So wählen Sie alle Pfade in einer SVG-Datei aus
Veröffentlicht: 2022-12-12Wenn Sie mit SVG-Dateien (Scalable Vector Graphics) arbeiten, werden Sie irgendwann alle Elemente in der Datei auswählen wollen. Dies kann etwas knifflig sein, da es verschiedene Möglichkeiten gibt, dies zu tun. In diesem Artikel zeigen wir Ihnen, wie Sie alle Pfade in einer SVG-Datei auswählen. Es gibt verschiedene Möglichkeiten, alle Pfade in einer SVG-Datei auszuwählen. Die erste Möglichkeit besteht darin, das Werkzeug „Alles auswählen“ in Ihrem Vektorbearbeitungsprogramm zu verwenden. Dadurch werden alle Elemente in der Datei ausgewählt, einschließlich Pfade, Formen und Text. Eine andere Möglichkeit, alle Pfade in einer SVG-Datei auszuwählen, ist die Verwendung eines Auswahlwerkzeugs, z. B. des „Lasso“-Werkzeugs. Mit diesem Werkzeug können Sie die gewünschten Pfade anklicken und ziehen. Dies ist eine großartige Möglichkeit, Pfade auszuwählen, die nicht miteinander verbunden sind. Sobald Sie alle Pfade ausgewählt haben, können Sie damit machen, was Sie wollen. Sie können sie verschieben, ihre Farbe ändern oder sie sogar löschen. Achten Sie nur darauf, nicht versehentlich andere Elemente in der Datei zu löschen.
Ist es möglich, jeden Pfad in SVG zu zeichnen?

Ja, es ist möglich, beliebige Pfade in SVG zu zeichnen. Sie können das Pfadelement verwenden, um jede beliebige Form zu erstellen.
Der Pfad ist als Diagramm der Geometrie eines Objekts definiert, das Moveto, Lineto, Curveto (sowohl kubische als auch quadratische Beziers), Bögen und Closepaths umfassen kann. Es ist möglich, Donut-Löcher in Objekte zu machen, indem Pfade kombiniert werden (dh ein Pfad mit mehreren Unterpfaden). Die Kapitel dieser Reihe beschreiben die Syntax, das Verhalten und die DOM-Schnittstellen von SVG-Pfaden. Pfaddaten sind eine Reihe von Befehlen, denen ein einzelnes Zeichen folgt. Die Pfaddatensyntax ist prägnant aufgebaut, um die Dateigröße und die Downloadzeit zu minimieren. Wegen der in den Pfaddaten enthaltenen Zeichensätze ist es vorzuziehen, sie in mehrere Zeilen aufzuteilen, um ihr Erscheinungsbild zu verbessern. Wenn die Zeichen analysiert werden, werden die Zeilenumbrüche in Attributen auf Leerzeichen normalisiert.
Der Wert gibt eine Form an, indem er eine Pfaddatenzeichenfolge als Zeichenfolgenwert verwendet. Die Regeln für den Umgang mit falschen Pfaden sind im Abschnitt Pfaddaten-Fehlerbehandlung zusammengefasst. Das Verschieben von Datensegmenten (falls vorhanden) sollte mit dem moveto-Befehl beginnen. Gerade Linien werden automatisch von einem Punkt zum Anfangspunkt eines aktuellen Teilpfads gezogen. Wegabschnitte dieser Länge finden Sie hier. In closepath wird das Ende des Unterpfads mit dem Anfang des Anfangssegments verbunden, indem der Wert „stroke-linejoin“ verwendet wird, da das Anfangssegment am Anfang verbunden wird. Das Verhalten eines offenen Unterpfads unterscheidet sich von dem eines geschlossenen Unterpfads, da das erste und das letzte Segment der Pfadsegmente nicht verbunden sind.
