So optimieren Sie Bilder für die Webleistung ohne Qualitätsverlust
Veröffentlicht: 2022-11-16Wussten Sie, dass die Optimierung Ihrer Bilder vor dem Hochladen auf WordPress einen großen Einfluss auf die Geschwindigkeit Ihrer Website haben kann?
Beim Start eines neuen Blogs laden viele Anfänger einfach Bilder hoch, ohne sie für das Web zu optimieren. Diese großen Bilddateien machen Ihre Website langsamer.
Sie können dies beheben, indem Sie Best Practices für die Bildoptimierung als Teil Ihrer regelmäßigen Blogging-Routine verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Bilder für eine schnellere Webleistung optimieren, ohne an Qualität zu verlieren. Wir werden auch automatische Bildoptimierungs-Plugins für WordPress teilen, die Ihnen das Leben erleichtern können.

Da dies ein umfassender Leitfaden zur Bildoptimierung für das Web ist, haben wir ein leicht verständliches Inhaltsverzeichnis erstellt:
- Was ist Bildoptimierung?
- Was sind die Vorteile der Bildoptimierung?
- So speichern und optimieren Sie Bilder für die Webleistung
- Die besten Tools und Programme zur Bildoptimierung
- Die besten Bildoptimierungs-Plugins für WordPress
- Abschließende Gedanken und Best Practices für die Bildoptimierung
Was ist Bildoptimierung?
Die Bildoptimierung ist ein Prozess zum Speichern und Bereitstellen von Bildern in der kleinstmöglichen Dateigröße, ohne die Gesamtbildqualität zu beeinträchtigen.
Während der Prozess komplex klingt, ist er heutzutage eigentlich ganz einfach. Sie können eines der vielen Bildoptimierungs-Plugins und -Tools verwenden, um Bilder automatisch um bis zu 80 % zu komprimieren, ohne sichtbaren Verlust an Bildqualität.
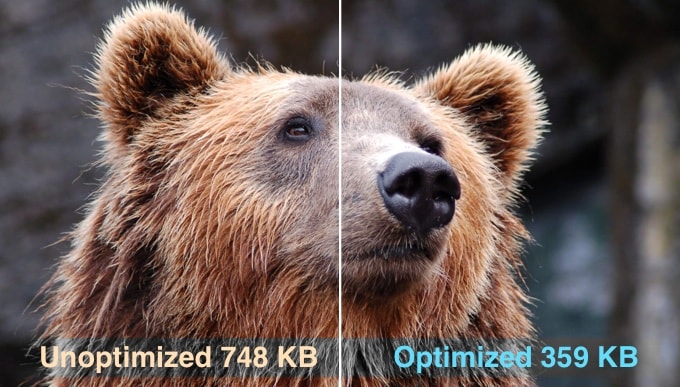
Hier ist ein Beispiel für ein optimiertes vs. nicht optimiertes Bild:

Wie Sie sehen können, kann dasselbe Bild bei richtiger Optimierung ohne Qualitätsverlust bis zu 80 % kleiner sein als das Original. In diesem Beispiel ist das Bild um 52 % kleiner.
Wie funktioniert die Bildoptimierung?
Vereinfacht ausgedrückt funktioniert die Bildoptimierung mithilfe der Komprimierungstechnologie.
Die Komprimierung kann „verlustbehaftet“ oder „verlustfrei“ sein.
Die verlustfreie Komprimierung reduziert die Gesamtdateigröße ohne jeglichen Verlust an Bildqualität. Bei verlustbehafteter Komprimierung kann es zu einem geringfügigen Qualitätsverlust kommen, der jedoch im Idealfall für Ihre Besucher nicht wahrnehmbar ist.
Was bedeutet es, Bilder zu optimieren?
Möglicherweise haben Sie von Ihrem WordPress-Hosting-Support oder einem Geschwindigkeitstest-Tool eine Empfehlung zur Optimierung von Bildern erhalten und fragen sich, was Sie tun müssen.
Sie müssen die Dateigröße Ihrer Bilder reduzieren, indem Sie sie für das Web optimieren. Wir zeigen Ihnen Schritt für Schritt, wie das geht.
Was sind die Vorteile der Bildoptimierung?
Obwohl die Optimierung Ihrer Bilder viele Vorteile hat, sind hier die wichtigsten, die Sie kennen sollten:
- Schnellere Website-Geschwindigkeit
- Verbesserte SEO-Rankings
- Höhere Gesamtumwandlungsrate für Verkäufe und Leads
- Weniger Speicherplatz und Bandbreite (was Hosting- und CDN-Kosten reduzieren kann)
- Schnellere Website-Backups (was die Kosten für Backup-Speicher reduzieren kann)
Bilder sind nach Videos das zweitwichtigste Element auf einer Webseite. Laut dem HTTP-Archiv machen Bilder 21 % des Gesamtgewichts einer durchschnittlichen Webseite aus .
Da wir wissen, dass schnelle Websites in Suchmaschinen (SEO) einen höheren Rang einnehmen und bessere Conversions erzielen, ist die Bildoptimierung etwas, das jede Unternehmenswebsite tun muss, wenn sie online erfolgreich sein möchte.
Jetzt fragen Sie sich vielleicht, welchen Unterschied Bildoptimierung wirklich machen kann.
Laut einer Strangeloop-Studie kann Sie eine Verzögerung von einer Sekunde bei der Ladezeit einer Website 7 % des Umsatzes, 11 % weniger Seitenaufrufe und 16 % weniger Kundenzufriedenheit kosten.

Wenn dies nicht genug Gründe sind, um Ihre Website zu beschleunigen, sollten Sie wissen, dass Suchmaschinen wie Google auch schneller ladende Websites bei der SEO bevorzugt behandeln.
Das bedeutet, dass Sie durch die Optimierung Ihrer Bilder für das Web sowohl die Website-Geschwindigkeit verbessern als auch das SEO-Ranking von WordPress verbessern können.
Videoanleitung
Wenn Sie schriftliche Anweisungen bevorzugen, lesen Sie einfach weiter.
So speichern und optimieren Sie Bilder für die Webleistung
Der Schlüssel zu einer erfolgreichen Bildoptimierung für die Webleistung liegt darin, die perfekte Balance zwischen der niedrigsten Dateigröße und einer akzeptablen Bildqualität zu finden.
Die drei Dinge, die bei der Bildoptimierung eine große Rolle spielen, sind:
- Bilddateiformat (JPEG vs. PNG vs. GIF)
- Komprimierung (höhere Komprimierung = kleinere Dateigröße)
- Bildabmessungen (Höhe und Breite)
Indem Sie die richtige Kombination der drei auswählen, können Sie Ihre Bildgröße um bis zu 80 % reduzieren.
Werfen wir einen genaueren Blick auf diese.
1. Bilddateiformat
Für die meisten Websitebesitzer sind die einzigen drei Bilddateiformate, die wirklich wichtig sind, JPEG, PNG und GIF. Die Wahl des richtigen Dateityps spielt eine wichtige Rolle bei der Bildoptimierung.
Um die Dinge einfach zu halten, möchten Sie JPEGs für Fotos oder Bilder mit vielen Farben, PNGs für einfache Bilder oder wenn Sie transparente Bilder benötigen und GIFs nur für animierte Bilder verwenden.
Für diejenigen, die den Unterschied zwischen den einzelnen Dateitypen nicht kennen: Das PNG-Bildformat ist unkomprimiert, was bedeutet, dass es sich um ein Bild höherer Qualität handelt. Der Nachteil ist, dass die Dateigrößen viel größer sind.
Auf der anderen Seite ist JPEG ein komprimiertes Dateiformat, das die Bildqualität leicht reduziert, um eine deutlich kleinere Dateigröße bereitzustellen.
Während GIF nur 256 Farben zusammen mit verlustfreier Komprimierung verwendet, ist es die beste Wahl für animierte Bilder.
Auf WPBeginner verwenden wir alle drei Bildformate basierend auf dem Bildtyp.
2. Komprimierung
Die nächste Sache ist die Bildkomprimierung, die eine große Rolle bei der Bildoptimierung spielt.
Es stehen verschiedene Arten und Stufen der Bildkomprimierung zur Verfügung. Die jeweiligen Einstellungen variieren je nach verwendetem Bildkomprimierungstool.
Die meisten Bildbearbeitungstools wie Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo und andere verfügen über integrierte Bildkomprimierungsfunktionen.
Sie können Bilder auch normal speichern und dann ein Webtool wie TinyPNG oder JPEGmini für eine einfachere Bildkomprimierung verwenden.
Obwohl sie etwas manuellen Aufwand erfordern, können Sie mit diesen beiden Methoden Bilder komprimieren, bevor Sie sie in WordPress hochladen, und genau das tun wir bei WPBeginner.
Es gibt auch mehrere beliebte WordPress-Plugins wie Optimole und EWWW Image Optimizer, die Bilder automatisch komprimieren können, wenn Sie sie zum ersten Mal hochladen. Das ist praktisch, und viele Anfänger und sogar große Unternehmen bevorzugen diese Bildoptimierungs-Plugins.
Wir werden später in diesem Artikel mehr über die Verwendung von WordPress-Plugins erzählen.

