So stellen Sie Bilder in Formaten der nächsten Generation bereit (auf WordPress)
Veröffentlicht: 2023-05-19Der Lighthouse-Bericht ermutigt Benutzer, Bilder in Formaten der nächsten Generation wie WebP und AVIF [1] bereitzustellen. Im Vergleich zu herkömmlichen Formaten wie PNG und JPEG können diese Dateitypen Ihnen dabei helfen, die Ladezeiten Ihrer Website zu verkürzen und ein besseres Benutzererlebnis (UX) zu bieten. Möglicherweise wissen Sie jedoch nicht, wie Sie diese Funktionalität zu Ihrer Website hinzufügen können.
Die gute Nachricht ist, dass es in WordPress einfach ist, Bilder in Formaten der nächsten Generation bereitzustellen. In manchen Fällen müssen Sie möglicherweise nur Ihre WordPress-Version aktualisieren. Alternativ können Sie lieber ein Bildoptimierungs-Plugin installieren, um den Prozess zu automatisieren.
Warum Lighthouse empfiehlt, Bilder in Formaten der nächsten Generation bereitzustellen
Lighthouse ist ein automatisiertes Open-Source-Tool von Google. Es soll Ihnen dabei helfen, die Qualität Ihrer Website zu verbessern. Sie können damit Informationen über die Leistung und Zugänglichkeit jeder Ihrer Seiten erhalten.
Sie müssen lediglich eine URL angeben, die Lighthouse prüfen kann. Anschließend erhalten Sie einen Bericht mit detaillierten Informationen zur Leistung Ihrer Seiten. Wenn Sie eine der Bewertungen nicht bestehen, erhalten Sie auch Ratschläge, wie Sie die zugrunde liegenden Probleme beheben und Ihre Website verbessern können.
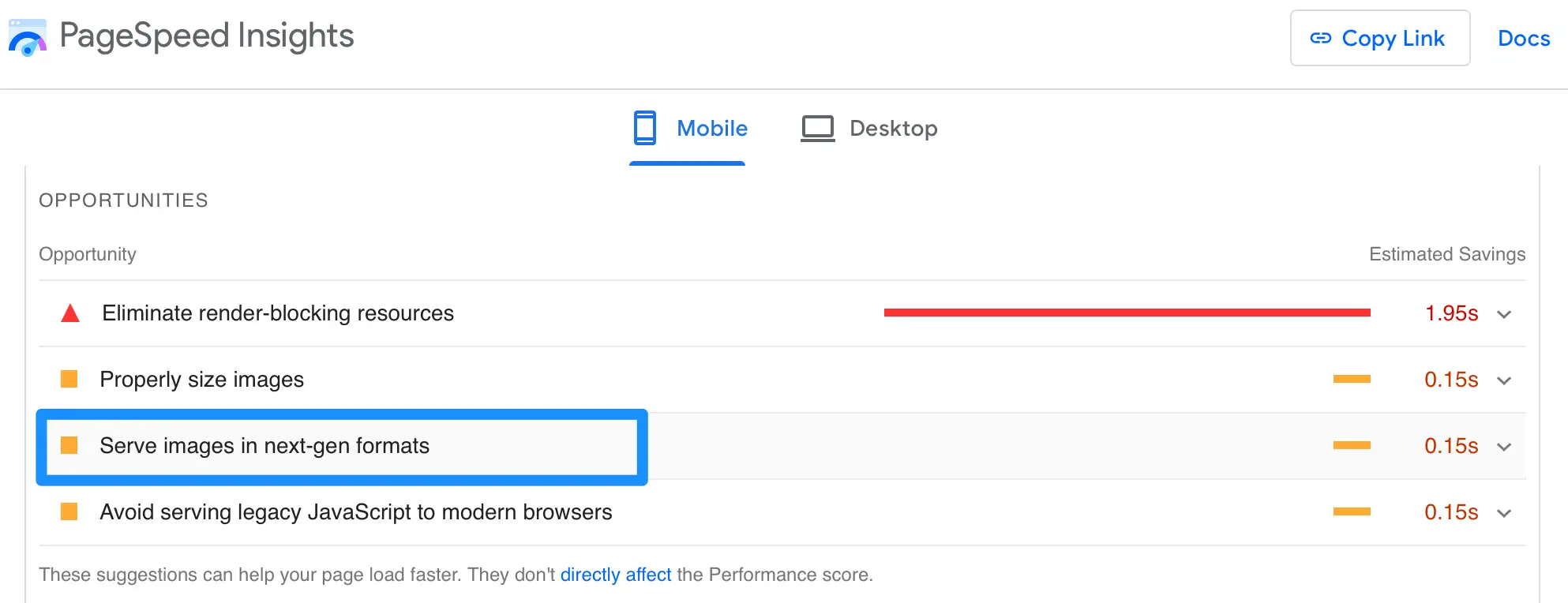
Der einfachste Weg, Lighthouse zu nutzen, ist die Navigation zu PageSpeed Insights. Sobald Sie Ihre Website über Lighthouse ausgeführt haben, scrollen Sie nach unten zum Abschnitt „Möglichkeiten“ . Dort finden Sie viele umsetzbare Tipps zur Verbesserung der Seitenleistung. Wie Sie sehen, empfiehlt Lighthouse, Bilder in Formaten der nächsten Generation bereitzustellen:

Wenn Sie auf den Vorschlag klicken, finden Sie weitere Details zum Thema. Lighthouse informiert Sie beispielsweise darüber, dass WebP und AVIF häufig eine bessere Komprimierung bieten als JPEG und PNG.
