So verkaufen Sie Möbel online – Der ultimative Leitfaden für Anfänger
Veröffentlicht: 2023-10-25Möchten Sie Möbel online verkaufen?
Wenn Sie ein Möbelunternehmen haben, können Sie durch die Einrichtung eines Online-Shops ein breiteres Publikum erreichen. Dies kann Ihnen dabei helfen, die Conversions zu steigern, indem Sie Ihren Kunden ermöglichen, den gesamten Produktkatalog auf Ihrer Website durchzugehen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie mit WordPress ganz einfach Möbel online verkaufen.

Welches ist der beste Website-Builder für den Online-Verkauf von Möbeln?
WordPress ist der beste Website-Builder für den Online-Verkauf von Möbeln. Es betreibt über 43 % der Websites im Internet, ist super einfach zu bedienen, skalierbar und verfügt über leistungsstarke Funktionen.
WordPress wird von vielen E-Commerce-Shops verwendet und es gibt zahlreiche kostenlose WordPress-E-Commerce-Plugins, die Sie verwenden können. Das bedeutet, dass Sie problemlos ein Geschäft eröffnen und einen größeren Teil Ihres Gewinns behalten können.
Bevor Sie sich jedoch für WordPress als Website-Builder entscheiden, sollten Sie bedenken, dass es zwei Arten von WordPress gibt.
WordPress.com ist eine Blog-Hosting-Plattform, während WordPress.org eine selbstgehostete Open-Source-Software ist. Für detailliertere Informationen möchten Sie vielleicht unseren Vergleich zwischen WordPress.com und WordPress.org sehen.
Für die Einrichtung eines E-Commerce-Shops ist WordPress.org die perfekte Wahl, da es kostenlos ist, Ihnen die vollständige Kontrolle über Ihre Website gibt und sich problemlos in E-Commerce-Plugins von Drittanbietern wie WooCommerce integrieren lässt.
Um mehr darüber zu erfahren, warum wir die Verwendung von WordPress.org empfehlen, lesen Sie bitte unseren vollständigen WordPress-Test.
Vor diesem Hintergrund zeigen wir Ihnen nun Schritt für Schritt, wie Sie mit WordPress ganz einfach Möbel online verkaufen:
Schritt 1: Wählen Sie einen Domainnamen und ein Hosting für Ihre Website
Um eine WordPress-Site zu erstellen, benötigen Sie zunächst einen Domainnamen und ein Webhosting.
Ein Domainname ist im Grunde der Name Ihres Online-Shops im Internet. Es ist die Eingabe, die Kunden eingeben, um Ihre Website zu besuchen, beispielsweise www.sellingfurniture.com oder www.buyhomedecor.com .
Ebenso ist Ihre Website beim Webhosting online verfügbar. Um das richtige Webhosting für Ihren Online-Shop zu finden, können Sie sich unsere vollständige Liste der besten WordPress-Hosting-Dienste ansehen.
Sie werden feststellen, dass sich die Kosten für den Kauf von Webhosting und einem Domainnamen summieren können, obwohl WordPress kostenlos ist.
Ein Domainname kann Sie etwa 14,99 $/Jahr kosten, und die Hosting-Kosten beginnen bei 7,99 $/Monat, was etwas teuer sein kann, wenn Sie ein kleines Budget haben oder gerade erst anfangen.
Zum Glück bietet Bluehost WPBeginner-Lesern einen GROSSEN Rabatt sowie einen kostenlosen Domainnamen und ein SSL-Zertifikat an.
Bluehost ist eines der größten Hosting-Unternehmen der Welt und ein offizieller, von WordPress empfohlener Hosting-Partner.
Um einen Rabatt auf Bluehost zu erhalten, klicken Sie einfach auf die Schaltfläche unten.
Dadurch werden Sie zur Bluehost-Website weitergeleitet, wo Sie auf die Schaltfläche „Jetzt starten“ klicken können.

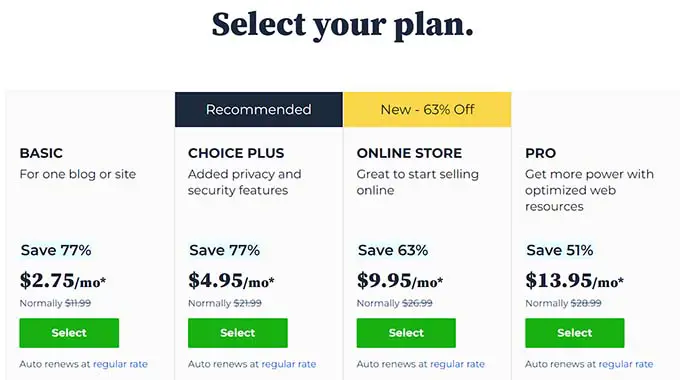
Sie werden nun zur Bluehost-Preisseite weitergeleitet, wo Sie einen Hosting-Plan auswählen können.
Die Basic- und Choice Plus-Pläne sind bei unseren Lesern die beliebtesten Webhosting-Pläne, aber vielleicht bevorzugen Sie auch den Online-Store-Plan.

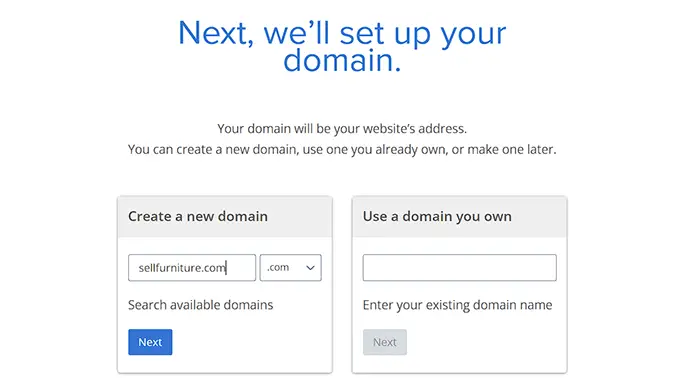
Um einen Plan auszuwählen, klicken Sie auf die Schaltfläche „Auswählen“ darunter. Dadurch gelangen Sie zu einem neuen Bildschirm, in dem Sie einen Domainnamen für Ihren Online-Shop auswählen müssen.
Versuchen Sie, einen Domainnamen zu wählen, der leicht auszusprechen, zu buchstabieren und zu merken ist und einen Bezug zu Ihrem Unternehmen hat.
Wenn Sie gerade erst mit Ihrem Möbelgeschäft beginnen, können Sie unseren kostenlosen WPBeginner-Firmennamengenerator verwenden, um den Namen Ihres Unternehmens zu erstellen.
Dann ist es am einfachsten, den Namen Ihres Möbelhauses für Ihre Website auszuwählen. Manchmal ist der Domainname jedoch bereits von einem anderen Unternehmen vergeben.
In diesem Fall können Sie versuchen, einige zusätzliche Schlüsselwörter hinzuzufügen oder Ihren Standort zu verwenden, um Ihren Domainnamen hervorzuheben. Weitere Ideen finden Sie in unserem Einsteigerleitfaden zur Auswahl des besten Domainnamens.
Nachdem Sie einen Namen ausgewählt haben, klicken Sie einfach auf die Schaltfläche „Weiter“, um fortzufahren.

