So entfernen Sie die Powered by WordPress Footer-Links
Veröffentlicht: 2023-02-11Möchten Sie die „powered by WordPress“-Footer-Links auf Ihrer Website entfernen?
Standardmäßig haben die meisten WordPress-Themes einen Haftungsausschluss in der Fußzeile, aber das kann Ihre Website unprofessionell aussehen lassen. Es lässt auch weniger Platz für Ihre eigenen Links, Urheberrechtshinweise und andere Inhalte.
In diesem Artikel zeigen wir Ihnen, wie Sie die Fußzeilen-Links powered by WordPress entfernen.

Warum die Credits der WordPress-Fußzeile entfernen?
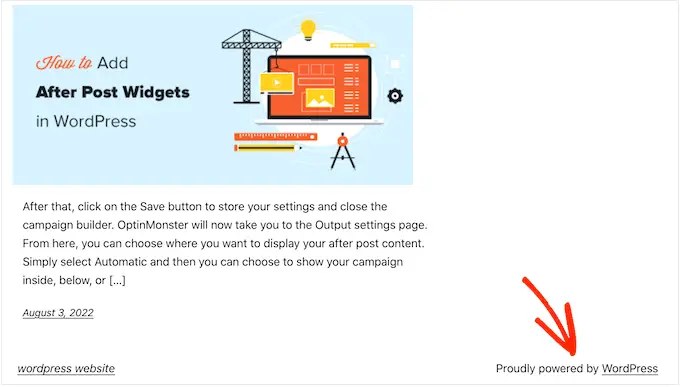
Die Standard-WordPress-Designs verwenden den Fußzeilenbereich, um einen „Proudly powered by WordPress“-Haftungsausschluss anzuzeigen, der auf die offizielle WordPress.org-Website verlinkt.

Viele Theme-Entwickler gehen noch einen Schritt weiter und fügen der Fußzeile ihre eigenen Credits hinzu.
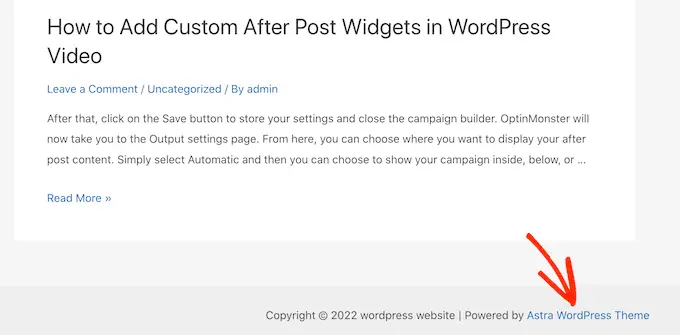
Im folgenden Bild sehen Sie den vom Astra WordPress Theme hinzugefügten Haftungsausschluss.

