So speichern Sie eine SVG-Datei und betten Schriftarten ein
Veröffentlicht: 2023-01-16Wenn Sie ein Bild im Vektorformat haben, ist es wichtig zu wissen, wie Sie Schriftarten richtig speichern und einbetten , damit Ihr Design auf jedem Gerät korrekt angezeigt werden kann. Hier finden Sie eine Kurzanleitung zum Speichern einer SVG-Datei und zum Einbetten von Schriftarten. Wenn Sie ein Bild im Vektorformat haben, ist es wichtig zu wissen, wie Sie Schriftarten richtig speichern und einbetten. Wenn Sie keine Schriftarten einbetten, wird Ihr Design auf anderen Geräten möglicherweise nicht richtig angezeigt. Um eine SVG-Datei zu speichern, öffnen Sie das Vektorbild in Ihrer Bearbeitungssoftware und klicken Sie auf „Datei“ > „Speichern unter“. Wählen Sie die Dateierweiterung „.svg“ und klicken Sie auf „Speichern“. Öffnen Sie zum Einbetten von Schriftarten das Vektorbild und klicken Sie auf „Datei“ > „Einstellungen“ > „Darstellung“. Klicken Sie im Abschnitt „Schriftarten“ auf das Dropdown-Menü „Schriftarten einbetten“ und wählen Sie „Alle Schriftarten“. Klicken Sie auf „OK“, um Ihre Änderungen zu speichern. Wenn Sie jetzt die SVG-Datei speichern, werden die Schriftarten eingebettet und Ihr Design wird auf jedem Gerät korrekt angezeigt.
Wir verwenden eine Schriftart namens Metropole in unserem Corporate Branding, aber es werden auch SVG-Dateien in Inhalten verwendet, auf die von externen Benutzern (die keinen Zugriff darauf haben) zugegriffen wird. Installieren Sie die Schriftart auf Ihrem Firmencomputer. Die Schriftart Times New Roman ist die Standardeinstellung für die angezeigten Einstellungen. Inkscape bietet keine eingebetteten Schriftarten. Es ist notwendig, die Schriftart auf einem zweiten Computer zu installieren, da dies auf dem ersten nicht der Fall ist. Wenn Sie es nicht sehen, können Sie das >html>-Tag des Browsers verwenden, um zu überprüfen, ob die SVG-Datei ordnungsgemäß ausgeführt wird. Es gibt zahlreiche andere Möglichkeiten, dieses Programm durchzuführen.
Sie können das Format der beiden Originaldateien kopieren, die ich gepostet habe, indem Sie sie kopieren. Ziel ist es, die Schriftart auf einem Computersystem zu installieren und daran zu arbeiten. Die Schriftfamilie sowie der Linienstil für das svg-Element müssen angegeben werden.
Wenn Sie Schriftarten direkt in Ihre SVG-Datei einbetten möchten, verwenden Sie am besten eine OpenType-kompatible Webschriftart , die als URL in einer CSS-@Font-face-Regel in eine Daten-URI konvertiert wird. Stellen Sie sicher, dass Sie eine Daten-URI-Schriftart verwenden, die nicht mit der URI des Webs in Konflikt steht.
Im Dialogfeld „Als SVG speichern“ ist eine einzige Option für Illustrator für Schriftarten verfügbar: In Konturen konvertieren oder als sva speichern. Nachdem Sie die Schriftarten oder Systemschriftarten mit der SVG-Option eingebettet haben, können Sie den HTML- oder CSS-Code auswählen, den Sie verwenden möchten, um sie durch Ihre benutzerdefinierten Webschriftarten zu ersetzen .
Es übernimmt die Schriftartdaten für eine Information im SVG-Format, wenn diese nicht verfügbar ist, und ändert die Schriftart immer, wenn die Daten nicht verfügbar sind.
Sie müssen das Element nur im URL-Attribut eines img>-Elements referenzieren, um ein SVG einzubetten. Ein Höhen- oder Breitenattribut (oder beides, wenn Ihr SVG kein eigenes Seitenverhältnis hat) ist erforderlich.