Sobald Sie dies getan haben, werden Sie aufgefordert, Ihre Kontoinformationen anzugeben, einschließlich Ihrer geschäftlichen E-Mail-Adresse, Ihres Namens, Ihres Landes, Ihrer Telefonnummer und mehr.
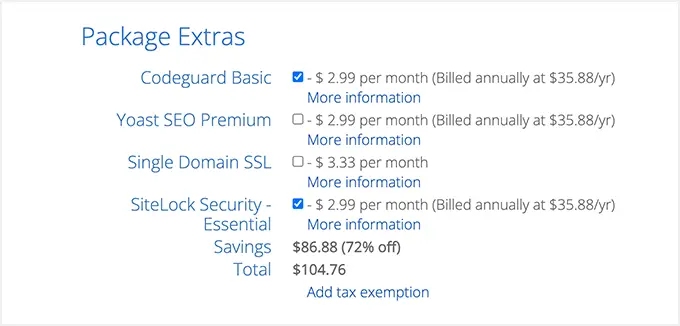
Wenn Sie diese Angaben machen, werden Ihnen auch optionale Extras angezeigt, die Sie kaufen können.
Wir empfehlen im Allgemeinen nicht, diese Extras sofort zu kaufen, da Sie sie jederzeit später hinzufügen können, wenn Ihr Unternehmen sie benötigt.

Geben Sie anschließend einfach Ihre Zahlungsinformationen ein, um den Kauf abzuschließen.
Sie erhalten nun eine Bestätigungs-E-Mail mit Details zur Anmeldung bei Ihrem Bluehost-Kontrollfeld. Dies ist Ihr Konto-Dashboard, in dem Sie Ihre Möbel-Website verwalten und auch WordPress-Unterstützung anfordern.
Jetzt ist es an der Zeit, die WordPress-Software zu installieren.
Schritt 2: Erstellen Sie eine neue WordPress-Website
Wenn Sie sich gerade über unseren Link oben bei Bluehost angemeldet haben, installiert Bluehost WordPress automatisch für Sie auf Ihrem Domainnamen.
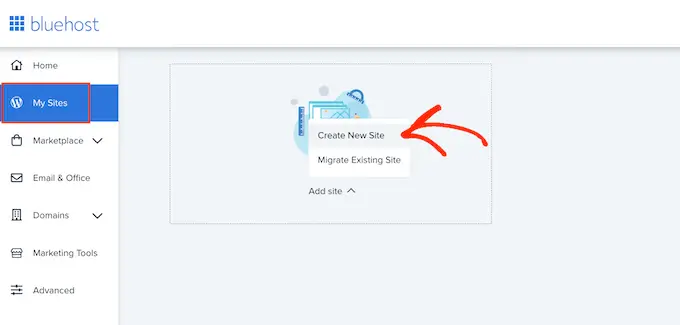
Wenn Sie jedoch eine andere WordPress-Site erstellen möchten, können Sie dies auch tun, indem Sie im Bluehost-Dashboard auf die Registerkarte „Meine Sites“ klicken.
Klicken Sie hier einfach auf die Schaltfläche „Site hinzufügen“ und wählen Sie „Neue Site erstellen“.

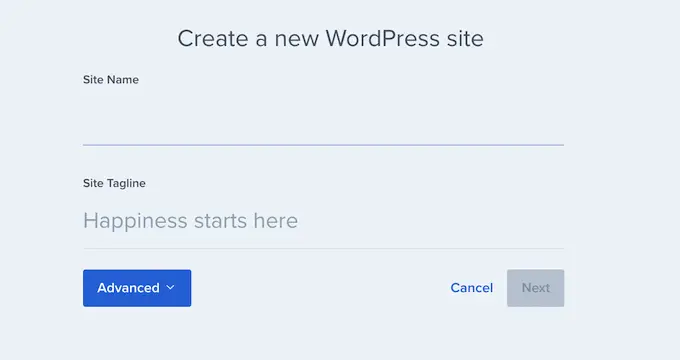
Der Bluehost-Assistent öffnet sich nun auf Ihrem Bildschirm und führt Sie durch den gesamten Einrichtungsprozess.
Zuerst müssen Sie einen Seitentitel und optional einen Slogan für Ihre Website eingeben.

Klicken Sie anschließend auf die Schaltfläche „Weiter“, um fortzufahren.
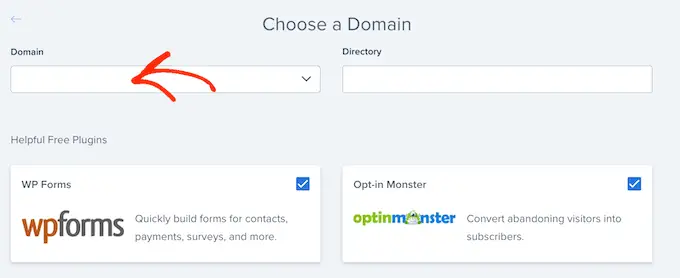
Sie werden nun aufgefordert, einen Domainnamen und einen Pfad für Ihre Möbel-Website auszuwählen. Wenn Sie bereits einen Domainnamen haben, wählen Sie ihn aus dem Dropdown-Menü unter der Option „Domain“ aus.
Wenn Sie jedoch noch keinen Domainnamen erworben haben, können Sie einen kaufen, indem Sie die Seite „Domains“ im Bluehost-Dashboard besuchen.
Lassen Sie nach der Auswahl eines Domainnamens einfach den Verzeichnispfad leer und lassen Sie ihn von Bluehost ausfüllen.

Der Setup-Assistent zeigt Ihnen auch eine Reihe von Plugins, die Sie möglicherweise auf Ihrer Website installieren möchten, darunter OptinMonster und WPForms.
Viele dieser Tools sind unverzichtbare Plugins, die Sie zum Ausbau Ihres Online-Shops benötigen. Aktivieren Sie einfach die Kontrollkästchen neben denen, die Sie auf Ihrer Website installieren möchten.
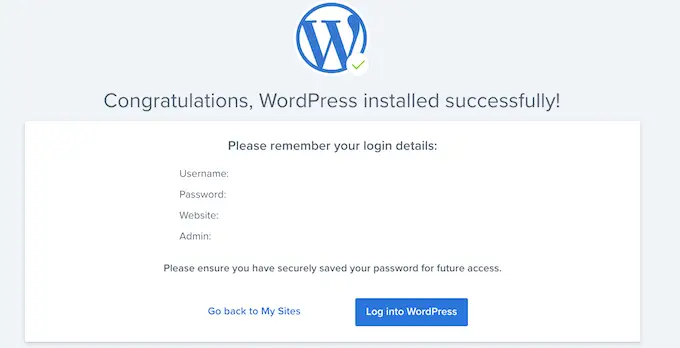
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Weiter“, um Ihre Möbel-Website einzurichten. Anschließend wird die Meldung „WordPress erfolgreich installiert“ mit Informationen zu Ihrer neuen Website angezeigt.
Klicken Sie hier auf die Schaltfläche „Bei WordPress anmelden“, um auf Ihr Admin-Dashboard zuzugreifen.
Sie können sich auch beim WordPress-Dashboard anmelden, indem Sie in Ihrem Webbrowser zu yoursite.com/wp-admin/ gehen.

