So platzieren Sie Text über einem SVG in HTML
Veröffentlicht: 2023-01-22Wenn Sie Text über einem SVG in HTML platzieren möchten, können Sie dies tun, indem Sie das 'text'-Tag verwenden. Mit diesem Tag können Sie die x- und y-Koordinaten angeben, an denen der Text erscheinen soll, sowie die Schriftgröße und -farbe. Sie können den Text auch mit CSS weiter gestalten.
In CodePen können Sie mit dem HTML-Editor, der sich im Editor befindet, innerhalb der HTML5-Vorlagen oder der grundlegenden HTML5-Tags von HTML5 schreiben, was Sie wollen. CSS kann auf Ihren Stift angewendet werden, indem Sie ein beliebiges Stylesheet im Internet verwenden. Eigenschafts- und Wertwerte, die für den Betrieb erforderlich sind, werden häufig Anbieterpräfixen zugewiesen. Ihr Stift kann mit einem Skript geschrieben werden, das an jedem Ort im Internet verfügbar ist. Wenn Sie hier eine URL dazu eingeben, platzieren wir sie in der Reihenfolge, in der sie vor dem JavaScript im Stift selbst platziert werden sollte. Wenn Sie auf eine Dateierweiterung verlinken, die einen Präprozessor enthält, werden wir versuchen, die Datei vor der Anwendung zu verarbeiten.
Können Sie SVG-Tags ohne Plugin direkt in HTML5 verwenden?
Die Elemente „Fremdobjekt“ und „Bild“ werden in SVG verwendet, um eingebettete Inhalte zu erstellen. Darüber hinaus können HTML-Elemente wie „Video“, „Audio“, „Iframe“ und „Canvas“ verwendet werden, um eingebettete Inhalte zu erstellen.
Wie platziere ich Text neben SVG?

Um Text neben einem SVG zu platzieren, müssen Sie das SVG-Element „Text“ verwenden. Dieses Element übernimmt Attribute für x- und y-Koordinaten, die die Platzierung des Textes auf dem SVG bestimmen. Sie können auch das 'dy'-Attribut verwenden, um den Text vertikal zu versetzen.
Ist es möglich, Text in ein SVG einzufügen?
Es ist relativ einfach, das SVG und die [span] des daneben angezeigten Textes inline zu blockieren. Kann ich etwas in eine SVG-Datei schreiben? Grafikelemente, die aus Text bestehen, werden mit dem HTML-Element text> gezeichnet. Wenn Sie einen Farbverlauf, ein Muster, einen Beschneidungspfad, eine Maske oder einen Filter auf Text anwenden möchten>, machen Sie dasselbe mit jedem anderen SVG-Grafikelement. Wenn kein Text im text>-Element eines SVG enthalten ist, funktioniert es nicht richtig. Wenn Sie einen Text vertikal neben einem Font Awesome-Symbol ausrichten möchten, verwenden Sie die CSS-Eigenschaft vertical-align auf „middle“ und die Eigenschaft line-height. Eine Schriftgrößeneinstellung kann verwendet werden, um die Größe des Symbols festzulegen. Die SVG-Engine erledigt die ganze Arbeit; Zentrieren Sie einfach die Schriftart rechts und stellen Sie dann die Höhe auf thediv ein.
Können Sie Text in ein SVG einfügen?

Ein SVG-Text>-Element, das ein Grafikelement erstellt, besteht aus Text. Das Grafikelement text > kann wie jedes andere SVG-Element angewendet werden. Ein Textelement, das kein *text>-Element enthält, wird in SVG nicht angezeigt.
Das Beste an SVG-Text ist seine Fähigkeit, mit beiden fehlerfrei zu arbeiten. Sie können Dinge wie Striche und Füllungen programmieren, indem Sie es auf die gleiche Weise wie andere Grafikelemente als Rendering-Element verwenden. Diese Datei kann ausgewählt, kopiert und an anderer Stelle eingefügt werden. Sie kann mit einem Screenreader gelesen und mit einer Suchmaschine durchsucht werden. Während der (0,0)-Punkt normalerweise am linken Rand der Box zu finden ist, befindet er sich nicht immer in der unteren linken Ecke. Die Koordinaten der EM-Box werden bestimmt, indem ihre Anzahl von Einheiten pro em durch ihren spezifischen Raum dividiert wird. Diese Zahl ist eine Schriftarteigenschaft und erscheint in der Tabelle mit Schriftartinformationen.
