So öffnen Sie ein WordPress-Popup-Formular Klicken Sie einfach auf einen Hyperlink oder eine Grafik
Veröffentlicht: 2023-02-22Möchten Sie ein Popup erstellen, das angezeigt wird, wenn Gäste auf eine Verbindung oder eine Grafik auf Ihrer Website klicken?
Dies ist eine bewährte Methode, um Ihre E-Mail-Liste zu erweitern. Es ist effektiver, da es mit einer Bewegung eines Verbrauchers beginnt. Bevorzugte Websites verwenden es normalerweise, um einen optionalen Anreiz zu bieten, um noch mehr Abonnenten zu gewinnen.
In diesem Beitrag zeigen wir Schritt für Schritt, wie Sie ein WordPress-Popup öffnen, wenn Sie auf einen Backlink oder eine Impression klicken.

Was ist eine „On Click“-Popup-Sortierung?
On-Simply-Click-Popup-Arten sind Lightbox-Popups, die sich öffnen, wenn ein Benutzer auf einen Link, eine Schaltfläche oder eine Impression auf Ihrer WordPress-Webseite klickt.
Normalerweise sehen Popups auf Websites, wenn eine Person kommt oder wenn sie gehen wird. Auf-einfach-Klick-Popup-Varianten werden durch Benutzergespräche induziert.
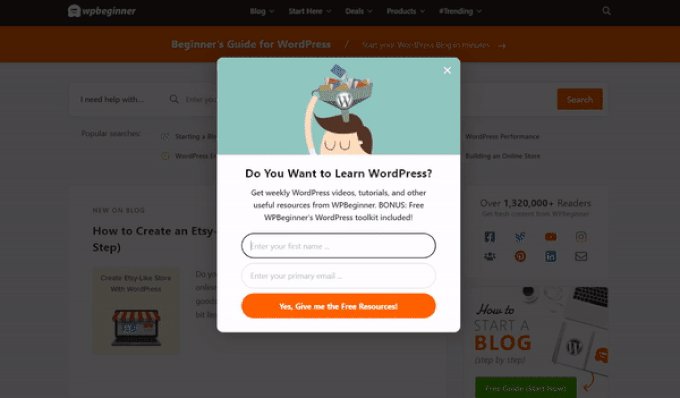
Wir verwenden auch On-Click-Popups auf WPBeginner, um unsere E-Mail-Liste zu entwickeln. Gelegentlich erscheint ein Popup, wenn ein Benutzer auf das E-Mail-Symbol in der Seitenleiste neben allen sozialen Symbolen klickt.

Warum sind On-Simply-Click-Popup-Arten so erfolgreich?
On-Click-Popup-Art ist leistungsfähig, weil sie das leistungsstarke Zeigarnik-Ergebnis verwendet. Dies ist ein psychologisches Grundprinzip, das besagt, dass Endnutzer, die eine Handlung selbst beginnen, diese mit viel größerer Wahrscheinlichkeit auch zu Ende bringen.
Wenn eine Person auf einen Hyperlink oder eine Schaltfläche klickt, um Ihr Popup auszulösen, ist sie jetzt neugierig geworden. Wenn das Typ-Popup angezeigt wird, werden sie es mit größerer Wahrscheinlichkeit verwenden.
Beispielsweise können Sie ein Popup-Fenster verwenden, um Ihnen einen Lead-Magneten anzubieten. Dies kann eine kostenlose herunterladbare nützliche Ressource wie ein E-Book oder eine PDF-Datei sein, die Kunden für ihre E-Mail-Adresse eintauschen können.
Allerdings gibt es andere Möglichkeiten, On-Click-Popups auf Ihrer Website zu verwenden. Gelegentlich können Sie Kunden bitten, einen Gutscheincode anzugeben, mehr über ein Produkt zu erfahren, Umfragen auszufüllen und vieles mehr.
Lassen Sie uns einen Blick darauf werfen, wie Sie ganz einfach ein Lightbox-Popup für Ihre Webseite erstellen können, indem Sie einfach darauf klicken.
Erstellen eines On-Click-on-Popups in WordPress
Der einfachste Weg, ein On-Click-Popup zu erstellen, ist die Verwendung von OptinMonster. Es ist das Popup-Plugin für WordPress und führende Computersoftware.
Zunächst müssen Sie sich für ein OptinMonster-Konto anmelden. Sie müssen das Pro-Konto (oder höher) haben, da es aus dem MonsterLinks-Attribut besteht, mit dem Sie durch einfaches Klicken Popups erstellen können.
Besuchen Sie einfach die OptinMonster-Website und klicken Sie auf die Schaltfläche „OptinMonster jetzt herunterladen“, um loszulegen.