Dieses 'Powered by ...' ist zwar großartig für Softwareentwickler. Fußzeile kann Ihre Website weniger professionell erscheinen lassen, insbesondere wenn Sie eine Unternehmenswebsite betreiben.
Es lässt Hacker auch wissen, dass Sie WordPress verwenden, was ihnen helfen könnte, in Ihre Website einzudringen.
Wenn Sie beispielsweise keine benutzerdefinierte Anmelde-URL verwenden, können Hacker einfach /wp-admin zur Adresse Ihrer Website hinzufügen und zu Ihrer Anmeldeseite gelangen.
Dieser Haftungsausschluss verlinkt auch auf eine externe Website und ermutigt so die Leute, Ihre Website zu verlassen. Dies kann sich negativ auf Ihre Seitenaufrufe und Absprungrate auswirken.
Ist es legal, Credit-Links in der WordPress-Fußzeile zu entfernen?
Es ist völlig legal, den Link für die Fußzeilen-Credits auf Ihrer Website zu entfernen, da WordPress kostenlos ist und unter der GPL-Lizenz veröffentlicht wird.
Grundsätzlich gibt Ihnen diese Lizenz die Freiheit, WordPress zu verwenden, zu modifizieren und sogar an andere Personen zu verteilen.
Jedes WordPress-Plugin oder -Theme, das Sie aus dem offiziellen WordPress-Verzeichnis herunterladen, wird unter derselben GPL-Lizenz veröffentlicht. Tatsächlich werden sogar die meisten kommerziellen Plugins und Themes unter der GPL veröffentlicht.
Das bedeutet, dass Sie WordPress nach Belieben anpassen können, einschließlich des Entfernens der Fußzeilen-Credits von Ihrer Unternehmenswebsite, Ihrem Online-Shop oder Blog.
Sehen wir uns vor diesem Hintergrund an, wie Sie die von WordPress unterstützten Fußzeilen-Links entfernen können.
Videoanleitung
Wenn Sie das Video nicht möchten oder weitere Anweisungen benötigen, verwenden Sie einfach die nachstehenden Schnelllinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
Methode 1. Entfernen des „Powered by“-Links mithilfe der Designeinstellungen
Die meisten guten Theme-Autoren wissen, dass Benutzer in der Lage sein möchten, die Fußzeile zu bearbeiten und die Credit-Links zu entfernen, so dass viele sie in ihre Theme-Einstellungen aufnehmen.
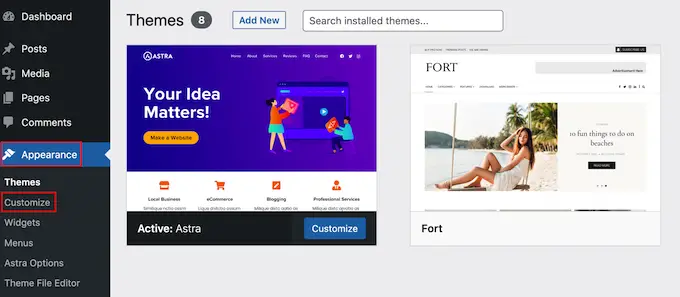
Um zu sehen, ob Ihr Theme diese Option hat, gehen Sie zu Aussehen » Anpassen in Ihrem WordPress-Admin-Dashboard.

Sie können jetzt nach allen Einstellungen suchen, mit denen Sie die Fußzeile Ihrer Website anpassen können, und dann auf diese Option klicken.
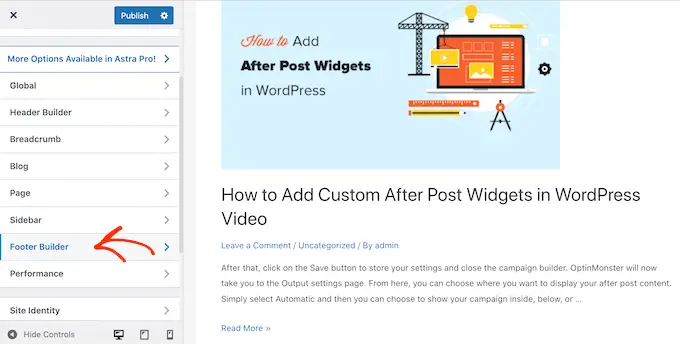
Zum Beispiel hat das Astra-Design einen Abschnitt namens „Footer Builder“.

Wenn Sie dieses Design verwenden, klicken Sie einfach auf den Abschnitt „Fußzeile“ und wählen Sie „Copyright“ aus.
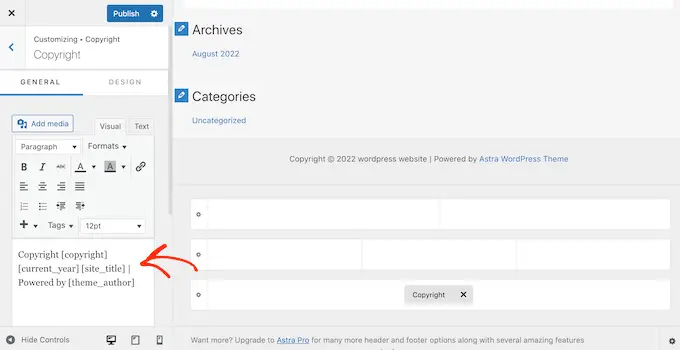
Das öffnet einen kleinen Editor, in dem du den Fußzeilentext ändern oder sogar komplett löschen kannst.