Dadurch sorgen diese Dateitypen für schnellere Downloads und einen geringeren Datenverbrauch. Im nächsten Abschnitt werden wir die Vorteile von Formaten der nächsten Generation näher untersuchen.
Eine Einführung in Formate der nächsten Generation
In der Vergangenheit waren JPG und PNG die traditionellen Dateiformate für Bilder. Im Jahr 2010 stellte Google uns jedoch WebP vor, während AVIF im Jahr 2019 eingeführt wurde. Gemeinsam zielen diese Formate der nächsten Generation darauf ab, qualitativ hochwertige Bilder beizubehalten und gleichzeitig kleinere Dateigrößen zu verwenden.
WebP-Dateien sind beispielsweise bis zu 34 % kleiner als herkömmliche JPEG-Formate, ermöglichen jedoch die Anzeige von mehr Pixeln. Andererseits verwendet AVIF eine verlustbehaftete Komprimierung und entfernt unnötige Daten aus der Bilddatei.
Da Bildformate der nächsten Generation tendenziell kleinere Dateigrößen haben, sind sie eine großartige Möglichkeit, schnelle Ladezeiten auf Ihrer Website zu erzielen. Dies ist von entscheidender Bedeutung, da langsame Seiten dazu neigen, Benutzer abzuschrecken. In der Zwischenzeit können Sie Ihre Bandbreitenkosten reduzieren, da weniger Serverressourcen für die Anzeige jedes Bildes benötigt werden.
Darüber hinaus können Sie mit Bildern der nächsten Generation bestimmte Core Web Vitals wie Largest Contentful Paint (LCP) verbessern. Dies hilft Ihnen, die Benutzererfahrung (UX) Ihrer Website zu verbessern. Da Geschwindigkeit/Benutzererfahrung außerdem ein Rankingfaktor für Google ist, ist dies eine großartige Möglichkeit, Ihre Suchmaschinenoptimierung (SEO) zu verbessern und mehr organischen Traffic zu generieren.
Es ist wichtig zu beachten, dass die meisten gängigen Browser zwar WebP unterstützen, AVIF jedoch immer noch nicht allgemein unterstützt wird. Es kommt jedoch näher. Zum Zeitpunkt der Erstellung dieses Artikels verwenden mehr als 80 Prozent der Webnutzer AVIF-kompatible Browser [2] , darunter Chrome und Opera. Dies bedeutet, dass jetzt der perfekte Zeitpunkt ist, mit der Verwendung dieser Bildtypen auf Ihrer Website zu beginnen.
Wenn Sie außerdem die Lösung aus diesem Beitrag verwenden, stellt das Tool automatisch das optimale Format basierend auf dem Browser jedes Benutzers bereit, sodass Sie sich keine Sorgen um die Kompatibilität machen müssen.
| WebP-Browser-Unterstützung [3] | Avif-Browser-Unterstützung [2] |
| 97,66 % | 83,96 % |
So stellen Sie Bilder in Formaten der nächsten Generation auf Ihrer WordPress-Site bereit
Um WebP auf Ihrer WordPress-Website zu verwenden, müssen Sie in den meisten Fällen lediglich sicherstellen, dass Sie WordPress Version 5.8 oder höher verwenden. Wenn nicht, können Sie Ihre Kernsoftware aktualisieren (was für Leistung und Sicherheit ohnehin eine gute Idee ist). Dadurch können Sie WebP-Bilder wie gewohnt hochladen.