Text wird genauso gerendert wie andere SVG-Elemente . Es ist möglich, den leeren Raum auszufüllen, ihn zu streichen und sogar den Text wiederzuverwenden, wenn andere Elemente verwendet werden. Dieses Beispiel spezifiziert eine Struktur, die ich als Element darin definiere. Die x- und y-Attribute sowie der Viewport-Text wurden verwendet. Mit dem Textelement können Sie Ihren gesamten Text positionieren. In diesem Abschnitt zeigen wir Ihnen, wie Sie die Anzeige manipulieren können. Ich entschuldige mich dafür, dass ich mit einer kurzen, aber aufschlussreichen Einführung in Glyphen und Schriftarten beginne. Wir können mehr lernen, wenn wir diese Grundlage verstehen.
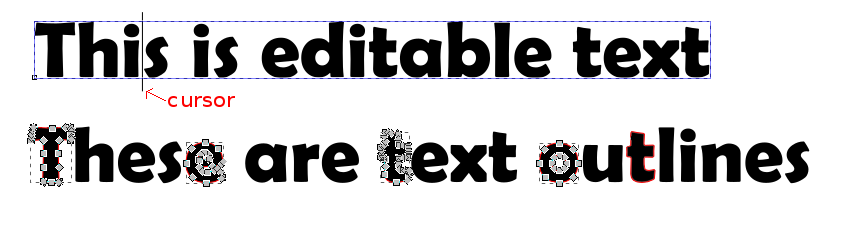
Was ist der beste Weg, um SVG-Text bearbeitbar zu machen? Es wäre vorzuziehen , das contenteditable - Attribut in einem HTML - Element zu verwenden . Auf diese Weise können Sie das Erscheinungsbild des Textes leicht ändern und gleichzeitig die Bildqualität beibehalten.
Wie setze ich Text über ein Bild in HTML?
Um in HTML Text über ein Bild zu platzieren, müssen Sie die Positionseigenschaft verwenden. Indem Sie die Position auf absolut setzen, können Sie den Text beliebig auf der Seite positionieren, sogar über anderen Elementen. Dann müssen Sie nur die oberen und linken Eigenschaften festlegen, um den Text an der gewünschten Stelle zu positionieren. Sie können auch die Eigenschaft z-index verwenden, um sicherzustellen, dass sich der Text über dem Bild befindet.
Wie füge ich einem Bild eine Textüberlagerung hinzu?
CSS-Eigenschaften und Pseudoelemente sind einige der einfachsten Möglichkeiten, Bild- oder Textüberlagerungen hinzuzufügen. Die folgenden Eigenschaften sind erforderlich, um CSS-Overlay-Effekte zu erstellen: background-image- und background-CSS-Eigenschaften.

So fügen Sie Text zu einem Foto auf dem iPhone hinzu
Die Option „Mehr“ finden Sie unten auf dem Bildschirm, indem Sie an „Vorschläge“, „Zuschneiden“, „Anpassen“ und den anderen Optionen vorbei scrollen. Wenn Sie Ihre Beschriftung anpassen möchten, tippen Sie auf das Textsymbol . Um den Text zum Bild hinzuzufügen, gehen Sie zum Link Text hinzufügen und wählen Sie Text aus. Gehen Sie zum Ende der Seite und scrollen Sie nach unten, vorbei an Vorschlägen, Zuschneiden, Anpassen und anderen Optionen, und wählen Sie dann Mehr aus. Tippen Sie dann auf das Textsymbol und tippen Sie auf Überlagerungen. Tippen Sie auf Hinzufügen, um den Text zum Bild hinzuzufügen, das oben angezeigt werden soll.
Wie setze ich Text über ein Bild in Html Bootstrap?
Bitte fügen Sie das p class="carousel-caption"> etwas Text hier[/p] nach Ihrem img>-Tag ein. Ihre Nachricht wird in Ihrem Bild sichtbar sein!. Sie haben eine lange und eine kurze Geschichte zu erzählen. Sie müssen class=carousel-caption in das HTML-Tag einfügen , das Ihren Text enthält, der über dem Bild positioniert werden muss. (Sie können auch den Namen Ihres CSS ändern, um ein benutzerdefiniertes CSS top:xyz% einzuschließen.)
Die Kraft des Img-Elements
Wenn Sie ein img-Element in Text umbrechen möchten, ist float: left; CSS-Eigenschaft muss verwendet werden. Als Ergebnis wird der Text um das img-Element auf der linken Seite gewickelt, genau wie jedes andere Inline-Element. In den meisten Fällen ist die Textausrichtung linksbündig. Verwenden Sie innerhalb eines img-Elements text-align: center; CSS-Eigenschaft zum Zentrieren von Text. Aus diesem Grund wird der Text innerhalb des img-Elements zentriert, unabhängig davon, wo er auf der Seite angezeigt wird.
Wie füge ich Text in ein SVG-Rechteck ein?
