So richten Sie eine Media Kit-Seite in WordPress ein
Veröffentlicht: 2022-11-29Möchten Sie eine Medienmappe oder eine Seite für Pressemappen auf Ihrer Website einrichten?
Ein Medienkit enthält Informationen und Mediendateien zu Ihrem Unternehmen. Es macht es Bloggern und Journalisten leicht, über Ihr Unternehmen zu schreiben, und stellt potenziellen Kunden und Werbetreibenden die Statistiken zur Verfügung, die sie benötigen, um eine Entscheidung zu treffen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Medienkit-Seite in WordPress einrichten.

Warum eine Media Kit-Seite in WordPress einrichten?
Ein Media Kit oder Press Kit ist eine Seite auf Ihrer WordPress-Website, die alles bietet, was vielbeschäftigte Journalisten brauchen, um über Ihr Unternehmen zu schreiben. Es kann auch Statistiken über Ihre Reichweite und Ihr Publikum für potenzielle Kunden und Werbetreibende bereitstellen.
Eine Seite mit einer Pressemappe enthält normalerweise Unternehmensfakten und -nachrichten, Pressemitteilungen und Details zu Ihrem Team. Es bietet auch hochauflösende Logos und Fotos, Richtlinien zu Ihrem Branding und eine Möglichkeit für Autoren, Sie bei weiteren Fragen zu kontaktieren.
Wenn Sie Werbung oder gesponserte Blog-Beiträge verkaufen, sollte Ihr Medienkit auch klar beschreiben, was Sie anbieten, sowie Ihre Verkehrsstatistiken, Social-Media-Follower, demografische Merkmale des Publikums und alle anderen Daten, die Ihre Website für Werbetreibende attraktiver machen.
Sie können mehr über die Monetarisierung Ihrer Website in unserem Leitfaden erfahren, wie Sie mit WordPress online Geld verdienen können.
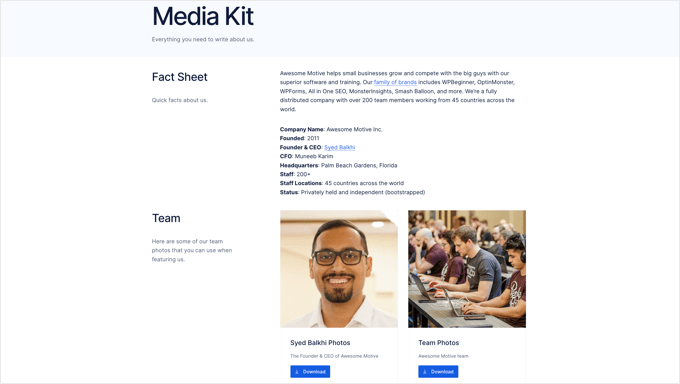
Ein gutes Beispiel ist die Seite „Awesome Motive Media Kit“. Es bietet Autoren Teamfotos, Logos, Markenfarben, Schreibrichtlinien und Zitate. Es bietet auch einen Link, über den sich die Medien mit dem PR-Team in Verbindung setzen können, wenn sie weitere Fragen zu unseren Marken haben.

Lassen Sie uns einen Blick darauf werfen, wie Sie ganz einfach eine Medienkit-Seite in WordPress einrichten.
Erstellen einer Media Kit-Seite in WordPress
Als erstes müssen Sie das kostenlose Plug-in Publisher Media Kit installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Bei der Aktivierung erstellt das Plugin eine neue Entwurfsseite mit dem Namen „Media Kit“. Diese Seite besteht aus wunderschön gestalteten Blockmustern, die sich leicht anpassen lassen und von Anfang an großartig aussehen.
Sie müssen zu Seiten » Alle Seiten navigieren und die Seite „Media Kit“ bearbeiten, indem Sie auf den Titel oder den Link „Bearbeiten“ unten klicken.