Wenn Sie jedoch eine frühere Version von WordPress verwenden und kein Upgrade durchführen möchten, können Sie ein Plugin verwenden, um Bilder in Formaten der nächsten Generation bereitzustellen. Dies ist auch die einfachste Möglichkeit, das AVIF-Format auf Ihrer Website zu aktivieren, da WordPress diesen Bildtyp derzeit nicht standardmäßig unterstützt.
Schritt 1: Installieren und aktivieren Sie das Optimole-Plugin
Es stehen zahlreiche Bildoptimierungs-Plugins zur Auswahl. Wenn Sie bereits eines auf Ihrer Website installiert haben, sollten Sie prüfen, ob es Ihnen bereits die Möglichkeit bietet, Bildformate der nächsten Generation zu aktivieren.
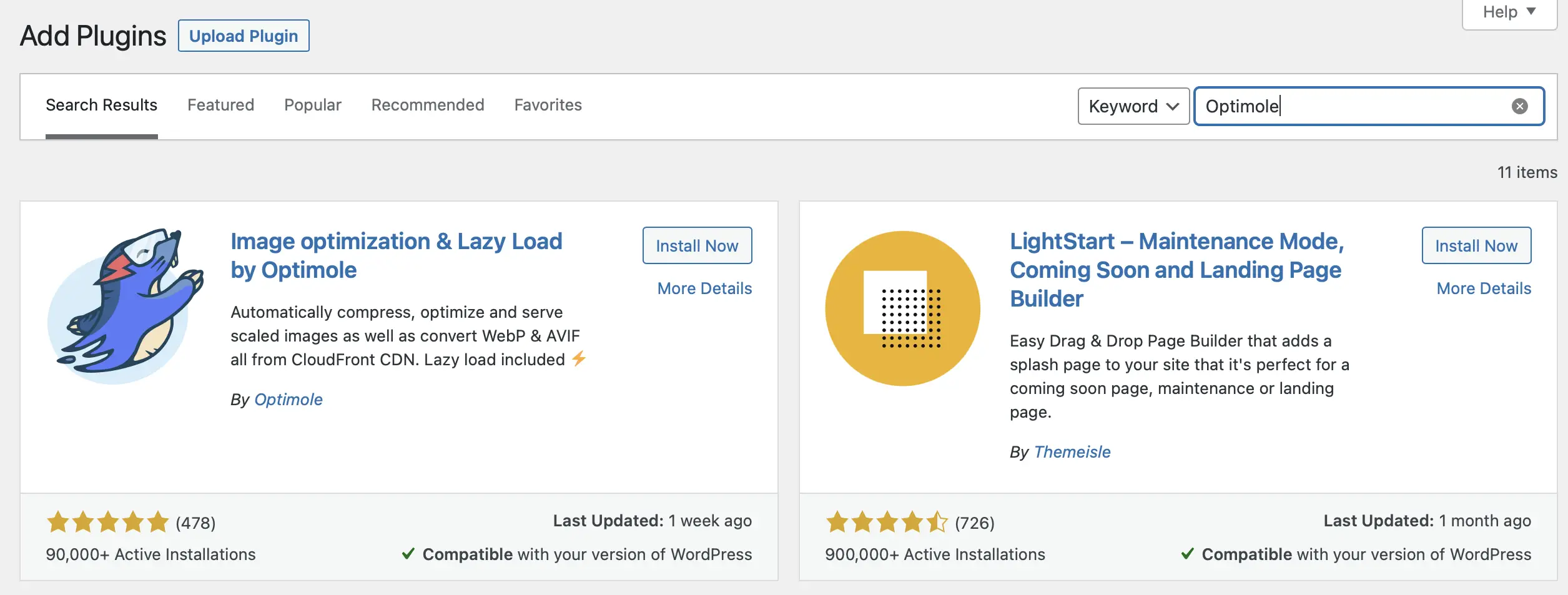
Wenn nicht, ist Optimole eine ausgezeichnete Option. Damit können Sie nicht nur Bilder in Formaten der nächsten Generation bereitstellen, sondern Ihre WordPress-Bilder werden auch automatisch komprimiert, optimiert und in der Größe angepasst:
Besser noch: Sie können auf viele nützliche Funktionen (z. B. Lazy Load) zugreifen, um die Bereitstellungszeiten Ihrer Inhalte zu verkürzen. Optimole verfügt sogar über ein eigenes Content Delivery Network (CDN), um Ihre Ladezeiten weiter zu verlängern. All dies macht das Tool zu einem praktischen Komplettpaket, mit dem Sie die Bilder Ihrer Website optimal nutzen können.
