So versenden Sie automatisierte Geburtstags- und Jubiläums-E-Mails in WooCommerce
Veröffentlicht: 2023-07-31Möchten Sie automatisierte Geburtstags- und Jubiläums-E-Mails in WooCommerce versenden?
Geburtstage und Kaufjubiläen sind tolle Gelegenheiten, mit Ihren Kunden in Kontakt zu treten. Indem Sie diese besonderen Termine markieren, können Sie den Kunden das Gefühl geben, geschätzt zu werden, das Engagement steigern und sogar mehr Verkäufe erzielen, indem Sie Anreize wie personalisierte Gutscheincodes und Rabatte anbieten.
In diesem Artikel zeigen wir Ihnen, wie Sie in WooCommerce Geburtstagserinnerungen und Kaufjubiläums-E-Mails versenden können.

Warum automatisierte Geburtstags- und Jubiläums-E-Mails versenden ?
Wenn Sie einen Online-Shop betreiben, können Sie mit einer E-Mail-Liste Ihre Produkte und Dienstleistungen bei Personen bewerben, die bereits Interesse an Ihrem Unternehmen gezeigt haben.
Profi-Tipp: Auch wenn WordPress Nachrichten senden kann, sollten Sie WordPress niemals zum Senden von E-Mails verwenden. Um eine bessere Alternative zu finden, sehen Sie sich bitte unsere Expertenauswahl der besten E-Mail-Marketing-Dienste für kleine Unternehmen an.
Nachdem Sie eine E-Mail-Liste erstellt haben, ist es wichtig, dass sich die Abonnenten weiterhin engagieren und sich für das interessieren, was Sie zu sagen haben. Eine Möglichkeit besteht darin, automatisierte Geburtstags- und Jubiläums-E-Mails zu versenden.
Dadurch fühlen sich die Kunden sofort wertgeschätzt und wertgeschätzt, was die Markentreue steigern kann. Allerdings können Sie oft noch mehr Engagement und Umsatz erzielen, indem Sie Prämien wie Rabatte, Gutscheincodes und Gratisgeschenke anbieten.

Diese E-Mail-Kampagnen erfreuen sich bei den Kunden oft großer Beliebtheit. Laut Omnisend weisen Geburtstags-E-Mails tatsächlich eine Öffnungsrate von 45 %, eine Klickrate von 12 % und eine Conversion-Rate von 3 % auf, was viel über dem Landesdurchschnitt liegt.
Sehen wir uns nun an, wie Sie in WooCommerce automatisierte Geburtstags- und Jubiläums-E-Mails versenden können.
So versenden Sie automatisierte Geburtstags- und Jubiläums-E-Mails
Der einfachste Weg, automatisierte Geburtstags- und Jubiläums-E-Mails in WooCommerce zu versenden, ist die Verwendung von FunnelKit Automations Pro. FunnelKit ist das beste Automatisierungstool für WooCommerce-Websites. Es ermöglicht Ihnen, Ihre WooCommerce-E-Mails mithilfe eines Drag-and-Drop-Builders anzupassen und automatisierte E-Mail- und SMS-Kampagnen zu erstellen.
Zuerst müssen Sie das FunnelKit Automations Pro-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Sie benötigen außerdem das kostenlose FunnelKit Automations-Plugin, da das Premium-Plugin es als Basis für seine erweiterten Funktionen verwendet.
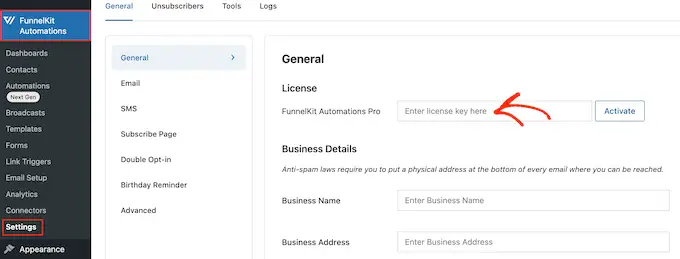
Gehen Sie nach der Aktivierung zu FunnelKit Automations » Einstellungen und fügen Sie die Lizenz zum Feld „FunnelKit Automations Pro“ hinzu.

Diese Informationen finden Sie in Ihrem Konto auf der FunnelKit-Website. Klicken Sie nach Eingabe des Schlüssels einfach auf die Schaltfläche „Aktivieren“.
Jetzt können Sie automatisierte E-Mails zur Geburtstags- und Jubiläumserinnerung erstellen. Verwenden Sie einfach die folgenden Schnelllinks, um direkt zu der E-Mail-Kampagne zu gelangen, die Sie erstellen möchten.
So versenden Sie automatisierte Geburtstags-E-Mails in WooCommerce
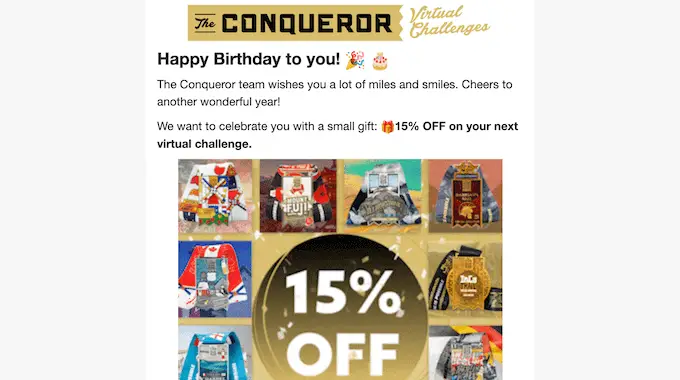
Personalisierte Geburtstagsnachrichten können Ihnen helfen, eine stärkere Beziehung zu Ihren Kunden aufzubauen und gleichzeitig die Markentreue zu fördern.
Noch besser: Sie können Ihren Geburtstagsnachrichten ein Geschenk hinzufügen, z. B. einen personalisierten Gutscheincode, ein kostenloses Upgrade oder einen kostenlosen digitalen Download, z. B. ein E-Book. Diese Geschenke können das Engagement steigern, Kunden dazu bringen, Ihre Website zu besuchen, und Ihnen sogar mehr Umsatz bescheren.
Sehen wir uns nun an, wie Sie mit dem FunnelKit Automations-Plugin automatisierte Geburtstags-E-Mails versenden können.
Schritt 1. Erfragen Sie das Geburtsdatum des Kunden
Bevor Sie automatisierte Geburtstags-E-Mails versenden können, müssen Sie das Geburtsdatum des Kunden kennen. Sie können diese Informationen auf der Checkout-Seite, der Seite „Mein Konto“ oder der Dankesseite von WooCommerce sammeln.
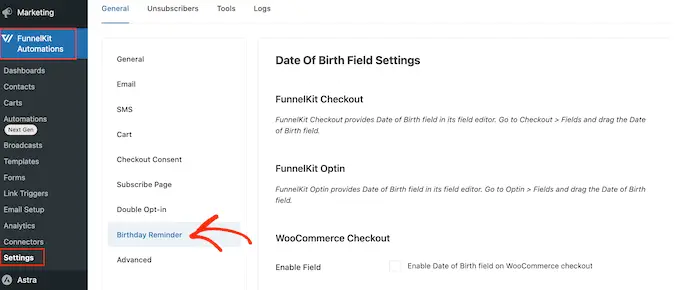
Um zu beginnen, gehen Sie im WordPress-Dashboard zu FunnelKit-Automatisierungen » Einstellungen .
Wählen Sie im linken Menü „Geburtstagserinnerungen“ aus.

Sie können nun auswählen, wo das Feld „Geburtsdatum“ hinzugefügt werden soll.
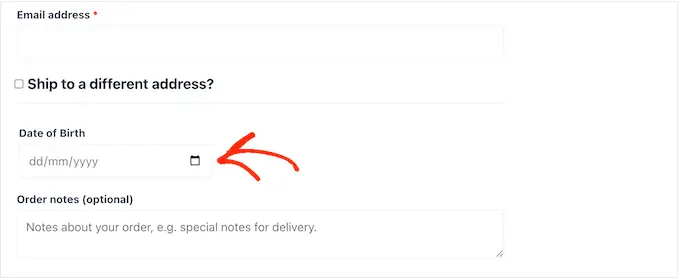
Die erste Möglichkeit besteht darin, diese Informationen auf der Checkout-Seite zu sammeln.

Wenn Sie dieses Feld in den Bestellvorgang einbeziehen, erhalten Sie garantiert die entsprechenden Informationen. Dies fügt jedoch dem Kaufprozess einen zusätzlichen Schritt hinzu, der die Abbruchrate Ihres Einkaufswagens erhöhen kann.
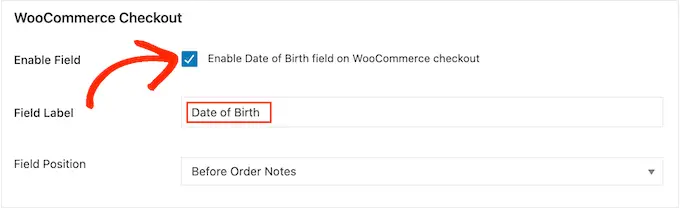
Um der WooCommerce-Checkout-Seite ein Feld hinzuzufügen, aktivieren Sie einfach das Kontrollkästchen neben: „Feld „Geburtsdatum“ beim WooCommerce-Checkout aktivieren.“
Standardmäßig verwendet FunnelKit die Bezeichnung „Geburtsdatum“. Sie können diese jedoch durch Ihre eigene benutzerdefinierte Formulierung wie „Geburtstag“ ersetzen, indem Sie „Feldbezeichnung“ eingeben.

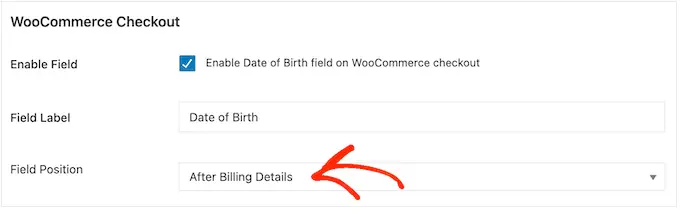
Sie können auch ändern, wo das Feld auf der WooCommerce-Checkout-Seite angezeigt wird, indem Sie das Dropdown-Menü „Feldposition“ öffnen.
Wählen Sie dann zwischen „Nach Rechnungsdetails“, „Vor Bestellnotizen“ oder „Nach Bestellnotizen“.

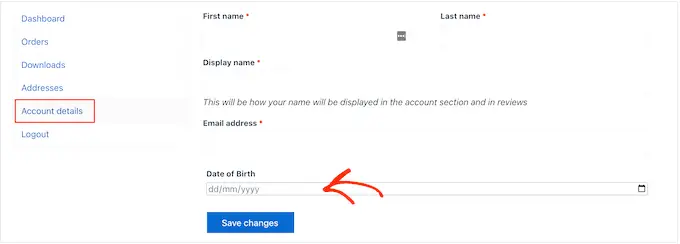
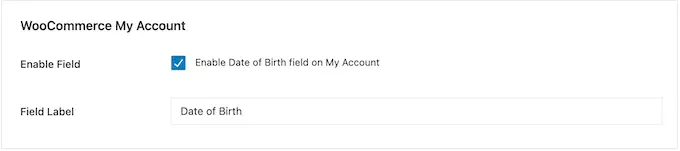
Eine weitere Möglichkeit besteht darin, das Feld zum Abschnitt „Kontodetails“ der WooCommerce-Seite „Mein Konto“ hinzuzufügen.
Auf diese Weise können Sie das Geburtsdatum erfassen, ohne den Kaufvorgang unnötig zu gestalten. Es gibt jedoch keine Garantie dafür, dass jeder Kunde die Seite „Mein Konto“ besucht und sein Geburtsdatum eingibt.

