So betrachten Sie die mobile Version von WordPress-Seiten vom Desktop aus
Veröffentlicht: 2023-05-19Möchten Sie eine Vorschau der mobilen Version Ihrer WordPress-Website anzeigen?
Durch die Vorschau der mobilen Struktur können Sie sehen, wie Ihre Seite auf mobilen Produkten aussieht. Wenn Ihre Website weiterentwickelt wird oder bereits aktiv ist, ist es häufig einfacher, die mobile Version auf einem Desktop-Computer anzuzeigen. Anschließend können Sie schnell Änderungen vornehmen und deren Ergebnis sehen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine mobile Version der WordPress-Website von einem Desktop aus anzeigen können.

Warum Sie Ihr mobiles Format unbedingt in der Vorschau ansehen sollten
Weit mehr als 50 % Ihrer Website-Besucher werden mit ihren Mobiltelefonen auf Ihre Internetseite zugreifen. Ungefähr 3 % werden eine Pille einnehmen.
Dies deutet darauf hin, dass es von großer Bedeutung ist, eine Website zu haben, die auf Mobilgeräten gut aussieht.
Tatsächlich ist die mobile Nutzung so wichtig, dass Google jetzt für seinen Website-Ranking-Algorithmus einen zellularen Index anwendet. Dies bedeutet normalerweise, dass Google die Mobilfunkversion Ihrer Website für die Indexierung verwendet. Weitere Informationen finden Sie in unserem Top-Tutorial zur WordPress-Weboptimierung.
Auch wenn Sie ein responsives WordPress-Thema verwenden, müssen Sie dennoch testen, wie Ihre Website auf Mobilgeräten aussieht. Möglicherweise möchten Sie verschiedene Variationen wichtiger Zielseiten erstellen, die für die Anforderungen von Mobilfunkkäufern optimiert sind.
Es ist wichtig zu bedenken, dass die meisten mobilen Vorschauen nicht ganz optimal sind, da es so viele verschiedene Bildschirmgrößen und Browser für Mobilgeräte gibt. Ihr letzter Test sollte immer darin bestehen, Ihre Website auf einem echten mobilen Gerät zu betrachten.
Nachdem dies geschehen ist, schauen wir uns an, wie Sie die mobile Version Ihrer WordPress-Site auf einem Desktop testen können.
Wir werden zwei verschiedene Methoden einführen, um mithilfe von Desktop-Browsern zu testen, wie Ihre Website auf Mobilgeräten aussieht. Sie können auf die Links unten klicken, um zu einem beliebigen Teil zu springen:
- Methode 1: Verwenden des Topic Customizers von WordPress
- Technik 2: Anwenden des DevTools-Systemmodus von Google Chrome
- Bonus: So entwickeln Sie mobilspezifische Inhalte in WordPress
Film-Tutorial
Wenn Sie veröffentlichte Anweisungen bevorzugen, lesen Sie weiter.
Ansatz 1: Verwendung des Theme Customizers von WordPress
Sie können den WordPress-Theme-Customizer verwenden, um eine Vorschau der mobilen Version Ihrer WordPress-Website anzuzeigen.
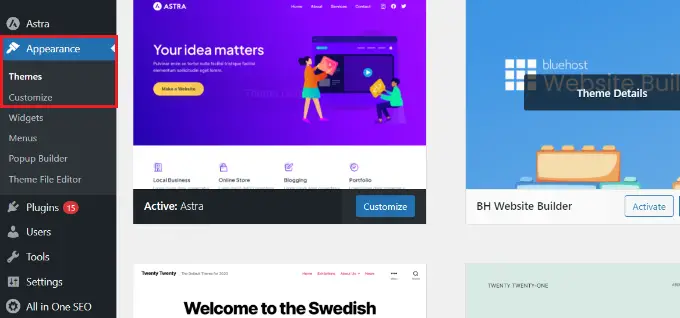
Melden Sie sich einfach bei Ihrem WordPress-Dashboard an und gehen Sie zum Bildschirm „Visuelles Erscheinungsbild“ » Anzeige personalisieren .

