So geben Sie sauberen SVG-Code in Adobe Illustrator aus
Veröffentlicht: 2023-02-16Adobe Illustrator ist ein leistungsstarker Vektorgrafik-Editor, mit dem Sie Illustrationen, Logos und andere Grafiken erstellen können. Einer der Vorteile von Illustrator besteht darin, dass es sauberen SVG-Code ausgeben kann, mit dem Webgrafiken erstellt werden können, die responsive sind und auf allen Geräten gut aussehen. In diesem Artikel zeigen wir Ihnen, wie Sie Adobe Illustrator dazu bringen, sauberen SVG-Code auszugeben, damit Sie ansprechende Webgrafiken erstellen können, die auf allen Geräten gut aussehen.
Beim Exportieren des SVG-Codes ist ein Problem aufgetreten. Um SVGs zu animieren, exportiere ich sie aus Illustrator. Die Beschreibungen der Ebenen (ID-Namen) in Version 26.1 stimmen nicht mehr mit den vorherigen Versionen überein. Das exportierte SVG enthält sie wie folgt: svg id=a, id=b und so weiter. Das Deinstallieren und Neuinstallieren ist der erste Schritt zur Lösung des Problems, aber es reicht nicht aus, um zu verhindern, dass das Problem vor dem Ende des Tages erneut auftritt. Das <image>-Tag in einer Illustrator-Datei, die mit einem eingebetteten PNG-Screenshot exportiert wurde, wird nicht mehr mit den Attributen Breite und Höhe angezeigt. Dieser Fehler tritt auf, wenn versucht wird, die exportierten SVGs in XMLmind zu verwenden. Da wir ein Cloud-Abonnement für Illustrator haben, sollten wir immer Zugriff auf die neueste Version haben.
Wie exportiere ich als hochwertiges SVG aus Illustrator?

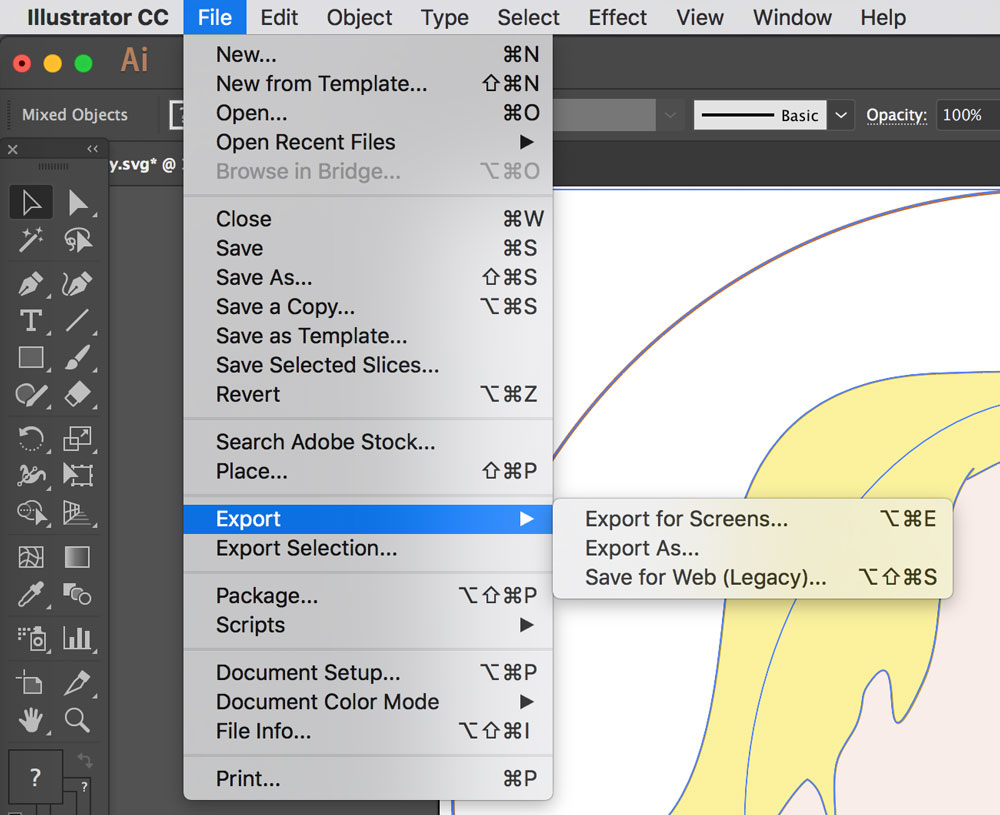
Es ist einfach, SVG-Dateien aus Illustrator zu speichern. Um die Datei als sva zu exportieren, wählen Sie „Speichern unter“ im Menü „Datei“ und dann einen SVG-Typ (siehe Abbildung unten). Wenn Sie die unten gezeigten Speichereinstellungen verwenden, können Sie sicher sein, dass die Exporteinstellungen korrekt sind.
