So fügen Sie Bilder in WordPress richtig hinzu (Schritt für Schritt)
Veröffentlicht: 2023-08-03Suchen Sie nach der richtigen Möglichkeit, Ihrer WordPress-Website oder Ihrem WordPress-Blog Bilder hinzuzufügen?
Durch das korrekte Hinzufügen von Bildern in WordPress können Sie die visuelle Attraktivität, Zugänglichkeit und SEO Ihrer Website verbessern. Sie können Benutzern sogar erlauben, ihre eigenen Bilder hochzuladen und diese auf Ihrer Website oder in Ihren Wettbewerben zu verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie Bilder in WordPress richtig hinzufügen.

Die Bedeutung des korrekten Hochladens von Bildern in WordPress
Manchmal kopieren Benutzer ein Bild direkt aus der Quelle und fügen es in den Inhalt ihrer Website ein. Leider kann dies zu Problemen wie langsamen Seiten, schlechter Benutzererfahrung und schlechter SEO führen.
Wenn Sie Bilder zu Ihrer WordPress-Website hinzufügen, ist es wichtig, es richtig zu machen. Das bedeutet, dass Sie das richtige Dateiformat, den richtigen Dateinamen und den richtigen Alternativtext verwenden.
Wir empfehlen, Ihre Bilder mit beschreibenden Wörtern zu benennen, die durch Bindestriche getrennt sind. Beispielsweise könnten Sie den Dateinamen „bali-vacation-photo.jpg“ für ein Bild in Ihrem Reiseblog verwenden.
Das richtige Hinzufügen von Bildern bedeutet auch, dass Sie die Größe Ihrer Bilder ändern, damit sie schnell geladen werden und auf allen Geräten gut aussehen. Einige Bildformate wie JPEG sind beispielsweise stärker komprimiert als andere, was bedeutet, dass diese Bilder weniger Platz auf Ihrem Server beanspruchen und weniger Zeit zum Laden benötigen.
Durch die Verwendung dieser Formate zusammen mit einem Bildkomprimierungs-Plugin für die Bilder in Ihrem WordPress-Blog können Sie das Benutzererlebnis Ihrer Website verbessern.
Ebenso können Sie Suchmaschinen die Indexierung Ihrer Bilder erleichtern, indem Sie den Bildblock in WordPress verwenden und Ihre Bilder richtig für SEO und Alternativtext optimieren.
Dies kann das Ranking Ihrer Website verbessern und die Zugänglichkeit Ihrer Website für Menschen mit Behinderungen verbessern.
Sehen wir uns nun an, wie man Bilder in WordPress richtig hinzufügt. Wir werden verschiedene Methoden behandeln und Sie können die folgenden Schnelllinks verwenden, um zu den verschiedenen Abschnitten unseres Tutorials zu springen:
So fügen Sie Bilder im Blockeditor hinzu (Gutenberg)
Mithilfe des Bildblocks können Sie ganz einfach Bilder im WordPress-Blockeditor hinzufügen.
Zuerst müssen Sie die bestehende oder neue Seite/den Beitrag öffnen, auf der/dem Sie ein Bild hinzufügen möchten.
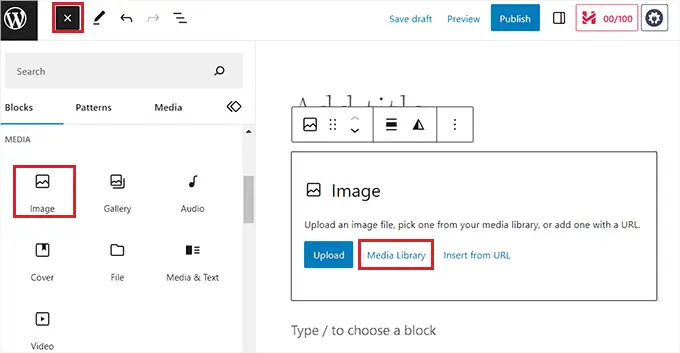
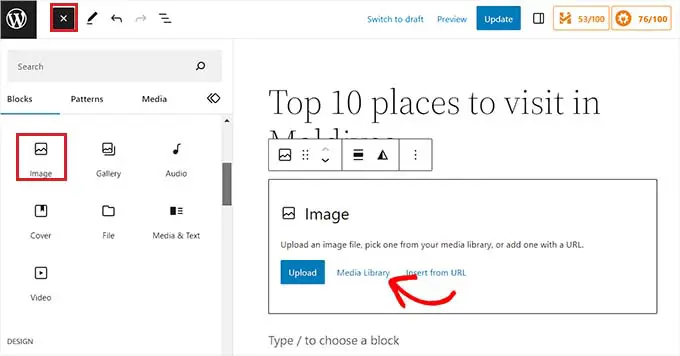
Sobald Sie dort sind, klicken Sie auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen. Von hier aus müssen Sie den Bildblock finden und dem Beitrag oder der Seite hinzufügen.

