So verpacken Sie das WordPress-Theme in Dreamweaver neu
Veröffentlicht: 2022-11-02Wenn Sie ein WordPress-Design haben, das Sie in Dreamweaver verwenden möchten, müssen Sie das Design als Erstes neu packen. Dadurch haben Sie alle erforderlichen Dateien und Ordner an einem Ort, sodass Sie das Design einfach bearbeiten und auf Ihre Dreamweaver-Site hochladen können. Um ein WordPress-Theme neu zu verpacken, müssen Sie einen neuen Ordner auf Ihrem Computer erstellen. Sie können diesen Ordner beliebig benennen, aber für dieses Beispiel nennen wir ihn „Dreamweaver-Theme“. Nachdem Sie den neuen Ordner erstellt haben, öffnen Sie ihn und suchen Sie das WordPress-Theme, das Sie verwenden möchten. Kopieren Sie den gesamten Inhalt des WordPress-Theme-Ordners in Ihren neuen „dreamweaver-theme“-Ordner. Dies umfasst alle PHP-Dateien, Bilder und CSS-Dateien, aus denen das Design besteht. Als nächstes müssen Sie die Datei „style.css“ in Ihrem Ordner „dreamweaver-theme“ bearbeiten. Diese Datei steuert das Erscheinungsbild Ihres Designs, daher müssen Sie sicherstellen, dass es mit Dreamweaver kompatibel ist. Am einfachsten öffnen Sie dazu die Datei „style.css“ in einem Texteditor wie Notepad++. Sobald die Datei geöffnet ist, suchen Sie die Zeile mit der Aufschrift „Name des Themas:“. Ersetzen Sie den Namen des WordPress-Designs durch den Namen Ihres neuen Dreamweaver-Designs. In diesem Beispiel nennen wir es „My Dreamweaver Theme“. Speichern Sie die Datei „style.css“ und schließen Sie sie anschließend. Sie können jetzt Ihren „dreamweaver-theme“-Ordner auf Ihre Dreamweaver-Site hochladen.
Sie können Adobe Dreamweaver auf Ihrem Desktop verwenden, um eine optisch ansprechende Website zu erstellen. Dies ist eine Front-End-Entwicklungsumgebung, mit der Sie schnell zwischen HTML, CSS, JavaScript und einer Live-Vorschau des aktuellen Designs wechseln können. Entwerfen und gestalten Sie Seiten visuell mit einem leistungsstarken WYSIWYG-Modus, der automatisch Code generiert, wenn Sie ihn verwenden. Benutzerdefinierte Designs können mit WordPress erstellt werden, indem sie ohne die Verwendung von HTML, CSS, JavaScript oder PHP erstellt werden können. Die Bearbeitung von HTML-Seiten ist so einfach wie das Bearbeiten von Vorlagendateien. Es ist nicht erforderlich, ein Frontend-Entwickler zu sein, um es zu verwenden.
Kann ich ein WordPress-Design in Dreamweaver bearbeiten?

WordPress, ein beliebtes Content-Management-System, ist jetzt in Dreamweaver integriert. Der Code-Editor in Dreamweaver ist so einfach zu verwenden wie HTML, mit Syntaxhervorhebung und automatischer Vervollständigung für PHP.
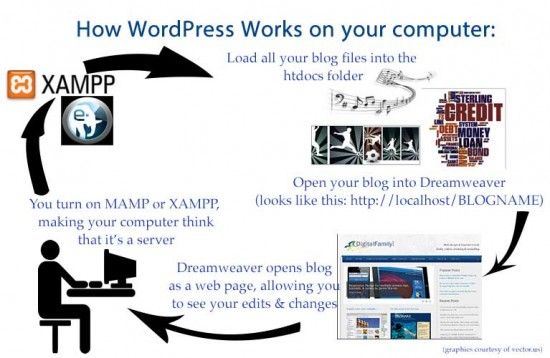
Zusätzlich zu WordPress können Sie Ihre eigenen Themen über eine Open-Source-Plattform erstellen und bearbeiten. Das Erstellen, Bearbeiten und Anzeigen von WordPress-Designdateien in WordPress ist mit Hilfe von Photoshop ein Kinderspiel. Es wird empfohlen, dass Sie WordPress installieren und sich mit einem lokalen Webserver verbinden, um ein Design zu bearbeiten. Nach der Installation von WordPress müssen Sie zuerst XAMPP für Windows und MAMP für Mac OS X installieren und dann eine lokale Dreamweaver-Site mit Ihrem WordPress-Design einrichten. Sie können das Erscheinungsbild Ihres Blogs ändern, indem Sie diese Website mit den Bearbeitungstools in Ihrem Design kombinieren. Wenn Sie darauf klicken, können Sie sowohl auf die lokalen als auch auf die Remote-Designdateien zugreifen. Wenn Sie mehr über umfassendere Tutorials erfahren möchten, sollten Sie einen Adobe-Kurs belegen. Es ist schwer zu glauben, dass es so komplex ist, wie es auf den ersten Blick erscheint, daher ist ein Einzel-Tutorial unerlässlich.
