Wie man den größten zufriedenen Farbabdruck repariert, wurde faul geladen
Veröffentlicht: 2023-04-27Haben Sie Ihre Website gerade über Google PageSpeed Insights betrieben, nur um mit einer Diagnoseinformation zufrieden zu sein, die Ihnen mitteilt, dass die Premier Contentful Paint-Grafik träge geladen wurde?
Lazy Loading ist normalerweise eine kluge Taktik, um die Ladesituationen Ihrer Website zu beschleunigen.
Aber wenn Sie faul sind, eine Higher-than-the-Fold-Impression zu laden, die derzeit zur Berechnung der Major Contentful Paint-Zeit Ihrer Website verwendet wird, dann könnte es auf Sie zukommen. Warum? Das verzögerte Laden dieses Anfangsbildes kann die Biggest Contentful Paint-Instanzen Ihrer Website wirklich verlangsamen, einfach weil es länger dauern kann, bis es angezeigt wird.
Genau aus diesem Grund zeigt PageSpeed Insights die Diagnoseinformation „ Bild mit dem größten Contentful Paint wurde träge geladen “ an.
Zum Glück gibt es eine sehr einfache Lösung – alles, was Sie tun müssen, ist, die zu startende Grafik vom verzögerten Laden auszuschließen.
In diesem Beitrag erfahren Sie, wie Sie dies auf Ihrer WordPress-Website am besten erreichen.
Wie man die Biggest Contentful Paint-Grafik löst, wurden Informationen in PageSpeed Insights träge geladen
Im Folgenden teilen wir zwei Möglichkeiten, um die erste Grafik vom verzögerten Laden in WordPress auszuschließen:
- Verwenden Sie das kostenlose Optimole-Plugin, das optimiertes Lazy Loading bietet, zusätzlich zu unzähligen anderen Bildoptimierungsoptionen.
- Fügen Sie ein Code-Snippet hinzu, um die Lazy-Loading-Funktionen des nativen Browsers von WordPress zu ändern.
1. Verwenden Sie Optimole, um Ihre Fotos für Largest Contentful Paint zu verbessern
Die am wenigsten schwierige Methode zum Reparieren der Most Significant Contentful Paint-Grafik wurde faul geladen Diagnose ist die Verwendung des Optimole-Plugins. Es ist ein All-in-1-Bildoptimierungsinstrument, das Bestandteil der Themeisle-Verwandten ist.
Optimole ermöglicht Ihnen nicht nur, dieses bestimmte Problem zu lösen, sondern bietet auch einfach nur eine Menge Tools, um die Fotos Ihrer Website für Largest Contentful Paint (und allgemein für die allgemeine Internetleistung) zu verbessern.
️ Das kann es:
- Stellen Sie adaptive Fotos in Echtzeit bereit, die für nahezu jeden Kunden optimiert sind. Beispielsweise würde jemand, der auf einem Smartphone mit niedrigerer Auflösung sucht, weniger Bilder erhalten als eine Person, die auf einem 4K-Display sucht.
- Lazy-Load-Bilder, zusammen mit dem Ausschluss der anfänglichen X-Illustrationen oder Fotos vom Lazy-Loading.
- Komprimieren Sie Visuals mit verlustbehafteter oder verlustfreier Komprimierung.
- Konvertieren Sie Bilder in optimierte Formate wie WebP und AVIF.
- Liefern Sie Bilder über die entwickelte Content Shipping and Delivery Community (CDN), die vom weltweiten Netzwerk von Amazon CloudFront angetrieben wird.
Wenn es um die Diagnose geht, dass die Major Contentful Paint-Grafik träge geladen wurde, ist das kritischste Optimole-Merkmal die Auswahl, die ersten X Bilder in Ihrem Post davon auszuschließen, derzeit träge geladen zu werden.
