So bewerben Sie Ihre Twitter-Seite in WordPress mit einem Popup
Veröffentlicht: 2022-11-09Möchten Sie Ihre Twitter-Seite mit einem Popup auf Ihrer WordPress-Site bewerben?
Das Anzeigen Ihrer Twitter-Seite als Popup ist eine großartige Möglichkeit, mehr Follower zu gewinnen und das Engagement zu steigern. Sie können Ihren bestehenden Website-Traffic nutzen, um soziale Inhalte auf Ihrem Twitter-Konto zu bewerben.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Twitter-Seite in WordPress mit einem Lightbox-Popup bewerben können.

Warum sollten Sie Ihre Twitter-Seite in WordPress bewerben?
Twitter ist eine der beliebtesten Social-Media-Plattformen. Viele Unternehmen nutzen es, um für ihre Produkte, Blog-Posts, Ankündigungen und Neuigkeiten zu werben. Außerdem ist es ein großartiger Ort, um Feedback von Benutzern zu erhalten, eine Umfrage durchzuführen und Audio-Webinare über Twitter Spaces abzuhalten.
Es kann jedoch harte Arbeit sein, mehr Leute dazu zu bringen, Ihnen auf Twitter zu folgen. Was wäre, wenn Sie Ihren bestehenden Website-Traffic nutzen könnten, um Ihre Social-Media-Follower mit einem Lightbox-Popup zu vergrößern?
Sie können Ihre Twitter-Seite überall auf Ihrer Website in einem Lightbox-Popup anzeigen. Dies trägt dazu bei, die Sichtbarkeit Ihres Twitter-Profils zu verbessern und die Zahl der Follower zu erhöhen.
Das ist noch nicht alles, Sie können ein Lightbox-Popup auch zum Erstellen einer E-Mail-Liste, zum Generieren von Leads, zum Anbieten von Inhalts-Upgrades, zum Anzeigen eines Kontaktformulars und mehr verwenden.
Sehen wir uns an, wie Sie ein Lightbox-Popup verwenden können, um für Ihre Twitter-Seite zu werben.
Bewerben Sie Ihre Twitter-Seite in WordPress mit einem Lightbox-Popup
Der beste Weg, ein Lightbox-Popup in WordPress hinzuzufügen, ist die Verwendung von OptinMonster. Es ist das beste WordPress-Popup-Plugin und die beste Software zur Lead-Generierung auf dem Markt.
OptinMonster macht es super einfach, den Umsatz zu steigern, Leads zu generieren, Ihre E-Mail-Liste zu erweitern und Ihre Website für mehr Conversions zu optimieren.
Zuerst müssen Sie die OptinMonster-Website besuchen und auf die Schaltfläche „Holen Sie sich OptinMonster jetzt“ klicken, um ein Konto zu erstellen.

Für dieses Tutorial verwenden wir die OptinMonster Pro-Lizenz, da sie die Exit Intent-Funktion, mehr Anpassungsoptionen und vorgefertigte Vorlagen enthält. Mit unserem OptinMonster-Gutscheincode erhalten Sie zusätzlich 10 % Rabatt.
Nachdem Sie ein Konto erstellt haben, müssen Sie das OptinMonster-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
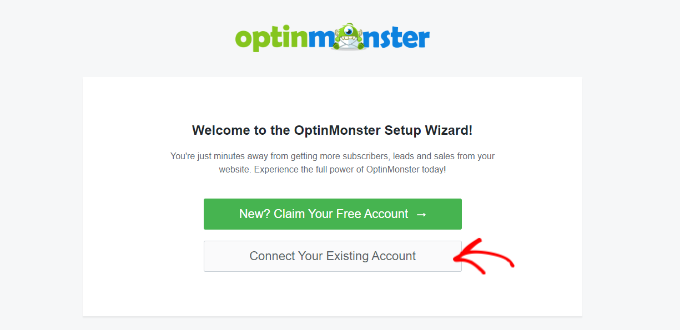
Nach der Aktivierung werden Sie zum Bildschirm des OptinMonster-Einrichtungsassistenten weitergeleitet. Fahren Sie fort und klicken Sie auf die Schaltfläche „Verbinden Sie Ihr bestehendes Konto“.