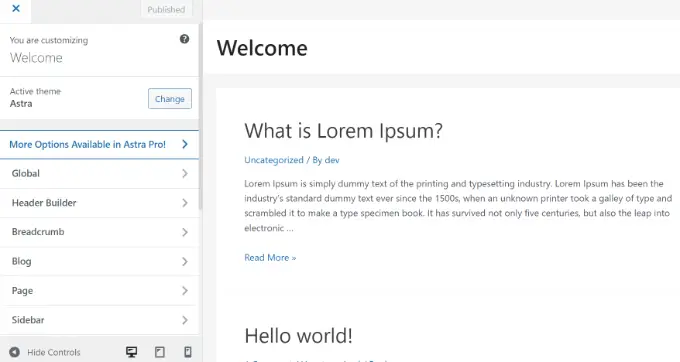
Dadurch wird der WordPress-Themen-Customizer geöffnet. In diesem Tutorial werden wir mit dem Astra-Thema arbeiten.
Abhängig davon, welches Thema Sie verwenden, sehen Sie im verbleibenden Menü möglicherweise etwas andere Optionen.

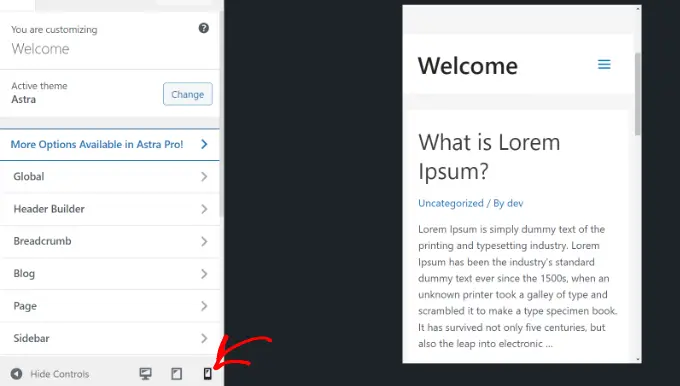
Klicken Sie unten im Display einfach auf das Zellensymbol.
Anschließend sehen Sie eine Vorschau, wie Ihre Website auf Mobilgeräten aussieht.

Diese Methode zur Vorschau der mobilen Version ist besonders nützlich, wenn Sie die Erstellung Ihres Blogs noch nicht abgeschlossen haben oder wenn es sich im routinemäßigen Wartungsmodus befindet.
Sie können jetzt Verbesserungen an Ihrer Website vornehmen und sehen, wie sie aussehen, bevor Sie sie veröffentlichen.
Prozess 2: Anwenden des DevTools-Systemmodus von Google Chrome
Der Google Chrome-Browser verfügt über eine Reihe von Entwickleranwendungen, mit denen Sie zahlreiche Überprüfungen auf jeder Website durchführen können, einschließlich der Anzeige einer Vorschau, wie sie auf mobilen Geräten aussieht.
Öffnen Sie einfach den Google Chrome-Browser auf Ihrem Desktop und besuchen Sie die Website, die Sie ansehen möchten. Dabei kann es sich um die Vorschau einer Seite Ihrer Website oder sogar um die Website Ihres Mitbewerbers handeln.
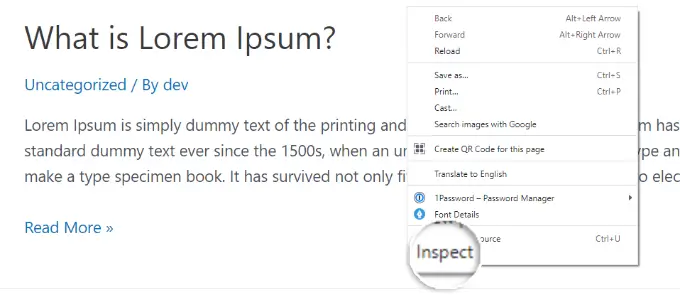
Als nächstes müssen Sie mit der rechten Maustaste auf die Seite klicken und die Option „Inspizieren“ auswählen.

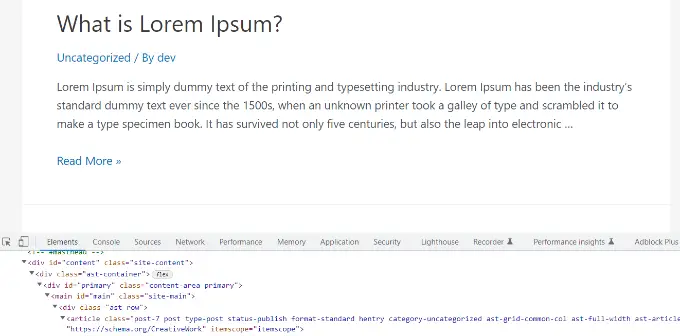
Auf der rechten Seite oder am unteren Rand des Bildschirms öffnet sich ein neues Fenster.