Unabhängig davon, wie Sie den Haftungsausschluss in der Fußzeile entfernen, vergessen Sie nicht, auf „Veröffentlichen“ zu klicken, um die Änderung auf Ihrer Website zu veröffentlichen.
Methode 2. Entfernen des „Powered by“-Guthabens mithilfe der vollständigen Site-Bearbeitung
Wenn Sie ein Blockdesign verwenden, können Sie den Haftungsausschluss in der Fußzeile mit Full Site Editing (FSE) und dem Blockeditor entfernen.
Dies ist eine schnelle und einfache Möglichkeit, die Gutschrift „Powered by“ von Ihrer gesamten Website zu entfernen, obwohl dies nicht mit allen Themen funktioniert.
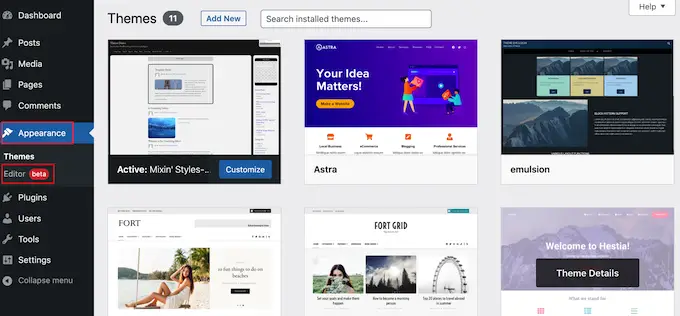
Um den Editor zu starten, gehen Sie zu Darstellung » Editor .

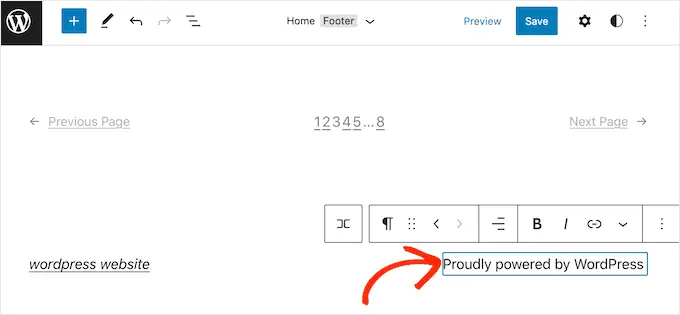
Scrollen Sie dann zur Fußzeile Ihrer Website und klicken Sie, um den Haftungsausschluss „Powered by“ auszuwählen.
Sie können ihn nun durch eigene Inhalte ersetzen oder den Disclaimer sogar komplett löschen.

