So speichern Sie Scalab-SVG-Dateien
Veröffentlicht: 2023-02-26Es gibt einige Möglichkeiten, Scalab-SVG-Dateien zu speichern; Am gebräuchlichsten ist die Verwendung der Funktion „Datei“ > „Speichern“ in der Scalab-Software . Dadurch wird die Datei im nativen .svg-Format von Scalab gespeichert. Wenn Sie die Datei in einem anderen Format speichern möchten, können Sie die Funktion „Datei“ > „Exportieren“ verwenden und das gewünschte Dateiformat auswählen.
Da es skalierbar ist, kann eine Vektorgrafik wie ein SVG verwendet werden, um Logos oder andere Arten von anpassbaren Bildern zu erstellen. In Photoshop können Sie eine SVG-Datei speichern, indem Sie zu Datei gehen. Sie können Ihre Datei exportieren, indem Sie die Option Format auswählen und dann auf Exportieren klicken. Diese Funktion ist auch verfügbar, um mehrere Ebenen zu exportieren. Um Ihre Ebene vor dem Speichern als SVG umzubenennen, doppelklicken Sie auf den Namen des Objekts oder der Ebene. Der Ebenenname sollte am Ende als '.svg' geschrieben werden, und der Befehl 'Enter' oder 'Return' sollte verwendet werden, um die Datei zurückzugeben. Navigieren Sie zu Datei > Generieren > Bild-Assets, um eine Liste der Bild-Assets zu erhalten.
Da die Dateierweiterung „.svg“ enthalten ist, verbleibt sie genauso im Ordner wie die Dateierweiterung „.svg“. Die neue Generation von Adobe Photoshop-Benutzern hat nicht mehr die Möglichkeit, als . SVG-Datei. Verwenden Sie beim Exportieren von Text als Beispiel eine als an. Vor dem Exportieren der SVG-Datei müssen Sie den Text in eine Form konvertieren. Auf diese Weise können Sie Elemente in anderen Programmen wie Adobe Illustrator bearbeiten und diese Funktion nutzen. Im Bedienfeld „Ebenen“ können Sie mit der rechten Maustaste auf eine Textebene klicken und „In Form konvertieren“ auswählen.
Wie speichere ich eine SVG-Datei?

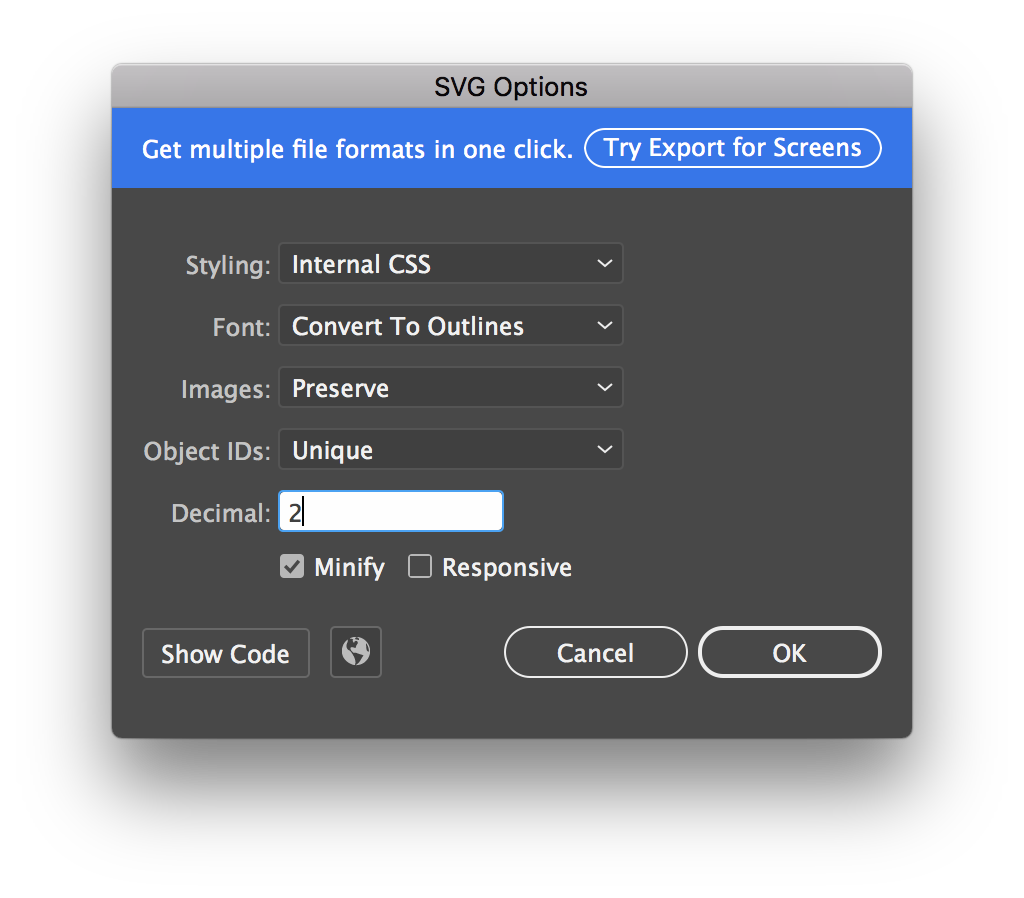