Schritt 3: Wählen Sie ein benutzerdefiniertes Design
WordPress-Themes sind professionell gestaltete Vorlagen, die steuern, wie Ihre Website im Frontend für Besucher aussieht.
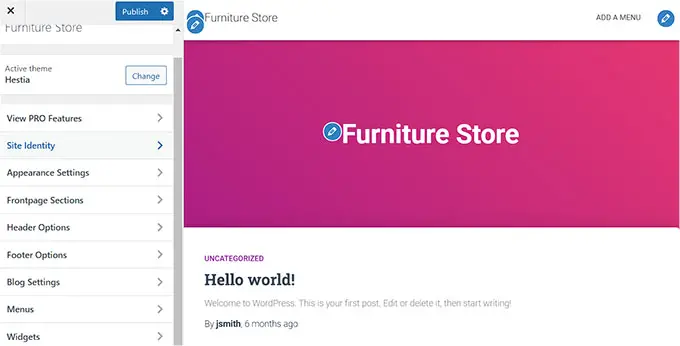
Wenn Sie WordPress installieren und Ihre Website besuchen, werden Sie feststellen, dass dort ein Standarddesign aktiviert ist, das etwa so aussieht:

Wenn Sie jedoch mehr Umsatz erzielen und bei Ihren Kunden einen guten Eindruck hinterlassen möchten, sollten Sie das Standardthema durch dasjenige ersetzen, das zu Ihrer Nische passt.
Es gibt viele beliebte WordPress-Themes, die Sie auf Ihrer Website anpassen können. Sie können auch Mehrzweckthemen verwenden und Vorlagen für Ihre spezifische Nische erstellen.
Darüber hinaus können Sie sich auch unsere Liste der besten WooCommerce-Themen ansehen, die für Ihr Möbelgeschäft fantastisch aussehen werden.
Wenn Sie jedoch ein Theme wünschen, das speziell für den Online-Verkauf von Möbeln entwickelt wurde und nur minimale Anpassungen erfordert, können Sie SeedProd verwenden.
Es ist das beste Seitenerstellungs-Plugin auf dem Markt, mit dem Sie Landingpages und sogar ein ganzes Theme erstellen können, ohne Code zu verwenden. Es enthält sogar eine Möbelhaus-Vorlage und zusätzliche WooCommerce-Blöcke, mit denen Sie Ihr Möbelhaus in wenigen Minuten einrichten können.

Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Ausführliche Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
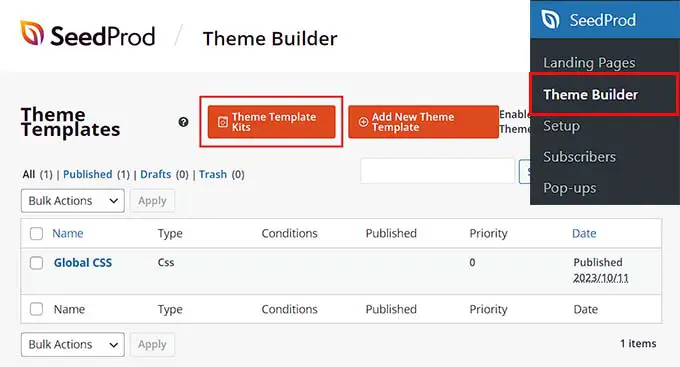
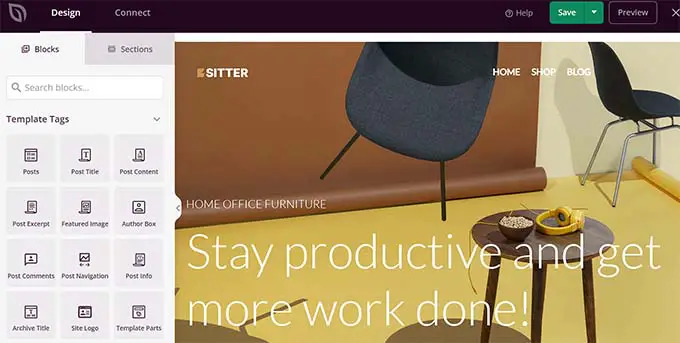
Besuchen Sie nach der Aktivierung die Seite „SeedProd » Theme Builder“ im WordPress-Dashboard und klicken Sie auf die Schaltfläche „Theme Template Kits“.

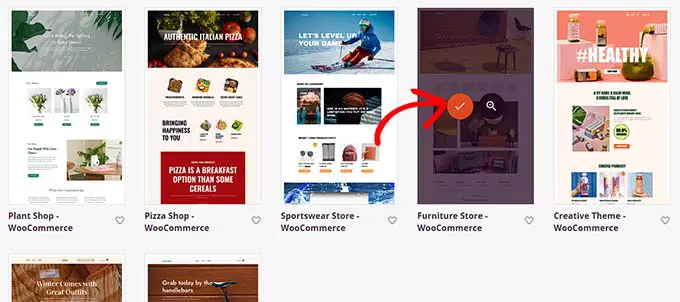
Dadurch wird ein neuer Bildschirm geöffnet, in dem Sie alle vorgefertigten Vorlagen durchsuchen können, die SeedProd zu bieten hat.
Sobald Sie die Vorlage „Möbelhaus“ gefunden haben, klicken Sie einfach darauf, um sie im Drag-and-Drop-Builder zu starten.

SeedProd erstellt nun alle Seitenvorlagen, die Sie für Ihr Möbelhaus benötigen, und startet die Startseite im Seitenersteller.
Hier können Sie jeden gewünschten Block per Drag & Drop aus der Spalte links in die Seitenvorschau ziehen.
Ausführliche Anweisungen finden Sie in unserem Einsteigerleitfaden zum Erstellen eines benutzerdefinierten Themes in WordPress.
Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken.

Wenn Sie sich entschieden haben, ein anderes Theme für Ihre Möbel-Website zu verwenden, können Sie sich unser Tutorial zur Installation eines WordPress-Themes ansehen.
Nach der Installation müssen Sie im WordPress-Dashboard die Seite „Darstellung“ » Anpassen aufrufen.
Dadurch wird der Theme-Customizer geöffnet, in dem Sie die Theme-Einstellungen nach Ihren Wünschen ändern können.

Wenn Sie alternativ ein blockbasiertes Design verwenden, müssen Sie in der Admin-Seitenleiste die Seite „Darstellung“ » Editor aufrufen.
Dadurch wird der vollständige Site-Editor geöffnet, in dem Sie Blöcke verwenden, um Ihr gesamtes Theme anzupassen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.

Schritt 4: Erstellen Sie eine benutzerdefinierte Startseite und ein Navigationsmenü
WordPress verwendet standardmäßig zwei Inhaltstypen: Beiträge und Seiten.
Seiten können zum Erstellen einer Startseite, einer Kontaktseite oder einer Über uns-Seite verwendet werden. Andererseits werden Beiträge normalerweise zum Erstellen von Artikeln und Blogbeiträgen für Ihre Website verwendet.
Diese Blogs werden dann in umgekehrter chronologischer Reihenfolge auf der Startseite Ihrer Website angezeigt.

