So öffnen Sie externe Links in einem neuen Fenster oder Tab mit WordPress
Veröffentlicht: 2023-04-14Möchten Sie externe Links von Ihren Blogbeiträgen in einem neuen Browserfenster oder Tab öffnen?
Das Öffnen externer Links in einem neuen Fenster ermöglicht es Ihren Benutzern, den Link zu besuchen, ohne Ihre Website zu verlassen. Dies führt zu einer höheren Benutzerinteraktion, da sie mehr Zeit auf Ihrer Website verbringen.
In diesem Anfängerleitfaden zeigen wir, wie Sie externe Links ganz einfach in einem neuen Fenster oder Tab auf Ihrer WordPress-Site öffnen können.

Warum externe Links in einem neuen Fenster oder Tab öffnen?
Externe Links sind Links zu Websites, die Sie nicht besitzen oder kontrollieren. Wenn Sie einen Link zu einer externen Website hinzufügen, verlassen Ihre Besucher Ihre Website normalerweise einfach, indem sie auf den Link klicken.
Während einige Experten für Benutzererfahrung sagen, dass Sie externe Links nicht in einem neuen Fenster oder Tab öffnen sollten, stimmen wir dem nicht zu.
Sie sehen, die meisten Benutzer vergessen leicht die letzte Website, die sie besucht haben. Wenn sie durch Klicken auf einen Link von Ihrer WordPress-Website zu einer neuen Website weitergeleitet werden, kehren sie möglicherweise nie wieder zurück.
Für eine bessere Benutzererfahrung empfehlen wir, externe Links in einem neuen Fenster (in älteren Browsern) oder einem neuen Tab (in modernen Browsern) zu öffnen. Auf diese Weise geht die ursprüngliche Webseite nicht verloren, und die Benutzer können Ihre Website weiter durchsuchen, indem sie zurückwechseln.
Ein weiterer Vorteil des Öffnens externer Links in einem neuen Tab sind erhöhte Seitenaufrufe und Benutzerinteraktion auf Ihrer Website. Benutzer, die mehr Zeit auf Ihrer Website verbringen, melden sich eher für Ihren E-Mail-Newsletter an, folgen Ihnen in sozialen Medien, hinterlassen einen Kommentar und kaufen Ihre Produkte.
Lassen Sie uns einen Blick darauf werfen, wie Sie externe Links in einem neuen Fenster oder Tab in WordPress einfach öffnen können. Wir werden verschiedene Methoden behandeln, damit Sie diejenige auswählen können, die am besten zu Ihnen passt.
- Öffnen externer Links in einem neuen Tab mit dem Blockeditor
- Öffnen externer Links in einem neuen Tab mit dem klassischen Editor
- Öffnen externer Links in einem neuen Tab mit HTML-Code
- Öffnen von Navigationsmenü-Links in einem neuen Tab
- Automatisches Öffnen aller externen Links in einem neuen Tab mit einem Plugin
Öffnen externer Links in einem neuen Tab mit dem Blockeditor
Der WordPress-Blockeditor verfügt über eine integrierte Funktion, mit der Sie externe Links in einem neuen Tab öffnen können. In neueren Versionen von WordPress ist diese Option beim Hinzufügen eines Links sichtbar.
Bearbeiten Sie einfach den Blogbeitrag oder die Seite, auf der Sie einen externen Link hinzufügen möchten. Wählen Sie als Nächstes den Text aus, den Sie verlinken möchten, und klicken Sie dann auf die Schaltfläche „Link“. Sie können auch die Tastenkombination STRG+K unter Windows oder Befehlstaste+K auf dem Mac drücken.

