Wie paginiere ich WordPress-Beiträge mit Elementor?
Veröffentlicht: 2023-08-30Suchen Sie nach einer einfachen Möglichkeit, WordPress-Beiträge mit Elementor zu paginieren?
Paginierung ist ein cooler Trick, um eine Menge Dinge ordentlich und organisiert anzuzeigen. Anstatt alles auf eine superlange Webseite zu packen, teilen Sie die Dinge in kleinere Teile auf. Dadurch können Ihre Besucher mithilfe der Paginierungsschaltflächen problemlos durch verschiedene Abschnitte blättern.
Hört sich interessant an? Lassen Sie uns also lernen, wie Sie Ihre WordPress-Beiträge paginieren, ohne Code hinzuzufügen.
Lass uns anfangen!
Was ist Paginierung?
Paginierung ist so, als würde man ein riesiges Buch mit Webinhalten in kleinere, besser organisierte Kapitel umwandeln. Dies ist eine Möglichkeit, Ihre Website benutzerfreundlich und Ihre Besucher zufrieden zu stellen. Bei der Implementierung der Paginierung in Ihrem WordPress geht es vor allem darum, sicherzustellen, dass Ihr Publikum problemlos durch Ihre Blog-Beiträge navigieren kann, ohne sich in einem Meer von Inhalten zu verlieren.
Stellen Sie sich vor, Sie betreiben einen fantastischen Blog mit unzähligen Beiträgen. Ohne Paginierung würden alle Ihre Beiträge auf einer einzigen, nie endenden Seite erscheinen. Besucher müssten scrollen und scrollen und scrollen … Sie haben die Idee. Das ist nicht sehr benutzerfreundlich.
Hier kommt die Paginierung zur Rettung! Es unterteilt Ihren Inhalt in ordentliche Abschnitte, normalerweise eine bestimmte Anzahl von Beiträgen pro Seite. Anstatt also alle Ihre Blogbeiträge auf einer Seite anzuzeigen, erstellt die Paginierung eine Reihe von Seiten. Jede Seite enthält eine bestimmte Anzahl von Beiträgen, was Ihren Lesern das Durchsuchen erleichtert.
Warum WordPress-Beiträge paginieren?
Die Implementierung der Paginierung für Ihre WordPress-Beiträge kann verschiedene Vorteile mit sich bringen, die das Benutzererlebnis erheblich verbessern und die Funktionalität Ihrer Website verbessern. Lassen Sie uns untersuchen, warum Sie eine Paginierung Ihrer WordPress-Beiträge in Betracht ziehen sollten:
- Verbesserte Benutzererfahrung: Umfangreiche Seiten mit Inhalten können für Besucher überwältigend sein und das Auffinden bestimmter Informationen erschweren. Durch die Paginierung werden Ihre Inhalte in kleinere, besser verwaltbare Abschnitte unterteilt, sodass Benutzer flexibel navigieren und das Gesuchte finden können.
- Schnellere Ladezeiten: Zahlreiche Beiträge auf einer einzigen Seite können zu langsameren Ladezeiten führen, vor allem bei Benutzern mit langsamen Internetverbindungen oder Mobilgeräten. Durch die Paginierung Ihrer Beiträge können Sie den Inhalt auf mehrere Seiten verteilen, die Ladegeschwindigkeit verbessern und das Risiko verringern, dass Benutzer aufgrund langsamer Ladevorgänge abspringen.
- Einfachere Navigation: Die Paginierung bietet Benutzern klare Navigationsoptionen, um zwischen verschiedenen Inhaltsseiten zu wechseln. Dies verhindert übermäßiges Scrollen und macht es für Besucher bequemer, Ihre Beiträge zu durchsuchen.
- Suchmaschinenoptimierung: Suchmaschinen wie Google bevorzugen gut organisierte Websites mit klarer Navigation. Durch die Implementierung der Paginierung erstellen Sie eine strukturiertere Website, was sich positiv auf Ihre SEO-Bemühungen auswirken kann.
- Erhöhtes Engagement: Mit der Paginierung ist es wahrscheinlicher, dass Besucher mehrere Seiten erkunden und mehr von Ihren Inhalten lesen. Dieses längere Engagement kann dazu führen, dass Sie mehr Zeit auf Ihrer Website verbringen und Gelegenheitsbesucher besser in regelmäßige Leser oder Kunden umwandeln.