Wenn Sie mit dem Aussehen der Fußzeile zufrieden sind, klicken Sie einfach auf „Speichern“. Wenn Sie jetzt Ihre Website besuchen, sehen Sie die Änderung live.
Methode 3. So entfernen Sie den Haftungsausschluss „Powered by“ mit einem Page Builder
Viele WordPress-Websites verwenden die Fußzeile, um wichtige Informationen wie ihre E-Mail-Adresse oder Telefonnummer zu kommunizieren. Tatsächlich könnten Besucher zum Ende Ihrer Website scrollen, um speziell nach diesen Inhalten zu suchen.
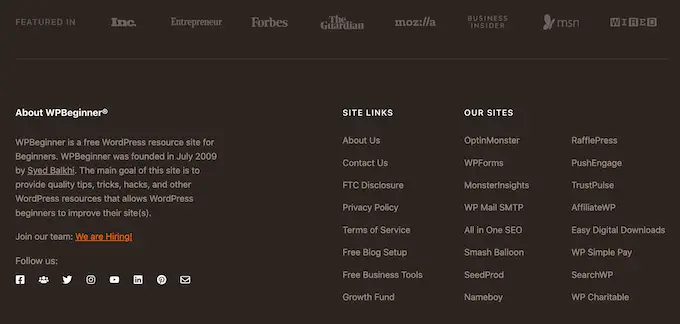
In Anbetracht dessen möchten Sie vielleicht noch einen Schritt weiter gehen und den Text „Powered by“ durch eine benutzerdefinierte Fußzeile ersetzen. Diese Fußzeile kann Links zu Ihren Social-Media-Profilen, Links zu Ihren Affiliate-Partnern, eine Liste Ihrer Produkte oder andere wichtige Informationen und Links enthalten.
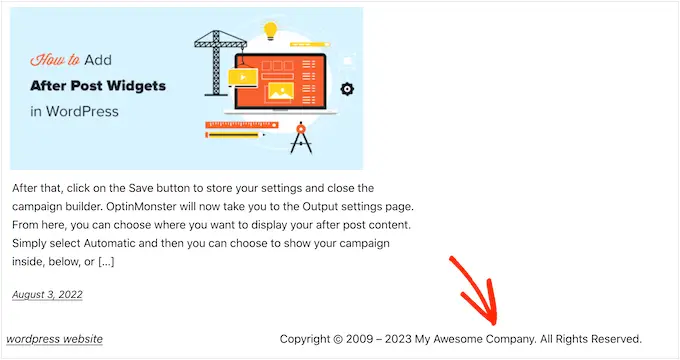
Sie können die WPBeginner-Fußzeile im folgenden Bild sehen:

Die beste Methode zum Erstellen einer benutzerdefinierten Fußzeile ist die Verwendung von SeedProd. Es ist das beste Seitenerstellungs-Plugin und enthält über 180 professionell gestaltete Vorlagen, Abschnitte und Blöcke, mit denen Sie jeden Teil Ihres WordPress-Blogs oder Ihrer Website anpassen können.
Es hat auch Einstellungen, mit denen Sie eine globale Fußzeile, Seitenleiste, Kopfzeile und mehr erstellen können.
Zuerst müssen Sie SeedProd installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, mit der Sie alle Arten von Seiten mit dem Drag-and-Drop-Editor erstellen können. Wir verwenden jedoch die Premium-Version von SeedProd, da sie mit dem erweiterten Theme Builder geliefert wird.
Nach der Aktivierung des Plugins fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie den Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
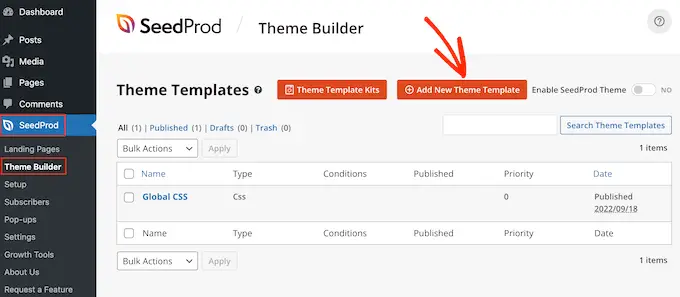
Sobald Sie das getan haben, gehen Sie zu SeedProd » Theme Builder . Klicken Sie hier auf die Schaltfläche „Neue Designvorlage hinzufügen“.

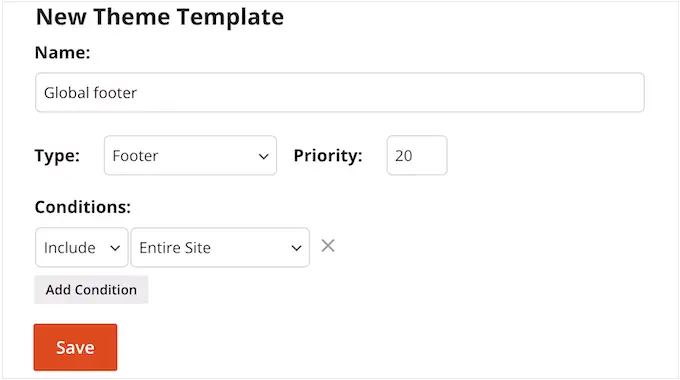
Geben Sie im Popup einen Namen für die neue Designvorlage ein.