️ So geht’s…
Aktivieren Sie das Optimole-Plugin auf Ihrer Website
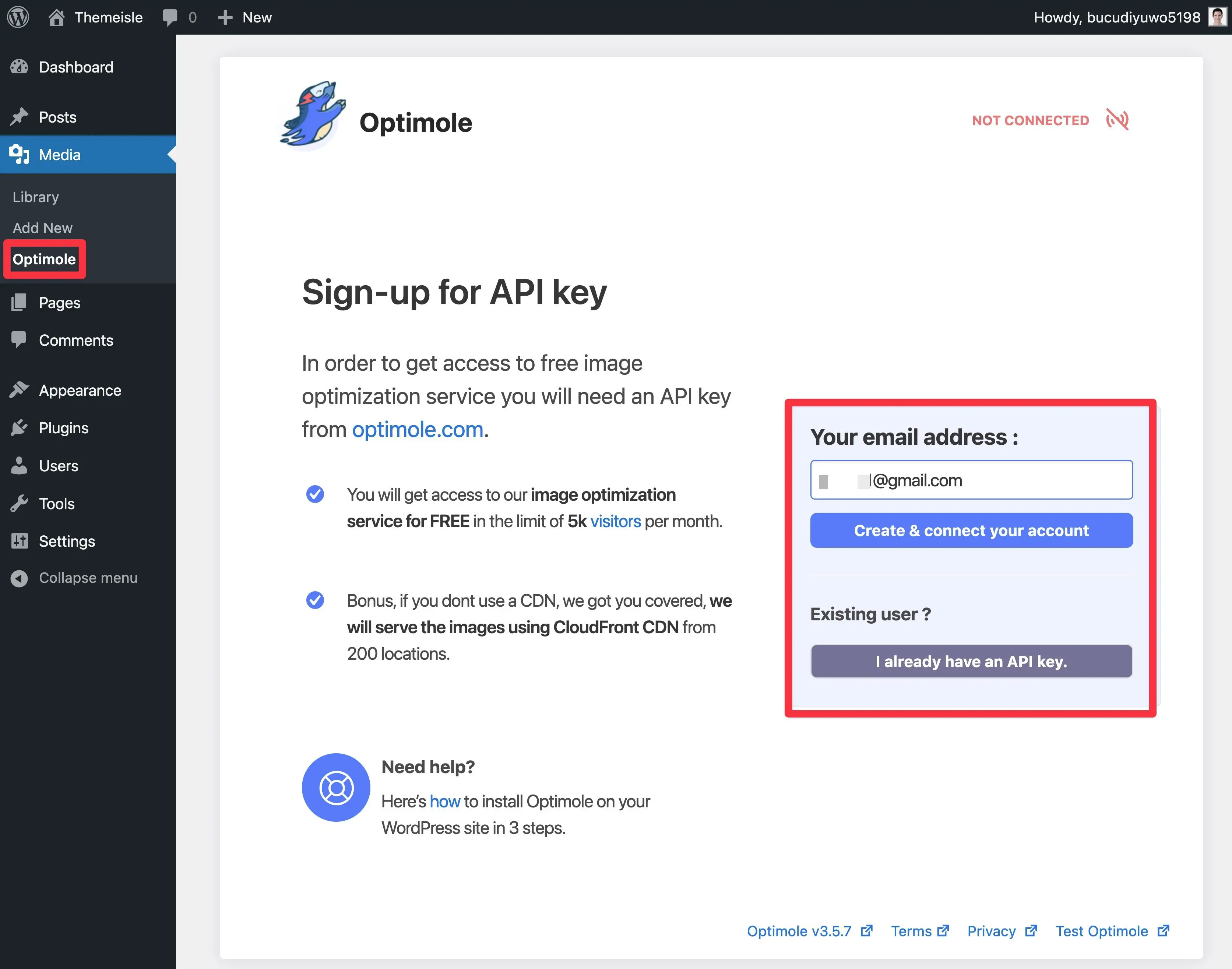
Installieren und aktivieren Sie zunächst das kostenlose Optimole-Plugin auf Ihrer Website. Es wird auf WordPress.org detailliert beschrieben und Sie können es wie jedes andere kostenlose Plugin installieren.
Wenn Sie das Plug-in aktivieren, werden Sie aufgefordert, ein kostenloses Konto zu erstellen, um die erforderliche API zu erhalten. Dadurch können Sie Ihre Website der Optimole-Unterstützung beitreten.

Folgen Sie einfach den Anweisungen. Sie werden es in weniger als einer Minute zum Laufen bringen.