Wenn Sie möchten, können Sie auch Blog-Beiträge auf Ihrer Website schreiben, um für Ihr Möbelgeschäft zu werben. Dies kann Ihnen auch dabei helfen, die Suchmaschinenoptimierung (SEO) und die Kundenbindung Ihrer Website zu verbessern.
Doch selbst wenn Sie planen, zu bloggen, sollten Sie eine separate Seite für Ihre Artikel erstellen und diese nicht auf Ihrer Homepage anzeigen.
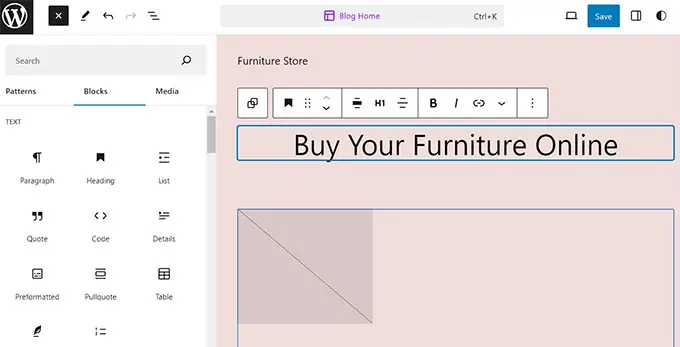
Stattdessen können Sie eine benutzerdefinierte Startseite für Ihre Website erstellen, die optisch ansprechend ist und neue Besucher in Ihr Möbelgeschäft einführt.
Ausführliche Anweisungen finden Sie in unserem Tutorial zum Erstellen einer benutzerdefinierten Homepage in WordPress.
Nachdem Sie diese Seite gestaltet haben, müssen Sie sie als Ihre Startseite festlegen.
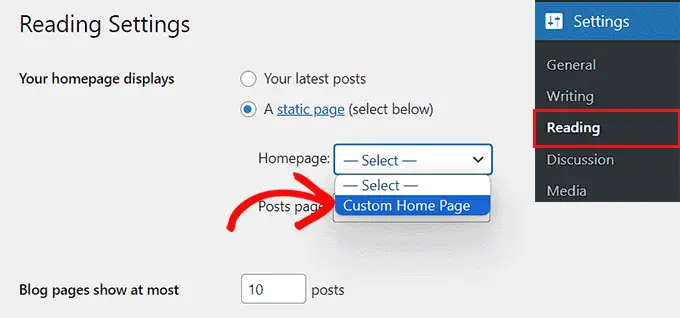
Besuchen Sie dazu die Seite „Einstellungen » Lesen“ in Ihrem WordPress-Dashboard und wählen Sie im Abschnitt „Ihre Startseite wird angezeigt“ die Option „Eine statische Seite“.
Öffnen Sie anschließend das Dropdown-Menü „Startseite“ und wählen Sie die Seite aus, die Sie verwenden möchten.

Wenn Sie eine separate Seite für Blogbeiträge verwenden möchten, können Sie sich unser Tutorial zum Erstellen einer separaten Blogseite ansehen.
Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
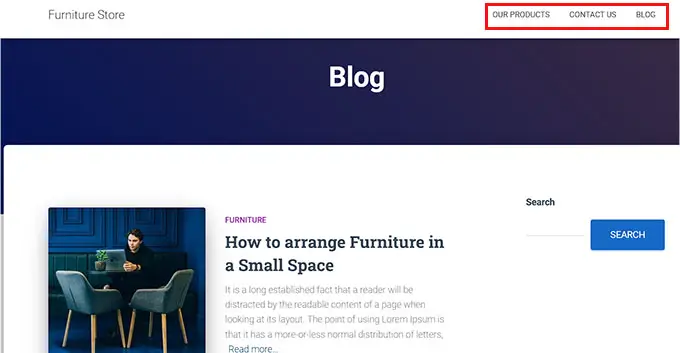
Nachdem Sie Ihrer Möbel-Website nun Seiten und Beiträge hinzugefügt haben, benötigen Sie außerdem ein Navigationsmenü, das Besuchern beim Erkunden Ihrer Website helfen kann.

Dieses Menü wird oben auf Ihrer Website angezeigt und zeigt eine organisierte Struktur, die es Besuchern ermöglicht, auf Ihrer Website zu navigieren.
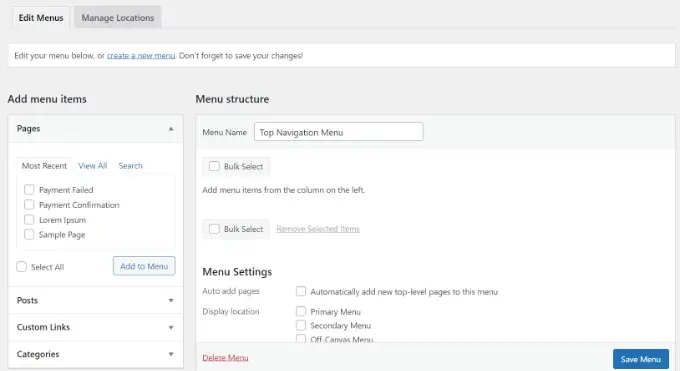
Um ein Navigationsmenü für Ihre WordPress-Site zu erstellen, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress.

Schritt 5: Richten Sie ein E-Commerce-Plugin ein
Standardmäßig verfügt WordPress über keine E-Commerce-bezogenen Funktionen. Wenn Sie Möbel online verkaufen möchten, müssen Sie ein Plugin wie WooCommerce verwenden.
Es ist das beliebteste E-Commerce-Plugin und die einfachste Möglichkeit, physische Produkte auf Ihrer Website zu verkaufen.
Zunächst müssen Sie das kostenlose WooCommerce-Plugin installieren und aktivieren. Ausführliche Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
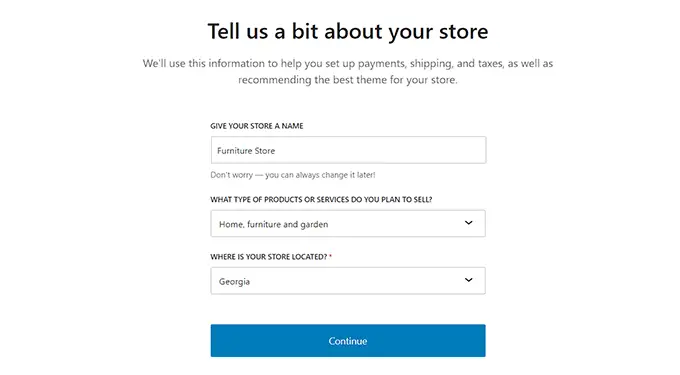
Nach der Aktivierung öffnet sich der WooCommerce-Setup-Assistent auf Ihrem Bildschirm. Hier müssen Sie zunächst den Namen Ihres physischen Geschäfts eingeben.

Anschließend müssen Sie eine Branche auswählen. Da Sie Möbel verkaufen möchten, wählen Sie einfach die Option „Haus, Möbel und Garten“ aus dem Dropdown-Menü aus.
Wählen Sie als Nächstes den Standort Ihres Shops aus und klicken Sie auf die Schaltfläche „Weiter“.

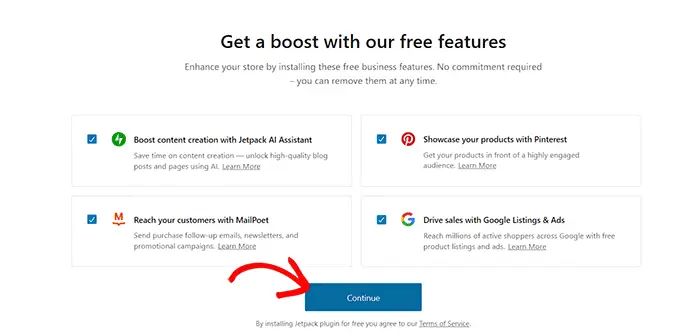
WooCommerce zeigt Ihnen dann eine Liste kostenloser Funktionen an, mit denen Sie den Umsatz auf Ihrer Website steigern können.
Markieren Sie hier einfach die Funktionen, die Ihnen gefallen, und klicken Sie auf die Schaltfläche „Weiter“.

