So entfernen Sie die Seitenleiste in WordPress
Veröffentlicht: 2022-12-01Möchten Sie die Seitenleiste von Ihrer WordPress-Site entfernen?
Die Seitenleiste ist ein Widget-fähiger Bereich in Ihrem WordPress-Design, in dem Sie Informationen anzeigen können, die nicht Teil des Inhalts der Hauptseite sind. Seitenleisten können jedoch ablenken und wertvollen Platz einnehmen.
In diesem Artikel zeigen wir Ihnen, wie Sie die Seitenleiste in WordPress ganz einfach entfernen können.

Warum die Seitenleiste in WordPress entfernen?
Die meisten kostenlosen und kostenpflichtigen WordPress-Designs verfügen über mehrere Seitenleisten oder Widget-bereite Bereiche.
Sie können Seitenleisten verwenden, um eine Liste Ihrer letzten Beiträge, Anzeigen, Anmeldeformulare für E-Mail-Listen oder andere Inhalte anzuzeigen, die nicht Teil der Hauptseite oder des Beitrags sind.
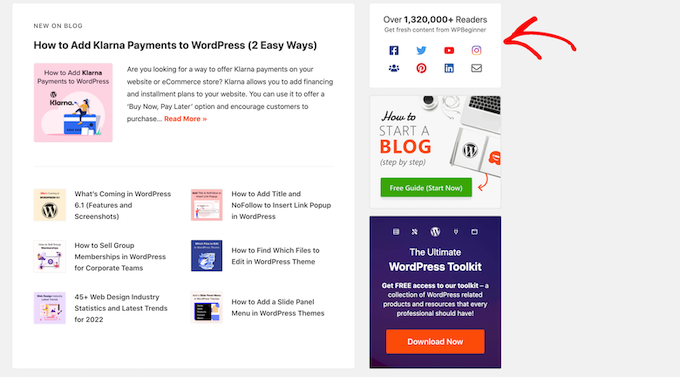
Bei WPBeginner verwenden wir eine Seitenleiste, um unsere Social-Media-Seiten zu bewerben und unsere beliebtesten Beiträge anzuzeigen.

Mit WordPress-Widgets können Sie ganz einfach Elemente zur Seitenleiste eines Themas hinzufügen.
In den meisten WordPress-Designs sieht die Seitenleiste unterschiedlich aus, je nachdem, ob der Besucher Ihre Website auf einem Desktop- oder Mobilgerät sieht. Da Smartphones und Tablets kleinere Bildschirme haben, verschiebt WordPress die Seitenleisten normalerweise an den unteren Bildschirmrand.
Je nachdem, wie Ihre Website eingerichtet ist, kann dies seltsam aussehen. Besucher müssen auch ganz nach unten auf dem Bildschirm scrollen, um den Inhalt der Seitenleiste zu sehen, was sich auf die Benutzererfahrung und Ihre Konversionsraten auswirken kann.
Weitere Informationen finden Sie in unserer Anleitung zum Anzeigen der mobilen Version von WordPress-Sites vom Desktop aus.
Selbst auf einem Desktop besteht die Möglichkeit, dass die Seitenleiste mit Ihrem Design kollidiert oder von den wichtigsten Inhalten ablenkt, z. B. dem Aufruf zum Handeln der Seite.
Lassen Sie uns sehen, wie Sie die Seitenleiste in WordPress entfernen können. Wir zeigen Ihnen, wie Sie die Seitenleiste von Ihrer gesamten Website löschen und wie Sie die Seitenleiste nur auf einer bestimmten Seite oder einem bestimmten Beitrag ausblenden.
Videoanleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter. Wenn Sie lieber direkt zu einer bestimmten Methode springen möchten, können Sie die folgenden Links verwenden.
- Methode 1. Entfernen von Seitenleisten mit Ihren WordPress-Designeinstellungen
- Methode 2. Entfernen der Seitenleiste mit dem Full Site Editor
- Methode 3. Entfernen der WordPress-Sidebar mithilfe von Code
- Methode 4. Seitenleisten von einzelnen Seiten in WordPress entfernen
- Methode 5. Seitenleisten von einer statischen Seite in WordPress entfernen
- Methode 6. Entfernen Sie die Seitenleiste aus einem einzelnen Beitrag in WordPress
Methode 1. Entfernen von Seitenleisten mit Ihren WordPress-Designeinstellungen
Viele der besten WordPress-Themes verfügen über integrierte Einstellungen zum Entfernen von Seitenleisten. Abhängig von Ihrem Thema können Sie sie auf der gesamten Website oder einfach aus einzelnen Beiträgen oder Seiten entfernen.
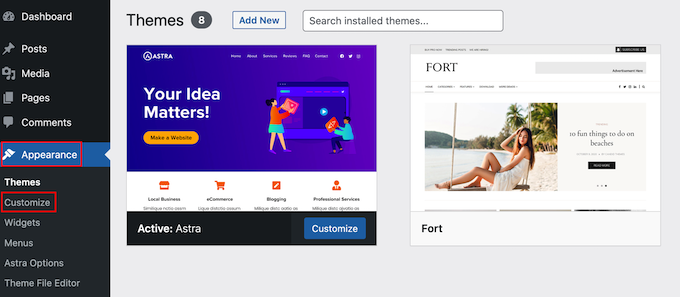
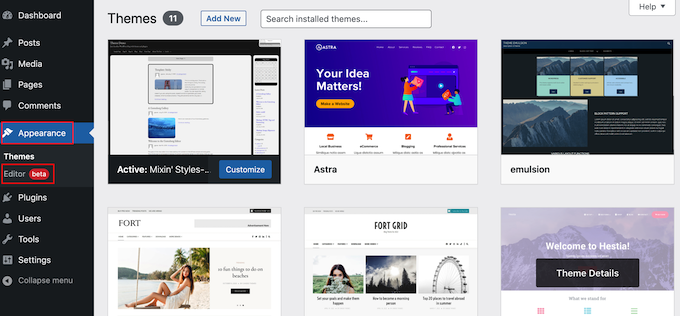
Der einfachste Weg, um zu überprüfen, ob Ihr Design über diese Einstellungen verfügt, besteht darin, den Design-Anpasser zu starten. Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen » Anpassen .