Schließen von Pfadoperationen, die eine Segmentierung beinhalten, werden derzeit nicht von Python unterstützt. Um die Richtung einer Linie zu ändern, befehlen Sie einer anderen Linie, gerade Linien vom aktuellen Punkt zu einem neuen Punkt zu zeichnen. Wenn ein relativer l-Befehl verwendet wird, endet die Zeile bei (cpy – y) und der relative l-Befehl endet bei (cpx – x). Ein relativer h-Befehl mit positivem x-Wert erzeugt eine horizontale Linie in Richtung der positiven x-Achse. Fünf Beispiele werden vorgestellt, wobei das erste ein einzelnes kubisches Pfadsegment demonstriert. Sie können mit dem Ellipsenbogen kommunizieren, indem Sie diesen Befehlen folgen. Wenn der Endpunkt des Bogens ein Verwandter eines Befehls ist (cpy = y), endet der Bogen mit (cpy x).
Die Flags „Großer Bogen“ und „Sweep-Flag“ zeigen an, welcher der vier Bögen in der Grafik unten gezeichnet ist. Die EBNF-Verarbeitung muss so viel wie möglich von einer gegebenen Produktion verbrauchen, um an dem Punkt zu stoppen, an dem das Zeichen die Produktion nicht mehr erfüllt. Wenn der Wert der Eigenschaft d "none" ist, ist das Rendern deaktiviert. Beim Berechnen von Kappenformen und Markierungen wird die Standardrichtung an den Segmentgrenzen überschrieben. Wenn entweder RY oder rx 0 sind, wird dieser Bogen als gerades Liniensegment klassifiziert (eine Linie zum Verbinden der Endpunkte). Diese Skalierungsoperation finden Sie im Anhang, wo Sie die mathematische Formel dafür finden. Pfadsegmente mit einer Länge von Null sind nicht ungültig, sodass sie sich nicht mehr auf das Rendern auswirken.
Der Autor kann das Attribut pathLength verwenden, um die Gesamtlänge des Pfads zu berechnen, damit der Benutzeragent entfernungsbasierte Berechnungen darauf durchführen kann. Eine Moveto-Operation innerhalb eines Pfadelements darf nicht mehr als eine bestimmte Anzahl von Parametern haben. Pfadlängenberechnungen werden nur mit den folgenden Befehlen durchgeführt: lineto, curveto und arcto.
Pfade in HTML erstellen
Das Pfadelement mit dem auf „stroke“ gesetzten d-Attribut wird verwendet, um einen einfachen Pfad zu erstellen . Der Pfad wird in einer Reihe von geraden Linien gezeichnet, beginnend an der oberen linken Ecke (0,0) und endend an der unteren rechten Ecke (1,1). Das Element „path“ mit dem Attribut „dash-array“ muss auf „stroke-dasharray“ gesetzt werden, um einen noch komplexeren Pfad zu erstellen. Es werden Pfade erstellt, die aus Strichen bestehen (Linien, die kürzer als ihre normale Breite sind). Wenn das d-Attribut angegeben ist, wird die Anzahl der Bindestriche im Pfad als zwei (zwei Bindestriche) definiert. Ein gekrümmter Pfad kann mit dem „path“-Element erstellt werden, dessen d-Attribut auf „curve“ gesetzt ist. Der Pfad besteht aus einer Reihe von Bögen (Linien mit kürzeren Längen als die Norm). Das Attribut d des Pfads gibt die Anzahl der Bögen im Pfad an (insgesamt vier Bögen). Wenn Sie einen Pfad erstellen, der aus einer Reihe gekrümmter Linien besteht, verwenden Sie das Element „path“, wobei das Attribut „rectangle“ auf „rectangle“ gesetzt ist. Der Pfad wird aus einer Reihe von „Rechtecken“ (Linien, die dieselbe Breite wie die Linien im normalen Pfad haben) konstruiert. Das Attribut d gibt die Anzahl der Rechtecke im Pfad an, also acht Rechtecke (acht Rechtecke). Es ist notwendig, das 'path'-Element zu verwenden, das das auf 'poly' gesetzte d-Attribut enthält, um einen Pfad zu erstellen, der aus einer Reihe von Linien besteht. Als Ergebnis entsteht ein Pfad, der aus „Polylinien“ besteht. Jeder Polylinie wird gemäß dem d-Attribut ein Wert von 16 (ungefähr 16 Polylinien) im Pfad zugewiesen.
Wie wähle ich ein Element in SVG aus?

