So präsentieren Sie eine Amount Rely-Animation in WordPress
Veröffentlicht: 2022-11-10Suchen Sie nach Techniken, um einen animierten Zahlenzähler auf Ihrer WordPress-Website anzuzeigen?
Das Anzeigen eines Vertrauensbetrags kann dazu beitragen, das Interesse Ihrer Besucher zu wecken, und ermöglicht es Ihnen, Bildschirmmeilensteine, zufriedene Käufer, durchgeführte produktive Initiativen und andere wichtige Statistiken auf Ihrer Website anzuzeigen.
In diesem Beitrag zeigen wir Ihnen, wie Sie eine Menge Vertrauensanimation in WordPress deutlich anzeigen können.

Warum eine Range-Rely-Animation in WordPress integrieren?
Das Anzeigen eines Reichweitenzählers auf Ihrer WordPress-Website ist eine großartige Möglichkeit, um Interaktionsnutzer zu haben und ihre Aufmerksamkeit zu erregen.
Sie können es verwenden, um wichtige Statistiken auf Ihrer Webseite zu überprüfen, wie z. B. die Anzahl der monatlichen Besucher oder die Anzahl der Beiträge auf einer WordPress-Blog-Site.
In ähnlicher Weise können Sie eine animierte Mengenzählung verwenden, um abgeschlossene Jobs, die Vielfalt zufriedener Verbraucher, die Vielfalt der Käufer, von Ihrem kleinen Unternehmen erreichte Meilensteine und andere sehr wichtige Fakten zu überprüfen.
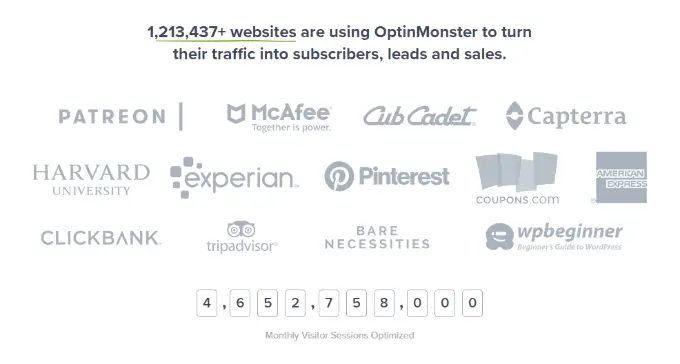
Zur Veranschaulichung funktioniert OptinMonster, indem es den Zahlenzähler verwendet, um die von Monat zu Monat optimierten Besucherperioden zu demonstrieren.

Das Hinzufügen und Anpassen einer Anzahl von Zahlen in WordPress erfordert normalerweise das Bearbeiten von Code. Dies kann für Anfänger schwierig sein, die nie wissen, wie man Code generiert.
Lassen Sie uns sehen, wie Sie einen animierten Betragszähler in WordPress deutlich anzeigen können. Wir schützen 2 sehr einfache Techniken mit einem hochwertigen Website-Builder und einem kostenlosen Plugin.
Sie können auf die Backlinks unten klicken, um zu Ihrem bevorzugten Teil zu springen.
Strategie 1: Zeigen Sie deutlich eine auswahlabhängige Animation unter Verwendung von SeedProd
Der beste Weg, einen animierten Zahlenzähler in WordPress hinzuzufügen, ist die Verwendung von SeedProd. Es ist der effektivste WordPress-Website-Builder, der einen Drag-and-Fall-Site-Builder und jede Menge Anpassungslösungen bietet.
Für dieses Tutorial verwenden wir hauptsächlich die SeedProd Professional-Variante, weil sie erweiterte Blöcke enthält und es Ihnen ermöglicht, einen Zähler einzufügen. Es gibt auch ein SeedProd Lite-Modell, das Sie kostenlos ausprobieren können.
Das erste, was Sie tun müssen, ist SeedProd einzugeben und zu aktivieren. Wenn Sie Unterstützung benötigen, denken Sie daran, unsere Richtlinie zum Einfügen eines WordPress-Plugins zu lesen.
Bei der Aktivierung fordert SeedProd Sie auf, die Lizenzschlüssel einzugeben. Sie können die erforderliche Lizenz in Ihrem Konto und in der Bestätigungs-E-Mail erhalten.