Um dieses Feld zur Seite „Mein Konto“ hinzuzufügen, aktivieren Sie einfach das Kontrollkästchen neben der Option „Feld „Geburtsdatum“ in meinem Konto aktivieren“.
Um die Beschriftung zu ändern, geben Sie einfach Ihre benutzerdefinierte Nachricht in „Feldbezeichnung“ ein.

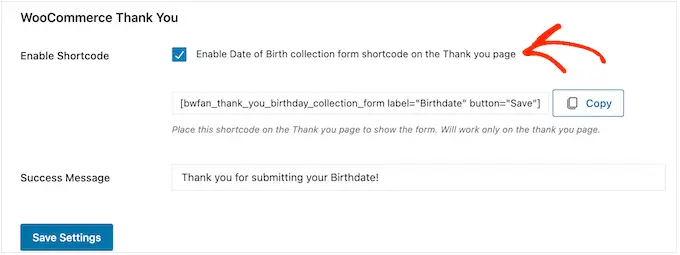
Schließlich können Sie das Geburtstagsfeld mithilfe eines Shortcodes zur Dankesseite hinzufügen.
Auf diese Weise können Sie das Geburtsdatum erfassen, ohne den Bestellvorgang um weitere Schritte zu erweitern. Außerdem wird dem Kunden bei jedem Kauf die Dankesseite angezeigt, sodass er mehrfach die Möglichkeit hat, sein Geburtsdatum einzugeben.
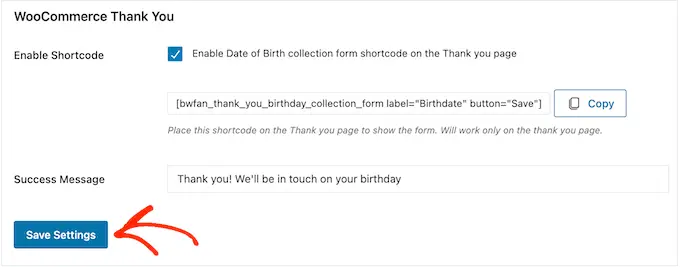
Um einen Shortcode zu erstellen, aktivieren Sie das Kontrollkästchen „Shortcode für das Erfassungsformular für das Geburtsdatum auf der Danke-Seite aktivieren“.

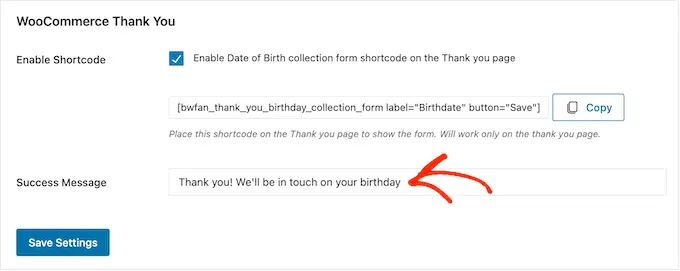
Standardmäßig zeigt FunnelKit die folgende Meldung an, wenn ein Kunde sein Geburtsdatum eingibt: Vielen Dank für die Übermittlung Ihres Geburtsdatums!
Um dies durch Ihre eigene Nachricht zu ersetzen, geben Sie einfach in das Feld „Erfolgsnachricht“ ein.

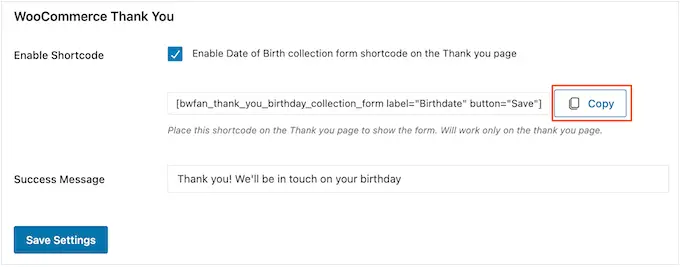
Danach erstellt FunnelKit den Shortcode.
Klicken Sie einfach auf die Schaltfläche „Kopieren“, um den Code in die Zwischenablage Ihres Computers zu kopieren.

Sie können den Shortcode jetzt zu Ihrer WooCommerce-Dankesseite hinzufügen. Wenn Sie noch keine benutzerdefinierte Seite haben, lesen Sie bitte unseren Leitfaden zum einfachen Erstellen benutzerdefinierter WooCommerce-Dankesseiten.
Weitere Informationen zum Platzieren des Shortcodes auf der Dankesseite finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie mit der Einrichtung des Feldes zufrieden sind, klicken Sie auf „Einstellungen speichern“, um es live zu schalten.

Schritt 2. Erstellen Sie eine Geburtstags-E-Mail-Automatisierung für WooCommerce
Nachdem Sie nun das Geburtsdatum des Kunden erfasst haben, ist es an der Zeit, einen automatisierten Happy-Birthday-Workflow zu erstellen.
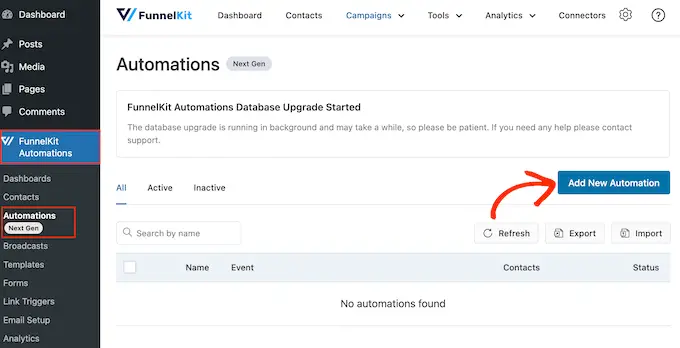
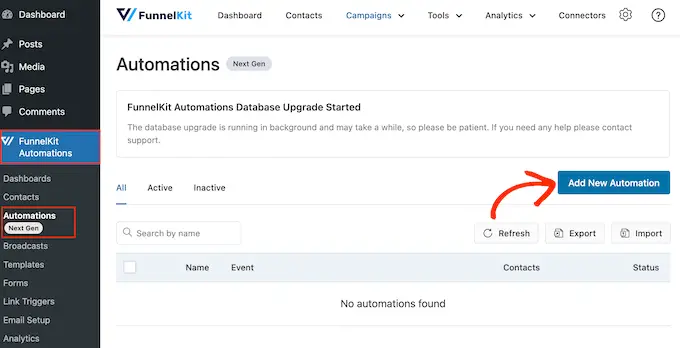
Um zu beginnen, gehen Sie zu FunnelKit-Automatisierungen » Automatisierungen (Nächste Generation) und klicken Sie auf die Schaltfläche „Neue Automatisierung hinzufügen“.

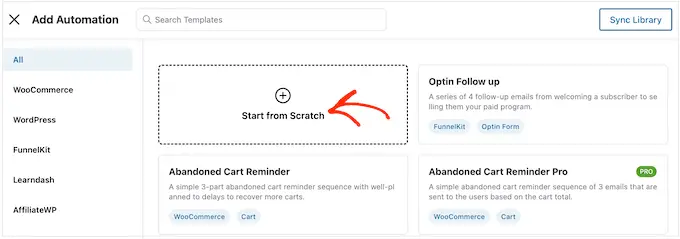
Hier sehen Sie alle vorgefertigten E-Mail-Kampagnen, mit denen Sie verlassene Warenkörbe wiederherstellen, Online-Kurse verkaufen und mehr.
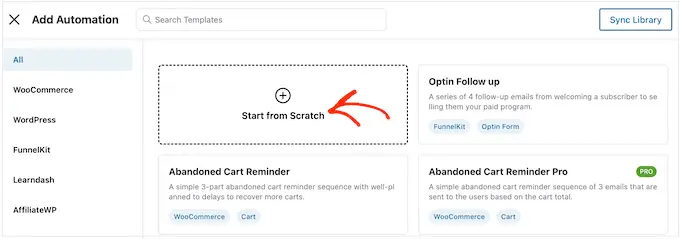
Um automatisierte Geburtstags-E-Mails zu versenden, klicken Sie auf „Von Grund auf neu starten“.

Sie können nun einen Namen für die Automatisierung eingeben. Dies dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.
Klicken Sie anschließend auf „Erstellen“.

Dadurch wird der benutzerfreundliche E-Mail-Automatisierungs-Builder von FunnelKit gestartet, mit dem Sie den WooCommerce-Workflow erstellen können.
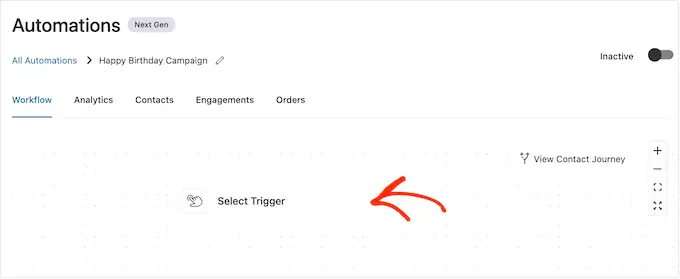
Klicken Sie zunächst auf „Auslöser auswählen“.

Sie können nun die Aktion auswählen, die den automatisierten Workflow in WordPress auslöst.
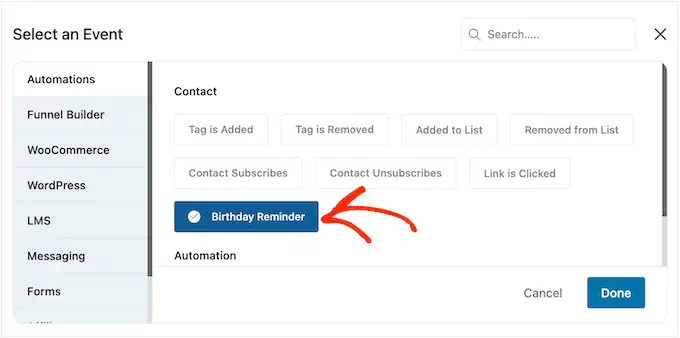
Klicken Sie im angezeigten Popup auf „Geburtstagserinnerung“.

Wählen Sie dann „Fertig“, um den Auslöser zu Ihrem Workflow hinzuzufügen.
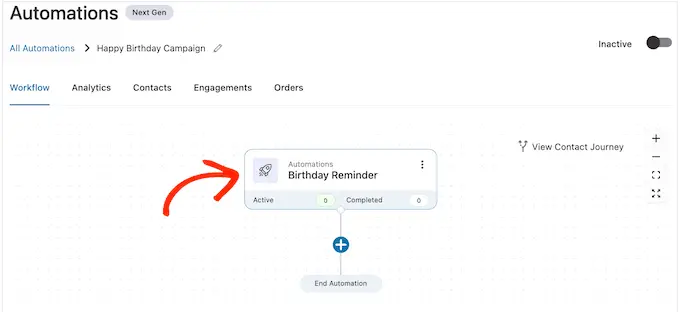
Der nächste Schritt besteht darin, den Auslöser zu konfigurieren. Klicken Sie also auf „Geburtstagserinnerung“.