Es wird so etwas zu sehen sein:

In der Entwickleransicht können Sie den HTML-Ressourcencode, CSS und andere Details Ihrer Website sehen.
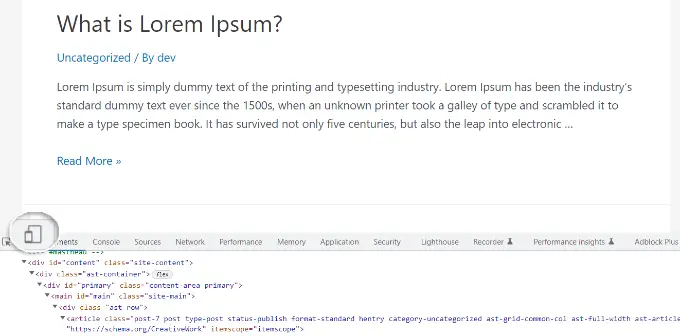
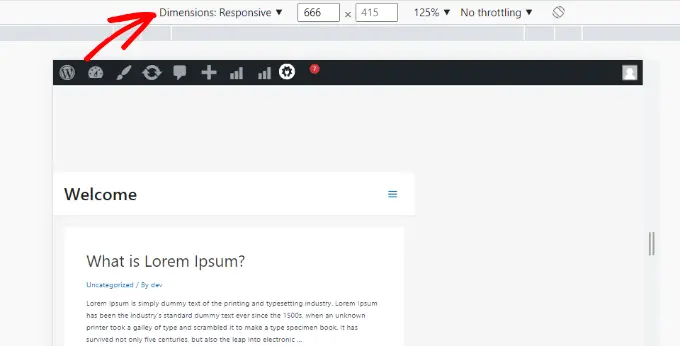
Anschließend müssen Sie auf die Schaltfläche „Gerätesymbolleiste umschalten“ klicken, um zur mobilen Uhr zu wechseln.

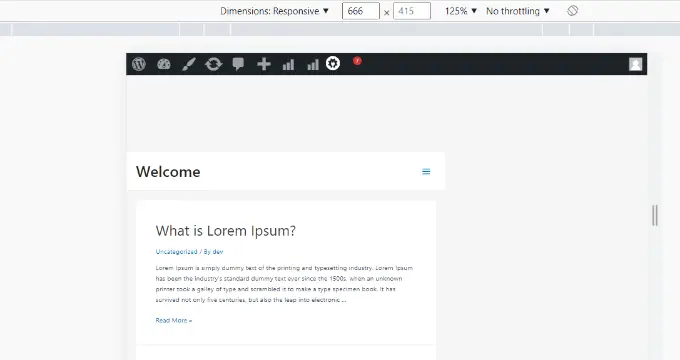
Sie werden sehen, wie die Vorschau Ihrer Website auf die Größe des mobilen Bildschirms verkleinert wird.
Das grundlegende Erscheinungsbild Ihrer Website ändert sich auch in der mobilen Ansicht. Beispielsweise werden die Menüs ausgeblendet und weitere Symbole werden an die rechte Seite des Menüs verschoben.

Wenn Sie den Mauszeiger über die mobile Ansicht Ihrer Website bewegen, wird daraus ein Kreis. Dieser Kreis kann mit der Maus bewegt werden, um den Touchscreen eines Zellprodukts nachzuahmen.
Sie können auch die „Umschalttaste“ gedrückt halten und dann mit der Maus klicken und bewegen, um zu simulieren, wie Sie den mobilen Bildschirm zum Vergrößern oder Verkleinern zusammenziehen.
Über dem mobilen Checkout Ihrer Website sehen Sie einige weitere Auswahlmöglichkeiten.

