Wie richte ich Gastbeiträge für Ihre WordPress-Website ein?
Veröffentlicht: 2024-04-30Möchten Sie die Reichweite Ihrer Website vergrößern und ein breiteres Publikum ansprechen?
Gastbeiträge können eine unschätzbar wertvolle Strategie sein. Indem Sie anderen Autoren erlauben, Inhalte zu Ihrer WordPress-Website beizutragen, bereichern Sie Ihre Website nicht nur mit neuen Perspektiven, sondern fördern auch die Zusammenarbeit innerhalb Ihrer Nischen-Community.
Das Einrichten von Gastbeiträgen mag überwältigend erscheinen, aber mit den richtigen Tools und Strategien kann es ein nahtloser Prozess sein.
In diesem Blogbeitrag untersuchen wir, wie Sie Plugins nutzen können, um den Arbeitsablauf für Gastbeiträge auf Ihrer WordPress-Site zu optimieren und es sowohl Ihnen als auch Ihren Mitwirkenden einfacher zu machen, Inhalte zu erstellen und zu veröffentlichen.
Beginnen wir damit, das Konzept von Gastbeiträgen zu verstehen, bevor wir uns mit der Einrichtung von Gastbeiträgen für Ihre WordPress-Website befassen.
Was ist ein Gastbeitrag?
Durch Gastbeiträge tragen Sie im Wesentlichen Inhalte zu anderen Blogs in Ihrer Nische bei. Diese Vorgehensweise lenkt nicht nur die Aufmerksamkeit auf die Website oder das persönliche Profil des Autors, sondern fördert auch die Anerkennung in der Branche.
Darüber hinaus erhalten Gastautoren wertvolle Backlinks zu ihrer Website und ihren Social-Media-Profilen und verbessern so ihre Branding-Bemühungen. Es handelt sich um eine äußerst effektive Strategie zur Erweiterung der Reichweite und zum Aufbau von Autorität auf diesem Gebiet.
In diesem Leitfaden erfahren Sie, wie Sie mithilfe eines Plugins namens „Frontend Post Submission Manager Lite“ Gastbeiträge für Ihre WordPress-Website einrichten, um den Prozess zu optimieren und seine Vorteile zu maximieren.
Inhaltsverzeichnis
- 1 Was ist ein Gastbeitrag?
- 2 Frontend Post Submission Manager Lite
- 3 Wie richte ich Gastbeiträge für Ihre WordPress-Website ein?
- 3.1 Schritt 1: Installieren und aktivieren Sie das Plugin
- 3.2 Schritt 2: Zugriff auf das Plugin
- 3.3 Schritt 3: Konfigurieren Sie ein Formular
- 3.4 Schritt 4: Grundeinstellung
- 3.5 Schritt 5: Formulareinstellung
- 3.6 Schritt 6: Layout-Einstellung
- 3.7 Schritt 7: Benachrichtigungseinstellungen
- 3.8 Schritt 8: Sicherheitseinstellungen
- 3.9 Schritt 9: Verwendung des Shortcodes
- 4. Fazit
Frontend Post Submission Manager Lite
Der Frontend Post Submission Manager Lite ist ein robustes und intuitives WordPress-Plugin, das nahtloses Posten direkt vom Frontend Ihrer Website aus ermöglicht. Es ist völlig kostenlos und darauf ausgelegt, den Prozess der Übermittlung von Beiträgen zu optimieren. Mit diesem Tool können Benutzer, unabhängig davon, ob sie angemeldet sind oder nicht, mühelos Beiträge erstellen und übermitteln und so das Benutzerengagement und die Inhaltserstellung auf Ihrer Website steigern.
Laden Sie das Plugin herunter

Merkmale
- Drag-and-Drop-Formular-Builder: Vereinfacht die Erstellung benutzerdefinierter Einreichungsformulare.
- Unbegrenzte benutzerdefinierte Felder: Bietet Flexibilität beim Sammeln verschiedener Daten mit verschiedenen Feldtypen.
- Frontend- und Backend-Anzeige: Gewährleistet sowohl Benutzern als auch Administratoren einen einfachen Zugriff auf benutzerdefinierte Felddaten.
- Vorgefertigte Vorlagen: Bietet optisch ansprechende Optionen zur Verbesserung der Formästhetik.
- Unterstützung von Gastbeiträgen: Ermutigt Gastbeitragende, Inhalte einzureichen, und fördert so das Engagement.