Schließen Sie das/die anfängliche(n) Bild(er) vom verzögerten Laden aus
Nachdem Sie sich auf das Plugin bezogen haben, müssen Sie das Optimole-Dashboard sehen.
Sie können im Allgemeinen darauf zugreifen, indem Sie zu Medien → Optimole gehen.
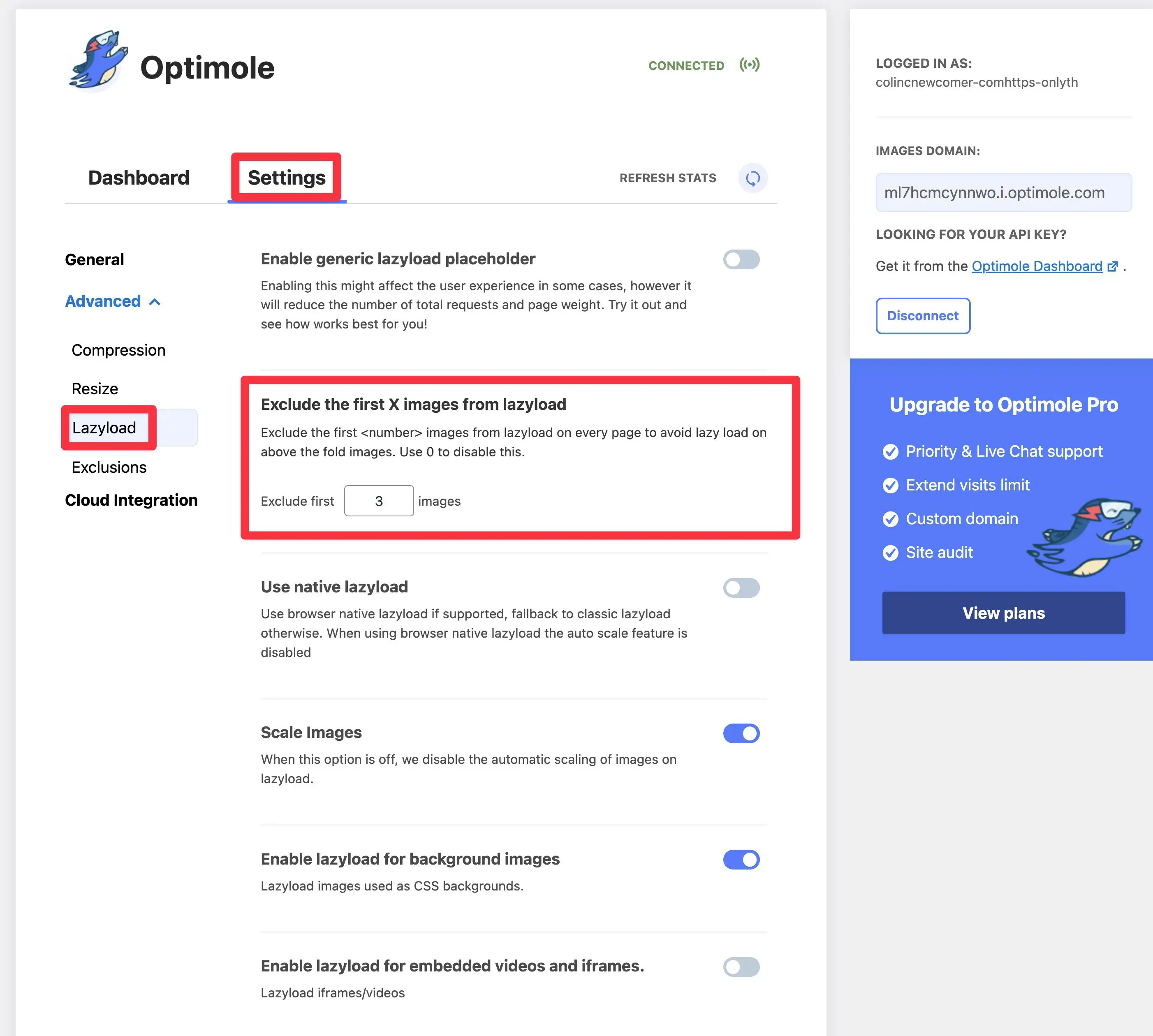
Optimole aktiviert standardmäßig Lazy Loading. Es schließt auch routinemäßig aus, dass die anfänglich ein paar Fotos derzeit faul geladen werden. Mit anderen Worten, es sollte die Diagnoseinformationen auch mit seinen Standardkonfigurationen wirklich reparieren.
