So öffnen Sie ein WordPress-Popup-Formular Klicken Sie einfach auf Verbindung oder Bild
Veröffentlicht: 2023-02-22Möchten Sie ein Popup entwickeln, das erscheint, wenn Besucher auf eine Verbindung oder ein Bild auf Ihrer Website klicken?
Dies ist eine bestätigte Möglichkeit, Ihren E-Mail-Eintrag zu reifen. Es ist effektiver, da es mit einer Handlung einer Person beginnt. Beliebte Websites verwenden es normalerweise, um einen optionalen Anreiz zu bieten, um noch mehr Abonnenten zu gewinnen.
In diesem kurzen Artikel zeigen wir Schritt für Schritt, wie Sie ein WordPress-Popup öffnen, wenn Sie auf einen Website-Link oder eine Impression klicken.

Was ist eine „On Click“-Popup-Variante?
On-Click-on-Popup-Varianten sind Lightbox-Popups, die sich öffnen, wenn ein Verbraucher auf einen Link, eine Schaltfläche oder ein Bild auf Ihrer WordPress-Website klickt.
Normalerweise erscheinen Popups auf Websites, wenn ein Benutzer ankommt oder kurz davor ist, zu gehen. On-Click-Popup-Sortierungen werden durch die Interaktion des Verbrauchers aktiviert.
Wir verwenden auch On-Click-Popups auf WPBeginner, um unseren E-Mail-Datensatz zu erweitern. Gelegentlich erscheint ein Popup, wenn ein Benutzer auf das E-Mail-Symbol in der Seitenleiste neben allen sozialen Symbolen klickt.

Warum sind On-Click-Popup-Sortierungen so effizient?
Der On-Click-Popup-Typ ist einfach deshalb hilfreich, weil er das beeindruckende Zeigarnik-Ergebnis nutzt. Dies ist ein psychologisches Grundprinzip, das besagt, dass Benutzer, die eine Bewegung alleine beginnen, diese am ehesten zu Ende führen.
Wenn jemand auf einen Backlink oder eine Schaltfläche klickt, um zu Ihrem Popup zu gelangen, hat er derzeit Interesse gezeigt. Wenn das freundliche Popup angezeigt wird, werden sie es am ehesten verwenden.
Sie können beispielsweise ein Popup-Fenster verwenden, um einen direkten Magneten zu geben. Dies kann eine kostenlos herunterladbare nützliche Ressource wie ein E-Book oder eine PDF-Datei sein, die Kunden für ihr E-Mail-Gerät eintauschen können.
Dennoch gibt es andere Ansätze, um On-Simply-Click-Popups auf Ihrer Website zu verwenden. Gelegentlich können Sie sich bei Kunden erkundigen, um einen Gutscheincode anzugeben, mehr über einen Artikel zu erfahren, Umfragen auszufüllen und vieles mehr.
Lassen Sie uns einen Blick darauf werfen, wie Sie auf einfache Weise ein Lightbox-Popup für Ihre Webseite erstellen können, um dies zu erklären.
Erstellen eines On-Click-Popups in WordPress
Der einfachste Weg, ein On-Click-on-Popup zu erstellen, ist die Verwendung von OptinMonster. Es ist das Popup-Plugin für WordPress und Lead-Ära-Software.
Zunächst müssen Sie sich für ein OptinMonster-Konto anmelden. Sie müssen das Professional-Konto (oder größer) haben, hauptsächlich weil es die MonsterLinks-Funktion beinhaltet, mit der Sie On-Click-Popups erstellen können.
Besuchen Sie einfach die OptinMonster-Webseite und klicken Sie auf die Schaltfläche „OptinMonster jetzt herunterladen“, um loszulegen.