3. Bildabmessungen
Wenn Sie ein Foto von Ihrem Telefon oder einer Digitalkamera importieren, hat es normalerweise eine sehr hohe Auflösung und große Dateiabmessungen (Höhe und Breite).
Typischerweise haben diese Fotos eine Auflösung von 300 DPI und Abmessungen ab 2000 Pixel und mehr. Während sich hochwertige Fotos gut für den Druck oder das Desktop-Publishing eignen, sind sie aufgrund ihrer Größe für Websites ungeeignet.
Das Reduzieren der Bildabmessungen auf etwas vernünftigeres kann die Bilddateigröße erheblich verringern. Sie können die Größe von Bildern einfach mit einer Bildbearbeitungssoftware auf Ihrem Computer ändern.
Beispielsweise haben wir ein Foto mit einer Auflösung von 300 DPI und Bildabmessungen von 4900×3200 Pixeln optimiert. Die ursprüngliche Dateigröße betrug 1,8 MB.
Wir haben das JPEG-Format für eine höhere Komprimierung gewählt und die Abmessungen auf 1200 × 795 Pixel geändert. Die Dateigröße wurde auf nur 103 KB reduziert. Das ist 94 % kleiner als die ursprüngliche Dateigröße.
Nachdem Sie nun die drei wichtigen Faktoren der Bildoptimierung kennen, werfen wir einen Blick auf verschiedene Bildoptimierungstools für Websitebesitzer.
Die besten Tools und Programme zur Bildoptimierung
Wie bereits erwähnt, verfügen die meisten Bildbearbeitungsprogramme über Bildoptimierungs- und Komprimierungseinstellungen.
Außerhalb der Bildbearbeitungssoftware gibt es auch mehrere leistungsstarke kostenlose Bildoptimierungstools, mit denen Sie Bilder für das Web optimieren können (mit nur wenigen Klicks).
Wir empfehlen, diese Tools zu verwenden, um Bilder zu optimieren, bevor Sie sie in WordPress hochladen, insbesondere wenn Sie ein Perfektionist sind.
Diese Methode hilft Ihnen, Speicherplatz auf Ihrem WordPress-Hosting-Konto zu sparen, und garantiert das schnellste Bild mit der besten Qualität, da Sie jedes Bild manuell überprüfen.
Adobe Photoshop
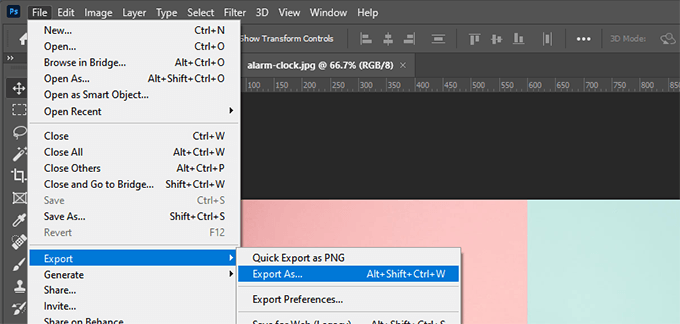
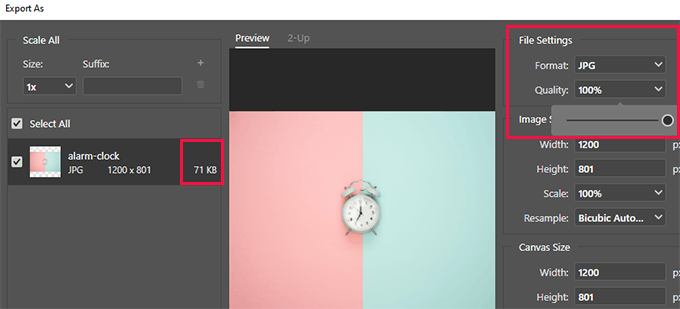
Adobe Photoshop ist eine Premium-Bildbearbeitungsanwendung, mit der Sie Bilder mit einer kleineren Dateigröße für das Web exportieren können.