Wie speichere ich eine Schriftart in SVG?

Es gibt verschiedene Möglichkeiten, eine Schriftart in einer SVG-Datei zu speichern. Eine Möglichkeit besteht darin, ein Programm wie Adobe Illustrator zu verwenden, um die Datei zu erstellen. Eine andere Möglichkeit besteht darin, ein Schriftartkonvertierungsprogramm zu verwenden, um die Schriftart in eine SVG-Datei zu konvertieren.
Ich habe die Schriftart Skia-Regular verwendet, um ein Bild zu erstellen. Wenn ich dieses Bild als SVG-Datei speichere, ändert es die Schriftart in. JPG. Kann mir jemand bitte sagen, was falsch ist und was ich tun kann, um es zu verbessern? Wenn ich die.svg-Datei in Notepad++ öffne, steht dort font-family='Skia-Regular', was falsch ist; Ich kann Skia Regular jedoch immer noch nicht finden. Sie können den Text anpassen, bevor Sie ihn als SVG speichern, um sicherzustellen, dass der Text unabhängig davon, wie Sie ihn speichern, gleich bleibt. Um die Schriftart in einem Speicherdialogfeld zu ändern, klicken Sie auf die Schaltfläche In Gliederung konvertieren. Google-Schriftarten sind die einzigen, die mit den Nano- und SVG-Body-Tools verwendet werden können.
Wie bette ich Schriftarten in Dateien ein?

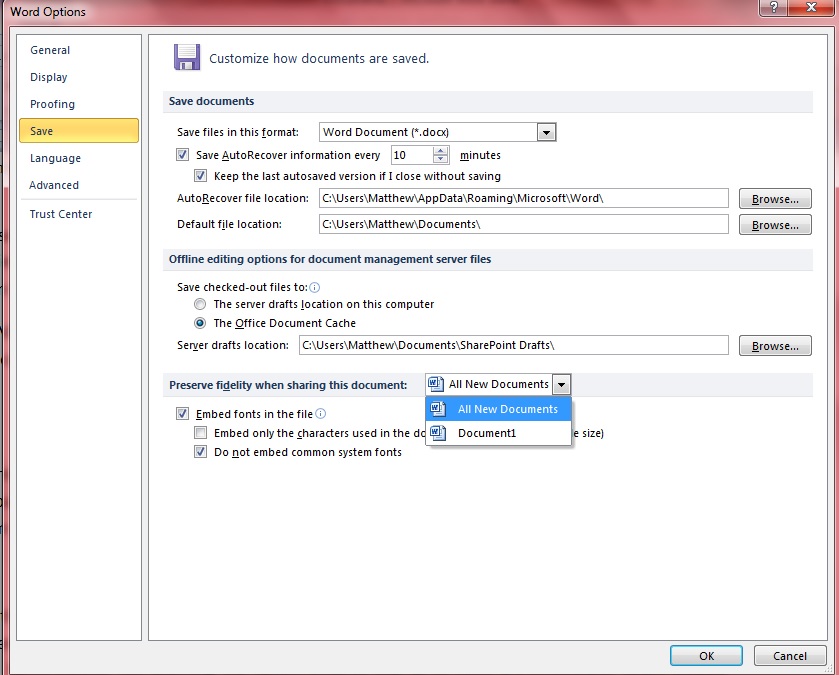
Durch Öffnen der Datei können Sie Schriftarten einbetten. Wählen Sie im Menü der Anwendung (PowerPoint oder Word) Einstellungen. Sie können Ihre Arbeit speichern, indem Sie im Dialogfeld „Ausgabe und Freigabe“ auf „Speichern“ klicken. Wenn Sie eine Schriftarteinbettung verwenden, können Sie sie mit der Datei einbetten, indem Sie Schriftarten einbetten auswählen.