Die Optimierung einer SVG-Datei beginnt bei der Erstellung der Datei und reicht bis zum Export. Es kann schwierig sein, ein schlecht konstruiertes SVG zu lösen, sobald es fertig ist, genauso wie es schwierig sein kann, eine schlecht konstruierte HTML-Webseite zu lösen. Wenn du zeichnest, solltest du darauf achten, dass deine Gliederung organisiert ist. Adobe Illustrator-Dateien spielen im Gegensatz zu Bitmap-Dateien nicht in derselben Liga wie normale Bitmap-Bilder. Einfache Elemente wie Linien, Rechtecke und Kreise haben eine Reihe von Vorteilen. Einfache Formen können an spezifische Anforderungen angepasst werden, was zu kleineren Dateigrößen und weniger Code führt, wodurch sie einfacher zu warten und zu bearbeiten sind. Es ist notwendig, einen Pfad zu vereinfachen, um Pfaddaten und Dateigrößen zu reduzieren.
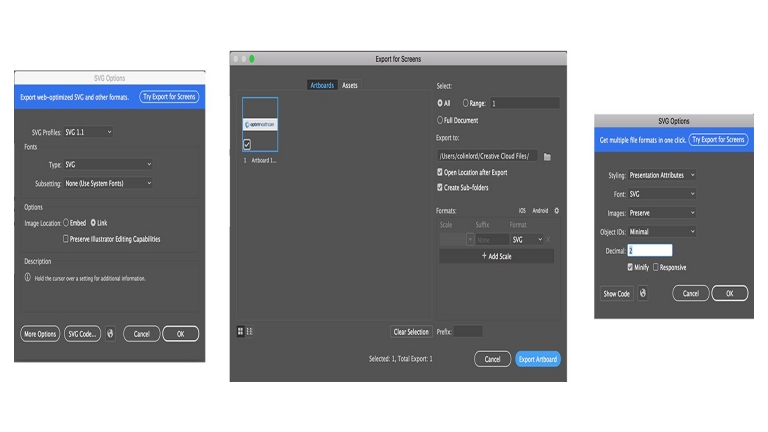
Wenn ein Textelement ein eigenständiges Element ist, ist es durchsuchbar, zugänglich und kann leicht neu eingegeben werden. Pfade können in Textdarstellungen umgewandelt werden, wenn das Rendern von Text wichtiger ist als das Bearbeiten. Verwenden Sie „ SVG-Filter “ anstelle von Illustrator- oder Photoshop-Filtern, wenn Sie Filter erstellen möchten, die mehr wie das echte Leben aussehen. Illustrator.2 enthält jetzt ein Exportfenster für weboptimierte Dateien, das in Version 2015.2 hinzugefügt wurde. Sie können Ihr SVG auf drei Arten gestalten, die Sie in der ersten Dropdown-Liste sehen können. Ein gegliederter Text gibt Ihnen die vollständige visuelle Kontrolle über Ihre Typografie, kostet jedoch viel, da die Dateigrößen übersteigen und der Text weniger effizient durchsuchbar und bearbeitbar wird. Verschiedene Arten von Zeichen haben Zeichen und Buchstabennummern, die mit einer großen Anzahl von Zeichen zugewiesen werden können.