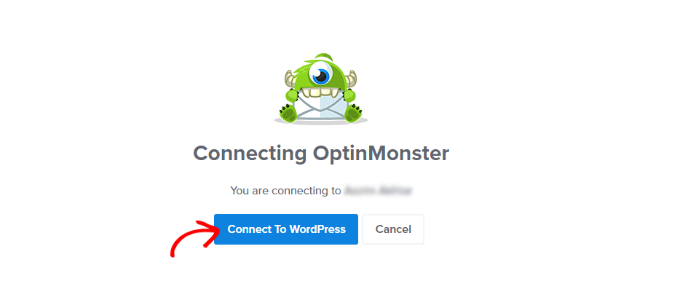
Ein neues Popup-Fenster wird geöffnet und bestätigt das zu verwendende OptinMonster-Konto.
Klicken Sie einfach auf die Schaltfläche „Mit WordPress verbinden“, um fortzufahren.

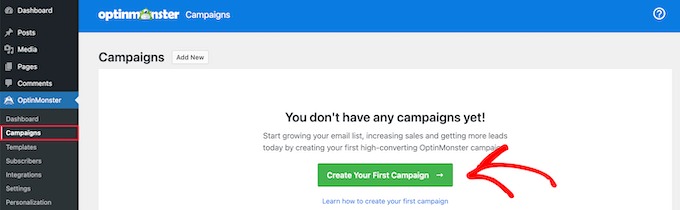
Als nächstes können Sie von Ihrem WordPress-Dashboard aus zu OptinMonster » Kampagnen gehen, um eine Kampagne zu erstellen.
Fahren Sie fort und klicken Sie auf die Schaltfläche „Erste Kampagne erstellen“.

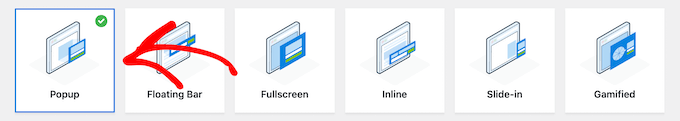
Danach bietet Ihnen OptinMonster verschiedene Kampagnentypen zur Auswahl an.
Da wir ein Lightbox-Popup erstellen möchten, wählen Sie einfach den Kampagnentyp „Popup“ aus.

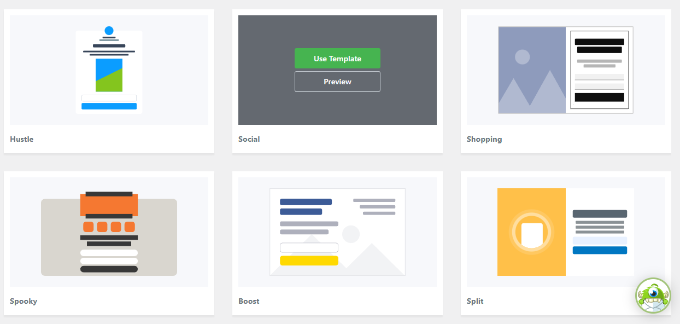
Unterhalb des Kampagnentyps sehen Sie verschiedene Vorlagen für Ihre Popup-Kampagne.
Sie können eine Vorlage auswählen, indem Sie mit der Maus darüber fahren und dann auf die Schaltfläche „Vorlage verwenden“ klicken. Für dieses Tutorial verwenden wir die Vorlage „Social“.

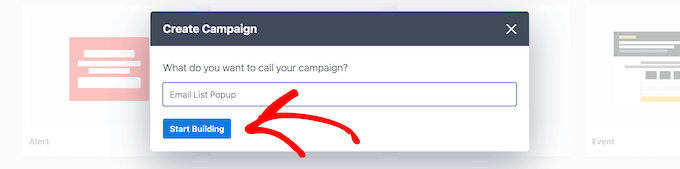
Als nächstes öffnet sich ein Popup-Fenster, in dem Sie einen Namen für Ihre Kampagne eingeben können.
Sobald Sie einen Namen hinzugefügt haben, fahren Sie fort und klicken Sie auf die Schaltfläche „Building starten“.

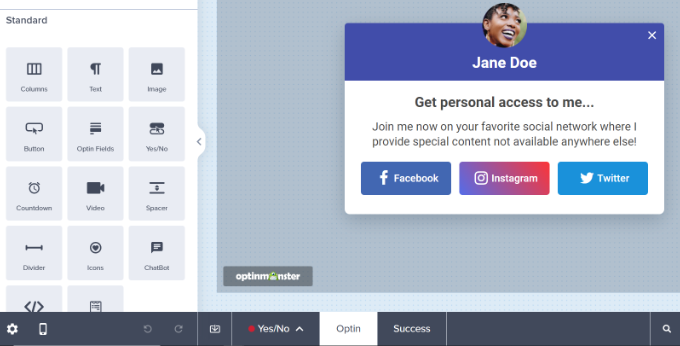
Dadurch wird der OptinMonster-Kampagnen-Builder gestartet, in dem Sie den Drag-and-Drop-Builder verwenden können, um Ihr Popup anzupassen.
Das Plugin bietet verschiedene Elemente, die Sie der Vorlage aus dem Menü auf der linken Seite hinzufügen können.

