So entfernen Sie die Transformation aus einem SVG-Pfad
Veröffentlicht: 2023-02-19Wenn es um Vektorillustrationen geht, arbeiten viele Designer mit demselben Problem: wie man die Transformation aus einem SVG-Pfad entfernt. Die Transformation ist eine sehr mächtige Eigenschaft, die verwendet werden kann, um die Form, Größe und Position eines Elements zu ändern. Wenn es jedoch um die Arbeit mit SVG-Pfaden geht, kann die transform-Eigenschaft oft mehr Probleme verursachen, als sie löst. Glücklicherweise gibt es eine Möglichkeit, die Transformation aus einem SVG-Pfad zu entfernen. Mithilfe der Methode removeAttribute() können Sie das Transformationsattribut aus einem SVG-Pfad entfernen und in seinen ursprünglichen Zustand zurückversetzen.
Wenn Sie mehrere Gruppen oder Klone in Ihrem Image haben, heben Sie die Verknüpfung/Gruppierung auf. Es ist jederzeit möglich, die Größe des Dokuments zu ändern, erstellen Sie also eine neue Ebene und verschieben Sie alle Inhalte hinein. Die meisten Transformationen sollten daher entfernt werden, einige jedoch möglicherweise nicht. Wenn Sie sie manuell aus dem Texteditor entfernen, wird ihr Erscheinungsbild völlig anders aussehen als beim Rendern. Da die Dateigröße schrumpft und Animationen einfacher anzuwenden sind, glaube ich, dass Sie dazu in der Lage sein werden. Wie bei allen Arten von Transformationen erfordern sie mehr Aufwand (in Bezug auf den Code) und Sorgfalt, um richtig gehandhabt zu werden.
Was ist Transformieren in SVG?

Transform ist eine Funktion in SVG, mit der Sie das Aussehen eines Elements ändern können. Transform kann verwendet werden, um die Position, Größe oder Form eines Elements zu ändern.
Das transform-Attribut kann verwendet werden, um die Eigenschaften eines SVG-Objekts in Bezug auf Translation, Scale, Rotate, SkewX, SkewY und Matrix zu ändern. Drei Transformationsfunktionen können verwendet werden, um eine Matrix zu generieren: translateX (tx), translateY (ty) und translate (tx, ty). In der Übersetzungsfunktion verschieben TX-Werte ein Element entlang der x-Achse und ty-Werte ein Element entlang der y-Achse. Skalierung ist eine SVG-Transformation, die ein Objekt mit einem Skalierungsfaktor in ein anderes umwandelt. Der Wert dieser Funktion wird einem oder zwei horizontalen und vertikalen Skalierungswerten zugewiesen. Ein Wobble ist eine Transformation, bei der eines der Koordinatensysteme der Elemente um einen bestimmten Winkel im oder gegen den Uhrzeigersinn gedreht wird. Die Drehung eines Vektorelements verzerrt es nicht oder beeinträchtigt seine Parallelität, seinen Winkel oder seine Entfernung, wie es bei der Translation der Fall ist. Die Funktion skewX(angle) bewirkt, dass die vertikalen Linien in einem bestimmten Winkel gedreht erscheinen. In SVG gibt es keine Rotation; Die einfache Angabe des Winkels und des cx macht den Wert ungültig.
Entfernen Sie die Transformation aus dem SVG-Illustrator

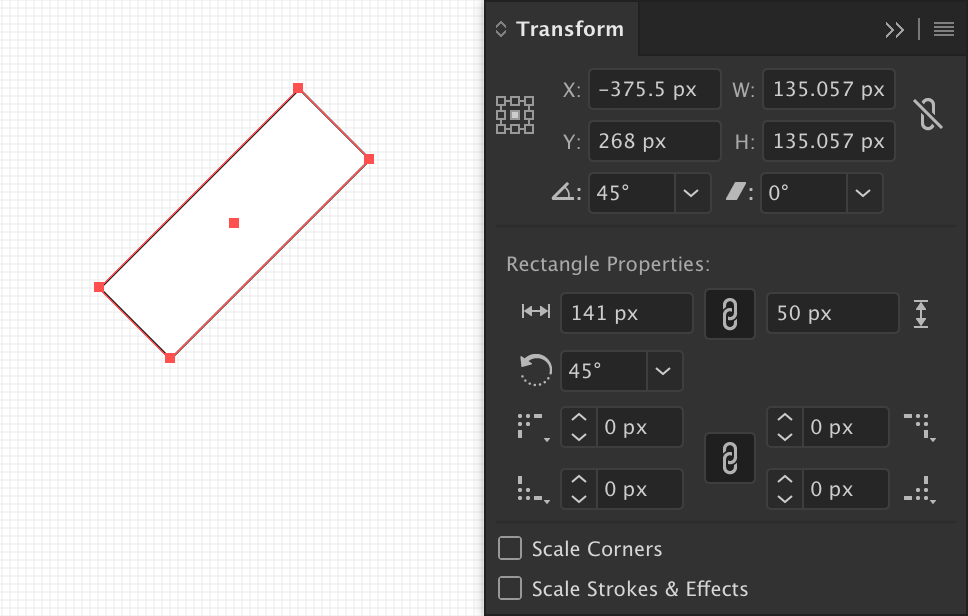
Wenn Sie die Transformation aus einer SVG-Datei in Illustrator entfernen müssen, können Sie dies tun, indem Sie das Objekt auswählen, das Transformieren-Bedienfeld öffnen („Fenster“ > „Transformieren“) und auf die Schaltfläche „Zurücksetzen“ klicken.
Gibt es eine Möglichkeit, Pfad-/Gruppentransformationen beim Exportieren als SVG in Illustrator zu entfernen? Im Gegensatz zu diesem hat mein Problem nichts mit Inkscape zu tun, sondern eher mit fehlenden Lösungen. Trotz der Tatsache, dass einige dieser Tipps nicht in sva konvertiert/exportiert werden konnten, konnte ich dies endlich tun. In gewisser Weise schien es die effektivste Lösung zu sein, den Illustrator dazu zu bringen, das SVG mit einem Pfad- oder Polygon-Tag anstelle eines Rechtecks oder einer Ellipse auszugeben. Um das Objekt anzuzeigen, wählen Sie zuerst die Form aus und gehen Sie dann zu Objekt; Expandieren; Wählen Sie Füllen; Schlaganfall; und endlich ok. Zeichne einen Kreis, wenn du nur eine Form hast. Nachdem Sie alle Elemente aus Ihrem Ordner entfernt haben, exportieren Sie alles, was Sie nicht benötigen. Es funktioniert nicht immer, aber mit der Gruppierung können Sie jede Form erstellen. Anders ausgedrückt, lassen Sie die Transformationsattribute in Ruhe und der Prozess wird effizienter.