Mit diesen Konfigurationen können Sie viele zusätzliche Punkte erledigen. Sie können überprüfen, wie Ihre Website auf verschiedenen Smartphones aussehen würde.
Sie können beispielsweise ein mobiles Gerät wie ein iPhone auswählen und sehen, wie Ihre Website auf dem System angezeigt wird.
Sie können die Leistung Ihrer Website auch bei schnellen oder langsamen 3G-Verbindungen simulieren. Sie können den Mobilfunkmonitor sogar mit dem Drehsymbol drehen.
Belohnung: So generieren Sie mobil bestimmte Inhalte in WordPress
Es ist wichtig, dass Ihre Webseite über ein responsives Design verfügt, damit mobile Gäste ganz einfach auf Ihrer Webseite navigieren können.
Allerdings reicht die alleinige Anschaffung einer responsiven Website nicht aus. Käufer auf Mobilgeräten suchen häufiger nach einzigartigen Produkten als Desktop-Nutzer.
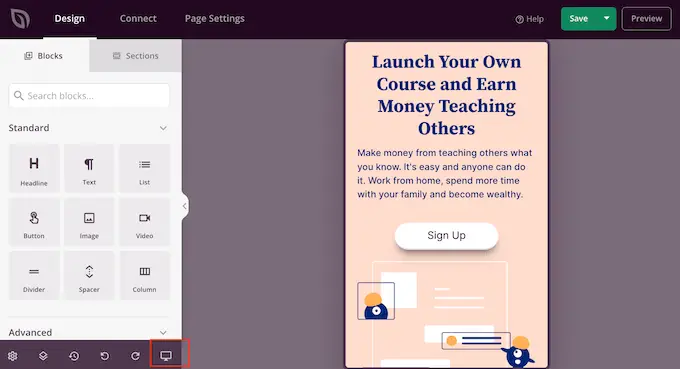
Mit vielen hochwertigen Themes und Plugins können Sie Dinge erstellen, die auf dem Desktop anders angezeigt werden als auf dem Mobiltelefon. Sie können auch ein Website-Seitenerstellungs-Plugin wie SeedProd verwenden, um Ihre Zielseiten in mobiler Perspektive zu bearbeiten.

Sie sollten darüber nachdenken, mobilspezifisches Material für Ihre Direct-Generation-Sorten zu erstellen. Bei mobilen Geräten müssen Sie sich bei diesen Typen nach den Namensdetails erkundigen, am besten einfach eine E-Mail-Adresse. Sie sollten außerdem sehr gut suchen und leicht zu erreichen sein.
Weitere Informationen finden Sie in unserem Handbuch zum Erstellen einer Landing-Site in WordPress.
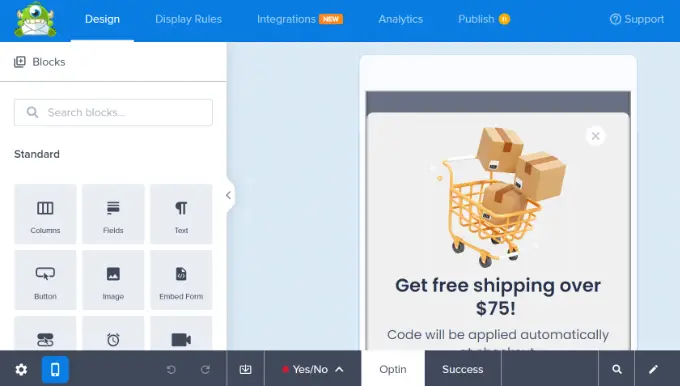
Eine weitere gute Möglichkeit, zellgenaue Popups und direkt generierte Sortierungen zu entwickeln, ist OptinMonster. Es ist das beste WordPress-Popup-Plugin und das beste WordPress-Popup-Plugin der Branche.

OptinMonster verfügt über präzise Gadget-Targeting-Anzeigerichtlinien, die es Ihnen ermöglichen, mobile Kunden und Desktop-Benutzern unterschiedliche Kampagnen anzuzeigen. Sie können dies sogar mit der Geo-Targeting-Funktion von OptinMonster und anderen hochentwickelten Personalisierungsfunktionen kombinieren, um die besten Conversions zu erzielen.
Weitere Details finden Sie in unserem Tutorial zum Entwickeln von Zellen-Popups, die sich verwandeln.
Wir hoffen, dass dieser kurze Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie eine Vorschau des mobilen Formats Ihrer Website anzeigen können. Vielleicht möchten Sie auch unsere professionelle Auswahl der besten Plugins zum Konvertieren einer WordPress-Website in eine mobile App sehen und erfahren, wie Sie die Blog-Zielgruppe steigern können.
Wenn Ihnen dieser Beitrag gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Online-Video-Tutorials. Sie können uns auch auf Twitter und Facebook finden.
Der Artikel „How to View the Mobile Model of WordPress Sites From Desktop“ erschien erstmals auf WPBeginner.