Einer der besten Aspekte von Optimole ist, dass es ein Freemium-Tool ist, was bedeutet, dass Sie die Version auswählen können, die Ihren Anforderungen entspricht. Mit dem kostenlosen Plugin können Sie Bilder an 5.000 Benutzer pro Monat bereitstellen. Wenn Sie eine relativ kleine oder persönliche Website betreiben, ist das möglicherweise alles, was Sie brauchen.

Wenn Sie hingegen eine stark frequentierte Website betreiben, können Sie sich für einen Premium-Plan entscheiden, um mehr Besucher zu empfangen und auf Expertenunterstützung zuzugreifen. Diese Pläne beginnen bei 19,08 $ pro Monat bei jährlicher Abrechnung.
Um mit dem kostenlosen Plugin zu beginnen, müssen Sie lediglich in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen gehen . Verwenden Sie die Suchleiste, um „Optimole“ zu finden, installieren und aktivieren Sie dann das Plugin:

Sobald Sie das Plugin aktivieren, werden Sie aufgefordert, Ihren kostenlosen API-Schlüssel zu generieren, was nur wenige Sekunden dauert.
Schritt 2: Aktivieren Sie die AVIF-Konvertierungsfunktion
Sobald Sie das Optimole-Plugin aktiviert haben, kann Ihre Website automatisch Bilder im WebP-Format bereitstellen. Mit anderen Worten reicht die einfache Installation des Plugins aus, um den WebP-Dateityp zu aktivieren.