Das Bildmaterial, das Sie als SVG speichern möchten, finden Sie unter Datei > Exportieren > SVG (svg). Wenn Sie einzelne SVG-Dateien exportieren möchten, die den Inhalt Ihrer Zeichenflächen enthalten, stellen Sie sicher, dass Sie Zeichenflächen verwenden. Um das Dialogfeld „SVG-Optionen“ zu öffnen, wählen Sie im Menü „Optionen“ die Option „Exportieren“.
Weil. SVG ist die Erweiterung für eine Scalable Vector Graphics-Datei, es wäre die wahrscheinlichste Datei, die gefunden wird. Dateien in diesem Format verwenden XML-basierten Text als Beispiel dafür, wie das Bild angezeigt werden soll. Es ist das Ende einer komprimierten. Vz-Datei mit GZIP-Komprimierung. Es wird geschätzt, dass die SVGZ-Dateierweiterung 50 bis 80 Prozent kleiner ist als das Original. Wenn Sie einen beliebigen Texteditor auswählen, können Sie die Textversion einer Scalable Vector Graphics-Datei basierend auf ihren Details anzeigen.
Wenn Sie das Spiel fortsetzen, ist es sehr wahrscheinlich, dass Sie die gespeicherte Spieldatei wieder sehen, sobald das Spiel, das sie erstellt hat, sie erstellt hat. Mit unserer einfachen SVG-Dateikonvertierung können Sie eine .sva-Datei ganz einfach in PNG oder JPG konvertieren. Das World Wide Web Consortium (W3C) arbeitet noch an der Entwicklung des 1999 entstandenen Formats Scalable Vector Graphics (SVG). In einem Texteditor erscheint der gesamte Inhalt einer SVG-Datei als Text; In einem Textverarbeitungsprogramm erscheint der Inhalt einer SVG-Datei nur als Text. Sie können die Abmessungen des Bildes anpassen, um es so groß zu machen, wie Sie möchten, ohne die Qualität zu beeinträchtigen.
Die Tatsache, dass es mit einer Vielzahl von Grafikdesign-Softwareprogrammen bearbeitet werden kann, ermöglicht es, die Farben, Schriftarten und Muster zu ändern, ohne die Originaldatei zu verlieren.
Es ist auch möglich, ein C in den Dateinamen aufzunehmen, wenn die Datei eine kommerzielle Nutzungslizenz enthält.