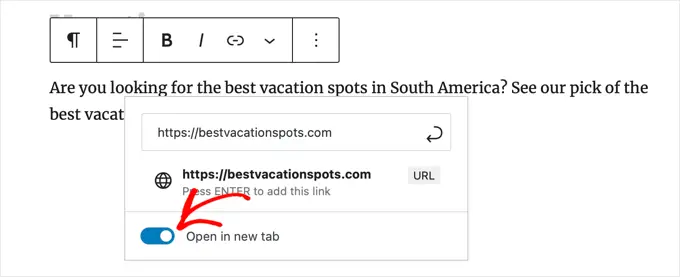
Dadurch wird das Popup-Fenster zum Einfügen von Links angezeigt. Geben Sie einfach den Link ein und drücken Sie die Eingabetaste. Danach müssen Sie die Option „In neuem Tab öffnen“ auf die Position „Ein“ umschalten.

Der Link öffnet sich nun in einem neuen Tab.
Tipp: Sie können auch Titel- und Nofollow-Attribute zum Popup-Fenster zum Einfügen von Links hinzufügen, indem Sie das All-in-One-SEO-Plugin installieren.
Öffnen externer Links in einem neuen Tab mit dem klassischen Editor
Wenn Sie noch den klassischen Editor verwenden, empfehlen wir Ihnen, den neuen Editor zu verwenden. Es ist modern, schneller und enthält viele neue Funktionen, die Sie verpassen.
Wenn Sie jedoch weiterhin den klassischen Editor verwenden möchten, fügen Sie auf diese Weise einen Link hinzu, der sich in einem neuen Tab öffnet.
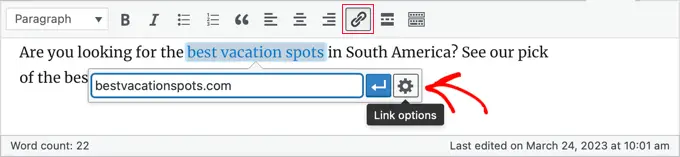
Zuerst müssen Sie den Beitrag oder die Seite bearbeiten, auf der Sie den Link hinzufügen möchten. Wählen Sie als Nächstes den Text aus, den Sie verlinken möchten (auch Ankertext genannt), und klicken Sie dann auf die Schaltfläche „Link einfügen/bearbeiten“.

Es erscheint ein Popup, in dem Sie Ihren externen Link hinzufügen können.
Klicken Sie danach auf das Zahnradsymbol daneben. Dadurch wird das erweiterte Popup-Fenster zum Einfügen von Links geöffnet.

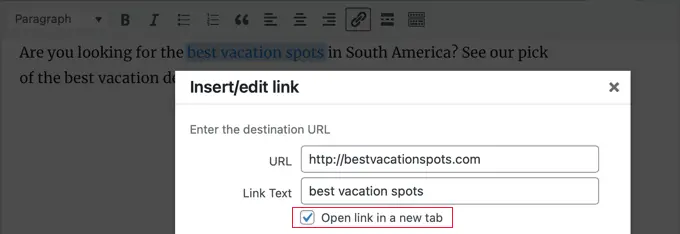
Von hier aus müssen Sie die Option „Link in einem neuen Tab öffnen“ aktivieren. Danach sollten Sie unten auf die Schaltfläche „Aktualisieren“ klicken, um Ihren Link hinzuzufügen.
Öffnen externer Links in einem neuen Tab mit HTML-Code
Manchmal müssen Sie möglicherweise HTML schreiben, um einen Link in WordPress hinzuzufügen. Beispielsweise müssen Sie dies tun, wenn Sie den HTML-Modus im neuen Blockeditor verwenden oder einen Link in einer WordPress-Theme-Vorlagendatei hinzufügen.