Die Anzahl der Dezimalstellen, die Sie nach dem Komma füllen, wird durch die Formel bestimmt. Wenn Sie das Beste aus einer schlechten Situation machen wollen, ist es am besten, es auf eine Dezimalstelle zu beschränken. Sie müssen dieses Kontrollkästchen nur deaktivieren, wenn Sie eine endgültige Version Ihrer Grafik für die Produktion exportieren möchten. Wenn Sie auf Exportieren als… klicken, sehen Sie möglicherweise auch die Option Zeichenflächen verwenden im angezeigten Exportdialogfeld. Dies kann nützlich sein, wenn Sie jede Zeichenfläche als eigene separate SVG-Datei exportieren möchten.
Warum Sie Ihre Illustrator-Illustrationen nach SVG exportieren sollten
Beim Exportieren in SVG generiert Illustrator eine Datei, die für die Verwendung im Web optimiert ist. Dadurch werden Ihre SVG-Illustrationen kleiner und können daher schneller auf Webseiten geladen werden. Darüber hinaus kann jedes Programm, das Vektorgrafiken bearbeiten kann, wie Adobe Illustrator, Inkscape oder GIMP, zum Erstellen von SVG-Illustrationen verwendet werden.
Wie exportiere ich SVG aus Illustrator in Code?

Wählen Sie „Datei“ > „Exportieren“ > „svg (svg)“ im Menü „Datei“. Wenn Sie den Inhalt Ihrer Zeichenflächen als einzelne SVG-Dateien exportieren möchten, müssen Sie zuerst Zeichenflächen verwenden. Auf das Dialogfeld „SVG-Optionen“ kann zugegriffen werden, indem Sie „Exportieren“ auswählen.
Aus Illustrator können Sie SVA-Bilder zur Verwendung im Internet exportieren. Es gibt drei Methoden zum Speichern einer SVA-Datei in Adobe Illustrator. Datei – Export Ihr Weg ist einer, den Sie gehen müssen. Internes CSS oder Inline-Stil kann nützlich sein, wenn wir eine riesige Bilddatei haben, um sie zu optimieren. Wenn Sie ein Rasterbild (z. B. ein JPG) in Ihrem SVG verwenden möchten, gibt es zwei Möglichkeiten. Tatsächlich ist die Schriftwahl effizienter, insbesondere bei der Verwendung großer Bilder. Wenn Sie in Umrisse konvertieren, werden Ihre Buchstaben in Vektoren umgewandelt.
Sie können ein Anzeigeproblem beheben, aber dies wirkt sich negativ auf Ihre Leistung aus und verstößt möglicherweise gegen die Barrierefreiheitsrichtlinien. Wenn Sie mehrere SVGs mit minimalen Klassennamen haben, werden Sie am Ende Dinge gestalten, die Sie nicht beabsichtigten, weil Sie alles dupliziert haben. Wenn Sie Dezimal 2 verwenden, gibt es normalerweise eine bessere Wahl. Durch Deaktivieren von Responsive erweitern wir die Breite und Höhe der Basis-SVG. Wenn wir in unserem CSS sowohl eine Breite als auch eine Höhe definieren, wird der Wert, den wir in der SVG definieren, annulliert.
Exportieren Sie den SVG-Code aus Illustrator

Es gibt einige Möglichkeiten, SVG-Code aus Illustrator zu exportieren. Eine Möglichkeit besteht darin, zu Datei > Speichern unter zu gehen und dann den Dateityp in .svg zu ändern. Eine andere Möglichkeit besteht darin, die Exportfunktion zu verwenden und .svg als Dateityp zu wählen.