In Kürze müssen Sie das OptinMonster-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Hilfe finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Auf diese Weise können Sie Ihr OptinMonster-Konto mit Ihrer WordPress-Website verbinden.
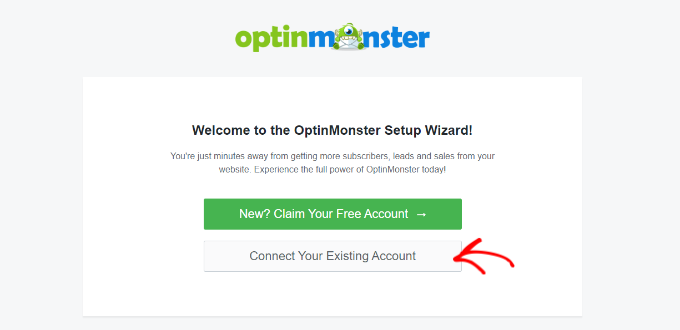
Sobald Sie das Plugin aktiviert haben, müssen Sie Ihr Konto verbinden. Sie sollten in Ihrem WordPress-Dashboard automatisch zur Willkommensseite weitergeleitet werden.
Fahren Sie fort und klicken Sie auf die Schaltfläche „Ihr aktuelles Konto verbinden“.

Unmittelbar danach öffnet sich ein neues Fenster.
Sie können einfach auf die Schaltfläche „Mit WordPress verbinden“ klicken, um Ihre Website zu OptinMonster zu erweitern.

Sobald Sie Ihr OptinMonster-Konto mit Ihrer WordPress-Website verbunden haben, können Sie Ihr On-Click-on-Popup erstellen.
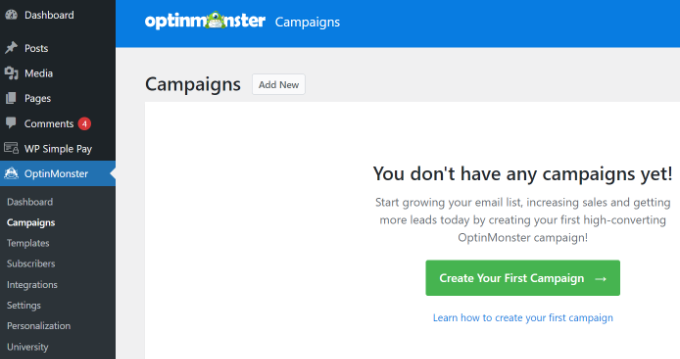
Gehen Sie einfach zu OptinMonster » Strategien von Ihrem WordPress-Dashboard und klicken Sie einfach auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“.

Sie werden direkt auf die Internetseite von OptinMonster weitergeleitet.
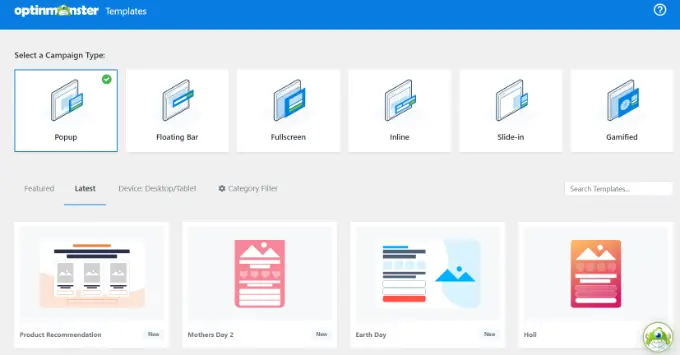
Die Kampagnenvielfalt sollte jetzt auf Popup eingestellt sein. Wenn nicht, klicken Sie einfach auf Popup, um es auszuwählen. In Zukunft müssen Sie sich für eine Marketingkampagnenvorlage entscheiden.