Sie können auch vorhandene Blöcke in der Vorlage bearbeiten.
Sie können beispielsweise andere soziale Netzwerke entfernen, aber den Twitter-Button beibehalten, um einen Call-to-Action-Button bereitzustellen, der es Benutzern ermöglicht, Ihrer Twitter-Seite zu folgen.
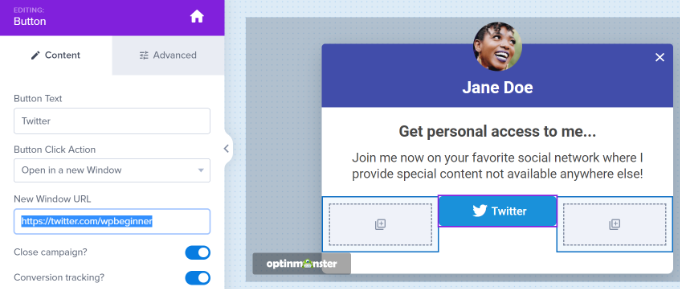
Außerdem gibt es Optionen zum Bearbeiten des Textes in den Überschriften und im Textkörper. Wenn Sie beispielsweise möchten, dass die Schaltfläche „Follow me“ anstelle von „Twitter“ lautet, können Sie das Feld „Button Text“ auf der linken Seite ändern.
Als nächstes können Sie auf die Twitter-Schaltfläche klicken, um weitere Optionen im Menü auf der linken Seite anzuzeigen. Fahren Sie fort und geben Sie den Link Ihrer Twitter-Seite unter das Feld „New Window URL“ ein.

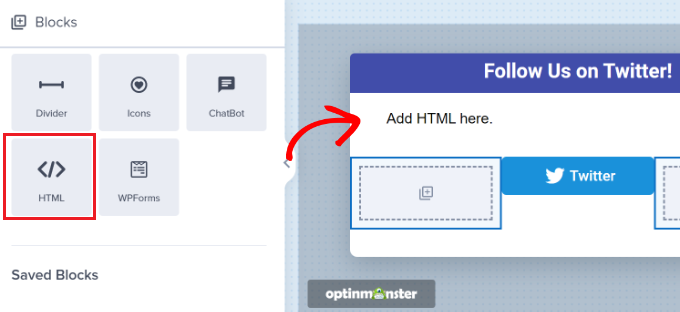
Als nächstes ziehen Sie einfach den „HTML“-Block aus dem Menü und legen ihn auf der Vorlage ab.
Jetzt haben Sie einen Block für den HTML-Code, den Sie im nächsten Schritt erhalten.

Erstellen eines Einbettungscodes für eine Twitter-Seite
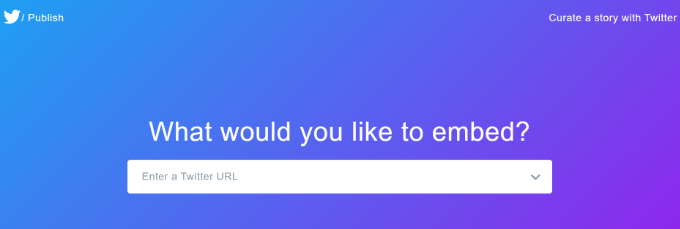
Als Nächstes müssen Sie einen Einbettungscode für Ihre Twitter-Seite erstellen, indem Sie zum Twitter-Veröffentlichungstool gehen.

Wir empfehlen, das Tool in einem neuen Tab oder Fenster zu öffnen, da Sie zurück zum OptinMonster-Kampagnen-Builder wechseln müssen, um den HTML-Code einzugeben.
Nachdem Sie das Veröffentlichungstool geöffnet haben, können Sie die URL Ihrer Twitter-Seite in das Feld „Was möchten Sie einbetten“ eingeben und die Eingabetaste auf Ihrer Tastatur drücken.
Ihre Twitter-URL sieht folgendermaßen aus: https://twitter.com/YourUserNameHere . Ersetzen Sie einfach „YourUserNameHere“ durch Ihren eigenen Twitter-Handle.