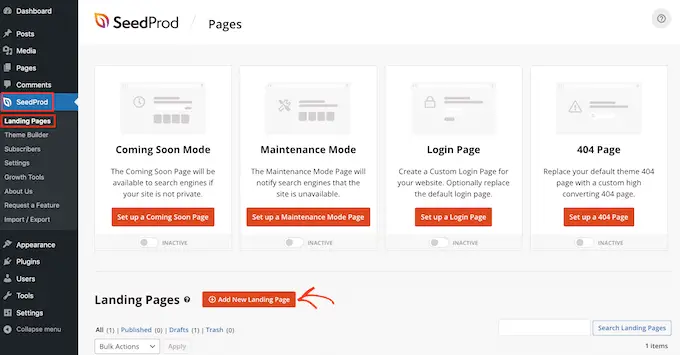
Anschließend müssen Sie von Ihrem WordPress-Admin-Panel zu SeedProd »Landing-Internetseiten gehen.
Mit SeedProd können Sie geschickt gestaltete personalisierte Landing-Webseiten erstellen, die eine baldige Website, eine Seite mit Wartungsmethoden, eine Anmeldeseite und eine 404-Webseite enthalten.
Gehen Sie im Voraus und klicken Sie einfach auf die Schaltfläche „Neue Zielseite hinzufügen“.

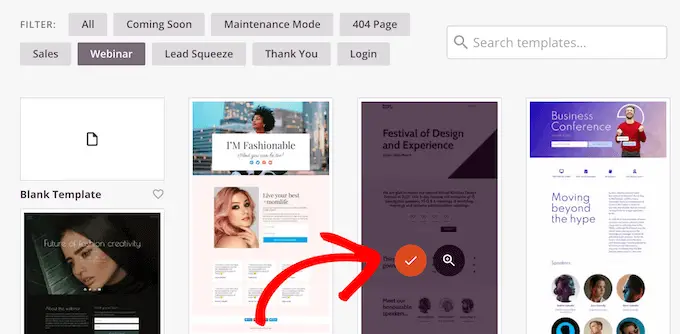
Gleich danach können Sie eine Vorlage für Ihre Landing-Website finden und den animierten Reichweitenzähler präsentieren.
Bewegen Sie einfach den Mauszeiger über eine Vorlage und klicken Sie auf die orangefarbene Schaltfläche „Auschecken“.

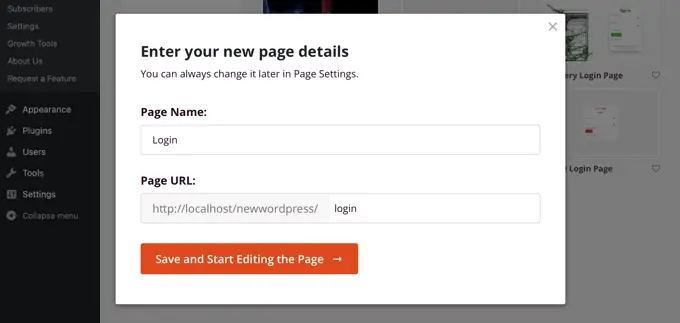
Nun öffnet sich ein Popup-Fenster. Geben Sie nur einen Seitentitel und eine Webseiten-URL ein.
Klicken Sie unmittelbar danach auf die Schaltfläche „Speichern und mit der Änderung der Seite beginnen“.

Dadurch wird der Drag-and-Fall-Builder von SeedProd gestartet.
Als Nächstes können Sie Ihre Webseitenvorlage bearbeiten, indem Sie einzelne Blöcke einfügen oder auf vorhandene Aspekte auf der Seite klicken.
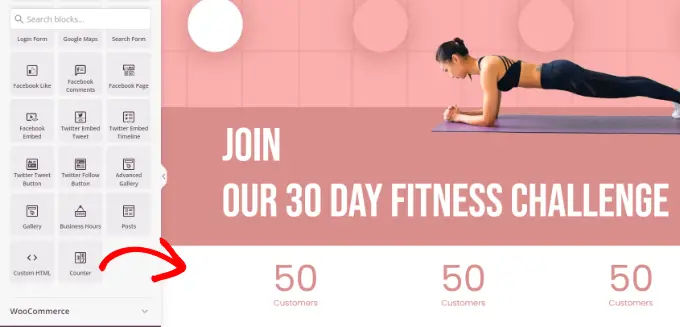
Um die animierte Vielfalt zu erhöhen, ziehen Sie einfach den „Counter“-Block aus dem Menü auf Ihren Rest und legen ihn auf der Vorlage ab.