Ein Vektorgrafikformat ist eines, das eine textbasierte Beschreibung eines Objekts oder Pfads verwendet. Um die SVG-Datei zu importieren, öffnen Sie sie in Illustrator. Strg I (Mac) und Cmd I (Windows) sind zwei weitere Tastenkombinationen. Im Abschnitt „Optionen“ des Dialogfelds „In Vektorgrafik konvertieren“ müssen Sie die folgenden Parameter angeben: Der Maßstab einer Vektorgrafik wird durch ihren Maßstab bestimmt. In einer illustrierten Grafik ist Rotieren der Name der Grafik. Wenn Sie die Drehung in Grad oder Pixel angeben möchten, können Sie dies tun. Die Dateiendung wird als Datei bezeichnet. Der Name der SVG-Datei, die in eine Adobe Illustrator-Datei konvertiert wird.
So bearbeiten Sie den SVG-Code in Illustrator
In Adobe Illustrator können Sie eine vorhandene SVG-Datei öffnen oder eine neue von Grund auf neu erstellen. Um eine SVG-Datei zu bearbeiten, wählen Sie einfach das Objekt aus, das Sie bearbeiten möchten, und nehmen Sie Ihre Änderungen vor. Sie können auch neue Objekte hinzufügen, indem Sie das Werkzeug „Hinzufügen“ in der Symbolleiste auswählen. Wenn Sie fertig sind, speichern Sie einfach Ihre Datei und sie wird mit Ihren Änderungen aktualisiert.
In Illustrator können Sie mit SVG arbeiten. Es gibt ein paar Tricks und Tipps, die Sie verwenden können, um den Prozess viel einfacher zu machen. Um Vektorgrafiken verwenden zu können, müssen Sie zuerst den Illustrator-Stift und Inkscape verwenden. Eine.sva-Datei kann in keiner Weise bearbeitet werden, mit Ausnahme der einzelnen Punktbeschreibungen. Sie sollten auch etwas Text in die darauffolgende Datei einfügen. Gehen Sie dazu zum Textwerkzeug und wählen Sie den Text aus, den Sie einfügen möchten. Die Größe des Rahmens kann durch Auswahl der Felder Breite und Höhe im Feld Größe bestimmt werden. Wenn Sie mit der Arbeit an der Datei beginnen möchten, können Sie dies jetzt in Illustrator tun.

Sie können SVG-Dateien in Illustrator bearbeiten, aber es gibt einige Einschränkungen
Es ist möglich, SVG-Dateien in Illustrator zu bearbeiten, es gibt jedoch einige Einschränkungen. In einem Beispiel können Sie die einzelnen Punkte einer SVG-Datei nicht bearbeiten, und einige der Bearbeitungsfunktionen funktionieren möglicherweise nicht wie erwartet. Um zu bestätigen, dass das Kontrollkästchen Beide Pfade aktiviert ist, klicken Sie im Dialogfeld Pfad verbinden auf OK. Sie können die SVG-Datei in Illustrator importieren, indem Sie zu Datei > Importieren > SVG gehen. Strg I (Mac) oder Cmd I (Windows) sind weitere Tastaturkürzeloptionen. Sobald die SVG-Datei in Illustrator importiert wurde, müssen Sie sie in eine Vektorgrafik konvertieren. Wenn Sie Ihre Daten speichern möchten als …“, geben Sie br ein. Wählen Sie „SVG“ als Alternative zum standardmäßigen *, nachdem Sie Datei ausgewählt haben. Ai ist die Dateiendung. Sie können sogar „SVG-Code…“ aus den SVG-Speicheroptionen auswählen, um zu sehen, ob Illustrator den Code vor dem Speichern angezeigt hat, höchstwahrscheinlich zum Kopieren und Einfügen.
Adobe Illustrator zu Svg
Adobe Illustrator to SVG ist ein Prozess zum Konvertieren von Adobe Illustrator-Dateien in das SVG-Dateiformat . SVG ist ein Vektorgrafik-Dateiformat, das von vielen Webbrowsern und Anwendungen weitgehend unterstützt wird. Adobe Illustrator ist ein beliebter Vektorgrafik-Editor zum Erstellen von Illustrationen, Logos und anderen Grafiken. Das SVG-Dateiformat eignet sich gut für Web- und mobile Anwendungen, da es ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann.