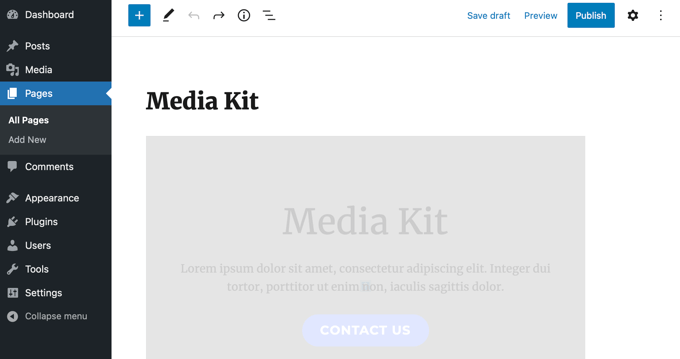
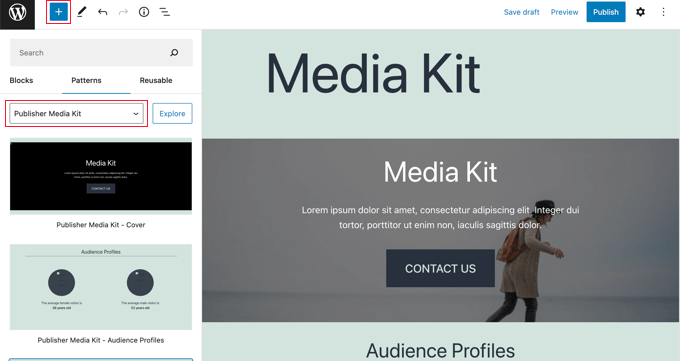
Sie sehen nun die Entwurfsseite des Medienkits. Die Blockmuster enthalten Platzhaltertext, den Sie einfach im WordPress-Blockeditor anpassen können.
Jeder Block enthält Informationen, die normalerweise in Medienkits zu finden sind. Bei den meisten Websites müssen Sie einfach auf den Block klicken und den Beispielinhalt durch Ihren eigenen ersetzen.

Sie finden die Publisher Media Kit-Blockmuster, indem Sie oben auf der Seite auf das Symbol „+ Block Inserter“ klicken.
Danach müssen Sie auf die Registerkarte „Muster“ klicken und „Publisher Media Kit“ aus dem Dropdown-Menü auswählen. Jetzt können Sie die Blockmuster auf Ihren Beitrag oder Ihre Seite ziehen.

Auf diese Weise können Sie die Blockmuster wieder zum Media Kit hinzufügen, wenn Sie sie löschen, oder sie in anderen Beiträgen und Seiten verwenden.
Wenn Sie Blockmuster noch nie verwendet haben, möchten Sie vielleicht unseren Anfängerleitfaden zur Verwendung von WordPress-Blockmustern lesen.
Anpassen Ihrer Medienkit-Seite
Jetzt können Sie die Entwurfsseite des Medienkits durchgehen und anpassen. Sie sollten den Platzhaltertext durch tatsächliche Informationen über Ihr Unternehmen ersetzen. Sie können alle Blöcke löschen, die Sie nicht benötigen, zusätzliche Blöcke hinzufügen und ihre Reihenfolge ändern.
Anpassen des Medienkit-Cover
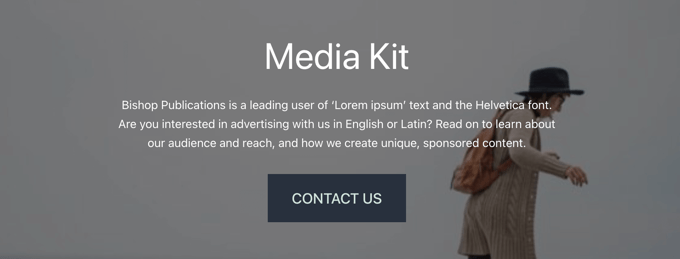
Das Medienkit beginnt mit einem Abdeckblock in voller Breite. Sie müssen den Platzhaltertext durch einen kurzen Überblick über Ihr Unternehmen ersetzen, den Journalisten als Vorlage verwenden können.