Es gibt mehrere Möglichkeiten, einem SVG-Rechteck Text hinzuzufügen. Eine Möglichkeit besteht darin, das SVG-Element „Text“ zu verwenden. Dieses Element erstellt ein 'g'-Element, das den Text enthält. Das 'g'-Element kann mit den 'x'- und 'y'-Attributen positioniert werden. Eine andere Möglichkeit, einem SVG-Rechteck Text hinzuzufügen, besteht darin, das Attribut „text“ des „rect“-Elements zu verwenden. Mit diesem Attribut können Sie eine Textzeichenfolge angeben, die innerhalb des Rechtecks angezeigt wird. Der Text wird mit den Attributen „x“ und „y“ positioniert.
Text zu Svg
svg ist ein Vektorgrafikformat, mit dem Sie Bilder erstellen können, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Sie können SVG-Bilder mit jedem Texteditor erstellen, aber es gibt auch viele Online-Tools, mit denen Sie Text in SVG umwandeln können.
So fügen Sie Text im SVG-Pfad hinzu
Sie können SVG-Text erstellen, der einem Pfad folgt, indem Sie ein *textPath-Element mit einem Pfad verwenden, den Sie innerhalb von defs definieren. Ein xlink:href-Attribut wird in das *textPath*-Array aufgenommen, wenn Sie nach einem Pfad suchen. Auf den Pfad wird mit dem href-Attribut und nicht mit dem xlink:-Attribut in SVG 2.0 verwiesen, da es zuvor xlink: verwendet hat.
Sie können SVG-Text verwenden, wo immer Sie möchten. Damit können Sie Text auf vielfältige Weise darstellen. Es ist notwendig, das Innere eines Elements und den Pfad zu definieren, dem das Element folgen muss, um einem Pfad zu folgen. Im folgenden Beispiel habe ich als ersten Schritt bei der Erstellung eines linearen Pfads einen Textpfad Pfad Pfad angegeben. Sie können den Anfang des Pfads versetzen, wenn Sie am Anfang des Pfads beginnen möchten. Für eine Zahl kann entweder ein Prozent oder eine Zahl verwendet werden. Ein Abstand ist ein Maß entlang eines Weges, der im aktuellen Koordinatensystem berechnet wird, indem letzteres verwendet wird.
Wenn Sie den Pfad versetzen möchten, ohne startOffset zu verwenden, können Sie dies genauso tun. Der Wert x bewegt sich parallel und senkrecht zum Pfad, während er sich parallel und senkrecht zum Pfad bewegt. Das Erstellen eines Pfads ist der schwierigste Teil, aber das Hinzufügen von Text ist der einfachste. Sie haben viel Spaß, wenn Sie sich im Umgang mit SVG-Pfade auskennen . Danach können Sie Text entlang eines gekrümmten Pfads sehen, während ich die verbleibenden Attribute erkläre.
SVG-Hover-Text
SVG ist ein Vektorgrafik-Bilddateiformat, das es Designern ermöglicht, die Leistungsfähigkeit von Vektorgrafiken in ihre Handfläche zu legen. Mit SVG können Sie Linien, Formen und Text erstellen, die ohne Qualitätsverlust skaliert und in der Größe geändert werden können. Und da SVG ein textbasiertes Format ist, können Sie Ihren Designs Hover-Text hinzufügen.
SVG-Textinhalt: So rendern Sie Zeichenfolgen auf die Leinwand
Textzeichenfolgen können auf einer Leinwand gerendert werden, indem Textinhaltselemente verwendet werden . Ein Textpfad, eine Spanne und eine Zeichenfolge werden alle in der SVG-Spezifikation als „text“, „textPath“ und „tspan“ angegeben. Um zu bestimmen, ob ein „Text“-Attribut existiert, untersucht der geparste Vogel zuerst das Element, um festzustellen, ob es ein „Svagy“-Element hat. Wenn dies nicht der Fall ist, sucht die Analyse nach einem Attribut „textPath“ anstelle des Attributs „path“. Wenn das Attribut „tspan“ nicht gefunden wird, sucht das geparste SVG danach. Um mit Textinhalten in sva zu arbeiten, müssen Sie die folgenden Überlegungen berücksichtigen. Als erster Schritt zum Einschließen des Textinhalts wird ein ‚text‘- oder ‚textPath‘-Element benötigt. Textinhalte werden dann als eine Folge von Textzeichen interpretiert. Im dritten Fall wird der Textinhalt in derselben Schriftart wie das Root-Element des SVG gerendert. Neben der Tatsache, dass Textinhalte in alle Richtungen betrachtet werden können, selbst wenn sie sich in einem gedrehten oder schiefen Container befinden, können Textinhalte in alle Richtungen betrachtet werden. Wenn das SVG schließlich nicht im Ansichtsfenster angezeigt wird, wird der Textinhalt nicht gerendert.