Sie können den Link mit folgendem HTML-Code hinzufügen:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
Der Parameter target="_blank" in diesem Code weist Browser an, den Link in einem neuen Fenster oder Tab zu öffnen. Ersetzen Sie einfach „example.com“ durch die URL des externen Links und „Linktext“ durch den Ankertext, den Sie verwenden möchten.
Öffnen von Navigationsmenü-Links in einem neuen Tab
Auf Ihrer WordPress-Website können Sie dem Navigationsmenü Ihrer Website externe Links hinzufügen. Wie Sie dies tun, hängt davon ab, ob Sie ein traditionelles Design oder ein Blockdesign verwenden.
Öffnen von Navigationsmenü-Links in einem neuen Tab für traditionelle Themen
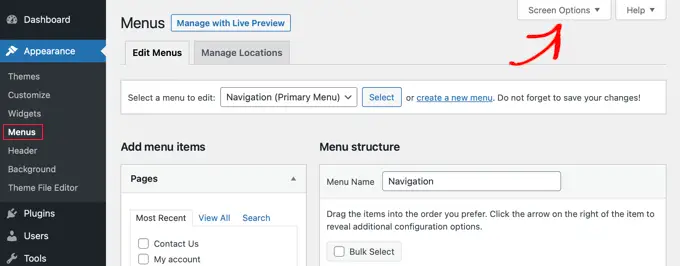
Um Ihre ausgehenden Menülinks in einem neuen Tab zu öffnen, gehen Sie in Ihrem WordPress-Adminbereich zu Aussehen » Menü .
Klicken Sie als Nächstes auf die Schaltfläche „Bildschirmoptionen“ in der oberen rechten Ecke Ihres Bildschirms.

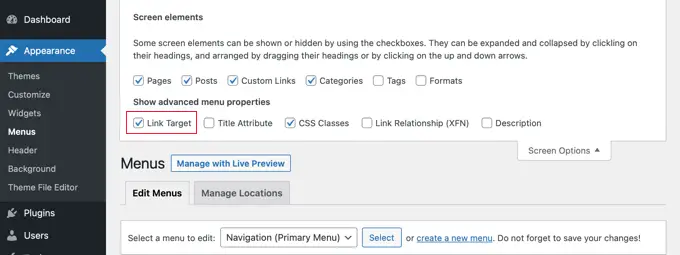
Wenn Sie auf die Schaltfläche klicken, sehen Sie jetzt weitere Optionen.
Fahren Sie fort und aktivieren Sie die Option für „Verknüpfungsziel“ unter „Erweiterte Menüeigenschaften anzeigen“.

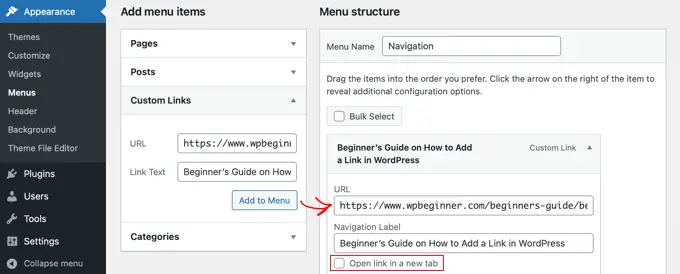
Danach können Sie Ihrem Navigationsmenü einen benutzerdefinierten Link hinzufügen, indem Sie die URL und den Linktext eingeben und auf die Schaltfläche „Zum Menü hinzufügen“ klicken.
Ihr benutzerdefinierter Link wird nun in der Spalte „Menüstruktur“ angezeigt. Sie können nun die Option „Link in neuem Tab öffnen“ auswählen, um Ihren externen Link in einem anderen Tab zu öffnen.