Das ist es. WooCommerce richtet nun Ihren Online-Shop für Sie ein.
Schritt 6: Richten Sie den Versand für Ihre Möbel ein
Nachdem Ihr Online-Shop nun eingerichtet ist, ist es an der Zeit, eine Versandart für Ihre Möbel hinzuzufügen.
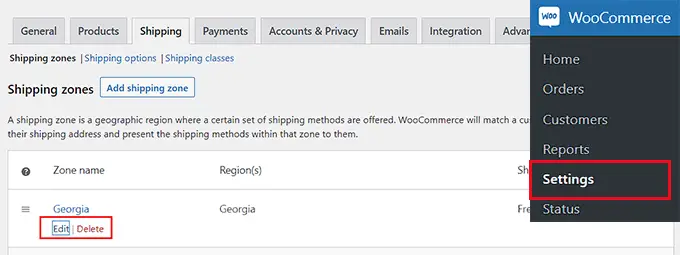
Besuchen Sie dazu die Seite WooCommerce » Einstellungen im WordPress-Dashboard und wechseln Sie zur Registerkarte „Versand“.
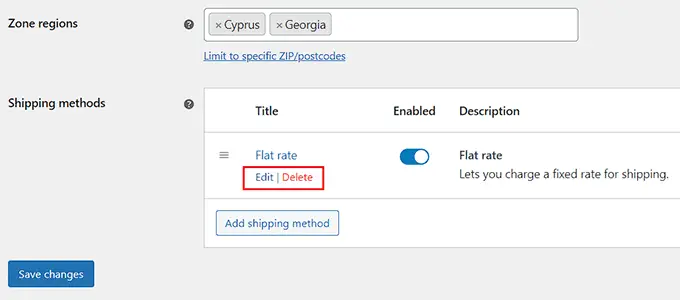
Hier sehen Sie, dass der Liste bereits eine Versandzone hinzugefügt wurde. Klicken Sie einfach auf den Link „Bearbeiten“ unter dem Zonennamen, um mit der Konfiguration der Einstellungen zu beginnen.

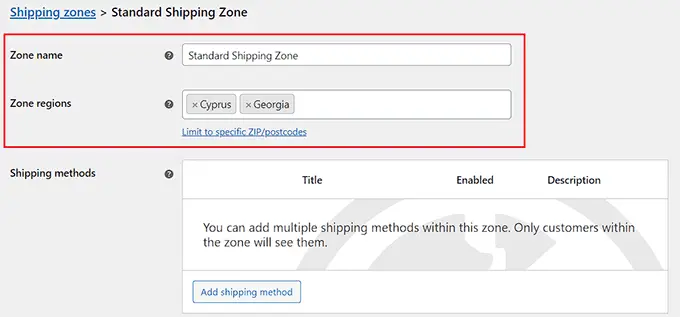
Dadurch gelangen Sie zu einer neuen Seite, auf der Sie den Zonennamen beliebig ändern können.
Danach können Sie über das Dropdown-Menü beliebig viele Zonenbereiche hinzufügen. Hier müssen Sie Gebiete, Städte oder Länder auswählen, in die Sie Ihre Möbelprodukte liefern möchten.
Als nächstes müssen Sie Versandarten hinzufügen. Klicken Sie dazu einfach auf die Schaltfläche „Versandart hinzufügen“.

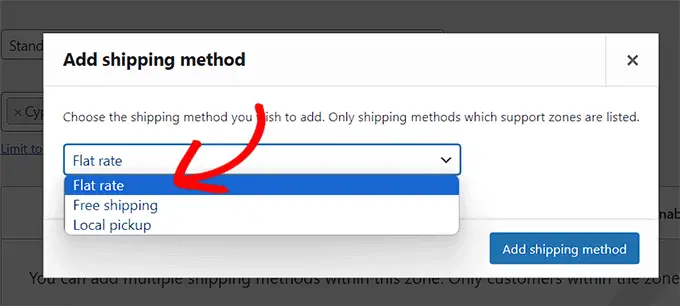
Dadurch wird eine Eingabeaufforderung auf dem Bildschirm geöffnet, in der Sie als Methode „Flatrate“, „kostenloser Versand“ oder „Abholung vor Ort“ auswählen können. Wenn Sie möchten, können Sie auch alle hinzufügen.
Nachdem Sie Ihre Wahl getroffen haben, klicken Sie einfach auf die Schaltfläche „Versandart hinzufügen“.

WooCommerce fügt nun die von Ihnen gewählte Versandart zur Versandzone hinzu.
Um die Einstellungen zu konfigurieren, klicken Sie unter der Methode auf den Link „Bearbeiten“.

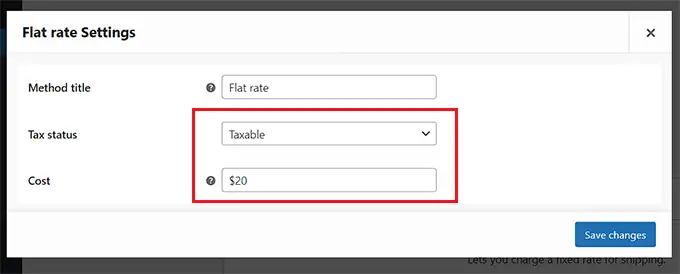
Dadurch wird eine weitere Eingabeaufforderung auf dem Bildschirm geöffnet, in der Sie den Steuerstatus und die Kosten für den Versand auswählen können.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.

Dadurch gelangen Sie zurück zur Seite „Versandzone“, wo Sie erneut auf die Schaltfläche „Änderungen speichern“ klicken müssen, um Ihre Änderungen zu speichern.
Schritt 7: Richten Sie Zahlungen in Ihrem Möbelhaus ein
Als nächstes müssen Sie eine Zahlungsmethode einrichten, um Online-Zahlungen in Ihrem Möbelhaus zu akzeptieren.
Dazu müssen Sie im WordPress-Dashboard die Seite „WooCommerce » Einstellungen“ aufrufen und zur Registerkarte „Zahlungen“ wechseln.
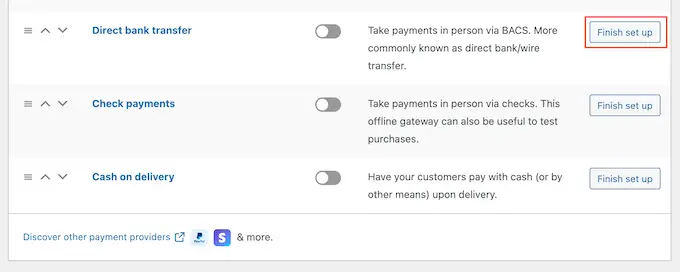
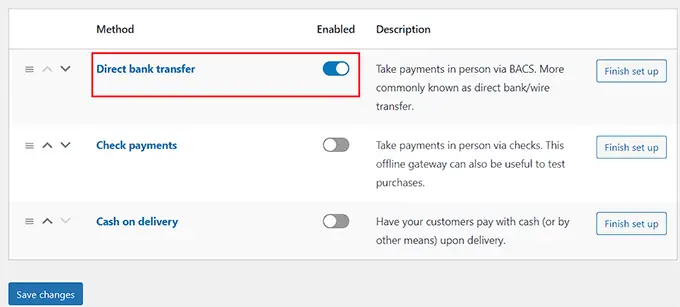
Dadurch wird eine Liste verschiedener Zahlungsmethoden und Zahlungsgateways geöffnet, die Sie mit WooCommerce verwenden können. Klicken Sie hier für die Zahlungsmethode, die Sie aktivieren möchten, auf die Schaltfläche „Einrichtung abschließen“.