XML und JavaScript werden verwendet, um Webgrafiken zu erstellen, die auf Benutzeraktionen mit ausgeklügelten Effekten wie Hervorhebungen, QuickInfos, Audio und Animationen mit SVG reagieren. Diese Dateien sind extrem kompakt und bieten qualitativ hochwertige Grafiken für Web-, Druck- und Handheld-Geräte. Ihre Grafik wird in einem anderen Format generiert, wenn Sie die Illustrator-Einstellung verwenden. Slices, Imagemaps und Skripte werden verwendet, um Weblinks in einer sva-Datei zu generieren. Skriptfunktionen wie Rollover können durch Zeiger- und Tastaturbewegungen implementiert werden. Ein Effekt ist nichts anderes als eine Sammlung von XML-Eigenschaften, die eine Vielzahl mathematischer Operationen beschreiben. In diesem Fall wird es für das Zielobjekt und nicht für die Quellgrafik gerendert.
Während sich der Mauszeiger um ein Element bewegt, kann mit der onmouseover-Funktion eine Aktion ausgelöst werden. Wenn die Maustaste auf eine Information gedrückt wird, z. B. ein Element, ahmt die Aktion diese Aktion nach. Onlock- und Entladeereignisse werden ausgelöst, wenn ein Dokument aus einem Fenster oder Rahmen entfernt wird. Mit diesem Event können Sie einmalige Initialisierungsfunktionen für Ihre Web- und Screendesigns aufrufen.
Adobe Illustrator: Das perfekte Programm zum Erstellen von SVG-Dateien
Die SVG-Datei kann mit Hilfe von Adobe Illustrator erstellt werden. Wenn Sie die Option „Datei“ > „Speichern unter…“ auswählen, können Sie mit Illustrator Ihre SVG-Designs erstellen und bearbeiten . Illustrator steht auch zum Entwerfen und Bearbeiten von Designs zur Verwendung mit dem Cricut Design Space zur Verfügung.
So erhalten Sie einen SVG-Code aus einer SVG-Datei
Es gibt einige Möglichkeiten, SVG-Code aus einer SVG-Datei zu erhalten. Eine Möglichkeit besteht darin, die Datei in einem Texteditor zu öffnen und den Code zu kopieren. Eine andere Möglichkeit besteht darin, die Datei mit einem Dateikonverter in ein anderes Format, z. B. PDF, zu konvertieren und dann den Code aus der neuen Datei zu kopieren.
Viele Situationen können erheblich verbessert werden, indem der HTML-Code einer SVG-Datei verwendet wird. In diesem Tutorial erfahren Sie, wie Sie den HTML-Code aus einer beliebigen SVG-Datei erhalten. Es ist so einfach wie das Hochladen Ihres Symbols, Bildes oder beides mit SVG. Kopieren Sie den Code aus der Datei und fügen Sie ihn in den Code-Editor ein, während Sie fortfahren. Der Code kann so modifiziert werden, dass er dank seiner größeren Flexibilität als ein Bild perfekt in Ihr Design passt. Um die Farbe an den Text anzupassen, löschen Sie alle Füllelemente, die einer Farbe entsprechen, mit Ausnahme desjenigen, das dem ersten entspricht. Die erste Zeile muss mit der aktuell angegebenen Farbe ausgefüllt werden.
So erhalten Sie den SVG-Code von Figma
Zusätzlich zum Anzeigen der Figma-Datei können Sie den SVG-Code extrahieren. Wenn Sie den Code als SVG kopieren möchten, können Sie entweder mit der rechten Maustaste darauf klicken und ein Symbol auswählen, oder Sie können ihn als SVG kopieren, indem Sie auf Kopieren als – Als SVG kopieren gehen. Danach können Sie Ihren bevorzugten Code-Editor verwenden, um den SVG-Code zu speichern.
