So entfernen Sie die Seitenleiste von einer bestimmten Seite in WordPress
Veröffentlicht: 2022-09-11Wenn Sie die Seitenleiste von einer bestimmten Seite in WordPress entfernen möchten, können Sie dies tun, indem Sie die Seitenvorlage bearbeiten. Um die Seitenvorlage zu bearbeiten, gehen Sie zum WordPress Dashboard und klicken Sie auf Seiten. Klicken Sie dann auf die Seite, die Sie bearbeiten möchten, und klicken Sie auf den Link Bearbeiten. Suchen Sie im Bildschirm Seite bearbeiten nach dem Abschnitt Seitenattribute. Wählen Sie in der Dropdown-Liste Vorlage die Vorlage Volle Breite aus. Klicken Sie auf die Schaltfläche Aktualisieren, um Ihre Änderungen zu speichern.
Anhand dieses Tutorials zeige ich Ihnen, wie Sie eine Seitenleiste in voller Breite aus jeder Seite oder jedem Beitrag herausholen. Die Methode funktioniert mit jedem modernen, gut codierten WordPress-Theme, das das beste Plugin zum Ausblenden von Seitenleisten verwendet. In einigen Themen gibt es eine benutzerdefinierte Vorlage, mit der die Seitenleiste manuell entfernt werden kann. Die Funktion Inhaltsseitenleisten macht es einfach, Seitenleisten auf einzelnen Seiten oder auf allen Seiten gleichzeitig auszublenden. Da die Seitenleiste inaktiv (leer) ist, wird sie beim Öffnen auf den ausgewählten Seiten ausgeblendet. Sie können mit WPML auch Seitenleisten von jeder Art von benutzerdefiniertem Beitragstyp, benutzerdefinierter Taxonomie oder mehrsprachiger Seite entfernen.
Auf der Widgets-Seite werden alle verfügbaren Widgets auf der linken Seite angezeigt; Sie können eine Seitenleiste erstellen, indem Sie auf den Seitenleisten-Link klicken. Wenn Seitenleisten in einem Design aktiviert sind, wird oben auf der Seite eine Seitenleiste angezeigt. Durch Klicken und Ziehen auf ein verfügbares Widget aus dem Dropdown-Menü der Seitenleiste können Sie es Ihrer Seitenleiste hinzufügen.
Wie füge ich eine Seitenleiste zu nur einer Seite in WordPress hinzu?
 Bildnachweis: sitebuildernews.com
Bildnachweis: sitebuildernews.comUm Ihre Seitenleiste zu einer bestimmten Seite oder einem bestimmten Beitrag hinzuzufügen, gehen Sie zu Seiten/Beiträge. Wenn Sie auf der rechten Seite des Bildschirms auf das Dropdown-Menü der Seitenleiste klicken, nachdem Sie die gesuchte Seite oder den gesuchten Beitrag gefunden haben, können Sie auf das Dropdown-Menü der Seitenleiste zugreifen.
Dieser Artikel führt Sie durch die Erstellung einer Seitenleiste für jeden WordPress-Beitrag, jede Kategorie oder jeden benutzerdefinierten Beitragstyp. Auf diese Weise können Sie Ihre Seitenleiste so anpassen, dass sie die Bedürfnisse und Interessen Ihrer Besucher widerspiegelt. Mit dieser Funktion ist die betreffende Seite benutzerfreundlicher, funktionaler und mit dem Rest der Seite in Verbindung zu bringen. Mit dem Custom Sidebars- Plugin können Sie Widget-Konfigurationen für jeden Beitrag, jede Seite, jede Kategorie, jedes Archiv oder jeden Typ von benutzerdefiniertem Beitrag anzeigen. Sie können das Suchleisten-Widget, Produktkategorien und andere Funktionen verwenden, um Ihre eigenen Produktseiten zu erstellen, wenn Sie Produkte zu verkaufen haben. Hier sind einige Ideen, wie Sie Seitenleisten zu den Seiten oder Beiträgen Ihrer Website hinzufügen können. Wählen Sie danach Sidebar Location und erstellen Sie Ihre benutzerdefinierte Sidebar am gewünschten Ort. Fügen Sie Seitenleisten zu einer bestimmten Seite oder einem bestimmten Beitrag hinzu, indem Sie zu Seiten/Beiträge >> Neu hinzufügen gehen. Mit diesem Plugin können Sie einen vorhandenen Beitragstyp, eine Seite oder eine Kategorie einfach umwandeln.
Auf diese Weise können Sie das Aussehen und Verhalten der Seitenleiste ändern, ohne den Code ändern zu müssen. Die Vorlage kann verwendet werden, um Änderungen an Farben, Schriftarten und Layout vorzunehmen. Dies ist der beste Weg, um Ihre eigene Seitenleiste zu erstellen, wenn Sie möchten.
Wie wähle ich eine bestimmte Seitenleiste in WordPress aus?