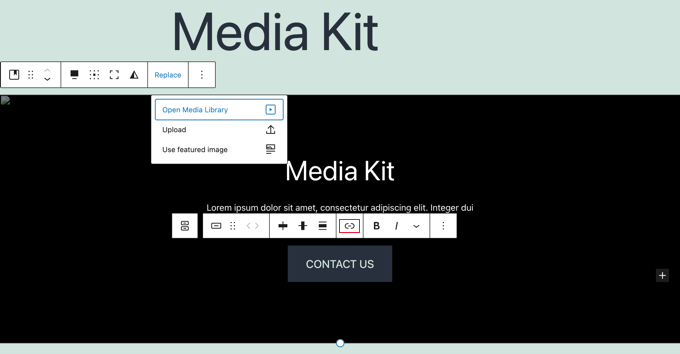
Sie sollten auch das Hintergrundbild durch ein für Ihr Unternehmen relevantes ersetzen.
Klicken Sie einfach in die Nähe der Ränder des Rechtecks und wählen Sie „Ersetzen“ aus der Symbolleiste. Sie können dann ein Bild aus der Medienbibliothek auswählen, ein neues hochladen oder das ausgewählte Bild der Seite verwenden.

Sie müssen einen Link zur Schaltfläche „Kontakt“ hinzufügen, damit Besucher zu Ihrem Kontaktformular weitergeleitet werden, wenn darauf geklickt wird. Vielleicht möchten Sie ein benutzerdefiniertes Formular erstellen, das Medienanfragen direkt an Ihre PR-Person oder Ihr Team sendet. Wir empfehlen dafür ein kostenloses Plugin wie WPForms zu verwenden.
Schließlich können Sie die Höhe des Blocks ändern, indem Sie den Kreis unten ziehen.
Anpassen von Zielgruppenprofilen
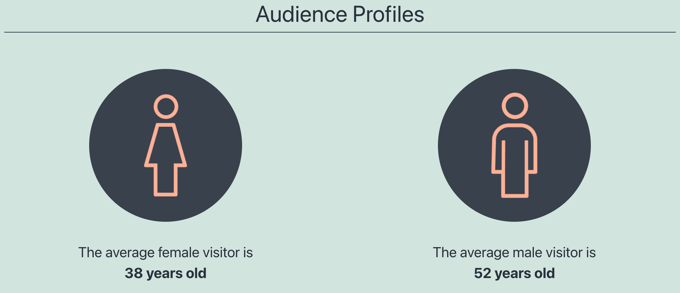
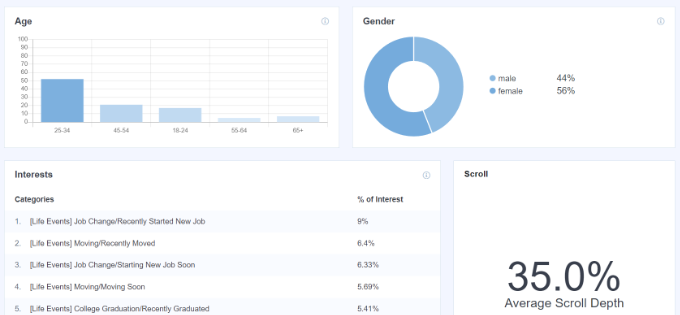
Der Block Zielgruppenprofile zeigt das Alter Ihrer durchschnittlichen weiblichen und männlichen Besucher an, eine Statistik, die potenzielle Werbetreibende gerne wissen. Sie müssen das Alter bearbeiten, damit es zu Ihrer Zielgruppe passt.