Plug-in für den Adobe Illustrator-Svg-Export
Adobe Illustrator ist ein von Adobe Inc. entwickelter und vermarkteter Vektorgrafik-Editor. Ursprünglich für den Apple Macintosh konzipiert, begann die Entwicklung von Adobe Illustrator 1985. Zusammen mit Creative Cloud (CC) wurde Illustrator CC am 17. Juni 2013 veröffentlicht. Adobe Illustrator CC ist der Nachfolger von Adobe Illustrator CS6 und wurde am 17. Juni 2013 veröffentlicht. Es ist die vierundzwanzigste Generation von Adobe Illustrator.
Sie können entweder die gesamte webfähige SVG-Datei aus Illustrator exportieren oder Sie können einzelne SVGs exportieren. Externes CSS-Styling: Präsentationsattribute erleichtern das Animieren oder Stylen Ihres SVG mit einem externen CSS. Die einzige Möglichkeit, dies zu tun, besteht derzeit darin, Adobe Typekit-Schriftarten in Outlines umzuwandeln. Bitte exportieren Sie Ihr SVG mit diesen Einstellungen, wenn Sie ein Bild in ein >img>-Tag auf Ihrer Website einbetten. Internes CSS kann verwendet werden, um Stylings zu erstellen. Sie können ein SVG exportieren, das so klein ist wie das, mit dem Sie exportieren. Stellen Sie zur Erleichterung Ihrer Arbeit sicher, dass die Dezimalstelle mindestens vierstellig ist. Wenn Sie die Schriftarten verwenden, zeichnen Sie sie als Umrisse. Da Ihr Betriebssystem keine Schriftoptimierungen verwendet, kann das angezeigte Bild manchmal verschwommen erscheinen.
Kann Adobe Illustrator SVG-Dateien erstellen?
Mit Adobe Illustrator können Sie SVG-Dateien erstellen. Grafiken, die mit dem Vektorgrafikformat SVG erstellt wurden, das einfacher zu verwenden ist als Photoshop oder Adobe Inkscape, können detaillierter und präziser sein. Mit einem vektorbasierten Programm wie Illustrator können SVG-Dateien bearbeitet und anschließend als Bild oder PDF exportiert werden.
Kann ich den SVG-Code in Illustrator öffnen?
Sie können die SVG-Datei in Illustrator importieren, indem Sie Datei auswählen. Strg-I (Mac) oder Cmd-I (Windows) sind zwei weitere Tastenkombinationen. Wenn Sie die SVG-Datei in Illustrator importieren, muss sie in eine Vektorgrafik umgewandelt werden.
Illustrator-Export-Svg ohne Zeichenfläche
Auf diese Frage gibt es keine allgemeingültige Antwort, da die beste Methode zum Exportieren einer SVG-Datei aus einer Illustrator-Datei je nach Projekt unterschiedlich ist. Im Allgemeinen ist es jedoch oft am besten, eine SVG-Datei ohne Zeichenfläche zu exportieren, damit die Datei einfacher in einem Vektorbearbeitungsprogramm wie Inkscape oder Adobe Illustrator bearbeitet werden kann.
Exportieren von Frames in Adobe Illustrator Cc
Die folgenden Schritte können verwendet werden, um nur den Rahmen in Illustrator CC zu exportieren: Adobe Illustrator CC muss installiert sein. Die Welt der Wissenschaft schreitet voran. Nachdem Sie auf Datei geklickt haben, öffnen Sie Ihre Datei, indem Sie auf die Schaltfläche Datei klicken. Gehen Sie dann zu der Datei, die Sie exportieren möchten, und navigieren Sie dorthin. Navigieren Sie zur Registerkarte „Zeichnen“ und klicken Sie dann auf die Schaltfläche „Exportieren“ (auf der rechten Seite des Bildschirms). Klicken Sie auf der Registerkarte Allgemein auf die Option Rahmen, die als einzige im Fenster Exportoptionen verfügbar ist.
Durch Klicken auf Exportieren können Sie das Produkt exportieren.