Wenn Sie zusätzliche visuelle Elemente vom Lazy Loading ausschließen oder Lazy Loading-Aktionen ändern möchten, können Sie im Optimole-Speicherort Ihres WordPress-Dashboards zu Konfigurationen → Anspruchsvoll → Lazyload gehen.

Konfigurieren Sie andere Bildoptimierungsoptionen gemäß Ihrer Auswahl
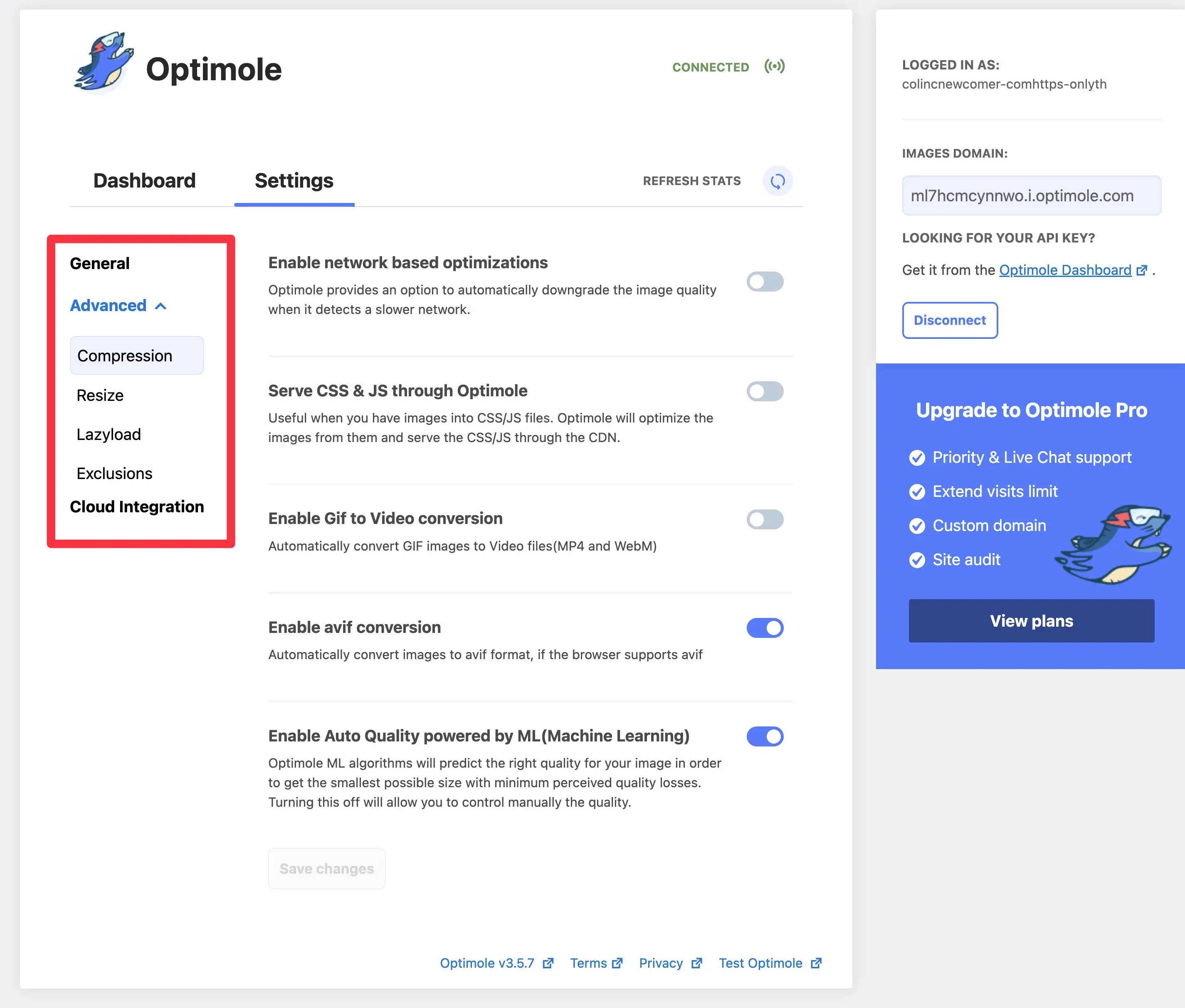
Optimole behebt nicht nur Probleme mit Lazy Loading und Most Significant Contentful Paint-Fotos, sondern bietet auch jede Menge anderer nützlicher Grafikoptimierungsoptionen, die es wirklich wert sind, entdeckt zu werden.
