3 Methoden zum Ändern der Größe Ihrer ausgewählten Bilder in OceanWP
Veröffentlicht: 2022-03-26Wenn Sie das OceanWP WordPress-Theme verwenden und die Größe Ihrer vorgestellten Bilder ändern möchten, gibt es ein paar verschiedene Methoden, die Sie verwenden können.
Gehen Sie im WordPress-Backend zu Darstellung > Anpassen > Themeneinstellungen > Einzelner Beitrag. Von hier aus können Sie die Breite und Höhe Ihrer vorgestellten Bilder ändern.
Wenn Sie die Größe Ihrer Beitragsbilder auf bestimmten Beiträgen oder Seiten ändern möchten, können Sie dies tun, indem Sie die Einstellungen für Beitragsbilder für diesen bestimmten Beitrag oder diese Seite bearbeiten.
Um die Größe Ihres vorgestellten Bildes im OceanWP-Design zu ändern, können Sie entweder das WordPress-Backend verwenden oder Ihre CSS-Datei bearbeiten.
Ein vorgestelltes Bild ist eine visuelle Darstellung des Beitrags oder der Seite Ihrer WordPress-Site. Zusätzlich dazu, Leser auf Ihre Inhalte aufmerksam zu machen, sollen vorgestellte Bilder zeigen, worum es in Ihren Beiträgen geht. Wenn Sie Ihr vorgestelltes Bild ändern oder entfernen möchten, können Sie dies im Einstellungsbereich Ihrer Beiträge tun. Sie müssen sicherstellen, dass die Dateien, die Sie als vorgestellte Bilder verwenden möchten, optimiert sind. Die Größe Ihres Bildes sowie die Dateigröße sind gleichermaßen wichtig. Eine von WordPress empfohlene Bildgröße von 1200 x 628 Pixel ist ein guter Ausgangspunkt. WordPress hat vier Bildgrößen, die von der Plattform festgelegt werden.
In den Einstellungen können Sie die Größe eines Miniaturbilds ändern. Das Featured-Image-Widget in Elementor zeigt dynamisch das Featured-Image des Beitrags an. Wenn Sie den Drag-and-Drop-Editor von Elementor öffnen, können Sie die angezeigte Bildgröße ändern. Bilder, die unter Creative Commons lizenziert wurden, können kostenlos verwendet werden, solange sie korrekt mit Quellenangaben versehen sind. Es ist oft vorteilhaft für den Größenänderungsprozess von WordPress-Bildern, aber die Standardgrößen für vorgestellte Bilder sind nicht für jede WordPress-Site geeignet. Wenn Sie die Größe des vorgestellten Bildes ändern möchten, konzentrieren Sie sich am besten auf Ihr Thema. Eine Reihe von WordPress-Themen verwenden ihre eigenen vorgestellten Bildabmessungen anstelle der Standard-WordPress-Bilder.
Das Aussehen, Layout und die Metastruktur Ihrer vorgestellten Bilder spielen alle eine Rolle bei deren Erscheinungsbild. Wenn Sie ein verschwommenes oder schlecht formatiertes Bild sehen, haben Sie möglicherweise nicht die Zeit investiert, um es nach der Erstellung besser aussehen zu lassen. Weitere Informationen zu SEO und Bildern für die Google-Suche finden Sie in unserem SEO-Leitfaden.
Wie ändere ich die angezeigte Bildgröße in WordPress?
