So entfernen Sie unbenutztes CSS in WordPress (2 einfache Methoden)
Veröffentlicht: 2023-04-07Jedes Theme und Plugin, das du installierst, kann unnötiges CSS zu deiner WordPress-Seite hinzufügen. Dies kann zu langsameren Ladezeiten führen. Normalerweise werden diese Stylesheets nicht zum Rendern des Inhalts einer Seite benötigt, sind aber dennoch im Code vorhanden. Daher suchen Sie möglicherweise nach einer einfachen Möglichkeit, unbenutztes CSS in WordPress zu entfernen.
Glücklicherweise ist der Prozess einfacher als Sie vielleicht denken. Sobald Sie den unnötigen Code auf Ihrer Website identifiziert haben, können Sie ihn mit einem Plugin löschen und die Geschwindigkeit Ihrer Website verbessern.
Warum Sie ungenutztes CSS entfernen sollten
Ungenutztes CSS ist Code, der eigentlich nicht zum Laden einer Seite benötigt wird. Wenn es um WordPress geht, ist es normalerweise in Themes und Plugins zu finden, die Sie auf Ihrer Website installieren.
Wenn dann ein Benutzer auf Ihre Website zugreift, muss der Browser dieses ungenutzte CSS noch herunterladen und rendern. Dies kann zu längeren Ladezeiten beitragen, was sich negativ auf die Gesamtleistung Ihrer Website auswirkt.
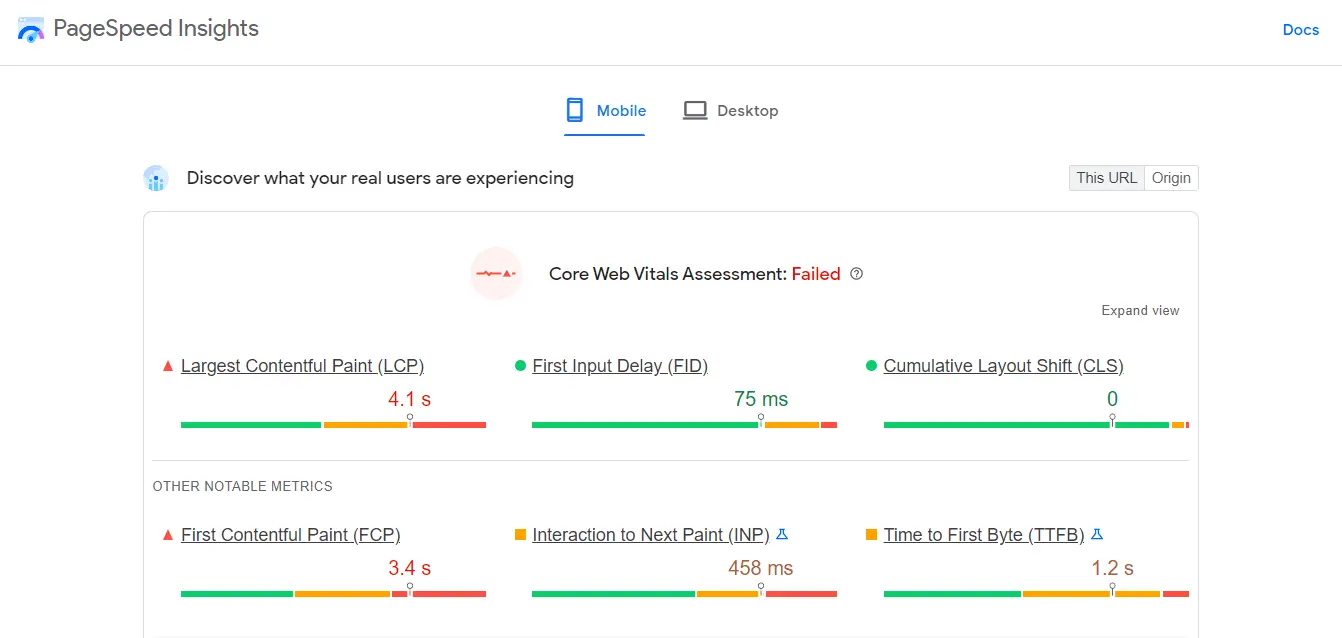
Tatsächlich kann ungenutztes CSS zu einem schlechten Largest Contentful Paint (LCP)-Score in Core Web Vitals führen:

Largest Contentful Paint ist eine Metrik, die die Zeit misst, die eine Seite benötigt, um das größte Element auf dem Bildschirm vollständig zu laden. Dies ist normalerweise ein visuelles Element, z. B. ein Heldenbild.
Um es einfach auszudrücken, ungenutzter CSS-Code fügt Ihrer Seite Aufblähung hinzu. Infolgedessen dauert es länger, bis Inhalte wie Bilder geladen werden.
Wenn Ihre Website langsam ist, könnten Ihnen potenzielle Conversions entgehen. Außerdem kann es zu niedrigeren Platzierungen in den Suchergebnissen führen. Daher ist es wichtig, dass Sie die richtigen Maßnahmen ergreifen, um unbenutztes CSS zu entfernen und Ihre Website zu beschleunigen.
So identifizieren Sie ungenutztes CSS auf Ihrer Website
Die gute Nachricht ist, dass das Identifizieren von ungenutztem CSS auf Ihrer Website eine einfache Aufgabe ist. Sie können damit beginnen, einen Leistungstest für PageSpeed Insights durchzuführen. Sie müssen lediglich Ihre URL eingeben und auf Analysieren klicken:

Navigieren Sie nach Abschluss des Tests zum Abschnitt „Werbechancen “ und suchen Sie nach der Registerkarte „Ungenutztes CSS reduzieren“ . Wenn Sie darauf klicken, sehen Sie weitere Informationen zu diesem Code:

Es zeigt Ihnen auch, welche CSS-Dateien und Plugins Ihre Ladezeiten beeinflussen:

Ein orangefarbenes Quadrat für „ Nicht verwendetes CSS entfernen “ bedeutet „Verbesserung erforderlich“, während ein rotes Dreieck eine sehr schlechte Punktzahl darstellt. Wenn Sie diesen Abschnitt in Ihren Testergebnissen nicht sehen können, bedeutet dies, dass Sie keine wesentlichen CSS-Probleme auf Ihrer Website haben ( oder zumindest auf der spezifischen Seite, die Sie getestet haben – Sie sollten vielleicht andere Seiten testen, um sicherzugehen ).
So entfernen Sie ungenutztes CSS in WordPress
Wenn PageSpeed Insights ungenutztes CSS auf Ihrer Website gekennzeichnet hat, sollten Sie es entfernen, um die Leistung Ihrer Website zu optimieren.
Sie können dies tun, indem Sie ein WordPress-Plugin verwenden, das die ganze schwere Arbeit für Sie erledigt. Alternativ können Sie ein anderes Plugin verwenden, das Ihrerseits etwas Handarbeit erfordert, aber als Belohnung erhalten Sie mehr Kontrolle über den Prozess. In diesem Abschnitt führen wir Sie durch beide Methoden, beginnend mit der einfacheren.
Methode 1: Entfernen Sie unbenutztes CSS mit Debloat
Wie wir besprochen haben, ist „unbenutztes“ CSS nicht unbedingt erforderlich. Daher hat das Löschen dieser Dateien keine Auswirkungen auf das Design Ihrer Webseiten.
Wenn Sie jedoch versehentlich den falschen Code entfernen, könnte Ihre Website beschädigt werden. Wenn Sie also nicht mit Codierung vertraut sind, möchten Sie wahrscheinlich ein Plugin verwenden, um nicht verwendetes CSS zu entfernen.
Vor diesem Hintergrund empfehlen wir Debloat zum Entfernen von nicht verwendetem CSS-Code. Es ist ein kostenloses Optimierungs-Plug-in, das Ihnen auch dabei helfen kann, Ihre Core Web Vitals zu verbessern, indem es Render-Blocking-Ressourcen verzögert, Code minifiziert und vieles mehr.
Um zu beginnen, müssen Sie das Plugin auf Ihrer Website installieren und aktivieren. Gehen Sie dann zu Einstellungen > Debloat: Optimieren und wählen Sie die Registerkarte CSS optimieren aus:

Oben sehen Sie eine Meldung, die Sie auffordert, ein Caching-Plug-in zu verwenden, wenn Sie vorhaben, nicht verwendetes CSS zu entfernen. Wenn Sie das interessiert, sollten Sie ein kostenloses Tool wie W3 Total Cache oder WP-Optimize ausprobieren.
Scrollen Sie als Nächstes zum Ende der Seite und aktivieren Sie das Kontrollkästchen Remove Unused CSS :

Dadurch werden mehrere andere Optionen angezeigt. Wenn Sie jedoch mit dem Umgang mit Code nicht vertraut sind, machen Sie sich keine Sorgen, Sie müssen nur einige wenige Einstellungen auswählen.
Sie sollten die Kästchen für Enable for Plugins CSS und Enable for Theme CSS aktivieren:

Scrollen Sie dann nach unten zu CSS entfernen Ein und aktivieren Sie das Kontrollkästchen für Alle Seiten :

Wenn Sie fertig sind, klicken Sie auf Änderungen speichern . Das Plugin entfernt dann unbenutztes CSS in Ihren Plugin- und Designdateien.
Beachten Sie, dass diese Methode nicht 100 % genau ist und nicht verwendeter Code möglicherweise durch das Raster fällt. Wenn Sie nach dem Aktivieren dieser Einstellungen jedoch einen weiteren Geschwindigkeitstest durchführen, sollten Sie eine deutliche Verbesserung der Leistung Ihrer Website feststellen.
Wenn Sie ein leistungsfähigeres Plugin verwenden möchten, sollten Sie sich vielleicht WP Rocket ansehen. Dieses Premium-Tool ist vollgepackt mit Optimierungsfunktionen, darunter Seiten- und Browser-Caching, GZIP-Komprimierung, Code-Minifizierung und verzögertes Laden. Es kann auch unbenutztes CSS von Ihrer Website entfernen.