Um ein Element in einem SVG-Dokument auszuwählen, muss zuerst ein Mousedown-Ereignis (oder eine andere Form der Benutzereingabe) an das Element gesendet werden. Die ID des Elements wird dann verwendet, um es auszuwählen. Sobald das Element ausgewählt ist, kann man dann das SVG-DOM verwenden, um seine Attribute zu ändern, wie z. B. seine Position oder Größe.
In CodePen schreiben Sie alles, was Sie wollen, in das Body-Tag einer einfachen HTML5-Vorlage. Hier können Klassen hinzugefügt werden, die sich auf das gesamte Dokument auswirken können. CSS kann von jedem im Internet verfügbaren Stylesheet auf Ihren Stift angewendet werden. Es ist einfach, ein Skript von jedem Ort im Internet auf Ihren Stift anzuwenden. Geben Sie einfach eine URL in das URL-Feld ein und wir fügen sie Ihrer JavaScript-Datei in der Reihenfolge hinzu, in der sie im Stift angezeigt wird. Wenn das von Ihnen verlinkte Skript eine Dateierweiterung enthält, die mit einem Präprozessor zusammenhängt, werden wir versuchen, diese vor der Anwendung zu verarbeiten.
Klicken Sie zum Ausführen
Wenn auf ein Element geklickt wird, gibt ein onclick-Attribut an, wie ein Skript ausgeführt wird. Sie können dieses Attribut mit den folgenden Elementen in a.VScript verwenden: a>.br>. Das onclick-Attribut gibt an, welches Skript ausgeführt werden soll, wenn auf ein Element geklickt wird. Dieses Attribut kann mit den folgenden Elementen verwendet werden: *a.
Was sind Pfade in SVG?

Pfade sind die einfachste Möglichkeit, Formen in SVG zu erstellen. Ein Pfad wird durch einen Startpunkt und einen oder mehrere Zeichenbefehle definiert. Die Zeichenbefehle werden mit den folgenden Attributen definiert: -d: Dieses Attribut definiert die Zeichenbefehle für den Pfad. -fill: Dieses Attribut definiert die Farbe des Pfades. -stroke: Dieses Attribut definiert die Farbe der Umrisslinie des Pfades. -stroke-width: Dieses Attribut definiert die Breite des Pfadumrisses.

Das Pfadelement ist das letzte Element in einer Zeichnung. Es muss ein einziges Attribut haben, um zu beschreiben, was es produziert: das d-Attribut. Sein Wert kann ziemlich mehrdeutig sein, da es sich um eine kleine Syntax handelt, die keine zusätzliche Syntax erfordert. Wenn der Code noch geändert werden muss, können wir ihn neu formatieren, um ihn sinnvoll zu machen. Es ist eine einfache Methode, eine gerade Linie direkt zurück zu der Stelle zu ziehen, an der der Stift zu diesem Zeitpunkt platziert wurde. Es spielt keine Rolle, ob Sie Z (oder z, was auch immer) verwenden, da es den Pfad schließt, genau wie jeder andere Befehl. Ein Befehl ist im Vergleich zu den anderen Befehlen wahrscheinlich der komplizierteste von allen. Die von Ihnen bereitgestellten Daten helfen ihm dabei, die Breite, Höhe und Drehung eines Ovals zu bestimmen, und liefern ein detaillierteres Verständnis dessen, welchen Pfad es voraussichtlich nehmen wird. Der Pfad kann auf beiden Seiten zwei Ellipsen mit jeweils zwei unterschiedlichen Pfaden durchlaufen, was vier unterschiedliche Pfade ergibt.
Befehle für den SVG-Pfad
SVG-Pfadbefehle werden zum Zeichnen von Formen im SVG-Format (Scalable Vector Graphics) verwendet. Diese Befehle können zum Erstellen einfacher oder komplexer Formen verwendet werden und sind in den meisten Vektorzeichenprogrammen verfügbar.