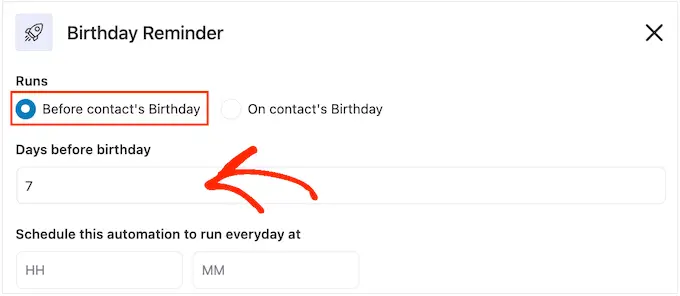
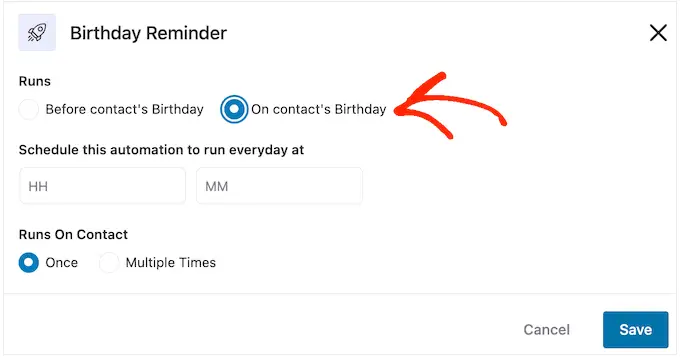
Im angezeigten Popup können Sie auswählen, ob die Automatisierung am Geburtstag des Kontakts oder vor dem Geburtstag des Kontakts ausgeführt werden soll.
In dieser Anleitung zeigen wir Ihnen, wie Sie Folge-E-Mails erstellen. Sie könnten dem Kunden beispielsweise sieben Tage vor seinem Geburtstag einen personalisierten Gutscheincode und anschließend eine Folge-E-Mail mit der Warnung senden, dass sein Gutschein bald abläuft.
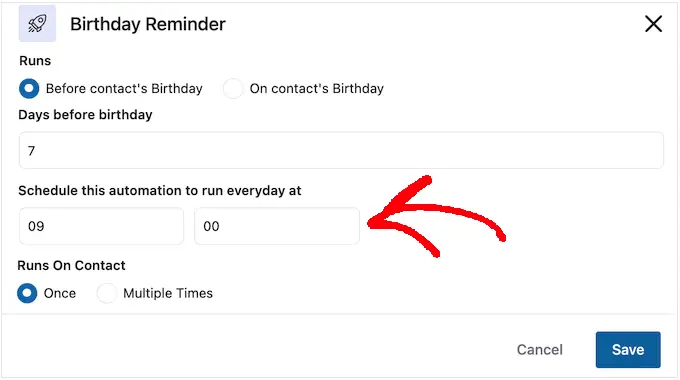
Aus diesem Grund können Sie „Vor dem Geburtstag des Kontakts“ auswählen und dann die Anzahl der Tage eingeben.

Eine andere Möglichkeit besteht darin, „Am Geburtstag des Kontakts“ auszuwählen.
Dies ist eine gute Wahl, wenn Sie dem Kunden einfach nur alles Gute zum Geburtstag wünschen oder ihm einen kostenlosen Geschenkgutschein schicken möchten, der nicht abläuft.

Anschließend müssen Sie FunnelKit mitteilen, wann die Geburtstags-E-Mail gesendet werden soll. Normalerweise möchten Sie die Zeit nutzen, in der Ihre Kunden am wahrscheinlichsten online sind.
Dennoch ist es hilfreich, so viel wie möglich über Ihre Kunden zu wissen. Falls Sie dies noch nicht getan haben, empfehlen wir die Installation von Google Analytics in WordPress. Dadurch erfahren Sie mehr über Ihre Kunden, einschließlich deren Standort und Zeitzone.
Durch die kontinuierliche Überwachung und Feinabstimmung aller Ihrer benutzerdefinierten WooCommerce-E-Mails sollten Sie in der Lage sein, Ihre Öffnungs- und Konversionsraten zu verbessern.
Um die automatische Geburtstags-E-Mail zu einem bestimmten Zeitpunkt zu versenden, geben Sie einfach etwas in die Felder ein, in denen standardmäßig „HH“ (Stunde) und „MM“ (Minute) angezeigt werden.

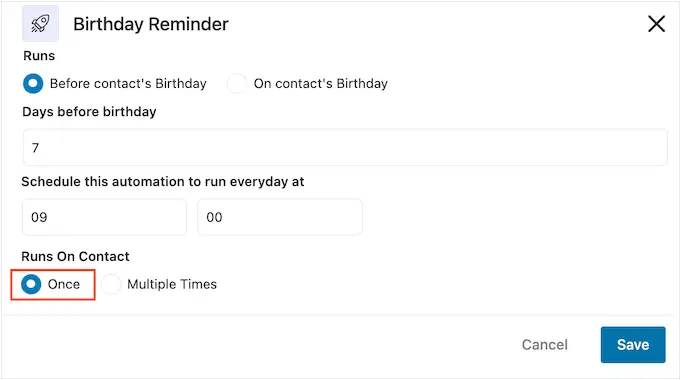
Es ist möglich, dass sich ein Kunde mehrmals gleichzeitig im selben Workflow befindet.
Dies kann für einige automatisierte Arbeitsabläufe eine gute Idee sein, z. B. Upselling- oder Cross-Selling-Automatisierungen, bei denen möglicherweise mehrere Kampagnen gleichzeitig ausgeführt werden. Für eine automatisierte Geburtstagskampagne ist dies jedoch nicht sinnvoll. Stellen Sie daher sicher, dass Sie „Einmal“ auswählen.

Wenn Sie mit der Einrichtung des Triggers zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern“.
Schritt 3. Erstellen Sie einen personalisierten Geburtstagsgutschein (optional)
Viele Unternehmen schicken ihren Kunden zum Geburtstag einen Gutscheincode. Dies kann den Kunden das Gefühl geben, geschätzt zu werden, und Ihnen gleichzeitig mehr Engagement und Umsatz bescheren.
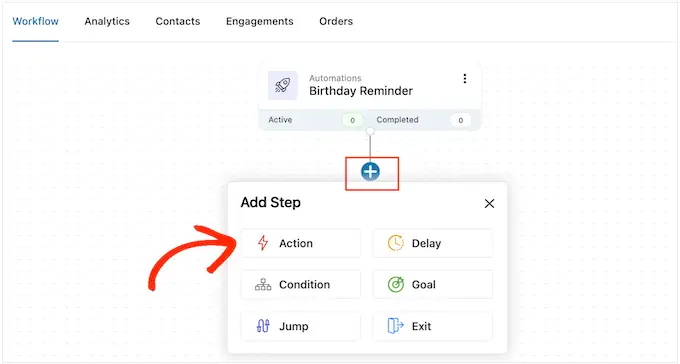
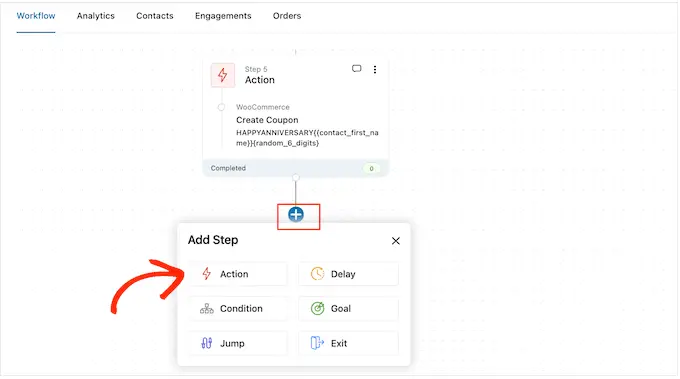
Vor diesem Hintergrund möchten Sie möglicherweise einen personalisierten Gutschein erstellen, den Sie der Geburtstags-E-Mail hinzufügen. Klicken Sie dazu auf das „+“ und wählen Sie dann „Aktion“.

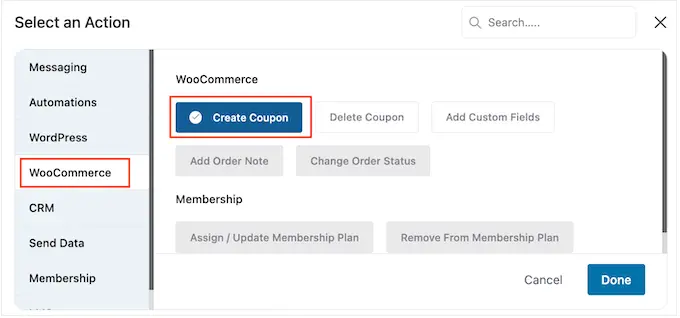
Klicken Sie im angezeigten Popup auf die Registerkarte „WooCommerce“.
Wählen Sie dann „Gutschein erstellen“.