Klicken Sie anschließend auf die Schaltfläche „Medienbibliothek“, um die Eingabeaufforderung „Medien auswählen oder hochladen“ auf dem Bildschirm zu starten.
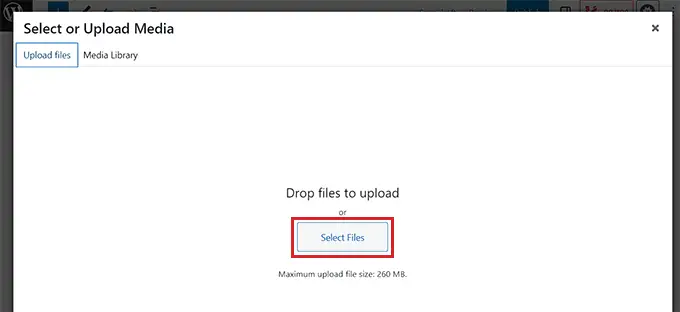
Von hier aus können Sie zur Registerkarte „Dateien hochladen“ wechseln, wenn Sie ein Bild von Ihrem Computer hochladen möchten.
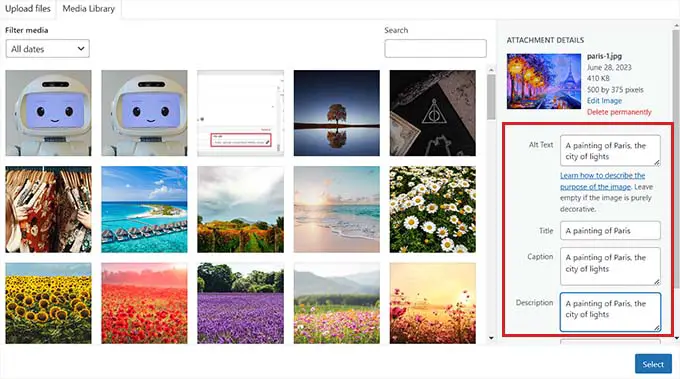
Wenn Sie jedoch ein Bild aus der Medienbibliothek hinzufügen möchten, können Sie dies auch tun, indem Sie zum Reiter „Medienbibliothek“ wechseln.

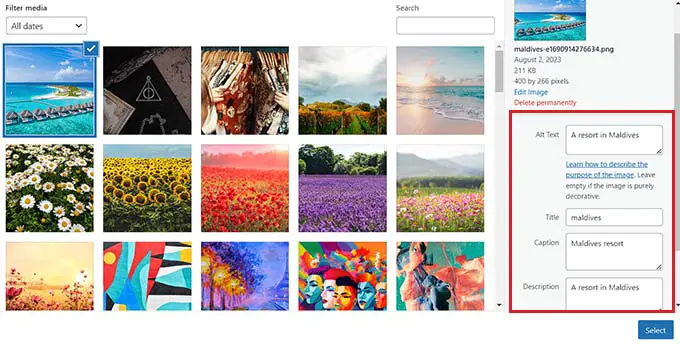
Wenn Sie ein Bild hinzufügen, müssen Sie in der linken Spalte Alternativtext hinzufügen. Dieser Alternativtext ist für die Bild-SEO von entscheidender Bedeutung, da er Suchmaschinen hilft, den Kontext des Bildes zu verstehen. Es ermöglicht auch Benutzern mit Bildschirmlesegeräten, diese Informationen zu Ihren Bildern anzuzeigen.
Sie können in der rechten Spalte auch einen Titel und eine Bildunterschrift hinzufügen, die das Bild beschreiben. Untertitel sind die sichtbaren Textbeschreibungen Ihrer Bilder, während der Titel angezeigt wird, wenn ein Benutzer mit der Maus über das Bild fährt.
Weitere Informationen finden Sie in unserem Anfängerleitfaden zum Hinzufügen von Bildunterschriften in WordPress.
Klicken Sie anschließend einfach auf die Schaltfläche „Auswählen“, um das Bild zu Ihrer Seite oder Ihrem Beitrag hinzuzufügen.

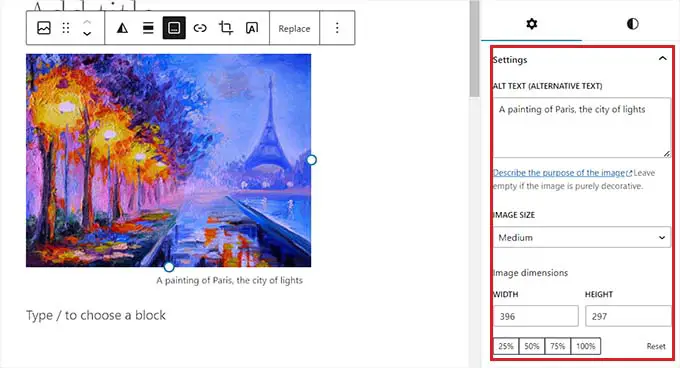
Nachdem Sie nun ein Bild hochgeladen haben, können Sie dessen Größe, Abmessungen, Rahmen und Stil im Blockfenster auf der rechten Seite weiter anpassen.
Weitere Informationen finden Sie in unserem Tutorial zum Hinzufügen und Ausrichten von Bildern in WordPress.

Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
Sie haben nun ordnungsgemäß ein Bild im Gutenberg-Editor hinzugefügt.
So fügen Sie Bilder im klassischen Editor hinzu
Wenn Sie noch den alten klassischen Editor in WordPress verwenden, können Sie diese Methode verwenden.
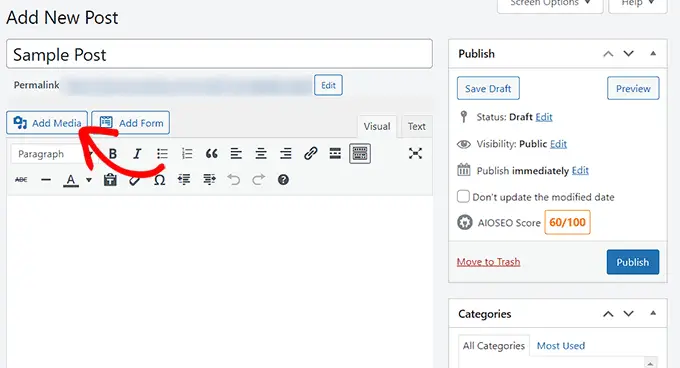
Zuerst müssen Sie über das WordPress-Dashboard die Seite oder den Beitrag besuchen, auf der Sie das Bild hinzufügen möchten. Sobald Sie dort sind, klicken Sie einfach auf die Schaltfläche „Medien hinzufügen“, um die Medienbibliothek zu starten.

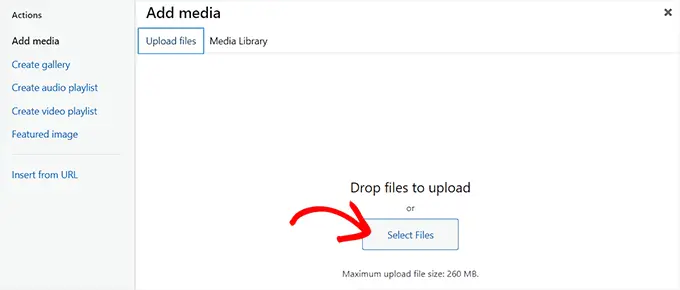
Danach können Sie zur Registerkarte „Dateien hochladen“ wechseln, um ein Bild von Ihrem Computer hochzuladen.
Um ein Bild aus der Medienbibliothek hinzuzufügen, wechseln Sie alternativ einfach zur Registerkarte „Medienbibliothek“.

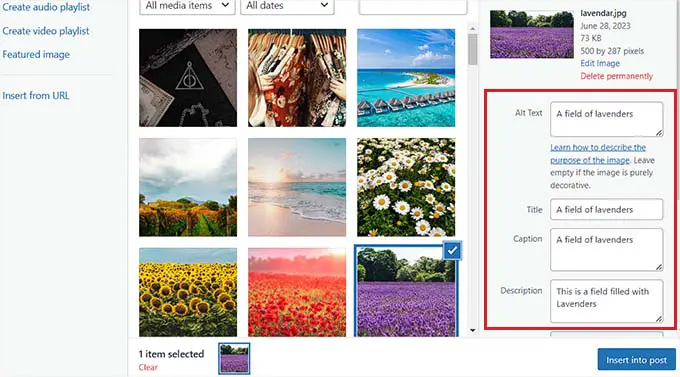
Beim Hinzufügen eines Bildes müssen Sie Alternativtext und einen Titel hinzufügen. Wenn Sie möchten, können Sie auch eine Beschreibung und eine Beschriftung hinzufügen.
Für alle diese Optionen können Sie das Bild einfach beschreiben. Dadurch wird Ihr Bild von Suchmaschinen indexiert und die Sichtbarkeit Ihrer Website erhöht.
Klicken Sie als Nächstes auf die Schaltfläche „In Beitrag einfügen“.

Jetzt wird das Bild zu Ihrem WordPress-Beitrag oder Ihrer WordPress-Seite hinzugefügt.
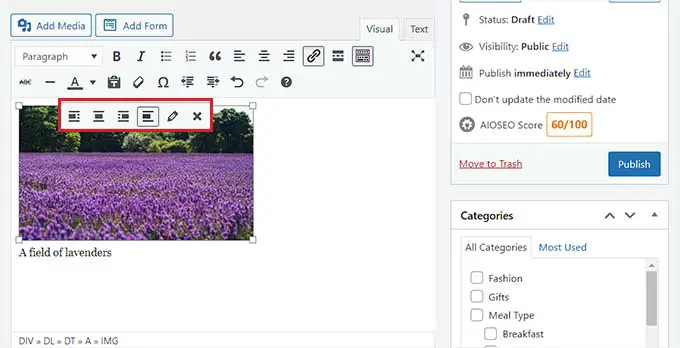
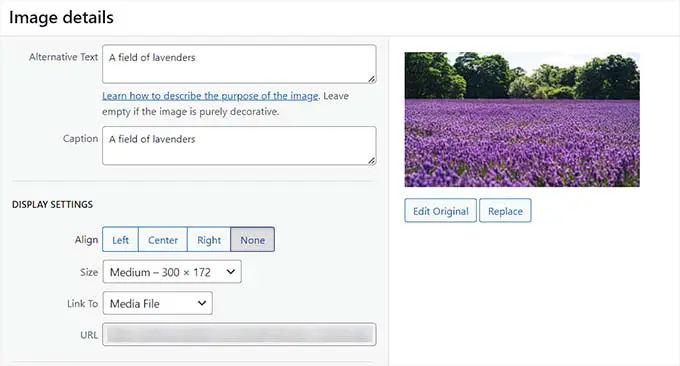
Von hier aus können Sie die Ausrichtung ändern, indem Sie die Ausrichtungssymbole über dem Bild verwenden. Sie können ein Bild auch weiter bearbeiten, indem Sie auf das Stiftsymbol klicken.