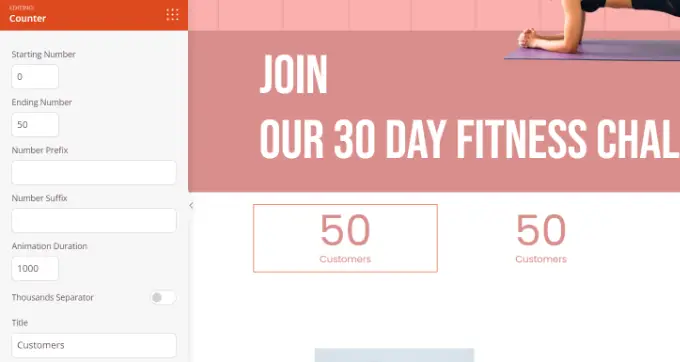
Anschließend können Sie sich für den Counter-Block entscheiden, um ihn weiter zu personalisieren.
Beispielsweise gibt es Möglichkeiten, die Anfangs- und Endauswahl im Zähler zu ändern, ein Präfix und ein Suffix für eine Menge einzugeben und den Titel zu bearbeiten.

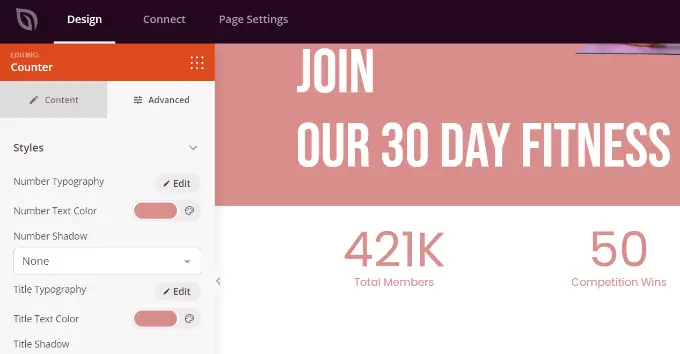
Anschließend können Sie auf der Registerkarte „Erweitert“ weniger als die Einstellungen für den Zählerblock auf Ihre verbleibenden ändern.

In diesem Artikel werden Sie zusätzliche Auswahlmöglichkeiten aufdecken, um das Design und den Stil, die Farbe, den Abstand, die Schriftart und mehr für Ihren Zählerblock zu verbessern.

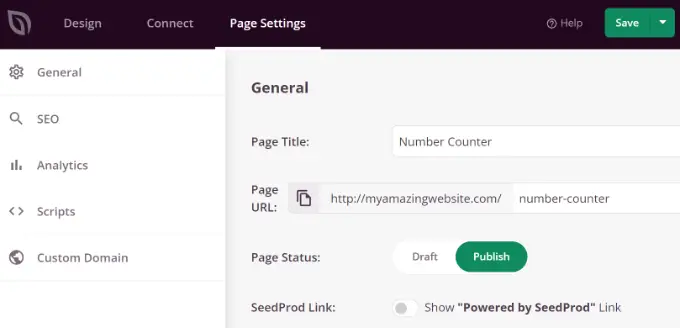
Unmittelbar danach können Sie ganz oben auf die Registerkarte „Seiteneinstellungen“ gehen.
Klicken Sie nun auf den Schalter „Seitenstatus“ und stellen Sie ihn auf Veröffentlichen ein.