Dropbox, Google Drive und Azure von Microsoft sind alle kostenlose Cloud-Speicheranbieter, die Sie verwenden können. Es lohnt sich, sich alle anzuschauen, da sie einzigartige Eigenschaften und Vorteile haben.
Sie können Dropbox verwenden, um große Dateien zu speichern, was besonders nützlich ist, wenn Sie sie mit anderen teilen müssen. Damit können Sie auch Dateien speichern, die Sie nicht auf unbestimmte Zeit aufbewahren müssen, was es zu einer ausgezeichneten Wahl für diejenigen macht, die nach kostenlosem Speicherplatz suchen.
Es ist ideal für Menschen, die ständig unterwegs sind. Sie können Dateien mit anderen teilen, indem Sie es verwenden, und es hat eine großartige Suchfunktion.
Es ist ideal für Personen, die ihre Daten lieber in Google Drive speichern möchten. Dank des robusten Dateisystems und der einfachen Freigabe können Sie Dateien problemlos mit anderen teilen.
Speichern einer SVG-Datei als JPEG
Das Speichern einer SVG als JPEG spart Bandbreite und Speicherplatz. Da es sich um ein Vektorgrafikformat handelt, ist es mit Software wie Inkscape einfach zu manipulieren. Da Inkscape beim Export als JPEG alle Details einer Grafik beibehält, ist es eine ausgezeichnete Wahl für die Verwendung in Webgrafiken und Logos.
Welches Programm kann eine SVG-Datei speichern?
Mit Adobe Illustrator können Sie SVG-Dateien erstellen. Sie können ganz einfach anspruchsvolle SVG-Dateien erstellen, indem Sie ein Tool verwenden, mit dem die meisten Menschen vertraut sind: Adobe Illustrator.
Slant wird von einer Community betrieben, die es Ihnen ermöglicht, fundierte Entscheidungen darüber zu treffen, was zu tun ist. Stellen Sie sicher, dass Sie angeben, welche Teile von Ihnen Ihren eigenen personalisierten Feed erhalten möchten und wie Sie anderen helfen möchten. Inkscape 1.0 Beta 2 für Mac erhielt die dringend benötigte Aufmerksamkeit und unterstützt jetzt dunkle Themen, was fantastisch ist, sowie die Abschaffung von X11 und die Verbesserung seines Designs. Sie können es verwenden, um alles und jedes mit einer sehr leistungsfähigen Software zu tun. Inkscape braucht bis zu 30 Sekunden zum Starten, wenn Sie eine große Anzahl von Schriftarten installiert haben, und es weiß nicht immer, welchen Dateityp es importieren wird. Wenn Sie eine Datei skizzieren möchten, können Sie dies mit der Lunacy-App auf Ihrem Windows Phone tun. Es verfügt über eine Bibliothek mit Symbolen, Fotos, Illustrationen und UI-Kits sowie eine Bibliothek mit Masken. Wir hosten Ihr Bild auf CDN-Servern und senden Ihnen eine URL, die Sie zum Einfügen in Ihren HTML-Code verwenden können. Warum wird Ihre bevorzugte Option nicht angezeigt?
Was sind einige gute Dateispeicheroptionen für SVG-Grafiken , die mit Adobe Illustrator und Inkscape erstellt wurden? RealWorld Paint ist eines von vielen kostenlosen Programmen, die SVG-Dateien speichern können. Mit RealWorld Paint können Sie Vektorgrafiken, Illustrationen und mehr erstellen. Darüber hinaus erhalten Sie ein kostenloses Abonnement.
So speichern Sie SVG-Dateien Illustrator

Um eine SVG-Datei in Adobe Illustrator zu speichern, öffnen Sie zuerst die Datei im Programm. Gehen Sie als nächstes zum Menü "Datei" und wählen Sie "Speichern unter". Stellen Sie im daraufhin angezeigten Dialogfeld sicher, dass Sie das Format „SVG“ aus dem Dropdown-Menü „Format“ auswählen. Klicken Sie abschließend auf „Speichern“, um die Datei zu speichern.