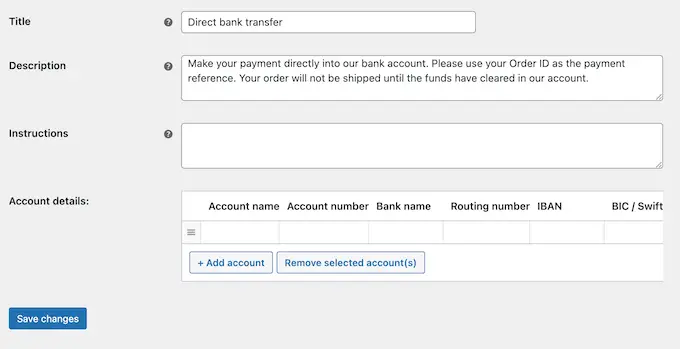
Jetzt müssen Sie alle Anweisungen auf dem Bildschirm befolgen, um die Zahlungsmethode Ihrer Wahl einzurichten.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.

Um nun die Zahlungsmethode in Ihrem Möbel-Onlineshop zu aktivieren, schalten Sie einfach den Schalter „Aktiviert“ auf „Aktiv“ und klicken Sie unten auf die Schaltfläche „Änderungen speichern“.
Wir empfehlen, mehrere Zahlungsmethoden hinzuzufügen, um mehr Verkäufe zu erzielen. Sie können beispielsweise Venmo nutzen, Nachnahme hinzufügen, Kreditkarten auf Ihrer Website akzeptieren und vieles mehr.

Schritt 8: Fügen Sie Ihre Möbelprodukte hinzu
Jetzt ist es an der Zeit, Möbelprodukte zu Ihrem Online-Shop hinzuzufügen. Mit WooCommerce können Sie Ihre Produkte aus einer Vorlage, einer CSV-Datei oder einem anderen Dienst importieren.
In diesem Tutorial zeigen wir Ihnen jedoch, wie Sie Möbelprodukte manuell zu Ihrem Online-Shop hinzufügen.
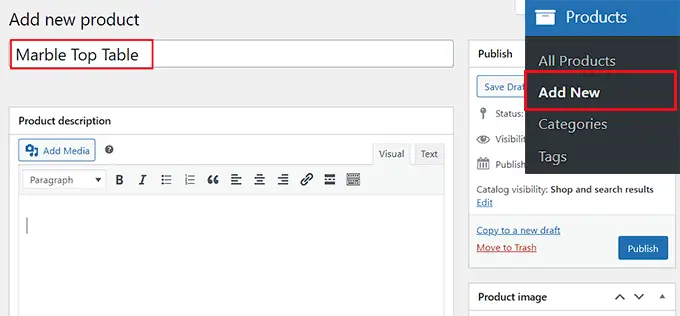
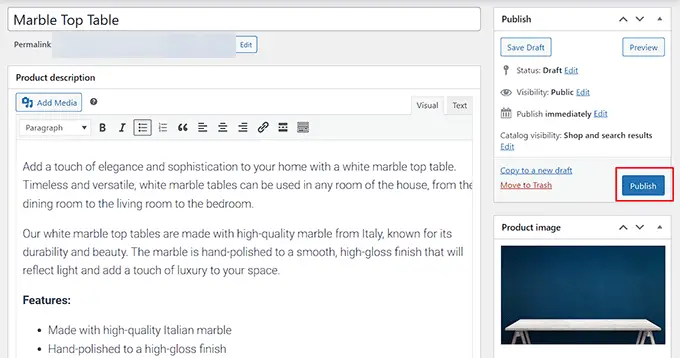
Besuchen Sie zunächst die Seite Produkte » Neu hinzufügen in der WordPress-Admin-Seitenleiste. Sobald Sie dort sind, können Sie damit beginnen, einen Titel für Ihr Möbelprodukt hinzuzufügen.

Fügen Sie als Nächstes im Textfeld „Produktbeschreibung“ einige Sätze hinzu, die das Produkt beschreiben.
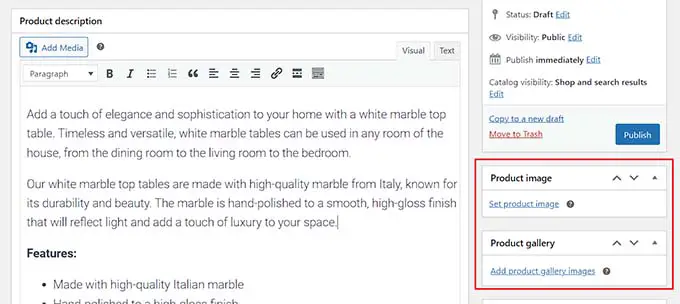
Anschließend müssen Sie ein Produktbild hinzufügen, indem Sie rechts auf den Link „Produktbild festlegen“ klicken. Wenn Sie mehrere Bilder hinzufügen möchten, können Sie stattdessen auf den Link „Produktgaleriebilder hinzufügen“ klicken.
Dadurch wird die WordPress-Medienbibliothek gestartet, in der Sie ein vorhandenes Bild hochladen oder von Ihrem Computer aus neue hinzufügen können.

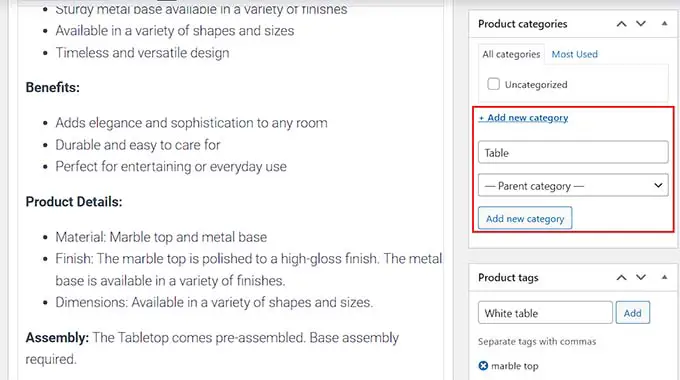
Anschließend können Sie auch Kategorien und Tags für Ihr Produkt hinzufügen. Dies hilft Kunden, Ihre Produkte in Ihrem Online-Shop zu finden.
Um eine Kategorie hinzuzufügen, klicken Sie einfach auf den Link „+ Neue Kategorie hinzufügen“ und erstellen Sie dann eine neue Kategorie für das Möbelprodukt, das Sie verkaufen.
Geben Sie als Nächstes im Abschnitt „Produkt-Tags“ die verschiedenen Tags ein, die Sie für das Produkt verwenden möchten.