Als nächstes müssen Sie das OptinMonster-Plugin auf Ihrer WordPress-Seite installieren und aktivieren. Informationen zum Aktivieren finden Sie in unseren Aktion-für-Aktion-Informationen zum Einfügen eines WordPress-Plugins.
Auf diese Weise können Sie Ihr OptinMonster-Konto mit Ihrer WordPress-Site verbinden.
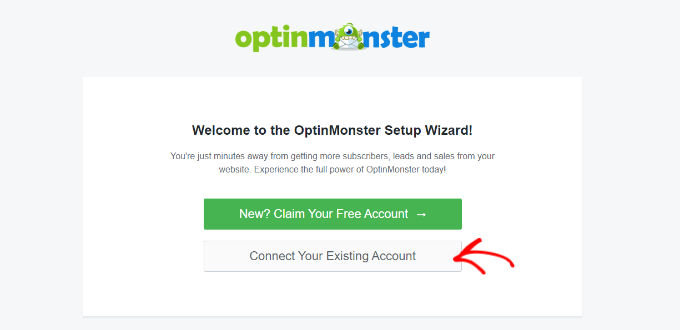
Sobald Sie das Plugin aktiviert haben, müssen Sie Ihr Konto verbinden. Sie sollten automatisch zur Willkommens-Website in Ihrem WordPress-Dashboard weitergeleitet werden.
Fahren Sie fort und klicken Sie auf die Schaltfläche „Ihr aktuelles Konto verbinden“.

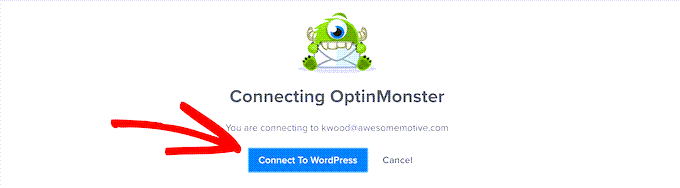
Danach öffnet sich ein neues Fenster.
Sie können einfach auf die Schaltfläche „Mit WordPress verbinden“ klicken, um Ihre Website zu OptinMonster hinzuzufügen.

Nachdem Sie Ihr OptinMonster-Konto mit Ihrer WordPress-Webseite verbunden haben, können Sie Ihr On-Simple-Click-Popup erstellen.
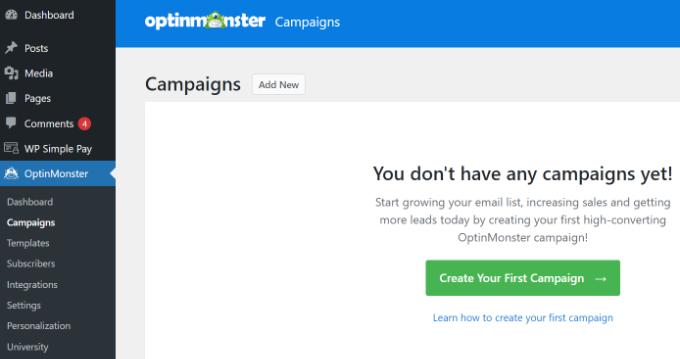
Gehen Sie einfach zu OptinMonster » Strategien von Ihrem WordPress-Dashboard und klicken Sie einfach auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“.

Sie werden direkt auf die Website von OptinMonster weitergeleitet.
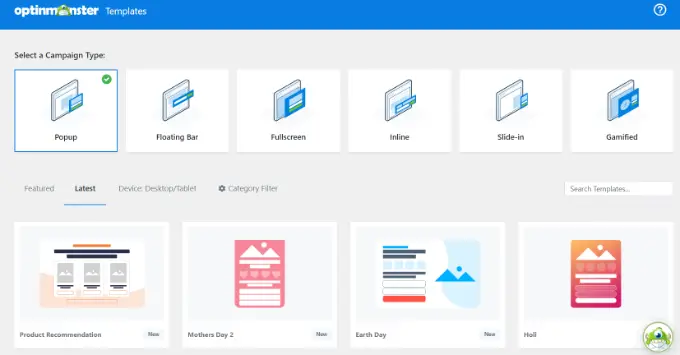
Das Kampagnenformular sollte eigentlich jetzt auf Popup eingerichtet werden. Wenn nicht, klicken Sie einfach auf Popup, um es auszuwählen. Anschließend möchten Sie eine Marketingkampagnenvorlage auswählen.