Mit den folgenden Befehlen können Sie das d-Attribut von Elementen ändern. Wenn Pfaddaten einen Fehler enthalten, zeichnet der Browser alle Segmente des Pfads, bis dasjenige mit dem Fehler erscheint. Pfadgeometrie kann auch mit der gleichen Syntax im Pfadattribut in. VG und (in. VG 2) beschrieben werden. Die kubische Bezier-Kurve wird bis zum angegebenen Endpunkt gezeichnet, wobei der erste Kontrollpunkt automatisch berechnet wird, um sicherzustellen, dass das vorherige kubische Kurvensegment so glatt wie möglich erhalten bleibt. Wenn Sie den x-Faktor bestimmen, können Sie den Kontrollpunkt berechnen.
Wenn Sie sich dem Ende des vorherigen Segments nähern, müssen Sie sich vom Kontrollpunkt des vorherigen Segments bis zu seinem Endpunkt anpassen. Eine Gruppe von Koordinaten, die nicht in Vierergruppen organisiert werden kann, ist ein Fehler. Glatte quadratische Kurven können problemlos ausgeführt werden. Wenn der Benutzer einen Kontrollpunkt koordiniert, sind alle seine Punkte immer relativ zum vorherigen Segment. Der Fehler Arc-to-Befehl bringt das Gruppieren von Koordinaten in Vierergruppen mit sich, die nicht zusammengruppiert werden können. Ein Segment wird von einem elliptischen Bogen bis zum angegebenen Endpunkt gezeichnet, indem die vom Bediener angegebenen Parameter verwendet werden. Wenn der letzte Move-to-Befehl gegeben wird, zeichnet es eine gerade Linie (falls erforderlich) von der aktuellen Position zu dem von ihr angegebenen Punkt und verbindet die beiden Linienenden. Wenn ein Befehl zum Schließen eines Pfads ausgeführt wird, werden alle Zahlen falsch angezeigt. Wenn der Richtungsbefehl (B oder B) verwendet wird, wird die relative Befehlsdefinition geändert.
Pfade in CSS
Betrachten Sie für einen Moment die folgende Pfaddeklaration.
br> ist der Weg, den Sie einschlagen werden. Es wäre eine perfekte Farbe, wenn Sie es mit Rot füllen würden. Der Pfad hat einen Punkt unten links im Dokumentfenster, sodass der Befehl „Pfad schließen“ eine rote Linie von diesem Punkt bis zum Anfang des Pfads zurückgibt.
SVG-Pfad D
Ein SVG-Pfad ist ein einzigartiger Aspekt der SVG-Auszeichnungssprache . Pfade erstellen einfache oder komplexe Formen, indem sie Liniensegmente und Kurven kombinieren. Ein Pfad wird definiert, indem das 'd'-Attribut für das Element gesetzt wird. Das Attribut „d“ ist eine Reihe von Befehlen und Parametern in der SVG-Pfad-Minisprache. Diese Befehle und Parameter werden verwendet, um Pfaddaten zu erstellen und zu ändern.
Es ist eine bekannte Tatsache, dass das D-Attribut in einem Pfadelement für SVG versteckt ist. Es wird einfacher, wenn Sie mehr darüber erfahren. D3 bietet uns viel Unterstützung, sodass wir uns nicht so schnell damit befassen müssen, wie wir es gerne hätten. Tatsächlich hat das Pfadelement noch viel mehr Potenzial. Es genügt uns jedoch, die überwiegende Mehrheit der Informationen zu verstehen.
Mit dem Textpath-Element können Sie Text entlang eines bestimmten Pfads rendern
Mit den Elementen textPath> und textSize> können Sie Text einen Pfad zuweisen. Um das Pathtext>-Element zu verwenden, erstellen Sie einfach zuerst ein *path-Element. Das Element path> kann verwendet werden, um die Form eines Textes zu definieren. Mit dem href-Attribut zeigt es auf das Element „textPath“. Wenn Sie das Element textPath> aufrufen, wird der Text innerhalb des Elements selbst gerendert.
SVG-Pfadkurve
SVG-Pfadkurven werden verwendet, um glatte Kurven zu erstellen. Es gibt vier Arten von Kurven: quadratisch, kubisch, Bogen und glatt. Jeder Kurventyp hat seine eigenen Attribute, die definieren, wie die Kurve gezeichnet wird.