Konvertieren Sie SVG in Pfad
Es gibt verschiedene Möglichkeiten, eine SVG-Datei in einen Pfad umzuwandeln. Eine Möglichkeit besteht darin, die Datei in einem Vektorbearbeitungsprogramm wie Adobe Illustrator oder Inkscape zu öffnen und als Pfad zu exportieren. Eine andere Möglichkeit besteht darin, eine Website wie converter.online-convert.com zu verwenden, um die Datei zu konvertieren.
Wenn Sie den HTML-Editor verwenden, wird jeder Teil des Hauptteils einer HTML5-Vorlage, der für diese Vorlage syntaktisch eindeutig ist, in seinen Tags wiedergegeben. Dies ist ein guter Ausgangspunkt, wenn Sie Klassen hinzufügen möchten, die sich auf das gesamte Dokument auswirken. CSS kann über jedes Stylesheet im Internet auf Ihren Stift angewendet werden. Es ist einfach, ein Skript von überall auf der Welt auf Ihren Stift anzuwenden. Das ist alles, was Sie tun müssen: Fügen Sie eine URL hinzu, und wir fügen sie in der Reihenfolge ein, in der Sie sie im JavaScript angeben. Bevor Sie sich bewerben, werden wir versuchen, die Dateierweiterung des von Ihnen verlinkten Skripts zu verarbeiten, das über einen Präprozessor verfügt.
SVG-Flatten-Transformation
Eine SVG-Flatten-Transformation ist eine Transformation, die auf ein Bild angewendet wird, um es so aussehen zu lassen, als wäre es reduziert worden. Dies kann durch Anwenden eines Filters auf das Bild oder durch Verwenden eines Algorithmus zum Entfernen des Hintergrunds aus dem Bild erfolgen.
Drehen Sie den SVG-Pfad online
Es gibt viele Online-Tools, mit denen Sie SVGs drehen können. Einige dieser Tools können kostenlos verwendet werden, während für andere möglicherweise ein Abonnement erforderlich ist. Mit diesen Werkzeugen können Sie in der Regel sowohl den Drehwinkel als auch die Richtung auswählen. Dies kann äußerst hilfreich sein, wenn Sie versuchen, bestimmte Designs zu erstellen oder wenn Sie mit komplexen Grafiken arbeiten.
Wenn Sie möchten, können Sie das SVG mit dem Online-Vektorbearbeitungs-Toolkit von Pixelied in jede Richtung oder jeden Grad drehen. Sie sollten Ihren Vektor so neigen, dass er in die Quer- oder Hochformatansicht Ihres Bildes passt. Mit svega resize , flip, group und ungroup können Sie die Farben Ihrer SVGs ganz einfach anpassen. Mit dem Online-Vektoreditor von Pixelied können Sie verschiedene Dateiformate wie JPG und PNG erstellen und Ihre eigenen Bilder hochladen. Wenn Sie Ihre Bilder horizontal oder vertikal übersetzen, können Sie ein Gefühl von Surrealismus erreichen. Sie können ein dreidimensionales Aussehen erzielen, indem Sie Rahmen um Ihre Designs erstellen. Sie können Ihre SVGs sofort und präzise in Collagerahmen einfügen, indem Sie deren Größe ändern.
Pixelied ist ein Online-SVG-Rotator-Tool , mit dem Sie Bilder erstellen und drehen können, ohne komplizierte Softwareprogramme wie Photoshop oder Gimp zu verwenden. Mit dieser Funktion können Sie ein Bild noch individueller gestalten, indem Sie Text, Symbole, Fotos, Elemente, Illustrationen, Modelle usw. hinzufügen. Sie können die heruntergeladenen Bilder ohne Quellenangabe für persönliche und kommerzielle Zwecke verwenden.
So spiegeln Sie ein SVG-Bild vertikal
Drehen Sie ein SVG vertikal mit diesem CSS: -webkit-transform: translateX(0); transformieren: translateX(0); und als HTML-Datei speichern.
Entfernen Sie Leerzeichen aus Svg Online
Leerzeichen können beim Umgang mit SVG-Dateien oft ein Problem darstellen, aber es gibt einige Möglichkeiten, sie zu entfernen. Eine Möglichkeit besteht darin, die Leerzeichen mit einem Texteditor zu entfernen, dies kann jedoch zeitaufwändig sein. Eine andere Möglichkeit besteht darin, ein Online-Tool zu verwenden, um die Leerzeichen automatisch zu entfernen.