Tipp: Wenn Sie die Bilder in den Kreisen nicht sehen können, haben Sie WordPress wahrscheinlich in einem Ordner installiert. Sie müssen in den Kreis klicken und Ihre Site-Adresse wie hinzufügen https://example.com/folder am Anfang der Feld „Aktuelle Medien-URL“.
In unserem Leitfaden zum Verfolgen von Website-Besuchern auf Ihrer WordPress-Seite erfahren Sie, wie Sie Alter, Geschlecht und vieles mehr über Ihr Publikum herausfinden.


Der obige Screenshot stammt von unserem MonsterInsights-Analyse-Dashboard. Es ist ein kostenloses Plugin, das Sie verwenden können, um ähnliche Statistiken über Ihre Website zu erhalten.
Anpassen von Website-Statistiken
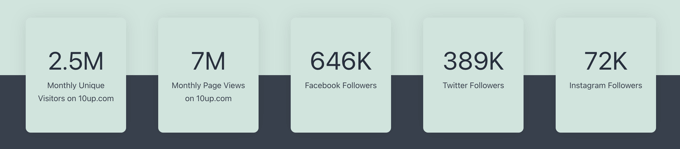
Der nächste Abschnitt zeigt Statistiken über Ihre Reichweite, einschließlich Ihres Website-Traffics und Ihrer Social-Media-Follower. Dieser Abschnitt hilft potenziellen Werbetreibenden auch bei der Entscheidungsfindung.

Klicken Sie einfach auf den Text, um die Zahlen mit Ihren eigenen Zahlen zu aktualisieren.
Möglicherweise möchten Sie auch Links zu „Facebook-Followern“, „Twitter-Followern“ und „Instagram-Followern“ hinzufügen, wenn Sie Ihren WordPress-Menüs noch keine Social-Media-Symbole hinzugefügt haben.
Anpassen des Abschnitts „Warum wählen“.
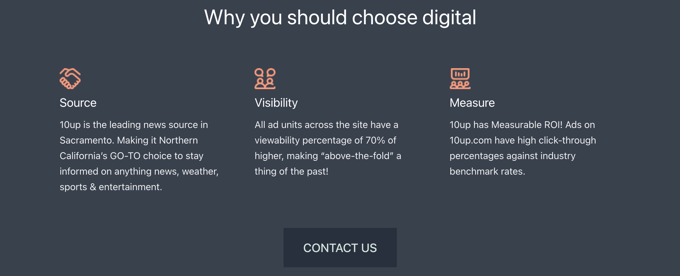
Im nächsten Abschnitt können Sie den einzigartigen Wert skizzieren, den Ihr Unternehmen potenziellen Kunden und Werbetreibenden bieten kann. Hier erklären Sie kurz, warum Ihre Besucher Ihr Unternehmen Ihren Mitbewerbern vorziehen sollten.

Klicken Sie einfach auf den Text, um ihn zu bearbeiten. Sie können die Bilder austauschen und nach Bedarf Spalten hinzufügen oder entfernen. Vergessen Sie nicht, wie zuvor einen Link zur Schaltfläche „Kontakt“ hinzuzufügen.
Anpassen von Werbeinformationen
Die nächsten drei Blöcke informieren potenzielle Werbetreibende darüber, was Sie anbieten und wie viel es kostet. Alternativ können Sie sie bearbeiten, um andere von Ihnen angebotene Dienste anzuzeigen. Sie können jeden Block löschen, den Sie nicht benötigen.
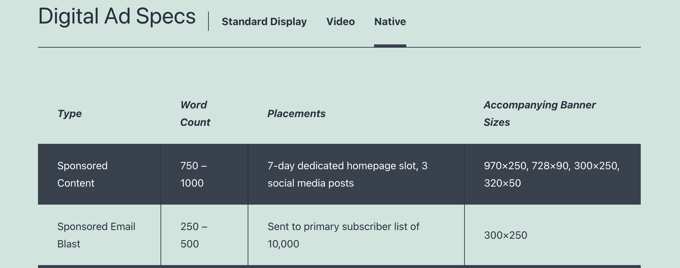
Zuerst sehen Sie den Ad Specs-Block. Standardmäßig hat dieser Block oben drei Registerkarten, damit Ihre Besucher die Art von Anzeigen oder Dienstleistungen, an denen sie interessiert sind, leicht finden können. Klicken Sie einfach auf den Text, um ihn zu bearbeiten.