Anschließend können Sie am besten auf die Schaltfläche „Speichern“ klicken und den Landing Page Builder verlassen.
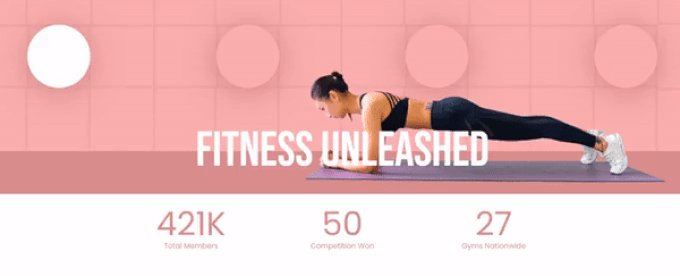
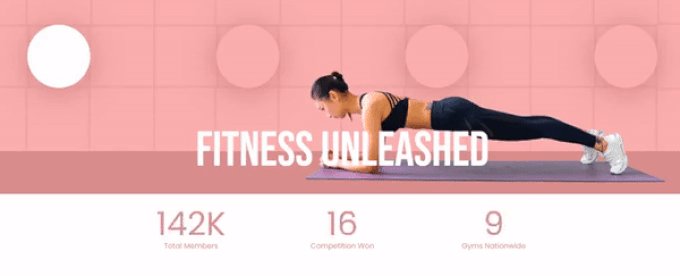
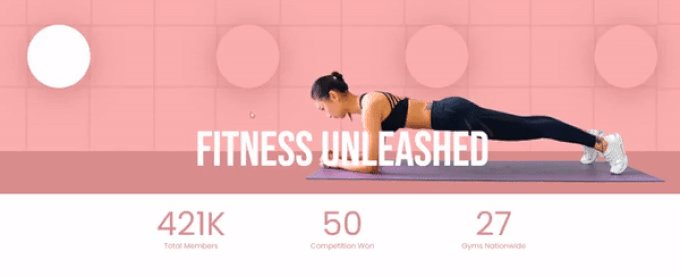
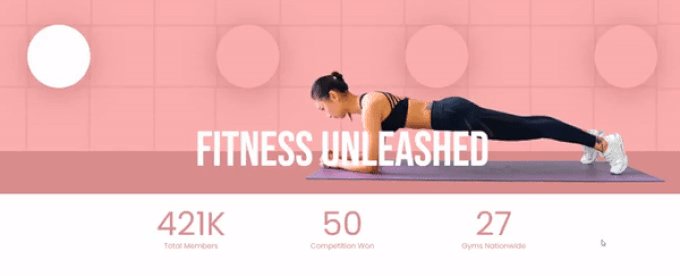
Um den animierten Reichweitenzähler in Bewegung zu sehen, gehen Sie weiter und besuchen Sie Ihre Website.

System 2: Zeigen Sie eine Nummernzählungsanimation unter Verwendung der Zählermenge an
Eine andere Möglichkeit, wie Sie Mengenrelationsanimationen in WordPress hinzufügen können, ist die Verwendung des Counter Number-Plugins.
Es ist ein kostenloses WordPress-Plugin, das einfach zu bedienen ist und es Ihnen ermöglicht, Zählernummern für Ihre Website zu erstellen.
Zunächst sollten Sie das Counter Range-Plugin installieren und aktivieren. Für zusätzliche Informationen lesen Sie bitte unseren Leitfaden zur Installation eines WordPress-Plugins.
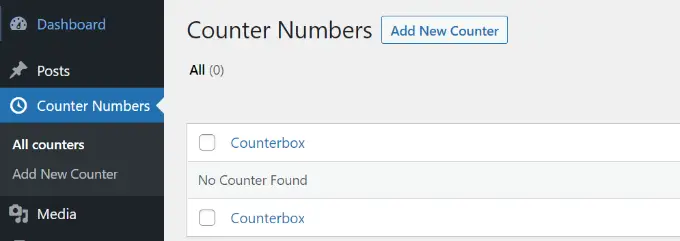
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Zählernummern » Alle Zähler gehen und einfach auf die Schaltfläche „Neuen Zähler hinzufügen“ klicken.

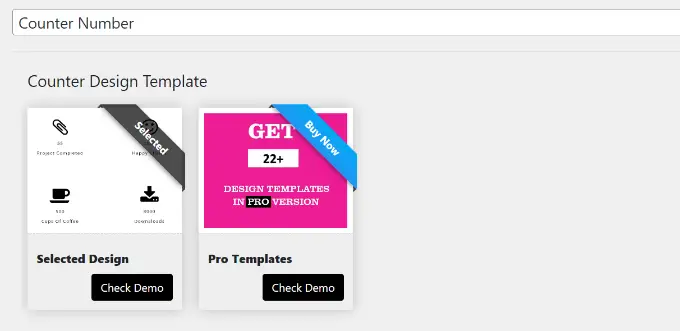
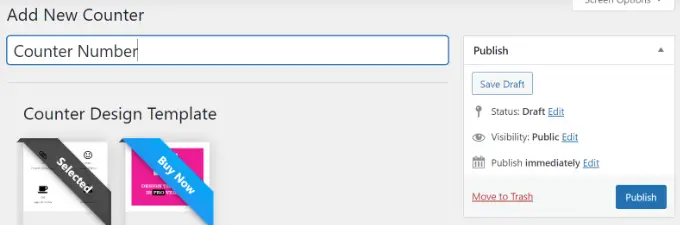
Gleich danach können Sie einen Titel für Ihren Zählerbereich eingeben.
In der absolut kostenlosen Variante finden Sie nur die einfache Strukturvorlage. Wenn Sie zusätzliche Vorlagen und Anpassungsoptionen wünschen, empfehlen wir die Verwendung von SeedProd.