PDF-Dateien gehören zu den gängigsten Dateiformaten, die von professionellen Druckdienstleistern verwendet werden, wenn nicht sogar von allen. Für Druckdienstleister sind Schriftarten eines der häufigsten Probleme, auf die sie bei Kundendateien stoßen. Sie können beschädigte Schriftarten, inkompatible Schriftarten oder fehlende Schriftarten vollständig vermeiden, indem Sie sie in Ihre PDFs einbetten. Sie können das Erscheinungsbild Ihres Designs so einheitlich wie möglich halten, wenn Ihre Schriftarten in Ihr PDF eingebettet sind. Wenn PDF-Dateien nicht die erforderliche Schriftart enthalten, ändert sich die Schriftart in eine Schriftart, die der erforderlichen Schriftart ähnlich ist. Das Ändern von Schriftarten kann das Layout einer Datei erheblich beeinflussen. Wenn eine Schriftart aufgrund der Einstellungen des Schriftartanbieters nicht eingebettet werden kann, wird eine temporäre Ersatzschrift verwendet. Gehen Sie zu den PDF-Einstellungen und deaktivieren Sie das Kontrollkästchen neben Schriftart, wenn Sie möchten, dass Adobe Acrobat-Dokumente eine Schriftart haben. Vielleicht möchten Sie Ihre PDF-Dokumente an einen Freund oder ein Familienmitglied senden, um sicherzustellen, dass Ihr Design richtig wiedergegeben wird.
Die Verwendung von eingebetteten Schriftarten ist umstritten, da sie es Benutzern ermöglicht, urheberrechtlich geschützte Schriftarten frei zu verteilen. Es kann zu Problemen führen, wenn Schriftarten und Software nicht kompatibel sind, sowie zu Urheberrechtsverletzungen und Inkompatibilitäten.
Das Einbetten von Schriftarten in Dokumente ist eine gängige Methode, hat jedoch einige Nachteile, darunter Urheberrechtsverletzungen, Inkompatibilität und andere Probleme. Vor der Verwendung der Schriftarteinbettung ist es wichtig, sich der damit verbundenen Risiken bewusst zu sein und sicherzustellen, dass die von Ihnen verwendeten Schriftarten ordnungsgemäß lizenziert und gespeichert sind.
Schrift Svg einbetten

Ein Embed-Font-Svg ist eine Datei, mit der Sie eine Schriftart in ein SVG-Bild einbetten können. Dies ist nützlich, wenn Sie eine benutzerdefinierte Schriftart verwenden oder sicherstellen möchten, dass Ihre Schriftart auf allen Geräten korrekt angezeigt wird. Um ein SVG für eine eingebettete Schriftart zu erstellen, müssen Sie ein Programm verwenden, das SVG-Dateien erstellen und bearbeiten kann.
Mit dem Nano-Tool können Sie ganz einfach Google Webfonts in Ihr SVG einfügen. Sie können das Beschreibungs-Markup Ihrer Webschriftart in eine sva-Datei einbetten, indem Sie die SVG-Version verwenden. Gemäß der SVG-Spezifikation sollten Sie in der Lage sein, auf eine Schriftart zu verlinken, die sich außerhalb Ihrer Website befindet. Es erkennt die Schriftarten, die Sie in Ihrem SVG verwendet haben, und lädt sie von Google Fonts herunter. Ziehen Sie Ihr SVG per Drag & Drop in Nano und es verwandelt sich sofort in ein Nano. Weitere Informationen finden Sie unter atvecta.io/blog/making-svg-make-easy-to-use. Am 29. März 2019 um 8:45 Uhr fand eine Pressekonferenz im Zusammenhang mit der Veröffentlichung der QinQin 811-Silber2-Bronze-Abzeichen statt.

Meine erste Antwort wurde überarbeitet. svg-buddy kann auch verwendet werden, um die Größe der Datei zu optimieren. Diese Anwendung läuft auf NodeJS und nicht auf Java, was die Installation (und den Beitrag) vereinfacht. Node auf Ihrem Computer ist für jeden verfügbar, der ihn hat. Das Design des Tools ist auf Google Fonts abgestimmt. Das Ziel der Funktion ist es, durch Scannen der SVG festzustellen, welche Buchstaben in Schriftartdefinitionen verwendet werden.
Wie installiere ich SVG-Schriftarten?