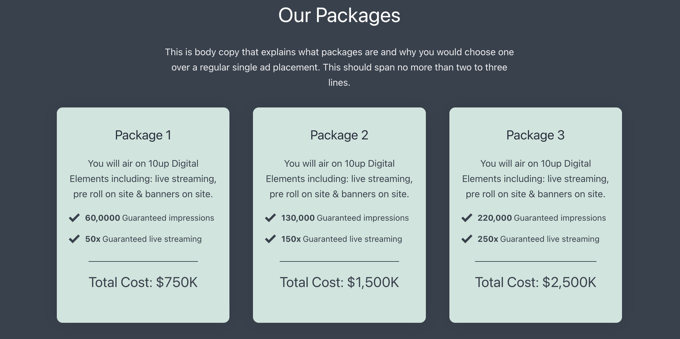
Danach finden Sie den Block Unsere Pakete.
Hier können Sie die Leistungen und Kosten der von Ihnen angebotenen Pauschalangebote auflisten.

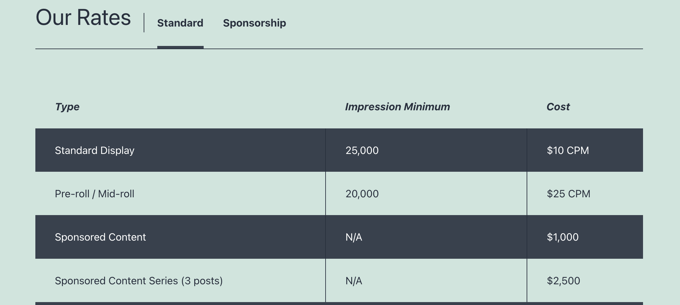
Der dritte Block ist der Block Unsere Preise. Standardmäßig enthält es zwei Registerkarten, auf denen Sie Ihre Standard- und Sponsoring-Preise anzeigen können.
Sie können ganz einfach Registerkarten hinzufügen oder entfernen und den Inhalt anpassen.

Anpassen des Blocks „Noch Fragen“.
Wenn Ihre Besucher nach dem Lesen Ihres Medienkits noch Fragen haben, benötigen sie schließlich eine Möglichkeit, Sie zu kontaktieren. Das ist der Zweck des Still Questions-Blocks.

Fügen Sie einfach einen Link zur Schaltfläche „Kontakt“ hinzu, damit Besucher zu Ihrem Kontaktformular weitergeleitet werden, wenn sie darauf klicken.
Zusätzliche Informationen und Medien hinzufügen
Nachdem Sie nun jeden vom Publisher Media Kit-Plug-in bereitgestellten Blog angepasst haben, möchten Sie möglicherweise einige zusätzliche Informationen oder Mediendateien hinzufügen. Sie können dies mit Standard-WordPress-Blöcken wie dem Überschriftenblock, dem Absatzblock und dem Bildblock tun.
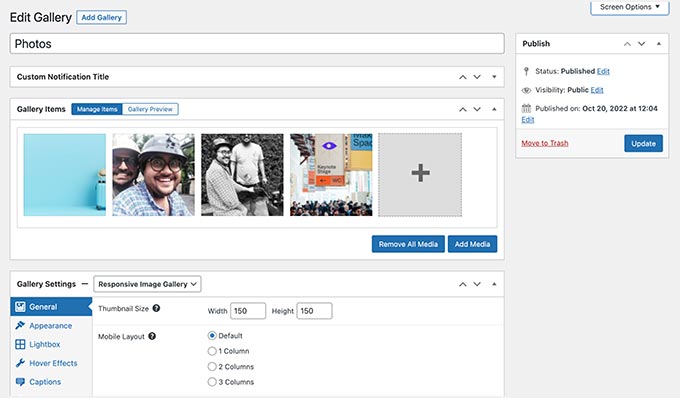
Sie möchten beispielsweise hochauflösende Bilder für Blogger und Journalisten bereitstellen, die sie herunterladen und in ihren Artikeln verwenden können. Sie können entweder eine Bildergalerie erstellen oder zulassen, dass die Ressourcen in einer ZIP-Datei heruntergeladen werden.
Sie sollten damit beginnen, Ihre Logos und Ihr Branding einzufügen. Sie sollten auch Porträts und kurze Biographien wichtiger Mitarbeiter und andere Teamfotos bereitstellen. Die Journalisten schätzen alle anderen hochwertigen Bilder, die Sie bereitstellen können, um ihnen zu helfen, Ihr Unternehmen und Ihre Dienstleistungen zu präsentieren.