Suchen Sie im Menü auf der linken Seite nach einer „Seitenleiste“ oder einer ähnlichen Einstellung.
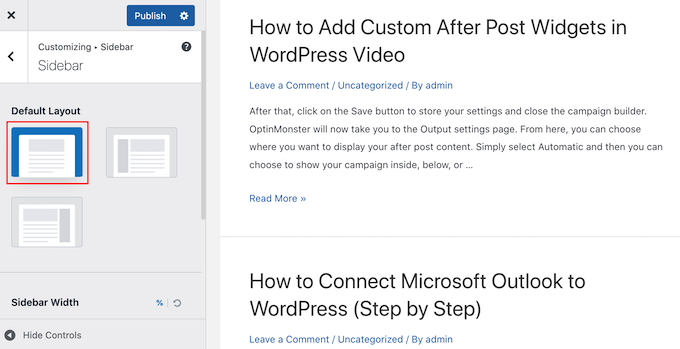
Im folgenden Bild sehen Sie die Optionen für das beliebte Astra WordPress-Theme.

Wenn Sie eine Option "Seitenleiste" sehen, klicken Sie darauf und suchen Sie dann nach Einstellungen, die die Seitenleiste entfernen.
Dies kann ein Dropdown-Menü, Miniaturansichten der verschiedenen Seitenleistenlayouts oder eine andere Einstellung sein.