 Bildnachweis: quadlayers.com
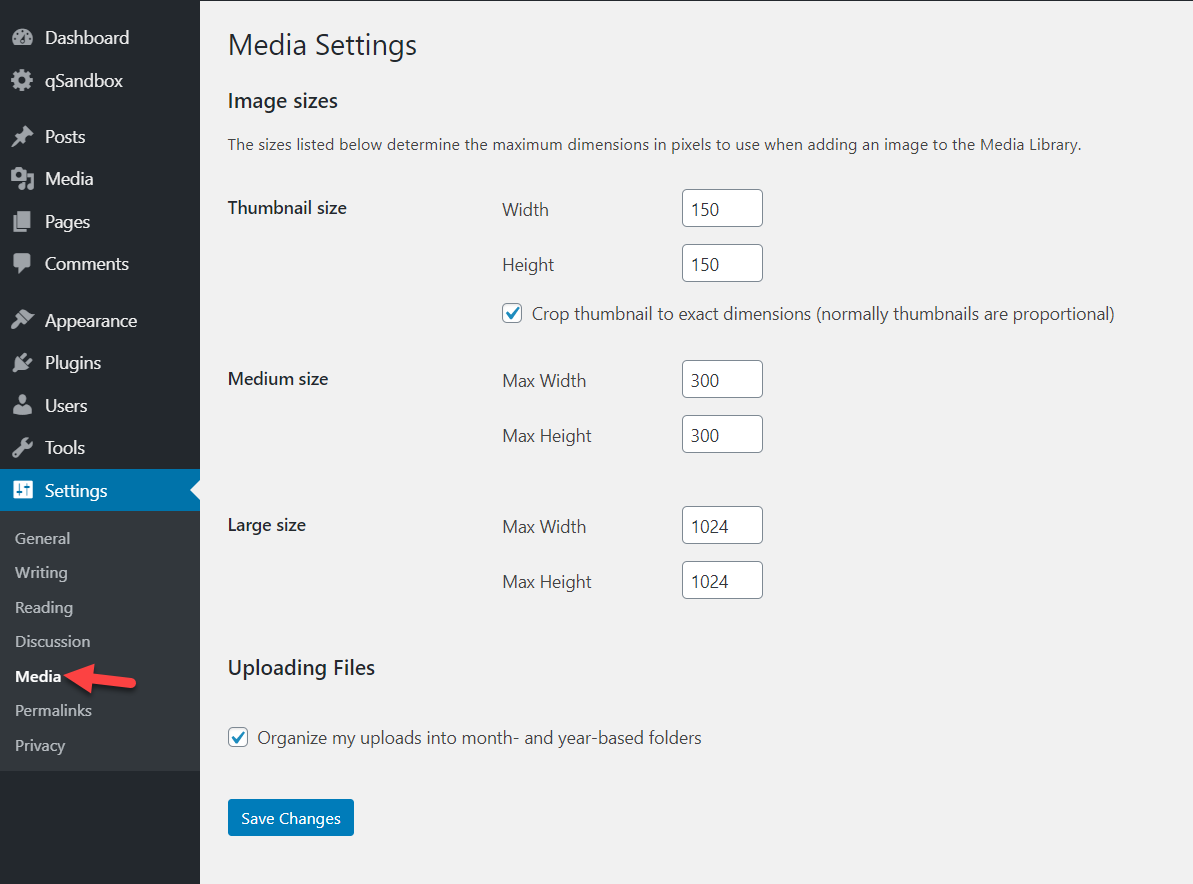
Bildnachweis: quadlayers.comDie Medienoption finden Sie im WordPress-Dashboard, indem Sie auf Einstellungen klicken. Sie können die Abmessungen der vorgestellten Bilder ändern, indem Sie die gewünschten Abmessungen in die Zahlenfelder neben der Größe der Miniaturansicht eingeben. Tatsächlich verwendet WordPress die Begriffe „Thumbnail“ und „Featured Image“ synonym.
Es ist ein vorgestelltes Bild in WordPress, das das primäre Bild im Blog ist. Neben dem Titel des Beitrags erscheinen sie auf der Startseite und in den sozialen Medien. Es besteht kein Zweifel, dass Sie die volle Kontrolle über die Größe der Bilder haben, die auf Ihren Seiten und Beiträgen angezeigt werden. Die beste WordPress-Bildgröße beträgt 1200 x 628 Pixel. Sie können diese Schritte verwenden, um ein vorgestelltes Bild in einen WordPress-Blog hochzuladen. WordPress macht es Ihnen einfach, Bilder in vier verschiedenen Größen hochzuladen. Durch Anpassen der WordPress-Bildgröße können Sie Speicherplatz sparen, während Ihre Betrachter die Seite schneller laden können.