Dadurch wird die Eingabeaufforderung „Bilddetails“ auf Ihrem Bildschirm geöffnet, wo Sie die Größe ändern und Bildtitelattribute, CSS-Klassen, Ausrichtung und mehr hinzufügen können.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“, um die vorgenommenen Änderungen zu speichern.

Klicken Sie anschließend einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihren Beitrag zu speichern.
So fügen Sie Bilder zur Medienbibliothek hinzu
Wenn Sie möchten, können Sie ein Bild auch direkt zur Medienbibliothek hinzufügen. Beachten Sie, dass Sie nach dem Hinzufügen eines Bilds zur Medienbibliothek immer noch einen Beitrag oder eine Seite öffnen und den Bildblock einfügen müssen.
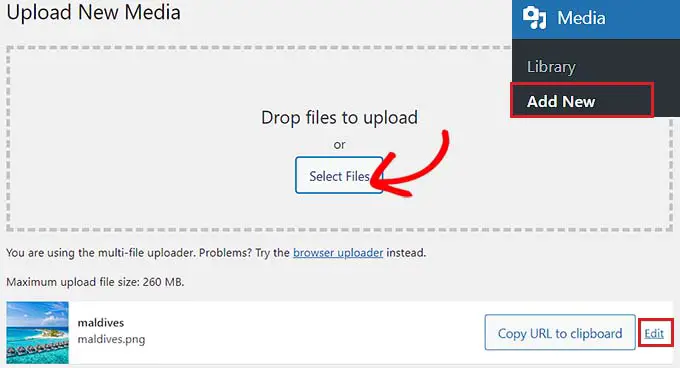
Um ein Bild aus der Medienbibliothek hinzuzufügen, müssen Sie die Seite Medien » Neu hinzufügen im WordPress-Administrationsbereich aufrufen.
Sobald Sie dort sind, klicken Sie auf die Schaltfläche „Dateien auswählen“, um ein Bild von Ihrem Computer hochzuladen. Klicken Sie dann neben dem Bild auf den Link „Bearbeiten“.

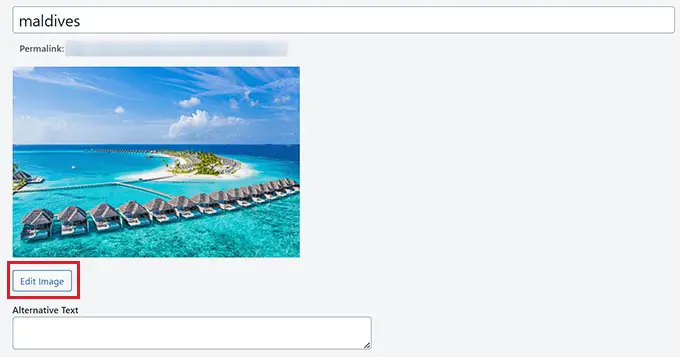
Dadurch gelangen Sie zur Seite „Medien bearbeiten“, auf der Sie zunächst den Titel des Bildes ändern können. Anschließend können Sie Alternativtext, eine Beschriftung und eine Beschreibung hinzufügen, indem Sie nach unten scrollen.
Sobald Sie dies getan haben, können Sie auch auf die Schaltfläche „Bild bearbeiten“ klicken.

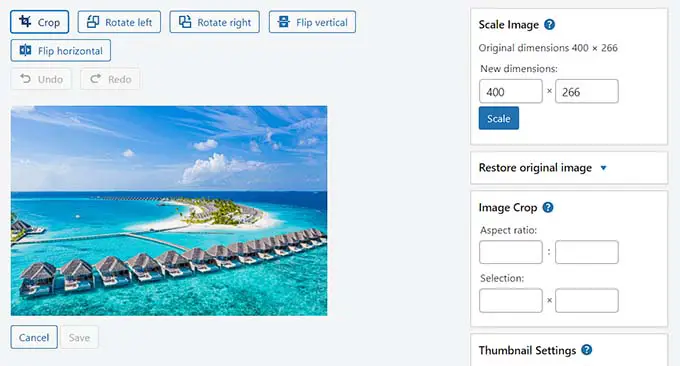
Dadurch gelangen Sie zu einer anderen Seite, auf der Sie das Bild nach Ihren Wünschen zuschneiden, skalieren, drehen oder spiegeln können. Ausführliche Anweisungen finden Sie in unserem Anfängerleitfaden zur grundlegenden Bildbearbeitung in WordPress.
Wenn Sie zufrieden sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.