Klicken Sie abschließend auf „Fertig“, um die Aktion zu Ihrem Workflow hinzuzufügen.
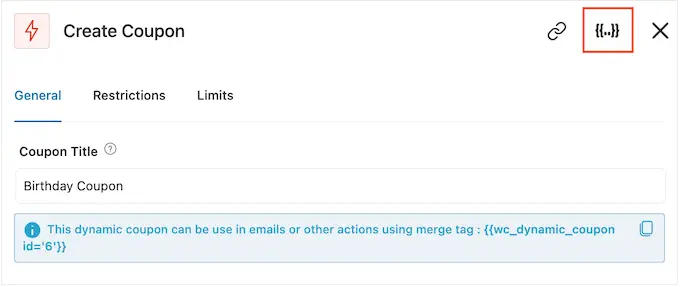
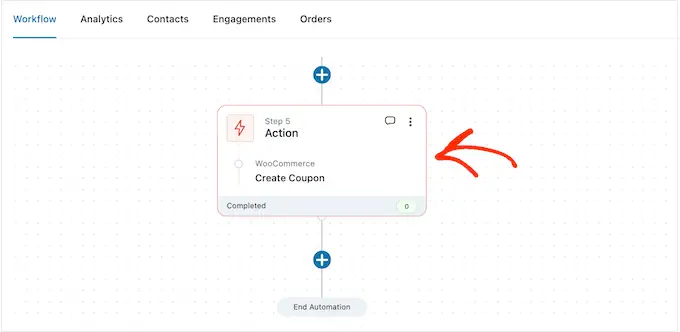
Klicken Sie im Haupteditor von FunnelKit auf die Aktion, die Sie gerade hinzugefügt haben. Dadurch wird ein Popup geöffnet, in dem Sie die Aktion „Gutschein erstellen“ anpassen können.
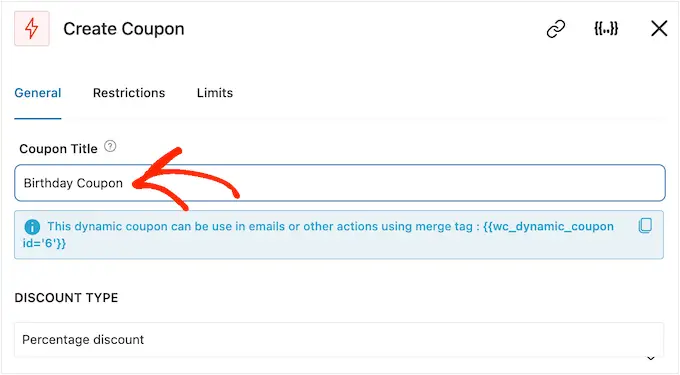
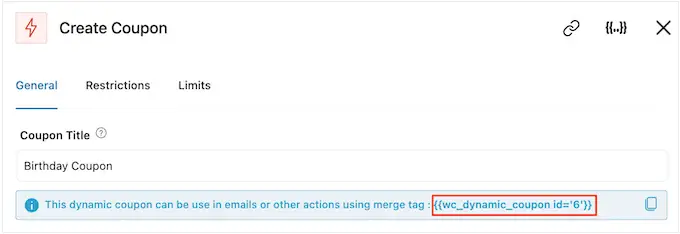
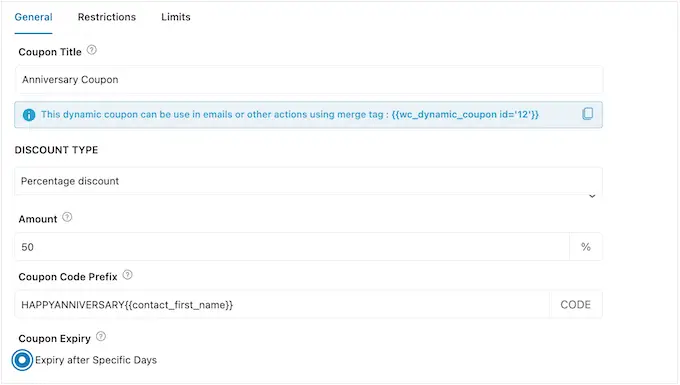
Geben Sie zunächst einen Namen für den Coupon in das Feld „Coupontitel“ ein. Dies dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.

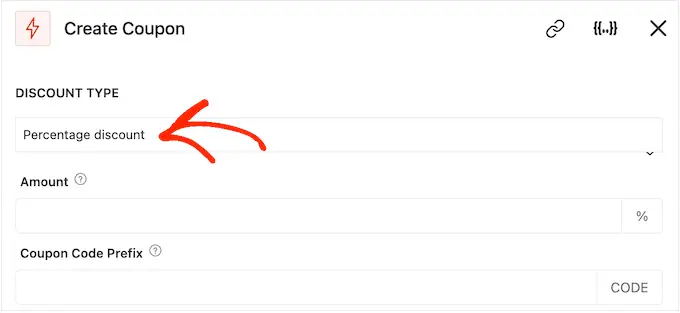
Wählen Sie anschließend über das Dropdown-Menü „Rabattart“ die Art des Gutscheins aus, den Sie erstellen möchten.
FunnelKit unterstützt prozentuale Rabatte, feste Warenkorbrabatte und feste Produktrabatte.

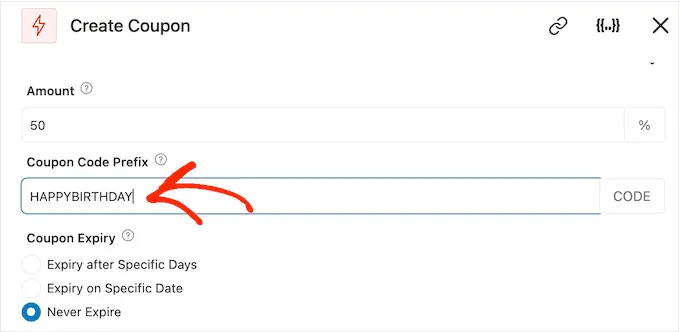
Nachdem Sie eine Entscheidung getroffen haben, müssen Sie den Rabattbetrag in das Feld „Betrag“ eingeben.
FunnelKit erstellt automatisch einen einzigartigen Gutscheincode für jeden Kontakt. Sie können jedoch am Anfang des Gutscheins ein Präfix hinzufügen, bei dem es sich entweder um einfachen Text oder um dynamische Merge-Tags handeln kann.

FunnelKit ersetzt Merge-Tags jedes Mal durch echten Text, wenn ein Code erstellt wird. Dies ist also eine großartige Möglichkeit, personalisierte Coupons zu erstellen.
Da Sie eine Geburtstags-E-Mail erstellen, empfiehlt es sich, den Namen des Kunden in den Gutschein aufzunehmen. Dies kann ihre Aufmerksamkeit erregen und Ihren Code leichter einprägsam machen.
Sie können den Namen des Kunden mithilfe eines Merge-Tags hinzufügen. Klicken Sie dazu auf das „.“ Symbol.
Hinweis: Einige Produkte verwenden andere Namen für Merge-Tags. WPForms nennt sie beispielsweise Smart Tags.

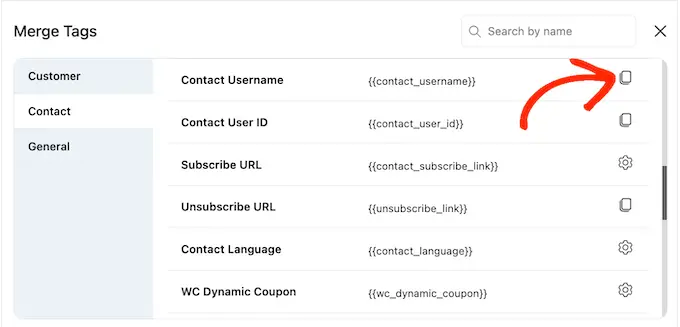
Dadurch wird ein Popup geöffnet, in dem Sie alle verfügbaren Merge-Tags durchsehen können.
Wenn Sie ein Tag finden, das Sie verwenden möchten, wird möglicherweise entweder das Symbol „Kopieren“ oder „Einstellungen“ angezeigt. Wenn Sie das Symbol „Kopieren“ sehen, klicken Sie einfach, um das Zusammenführungs-Tag zu kopieren.

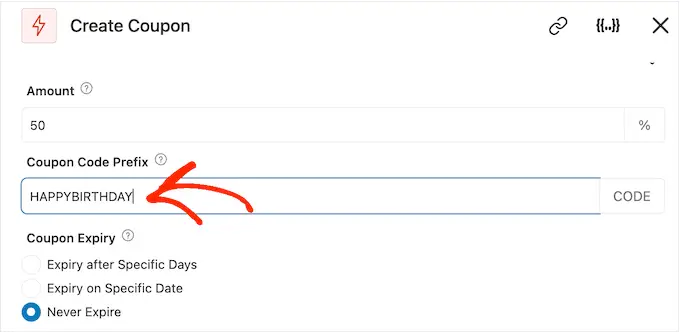
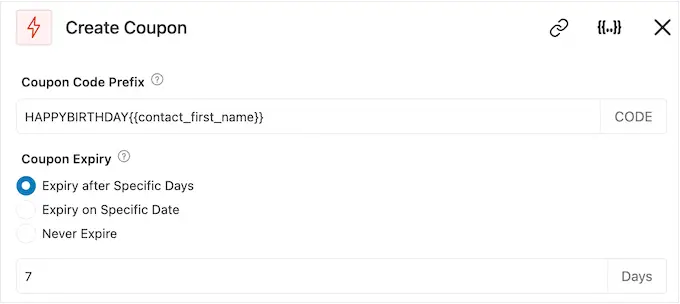
Wenn das erledigt ist, können Sie fortfahren und das Tag in das Feld „Gutscheincode-Präfix“ einfügen.
Wie Sie im folgenden Bild sehen können, können Sie eine Mischung aus einfachem Text und Tags verwenden.

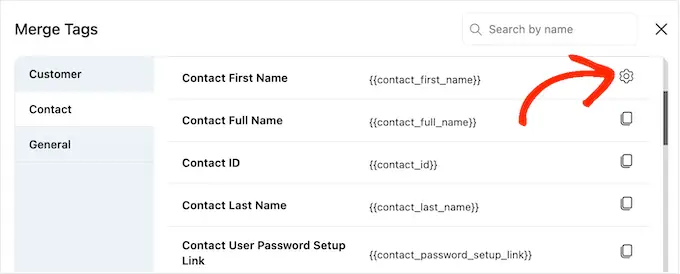
Wenn Sie die Tags durchsehen, sehen Sie möglicherweise ein „Einstellungen“-Symbol anstelle eines „Kopieren“-Symbols.
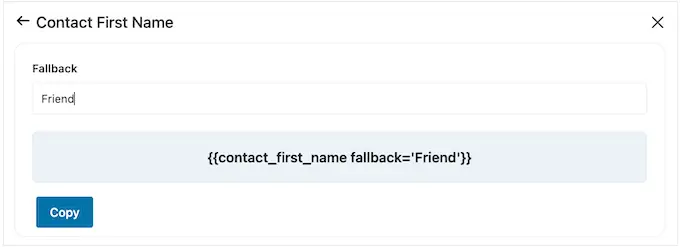
Das folgende Bild zeigt beispielsweise ein „Einstellungen“-Symbol neben dem Zusammenführungs-Tag „Kontaktvorname“.

Mit diesem Symbol können Sie einen Fallback festlegen, den FunnelKit verwendet, wenn es keinen Zugriff auf den tatsächlichen Wert hat.
Wenn Sie ein „Einstellungen“-Symbol sehen, klicken Sie darauf und geben Sie Text in das Feld „Fallback“ ein.

Nachdem Sie ein Fallback erstellt haben, klicken Sie auf „Kopieren“. Wenn das erledigt ist, fügen Sie einfach das Zusammenführungs-Tag in das Feld „Gutscheincode-Präfix“ ein.
Standardmäßig läuft der Coupon nie ab. Ein Gefühl der Dringlichkeit und FOMO können Kunden dazu ermutigen, den Coupon zu verwenden. Daher können Sie die Schaltfläche neben „Nach bestimmten Tagen ablaufen“ oder „An einem bestimmten Datum ablaufen“ auswählen.
Anschließend können Sie die Steuerelemente verwenden, um den Coupon in WooCommerce zu planen.