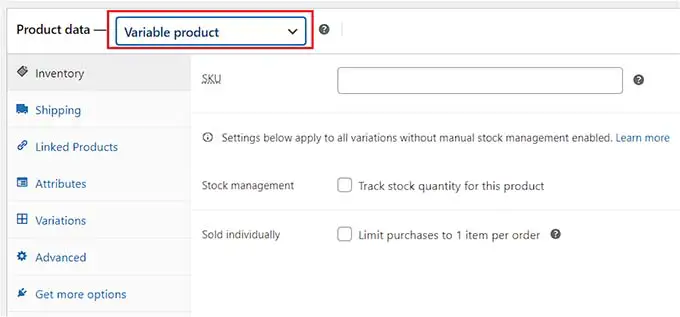
Jetzt müssen Sie nach unten zum Abschnitt „Produktdaten“ scrollen und im Dropdown-Menü oben die Option „Variables Produkt“ auswählen.
Wechseln Sie anschließend in der linken Spalte zur Registerkarte „Lagerbestand“ und fügen Sie die Lagereinheit (SKU) für Ihr Produkt hinzu.

Sobald Sie dies getan haben, wechseln Sie in der linken Spalte zur Registerkarte „Versand“. Hier können Sie Gewicht, Abmessungen und Versandklasse für Ihr Produkt hinzufügen.
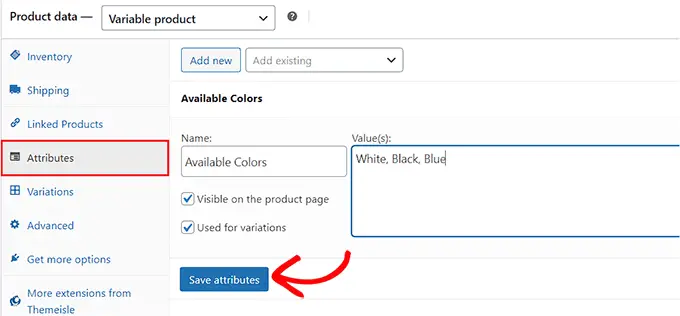
Als Nächstes müssen Sie zur Registerkarte „Attribute“ wechseln, um verschiedene Attribute, einschließlich Größen, Farben und mehr, für Ihre Produkte zu erstellen.
Von hier aus können Sie unter der Option „Name“ einen Namen für Ihr Attribut hinzufügen und dann seine Werte in das Textfeld daneben eingeben.
Wenn Ihr Möbelprodukt beispielsweise in drei Farben erhältlich ist, können Sie das Attribut „Verfügbare Farben“ benennen und Schwarz, Weiß und Blau in das Feld „Wert“ eingeben.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Attribut speichern“, um Ihre Einstellungen zu speichern.

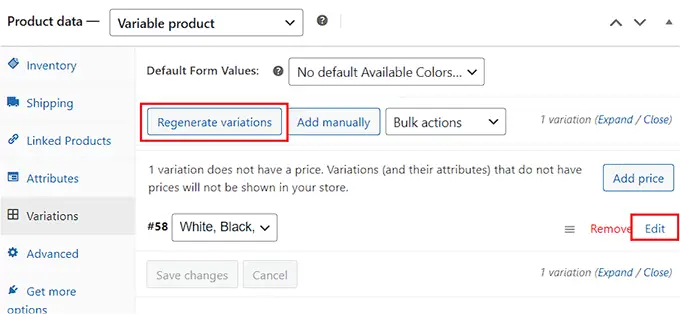
Wechseln Sie anschließend zur Registerkarte „Variationen“ und klicken Sie auf die Schaltfläche „Variationen generieren“.
WooCommerce generiert nun Variationen für alle von Ihnen erstellten Attribute. Um jede Variante einzurichten, klicken Sie auf den entsprechenden Link „Bearbeiten“.

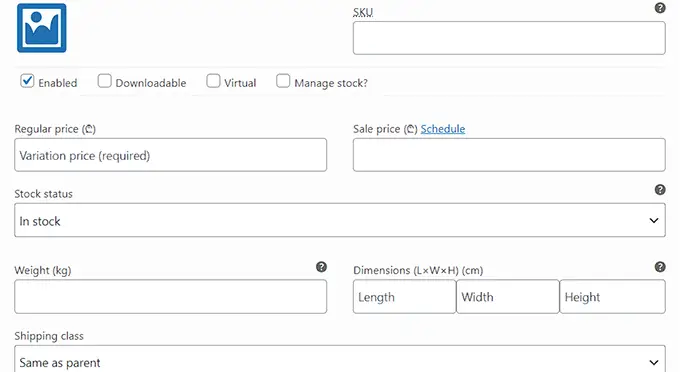
Dadurch wird die Registerkarte für diese spezifische Variante erweitert und Sie können jetzt Größe, Farbe, Bild, Versandart und Preis hinzufügen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Wiederholen Sie diesen Vorgang einfach, um jede Produktvariante zu konfigurieren.

Es gibt auch andere Einstellungen, die Sie nach Ihren Wünschen erkunden und konfigurieren können. Wenn Sie zufrieden sind, klicken Sie oben auf die Schaltfläche „Veröffentlichen“, um Ihr Produkt live zu schalten.
Um weitere Möbelprodukte zu Ihrem Online-Shop hinzuzufügen, wiederholen Sie den Vorgang einfach noch einmal.

Schritt 9: Fügen Sie ein Kontaktformular hinzu
Sobald Sie ein Geschäft für den Online-Verkauf von Möbeln erstellt haben, ist es wichtig, Ihrem Geschäft auch ein Kontaktformular hinzuzufügen.
Dies bietet Kunden eine bequeme Möglichkeit, mit Ihnen in Kontakt zu treten, und trägt dazu bei, das Kundenerlebnis zu verbessern.
Darüber hinaus kann es Ihnen beim Aufbau einer E-Mail-Liste helfen, indem es Ihnen ermöglicht, E-Mail-Adressen Ihrer Kunden und Besucher Ihres Geschäfts zu erfassen.
Während Sie Ihrer Website auch ein Kontaktinfo-Widget oder Ihre geschäftliche Telefonnummer hinzufügen könnten, ist ein Kontaktformular die beste Möglichkeit, Daten zu sammeln, auf Kundenanfragen zu antworten und Leads zu generieren.
Wir empfehlen die Verwendung von WPForms, um ein Formular zu Ihrer WordPress-Site hinzuzufügen. Es ist das beste Kontaktformular-Plugin auf dem Markt, das über 1000 vorgefertigte Formularvorlagen enthält.

WPForms wird von über 6 Millionen Websites verwendet und verfügt über einen Drag-and-Drop-Builder, eine vorgefertigte Kontaktformularvorlage, schützt Ihre Website vor Spam-Einträgen und bietet eine kostenlose Version.
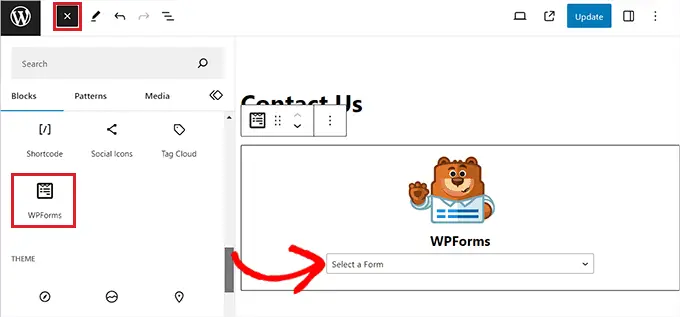
Sie müssen lediglich die WPForms-Vorlage „Einfaches Kontaktformular“ verwenden und sie dann mithilfe des WPForms-Blocks zu einer beliebigen Seite oder einem beliebigen Beitrag hinzufügen.