Sie können die Vorlage genau so ändern, wie sie später aussieht. Wir werden die Vorlage „Basic“ für dieses Tutorial verwenden.
Bewegen Sie einfach Ihren Cursor über die Vorlage und klicken Sie auf die Schaltfläche „Vorlage verwenden“.
Nun werden Sie aufgefordert, einen Namen für Ihre Kampagne einzugeben. Das ist nur für dich. Die Kunden werden es nicht sehen.
Geben Sie einfach einen Namen ein und klicken Sie auf „Start Building“, um Ihr Popup zu erstellen.
OptinMonster lädt die Vorlage sofort in den Drag-and-Drop-Kampagnen-Builder.
Sie können den standardmäßigen Textinhalt bearbeiten und Funktionen in Ihre Vorlage aufnehmen oder daraus entfernen. Ziehen Sie einfach Blöcke aus dem Menü auf der linken Seite und legen Sie sie auf der Vorlage ab.
Sie können auch jeden Aspekt in der Auswahl entfernen, indem Sie darauf klicken und die Menülösungen für die verbleibenden verwenden. Zum Beispiel werden wir die Disziplin „Name“ aus dem Typ herausnehmen.
Zuerst müssen Sie auf die Registerkarte „Optin“ am unteren Rand des Anzeigebildschirms klicken. Klicken Sie kurz darauf auf das Feld, um es auszuwählen, und Sie sehen die verfügbaren Alternativen in der noch linken Spalte, z. B. die Möglichkeit, es wegzunehmen.

Nachdem Sie das Popup entworfen haben, besteht die folgende Phase darin, die Ergebnisanzeige zu gestalten und zu gestalten, die die Personen bald nach dem Ausfüllen des Typs sehen.
Wechseln Sie grundsätzlich in die Ansicht „Erfolg“ am Anfang des Anzeigebildschirms.
Sie können die Ergebnisperspektive genauso bearbeiten, wie Sie die Opt-See-Ansicht bearbeitet haben. Beispielsweise möchten Sie möglicherweise den Text ändern oder einen Hyperlink zum Herunterladen eines Direktmagneten einfügen.
Verbinden Ihres Popups mit Ihrer E-Mail-Checkliste
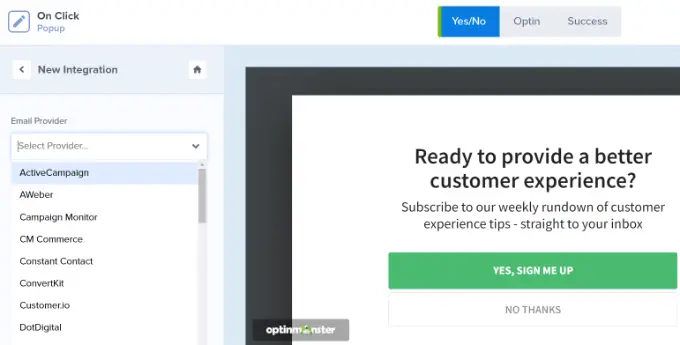
Wenn Sie mit Ihrem Popup zufrieden sind, klicken Sie oben auf dem Bildschirm auf die Registerkarte Integrationen . Sie müssen OptinMonster mit Ihrem E-Mail-Werbe- und Marketingunternehmen verknüpfen, damit Sie heute Leute in Ihre E-Mail-Liste aufnehmen können.
Klicken Sie von hier aus auf die Schaltfläche „+ Neue Integration einschließen“ auf der linken Seite des Anzeigebildschirms.
Anschließend können Sie sich aus der Dropdown-Checkliste für Ihren E-Mail-Dienstleister entscheiden.
Befolgen Sie von unten im Wesentlichen die Anweisungen, um es an OptinMonster anzuschließen.

Festlegen Ihres Popups zum Ansehen Klicken Sie einfach auf
Jetzt müssen Sie Ihr Popup so konfigurieren, dass es aussieht, wenn der Verbraucher auf einen Link klickt.
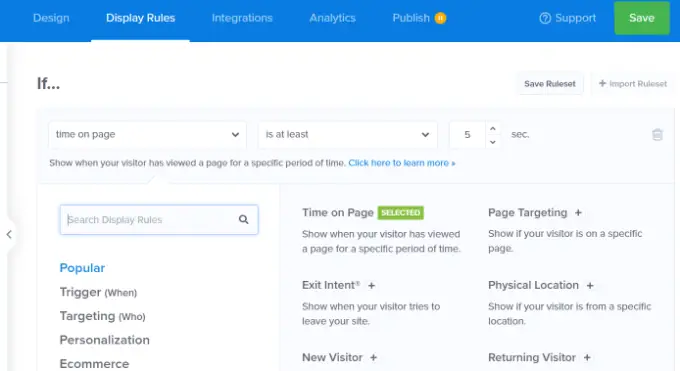
Gehen Sie im Voraus und klicken Sie einfach oben auf dem Bildschirm auf die Registerkarte Bildschirmregeln anzeigen.