Wenn Sie Probleme beim Installieren von SVG-Schriftarten haben, können Sie dies mit der Standardschriftart tun. Das Entpacken des Ordners ist normalerweise so einfach wie das Herunterladen einer. zip-Datei. font-Dateien und sind identisch mit regulären Schriftarten.
Schriftarten für bestimmte Benutzer installieren
Wenn Sie eine Schriftart nur für einen Benutzer installieren möchten, navigieren Sie zu dem Ordner, in dem sie sich befindet, und klicken Sie im Kontextmenü auf Installieren für [Benutzername].
Svg Schriftart wird nicht gespeichert

Wenn Sie Probleme beim Speichern von Schriftarten in Ihrer SVG-Datei haben, gibt es ein paar Dinge, die Sie ausprobieren können. Überprüfen Sie zunächst, ob Sie das richtige Dateiformat verwenden. Für SVG-Dateien sollten Sie die Dateierweiterung .svg verwenden. Überprüfen Sie als Nächstes, ob Ihre Software auf dem neuesten Stand ist. Wenn Sie beispielsweise eine ältere Version von Illustrator verwenden, müssen Sie möglicherweise auf die neueste Version aktualisieren, um Schriftarten korrekt zu speichern. Versuchen Sie schließlich, Ihren Computer neu zu starten. Manchmal kann ein einfacher Neustart kleinere Softwarefehler beheben, die dazu führen können, dass Ihre Schriftarten nicht richtig gespeichert werden.
Mit diesem Format kann eine Dokumentstruktur in eine SVG-Datei konvertiert werden. Das Programm verwendet eine breite Palette von Objekten, von einfach bis komplex, um eine visuelle Präsentation zu erzeugen. Textelemente werden als Textelemente mit einer Reihe von Attributen codiert, die ihre Eigenschaften in Illustrator definieren. Es besteht die Möglichkeit, dass eine Schriftart, die nicht auf einem anderen Gerät installiert ist, fehlt, wenn Sie die Komposition auf einem anderen Gerät öffnen/ansehen, auf dem sie nicht installiert ist. Ein CSS CSS-Wert für den Font- Family-Namen in.svg sollte dem Namen im CSS für das Font-Face-Element entsprechen. Es gibt mehrere Methoden, um dieses Problem zu lösen, mit Vor- und Nachteilen wie üblich. Trotz der Tatsache, dass die Web-Frontal-Technologie einige Anstrengungen erfordert, sind die Vorteile es wert. Wünschenswert wäre auch eine CSS-basierte Lösung.
Da SVG-Dateien Webdateien sind, können sie verwendet werden, um Bilder zu erstellen, die scheinbar zu einer Website gehören. Es ermöglicht auch das Erstellen benutzerdefinierter Grafiken, die in anderen Formaten verwendet werden können, z. B. als Hintergrund, und ist ideal zum Erstellen von Symbolen für Webseiten.
Es könnte jedoch sein, dass Ihr Server eine falsche Inhaltsanforderung an die SVG-Datei img src=image.svg%27; Wenn Sie versuchen, die Datei zu laden, wird sie leer angezeigt.
Dies könnte durch einen Mangel an Inhalten verursacht werden; Der erste Schritt besteht darin, den Inhaltstyp der Datei zu überprüfen und sicherzustellen, dass er auf das eingestellt ist, was Ihr Browser versteht. Typischerweise ist dies bei den meisten SVG-Dateien ein Bild/svg/XML.
Kann ein SVG eine Schriftart haben?
Es sei darauf hingewiesen, dass SVG-Schriftarten derzeit nur über Safari- und Android-Browser verfügbar sind. Da sich Firefox auf WOFF konzentriert hat, seit seine Funktionalität aus Chrome 38 (und Opera 25) entfernt wurde, hat es seine Implementierung auf unbestimmte Zeit verschoben. Andere Tools wie Batik und Teile von Inkscape unterstützen das Einbetten von Schriftarten.
Wie speichert SVG Text?
XML ist die Auszeichnungssprache, die zum Speichern und Übertragen digitaler Informationen verwendet wird, und SVG-Dateien werden darin geschrieben. In einer SVG-Datei werden alle Formen, Farben und Texte im XML-Code angegeben.