In diesem Tutorial erfahren Sie, wie Sie die Größe des WordPress Featured Image mithilfe eines Plugins ändern. Ein hervorgehobenes Bild in einem Social-Media-Beitrag ist entscheidend, um die Aufmerksamkeit auf einen Artikel oder eine Produktliste zu lenken. Suchmaschinen profitieren von einem gut gestalteten Beitragsbild, wenn es darum geht, den organischen Traffic zu steigern. Das WordPress-SEO-Plugin wird verwendet, um die Größe der vorgestellten Bilder auf Ihrer WordPress-Website zu optimieren. Sie werden aufgrund Ihres vorgestellten Bildes in den sozialen Medien vorgestellt. Wählen Sie ein Bild, das sowohl als Miniaturansicht als auch als Teil Ihres Beitrags verwendet werden kann. Es ist eine gute Idee, Schlüsselwörter in die Namen Ihrer Bilder aufzunehmen.
Ein Titel und eine Beschreibung mit relevanten Schlüsselwörtern helfen Google Bilder, Sie schneller zu finden. Laut Hubspot werden Bilder im Gehirn 60.000 Mal schneller verarbeitet als Text. Je höher die Auflösung, desto mehr Platz kann ein Bild bei der Erstellung oder Entwicklung einnehmen. Gibt es eine Website, auf der Sie urheberrechtlich geschützte Fotos auf Ihrer Website verwenden können? Es ist wichtig, den Lizenzstatus zu überprüfen.
Positionierung Ihres Beitragsbildes
Wenn Sie die Position eines vorgestellten Bildes ändern möchten, verschieben Sie dieses oder ein anderes Snippet an die neue Position. Es ist wichtig, dass Sie diese Änderungen in einem untergeordneten Design vornehmen, da sie sonst bei einem Design-Update verloren gehen.
Wie behebe ich das Featured Image in WordPress?
 Bildnachweis: www.iteachblogging.com
Bildnachweis: www.iteachblogging.comAuf diese Frage gibt es keine allgemeingültige Antwort, da der Prozess zum Reparieren eines vorgestellten Bildes in WordPress je nach verwendetem Theme und spezifischem Problem, auf das Sie stoßen, unterschiedlich ist. Einige gängige Lösungen umfassen jedoch das Zurücksetzen Ihrer Einstellungen für das vorgestellte Bild, das Regenerieren Ihrer Miniaturansichten oder das einfache Ersetzen des vorgestellten Bilds durch ein neues. Wenn Sie immer noch Probleme haben, müssen Sie möglicherweise die Dokumentation Ihres Themas konsultieren oder sich an das Support-Team wenden, um weitere Unterstützung zu erhalten.
Wie ändere ich die Position eines vorgestellten Bildes in WordPress?
Um die Position eines vorgestellten Bildes in WordPress zu ändern, gehen Sie zu dem Beitrag oder der Seite, auf der sich das Bild befindet. Klicken Sie dann auf das Bild, um es auszuwählen. Über dem Bild wird eine Symbolleiste angezeigt. Klicken Sie in der Symbolleiste auf das Symbol für die linke, mittlere oder rechte Ausrichtung, um die Position des Bildes zu ändern.
Wie richte ich ausgewählte Bilder in WordPress aus?
Melden Sie sich bei Ihrem Dashboard an und navigieren Sie zu Einstellungen > Dashboard > Beiträge > Neu hinzufügen > und klicken Sie dann auf „Medien einfügen“. Wählen Sie die Ausrichtung Ihres Bildes.
Bild-Widget: Fügen Sie Ihren Beiträgen und Seiten Bilder und Text hinzu
Fortgeschrittenere Wrapping-Anforderungen können mit dem WP Image Widget erfüllt werden, mit dem Sie die Ausrichtung, Polsterung und andere Eigenschaften Ihres Bildumbruchs steuern können. Das WP Image Widget kann auch verwendet werden, um Text und Bilder zu einem Beitrag oder einer Seite hinzuzufügen.
Wie entferne ich das vorgestellte Bild vom Anfang des Beitrags in WordPress?
Wenn Sie ein Bild aus einem Beitrag entfernen möchten, gehen Sie zum Abschnitt „Beiträge“ und wählen Sie „Alle Beiträge“.

So ändern Sie die Größe Ihres Beitragsbilds
Die Registerkarte „Einstellungen“ oben im Post-Editor-Bildschirm kann verwendet werden, um die Größe Ihres vorgestellten Bildes zu ändern. Klicken Sie dann auf der Registerkarte „Medien“ auf die Schaltfläche „Einstellungen“. Sie sehen einen Schieberegler, mit dem Sie die Abmessungen Ihres vorgestellten Bildes anpassen können.