Öffnen Sie anschließend das Dropdown-Menü „Typ“ und wählen Sie „Fußzeile“.

SeedProd zeigt die neue Fußzeilenvorlage standardmäßig auf Ihrer gesamten Website an. Sie können es jedoch mithilfe der Einstellungen unter „Bedingungen“ auf bestimmte Seiten oder Beiträge beschränken.
Beispielsweise möchten Sie vielleicht die neue Fußzeile von Ihren Zielseiten ausschließen, damit sie nicht von Ihrem Haupt-Call-to-Action ablenkt.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf „Speichern“.
Dadurch wird die SeedProd-Seitenerstellungsschnittstelle geladen.
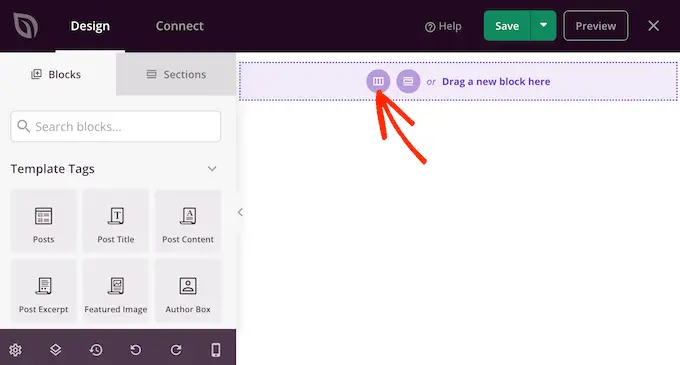
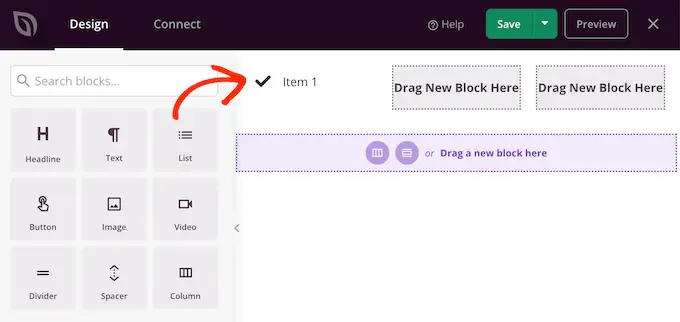
Zunächst zeigt Ihre Vorlage rechts einen leeren Bildschirm und links Ihre Einstellungen. Klicken Sie zunächst auf das Symbol „Spalten hinzufügen“.

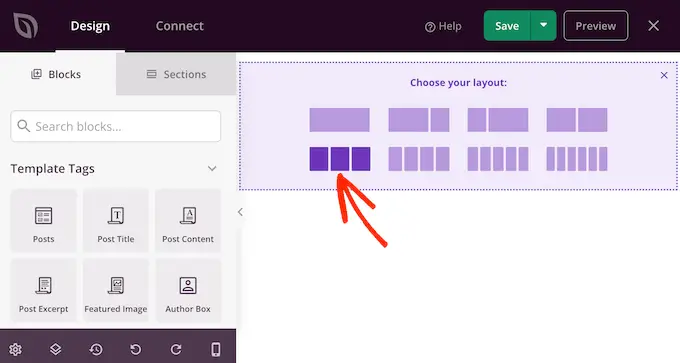
Sie können nun das Layout auswählen, das Sie für Ihre Fußzeile verwenden möchten. Auf diese Weise können Sie Ihre Inhalte in verschiedenen Spalten organisieren.
Sie können ein beliebiges Layout verwenden, aber für diesen Leitfaden verwenden wir ein dreispaltiges Layout.