Auf diese Frage gibt es keine endgültige Antwort – letztendlich hängt es davon ab, was Ihre spezifischen Bedürfnisse sind und welche Art von Seitenleiste Sie verwenden möchten. Einige Tipps zur Auswahl einer bestimmten Seitenleiste in WordPress beinhalten jedoch die Überlegung, welche Seitenleiste für Ihre Inhalte am nützlichsten ist, und die Auswahl eines Plugins, mit dem Sie Ihre Seitenleiste anpassen können.
So wählen Sie ein bestimmtes Widget für Ihre Sideba aus
Wenn Sie ein bestimmtes Widget in dieser Seitenleiste auswählen möchten, klicken Sie neben dem Namen des Widgets auf die Schaltfläche „Auswählen“. Anschließend können Sie die Seitenleiste auswählen, die Sie verwenden möchten.
WordPress Seitenleiste aus benutzerdefiniertem Beitragstyp entfernen
 Bildnachweis: Crunchify
Bildnachweis: CrunchifyUm ein Beitragsattribut hinzuzufügen, erstellen Sie einfach ein neues und gehen Sie dann zum Metafeld Beitragsattribute. Um die Seitenleiste zu entfernen, können Sie die Full-Width-Vorlage verwenden. Wenn Sie es nicht finden können, liegt es ganz bei Ihnen, selbst eine benutzerdefinierte Seitenvorlage zu erstellen.
Sidebar-Css entfernen
Es muss kein Seitenleisten-CSS entfernt werden.
Sie erfahren, wie Sie die Seitenleiste mit den entsprechenden Qode Interactive-Designeinstellungen deaktivieren. Wenn Sie keine ähnliche Option haben, müssen Sie möglicherweise etwas anderes tun, wenn Ihr Thema keine hat. Alle unsere Themen enthalten auf einzelnen Seiten eine Reihe von Optionen, die denen entsprechen, die sie im Bereich Themenname-Optionen der Themen haben. Alternativ können Sie Seitenleisten entfernen, indem Sie ein Plugin installieren, das dies kann. Wenn dies der Fall ist, suchen Sie nach Plugins, die Seitenleisten (Widget-Bereiche) enthalten, oder nach Vorlagen, die Seitenleisten ausschließen. Eine kleine Menge CSS-Code ist erforderlich, um die Seitenleiste mit einer alternativen Methode von Ihrer Website zu entfernen. Mit dem Tool zum Überprüfen von Elementen in Ihrem Browser müssen Sie eine Ihrer Seiten mit einer Seitenleiste überprüfen, um sie von allen Seiten zu entfernen, die CSS verwenden.

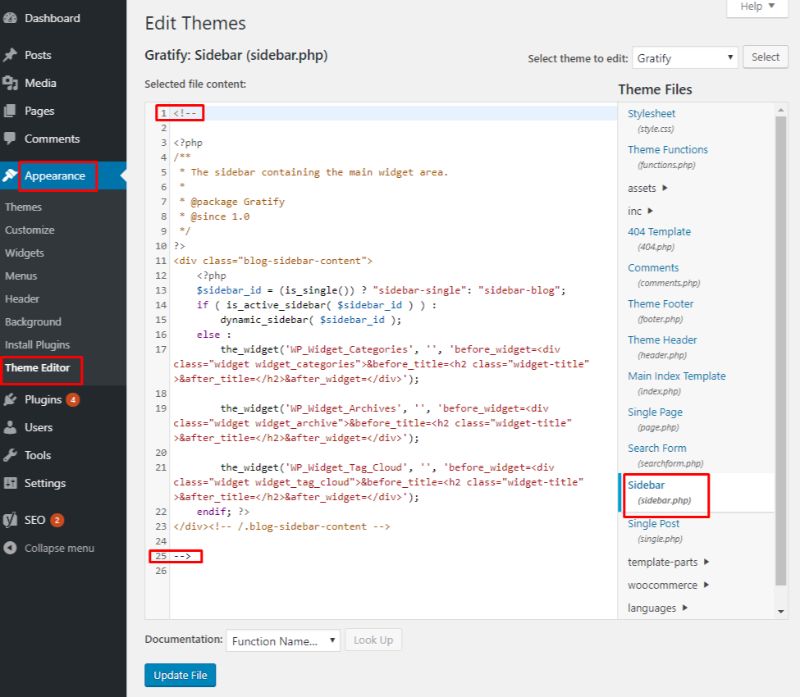
Wie Sie sehen können, verwenden wir das HTML-Element als drittes Wrapping-Div über dem Titel. Dieses div hat drei separate Klassen, von denen die letzte sich auf die Seitenleiste bezieht und in den folgenden Abschnitten zur Auswahl des CSS-Selektors verwendet wird. Beim Entfernen der Seitenleiste von einer einzelnen Seite müssen beide CSS-Selektoren so angepasst werden, dass sie auf dieselbe Seite zeigen. Obwohl der Code je nach Fall unterschiedlich ist, empfehlen wir, unsere Anweisungen zu befolgen, um auch den richtigen CSS-Code für Ihre Website zu generieren. Die Seitenleiste wird nur bei dem Beitrag mit 3661 als ID entfernt, wie im folgenden CSS gezeigt. Der Seitenleistencode würde mit den vorhandenen Vorlagen eliminiert. Benutzerdefinierte Vorlagen sind die einfachste Möglichkeit, die Seitenleiste aus WordPress zu entfernen.