Größe des ausgewählten Bildes WordPress ändern
Um die Größe eines vorgestellten Bildes in WordPress zu ändern, gehen Sie zur Medienbibliothek, klicken Sie auf das Bild, dessen Größe Sie ändern möchten, und klicken Sie dann auf die Schaltfläche Bearbeiten. Es öffnet sich ein neues Fenster mit den Bildbearbeitungswerkzeugen. Von hier aus können Sie auf die Schaltfläche Größe ändern klicken und die neuen Abmessungen für das Bild eingeben. Wenn Sie mit den neuen Abmessungen zufrieden sind, klicken Sie auf die Schaltfläche Speichern und die Größe des Bildes wird angepasst.
Ein hervorgehobenes Bild ist ein Must-Have-Bild in Ihren Blog-Beiträgen. WordPress generiert Miniaturbilder Ihrer hochgeladenen Bilder in die Medienbibliothek. Bei einigen Themen ist die Größe der vorgestellten Bilder begrenzt. Da ein größeres Bild eine größere Dateigröße hat, werden Ressourcen von anderen Aktivitäten abgezogen. WordPress generiert nur Bilder, die mindestens 1250 x 1468 groß sind. Ihre Besucher können Ihre Seiten schneller anzeigen, wenn die angezeigte Bildgröße erhöht wird. Die Demonstration verwendet ein Plugin namens Simple Image Sizes.
Mit WordPress können Sie die angezeigte Bildgröße ändern. Es ist nicht erforderlich, willkürliche Werte für Bildgrößen zu verwenden. Verwenden Sie die unten aufgeführten Größen, um zu bestimmen, welche Bilder auf Ihrer Website erscheinen. Nachdem Sie Änderungen vorgenommen haben, behalten Sie bitte diese Einstellungen im Hinterkopf. Sie können die Größe aller zukünftigen Uploads angeben, und jede Variante wird so generiert, wie Sie sie angeben.
Von WordPress empfohlene Bildgröße
Die von WordPress empfohlene Bildgröße beträgt 1200 x 900 Pixel. Diese Bildgröße wird für das vorgestellte Bild auf der Startseite einer WordPress-Site verwendet.
Die WordPress Featured Image Size ist, wie man sie ändert. Viele Bilder können in einen Blogbeitrag aufgenommen werden, aber sie können auch als „Empfohlene Bilder“ betrachtet werden. Dieses Bild erscheint in allen Archiven, Social-Media-Freigaben und RSS-Feeds. Das vorgestellte Bild kann zu einem Beitrag hinzugefügt werden, indem Sie zur Seite mit den Beitragseinstellungen gehen und die Registerkarte Dokument auswählen. Der erste Schritt besteht darin, die Abmessungen der vorgestellten Bilder von WordPress zu bearbeiten. Wenn Ihr Design große, mittlere oder Miniaturbilder verwendet, können Sie die Einstellungen an Ihre Bedürfnisse anpassen. Es ist keine gute Idee, die Datei functions.php in Ihrem Design zu ändern.
Erstellen Sie ein untergeordnetes Thema und bearbeiten Sie es dann, um es zu entfernen. In Facebook können Sie mit dem Yoast-Plugin ein separates Bild hochladen. Wenn Sie keine separaten Bildgrößen für Facebook erstellen möchten, stellen Sie Ihr Beitragsbild am besten auf die entsprechende Größe für Facebook ein. Wenn Ihr Design eine proprietäre Bildgröße sowie das Zuschneide-Flag enthält, wird es beim Hochladen automatisch ein ausgewähltes Bild zuschneiden. WordPress kann die Abmessungen des Bildes basierend auf Ihren spezifischen Spezifikationen anpassen, wenn Sie ein neues Bild erstellen. Wenn die Bildproportionen abweichen, ist es nicht möglich, das Bild zuzuschneiden, um die gewünschte Größe zu erreichen. Um das Problem zu lösen, sollte ein Bild hochgeladen werden, das bereits die gleichen Proportionen hat.