Um diese Optionen zu sehen und/oder zu unterstützen, können Sie den Konfigurationsspeicherort der Optimole-Oberfläche in Ihrem WordPress-Dashboard finden.

2. Verwenden Sie Code, um Bilder vom Lazy Loading von nativem WordPress auszuschließen
Selbst wenn Sie kein dediziertes Lazy-Load-Plugin wie Optimole verwenden, könnten Sie immer noch in den Eindruck geraten, dass Biggest Contentful Paint faul geladene Informationen enthält . Der Grund dafür ist, dass WordPress in WordPress 5.5 eine einheimische Lazy-Loading-Anleitung enthält.

Dies verursachte zunächst Bedenken mit dem sehr schlechten Major Contentful Paint, da es alle Bilder faul lud.
Um dies zu beheben und das Konzept des faul geladenen Bildes von Contentful Paint zu vermeiden, hat WordPress 5.9 diese Gewohnheit optimiert, um die anfängliche Grafik standardmäßig vom faulen Laden auszuschließen.
Möglicherweise meistern Sie jedoch immer noch die Herausforderung mit WordPresss einheimischem verzögertem Laden durch eine Art Edge-Szenario oder Situation mit Ihrem Thema.
Wenn Sie risikofrei sein möchten, können Sie die Funktion wp_omit_loading_attr_threshold() und den Aktionshaken verwenden. Dies regelt, wie mehrere Fotos vom verzögerten Laden ausgeschlossen werden.
Beispielsweise könnten Sie die ersten beiden Bilder anstelle der ursprünglichen Grafik ausschließen.
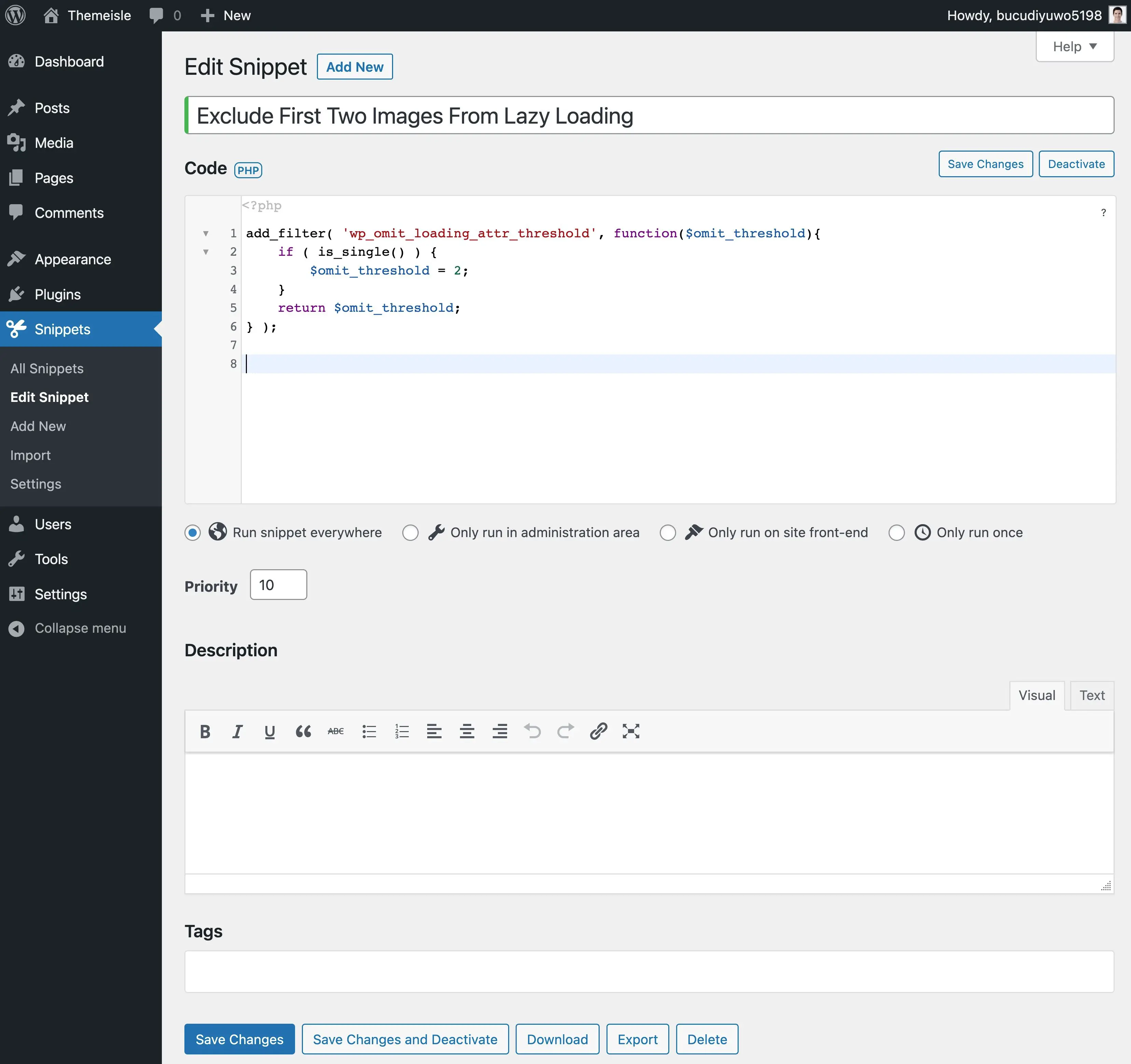
Fügen Sie dazu das nachfolgende Code-Snippet in die Datei features.php Ihres Baby-Themes oder ein Code-Manager-Plugin wie Code Snippets ein.
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