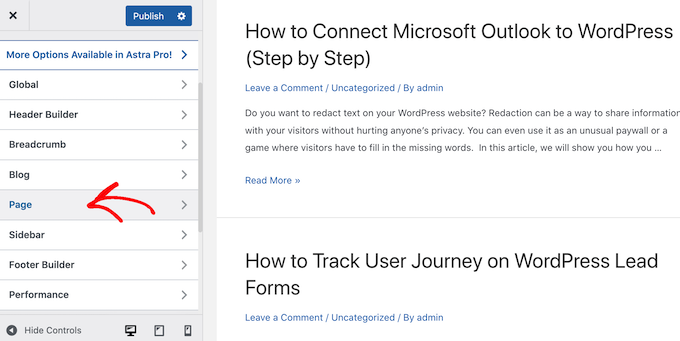
Wenn Ihr Design keine Option „Seitenleiste“ hat, können Sie die Seitenleiste möglicherweise entfernen, indem Sie „Seite“ oder einen ähnlichen Abschnitt auswählen.
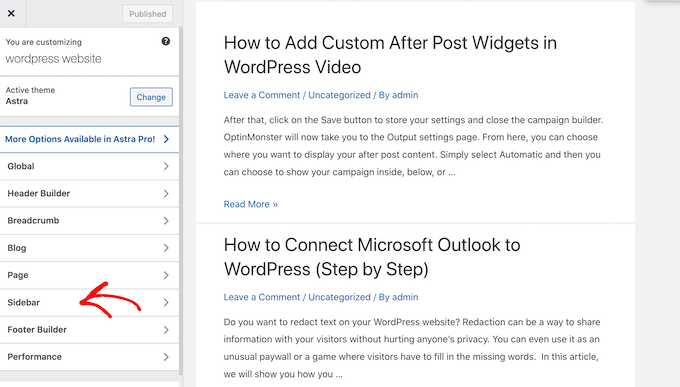
Wie Sie im folgenden Bild sehen können, hat Astra auch eine „Page“-Einstellung.

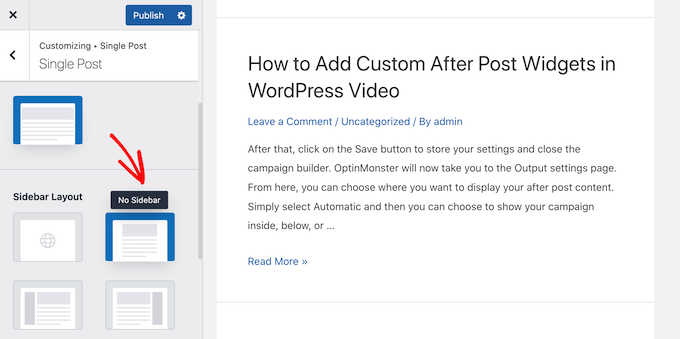
Innerhalb dieser Einstellung sehen Sie verschiedene Layouts, darunter mehrere, die die Seitenleiste entfernen, wie z. B. „Keine Seitenleiste“ und „Volle Breite/Gestreckt“.
Klicken Sie einfach auf die verschiedenen Miniaturansichten, um diese Layouts auf Ihre Website anzuwenden.

Egal, wie Sie die Seitenleiste entfernen, vergessen Sie nicht, auf „Veröffentlichen“ zu klicken.
Einige WordPress-Themes haben auch Einstellungen, mit denen Sie die Seitenleiste von einzelnen Beiträgen und Seiten entfernen können. Dies kann nützlich sein, wenn Sie benutzerdefinierte Seiten entwerfen, z. B. eine Zielseite.
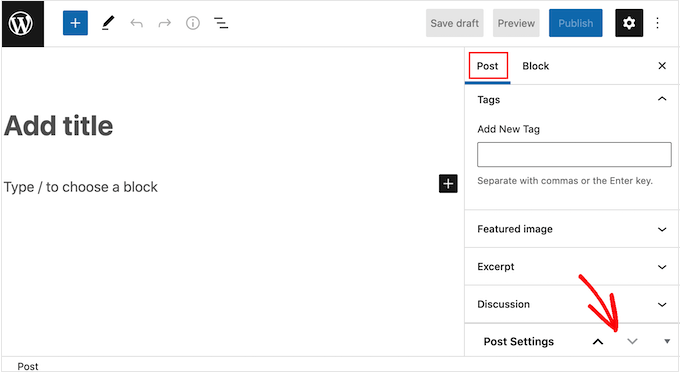
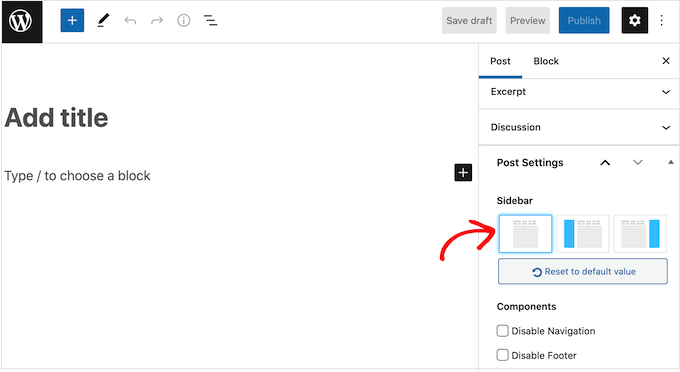
Um zu sehen, ob Ihr Design mit diesen Einstellungen ausgestattet ist, bearbeiten Sie einfach eine Seite oder einen Beitrag, auf der Sie die Seitenleiste ausblenden möchten. Wählen Sie im Menü auf der rechten Seite entweder „Beitrag“ oder „Seite“ und suchen Sie dann nach einer Option „Beitragseinstellungen“ oder „Seiteneinstellungen“.