Es wird nicht empfohlen, die Proportionen Ihrer großen und mittleren Bilder zu ändern. Für eine große Größe sollten 1200 x 630 Pixel verwendet werden, während 600 x 315 Pixel für eine mittlere Größe verwendet werden sollten. Wenn Sie das Bild in voller Größe verwenden, dauert das Laden der Seite länger, wenn Sie ein großes Bild hochladen.
Welche Größe sollten Beitragsbilder haben?
Die meisten WP-Blog-Themen empfehlen die Verwendung einer Bildgröße von 1200 x 628 Pixel.
Was ist das Featured Image auf WordPress?
Ein vorgestelltes Bild ist ein Bild, das den Inhalt, die Stimmung oder das Thema eines Beitrags oder einer Seite darstellt. Viele Themen und Tools können verwendet werden, um das Erscheinungsbild von Beiträgen und Seiten zu verbessern, indem Sie Ihre Website in einem einzigen Bild präsentieren.
Wie füge ich ein ausgewähltes Bild in WordPress hinzu?
Mit dem WordPress-Editor können Sie einem WordPress-Beitrag ein vorgestelltes Bild hinzufügen, indem Sie einen neuen Blog-Beitrag bearbeiten oder erstellen. Die Registerkarte „Empfohlenes Bild“ befindet sich in der rechten Spalte des Inhaltseditors. Wenn Sie auf die Option „Vorgestelltes Bild festlegen“ klicken, wird der WordPress-Medien-Uploader angezeigt.
Ausgewählte Bilder in der Größe angepasst
In der Größe angepasste ausgewählte Bilder sind eine großartige Möglichkeit, die Optik Ihrer Website zu verbessern, ohne viel Zeit oder Geld für neue Fotos aufwenden zu müssen. Indem Sie einfach die Größe Ihrer vorhandenen Fotos ändern, können Sie sie besser und professioneller aussehen lassen. Dies kann eine großartige Möglichkeit sein, das allgemeine Erscheinungsbild Ihrer Website zu verbessern, und es kann Ihnen auch dabei helfen, mehr Besucher anzuziehen.
Sie können die vorgestellte Grafik oder das Foto auf Ihrem Beitrag oder Ihrer Seite verwenden, um das Thema Ihres Beitrags darzustellen. Wenn die Leute auf das vorgestellte Bild klicken, werden sie Ihren Beitrag mit größerer Wahrscheinlichkeit lesen. Das Platzieren eines vorgestellten Bildes auf all Ihren Beiträgen und Seiten ist eine gute Möglichkeit, Ihre Botschaft zu vermitteln. Das Bild unten zeigt den Speicherort eines Beitrags, der mit dem WordPress-Blockeditor und dem Classic-Editor gefunden werden kann. Wenn eine WordPress-fähige App ein Originalbild anzeigt, generiert sie drei Versionen: eine Miniaturansicht, eine mittlere und eine große. Andere Möglichkeiten zum Festlegen der angezeigten Bildgröße umfassen PHP, CSS und integrierte Designfunktionen. Nur Entwickler oder Profis mit PHP-Erfahrung können dies tun.
Wenn der obige Code für Sie nicht funktioniert, müssen Sie möglicherweise tiefer in den Code Ihres Designs schauen. Das Festlegen der angezeigten Bildgröße auf diese Weise ist der fortschrittlichste Weg, dies zu tun. Sie müssen in der Lage sein, zu codieren, wenn Sie damit nicht vertraut sind. Sie können auch die Klasse figure.post-image verwenden, um Eigenschaften wie Breite, Höhe, Prozentsatz, Rahmen usw. zu definieren. Mit CSS können Sie die Position des Bildes ändern. Wenn Sie kein Designer oder Entwickler sind, kann der Prozess schwierig abzuschließen sein. Am besten testen Sie jede dieser Techniken in einer Staging- oder Entwicklungsumgebung.
So ändern Sie die Größe Ihres ausgewählten Bildes
Wenn Sie eine Option nicht finden können oder nicht sicher sind, was Sie damit tun sollen, können Sie jederzeit Ihren Designentwickler um Hilfe bitten. Bitte wenden Sie sich an unser Kundendienstteam, wenn Sie aus irgendeinem Grund eine andere abgebildete Bildgröße benötigen. Sie werden Ihnen auf jede für Sie bequeme Weise behilflich sein.