Allerdings müssen Sie die Einstellungen anpassen, um auch den AVIF-Bildtyp zu aktivieren. Zum Glück ist das sehr einfach.
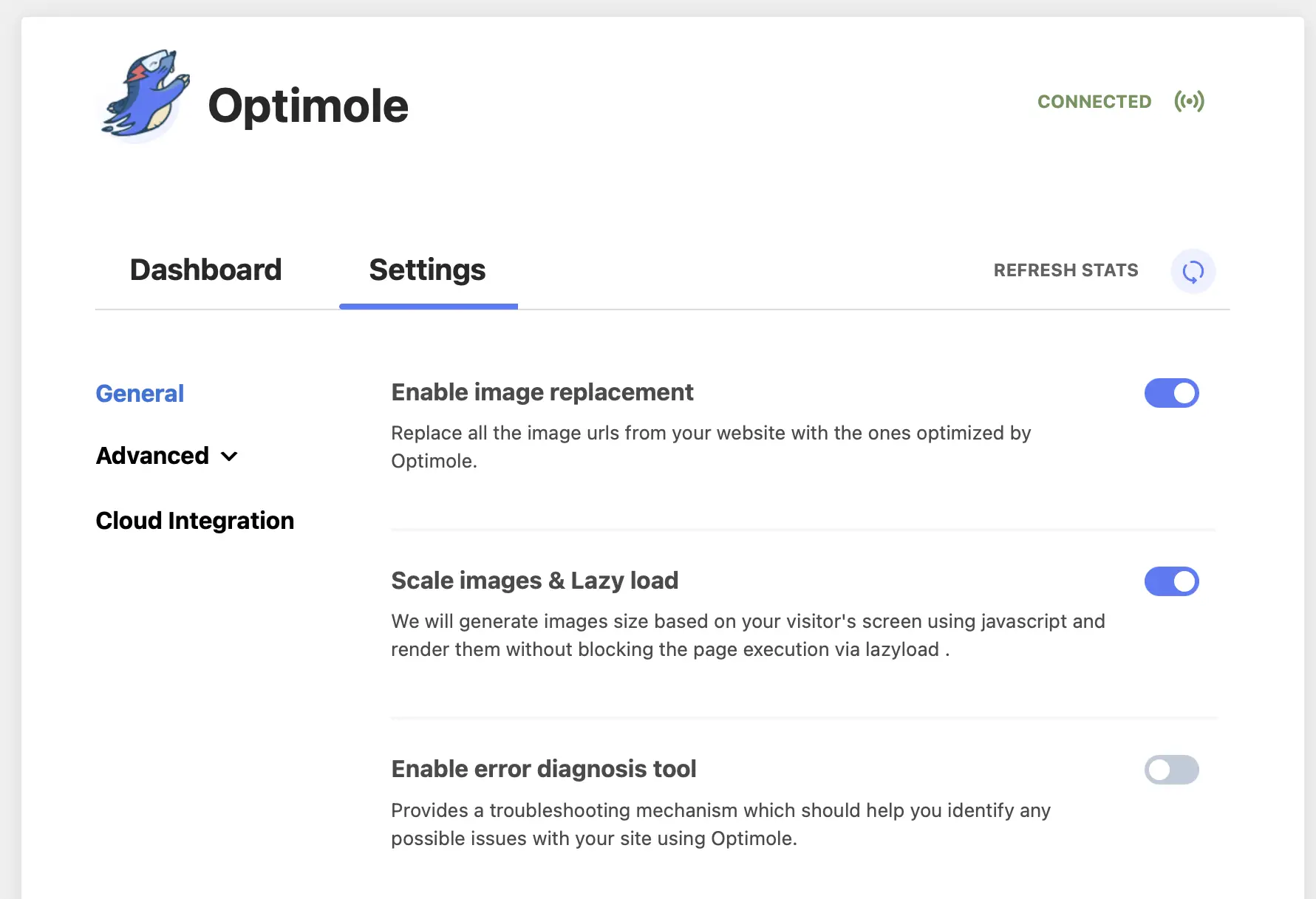
Alles, was Sie tun müssen, ist, in Ihrem WordPress-Dashboard zu „Medien“ zu gehen. Wählen Sie dann Optimole aus. Sobald Sie das Optimole-Dashboard geöffnet haben, wechseln Sie zur Registerkarte „Einstellungen“ :

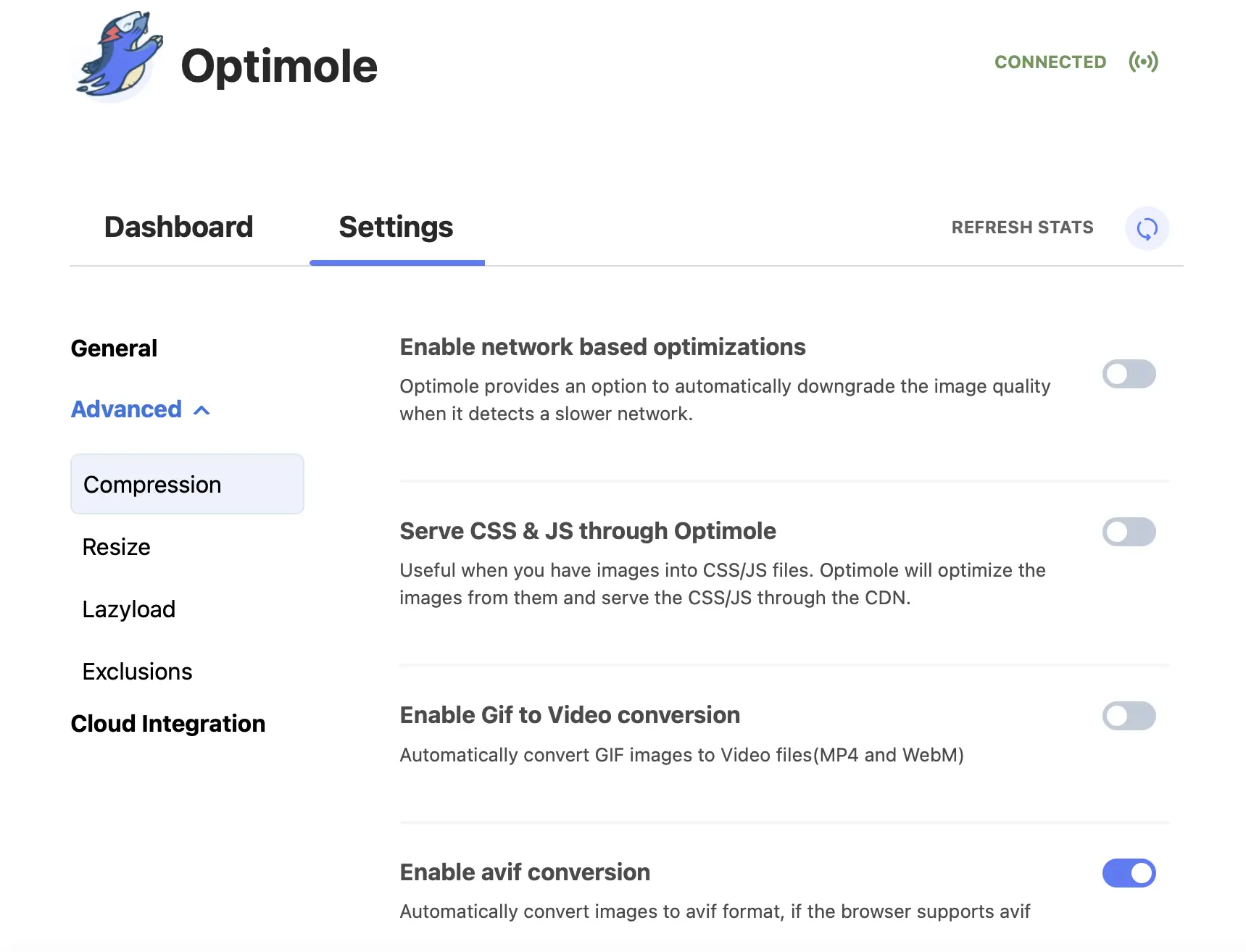
Zunächst werden Ihnen die allgemeinen Einstellungen des Plugins angezeigt. Um die AVIF-Konvertierung zu aktivieren, wählen Sie im linken Menü „Erweitert “ und klicken Sie auf „Komprimierung“ .
Es gibt viele Möglichkeiten, die Sie hier erkunden können. Sie können beispielsweise die Konvertierung von GIF in Video aktivieren oder CSS und JavaScript über Optimole bereitstellen. Wir empfehlen Ihnen, die Dokumentation des Plugins zu lesen, um sich mit allen verfügbaren Optionen vertraut zu machen.
Suchen Sie jedoch vorerst die Option Avif-Konvertierung aktivieren :

Schalten Sie einfach die Einstellung ein, um Ihre WordPress-Bilder im AVIF-Format bereitzustellen. Das ist alles, was Sie tun müssen!
Es ist wichtig zu beachten, dass diese Funktion nur bei Besuchern funktioniert, deren Browser AVIF-Formate unterstützen. Die gute Nachricht ist jedoch, dass es einen Rückfall gibt. Besuchern, die