Dieses Code-Snippet schließt die ersten beiden Bilder in allen einzelnen Beiträgen aus. Wenn Sie noch viel mehr Fotos ausschließen möchten, können Sie die Zahl „2“ auf einen größeren Betrag ändern.
Repair the Greatest Contentful Paint image was faul geladene Nachricht für fantastisch
Wenn Sie in PageSpeed Insights die Information „Die wichtigste Contentful-Paint-Impression wurde verzögert geladen“ anzeigen, bedeutet dies, dass Sie die größten Contentful-Paint-Instanzen Ihrer Website verlangsamen, indem Sie das Hauptbild verzögert laden.
Der einfachste Weg, diese Herausforderung zu beheben, besteht darin, das absolut kostenlose Optimole-Plug-in zu installieren und es so zu konfigurieren, dass es den Start mit wenigen Fotos vom faulen Laden ausschließt.
Abgesehen von der Korrektur dieser Diagnose erledigt es auch jede Menge anderer hilfreicher Dinge, um Ihre Bilder für Greatest Contentful Paint-Instanzen und die Netto-Gesamtleistung im Standard zu verbessern.
Wenn Sie das Lazy Loading des nativen Browsers von WordPress anstelle eines Lazy Loading-Plugins verwenden, können Sie auch manuell ändern, wie viele Fotos vom Lazy Loading ausgeschlossen werden sollen, indem Sie die Funktion wp_omit_loading_attr_threshold() verwenden.
Für einige andere Techniken, um diese Metrik zu erhöhen, möchten Sie vielleicht auch unsere 5 Strategien zur Beschleunigung der Greatest Contentful Paint-Zeiten sowie unser typisches Handbuch zu Google Main Internet Vitals lesen.
Haben Sie weiterhin Fragen dazu, wie Sie den allerersten Eindruck von Lazy Loading in WordPress ausschließen können? Lassen Sie es uns in den Antworten wissen!