Die von OptinMonster festgelegte Standardanzeigeregel lautet „Zeit auf Website-Seite“. Dies bedeutet, dass das Standard-Popup erscheint, nachdem die Person diese Seite eine bestimmte Zeit lang angesehen hat.
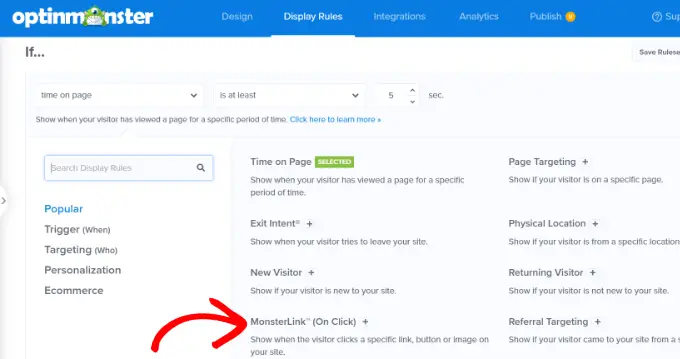
Andererseits können Sie auf das Dropdown-Menü klicken und die Alternative „MonsterLink“ (On Click) als Ersatz auswählen.

Bald darauf müssen Sie Ihren MonsterLink in den Show-Prinzipien sehen.
Sie können auf die Schaltfläche klicken, um Ihren MonsterLink-Code zu kopieren. Sie werden dies in einer Sekunde brauchen.
Aufbau Ihres On-Click-Popup-Aufenthalts
In Kürze können Sie ganz oben auf der Website auf die Registerkarte „Veröffentlicht“ gehen und den Status Ihrer Kampagne von „Entwurf“ auf „Veröffentlichen“ ändern.
Sobald Sie damit fertig sind, klicken Sie auf die Schaltfläche „Speichern“ oben im Monitor und neben dem Kampagnen-Builder.
In Zukunft sehen Sie die „WordPress-Ausgabeeinstellungen“ für Ihre Marketingkampagne. Sie können auf das Dropdown-Menü „Status“ klicken und es von „Ausstehend“ auf „Veröffentlicht“ ändern. Wenn dies abgeschlossen ist, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“.
Einschließlich Ihres MonsterLinks zu Ihrer WordPress-Webseite
Jetzt müssen Sie den spezifischen MonsterLink zu Ihrer Website hinzufügen. Wenn Sie dies nicht früher dupliziert haben, können Sie es wahrscheinlich zurück zum Speicherort „Anzeigeregeln“ für Ihre Marketingkampagne bringen.
Zunächst müssen Sie einen neuen Artikel oder eine neue Website erstellen oder die eine bearbeiten, wo immer Sie Ihre Verbindung integrieren möchten.
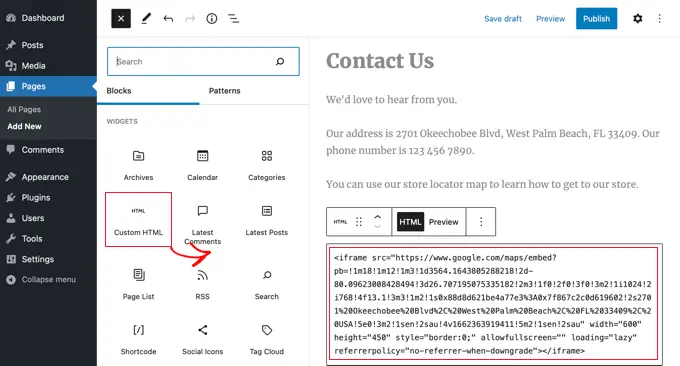
Der MonsterLink ist HTML-Code, also müssen Sie ihn in einen personalisierten HTML-Block einfügen.
Wenn Sie sich im WordPress-Inhaltsmaterial-Editor befinden, klicken Sie auf die Schaltfläche (+), um einen benutzerdefinierten HTML-Block einzufügen.