Sie können die Vorlage später genau so ändern, wie sie aussieht. Wir werden wahrscheinlich die Vorlage „Basic“ für dieses Tutorial verwenden.
Führen Sie Ihren Cursor grundsätzlich über die Vorlage hinaus und klicken Sie auf die Schaltfläche „Vorlage verwenden“.
Jetzt werden Sie aufgefordert, einen Namen für Ihre Kampagne einzugeben. Das ist nur für dich. Die Endbenutzer werden es nicht sehen.
Geben Sie einfach einen Namen ein und klicken Sie auf „Start Building“, um Ihr Popup zu erstellen.
OptinMonster lädt die Vorlage sofort in den Drag-and-Fall-Marketingkampagnen-Builder.
Sie können den Standardtext bearbeiten und Faktoren in Ihre Vorlage aufnehmen oder daraus entfernen. Ziehen Sie einfach Blöcke aus dem Menü auf Ihre restlichen und lassen Sie sie auf die Vorlage fallen.
Sie können auch jeden Aspekt im Formular entfernen, indem Sie darauf klicken und die Menüoptionen auf die verbleibenden anwenden. Zum Beispiel werden wir die Disziplin „Name“ aus der Art eliminieren.
Zuerst müssen Sie auf die Registerkarte „Optin“ am unteren Rand des Monitors klicken. Klicken Sie danach einfach auf den Bereich, um ihn auszuwählen, und Sie sehen die verfügbaren Alternativen in der verbleibenden Spalte, einschließlich der Option zum Entfernen.

Sobald Sie das Popup erstellt haben, ist der nächste Schritt, sich die Erfolge anzusehen, die Personen nach dem Ausfüllen der Sortierung sehen.
Wechseln Sie einfach in die Ansicht „Erfolg“ am oberen Rand des Anzeigebildschirms.
Sie können die Erfolgsanzeige genauso bearbeiten, wie Sie die Opti-Perspektive bearbeitet haben. Gelegentlich möchten Sie vielleicht den Text ändern oder einen Link zum Herunterladen eines Direktmagneten einfügen.
Verbinden Sie Ihr Popup mit Ihrer E-Mail-Checkliste
Wenn Sie mit Ihrem Popup zufrieden sind, klicken Sie oben auf der Anzeige auf die Registerkarte Integrationen . Sie sollten OptinMonster zu Ihrer E-Mail-Marketing-Hilfe leiten, damit Sie Personen zu Ihrer E-Mail-Liste hinzufügen können.
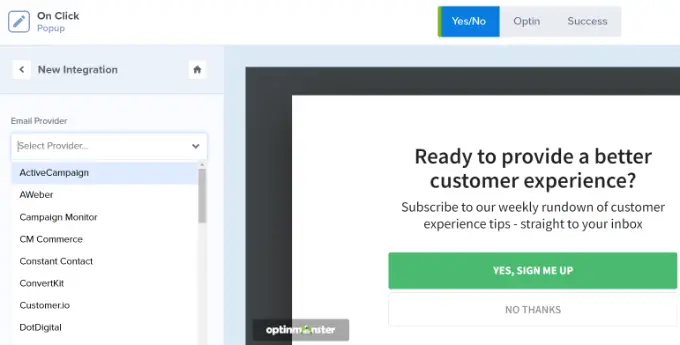
Klicken Sie in diesem Artikel auf die Schaltfläche „+ Neue Integration integrieren“ auf der verbleibenden Seite des Bildschirms.
In Kürze können Sie Ihren E-Mail-Anbieter aus der Dropdown-Liste auswählen.
Beachten Sie von hier aus einfach die Richtlinien, um es mit OptinMonster zu verbinden.

Umgebung Ihr Popup scheint beim Klicken angezeigt zu werden
Jetzt müssen Sie Ihr Popup so konfigurieren, dass es angezeigt wird, wenn der Benutzer auf einen Hyperlink klickt.
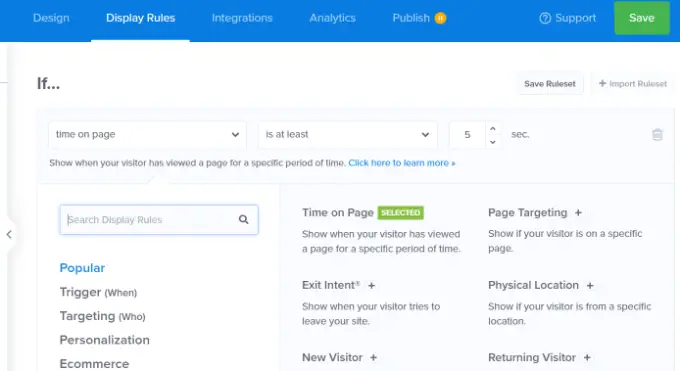
Gehen Sie weiter und klicken Sie oben auf dem Bildschirm auf die Registerkarte Bildschirmverfahren .