Dadurch gelangen Sie zurück zur Seite „Medien bearbeiten“, wo Sie erneut auf die Schaltfläche „Aktualisieren“ klicken müssen, um Ihre Einstellungen zu speichern.
Sie haben nun erfolgreich ein Bild zur Medienbibliothek hinzugefügt.
Besuchen Sie als Nächstes den Beitrag, zu dem Sie dieses Bild hinzufügen möchten, in der WordPress-Admin-Seitenleiste. Sobald Sie dort sind, klicken Sie auf die Schaltfläche „+“, um dem Beitrag einen Bildblock hinzuzufügen.
Als nächstes müssen Sie die Schaltfläche „Medienbibliothek“ auswählen.

Dadurch wird die Eingabeaufforderung „Medien auswählen oder hochladen“ auf Ihrem Bildschirm angezeigt, wo Sie oben das Bild sehen, das Sie in die Medienbibliothek hochgeladen haben.
Wenn Sie das Bild auswählen, werden Sie sehen, dass Titel, Alternativtext, Bildunterschrift und Beschreibung bereits von der Seite der Medienbibliothek hinzugefügt wurden.
Klicken Sie nun einfach auf die Schaltfläche „Auswählen“, um das Bild in den Blockeditor hochzuladen.

Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Einstellungen zu speichern.
So optimieren Sie ein Bild für WordPress SEO
Sobald Sie einem Beitrag/einer Seite ein Bild hinzugefügt haben, ist es auch wichtig, es für Suchmaschinen zu optimieren. Leider bietet WordPress keine integrierten erweiterten SEO-Funktionen für Bilder.

Hier kommt All in One SEO für WordPress (AIOSEO) ins Spiel.
Es ist das beste WordPress-SEO-Plugin auf dem Markt, mit dem Sie Ihre Inhalte, einschließlich Bilder, ganz einfach für Suchmaschinen optimieren können.
Zuerst müssen Sie das AIOSEO-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: AIOSEO hat auch eine kostenlose Version. Sie benötigen jedoch die Pro-Version des Plugins, um die Bild-SEO-Funktion freizuschalten.
Nach der Aktivierung müssen Sie den Setup-Assistenten konfigurieren.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur korrekten Einrichtung von All in One SEO für WordPress.

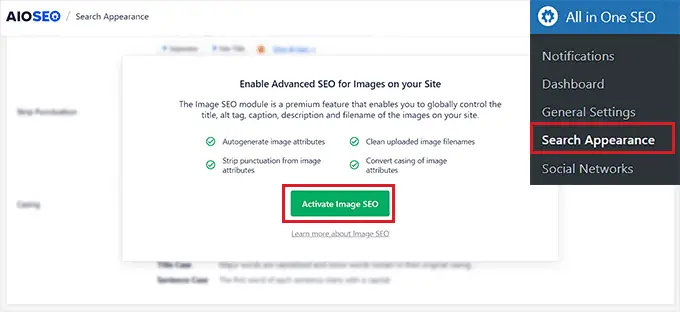
Gehen Sie als Nächstes in der WordPress-Admin-Seitenleiste zur Seite „All-in-One-SEO » Suchdarstellung“ und wechseln Sie zur Registerkarte „Bild-SEO“.
Scrollen Sie anschließend nach unten und klicken Sie auf die Schaltfläche „Bild-SEO aktivieren“, um die Funktion freizuschalten.

Sie können nun die Bild-SEO-Einstellungen sehen. Hier sehen Sie verschiedene Registerkarten für Titel, Alternativtext, Bildunterschrift, Beschreibung und Dateinamen.
Konfigurieren Sie automatische Bildtitel
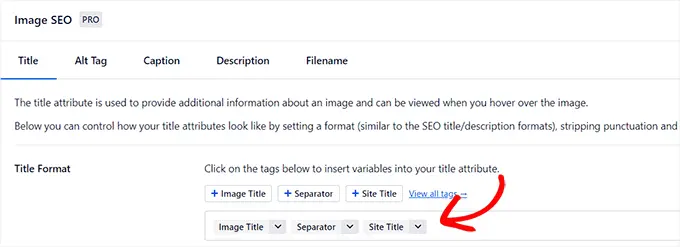
Sobald Sie auf der Seite „Bild-SEO“ zur Registerkarte „Titel“ wechseln, können Sie damit beginnen, mithilfe von Smart-Tags ein Titelformat für Ihre Bilder zu erstellen.
Diese Smarttags generieren dann automatisch Titelattribute für Ihre Bilder. Das sieht ein Besucher, wenn er mit der Maus über Ihre Bilder fährt.
Wenn Sie beispielsweise möchten, dass jedes Bildtitelattribut den Bildtitel und den Site-Titel verwendet, können Sie diese Smarttags im Feld „Titelformat“ hinzufügen.