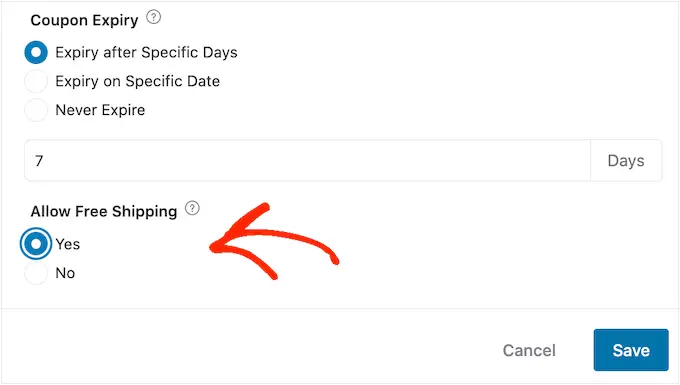
Schließlich können Sie wählen, ob der Gutschein den Käufern einen kostenlosen Versandrabatt gewährt.
Kunden lieben den kostenlosen Versand, daher sollten Sie unter „Kostenlosen Versand zulassen“ das Optionsfeld „Ja“ auswählen.

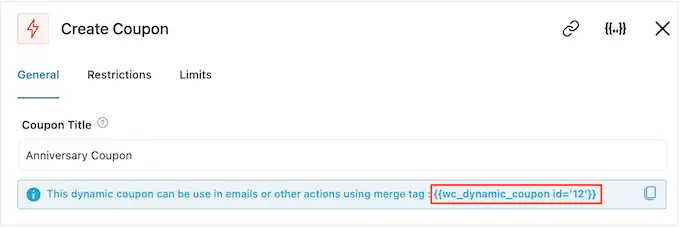
Wenn Sie mit der Einrichtung des Gutscheins zufrieden sind, kopieren Sie den Code unbedingt unter „Gutscheintitel“.
Sie müssen diesen Code zur Geburtstags-E-Mail hinzufügen, also bewahren Sie ihn an einem sicheren Ort auf.

Klicken Sie anschließend auf „Speichern“, um Ihre Änderungen zu speichern.
Schritt 4: Entwerfen Sie die automatische Geburtstags-E-Mail von WooCommerce
Jetzt ist es an der Zeit, die WooCommerce-E-Mail zu erstellen, die Sie an Ihre Kunden senden.
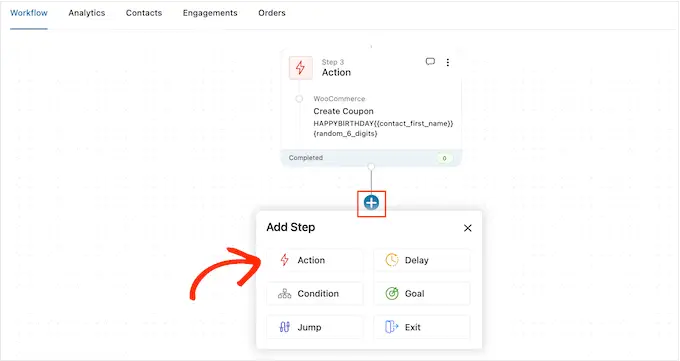
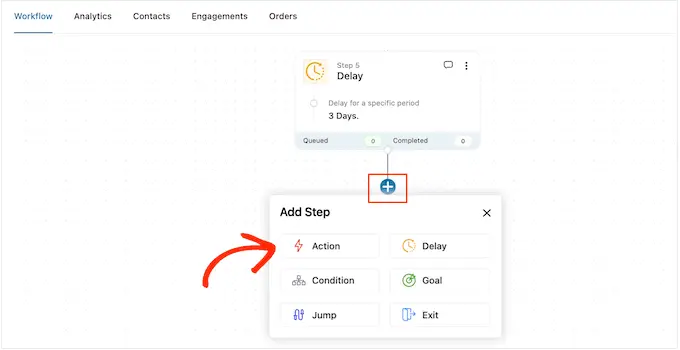
Klicken Sie zunächst auf die Schaltfläche „+“ und wählen Sie dann „Aktion“.

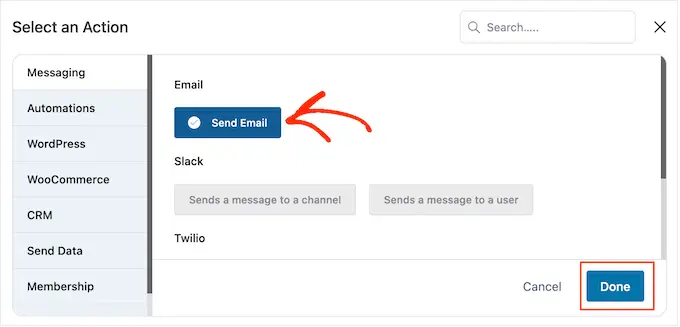
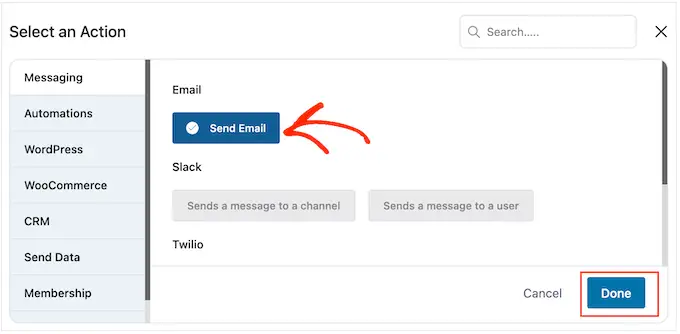
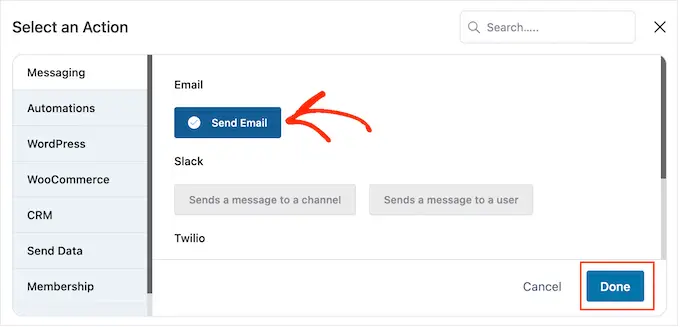
Wählen Sie im angezeigten Popup „E-Mail senden“.
Klicken Sie dann auf „Fertig“.

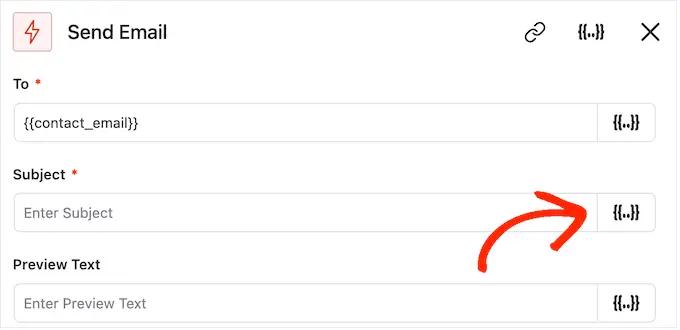
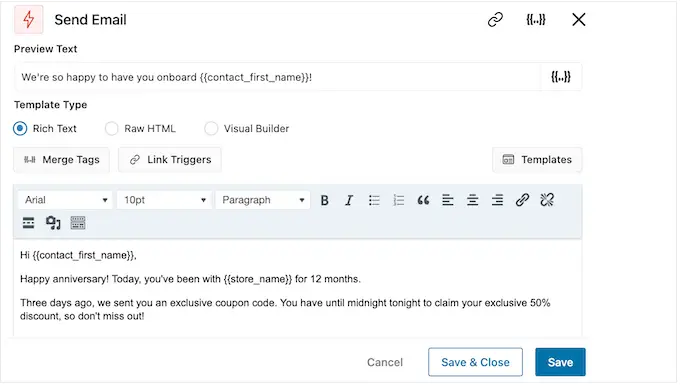
Sie können jetzt eine E-Mail erstellen, indem Sie einen Betreff eingeben und eine Vorschau anzeigen.

Sie können eine Mischung aus Nur-Text- und Merge-Tags verwenden. Um ein Merge-Tag hinzuzufügen, klicken Sie einfach auf das „.“ Symbol neben dem Feld, in dem Sie das Tag verwenden möchten.

Anschließend können Sie Merge-Tags hinzufügen, indem Sie den oben beschriebenen Vorgang befolgen.
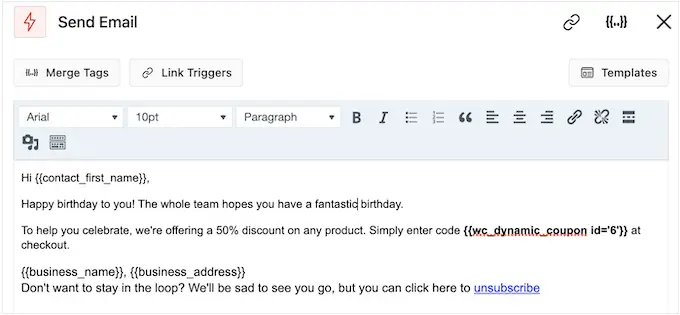
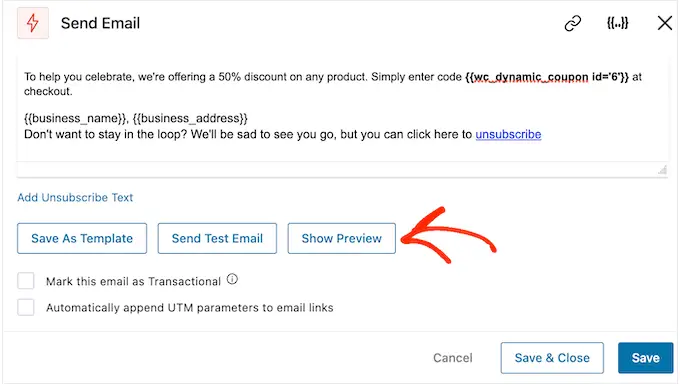
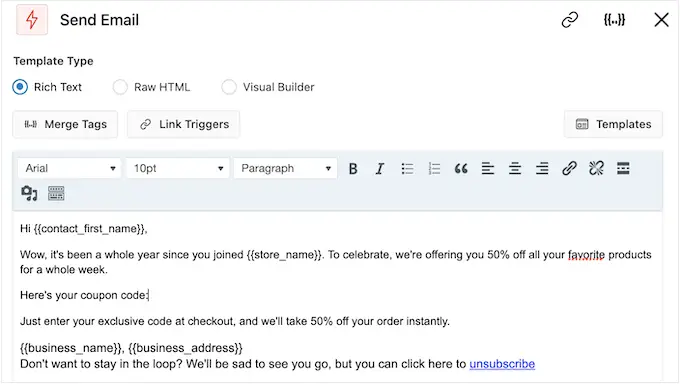
Wenn Sie mit dem Betreff und der Vorschau zufrieden sind, scrollen Sie zum kleinen Texteditor.
Hier können Sie den E-Mail-Text durch Eingabe in den Editor erstellen. Sie können auch dynamische Tags hinzufügen, indem Sie „Tags zusammenführen“ auswählen und dann dem oben beschriebenen Vorgang folgen.
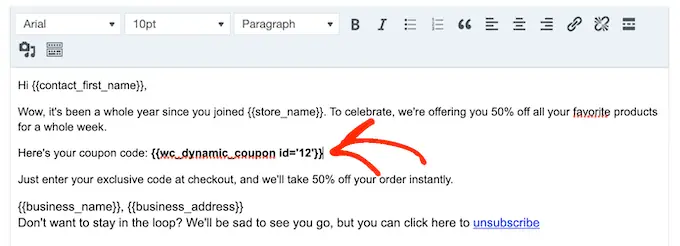
Um Ihren Gutscheincode hinzuzufügen, fügen Sie einfach den wc_dynamic_coupon id='6' Code ein, den Sie im vorherigen Schritt kopiert haben. Überprüfen Sie noch einmal die ID-Nummer des Rabatts, den Sie dem Benutzer senden.