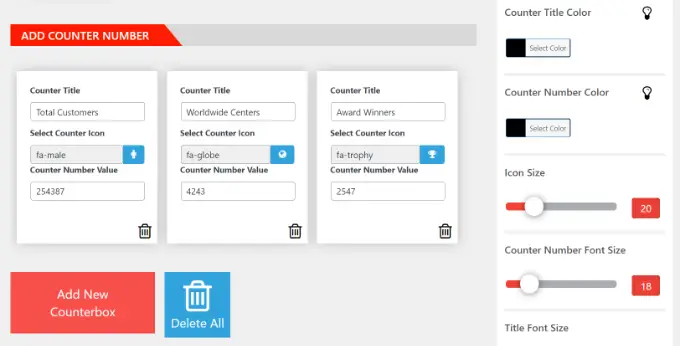
Anschließend können Sie die Angaben zur Gegensorte erhöhen. Es gibt Auswahlmöglichkeiten zum Bearbeiten des Zählertitels, Auswählen eines Symbols und Eingeben des Zählerauswahlwerts.
Sie können beliebig viele Zählerfiguren hinzufügen, indem Sie unten auf die Schaltfläche „Neue Zählerbox hinzufügen“ klicken.

Darüber hinaus erhalten Sie im Bedienfeld auf der rechten Seite viel mehr Anpassungsmöglichkeiten.
Mit dem Plug-in können Sie beispielsweise die Schattierung des Zählertitels, die Farbe der Nummer, die Symbolgröße, die Schriftgröße, die Schriftgröße und vieles mehr ändern.
Scrollen Sie nach dem Generieren der Änderungen wieder nach oben und veröffentlichen Sie Ihren Zähler.

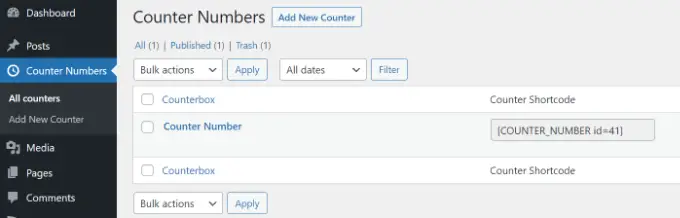
In Zukunft können Sie von Ihrem WordPress-Dashboard zu Zählerzahlen » Alle Zähler gehen.
Gehen Sie vor und kopieren Sie den Counter Shortcode. Es wird so etwas wie das hier sehen: [COUNTER_NUMBER id=41]

Anschließend können Sie Ihren animierten Bereich überall auf Ihrer Website platzieren, von Beiträgen und Webseiten bis hin zu Seitenleisten.
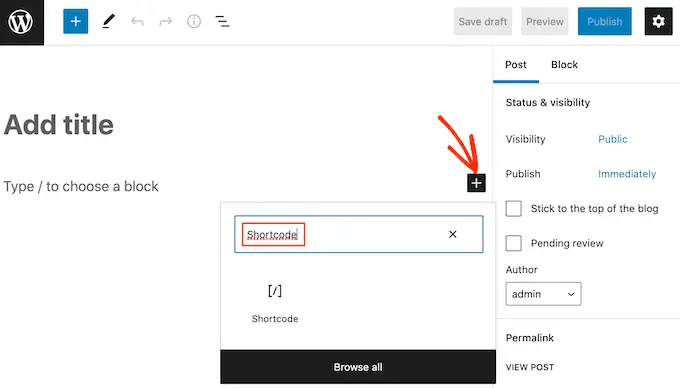
Fügen Sie einfach einen neuen Artikel oder eine neue Webseite hinzu oder bearbeiten Sie eine aktuelle Person. Wenn Sie sich im Inhaltsmaterial-Editor befinden, klicken Sie im Grunde auf das Zeichen „+“ und fügen Sie einen Shortcode-Block ein.

Anschließend können Sie den Shortcode für den Zählerbereich in den Block einfügen.
Von hier aus können Sie Ihre Website oder Ihren Artikel in der Vorschau anzeigen und veröffentlichen, um die animierte Vielfalt in Aktion zu sehen.

Wir hoffen, dass dieser Beitrag Ihnen dabei geholfen hat, zu lernen, wie man eine Anzahl zuverlässiger Animationen in WordPress anzeigt. Sie können auch unsere Top-Richtlinie zur WordPress-Stabilität einsehen und unsere Experten entscheiden über die besten WordPress-Plugins für Websites kleiner kleiner Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Online-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