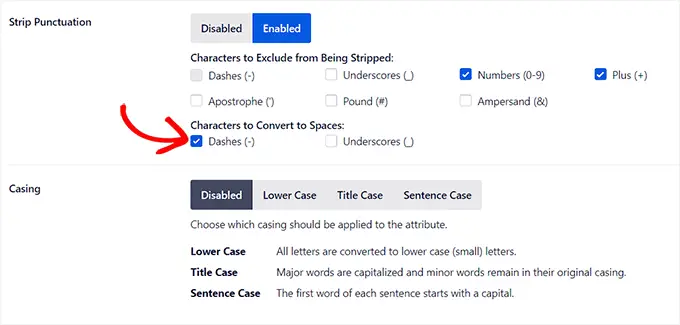
Danach können Sie auch die Option „Interpunktion entfernen“ aktivieren, wenn Sie möchten, dass AIOSEO beim Erstellen eines Bildtitels aus dem Dateinamen automatisch einige Zeichen entfernt.
Wenn Sie beispielsweise beim Speichern einer Bilddatei wie „an-example-image“ Bindestriche verwenden, können Sie im Abschnitt „In Leerzeichen umzuwandelnde Zeichen“ die Option „Bindestriche (-)“ auswählen.
Sobald Sie dies tun, entfernt AIOSEO diese Bindestriche automatisch und wandelt sie in Leerzeichen um, wodurch der Bildtitel zu einem „Beispielbild“ wird.

Scrollen Sie anschließend nach unten zum Abschnitt „Gehäuse“.
Von hier aus können Sie eine Groß-/Kleinschreibung für Ihren Titel auswählen. Wir empfehlen, die Groß-/Kleinschreibung von Sätzen oder Titeln zu wählen, um die Lesbarkeit Ihrer Titel zu verbessern.
Konfigurieren Sie automatische Alt-Tags
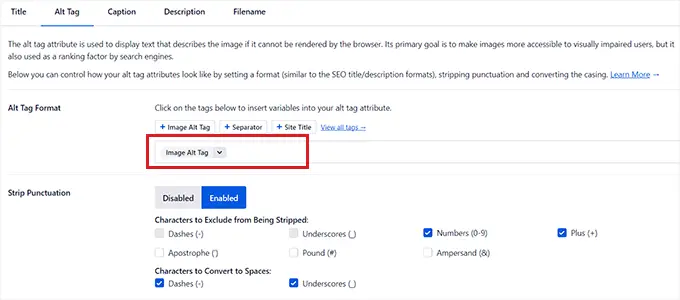
Nachdem Sie die Titeleinstellungen konfiguriert haben, wechseln Sie oben zur Registerkarte „Alt-Tag“.
Von hier aus können Sie die Smart-Tags neben der Option „Alt-Tag-Format“ verwenden, um automatisch Alternativtext für alle Ihre Bilder zu generieren.
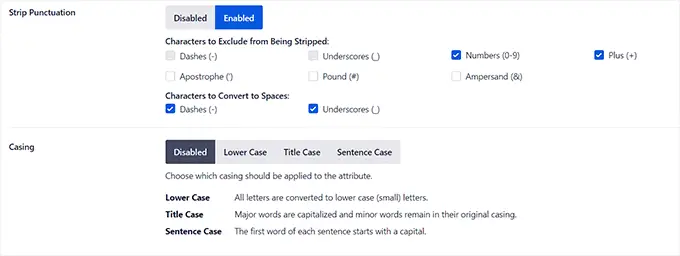
Danach können Sie auch die Einstellung „Interpunktion entfernen“ aktivieren, wenn Sie möchten, dass Zeichen wie Bindestriche (-) oder Unterstriche (_) in Leerzeichen umgewandelt werden.

Wenn Sie nicht möchten, dass AIOSEO beim Erstellen des Alternativtexts Zeichen wie Zahlen oder Pluszeichen (+) entfernt, können Sie die Kontrollkästchen für diese Optionen im Abschnitt „Von der Entfernung auszuschließende Zeichen“ aktivieren.
Sie können auch eine Groß-/Kleinschreibung für Ihren Alternativtext auswählen.
Konfigurieren Sie automatische Beschriftungen und Beschreibungen
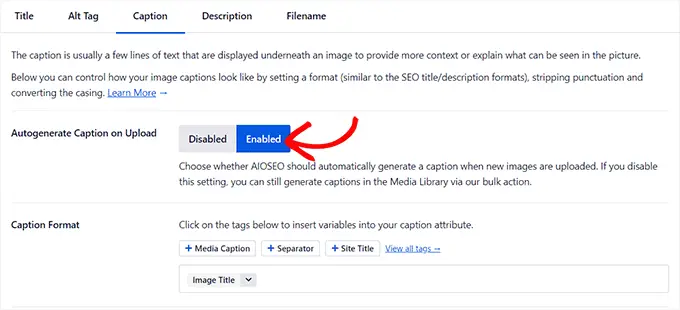
Um automatische Untertitel für Ihre Bilder zu generieren, wechseln Sie zur Registerkarte „Untertitel“.
Stellen Sie von hier aus sicher, dass die Option „Beschriftung beim Hochladen automatisch generieren“ aktiviert ist. Anschließend können Sie die Smarttags auswählen, die zum Generieren von Bildunterschriften für Ihre Bilder verwendet werden.