Der Texteditor verfügt über alle Standardoptionen zur Textformatierung, sodass Sie Links hinzufügen, die Textgröße ändern, die Schriftart ändern und vieles mehr können.
Um zu sehen, wie die E-Mail für Kunden aussehen wird, klicken Sie einfach auf die Schaltfläche „Vorschau anzeigen“.

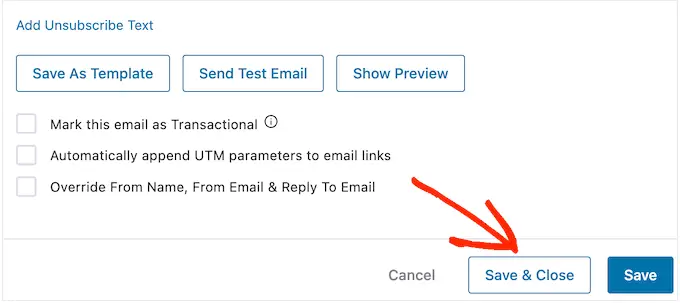
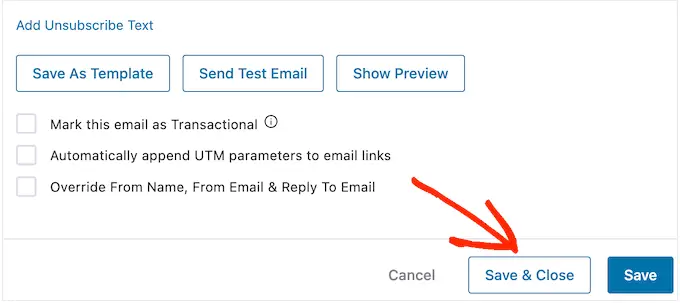
Wenn Sie mit der Einrichtung der Geburtstags-E-Mail zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Speichern und schließen“ zu klicken.
Schritt 5: Fügen Sie Folge-E-Mails zur Geburtstagskampagne hinzu
An dieser Stelle möchten Sie möglicherweise eine oder mehrere Folge-E-Mails zur Kampagne hinzufügen. Sie können dem Kunden beispielsweise vorab den Geburtstagsgutschein und anschließend eine einfache Begrüßung zum Geburtstag zusenden.
Beim Erstellen von Folge-E-Mails ist es wichtig, eine Verzögerung hinzuzufügen, damit der Kunde nicht alle Nachrichten gleichzeitig erhält.
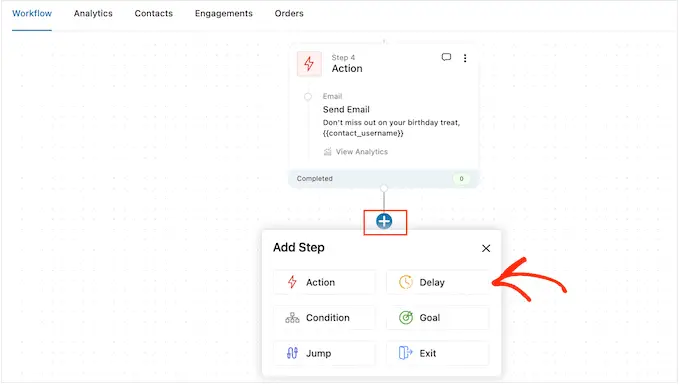
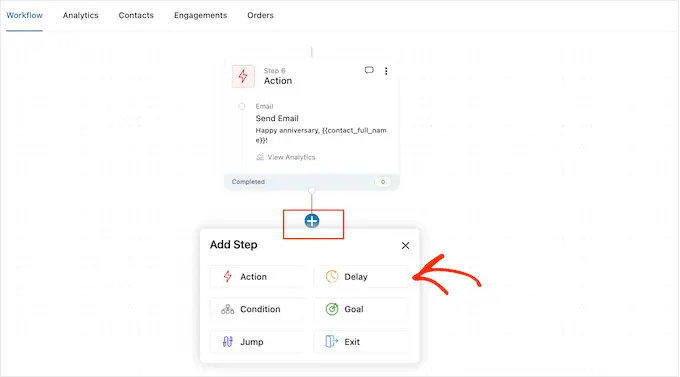
Klicken Sie dazu auf das „+“-Symbol und wählen Sie dann „Verzögerung“.

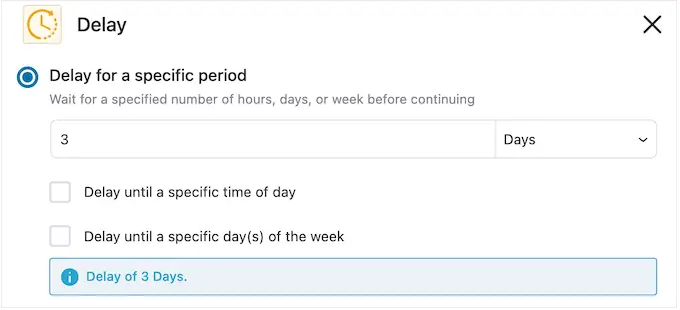
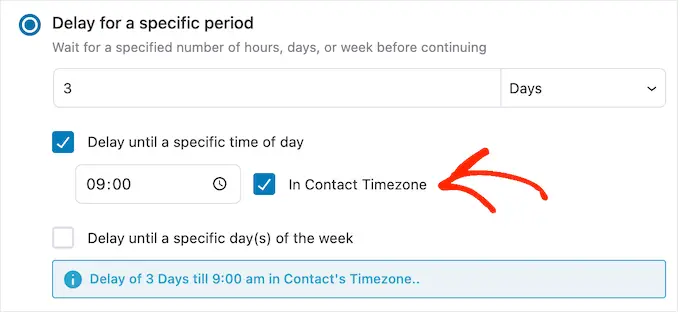
Öffnen Sie auf diesem Bildschirm das Dropdown-Menü, in dem standardmäßig „Minuten“ angezeigt wird, und wählen Sie einen Wert aus der Liste aus. Wenn Sie eine Geburtstags-E-Mail-Sequenz erstellen, möchten Sie normalerweise entweder „Tage“ oder „Wochen“ auswählen.
Geben Sie anschließend den Wert ein, den Sie verwenden möchten, z. B. 1 Woche oder 3 Tage.

Anschließend können Sie den Zeitpunkt festlegen, zu dem FunnelKit die Folge-E-Mail sendet.
Normalerweise ist es eine gute Idee, E-Mails zu einem Zeitpunkt zu versenden, zu dem der Kunde am wahrscheinlichsten online ist oder zu dem die Öffnungsraten normalerweise am höchsten sind.
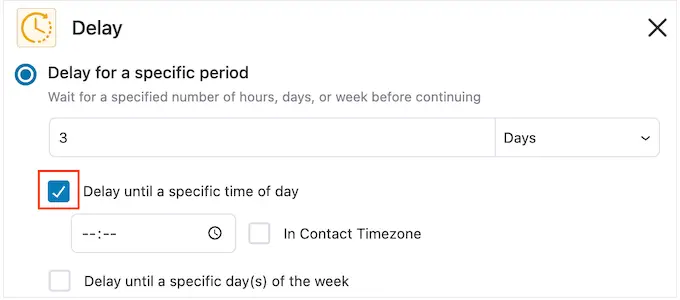
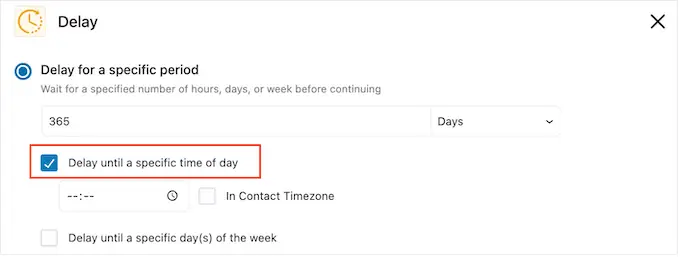
Aktivieren Sie dazu einfach das folgende Kästchen: „Verzögerung bis zu einer bestimmten Tageszeit“.

Sie können nun mithilfe der angezeigten neuen Einstellungen eine Uhrzeit festlegen.
Standardmäßig verwendet FunnelKit die Zeitzone in Ihren WordPress-Einstellungen. Möglicherweise möchten Sie die Nachricht jedoch basierend auf der Zeitzone des Kunden planen, indem Sie das Kontrollkästchen „Zeitzone bei Kontakt“ aktivieren.

Wenn Sie mit der Einrichtung der Verzögerung zufrieden sind, klicken Sie auf „Speichern“.
Wenn das erledigt ist, ist es an der Zeit, die Folge-E-Mail zu erstellen. Fahren Sie fort und klicken Sie auf das „+“-Symbol und wählen Sie dann „Aktion“.

Wählen Sie im angezeigten Popup „E-Mail senden“.
Klicken Sie anschließend auf „Fertig“.

Dadurch wird ein Popup geöffnet, in dem Sie einen Betreff und eine Vorschau erstellen und den Textkörper eingeben können, indem Sie dem oben beschriebenen Verfahren folgen.
Wenn Sie mit der Folge-E-Mail zufrieden sind, vergessen Sie nicht, auf „Speichern und schließen“ zu klicken.

Um weitere Verzögerungen und Nachverfolgungen hinzuzufügen, wiederholen Sie einfach diese Schritte.
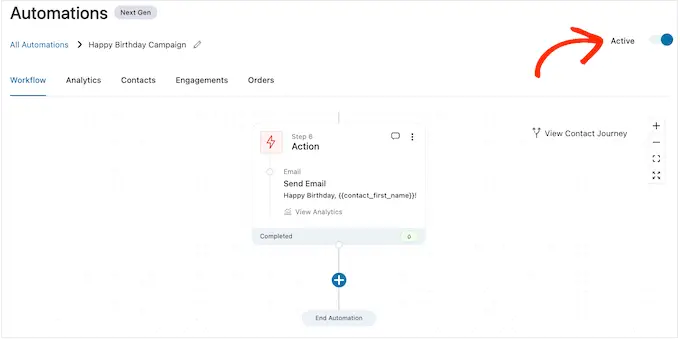
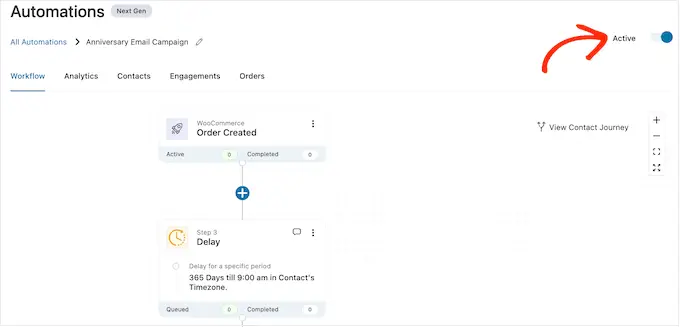
Wenn Sie bereit sind, die Automatisierung auf Ihrer WordPress-Website live zu schalten, klicken Sie auf den Schieberegler „Inaktiv“, sodass er auf „Aktiv“ wechselt.