Die von OptinMonster festgelegte Standard-Bildschirmregel lautet „Zeit auf der Website“. Dies bedeutet, dass das Standard-Popup sofort erscheint, nachdem die Person diese Website-Seite für eine bestimmte Zeit betrachtet hat.
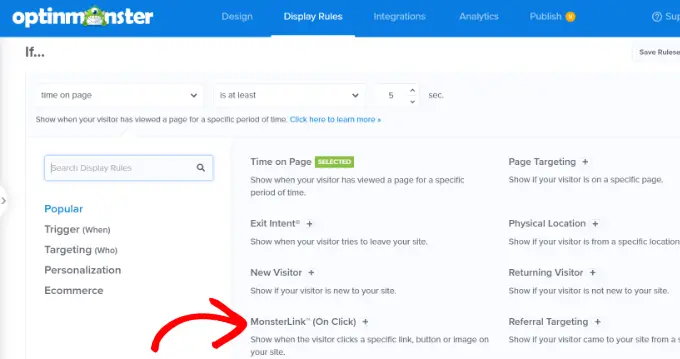
Auf der anderen Seite können Sie auf das Dropdown-Menü klicken und stattdessen die Option „MonsterLink“ (Einfach klicken) auswählen.

Gleich danach müssen Sie Ihren MonsterLink auf dem Bildschirm sehen.
Sie können einfach auf die Schaltfläche klicken, um Ihren MonsterLink-Code zu kopieren. Sie werden dies gleich brauchen.
Erstellen Sie Ihr On-Click Popup Dwell
Als Nächstes können Sie oben auf der Webseite auf die Registerkarte „Veröffentlicht“ gehen und die Position Ihrer Kampagne von „Entwurf“ auf „Veröffentlichen“ ändern.
Wenn Sie dies getan haben, klicken Sie einfach auf die Schaltfläche „Speichern“ am oberen Rand der Anzeige und schließen Sie den Marketingkampagnen-Builder.
In Kürze sehen Sie die „WordPress-Ausgabeeinstellungen“ für Ihre Marketingkampagne. Sie können einfach auf das Dropdown-Menü „Status“ klicken und es von „Ausstehend“ auf „Veröffentlicht“ ändern. Wenn dies abgeschlossen ist, klicken Sie auf die Schaltfläche „Änderungen speichern“.
Einführung Ihres MonsterLinks auf Ihrer WordPress-Webseite
Jetzt müssen Sie den speziellen MonsterLink zu Ihrer Website erhöhen. Wenn Sie dies nicht früher kopiert haben, können Sie es wahrscheinlich zurück zu den „Anzeigeregeln“ für Ihre Marketingkampagne bringen.
Zunächst müssen Sie eine neue Sende- oder Webseite erstellen oder die Seite bearbeiten, auf der Sie Ihren Link einfügen möchten.
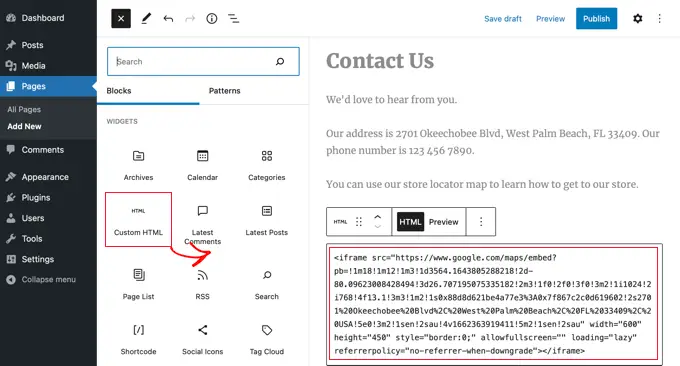
Der MonsterLink ist HTML-Code, also müssen Sie ihn in einen benutzerdefinierten HTML-Block einfügen.
Wenn Sie sich im Editor für geschriebene Inhalte von WordPress befinden, klicken Sie auf die Schaltfläche (+), um einen maßgeschneiderten HTML-Block einzufügen.