Wenn Sie fertig sind, klicken Sie unten auf die Schaltfläche „Menü speichern“.
Öffnen von Nav-Menü-Links in einem neuen Tab für Blockdesigns
Wenn Sie ein neues Blockdesign verwenden, müssen Sie zu Aussehen » Designs navigieren und den Full Site Editor verwenden, um Ihre ausgehenden Menülinks in einem neuen Tab zu öffnen.
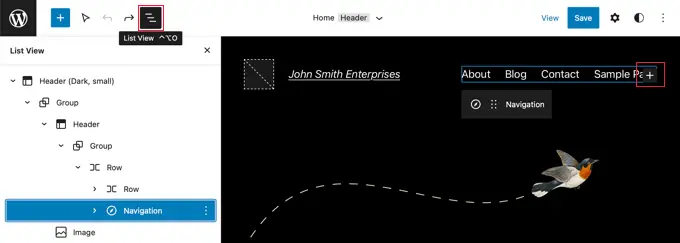
Sie müssen auf den Kopfzeilenbereich oben auf der Seite klicken, und die Kopfzeile wird ausgewählt. Klicken Sie anschließend auf den Navigationsbereich direkt links neben dem Menü. Das Menü wird ausgewählt und Sie sollten ein „+“-Zeichen am Ende des Menüs sehen, wo Sie einen neuen Link hinzufügen können.

Tipp: Das Auswählen von Blöcken im Vollbild-Editor kann schwierig sein, daher finden es viele Benutzer einfacher, die Listenansicht zu verwenden. Klicken Sie einfach auf das Symbol oben auf dem Bildschirm, suchen Sie dann den Navigationsblock und wählen Sie ihn aus. Es kann in anderen Blöcken wie Header und Group verschachtelt sein.
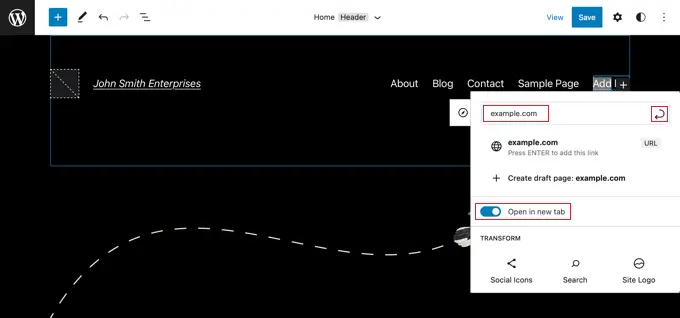
Jetzt müssen Sie auf das „+“-Symbol klicken, um ein Popup zu öffnen, in dem Sie einen Link hinzufügen können. Geben Sie die URL in das Feld oben ein und stellen Sie sicher, dass Sie „In neuem Tab öffnen“ auf die Position „Ein“ stellen. Klicken Sie als Nächstes auf das Symbol „Senden“ neben der URL, um Ihre Einstellungen zu speichern.

Wenn Sie das getan haben, vergessen Sie nicht, oben auf dem Bildschirm auf die Schaltfläche „Speichern“ zu klicken.
Automatisches Öffnen aller externen Links in einem neuen Tab mit einem Plugin
Es mag nach zusätzlicher Arbeit klingen, die Option für jeden externen Link, den Sie hinzufügen, manuell zu aktivieren. Allerdings gewöhnt man sich mit der Zeit daran.
Wenn Sie einen Multi-Autoren-Blog betreiben oder oft vergessen, externe Links in einem neuen Tab zu öffnen, können Sie dafür ein Plugin verwenden.
Zuerst müssen Sie das Plugin „Externe Links in einem neuen Fenster öffnen“ installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Das Plugin funktioniert sofort und öffnet automatisch externe Links in einem neuen Fenster.
Es ändert nicht wirklich die externen Links in Ihren Blog-Beiträgen. Stattdessen verwendet es JavaScript, um externe Links in einem neuen Fenster zu öffnen.
Hinweis: Das Deaktivieren des Plugins verhindert, dass externe Links in einem neuen Fenster geöffnet werden.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie externe Links in einem neuen Fenster in WordPress einfach öffnen können. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen einer kostenlosen Geschäftsadresse lesen oder sich unsere Expertenauswahl der nützlichsten WordPress-Tipps, Tricks und Hacks ansehen, die Sie auf Ihrer Website verwenden können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag How to Open External Links in a New Window or Tab with WordPress erschien zuerst auf WPBeginner.