Wenn Ihr Thema diesen Abschnitt hat, klicken Sie zum Erweitern. Sie können jetzt nach Einstellungen suchen, mit denen Sie die Seitenleiste entfernen können.
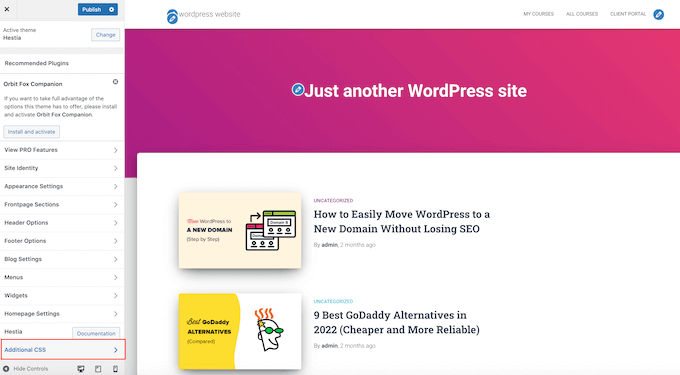
Im folgenden Bild sehen Sie die Beitragseinstellungen für das beliebte Thema ThemeIsle Hestia.

Denken Sie daran, dass einige WordPress-Designs es Ihnen möglicherweise nicht erlauben, die Seitenleiste mit dem Customizer oder Seiteneditor einfach zu entfernen. Wenn dies der Fall ist, lesen Sie weiter und wir zeigen Ihnen andere Möglichkeiten, die Seitenleiste in WordPress zu entfernen.
Methode 2. Entfernen der Seitenleiste mit dem Full Site Editor
Wenn Sie ein Blockdesign verwenden, können Sie die Seitenleiste mit Full Site Editing (FSE) und dem Blockeditor entfernen.
Diese Methode ist eine schnelle und einfache Möglichkeit, die Seitenleiste auf Ihrer gesamten Website zu entfernen, obwohl sie nicht mit allen Themen funktioniert.
Um den Editor zu starten, gehen Sie zu Darstellung » Editor .

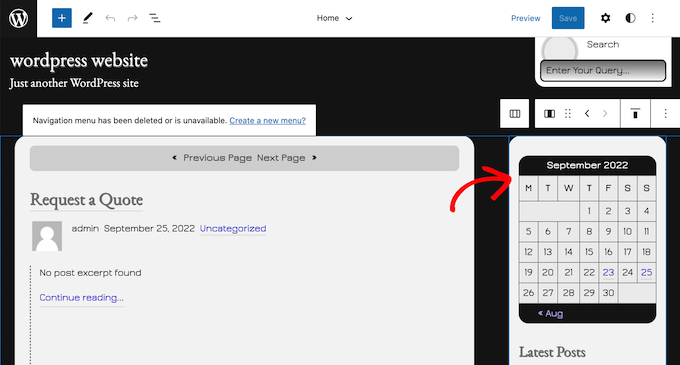
Sie können jetzt klicken, um die Seitenleiste auszuwählen.
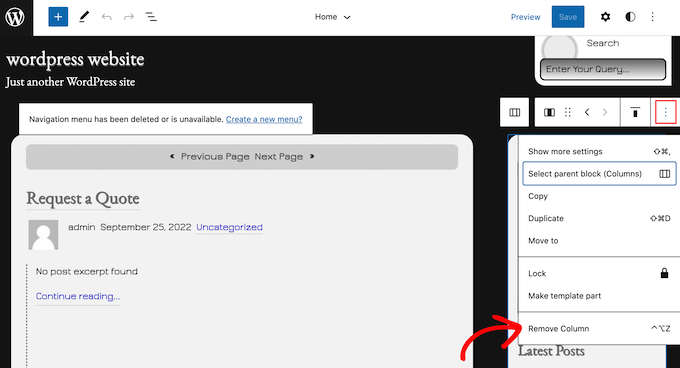
Klicken Sie in der angezeigten kleinen Symbolleiste auf das gepunktete Symbol.