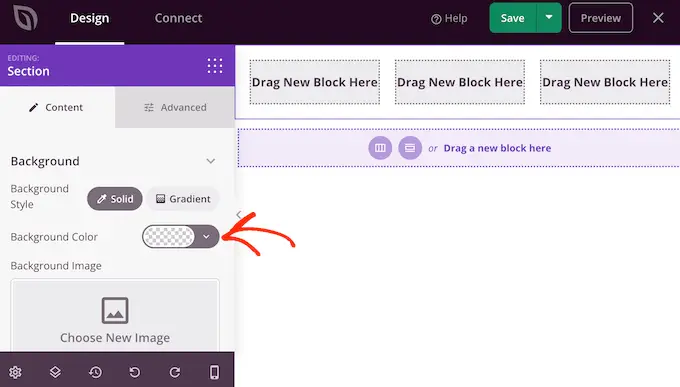
Als Nächstes können Sie den Hintergrund der Fußzeile so bearbeiten, dass er zu Ihrem WordPress-Design, Firmenbranding oder Logo passt.
Um die Hintergrundfarbe zu ändern, klicken Sie einfach auf den Abschnitt neben „Hintergrundfarbe“ und verwenden Sie dann die Steuerelemente, um eine neue Farbe auszuwählen.

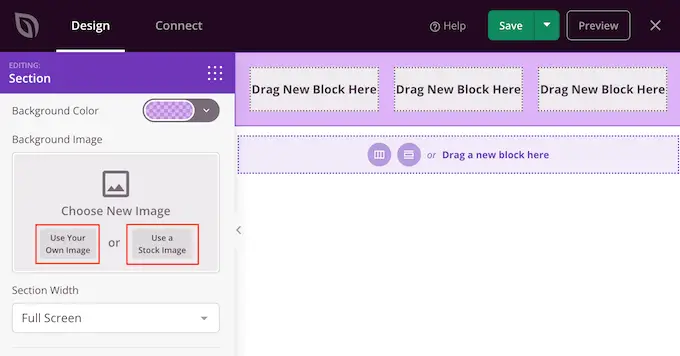
Eine weitere Möglichkeit besteht darin, ein Hintergrundbild hochzuladen.
Klicken Sie dazu entweder auf „Eigenes Bild verwenden“ und wählen Sie dann ein Bild aus der WordPress-Medienbibliothek aus oder klicken Sie auf „Ein Stock-Bild verwenden“.

Wenn Sie mit dem Hintergrund zufrieden sind, ist es an der Zeit, der Fußzeile etwas Inhalt hinzuzufügen.
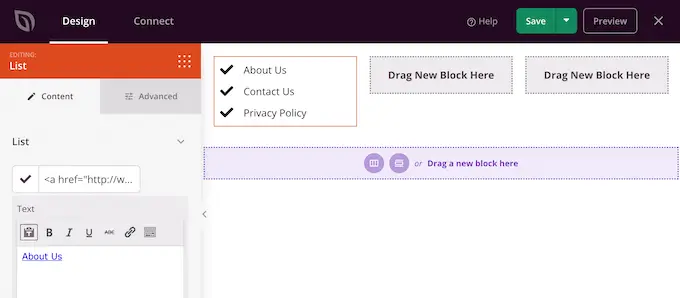
Ziehen Sie einfach einen beliebigen Block aus dem linken Menü und legen Sie ihn in Ihrer Fußzeile ab.

Klicken Sie nach dem Hinzufügen eines Blocks auf diesen Block im Haupteditor, um ihn auszuwählen.
Im linken Menü werden nun alle Einstellungen zum Anpassen des Blocks angezeigt.