So ändern Sie die Schriftart in der SVG-Datei
Um die Schriftart in einer SVG-Datei zu ändern, müssen Sie die Datei in einem Texteditor öffnen und die Eigenschaft font-family suchen. Ändern Sie den Wert in die gewünschte Schriftart und speichern Sie die Datei.
Um sie einzubetten, können Sie ein Inline-, Objekt- oder Img-Tag verwenden. Standardmäßig verwenden wir Inline-Attributwerte für die Schriftarten im vorherigen Beispiel, das drei Textzeilen mit unterschiedlichen Schriftarten enthält. Da die.svg-Datei Teil Ihres DOM ist, kann sie mit CSS genauso gestaltet werden wie jedes andere Element in Ihrem HTML-Code. Sie können auch die Klassen, IDs oder Tags unten verwenden, um Ihre Elemente zu gestalten. Das Einbetten von Schriftarten in Ihr SVG ist die einfachste und direkteste Methode. Sie müssen sich auf ein Softwareprogramm wie Nano verlassen, um Schriftarten automatisch zu scannen und einzubetten. Wenn Sie Fettschrift verwenden, müssen Sie diese und Kursivschrift in den Text einbetten. Wie können Sie sicher sein, dass dieses Experiment funktioniert? Sie sollten einen vollständigen Check bei sich selbst durchführen.
Schriftfamilie in Svg hinzufügen
Der einfachste Weg, eine Schriftfamilie zu einem SVG hinzuzufügen, besteht darin, sie inline in die SVG-Datei aufzunehmen. Dies kann durch Hinzufügen eines „style“-Elements zum „defs“-Abschnitt der SVG-Datei und anschließendes Verwenden des „font-family“-Attributs innerhalb dieses Elements erfolgen.
Um zu lokalen Schriftarten zurückzukehren, die über mehrere Plattformen und Betriebssysteme hinweg konsistent sind, wird der Begriff Systemschriftarten verwendet. Wenn ein Betriebssystem San Francisco in seiner Benutzeroberfläche enthält, sollte der Schriftartenstapel San Francisco anzeigen. Wenn das Betriebssystem Roboto verwendet, ist es akzeptabel. Um es klar zu sagen, es gibt keinen einzelnen Schriftartenstapel, der mit dem übereinstimmt, was das Betriebssystem verwendet. Vielmehr handelt es sich um eine Sammlung von Schriftarten, die über Plattformen und Browserversionen hinweg konsistent zu sein scheinen. Sie können den Schriftstapel mithilfe von CSS innerhalb des SVG oder direkt in ein Textelement anwenden.
Schriftart-Svg
Die @font-face-Regel ermöglicht das Laden benutzerdefinierter Schriftarten auf einer Webseite. Bei Verwendung mit dem SVG-Format wird die Schriftartdatei als XML-Dokument heruntergeladen und geparst. Das resultierende Dokument wird dann verwendet, um eine grafische Darstellung des Textes zu erzeugen, die dann auf der Seite gerendert wird. Dies ermöglicht die Verwendung von benutzerdefinierten Schriftarten auf Webseiten, ohne dass Plugins oder Software von Drittanbietern erforderlich sind.
Die Verwendung von SVG 1.0 begann 1999 mit der Absicht, es Designern zu ermöglichen, Grafiken mit beliebigen Schriftarten zu entwerfen und sie in ihren Browsern korrekt anzuzeigen. 18 Jahre später, wie ist die Unterstützung für Schriftarten in SVGs und was ist die beste Vorgehensweise, damit Schriftarten darin richtig funktionieren? Aufgrund der Verwendung websicherer Schriftarten werden Schriftarten in SVG in den meisten wichtigen Systemen angezeigt. Eine websichere Schriftart ist eine Schriftart, die mit allen Plattformen und Systemen kompatibel ist. Die Verwendung von Webfonts in SVGs war dank des Aufstiegs von Webfont-Anbietern wie Google Fonts, Font Squirrel usw. noch nie so einfach.