Geben Sie im Feld Vorlagenname einen Namen für die Vorlage ein, z. B. Kopfzeile 1. Sie können den Quellcode für die Kopfzeile, die Sie erstellen möchten, in das Feld Vorlagenquelle eingeben, das heißt h1>Kopfzeile 1. Geben Sie im Feld Vorlagendatei ein der Dateiname für die Vorlage, z. B. header1.html. Die Schaltfläche Erstellen muss gedrückt werden. Wählen Sie die soeben erstellte Kopfzeile aus dem Dokumentfenster im Dokumentfenster aus. Das Feld „Name“ im Bedienfeld „Eigenschaften“ kann in „header1“ geändert werden. Die Überschrift sollte jetzt fett sein. Das Feld „Textausrichtung“ sollte nach links und das Feld „Textumbruch“ nach rechts geändert werden. Klicken Sie darauf, um Ihre Berechtigungen zu bestätigen. Wenn Sie sich im Dokumentfenster befinden, müssen Sie lediglich einen Absatz auswählen, den Sie formatieren möchten. Klicken Sie auf der Registerkarte „Überschrift“ des Bedienfelds „Eigenschaften“ auf die Schaltfläche „Kursiv“, um den Stil zu ändern.
Wie bearbeiten Sie eine Website-Vorlage in Dreamweaver?
Nachdem Sie eine Vorlagendatei geöffnet und bearbeitet haben, klicken Sie auf die Schaltfläche Bearbeiten. Wählen Sie im Kontextmenü Bearbeiten aus. Wählen Sie die zu bearbeitende Vorlage aus, indem Sie auf ihren Namen doppelklicken. Die Schaltfläche „Bearbeiten“ befindet sich unten im Bedienfeld „Elemente“, wo Sie eine zu bearbeitende Vorlage auswählen können.
Verwenden des Codierungskontextmenüs in Dreamweave
Durch Auswahl der Kontextmenüoption Codierung in der Symbolleiste von Dreamweaver können Sie in den Schnellbearbeitungsmodus wechseln. Unterhalb des Menüs befindet sich ein Kontextmenü. Im Schnellbearbeitungsmodus können ein kontextspezifischer Code und ein kontextspezifisches Tool in Dreamweaver eingebunden werden. Es erleichtert auch das Auffinden des gewünschten Codeabschnitts. Das Code-Kontextmenü bietet auch eine Reihe von Optionen zum Einfügen von neuem Code, zum Löschen von Code oder zum Kopieren von Code. Wählen Sie im Kontextmenü die Option Neuer Code, um neuen Code einzufügen. Auf das Dialogfeld „Neuer Code“ kann zugegriffen werden, indem Sie auf das Bild unten klicken: br>. Wenn Sie einen neuen Code einfügen möchten, geben Sie den Code in das Dialogfeld „Neuer Code“ ein. Wenn Sie einen Computer haben, können Sie diesen auch zum Einfügen des Codes verwenden. Nachdem Sie auf OK geklickt haben, können Sie den Code in Ihre Seite einfügen. Wählen Sie im Kontextmenü die Option Code löschen. Das Dialogfeld „Code löschen“ befindet sich unten. Sie können den Code auswählen, den Sie löschen möchten, indem Sie auf die Schaltfläche Code löschen klicken. Sie können den Code auf Ihrem Computer löschen, indem Sie ihn im Menü Datei auswählen. Nachdem Sie mit der Eingabe fertig sind, klicken Sie auf OK, um den Code von der Seite zu entfernen. Code kopieren ist zum Kopieren verfügbar, indem Sie ihn aus dem Kontextmenü auswählen. Wie Sie im Bild unten sehen können, wird das Dialogfeld Code kopieren angezeigt. Code kopieren ist ein Dialogfeld, in dem Sie den zu kopierenden Code auswählen können. Der Code kann auch über das Dateisystem in eine Datei auf Ihrem Computer kopiert werden. Nachdem Sie mit der Eingabe fertig sind, klicken Sie auf OK, um den Code auf Ihre Seite zu kopieren. Auf das Kontextmenü „Codierung“ kann zugegriffen werden, indem Sie es in der Symbolleiste von Dreamweaver auswählen.

Ist Adobe Dreamweaver besser als WordPress?
Sie können Ihre ideale Website mit dem Tool Ihrer Wahl erstellen (wenn Sie bereit sind, HTML und CSS zu lernen). Wenn Sie nur nach einer schnellen Möglichkeit suchen, eine professionell aussehende Website zu erstellen, ist WordPress möglicherweise die beste Wahl für Sie.