Methode 2: Entfernen Sie unbenutztes CSS mit Asset CleanUp
Bei der ersten Methode haben wir ein Plug-in verwendet, das unnötigen Code automatisch von Ihrer Website entfernt hat. Diese Methode ist sehr praktisch, da Sie lediglich einige Einstellungen aktivieren müssen.
Möglicherweise suchen Sie jedoch nach einer Methode, die Ihnen mehr Kontrolle darüber gibt, welche Dateien entfernt und welche behalten werden sollen. In diesem Fall ist Asset CleanUp möglicherweise die bessere Wahl für Sie. Mit diesem Plugin können Sie unerwünschte CSS-Dateien Seite für Seite auswählen und entfernen.
Beachten Sie, dass dieser Ansatz etwas zeitaufwändig sein kann und einige technische Kenntnisse erfordern kann. Außerdem müssen Sie jede Seite ständig testen und aktualisieren, um sicherzustellen, dass Ihre Änderungen das Design und die Funktionalität Ihrer Website nicht beeinträchtigt haben.
Schritt 1: Installieren Sie das Asset CleanUp-Plugin und aktivieren Sie den Testmodus
Wenn Sie diese Methode dennoch ausprobieren möchten, installieren Sie Asset CleanUp auf Ihrer Website. Gehen Sie dann zu Asset CleanUp > Einstellungen . Wählen Sie danach Testmodus aus dem Seitenmenü und verwenden Sie den Kippschalter, um diese Funktion zu aktivieren:

Auf diese Weise wirken sich Änderungen, die Sie an Ihrer Website vornehmen, nicht auf die Benutzererfahrung im Frontend aus. Sie können unbenutzte CSS-Dateien in einer sicheren Umgebung entfernen und den Testmodus deaktivieren, sobald Sie sichergestellt haben, dass alles ordnungsgemäß funktioniert.
Schritt 2: Unbenutzte CSS-Dateien auf jeder Seite entladen
Klicken Sie nun auf die Registerkarte CSS & JS Manager . Hier können Sie alle unerwünschten Dateien von Ihrer Website entfernen, beginnend mit der Startseite:


Wenn Sie nach unten scrollen, sehen Sie eine Liste aller geladenen Dateien auf dieser Seite:

Um eine CSS-Datei zu entfernen, müssen Sie nur den Kippschalter für Unload auf dieser Seite verwenden:

Asset CleanUp teilt Ihnen mit, ob es „untergeordnete“ Dateien gibt, die von dieser Datei abhängig sind und die möglicherweise von ihrer Entfernung betroffen sind. Sie können das Kontrollkästchen Abhängigkeitsregel ignorieren aktivieren und die „untergeordneten“ Dateien geladen lassen, um diese Dateien beizubehalten.
Denken Sie daran, wenn Sie sich nicht sicher sind, welche CSS-Dateien Sie entfernen sollen, können Sie sich auf Ihre Ergebnisse in PageSpeed Insights beziehen. Sie sehen die URL dieser Dateien im Abschnitt „Ungenutztes CSS reduzieren “:

Sie können dann in Asset CleanUp danach suchen. Wenn Sie zur Registerkarte „Seiten“ navigieren, können Sie eine bestimmte Seite auf Ihrer Website nachschlagen und die darauf geladenen CSS-Dateien überprüfen:

Sobald Sie eine Datei ausgewählt haben, die Sie entladen möchten, müssen Sie auf Aktualisieren klicken, um diese Änderungen zu speichern.
Schritt 3: Testen Sie Ihre Website
Abschließend empfehlen wir Ihnen, Ihre Website nach jeder Dateientfernung zu testen, um sicherzustellen, dass sie ordnungsgemäß funktioniert. Denken Sie daran, dass Sie bei Ihrem WordPress-Admin-Dashboard angemeldet sein müssen, um diese Änderungen zu sehen. Wenn Sie als Besucher (dh als abgemeldeter Benutzer) auf die Site zugreifen, können Sie keine Probleme auf Ihrer Seite erkennen, da Sie den Testmodus aktiviert haben.
Es ist auch wichtig zu beachten, dass Sie keine Verbesserungen in PageSpeed Insights sehen werden, solange Sie den Testmodus aktiviert haben. Die Ergebnisse zeigen weiterhin die nicht verwendeten CSS-Dateien an.
Sobald Sie sicher sind, dass die entfernten Dateien Ihre Website nicht beeinträchtigt haben, können Sie fortfahren und den Testmodus deaktivieren. Führen Sie dann einen Geschwindigkeitstest auf PageSpeed Insights durch. Zu diesem Zeitpunkt sollten die gelöschten CSS-Dateien nicht in den Ergebnissen erscheinen.
Premium-WordPress-Plugins zum Entfernen von nicht verwendetem CSS
Während beide oben genannten Tools kostenlos sind, können Sie auch einige wirklich einfache WordPress-Plugins finden, um ungenutztes CSS zu entfernen, wenn Sie bereit sind zu zahlen.
Zwei der besten Optionen sind WP Rocket (ab 59 $) und FlyingPress (ab 60 $).
Mit WP Rocket erhalten Sie eine Funktion zum Entfernen von nicht verwendetem CSS mit einem Klick, die Ihre gesamte Website scannt und nicht verwendetes CSS Seite für Seite entfernt.

FlyingPress bietet auch eine ähnliche Ein-Klick-Entfernung von unbenutztem CSS mit Optionen, um das unbenutzte CSS auf optimalere Weise zu laden oder es vollständig zu entfernen.

Beide Tools verlassen sich auf die Verarbeitung des Codes Ihrer Website auf ihren eigenen Servern, weshalb sie einen so einfachen seitenweisen Entfernungsansatz anbieten können.
Noch ein paar Tipps zur Reduzierung ungenutzten CSS
Sobald Sie unbenutztes CSS auf Ihrer Website (oder zumindest den größten Teil davon) entfernt haben, sollten Sie in Zukunft vermeiden, weiteren unnötigen Code hinzuzufügen. An dieser Front gibt es mehrere Dinge, die Sie tun können, damit Ihre Website reibungslos funktioniert.
Zunächst sollten Sie sicherstellen, dass Sie ein leichtes Design verwenden. Im Allgemeinen ist ein leichtes WordPress-Theme ein schnelles WordPress-Theme. Einfach ausgedrückt sollte Ihr Design nur minimalen Code enthalten und für Core Web Vitals optimiert sein.
Zum Beispiel priorisiert unser Neve-Design Geschwindigkeit und Leistung. Tatsächlich dauert das Laden dieses Themas bei einer standardmäßigen WordPress-Installation weniger als 1 Sekunde und hat eine Dateigröße von 28 KB:

Ebenso sollten Sie leichtgewichtige Plugins für Ihre Website auswählen. Sie können beim Durchsuchen von Plugins nach dem Lightweight -Tag suchen:

Wir empfehlen Ihnen, nach der Installation eines neuen Plugins einen Geschwindigkeitstest durchzuführen. Auf diese Weise können Sie überprüfen, ob es unbenutztes CSS enthält.
Darüber hinaus könnten Sie versuchen, die Anzahl der Plugins auf Ihrer Website zu begrenzen. Dies kann Ihnen helfen, Ihre Gesamtleistung zu verbessern und gleichzeitig die Wahrscheinlichkeit zu minimieren, dass ungenutztes CSS auf Ihren Seiten vorhanden ist.
Wenn Sie also Plugins nicht mehr benötigen, sollten Sie diese entfernen. Beachten Sie, dass es möglicherweise nicht ausreicht, sie zu deaktivieren – sie könnten immer noch unnötigen Code laden und Speicherplatz in Ihrer Datenbank belegen. Daher ist es wichtig, dass Sie sie vollständig von Ihrer Website löschen.
Entfernen Sie noch heute unbenutztes CSS von Ihrer Website
Ungenutztes CSS kann sich negativ auf die Leistung Ihrer Website auswirken. Dieser Code wird nicht benötigt, um den Inhalt Ihrer Seite darzustellen, wird aber dennoch geladen, was zu längeren Ladezeiten und einem schlechten LCP-Score führt.
Indem Sie es von Ihrer Website entfernen, können Sie die Leistung von Core Web Vitals verbessern und eine bessere Benutzererfahrung bieten.
Um es noch einmal zusammenzufassen, hier ist, wie man ungenutztes CSS in WordPress entfernt:
- Verwenden Sie ein Plugin wie Debloat, um die Aufgabe zu automatisieren.
- Verwenden Sie ein Tool wie Asset CleanUp, um unnötigen Code manuell zu entfernen.
Weitere Möglichkeiten zur Verbesserung der Core Web Vitals-Metriken Ihrer Website finden Sie in unseren Leitfäden zur Beschleunigung von Largest Contentful Paint und zur Verringerung der kumulativen Layoutverschiebung.
Haben Sie Fragen zum Entfernen von nicht verwendetem CSS in WordPress? Lassen Sie es uns im Kommentarbereich unten wissen!