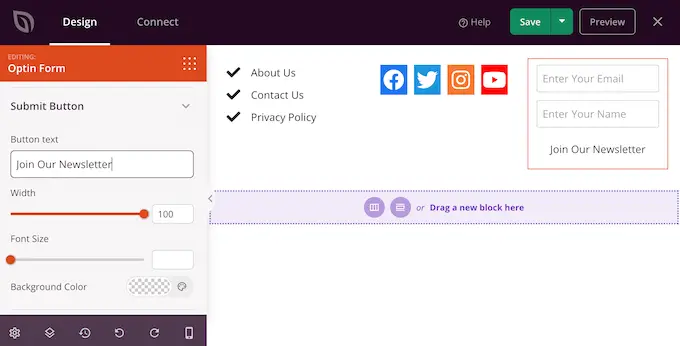
Wiederholen Sie einfach diese Schritte, um Ihrer Fußzeile weitere Blöcke hinzuzufügen.
Sie können auch ändern, wo jeder Block angezeigt wird, indem Sie ihn durch Ihr Layout ziehen.

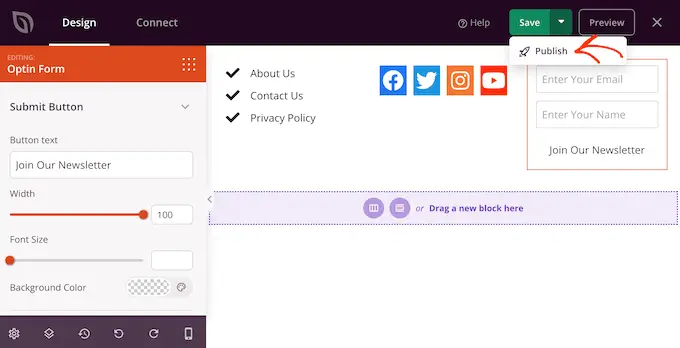
Wenn Sie mit Ihrem Design zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
Anschließend können Sie „Veröffentlichen“ auswählen, um Ihr Design fertigzustellen.

Damit Ihre neue Fußzeile auf Ihrer Website angezeigt wird, müssen Sie die Erstellung Ihres WordPress-Themes mit SeedProd abschließen.
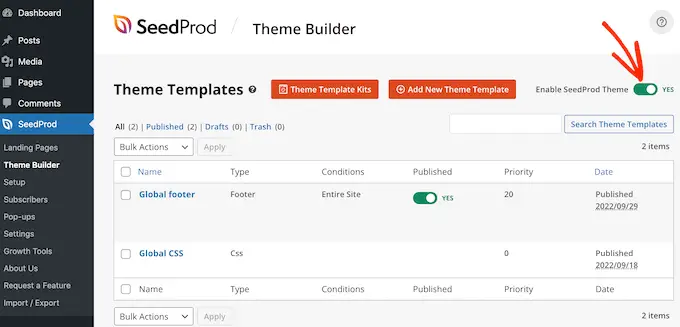
Nachdem Sie Ihr Design erstellt haben, gehen Sie zu SeedProd » Theme Builder . Klicken Sie dann auf den Schalter „Enable SeedProd Theme“.
Wenn Sie jetzt Ihre Website besuchen, sehen Sie die neue Fußzeile live.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Erstellen eines benutzerdefinierten WordPress-Themes.
Methode 4. Entfernen des WordPress-Haftungsausschlusses mithilfe von Code
Wenn Sie keine Möglichkeit sehen, die Credits der Fußzeile im WordPress-Customizer zu entfernen oder zu ändern, besteht eine andere Möglichkeit darin, den Code footer.php zu bearbeiten.
Dies ist nicht die anfängerfreundlichste Methode, aber Sie können die Gutschrift von jedem WordPress-Theme entfernen.
Bevor Sie Änderungen am Code Ihrer Website vornehmen, empfehlen wir, ein Backup zu erstellen, damit Sie Ihre Website wiederherstellen können, falls etwas schief geht.
Denken Sie daran, dass diese Änderungen verschwinden, wenn Sie Ihre WordPress-Designdateien direkt bearbeiten, wenn Sie das Design aktualisieren. Vor diesem Hintergrund empfehlen wir, ein untergeordnetes Design zu erstellen, da Sie damit Ihr WordPress-Design aktualisieren können, ohne die Anpassung zu verlieren.
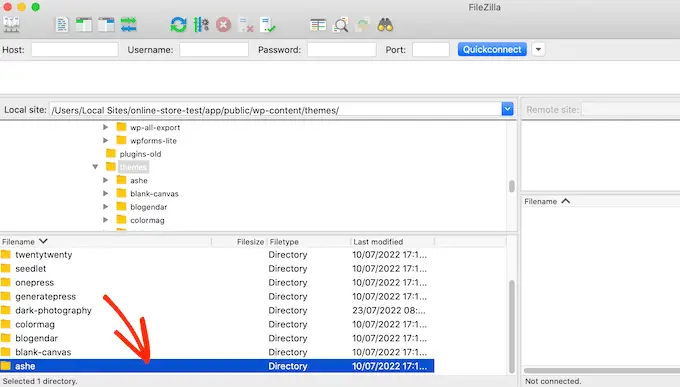
Zuerst müssen Sie sich mit einem FTP-Client wie FileZilla mit Ihrer WordPress-Site verbinden, oder Sie können einen Dateimanager verwenden, der von Ihrem WordPress-Hosting-Unternehmen bereitgestellt wird.
Wenn Sie FTP zum ersten Mal verwenden, können Sie sich unsere vollständige Anleitung zum Herstellen einer Verbindung zu Ihrer Website über FTP ansehen.
Sobald du dich mit deiner Seite verbunden hast, gehe zu /wp-content/themes/ und öffne dann den Ordner für dein aktuelles Theme oder Child-Theme.