Wie speichere ich als Cricut-Svg in Illustrator?
Unter Format können Sie auch SVG auswählen und speichern. Das Popup hat keine zusätzlichen Optionen; Klicken Sie einfach auf OK. Sie können Ihre Datei als SVG speichern und sie als PDF in Silhouette Design Space oder Silhouette Studio Designer Edition speichern. Danach können Sie Ihre Datei nach Belieben zuschneiden und verwenden.
So speichern Sie eine SVG-Datei in Photoshop
In Photoshop können Sie eine SVG-Datei exportieren, indem Sie zu Datei > Exportieren als gehen. Durch Auswahl der Option Format in den Dateieinstellungen können Sie Ihre Datei in ein anderes Format exportieren. Wenn die SVG-Option nicht verfügbar ist, gehen Sie zu Photoshop und navigieren Sie zu den Einstellungen.

Das SVG-Dateiformat ist eine ausgezeichnete Wahl zum Konvertieren von Vektorgrafiken aus Photoshop in Illustrator oder einen anderen Editor, der Vektorgrafiken verwendet. Da Adobe die Möglichkeit zum Speichern von SVG-Dateien in Photoshop entfernt, gibt es dafür keine einfache Möglichkeit mehr. Es gibt keine native Möglichkeit mehr, SVG-Dateien zu exportieren, aber Sie können dies tun, indem Sie die folgenden Schritte ausführen. Mit Bild-Assets können mehrere Bildtypen gleichzeitig gespeichert werden. Dies ist die anpassungsfähigste der drei Speichermethoden, obwohl sie schwierig zu verwenden ist. Adobe hat die Verwendung von Photoshop.svg eingestellt, sodass das Programm nicht mehr exportiert werden kann. Um das Legacy von Adobe zu exportieren, müssen Sie zuerst die Exportfunktion aktivieren.
Es gibt einige bekannte Einschränkungen in Photoshop beim Exportieren und Importieren eines Bildes. Der Text und die Ebenen-/Schnittmasken sowie der Export der Hintergrundebene wurden nicht wie erwartet gerendert. Es wird empfohlen, Text vor dem Speichern in sva in eine Form umzuwandeln, da dadurch sichergestellt wird, dass der Text richtig gerendert wird.
So exportieren Sie JPEGs als SVGs in Photoshop
Sie können JPGs in sva-Dateien exportieren, indem Sie das Photoshop-Menüelement Bild > In Bildebene konvertieren, den Online-Konverter CloudConvert oder eine Drittanbieteranwendung wie Adobe Illustrator oder Inkscape verwenden. Wenn Sie in Photoshop ein JPG in einer sva-Datei speichern müssen, sollten Sie den Menüpunkt Bild in Bildebene konvertieren verwenden. Das resultierende Bild ist eine SVG-Datei in derselben Auflösung wie die JPG-Datei.
Was ist eine Svg-Datei?
SVG ist eine Dateierweiterung für Vektorgrafiken, die skalierbare Bilder enthält. Vektorbilder sind Bilder, die aus Linien und Kurven bestehen, die durch mathematische Objekte, sogenannte Vektoren, definiert sind.
Scalable Vector Graphics (SVG) ist ein Bildformattyp, der für diese Generation einzigartig ist. Wenn Sie ein SVG verwenden, müssen Sie keine eindeutigen Pixel hinzufügen oder entfernen, um Bilder anzuzeigen. Stattdessen werden Vektordaten verwendet, bei denen es sich um ein Element mit einer bestimmten Größe und Richtung handelt. Eine Sammlung von Vektoren soll ausreichen, um fast jede Art von Grafik zu erzeugen, die Sie wünschen. Sie können von Grund auf neu erstellt oder aus einem bereits erstellten Image konvertiert werden. Die meisten modernen Grafikdesign-Tools ermöglichen die Verwendung von SVGs. Wenn Sie keine Software herunterladen möchten, können Sie auch ein Online-Tool verwenden.