Sie können die Seitenleiste jetzt löschen, indem Sie auf die Option "Spalte entfernen" oder eine ähnliche Einstellung klicken.
Sobald Sie das getan haben, können Sie fortfahren und auf die Schaltfläche „Speichern“ klicken.

Wenn Sie jetzt das Frontend Ihrer WordPress-Website besuchen, sehen Sie, dass die Symbolleiste verschwunden ist.
Methode 3. Entfernen der WordPress-Sidebar mithilfe von Code
Mit dieser Methode können Sie Seitenleisten einfach von jeder Seite entfernen und auf Ihrer WordPress-Site veröffentlichen.
Sie müssen Ihre Themendateien bearbeiten, daher ist dies nicht die anfängerfreundlichste Option. Diese Methode sollte jedoch für die meisten WordPress-Designs funktionieren, einschließlich Designs, die keine integrierte Möglichkeit zum Ausblenden der Seitenleiste haben.
Denken Sie daran, dass diese Änderungen verschwinden, wenn Sie Ihre WordPress-Designdateien direkt bearbeiten, wenn Sie das Design aktualisieren.
Vor diesem Hintergrund empfehlen wir, ein untergeordnetes Design zu erstellen, da Sie damit Ihr WordPress-Design aktualisieren können, ohne die Anpassung zu verlieren.
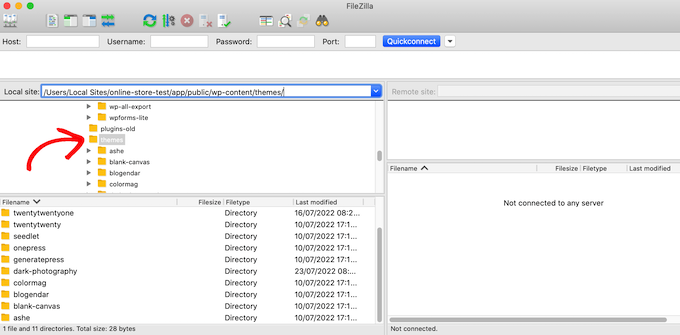
Zuerst müssen Sie sich mit einem FTP-Client wie FileZilla mit Ihrer WordPress-Site verbinden, oder Sie können den Dateimanager Ihres WordPress-Hosting-cPanel verwenden. Oder wenn Sie ein SiteGround-Benutzer sind, Ihr Site Tools-Dashboard.
Wenn Sie FTP zum ersten Mal verwenden, können Sie sich unsere vollständige Anleitung zum Herstellen einer Verbindung zu Ihrer Website über FTP ansehen.
Sobald du verbunden bist, gehe zu /wp-content/themes/ und öffne den Ordner für dein aktuelles WordPress-Theme.


WordPress-Themes bestehen aus verschiedenen Vorlagen, daher müssen Sie alle Vorlagen bearbeiten, die eine Seitenleiste enthalten. Um herauszufinden, welche Dateien Sie bearbeiten müssen, lesen Sie unseren Leitfaden zur WordPress-Vorlagenhierarchie.
Beispielsweise müssen Sie möglicherweise index.php, page.php, single.php, archive.php, home.php usw. bearbeiten.
Um eine Datei zu bearbeiten, öffnen Sie sie in einem Texteditor wie Notepad. Suchen Sie dann die Zeile, die so aussieht:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Wenn Ihr Design mehrere Seitenleisten hat, sieht der Code etwas anders aus und es können mehrere Teile des Seitenleistencodes vorhanden sein. Normalerweise hat dieser Code einen Seitenleistennamen innerhalb der Funktion, zum Beispiel:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
Sie können einfach die Zeile für die Seitenleiste löschen, die Sie entfernen möchten.
Speichern Sie die Datei jetzt und laden Sie sie wieder in Ihr WordPress-Hosting-Konto hoch. Wiederholen Sie einfach den oben beschriebenen Vorgang für alle Vorlagendateien, die eine Seitenleiste enthalten.
Wenn Sie fertig sind, können Sie Ihren WordPress-Blog besuchen, um die Änderung in Aktion zu sehen.
Möglicherweise stellen Sie fest, dass Ihr Inhaltsbereich, obwohl die Seitenleisten verschwunden sind, immer noch dieselbe Breite hat, wodurch der Seitenleistenbereich leer bleibt.