- Verbesserte Analyse: Die Verfolgung von Benutzerverhalten und -interaktion wird aufschlussreicher, wenn Sie Daten über verschiedene Seiten hinweg analysieren können. Paginierter Inhalt sammelt genauere Analysen und hilft Ihnen zu verstehen, welche Beiträge bei Ihrem Publikum Anklang finden.
- Bessere mobile Erfahrung: Mobile Benutzer machen einen erheblichen Teil des Webverkehrs aus. Die Paginierung sorgt für ein reibungsloseres Erlebnis für mobile Benutzer, indem sie das erforderliche Scrollen reduziert und den Inhalt für kleinere Bildschirme optimiert.
- Ästhetischer Reiz: Aus gestalterischer Sicht sehen paginierte Inhalte übersichtlicher und organisierter aus als lange einseitige Layouts. Es präsentiert Ihre Inhalte auf eine optisch ansprechende Art und Weise, die für Benutzer leichter verständlich ist.
Wie paginiere ich WordPress-Beiträge mit Elementor?
Nachdem Sie nun die Vorteile der Paginierung von WordPress-Beiträgen kennen, erfahren Sie, wie Sie Ihr WordPress mit dem Widget „Erweiterte Beiträge“ von Elementor und PowerPack Addons paginieren.
Neben der Funktion, mit der Sie Ihre Blog-Beiträge paginieren können, bietet dieses Beitrags-Widget viele weitere Funktionen, wie zum Beispiel:
- Sie können aus verschiedenen Skins für die Anzeige Ihres Blogbeitrags wählen: Klassisch, Karte, Kreativ, Event, News, Überlappung, Portfolio. Passen Sie diese Skins nach Ihren Wünschen an.
- Ermöglicht Ihnen, die Anzahl der Spalten und Beiträge auf Ihrer Website anzupassen. Erzielen Sie Einheitlichkeit in den Titeln, indem Sie die Option „Gleiche Höhen“ verwenden.
- Das Posts-Widget bietet umfangreiche Optionen. Wählen Sie aus, welche Beiträge im Raster angezeigt werden sollen, ändern Sie den benutzerdefinierten Beitragstyp und wenden Sie Filter basierend auf Autoren, Kategorien oder bestimmten Ausschlüssen an – ordnen Sie Beiträge nach Bedarf neu an.
- Sie können auch eine benutzerfreundliche Front-End-Postfilterung basierend auf Kategorien und Tags implementieren.
- Aktivieren oder deaktivieren Sie vorgestellte Bilder für Beiträge und legen Sie ein Ersatzbild für Beiträge ohne Bilder fest.
- Sie können sogar Post-Elemente wie Titel-Tags, Links, Auszüge, Post-Meta, Post-Kommentare, Post-Datum und die Schaltfläche „Mehr lesen“ anpassen.
- Zu guter Letzt können Sie die Styling-Optionen nutzen, um präzise Anpassungen an jedem Element Ihres Beitragsrasters vorzunehmen.
Beginnen wir mit der Paginierung Ihrer WordPress-Beiträge mithilfe des Post-Widgets von Eleemntor und PowerPack Addons.

Schritt 1: PowerPack-Addons installieren und aktivieren
Das Advanced Posts-Widget ist in der Pro-Version von PowerPack Addons enthalten. Sie müssen also zunächst den Lizenzschlüssel erwerben und hinzufügen, um die Premium-Funktionen nutzen zu können.
Sehen Sie sich diese Installationsanleitung an, um den gesamten Vorgang zu erfahren.
Sobald Sie den Installationsvorgang abgeschlossen haben, gehen Sie zu Ihrem WordPress-Dashboard und erstellen Sie eine neue Seite.