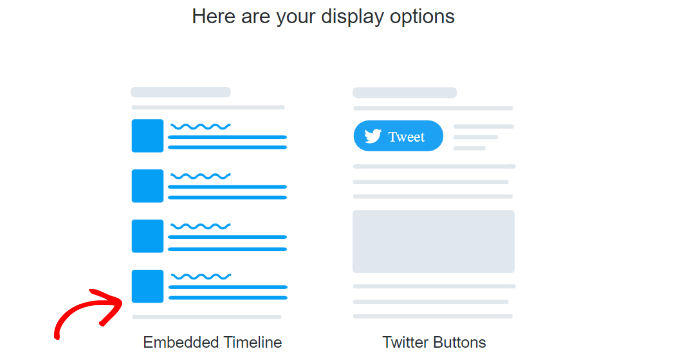
Danach können Sie nach unten scrollen und auswählen, ob Sie die Twitter-Timeline oder Schaltflächen einbetten möchten.
Wir wählen die Option „Embedded Timeline“ für dieses Tutorial, um die Tweets von unserer Twitter-Seite in der Popup-Lightbox anzuzeigen.

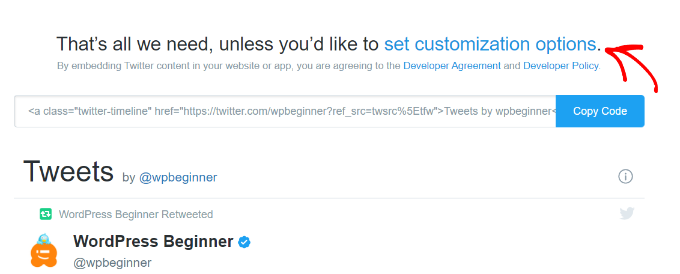
Als nächstes können Sie nach unten scrollen, um die Anpassungseinstellungen zu öffnen.
Klicken Sie einfach auf den Link „Anpassungsoptionen festlegen“ über dem Einbettungscode.

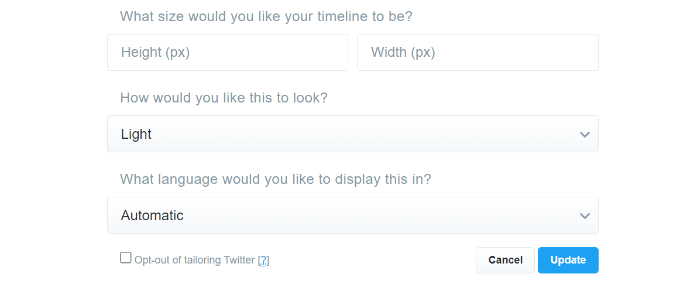
In den Anpassungsoptionen können Sie die Höhe und Breite der Twitter-Timeline bearbeiten. Auf diese Weise können Sie das Erscheinungsbild Ihrer Timeline im Lightbox-Popup steuern.
Es gibt weitere Einstellungen für die Auswahl eines hellen oder dunklen Designs für Ihre Timeline und die Sprache, in der die Tweets angezeigt werden.

Nachdem Sie diese Einstellungen konfiguriert haben, klicken Sie auf die Schaltfläche „Aktualisieren“.
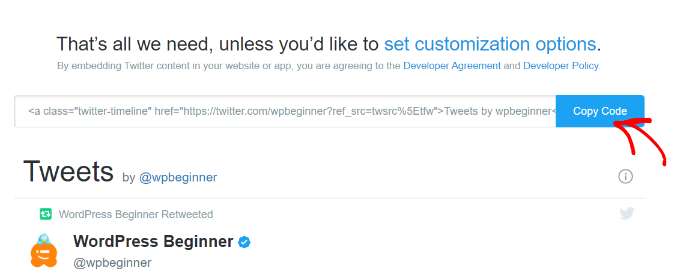
Danach generiert das Publish Tool einen Einbettungscode. Sie können auf die Schaltfläche „Code kopieren“ klicken.

Ein Popup-Fenster zeigt nun an, dass Sie den Einbettungscode erfolgreich kopiert haben.
Fahren Sie fort und klicken Sie auf das Kreuzsymbol in der oberen rechten Ecke, um das Popup-Fenster zu schließen.