Kopieren Sie jetzt Ihren MonsterLink in diesen Block. Es sollte eigentlich so aussehen:
Subscribe Now!
Sie können die Bedingungen 'Jetzt abonnieren!' zu dem Text, den Sie für Ihren Backlink verwenden möchten.
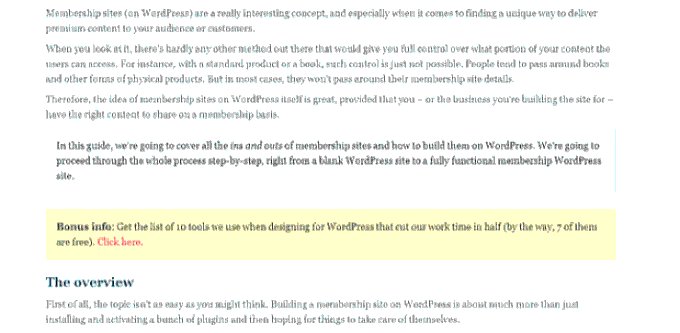
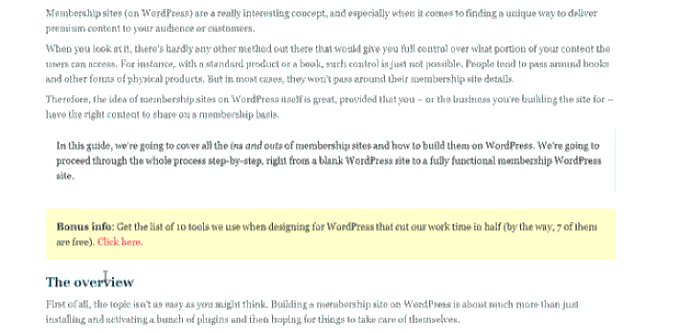
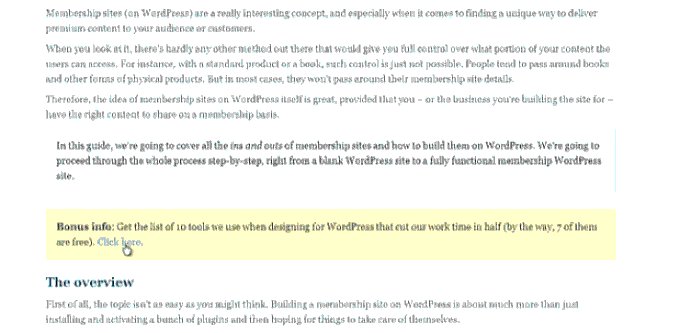
Wenn Sie den Hyperlink eingefügt haben, können Sie Ihre Website in der Vorschau anzeigen oder veröffentlichen, um sicherzustellen, dass sie funktioniert.
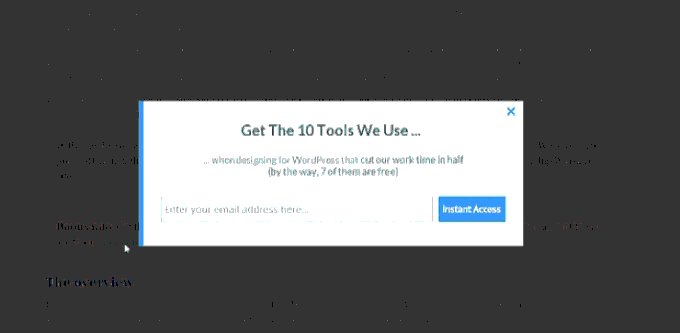
Hier ist unser Link in Aktion. Beachten Sie, dass wir den Text etwas gestylt haben, um eine Box mit umfangreicherem Textinhalt zu erstellen, um den direkten Magneten zu unterstützen:

Idee: Sie sind nicht nur auf Text-Hyperlinks beschränkt, die MonsterLinks verwenden. Sie können MonsterLink auch mit Phone-to-Motion-Schaltflächen, Illustrationen oder Fotos, Bannern oder Navigationsmenüs auf Ihrer Website verwenden.
Wir hoffen, dass dieses Tutorial Ihnen dabei geholfen hat, zu lernen, wie man eine WordPress-Popup-Sortierung per Klick verursacht. Vielleicht möchten Sie auch unser Tutorial zur Beschleunigung Ihrer WordPress-Website und unsere beste Positionierungsrichtlinie für WordPress-Websites sehen.
Wenn Ihnen dieser Bericht gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie können uns auch auf Twitter und Facebook entdecken.