Schritt 2: Ziehen Sie das PowerPack-Beitrags-Widget per Drag-and-Drop
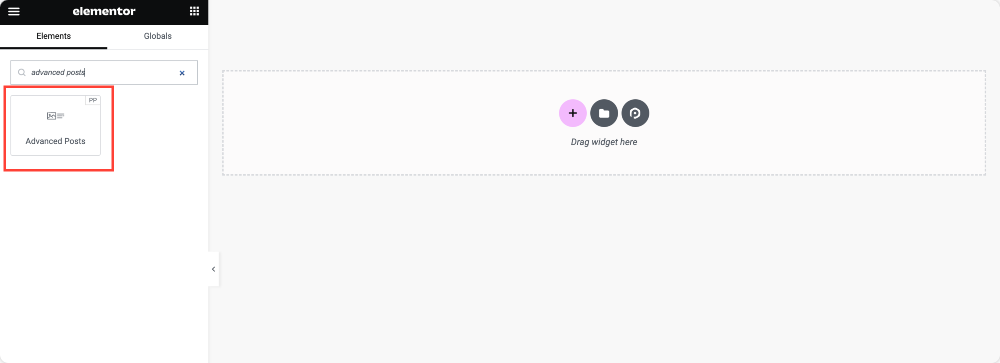
Öffnen Sie als Nächstes die Seite mit dem Elementor-Editor und suchen Sie im Widget-Panel nach Beiträgen.
Ziehen Sie das Beitrags-Widget per Drag-and-Drop auf Ihre Seite. Überprüfen Sie das „PP“ -Symbol in der rechten Ecke des Widgets, um sicherzustellen, dass es von PowerPack stammt.

Sobald Sie das Widget hinzufügen, werden alle Blogbeiträge Ihrer Website auf der Seite angezeigt.
Schritt 3: Fügen Sie Ihren Blog-Beiträgen eine Paginierung hinzu
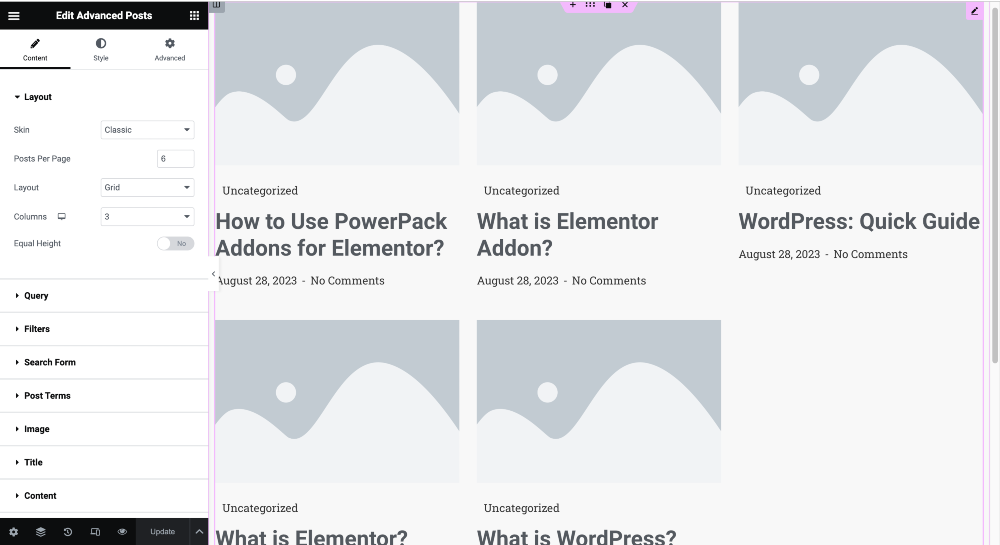
PowerPack Posts bietet Ihnen unzählige Funktionen. Sie können jede einzelne Funktion auf der Registerkarte „Inhalt“ des Widgets erkunden.
Alle Optionen sind ziemlich einfach und selbsterklärend. Sie können mit den Optionen herumspielen und Ihre eigene Blog-Beitragsanzeige erstellen.