Das ist es. FunnelKit sendet jetzt automatisierte Geburtstags-E-Mails an Ihre Kunden.
So versenden Sie automatisierte Jubiläums-E-Mails in WooCommerce
Kaufjubiläen sind eine Gelegenheit, mit Kunden in Kontakt zu treten und sie an Ihren Online-Shop zu erinnern.
Sie können auch Jubiläums-E-Mails verwenden, um mehr Conversions zu erzielen. Wenn Sie beispielsweise physische Produkte verkaufen, können Sie Kunden dazu ermutigen, den Artikel erneut zu bestellen, indem Sie ihnen einen „Kaufe-eins-erhalte-eins-Gratis-Gutschein“ oder kostenlosen Versand anbieten.
Wenn Sie Abonnements über ein Plugin wie WooCommerce Subscriptions verkaufen, können Sie den Kunden dazu ermutigen, sein Jahresabonnement zu verlängern, indem Sie ihm ein kostenloses Upgrade anbieten.
Noch besser: Sie können diese Gutscheine und Sonderangebote als exklusive Belohnung für Ihre treuen Kunden präsentieren. Dies kann den Kunden das Gefühl geben, wertgeschätzt zu werden und ermutigt sie, ihre Prämie in Anspruch zu nehmen.
Schritt 1. Erstellen Sie eine Jubiläums-E-Mail-Automatisierung für WooCommerce
Um zu beginnen, müssen Sie eine neue WooCommerce-Automatisierung erstellen, indem Sie zu FunnelKit-Automatisierungen » Automatisierungen (Nächste Generation) gehen.
Wählen Sie hier „Neue Automatisierung hinzufügen“ aus.

Jetzt sehen Sie alle vorgefertigten Automatisierungsvorlagen, die Sie verwenden können.
Um eine Jubiläums-E-Mail zu erstellen, klicken Sie auf „Von Grund auf neu starten“.

Sie können nun einen Namen für die Automatisierung eingeben. Dies dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.
Klicken Sie anschließend auf „Erstellen“.

Schritt 2: Fügen Sie einen Trigger „Bestellung erstellt“ hinzu
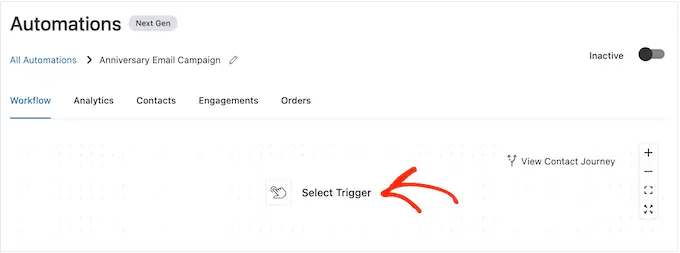
Der erste Schritt besteht darin, den Workflow-Trigger hinzuzufügen. Klicken Sie also auf „Trigger auswählen“.

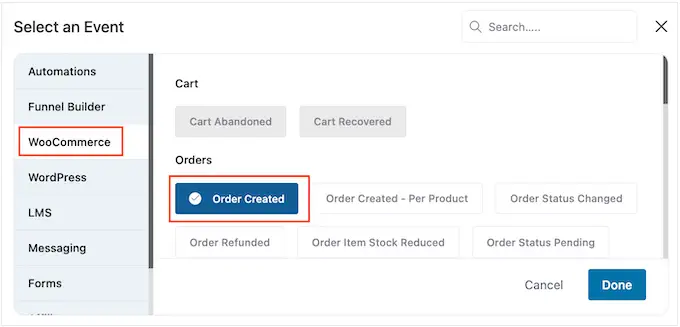
Wählen Sie im angezeigten Popup die Registerkarte „WooCommerce“ aus.
Klicken Sie dann auf „Bestellung erstellt“.

Klicken Sie anschließend auf „Fertig“, um den Auslöser zu Ihrem Workflow hinzuzufügen.
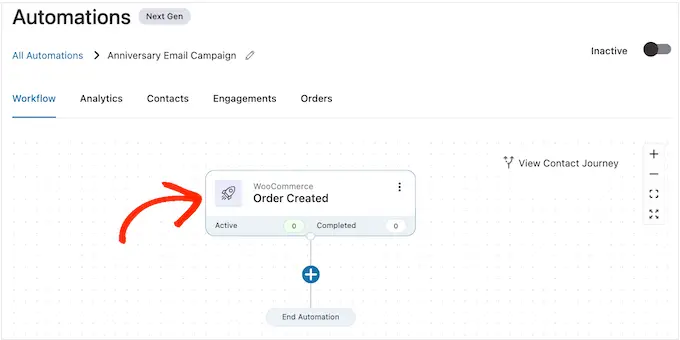
Der nächste Schritt besteht darin, den Auslöser zu konfigurieren. Klicken Sie also auf „Bestellung erstellt“.

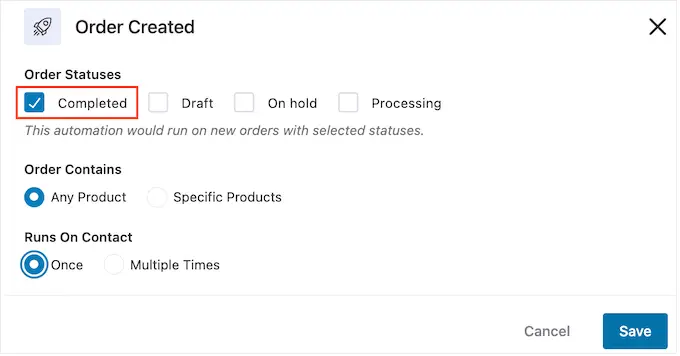
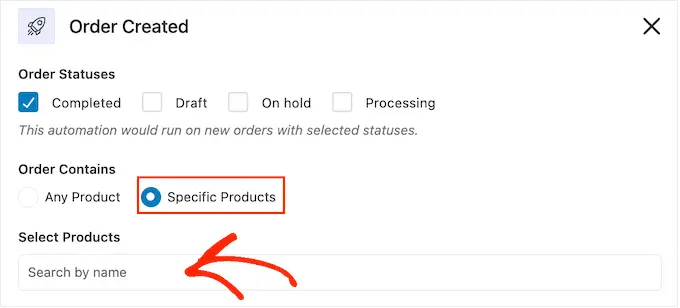
Sie können nun den Bestellstatus auswählen, den Sie im Trigger verwenden möchten.
Da Sie eine E-Mail zum Kaufjubiläum senden, möchten Sie normalerweise das Kontrollkästchen neben „Abgeschlossen“ aktivieren.

Möglicherweise möchten Sie jedoch „Entwurf“ oder „In Bearbeitung“ auswählen, wenn die Bearbeitung eingehender Bestellungen eine Weile dauert. Wenn Sie beispielsweise Bestellungen manuell genehmigen, kann es sinnvoll sein, das Datum der Auftragserstellung anstelle des Fertigstellungsdatums zu verwenden.
Standardmäßig führt FunnelKit diesen Automatisierungsworkflow für jedes Produkt aus, das der Kunde kauft. Dies ist eine gute Wahl, wenn Ihr Online-Marktplatz nur wenige Produkte anbietet oder Sie teurere und luxuriösere Artikel verkaufen.
Wenn Ihre Kunden jedoch oft viele kleine Produkte kaufen, kann die Ausführung dieses Workflows für jeden einzelnen Kauf zu vielen Jubiläums-E-Mails führen. Das kann für den Kunden schnell nervig und frustrierend werden.
Vor diesem Hintergrund möchten Sie den automatisierten Jubiläums-Workflow möglicherweise nur für bestimmte Produkte ausführen. Wählen Sie dazu das Optionsfeld „Spezifische Produkte“ aus und geben Sie dann jedes Produkt in das Feld „Nach Namen suchen“ ein.

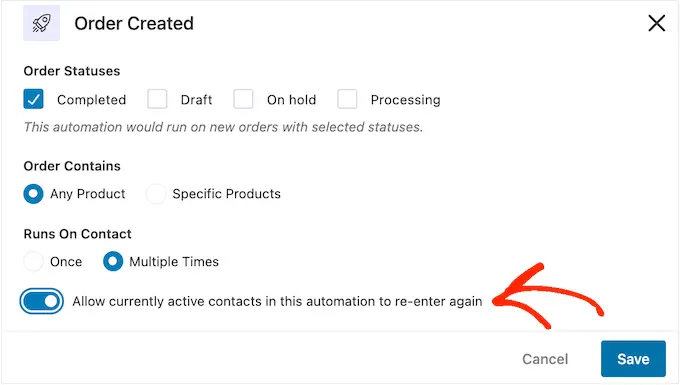
Als nächstes können Sie auswählen, ob der Kunde mehrmals gleichzeitig in diesem Workflow sein kann. Die Standardeinstellung ist „Einmal“. Schauen wir uns also an, wie dies auf Ihrer WordPress-Website funktionieren könnte.
Wenn ein Kunde Artikel 1 kauft, fügt FunnelKit ihn der Jubiläumsautomatisierung für Artikel 1 hinzu. Wenn der Käufer dann jedoch Artikel 2 kauft, wird er nicht zum Jubiläums-Workflow für Artikel 2 hinzugefügt, da er bereits vorhanden ist den Arbeitsablauf.
Dies kann verhindern, dass FunnelKit in kurzer Zeit viele Jubiläums-E-Mails an denselben Kunden sendet.
Eine weitere Möglichkeit besteht darin, den Kunden jedes Mal, wenn er einen Artikel kauft, in den Workflow einzubinden. Dies ist eine gute Wahl, wenn Sie teurere oder luxuriöse Artikel verkaufen. Wenn Sie beispielsweise einen Online-Boutique-Shop betreiben, kann es sinnvoll sein, jedes einzelne Kaufjubiläum zu feiern.
Um diese Änderung vorzunehmen, wählen Sie die Schaltfläche neben „Mehrmals“ aus. Klicken Sie dann auf den folgenden Schalter: Derzeit aktiven Kontakten in dieser Automatisierung erlauben, erneut einzutreten.

Wenn Sie mit der Einrichtung des Triggers zufrieden sind, klicken Sie auf „Speichern“.
Schritt 3: Fügen Sie eine Verzögerung hinzu
Jetzt müssen Sie eine Verzögerung einstellen. So lange wartet die Automatisierung, bevor sie die Jubiläums-E-Mail an Kunden versendet.
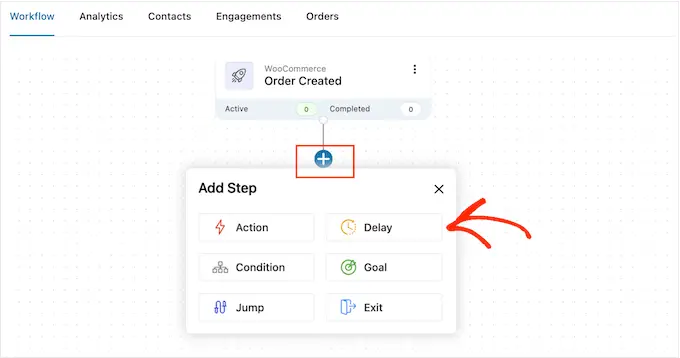
Klicken Sie zunächst auf „+“ und wählen Sie dann „Verzögerung“.