Als nächstes können Sie auch die Funktion „Interpunktion entfernen“ verwenden, um Zeichen in den Bildunterschriften auszuschließen oder einzuschließen und eine Groß-/Kleinschreibung für sie auszuwählen.
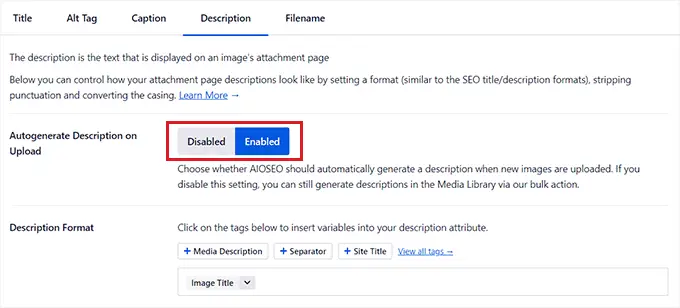
Sobald Sie fertig sind, müssen Sie von oben zur Registerkarte „Beschreibung“ wechseln.
Stellen Sie von hier aus sicher, dass die Option „Beschreibung beim Hochladen automatisch generieren“ aktiviert ist. Sie müssen außerdem die Smarttags auswählen, die Sie zum Generieren automatischer Bildbeschreibungen verwenden möchten.

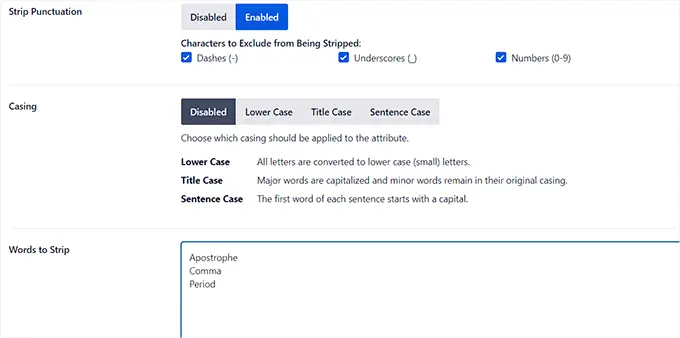
Als nächstes können Sie auch die Funktion „Interpunktion entfernen“ verwenden, um Zeichen wie Unterstriche, Apostrophe oder Zahlen in die Beschreibung ein- oder auszuschließen.
Wählen Sie anschließend einfach eine Schreibweise für Ihre Bildbeschreibungen aus.

Konfigurieren Sie automatische Dateinamen
Wie bereits erwähnt, empfehlen wir, Ihren Bilddateien SEO-freundliche Dateinamen zu geben. Sie können dies tun, bevor Sie Ihre Bilder hochladen, oder AIOSEO kann es automatisch für Sie erledigen.
Sobald Sie von oben zur Registerkarte „Dateiname“ wechseln, werden Sie feststellen, dass AIOSEO die Einstellung „Interpunktion entfernen“ bereits für Sie konfiguriert hat.
Wenn Sie jedoch möchten, dass AIOSEO beim Erstellen von Titeln oder Alternativtexten weitere Zeichen aus Ihren Bilddateinamen löscht, können Sie diese Zeichen in das Feld „Zu entfernende Wörter“ eingeben.

Danach können Sie auch eine Groß-/Kleinschreibung für Ihre Dateinamen auswählen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie haben Ihre Bilder nun erfolgreich für SEO optimiert und AIOSEO generiert automatisch Titel, Alternativtext, Bildunterschriften und Beschreibungen für alle Ihre Bilder.
Ausführlichere Anweisungen finden Sie in unserem Einsteigerleitfaden zur Optimierung von Bildern für Suchmaschinen.
Bonus: Benutzern erlauben, Bilder in WordPress hochzuladen
Möglicherweise möchten Sie Ihren Benutzern auch erlauben, ihre eigenen Bilder auf Ihre WordPress-Website hochzuladen. Dies kann nützlich sein, wenn Sie einen Wettbewerb veranstalten oder eine Foto-Website betreiben, die benutzergenerierte Bilder akzeptiert.
Hierfür können Sie WPForms verwenden, das beste Kontaktformular-Plugin auf dem Markt. Es verfügt über einen Drag-and-Drop-Builder, mit dem Sie ganz einfach jede Art von Formular erstellen können, einschließlich eines Bildeinreichungsformulars.
Zuerst müssen Sie das WPForms-Plugin installieren und aktivieren. Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung im WordPress-Dashboard zum Bildschirm „WPForms » Neu hinzufügen“ , um den Formularersteller zu starten.
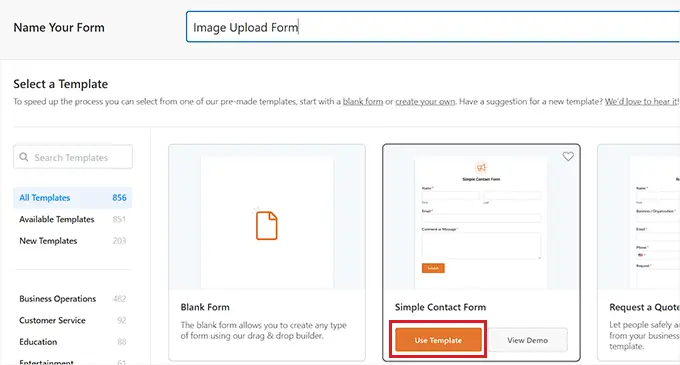
Von hier aus müssen Sie einen Namen für Ihr Formular eingeben und dann unter der Vorlage „Einfaches Kontaktformular“ auf die Schaltfläche „Snippet verwenden“ klicken.