Kopieren Sie jetzt Ihren MonsterLink in diesen Block. Es sollte ungefähr so aussehen:
Subscribe Now!
Sie können die Bedingungen 'Jetzt abonnieren!' zu beliebigen Textinhalten, die Sie für Ihre URL verwenden möchten.
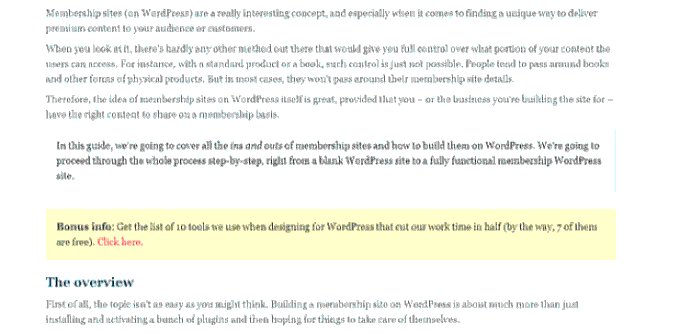
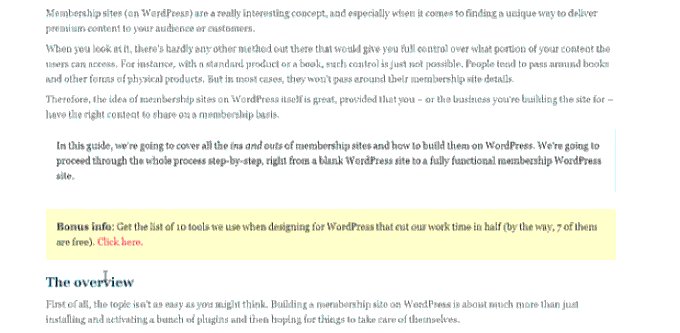
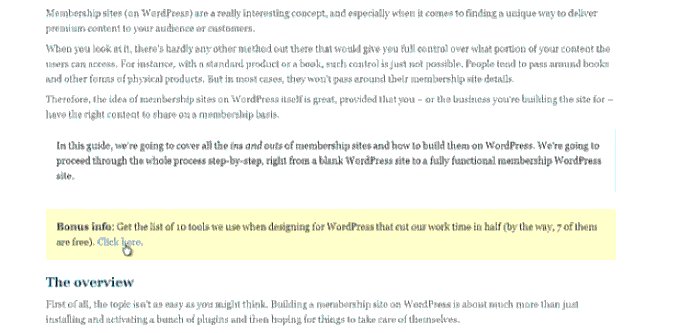
Nachdem Sie den Hyperlink eingefügt haben, können Sie Ihre Website oder Ihren Artikel in der Vorschau anzeigen, um sicherzustellen, dass er funktioniert.
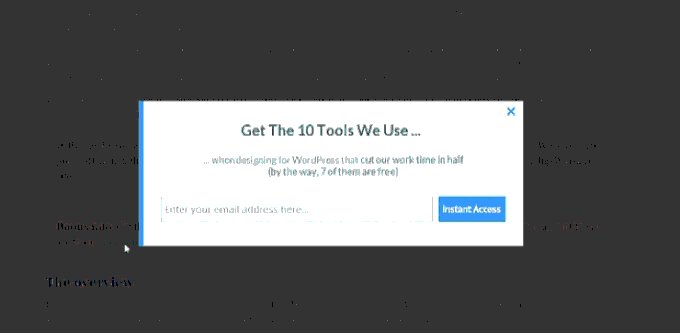
Hier ist unser Website-Link in Aktion. Beachten Sie, dass wir den Text etwas gestylt haben, um eine Box mit größerem Textinhalt zu erstellen, um den Direktmagneten zu bewerben:

Tipp: Sie sind nicht darauf beschränkt, nur Textrücklinks zu verwenden, die MonsterLinks anwenden. Sie können MonsterLink auch mit Phone-to-Motion-Schaltflächen, Fotos, Bannern oder Navigationsmenüs auf Ihrer Website verwenden.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie ein WordPress-Popup-Formular per Klick erstellen. Vielleicht möchten Sie auch unser Tutorial zur Beschleunigung Ihrer WordPress-Webseite und unsere beste Positionierungsrichtlinie für WordPress-Websites sehen.
Wenn Ihnen dieser Beitrag gefallen hat, denken Sie daran, unseren YouTube-Kanal für WordPress-Video-Tutorials zu abonnieren. Sie können uns auch auf Twitter und Fb begegnen.