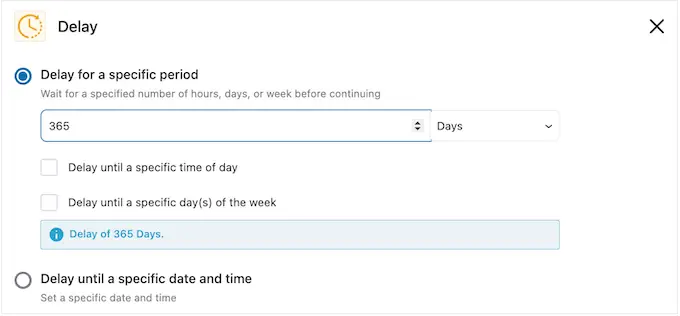
Öffnen Sie im Popup das Dropdown-Menü, in dem standardmäßig „Minuten“ angezeigt wird, und wählen Sie einen Wert aus der Liste aus. Wenn Sie eine Jubiläums-E-Mail erstellen, möchten Sie normalerweise „Monate“ oder „Tage“ auswählen.
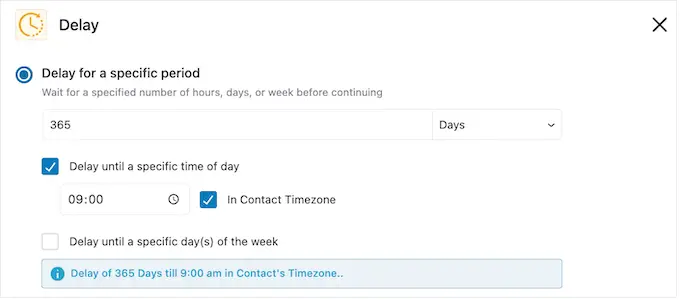
Geben Sie anschließend den Wert ein, den Sie verwenden möchten. Wenn Sie beispielsweise das einjährige Kaufjubiläum des Kunden feiern möchten, müssen Sie die Verzögerung auf 12 Monate oder 365 Tage festlegen.

Normalerweise ist es sinnvoll, die Jubiläums-E-Mail zu versenden, wenn der Kunde online ist.
Vor diesem Hintergrund können Sie unter „Verzögerung bis zu einer bestimmten Tageszeit“ eine Zeit eingeben.

Standardmäßig verwendet FunnelKit die Zeitzone in Ihren WordPress-Einstellungen.
Möglicherweise möchten Sie jedoch stattdessen die Zeitzone des Kunden verwenden, indem Sie das Kontrollkästchen „Zeitzone für Kontakt“ aktivieren.

Klicken Sie anschließend auf „Speichern“, um Ihre Einstellungen zu speichern.
Schritt 4. Erstellen Sie einen personalisierten Gutscheincode (optional)
Möglicherweise möchten Sie die Kundenbindung fördern, indem Sie einen personalisierten Gutscheincode versenden.
Dies ist insbesondere dann eine gute Option, wenn das Abonnement eines Kunden ausläuft. Anstatt den Kunden einfach nur an das Ablaufdatum zu erinnern, können Sie ihm zu seiner Treue gratulieren und ihm einen Rabatt anbieten, wenn er sein Abonnement in WooCommerce verlängert.
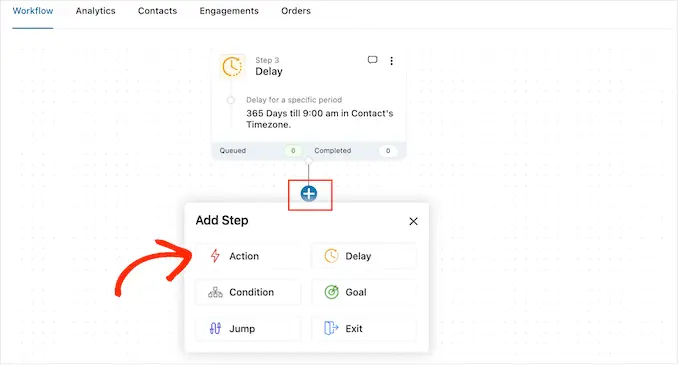
Um einen personalisierten Gutscheincode zu erstellen, klicken Sie im FunnelKit-Editor auf das „+“-Symbol. Wählen Sie dann „Aktion“ aus.

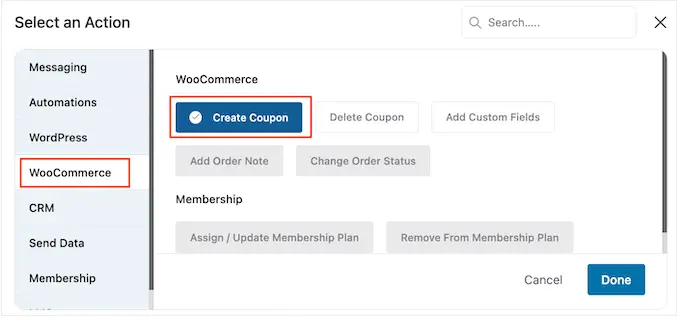
Wählen Sie im angezeigten Popup die Registerkarte „WooCommerce“ aus.
Klicken Sie dann auf „Gutschein erstellen“.

Klicken Sie abschließend auf „Fertig“, um die Aktion zum Workflow hinzuzufügen.
Sie können nun auf die Aktion „Gutschein erstellen“ klicken.

Dadurch wird ein Popup geöffnet, in dem Sie den Coupon erstellen und durch Hinzufügen von FunnelKit-Merge-Tags personalisieren können.
Für eine Schritt-für-Schritt-Anleitung befolgen Sie einfach den oben beschriebenen Vorgang.

Wenn Sie mit der Einrichtung des Gutscheins zufrieden sind, kopieren Sie die kleinen Codeteile unter dem „Gutscheintitel“.
Im nächsten Schritt fügen Sie diesen Code zur Jubiläums-E-Mail hinzu, bewahren Sie ihn also an einem sicheren Ort auf.

Wenn Sie fertig sind, klicken Sie auf „Speichern“, um den Gutscheincode zu Ihrem Workflow hinzuzufügen.
Schritt 5. Entwerfen Sie die WooCommerce-Jubiläums-E-Mail
Jetzt ist es an der Zeit, die E-Mail zu erstellen, die FunnelKit anlässlich ihres Jubiläums an Kunden sendet, indem Sie auf die Schaltfläche „+“ klicken.
Wählen Sie dann „Aktion“ aus.

Wählen Sie im angezeigten Popup „E-Mail senden“.
Klicken Sie dann auf „Fertig“.

Sie können jetzt eine E-Mail erstellen, indem Sie einen Betreff, eine Vorschau und einen Text eingeben.
Sie können die E-Mail auch personalisieren, indem Sie Zusammenführungs-Tags hinzufügen. Sie können beispielsweise den Namen des Kunden, den Namen Ihres Geschäfts und andere wichtige Informationen angeben.

Um eine Schritt-für-Schritt-Anleitung zur Verwendung von Merge-Tags zu erhalten, befolgen Sie einfach den oben beschriebenen Prozess.
Wenn Sie einen Jubiläumsgutschein erstellt haben, können Sie diesen mit dem Code hinzufügen, den Sie im vorherigen Schritt kopiert haben.

Wenn Sie mit der Jubiläums-E-Mail zufrieden sind, klicken Sie einfach auf „Speichern und schließen“.
Schritt 6: Folge-E-Mails zum Jubiläums-E-Mail-Workflow hinzufügen
An dieser Stelle möchten Sie möglicherweise eine oder mehrere Folge-E-Mails zur Kampagne hinzufügen. Beispielsweise können Sie Kunden daran erinnern, wann ihr Jubiläumsgutschein abläuft.
Beim Erstellen von Folge-E-Mails ist es wichtig, eine Verzögerung hinzuzufügen, damit Kunden nicht alle Ihre Nachrichten gleichzeitig erhalten.
Um einen Zeitplan zu erstellen, klicken Sie auf das „+“-Symbol und wählen Sie dann „Verzögerung“.

Stellen Sie im angezeigten Popup die Verzögerung ein, indem Sie dem oben beschriebenen Verfahren folgen. Wenn Sie mit der Verzögerung zufrieden sind, klicken Sie auf „Speichern“.
Wenn das erledigt ist, ist es an der Zeit, die Folge-E-Mail zu erstellen. Fügen Sie Ihrem Workflow einfach die Aktion „E-Mail senden“ hinzu, indem Sie die oben beschriebenen Schritte wiederholen.
Sie können jetzt die Betreffzeile, die Vorschau und den Text eingeben.

Wenn Sie mit der Folge-E-Mail zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern und schließen“.
Wiederholen Sie einfach genau dieselben Schritte, um weitere Verzögerungen und Folge-E-Mails hinzuzufügen.

Schritt 7. Veröffentlichen Sie Ihre Jubiläums-E-Mails in WooCommerce
Wenn Sie endlich bereit sind, die Automatisierung auf Ihrer WordPress-Website live zu schalten, klicken Sie auf den Schieberegler „Inaktiv“, sodass stattdessen „Aktiv“ angezeigt wird.

FunnelKit sendet jetzt Jubiläums-E-Mails an alle Ihre Kunden und Abonnenten.
Bonus: So erstellen Sie eine erfolgreiche E-Mail-Liste
Das Erstellen automatisierter Geburtstags- und Jubiläums-Workflows ist ein guter Anfang, aber um die besten Ergebnisse zu erzielen, ist es wichtig, auch am Aufbau Ihrer E-Mail-Liste zu arbeiten.
Hier kommt OptinMonster ins Spiel.
OptinMonster ist eines der besten E-Mail-Erfassungs-Plugins für WordPress, das von über 1,2 Millionen Websites verwendet wird. Es bietet alles, was Sie brauchen, um Besucher in E-Mail-Abonnenten zu verwandeln.

Mit OptinMonster können Sie auffällige E-Mail-Anmeldeformulare erstellen, darunter Popups, schwebende Balken, Begrüßungsmatten im Vollbildmodus, einschiebbare Bildlauffelder, personalisierte Inline-Lead-Formulare, gamifizierte Spin-to-Win-Optins und mehr.
OptinMonater enthält über 400 professionell gestaltete Vorlagen, die Sie mithilfe des Drag-and-Drop-Builders anpassen können.

Weitere Informationen finden Sie in unserer vollständigen Anleitung zum Erstellen Ihrer E-Mail-Liste in WordPress mit OptinMonster.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie in WooCommerce automatisierte Geburtstags- und Erinnerungs-E-Mails versenden. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines WooCommerce-Popups zur Umsatzsteigerung und die besten WooCommerce-Plugins für Ihren Shop lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