Der Niedergang von Dreamweave
Fast alle Internetnutzer verwenden Dreamweaver nicht, und es ist keine sehr beliebte Software zum Erstellen von Websites. Seit der ersten Veröffentlichung von Dreamweaver sind mehrere Jahre vergangen, und seine Popularität hat stetig abgenommen. Die Anzahl der Benutzer von Dreamweaver im Internet ist jedes Jahr zurückgegangen und es macht nur 1,8 % aller Webseiten aus. 2011 wechselten über 50 % der Nutzer die Plattform. Obwohl es heute weniger beliebt ist als früher, wird es immer noch von einer kleinen Anzahl von Menschen verwendet.
Dreamweaver-Vorlagen

Eine Dreamweaver-Vorlage ist eine vorgefertigte Webseite, die Sie verwenden können, um automatisch neue Webseiten zu erstellen, die alle ein gemeinsames Design haben.
Wenn Sie eine Vorlage zum ersten Mal öffnen, können Sie die Vorlage auswählen, aus der Sie ein neues Dokument erstellen möchten, indem Sie das Dialogfeld „Neues Dokument aus Vorlage“ auswählen. Ein weiteres Kontrollkästchen im Dialogfeld „Neues Dokument aus Vorlage“ ermöglicht es Ihnen, ein neues Dokument basierend auf dem aktuellen Vorlageninhalt zu erstellen (anstatt ein neues Dokument zu erstellen). Zusätzlich zum Namen und Speicherort des neuen Dokuments können Sie im Dialogfeld „Neues Dokument aus Vorlage“ seinen Namen und Speicherort angeben. Je nach ausgewählter Vorlage können Sie Ihr neues Dokument als .html, .htm oder .PDF speichern. Außerdem können Sie im Dialogfeld „Neues Dokument aus Vorlage“ den Namen des neuen Dokuments und den Speicherort seines Ordners angeben. Je nach ausgewählter Vorlage wird der Ordner des neuen Dokuments in „.html“, „.htm“ oder „.PDF“ umbenannt. Wenn Sie dieselbe Vorlage für mehrere Dokumente verwenden möchten, können Sie sie dem Vorlagenordner Ihrer Website hinzufügen. Öffnen Sie dazu das Dialogfeld „Site-Einstellungen“, wählen Sie die Registerkarte „Dateien“ und klicken Sie dann auf die Schaltfläche „Vorlagen “ in der unteren linken Ecke des Fensters. Um eine Vorlage hinzuzufügen, gehen Sie zum Bedienfeld „Vorlagen“ und klicken Sie auf die Schaltfläche „Hinzufügen“. Sie können eine Vorlage hinzufügen, indem Sie sie im Dialogfeld Vorlage hinzufügen auswählen und den Speicherort der Datei (.html, .htm oder .PDF), den Namen der Vorlage und den Ordner eingeben, in dem sie abgelegt werden soll. Wenn Sie ein neues Dokument basierend auf einer Vorlage erstellen, wird die Vorlagendatei in denselben Ordner wie das neue Dokument kopiert. Im Dialogfeld „Neues Dokument aus Vorlage“ können Sie einen anderen Ordner angeben, aus dem Sie ein neues Dokument erstellen möchten. Sie können ein neues Dokument basierend auf einer Vorlage erstellen oder mithilfe des Dialogfelds „Neues Dokument“ ein neues Dokument erstellen. Wenn Sie auf das Dialogfeld „Neues Dokument“ klicken, können Sie den Namen und den Speicherort des neuen Dokuments angeben. Um eine Vorlage zu verwenden, öffnen Sie zunächst das Dialogfeld „Neues Dokument“ und wählen Sie die gewünschte Vorlage aus. Wechseln Sie im Dialogfeld „Site-Einstellungen“ zur Registerkarte „Dateien“ und klicken Sie dann auf die Schaltfläche „Vorlagen“.
Bearbeiten Sie WordPress-Sites mit Dreamweaver
Wenn Sie Ihre WordPress-Site mit Dreamweaver bearbeiten möchten, können Sie dies tun, indem Sie Dreamweaver mit Ihrer WordPress-Site verbinden. Sobald Sie dies getan haben, können Sie die Dateien Ihrer Website bearbeiten und über Dreamweaver Änderungen an Ihrer WordPress-Website vornehmen.
Es ist eine Ehre, ein WordPress-Theme in Adobe Dreamweaver CC zu bearbeiten. Sie können in Echtzeit sehen, wie Änderungen auf Ihrem Computer vorgenommen werden, und die Aufregung spüren, sie vorzunehmen. Ein lokaler Server ist mit einem GoDaddy-Konto vergleichbar, wird jedoch auf Ihrem eigenen Computer gehostet. Wenn Sie eine WordPress-Multisite installieren, profitieren Sie von einem optimierten Arbeitsablauf. Eine Multisite-WordPress-Installation ermöglicht es Ihnen, so viele WordPress-Sites wie Sie möchten auf einer Installation zu haben, jede mit ihren eigenen Themen. Mit Hilfe des Dreamweaver CMS lässt sich ein WordPress-Theme mit wenigen Mausklicks bearbeiten.