Hinzufügen des Lightbox-Popups für Twitter-Seiten zu Ihrer Website
Jetzt können Sie zum OptinMonster-Kampagnen-Builder-Fenster oder -Tab in Ihrem Browser zurückkehren.
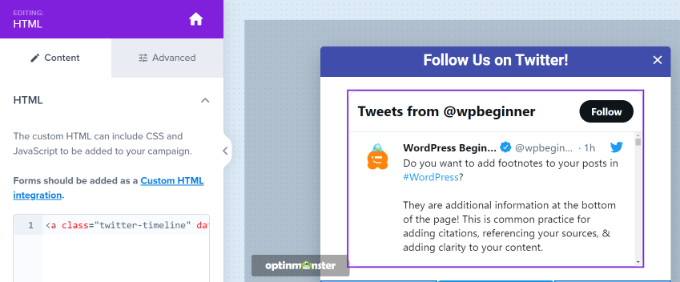
Klicken Sie als Nächstes auf den HTML-Block in dem Pop-up, das Sie entwerfen. Auf der linken Seite sehen Sie ein Feld, in das Sie den Einbettungscode aus dem Twitter-Veröffentlichungstool einfügen können.
Während Sie den Einbettungscode eingeben, sehen Sie eine Vorschau Ihrer Twitter-Timeline in der Kampagnenvorlage.

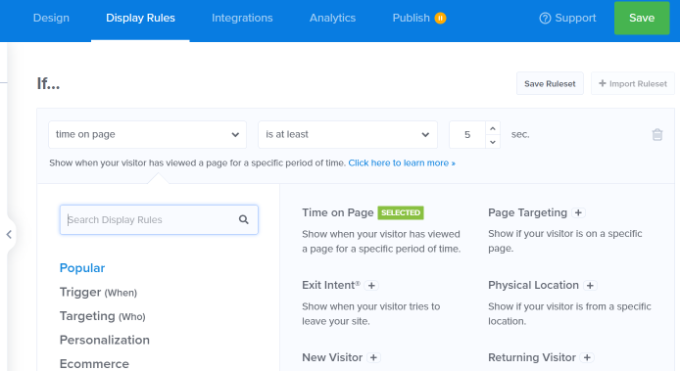
Danach können Sie zur Registerkarte „Anzeigeregel“ gehen. Hier können Sie die Bedingungen festlegen, wann das Lightbox-Popup auf Ihrer Website erscheinen soll.
Es kann beispielsweise angezeigt werden, wenn ein Benutzer eine Seite für einen bestimmten Zeitraum betrachtet, eine bestimmte Seite besucht oder im Begriff ist, Ihre Website zu verlassen.

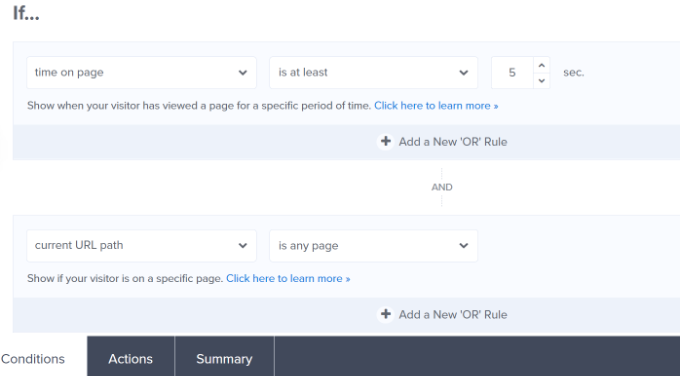
Für dieses Tutorial wählen wir die „Zeit auf der Seite“ als Anzeigeregel und legen die Anzahl der Sekunden fest, nach denen das Popup angezeigt wird.
Als Nächstes können Sie das Popup auf jeder Seite Ihrer Website erscheinen lassen, indem Sie „Aktueller URL-Pfad“ auf „ist eine beliebige Seite“ setzen.

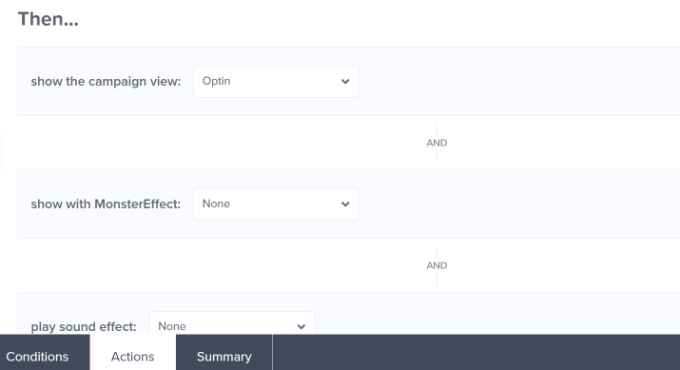
Danach können Sie ganz unten auf die Registerkarte „Aktionen“ wechseln.
Stellen Sie nun sicher, dass „Optin“ für die Option „Kampagnenansicht anzeigen“ ausgewählt ist. Es gibt auch optionale Einstellungen, um Ihrem Popup Effekte und Sound hinzuzufügen.