Dies geschieht, wenn das Thema eine definierte Breite für den Inhaltsbereich hat. Nachdem Sie die Seitenleiste entfernt haben, müssen Sie die Breite des Inhaltsbereichs anpassen, indem Sie Ihrem WordPress-Design benutzerdefiniertes CSS hinzufügen.
Gehen Sie dazu zu Thema » Anpassen . Klicken Sie im linken Menü auf Zusätzliches CSS.

Sie können jetzt fortfahren und den folgenden Code in den kleinen Code-Editor einfügen:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
Vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ zu klicken. Wenn Sie jetzt Ihre Website besuchen, werden Sie sehen, dass der Inhaltsbereich jetzt 100 % des verfügbaren Platzes einnimmt.
Methode 4. Seitenleisten von einzelnen Seiten in WordPress entfernen
Möglicherweise möchten Sie die Seitenleiste nur auf bestimmten Seiten entfernen, während Sie die Seitenleiste in anderen Bereichen Ihrer Website anzeigen. Beispielsweise zeigen viele Websites die Seitenleiste nicht auf ihren Verkaufsseiten, da dies von der Handlungsaufforderung der Seite ablenken kann.
Wenn Sie nur die Seitenleiste von einer bestimmten Seite entfernen möchten, empfehlen wir die Verwendung eines Seitenerstellungs-Plugins wie SeedProd.
Mit SeedProd können Sie jede Art von Seite mit einem einfachen Drag-and-Drop-Editor entwerfen. Dies macht es einfach, die Seitenleiste auf jeder Seite hinzuzufügen und zu entfernen.
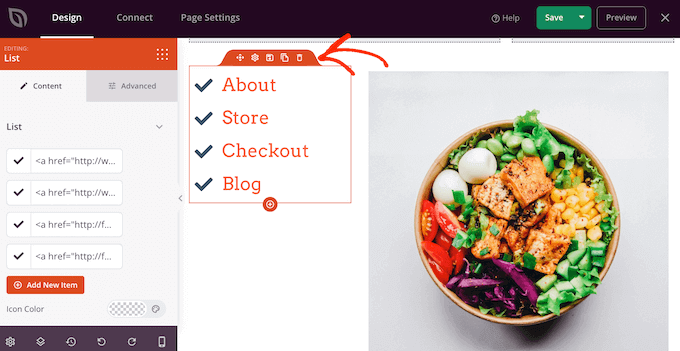
Klicken Sie im SeedProd-Editor einfach auf die Seitenleiste, die Sie entfernen möchten. Fahren Sie dann fort und klicken Sie auf das Papierkorbsymbol.