Es gibt keine Möglichkeit, mit dem Content Management System (CMS) eine WordPress-Seite zu erstellen, die sva-Grafiken unterstützt. Das Erstellen von SVGs von Grund auf neu oder das Auswählen der richtigen Bilder zum Konvertieren in das Format sind beides große Herausforderungen. Es ist eine gute Idee, sowohl Adobe Illustrator als auch GIMP zu verwenden, um dies zu erreichen.
Das Erstellen eines Logos in Adobe Illustrator oder Photoshop ist genauso schwierig wie das Senden an Ihren Chef, da der verwendete Webbrowser es nicht richtig anzeigen kann. Eine Illustration für Ihren Blogbeitrag ist Ihre geringste Sorge, aber sie ist auch am schwierigsten zu bekommen, wenn sie veröffentlicht wird. SVG-Dateien eignen sich trotz ihrer Pixel hervorragend für Webgrafiken, aber ihnen fehlt die Dichte der realen Welt und sie können daher keine hochwertigen Digitalfotos darstellen. JPEG-Dateien liefern in der Regel ein detaillierteres Bild. Moderne Browser können nur SVG-Bilder verarbeiten. Auch wenn dies für digitale Fotos gilt, können Sie dennoch sva-Dateien verwenden. Sie können den Inhalt der SVG-Datei auch in jedem Browser anzeigen. Auch wenn der Browser das Bild nicht perfekt wiedergeben kann, können Sie es dennoch sehen. Es stimmt zwar, dass die Dateigröße eines SVG-Bildes schnell ansteigen kann, wenn es viele kleine Elemente enthält, aber das passiert nicht immer. Leider ist es unmöglich, ein Stück eines grafischen Objekts zu lesen, sondern nur seinen gesamten Inhalt. Möglicherweise finden Sie es schwieriger, Aufgaben zu erledigen, da Ihre Geschwindigkeit langsam ist. Wenn Sie hochwertige Grafiken für Ihre Website erstellen möchten, beachten Sie folgende wichtige Überlegungen: Verwenden Sie für Grafiken, die kein präzises Rendering erfordern, SVG-Dateien. Um Verzögerungen beim Anzeigen der SVG-Datei zu vermeiden, stellen Sie sicher, dass sie groß genug ist, um nicht träge zu sein. Sie sollten nicht versuchen, nur einen Teil eines Grafikobjekts zu lesen; Konzentrieren Sie sich stattdessen darauf, alle Teile gleichzeitig anzuzeigen.
So erstellen Sie SVG-Dateien
Bevor Sie eine SVG-Datei erstellen können, benötigen Sie einen Vektorgrafik-Editor. Dies kann ein Programm wie Adobe Illustrator, Inkscape oder Sketch sein. Sobald Sie einen Editor haben, können Sie Ihre SVG-Datei erstellen.
Um eine SVG-Datei zu erstellen, müssen Sie Ihren Vektorgrafik-Editor öffnen und eine neue Datei erstellen. Sobald Sie eine neue Datei geöffnet haben, können Sie mit der Erstellung Ihres SVG beginnen. Dazu müssen Sie Ihrer Datei Formen, Linien und andere Vektorgrafiken hinzufügen. Sie können auch Text, Farben und andere Effekte hinzufügen.
Wenn Sie mit Ihrem SVG zufrieden sind, können Sie es als SVG-Datei speichern. Dadurch können Sie es im Web oder in anderen Anwendungen verwenden.