Der Befehl [code type=html] wird verwendet, um eine kubische Bezierkurve anzugeben. Die Zahlen 1, 2 und Y werden durch die Buchstaben x1, Y2 und Y dargestellt. Die Kurve beginnt bei 100.200, dem Punkt, an dem sie beginnt. Der zweite Kontrollpunkt ist 400.100 Fuß entfernt. Die Kurve hat einen Endpunkt von 400.200. Eine einzelne Kurve erfordert im Gegensatz zu einer Linie kein Anhalten an ihr. Durch die Verwendung mehrerer Kurven können Sie komplexere Kurven erstellen. Die Befehle S und S geben Ihnen eine Kurzform für die Arbeit mit Browsern.
Die beiden hier gezeigten Kurven werden noch einmal neu gezeichnet, wobei die absolute Abkürzung verwendet wird. Der quadratische Bezier-Befehl ist einfacher zu verwenden, da er nur einen Kontrollpunkt erfordert. Der Bogenbefehl ist insofern der anspruchsvollste, als er die meisten Variablen aller drei Kurvenbefehle erfordert. Bei einem gegebenen Start- und Endpunkt, einer Roxal-, einer Y- und einer X-Achsen-Rotation gibt es vier Bögen, die schwieriger zu zeichnen sind, als sie gezeichnet werden können. Das Spiegelbild einer Flagge mit großem Bogen wird durch zwei rote und violette Bögen dargestellt. Ein blauer Bogen ist ein Spiegelbild der roten Bögen am Anfang und am Ende eines Kreises. Ein Wert von 0 gibt an, dass der kleinere Bogen verwendet werden sollte, während ein Wert von 1 angibt, dass der größere Bogen verwendet werden sollte.
Pfade sind im Gegensatz zu den Grundformen kraftvoller und flexibler. Sie sind nicht so schwierig zu konstruieren, wie es scheinen mag, aber sie erfordern etwas mehr Arbeit. Es besteht eine gute Chance, dass jeder Grafikeditor, mit dem Sie ein Bild erstellen, das Bild als Pfad exportiert. Sie sollten in der Lage sein, sich die Befehle in nicht mehr als ein paar Minuten zu merken.
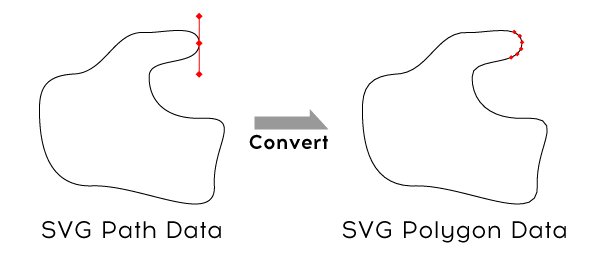
SVG zum Online-Pfad
Es gibt eine Vielzahl von Online-Tools, die zum Konvertieren von SVG-Dateien in Pfaddateien verwendet werden können. Ein solches Tool heißt svg2path. Dieser Online-Konverter ermöglicht es Benutzern, eine SVG-Datei hochzuladen und das gewünschte Ausgabeformat (Pfad, PDF, PNG usw.) auszuwählen. Die konvertierte Datei kann dann zur Verwendung heruntergeladen werden.
Dieses Online-Animationstool enthält eine Vielzahl leistungsstarker Animationsoptionen, eine Drag-and-Drop-Oberfläche und eine interaktive Exportoption, die das Erstellen und Exportieren von animierten Videos vereinfacht. Durch die Verwendung der intuitiven Benutzeroberfläche können Sie erweiterte Linienanimationen erstellen, selbstzeichnende Effekte zeichnen und noch viel mehr erledigen. Pfadzeichnungsanimationen mit dem Online-Pfadanimationsgenerator von SVGator können in einer Vielzahl von Stilen erstellt werden. Eine einzelne SVG-Datei mit CSS wird generiert, und alle Tools, die Sie zum Erstellen beeindruckender Animationen benötigen, sind enthalten. Die Pfadanimation kann verwendet werden, um auffällige Animationen zu erstellen, indem Rahmen, Symbole, Signaturen und andere Illustrationen verwendet werden.