Wenn Sie die Seitenleiste von Ihrer gesamten Website entfernen möchten, können Sie mit SeedProd auch ganz einfach ein benutzerdefiniertes Design erstellen, das keine Seitenleisten hat.
Methode 5. Seitenleisten von einer statischen Seite in WordPress entfernen
Einige WordPress-Designs enthalten mehrere Vorlagen, einschließlich Seitenvorlagen in voller Breite, die die Seitenleiste auf keiner Seite des Inhalts anzeigen. Sie können diese Vorlagen verwenden, um die Seitenleiste von jeder Seite zu entfernen.
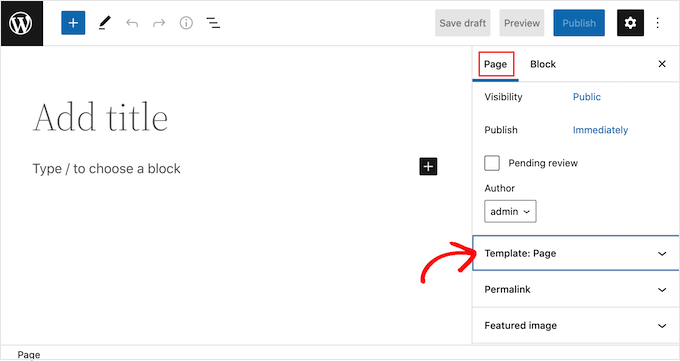
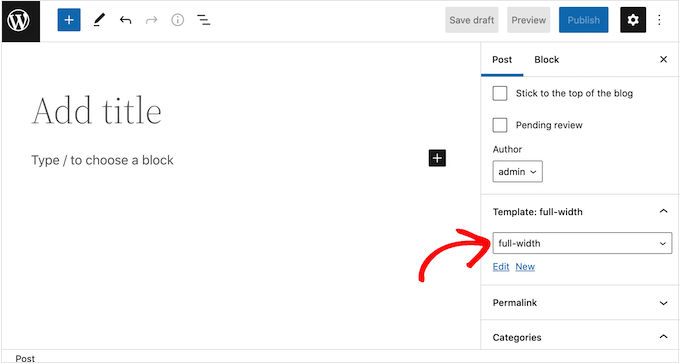
Um zu sehen, ob Ihr Design eine Vorlage in voller Breite hat, öffnen Sie einfach eine beliebige Seite. Wählen Sie im Menü auf der rechten Seite die Registerkarte „Seite“ und suchen Sie nach einem Abschnitt „Vorlage“.

Wenn Sie diesen Abschnitt finden, klicken Sie darauf, um alle verfügbaren Optionen anzuzeigen.
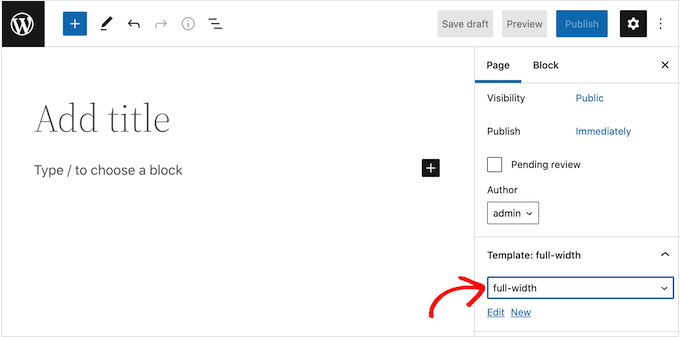
Sie können jetzt das Dropdown-Menü öffnen und nach einer Vorlage in voller Breite suchen.

Wenn Ihr Design keine Vorlage in voller Breite hat, können Sie manuell eine erstellen.
Öffnen Sie einen einfachen Texteditor wie Notepad und fügen Sie den folgenden Code in eine leere Datei ein:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
Diese Datei können Sie nun unter dem Namen full-width.php speichern.
Verbinden Sie sich danach mit einem FTP-Client oder dem von Ihrem WordPress-Hosting-Provider bereitgestellten Dateimanager mit Ihrer Website.
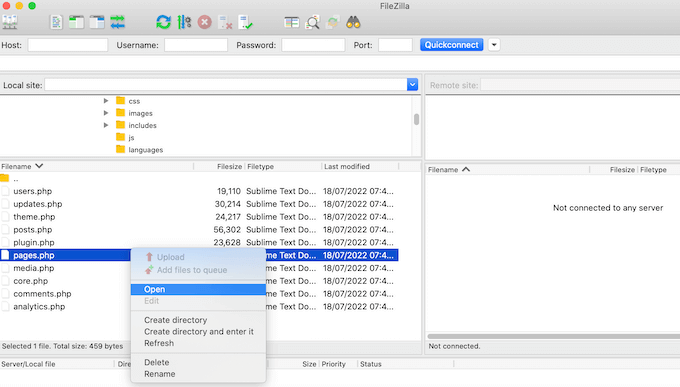
Gehe dann zu /wp-content/themes/ und öffne den Ordner für dein aktuelles Design. Suchen Sie in diesem Ordner die Datei page.php und öffnen Sie sie in einem beliebigen Texteditor.