Dadurch wird die Formularvorlage in den Formular-Builder geladen, wo Sie rechts die Vorschau und in der linken Spalte die verfügbaren Felder sehen.
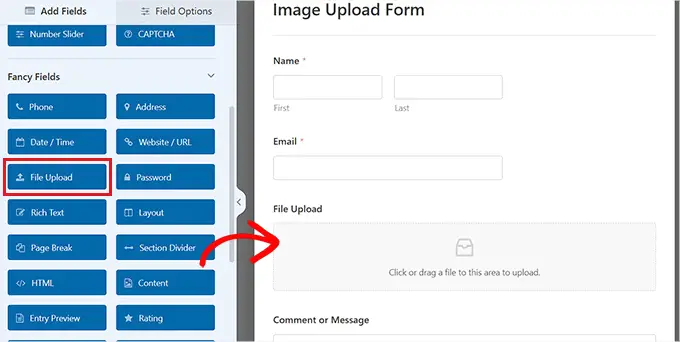
Fahren Sie von hier aus fort, ziehen Sie das Feld „Datei hochladen“ per Drag & Drop auf das Formular und klicken Sie darauf, um die Einstellungen weiter anzupassen.

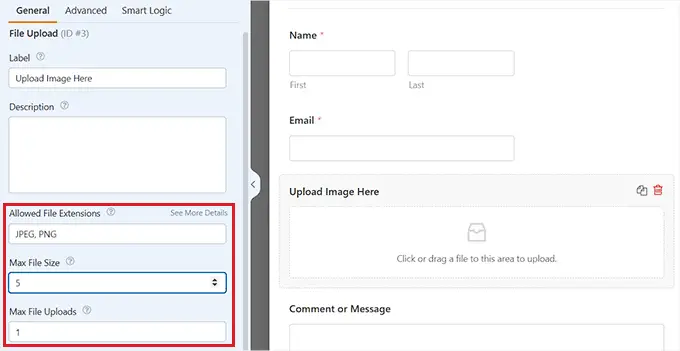
Von hier aus können Sie die Bezeichnung und Beschreibung des Feldes ändern und sogar die zulässigen Erweiterungen angeben.
Wenn Sie beispielsweise nur JPEG- und PNG-Dateien zulassen möchten, müssen Sie diese Optionen in das Feld „Zulässige Dateierweiterungen“ eingeben. Denken Sie daran, jede Erweiterung durch ein Komma zu trennen.
Anschließend können Sie in der linken Spalte auch die maximale Bilddateigröße und Anzahl der Uploads konfigurieren.

Ausführlichere Anweisungen finden Sie in unserem Tutorial, wie Sie Benutzern das Hochladen von Bildern in WordPress ermöglichen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
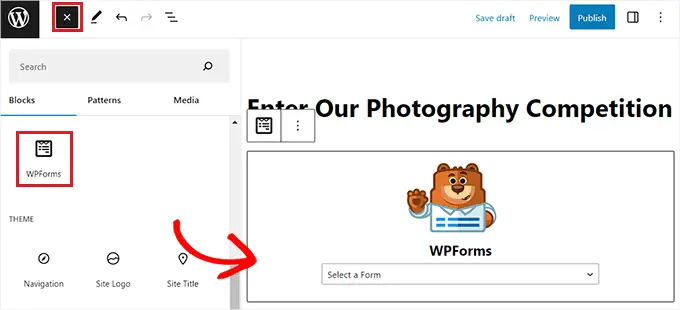
Öffnen Sie als Nächstes die Seite/den Beitrag, auf der/dem Sie das Bild-Upload-Formular hinzufügen möchten. Klicken Sie dort auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen
Von hier aus müssen Sie den WPForms-Block zur Seite/zum Beitrag hinzufügen.

Wählen Sie einfach das von Ihnen erstellte Bilddatei-Upload-Formular aus dem Dropdown-Menü aus.
Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern. Jetzt können Sie Ihre WordPress-Site besuchen, um das Formular in Aktion zu sehen, und Besucher können ihre Bilder über das Formular einreichen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie Bilder in WordPress richtig hinzufügen. Vielleicht möchten Sie auch unseren Anfängerleitfaden zum Ändern der Blockhöhe und -breite in WordPress sowie unsere Expertenauswahl für die besten WordPress-Themes für Grafikdesigner lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