Ausführliche Anweisungen finden Sie in unserem Tutorial zum Erstellen eines Kontaktformulars in WordPress.
Schritt 10: Erstellen Sie eine WooCommerce-Produktsuche
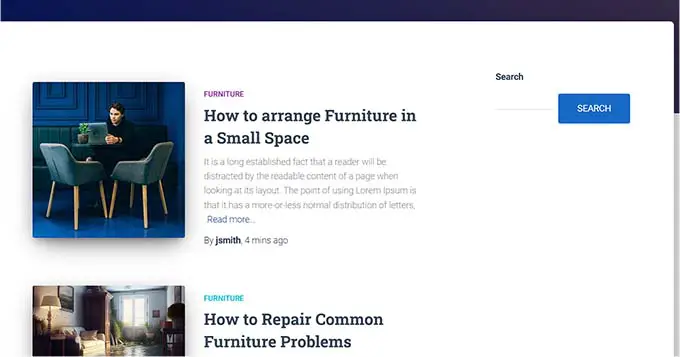
Es ist wichtig, Ihrem Online-Shop einen Suchblock hinzuzufügen, damit Benutzer Ihre Produkte finden können.
Allerdings ist der integrierte WordPress-Suchblock nicht sehr gut und sucht nicht nach Übereinstimmungen in Produktattributen, Bewertungen, benutzerdefinierten Feldern oder Produktbeschreibungen.
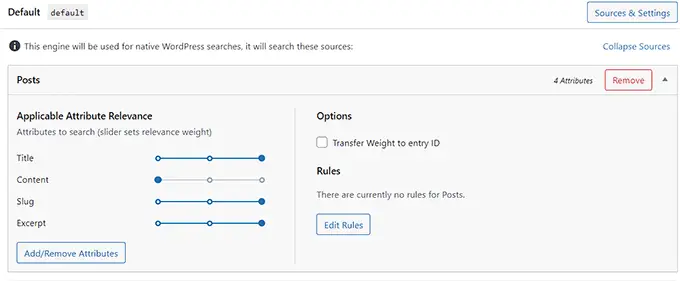
Hier kommt SearchWP ins Spiel. Es ist das beste WordPress-Such-Plugin auf dem Markt, mit dem Sie eine intelligente WooCommerce-Suche erstellen können, ohne Code zu verwenden.

Damit haben Sie die vollständige Kontrolle über den Suchalgorithmus und prüfen den Produkttitel, den Inhalt (Beschreibung), den Slug und den Auszug (Kurzbeschreibung) auf Übereinstimmungen.
Sie können die SearchWP-Einstellungen sogar anpassen, um nach Übereinstimmungen in Taxonomien, Kommentaren, Produkt-Tags, Rezensionen und mehr zu suchen.

Ausführliche Anweisungen finden Sie in unserem Einsteigerleitfaden zum Erstellen einer intelligenten WooCommerce-Produktsuche.
Schritt 11: Fügen Sie Kundenbewertungen zu Ihrem Online-Shop hinzu
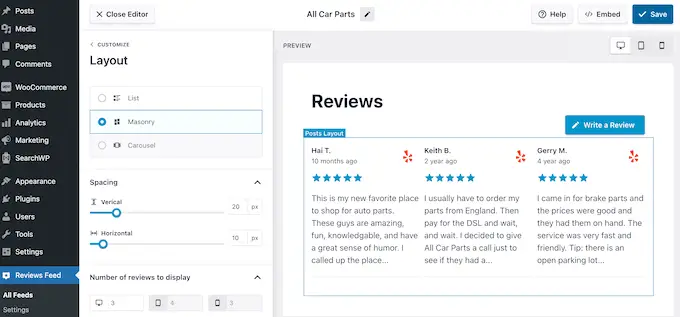
Eine gute Möglichkeit, die Conversions in Ihrem Möbelhaus zu steigern, besteht darin, Kundenbewertungen auf Ihrer Website zu präsentieren. Dies kann dazu beitragen, Vertrauen bei potenziellen Kunden aufzubauen und sie davon zu überzeugen, Möbel in Ihrem Geschäft zu kaufen
Wenn Sie bereits Bewertungen für Ihre Produkte auf Yelp, Facebook oder Google haben, können Sie diese mit dem Smash Balloon Reviews Feed Pro-Plugin ganz einfach zu Ihrer Website hinzufügen.
Es ist das beste Plugin für Kundenbewertungen auf dem Markt, mit dem Sie Bewertungen sammeln und in einem schönen Layout organisieren können.

Ausführliche Anweisungen finden Sie in unserem Tutorial zum Anzeigen von Google-, Facebook- und Yelp-Bewertungen in WordPress
Bonus: Verwenden Sie AIOSEO, um das Ranking in Online-Shops zu verbessern
Nachdem Sie nun die Einrichtung Ihres Online-Möbelhauses abgeschlossen haben, ist es an der Zeit, sich auf die Suchmaschinenoptimierung Ihrer Website zu konzentrieren.
Durch die Optimierung Ihrer Website können Sie deren Suchmaschinenranking verbessern und mehr Besucher auf Ihre Website lenken. Dies kann wiederum zu mehr Möbelverkäufen in Ihrem Online-Shop führen.
Um die SEO Ihres Online-Shops zu verbessern, empfehlen wir die Verwendung von All in One SEO, dem besten WordPress-SEO-Plugin auf dem Markt.

Es verfügt über einen Einrichtungsassistenten, der Ihnen automatisch dabei hilft, die besten SEO-Einstellungen für Ihr Unternehmen auszuwählen. Darüber hinaus bietet es Funktionen wie eine On-Page-SEO-Checkliste, XML-Sitemaps, einen Checker für defekte Links, einen Schemagenerator und mehr.
AIOSEO bietet integrierte WooCommerce-SEO-Tools wie dynamische Optimierungen, individuelle Produktseitenoptimierungen, Breadcrumbs, Produktbild-SEO und andere praktische Funktionen, um mehr organischen Traffic in Ihren Online-Shop zu bringen.
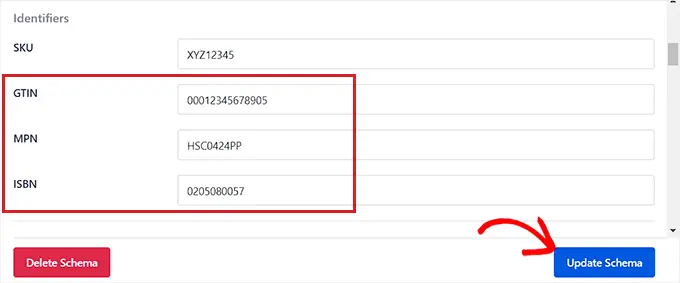
Sie können sogar GTIN-, ISBN- und MPN-Schemas für Ihre Produkte hinzufügen, um Rich Snippets für Ihre Produkteinträge in den Suchergebnissen zu erhalten.

Weitere Informationen finden Sie in unserem Tutorial zum Hinzufügen von GTIN-, ISBN- und MPN-Schemas in WordPress.
Wir hoffen, dass Ihnen dieser Artikel dabei geholfen hat, zu erfahren, wie Sie Möbel ganz einfach online verkaufen können. Vielleicht möchten Sie auch unseren ultimativen SEO-Leitfaden und unsere Top-Tipps für die besten WooCommerce-Plugins für Ihren Shop sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