Kopieren Sie nun alles, was nach dem <?php get_header(); ?> <?php get_header(); ?> Zeile und fügen Sie sie in Ihre full-width.php-Datei ein.
Wenn Sie das getan haben, suchen und löschen Sie die Zeile, die so aussieht:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Sie können jetzt Ihre Änderungen speichern und die Datei full-width.php in Ihren Designordner hochladen.
Sie können diese Vorlage jetzt mit jeder Seite verwenden. Öffnen Sie einfach das Dropdown-Menü „Vorlage“ im rechten Menü und wählen Sie Ihre Vorlage in voller Breite aus.

Hinweis: Wenn Sie beim Erstellen der full-width.php-Datei eine Seite im Inhaltseditor geöffnet haben, müssen Sie den Editor aktualisieren, damit die neue Vorlage im Dropdown-Menü angezeigt wird.
Weitere Einzelheiten finden Sie in unserem Leitfaden zum Erstellen einer Seitenvorlage in voller Breite in WordPress.
Methode 6. Entfernen Sie die Seitenleiste aus einem einzelnen Beitrag in WordPress
Genau wie Seiten bietet WordPress auch eine integrierte Unterstützung für Beitragsvorlagen.
Wenn Sie die Seitenleiste von bestimmten einzelnen Beiträgen entfernen möchten, können Sie eine benutzerdefinierte Vorlage für einzelne Beiträge erstellen. Es ähnelt dem Erstellen einer Seitenvorlage mit voller Breite.
Zuerst müssen Sie mit einem Texteditor wie Notepad eine neue Vorlagendatei erstellen. Sobald Sie das getan haben, können Sie den folgenden Code kopieren und in diese Datei einfügen:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
Dieser Code erstellt eine neue Vorlage mit dem Namen „Empfohlener Artikel“ und macht sie für jede Seite oder jeden Beitrag sowie alle Produktbeitragstypen in Ihrem Online-Shop verfügbar.
In Ihrer benutzerdefinierten Vorlage für einzelne Posts müssen Sie lediglich den Seitenleistenteil des Codes entfernen. Für weitere Informationen können Sie den in unserem Leitfaden zum Erstellen benutzerdefinierter Vorlagen für einzelne Posts in WordPress beschriebenen Schritten folgen.
Wenn Sie fertig sind, speichern Sie diese Datei als full-width.php.
Als nächstes müssen Sie die Datei mit einem FTP-Client oder Dateimanager in Ihren aktuellen WordPress-Designordner hochladen.
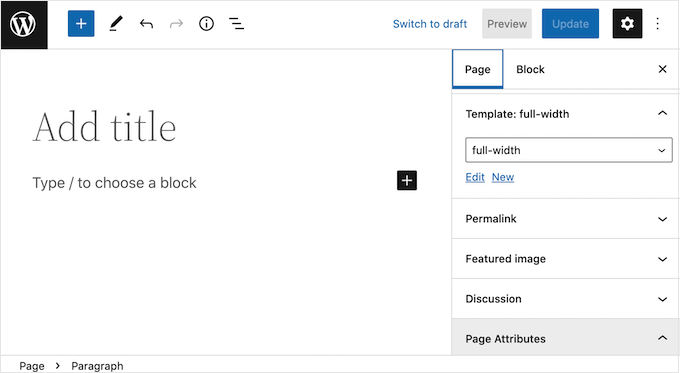
Sobald Sie das getan haben, können Sie diese Vorlage auf jeden Beitrag anwenden. Klicken Sie im Menü auf der rechten Seite einfach auf den Abschnitt „Vorlagen“, um ihn zu erweitern, und wählen Sie dann die Vorlage in voller Breite aus.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie die Seitenleiste in Ihrem WordPress-Theme einfach entfernen können. Vielleicht möchten Sie auch unsere Schritt-für-Schritt-Anleitung zur Steigerung der Geschwindigkeit und Leistung von WordPress und unseren Vergleich der besten E-Mail-Marketing-Services zur Steigerung Ihres Traffics und Ihrer Verkäufe sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag How to Remove the Sidebar in WordPress erschien zuerst auf WPBeginner.