Bei dieser Methode wird eine Vorlagendatei erstellt, die den entsprechenden Code enthält. In Übereinstimmung mit der oben angegebenen Struktur können Sie eine Vorlage für jeden registrierten benutzerdefinierten Beitragstyp innerhalb Ihres Themas erstellen. Da Vorlagen normalerweise für Seiten erstellt werden, müssen Sie den Vorlagenkopf leicht bearbeiten, um deutlich zu machen, dass es sich bei der Datei um eine Beitragsvorlage handelt. Es gibt zwei Möglichkeiten, die Hauptteile einer Vorlage zu erstellen: Erstellen Sie Ihren eigenen Code oder fügen Sie eine bearbeitete Version zu einer vorhandenen Datei hinzu. Nachdem Sie Ihre neue Datei bearbeitet haben, um sie für die Seitenleiste unsichtbar zu machen, speichern Sie sie als .php-Datei, laden Sie sie per FTP in das Verzeichnis Ihres untergeordneten Designs hoch und speichern Sie sie. In einigen Fällen gilt dieser Ratschlag für den Fall, dass Sie den Code aus einer vorhandenen Datei kopiert, aber den Seitenleisten-bezogenen Teil entfernt haben. Ein Leerzeichen in Ihrer Seitenleiste ist die wahrscheinlichste Lösung, aber der Hauptinhalt der Seite oder des Beitrags muss es nicht ausfüllen.
Wie klappen Sie eine Seitenleiste ein?
Die Sidebar-Klasse wird verwendet, um eine unkomplizierte Bootstrap-Sidebar zu erstellen. Wenn Sie eine zusammenklappbare Seitenleiste erstellen möchten, benötigen Sie JavaScript-Kenntnisse, da es zum Öffnen und Schließen der Seitenleiste verwendet wird und bei korrekter Ausführung die Seitenleiste reaktionsfähig macht.
So entfernen Sie die Seitenleiste in Elementor
Um die Seitenleiste in Elementor zu entfernen, müssen Sie im Allgemeinen Ihre Seite in Elementor bearbeiten, zu den Seiteneinstellungen gehen und auf der Registerkarte „Layout“ „Keine Seitenleiste“ auswählen.
Wie entferne ich die letzte Seitenleiste in WordPress?
Sie können Ihr Widget in der linken Seitenleiste anzeigen, indem Sie auf „Aussehen“ klicken. Sie können die Registerkarte „Neueste Beiträge“ umbenennen, indem Sie in Ihrer Seitenleiste darauf klicken. Infolgedessen können Sie keine neuen Inhalte mehr auf Ihrer Website veröffentlichen.
Wie entferne ich die Seitenleiste von WordPress Mobile?
Diese „Keine“-Seitenvorlage kann auf jeder Seite verwendet werden, die keine Seitenleiste hat. Wie Sie sehen können, ändern wir die Startseite, indem wir zu Seitenstartseite Seitenattribute bearbeiten (im rechten Bereich) gehen und Keine Seitenvorlage auswählen.
WordPress Entfernen Sie die Seitenleiste der letzten Beiträge
Wählen Sie „Widgets“ in der linken Seitenleiste Ihrer linken Seitenleiste. Durch Ziehen des Tabs „Neueste Beiträge“ aus der Seitenleiste können Sie auf die neuesten Beiträge zugreifen. Mit dieser Technik können Sie neue Beiträge auf alle Seiten Ihrer Website hochladen und alte Beiträge entfernen.
Die Startseite ist jetzt statisch, und meine Posts-Seite wurde in „Neueste Nachrichten“ umbenannt. Die letzten Posts werden jedoch weiterhin unten angezeigt. Ich bin mir nicht sicher, ob ich es über die kostenlose WP-Plattform ändern kann. Bitte, falls jemand hilfreiche Tipps hat, bitte melden. Die Website economicjusticeproject.com ist die Homepage der Website. Der Abschnitt „Letzte Posts“, der in der Mitte Ihrer Startseite angezeigt wird, ist höchstwahrscheinlich ein Ergebnis des Designthemas. Wenn Sie es entfernen würden, blieben ein paar leere Bereiche übrig, oder Sie könnten Ihre Widgets „Über uns“ und „Ressourcen“ viel breiter machen, was nicht richtig aussehen würde.