Dies ist eine tägliche DIY-Anleitung zum Erlernen der Erstellung von SVG-Dateien. Was ist eine sva-Datei? Was ist ihr Zweck und warum ist es wichtig zu wissen, wie man sie herstellt? Wir empfehlen die Verwendung von sva-Dateien beim Erstellen von Schneidemaschinenprojekten. Einen Fehler mit einer Foundation zu machen, ist eines der schwierigsten Dinge, die ich tun muss. Der Cut Above Design-Kurs von Jennifer Maker kann derzeit erworben werden. Der Kurs vermittelt Ihnen, wie Sie SVG-Lizenzen erstellen und verteilen.
Indem Sie Ihre SVGs frei teilen und verkaufen, erlauben Sie sich, Teil der globalen Gemeinschaft zu sein. Sie werden Ihre Freunde und Familie sowie andere Bastelbegeisterte beeindrucken, indem Sie dies alleine tun. Beginnend mit den grundlegenden Funktionen und Werkzeugen in der Software gehen wir einige davon durch. Mit unserer praktischen Lernerfahrung können wir eine benutzerdefinierte Karte entwerfen und bauen, die Fenster und Türen enthält, die sich öffnen lassen. Als Ergebnis dieser Einheit werden wir in der Lage sein, eine 3D-Papierlaterne zu entwerfen. Die acht Einheiten des Programms werden es uns ermöglichen, unsere eigenen Designs zu teilen oder zu verkaufen, und wir werden uns unserer selbst bewusster. Erfahren Sie, wie Sie SVGs mit Inkscape und Adobe Illustrator erstellen.
Dies ist nicht die Art von Kurs, den Sie belegen, wenn Sie ihn kaufen und dann selbst belegen. Jennifer kann alle Ihre Dateien durchsehen und Ihnen bei Bedarf behilflich sein. Jennifer gibt Ihnen alles, was Sie über das Erstellen, Lizenzieren und Speichern von SVGs zum Teilen oder Verkaufen wissen müssen. Der Kurs ist im eigenen Tempo, sodass Sie ihn beenden können, sobald Sie möchten. Jennifer ist in einer privaten Facebook-Gruppe zu finden, wo sie Ihre Dateien überprüfen und darauf antworten kann.
Welches Programm kann eine SVG-Datei erstellen?
Das mit Abstand beliebteste Programm zum Erstellen von SVGs ist Adobe Illustrator. Wir verwenden es zum Beispiel auch. Sie können beispielsweise bestehende SVG-Dateien in Illustrator bearbeiten und neue Dateien damit erstellen.
Welche Software eignet sich am besten für Svg?
Aufgrund seiner guten Unterstützung ist SVG seit seiner Einführung zu einem wichtigen Bestandteil von Illustrator geworden.
So bearbeiten Sie eine SVG-Datei
Wählen Sie in Office für Android ein SVG-Bild aus, das Sie bearbeiten möchten, und die Registerkarte „Grafiken“ sollte im Menüband angezeigt werden. Sie sollten das Bild, das Sie bearbeiten möchten, auswählen, indem Sie darauf tippen. Teile der SVG-Datei können mithilfe dieser vordefinierten Stile einfach angepasst werden.
Wenn Sie Vector Ink online öffnen, klicken Sie auf Neues Design, um eine SVG-Datei zu bearbeiten. Der Import führt Sie zu Ihrem Dateibrowser, wo Sie ihn durchsuchen und öffnen können. Nachdem Sie Ihr importiertes Design ausgewählt haben, können Sie Gruppierung aufheben oder auf ein Element doppeltippen, um es zu ändern. Mit einer Pipette können Sie Farben von der Leinwand kombinieren und auf andere Oberflächen auftragen. Sie können die Farbpalette der aktuellen Farbe mithilfe des Farbpaletteneditors ändern oder modifizieren. Die Transformationseigenschaften eines Objekts können geändert werden. Ändern Sie im Bedienfeld „Transformieren“ die Größe, Drehung, Position, Neigung und Sichtbarkeit des Objekts. Mit dem Punktwerkzeug können Sie den Vektorpfad ändern. Weitere Pfadänderungen können über das Pfad-Bedienfeld vorgenommen werden.