Suchen Sie in diesem Ordner die Datei footer.php und öffnen Sie sie in einem Texteditor wie Notepad.
Suchen Sie im Texteditor nach einem Codeabschnitt, der den Text „unterstützt von“ enthält. Im Theme Twenty Twenty-One für WordPress sieht der Code beispielsweise so aus:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
Sie können diesen Code entweder ganz löschen oder an Ihre Bedürfnisse anpassen. Beispielsweise möchten Sie vielleicht den Haftungsausschluss „Proudly powered…“ durch Ihren eigenen Urheberrechtshinweis ersetzen.

Nachdem Sie Ihre Änderungen vorgenommen haben, speichern Sie die Datei und laden Sie sie auf Ihren Server hoch. Wenn Sie Ihre Website überprüfen, ist der Credit in der Fußzeile verschwunden.
Warnung! Vermeiden Sie die CSS-Methode um jeden Preis!
Einige WordPress-Tutorial-Sites zeigen Ihnen möglicherweise eine CSS-Methode, die display: none verwendet, um die Credit-Links in der Fußzeile auszublenden.
Obwohl es einfach aussieht, ist es sehr schlecht für deine WordPress-SEO.
Viele Spammer verwenden genau diese Technik, um Links vor Besuchern zu verbergen, während sie sie dennoch Google zeigen, in der Hoffnung, höhere Rankings zu erhalten.
Wenn Sie den Credit in der Fußzeile mit CSS verbergen, kann Google Sie als Spammer kennzeichnen und Ihre Website verliert das Suchmaschinenranking. Im schlimmsten Fall löscht Google Sie sogar aus seinem Index, sodass Sie nie in den Suchergebnissen erscheinen.
Stattdessen empfehlen wir dringend, eine der vier oben gezeigten Methoden zu verwenden. Wenn Sie keine dieser Methoden verwenden können, besteht eine andere Möglichkeit darin, einen WordPress-Entwickler einzustellen, um den Fußzeilenkredit für Sie zu entfernen, oder Sie ändern möglicherweise Ihr WordPress-Design.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Fußzeilen-Links powered by WordPress zu entfernen. Vielleicht möchten Sie sich auch unsere Expertenauswahl der besten Kontaktformular-Plugins und bewährten Möglichkeiten zum Geldverdienen beim Online-Bloggen mit WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