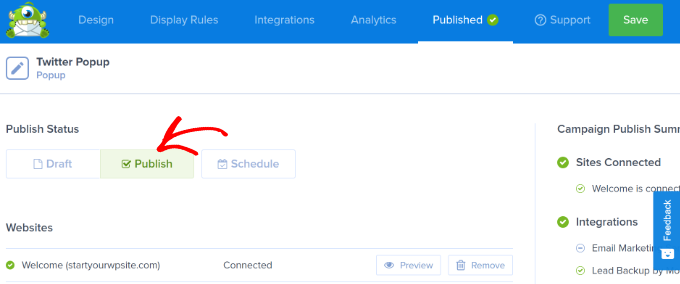
Als Nächstes können Sie zur Registerkarte „Veröffentlicht“ gehen, um Ihre Kampagne zu aktivieren.
Ändern Sie einfach den „Veröffentlichungsstatus“ von „Entwurf“ in „Veröffentlichen“.

Sie können jetzt oben auf die Schaltfläche „Speichern“ klicken, um Ihre Einstellungen zu speichern und den Kampagnen-Builder zu schließen.
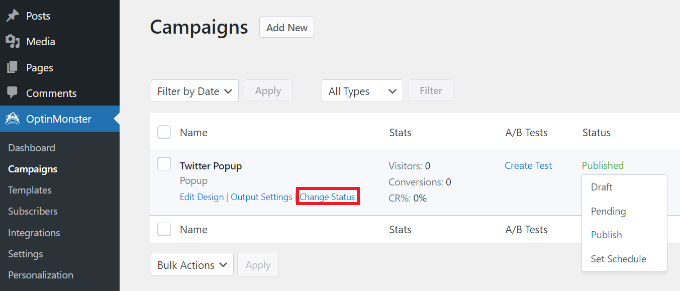
Um zu bestätigen, ob Ihre Kampagne veröffentlicht wurde, gehen Sie zu OptinMonster » Kampagnen in Ihrem WordPress-Adminbereich. Unter der Spalte „Status“ sollte grüner Text mit der Aufschrift „Veröffentlicht“ angezeigt werden.
Falls nicht, können Sie unter Ihrem Kampagnennamen auf die Option „Status ändern“ klicken und im Dropdown-Menü „Veröffentlichen“ auswählen.

Ihre OptinMonster-Kampagne ist jetzt aktiv.
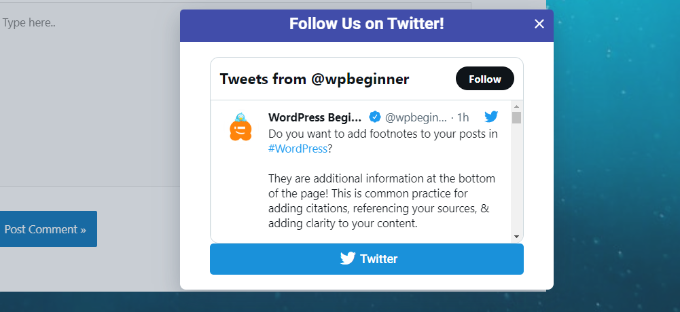
Um Ihre Twitter-Seite im Lightbox-Popup anzuzeigen, besuchen Sie einfach Ihre Website. Nachdem die OptinMonster-Kampagne ausgelöst wurde, erscheint Ihr Twitter-Profil in einem Lightbox-Popup zusammen mit der CTA-Schaltfläche, die Sie darunter hinzugefügt haben.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Ihre Twitter-Seite in WordPress mit einem Lightbox-Popup bewerben können. Vielleicht möchten Sie auch unseren ultimativen WordPress-SEO-Leitfaden für Anfänger und die beste Live-Chat-Software für kleine Unternehmen sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag How to Promote Your Twitter Page in WordPress with a Popup erschien zuerst auf WPBeginner.