Über den Exportdialog können Sie ein Bilddateiformat (JPG, PNG, GIF) auswählen, das Ihnen die kleinste Dateigröße bietet.
Sie können auch Bildqualität, Farben und andere Optionen reduzieren, um die Dateigröße weiter zu verringern.

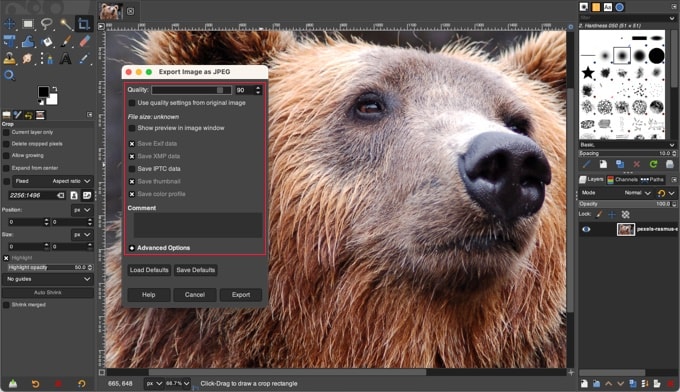
GIMP
GIMP ist eine kostenlose Open-Source-Alternative zu Adobe Photoshop. Es kann verwendet werden, um Ihre Bilder für das Web zu optimieren. Der Nachteil ist, dass es nicht so einfach zu bedienen ist wie einige andere Lösungen auf dieser Liste.
Zuerst müssen Sie Ihr Bild in GIMP öffnen und dann die Option Datei » Exportieren als … auswählen. Dadurch wird das Dialogfeld Bild exportieren angezeigt, in dem Sie Ihrer Datei einen neuen Namen geben können. Als nächstes müssen Sie auf die Schaltfläche „Exportieren“ klicken.
Sie sehen nun die Bildexportoptionen. Bei JPEG-Dateien können Sie den Schieberegler „Qualität“ verwenden, um die Komprimierungsstufe auszuwählen und die Dateigröße zu reduzieren.

Schließlich sollten Sie auf die Schaltfläche „Exportieren“ klicken, um die optimierte Bilddatei zu speichern.
TinyPNG
TinyPNG ist eine kostenlose Web-App, die eine intelligente verlustbehaftete Komprimierungstechnik verwendet, um die Größe Ihrer PNG- und JPEG-Dateien zu reduzieren. Alles, was Sie tun müssen, ist, auf ihre Website zu gehen und Ihre Bilder per Drag & Drop hochzuladen.

Sie werden das Bild komprimieren und Ihnen einen Download-Link geben.
Sie haben auch eine Erweiterung für Adobe Photoshop, die wir im Rahmen unseres Bildbearbeitungsprozesses verwenden, da Sie damit von Photoshop aus auf TinyPNG zugreifen können.
Für Entwickler haben sie eine API, um Bilder automatisch zu konvertieren, und für Anfänger haben sie ein WordPress-Plugin, das dies für Sie erledigt. Dazu später mehr.
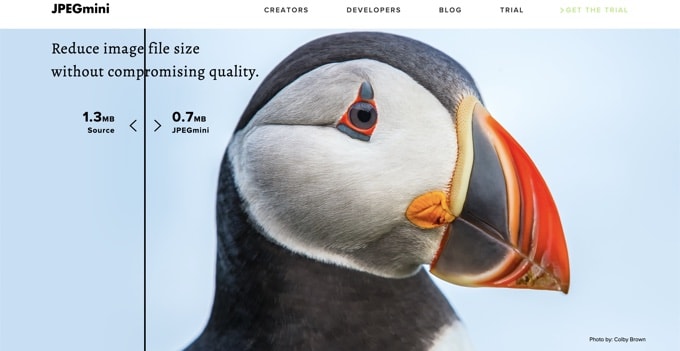
JPEGmini
JPEGmini verwendet eine verlustfreie Komprimierungstechnologie, die die Größe von Bildern erheblich reduziert, ohne ihre Wahrnehmungsqualität zu beeinträchtigen. Sie können auch die Qualität Ihres Originalbildes und des komprimierten Bildes vergleichen.