Andere Elemente, die Sie in ein Medienkit aufnehmen können, sind Pressemitteilungen, Neuigkeiten über Ihr Unternehmen wie Akquisitionen und neue Produkte, eine Zusammenfassung früherer Medienberichterstattung und Fallstudien, die Ihre Wirksamkeit zeigen.
Wenn Ihre Medienkit-Seite fertig ist, vergessen Sie nicht, oben auf der Seite auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ zu klicken, um sie live zu schalten.
Hinzufügen des Medienkits zu Ihrem Navigationsmenü
Nachdem Sie Ihre Medienkit-Seite veröffentlicht haben, sollten Sie die Seite zu Ihrem Navigationsmenü hinzufügen, damit sie leicht zu finden ist.
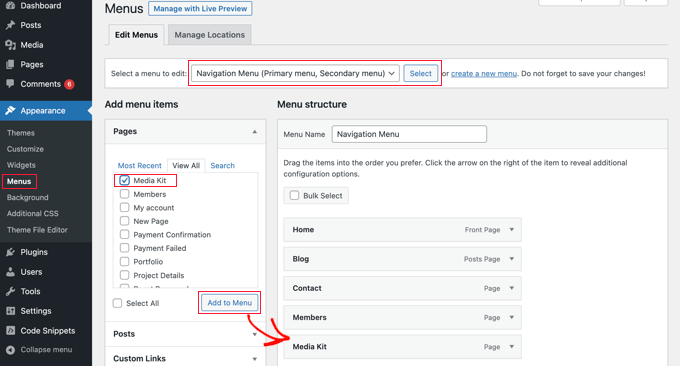
Gehen Sie zu Aussehen » Menüs in der WordPress-Admin-Seitenleiste und stellen Sie sicher, dass das richtige Menü oben auf dem Bildschirm ausgewählt ist. Danach sollten Sie unter „Seiten“ auf die Registerkarte „Alle anzeigen“ klicken und die Seite „Media Kit“ auswählen.

Jetzt müssen Sie nur noch auf die Schaltfläche „Zum Menü hinzufügen“ klicken, und Ihr Medienkit wird dem Menü hinzugefügt. Sie können das Menüelement nach oben und unten ziehen, um es an der gewünschten Stelle in der Liste zu platzieren.
Wenn Sie Aussehen » Menüs in der Admin-Seitenleiste nicht finden können, verwenden Sie wahrscheinlich ein Blockdesign. Um zu erfahren, wie man Menüs mit dem Full Site Editor hinzufügt, siehe unseren Anfängerleitfaden zum Hinzufügen eines Navigationsmenüs in WordPress.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie eine Medienkit-Seite in WordPress einrichten. Vielleicht möchten Sie auch lernen, wie man einen E-Mail-Newsletter erstellt, oder sich unsere Liste der besten Live-Chat-Software für kleine Unternehmen ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