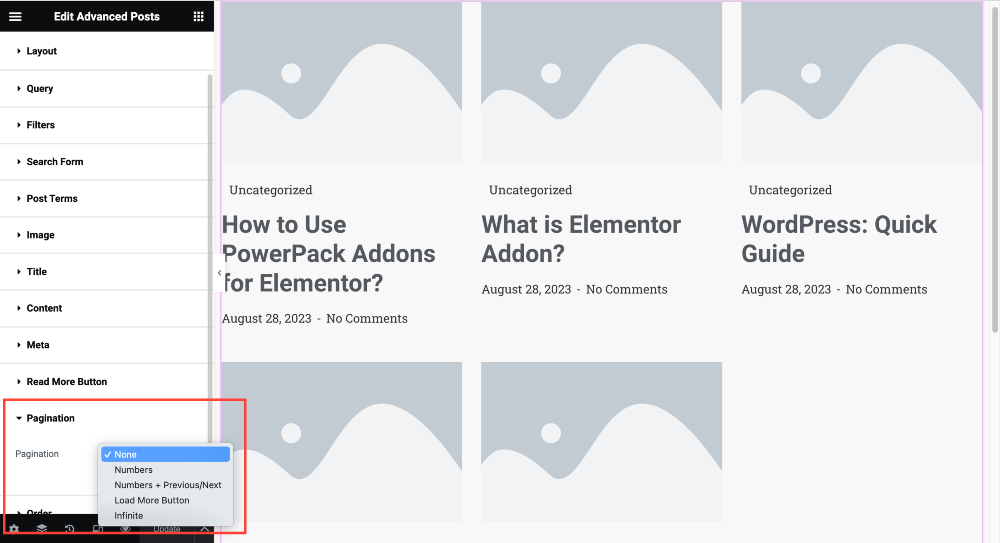
Um Ihren Beiträgen eine Paginierung hinzuzufügen, scrollen Sie auf der Registerkarte „Inhalt“ nach unten, bis Sie einen Abschnitt mit dem Namen „Paginierung“ sehen.
Öffnen Sie den Abschnitt. Die Paginierungsoptionen werden im Screenshot unten angezeigt.

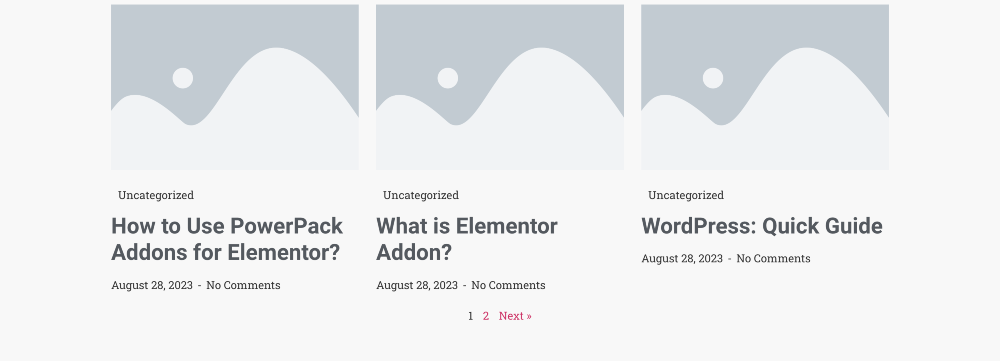
Sie erhalten verschiedene Paginierungsstiloptionen wie „Zahl“ , „Mehr laden“-Schaltfläche und „Unendlich“. Wählen Sie Ihren bevorzugten Stil und zeigen Sie eine Vorschau an, um zu überprüfen, wie die Paginierung auf der Live-Seite funktioniert.

Und das ist es! So können Sie WordPress mit Elementor ganz einfach paginieren. Denken Sie auch daran, andere Einstellungsoptionen für das PowerPack Advanced Posts-Widget anzupassen.
Einpacken!
Beim Paginieren von WordPress-Beiträgen geht es nicht nur um die Aufteilung von Inhalten; Es geht darum, ein benutzerfreundlicheres, effizienteres und ansprechenderes Erlebnis für Ihre Besucher zu schaffen und gleichzeitig von den Vorteilen einer verbesserten Suchmaschinenoptimierung und Website-Leistung zu profitieren.
Wir sind sicher, dass dieser Leitfaden Ihnen dabei helfen wird, die Paginierungsfunktion zu verstehen und zu erfahren, wie sie Ihrer Website zugute kommen kann.
Wir veröffentlichen regelmäßig detaillierte Inhalte rund um Elementor- und PowerPack-Addons. Einige unserer beliebtesten Reiseführer sind:
- So verwenden Sie Elementor: Detaillierte Anleitung für Anfänger [2023]
- Elementor-Fehler und wie man diese behebt [Detaillierte Anleitung]
- [Fix] Fehler beim Laden von Elementor
- 10+ am häufigsten gestellte Elementor-Fragen