Sie können die Webversion kostenlos nutzen oder das Programm für Ihren Computer kaufen. Sie haben auch eine kostenpflichtige API, um den Prozess für Ihren Server zu automatisieren.
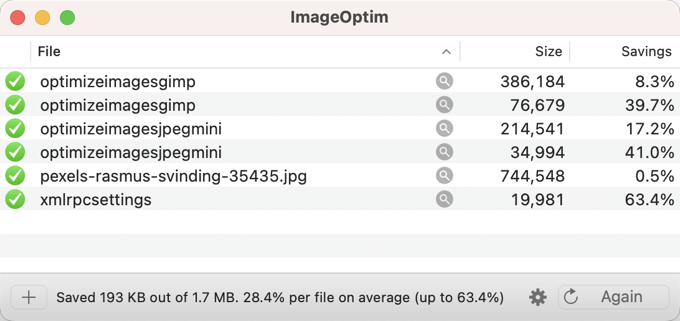
ImageOptim
ImageOptim ist ein Mac-Dienstprogramm, mit dem Sie Bilder ohne Qualitätsverlust komprimieren können, indem Sie die besten Komprimierungsparameter finden und unnötige Farbprofile entfernen.

Eine Windows-Alternative dazu ist Trimage.
Die besten Bildoptimierungs-Plugins für WordPress
Wir glauben, dass der beste Weg, Ihre Bilder zu optimieren, darin besteht, dies zu tun, bevor Sie sie in WordPress hochladen. Wenn Sie jedoch eine Website mit mehreren Autoren betreiben oder eine automatisierte Lösung benötigen, können Sie ein WordPress-Bildkomprimierungs-Plugin ausprobieren.
Hier ist unsere Liste der besten WordPress-Bildkomprimierungs-Plugins:
- Optimole, ein beliebtes Plugin des Teams hinter ThemeIsle
- EWWW Bildoptimierer
- JPEG, PNG & WebP Image Compression, ein Plugin des oben erwähnten TinyPNG-Teams
- Imagify, ein Plugin des beliebten WP Rocket-Teams
- ShortPixel-Bildoptimierung
- Schmusen
- reSmush.it
Diese WordPress-Bildoptimierungs-Plugins helfen Ihnen, Ihre Website zu beschleunigen.
Abschließende Gedanken und Best Practices für die Bildoptimierung
Wenn Sie keine für das Web optimierten Bilder speichern, müssen Sie jetzt damit beginnen. Es wird einen großen Unterschied in der Geschwindigkeit Ihrer Website machen, und Ihre Benutzer werden es Ihnen danken.
Ganz zu schweigen davon, dass schnellere Websites großartig für SEO sind, und Sie werden wahrscheinlich einen Anstieg Ihrer Suchmaschinen-Rankings feststellen.
Abgesehen von der Bildoptimierung sind die beiden Dinge, die Ihnen beim Beschleunigen Ihrer Website erheblich helfen, die Verwendung eines WordPress-Caching-Plugins und die Verwendung eines WordPress-CDN.
Alternativ können Sie ein verwaltetes WordPress-Hosting-Unternehmen verwenden, da diese häufig sowohl Caching als auch CDN als Teil der Plattform anbieten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Ihre Bilder in WordPress optimieren können. Vielleicht möchten Sie auch unseren Leitfaden zur Verbesserung Ihrer WordPress-Sicherheit und die besten WordPress-Plugins für Unternehmenswebsites lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag So optimieren Sie Bilder für die Webleistung, ohne an Qualität zu verlieren, erschien zuerst auf WPBeginner.