Browser verwenden, die AVIF nicht unterstützen, werden Bilder stattdessen im WebP-Format angezeigt. Somit kann nahezu jeder, der auf Ihrer Website landet, von diesen Formaten der nächsten Generation profitieren.
Beginnen Sie mit der Bereitstellung von Bildern in Formaten der nächsten Generation
Die Bildtypen WebP und AVIF werden von Lighthouse empfohlen, da sie es Ihnen ermöglichen, Besuchern qualitativ hochwertige Bilder bereitzustellen und gleichzeitig kleinere Dateigrößen beizubehalten. Auf diese Weise können Sie die Ladezeiten verkürzen und eine reibungslose UX gewährleisten.
Dies wiederum kann Ihnen dabei helfen, die Leistung Ihrer Website bei den Core Web Vitals zu verbessern und bessere Suchrankings zu erzielen. Außerdem sehen Ihre Bilder immer noch großartig aus!
Wie wir gesehen haben, genügen zwei einfache Schritte, um Bilder in Next-Gen-Formaten in WordPress bereitzustellen:
- Installieren und aktivieren Sie das Optimole-Plugin.
- Aktivieren Sie die AVIF-Konvertierungsfunktion.
Eine weitere Möglichkeit, die Leistung Ihrer Website in Lighthouse zu verbessern, finden Sie in unserem Leitfaden zur Reduzierung der kumulativen Layoutverschiebung.
Haben Sie noch Fragen zur Bereitstellung von Bildern in Next-Gen-Formaten in WordPress? Lass es uns in den Kommentaren wissen!