- Sichere Formularübermittlung mit Google Captcha: Schützt vor Spam mit der Google Captcha-Integration.
- Benachrichtigungskonfigurationen: Ermöglicht die Anpassung von Benachrichtigungen für Administratoren und Benutzer.
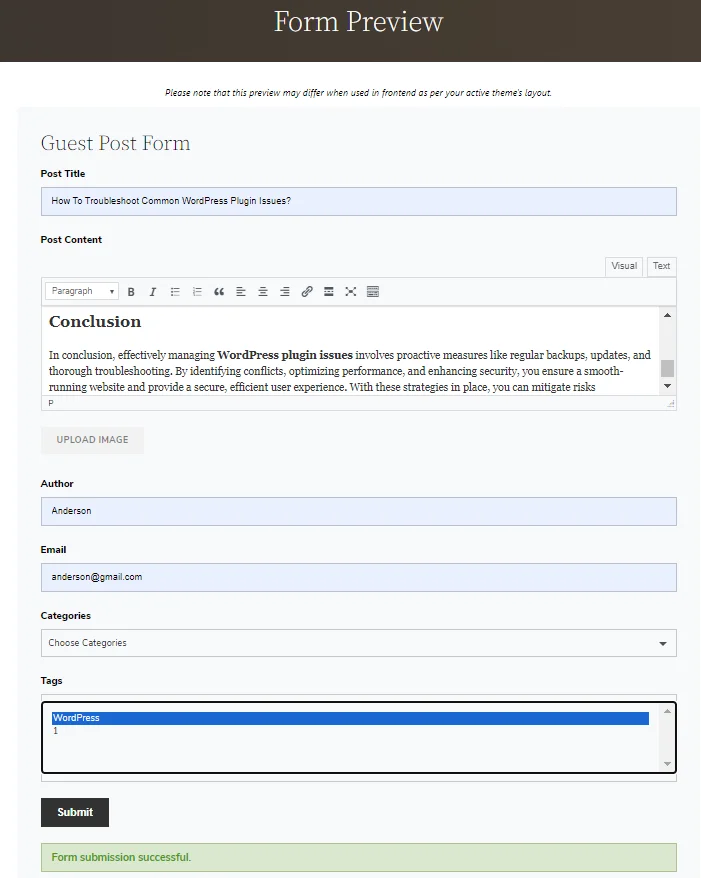
- Frontend-Formularvorschau: Dies ermöglicht Benutzern eine Vorschau der Formulareinträge vor der Übermittlung.
- Weiterleitung nach erfolgreicher Übermittlung: Bietet ein nahtloses Erlebnis, indem Benutzer nach der Übermittlung auf bestimmte Seiten weitergeleitet werden.
- Konfigurierbarer Beitragsstatus: Bietet Flexibilität bei der Konfiguration von Beitragsstatus, Autor und Format.
- Konfiguration der Zeichenbegrenzung: Ermöglicht die Festlegung von Zeichenbegrenzungen für Inhaltsübermittlungen.
- Formularkomponenten aktivieren/deaktivieren: Passt das Formular an, indem bestimmte Komponenten aktiviert oder deaktiviert werden.
- Ajax-Formularübermittlung: Gewährleistet Echtzeitübermittlungen mit reibungsloser Ajax-Formularfunktionalität.
- Verfügbare Entwicklerdokumentation: Bietet Ressourcen für Entwickler zur Anpassung des Plugins.
- Geräte- und Browserkompatibilität: Optimiert für universelle Zugänglichkeit auf allen Geräten und Browsern.
- Übersetzungsbereit: Erleichtert die Ausweitung auf ein globales Publikum mit übersetzungsbereiten Funktionen.
Mit seiner benutzerfreundlichen Oberfläche und dem umfangreichen Funktionsumfang scheint Frontend Post Submission Manager Lite ein wertvolles Tool für Websites zu sein, die die Benutzereinbindung verbessern und die Inhaltserstellung optimieren möchten.
Wie richte ich Gastbeiträge für Ihre WordPress-Website ein?
Das Einrichten des Gastbeitrags mit dem Frontend Post Submission Manager Plugin Lite scheint unkompliziert zu sein. Hier sind die Schritte:
Schritt 1: Installieren und aktivieren Sie das Plugin
- Navigieren Sie zu Ihrem WordPress-Dashboard.
- Gehen Sie zum Abschnitt „Plugins“ und klicken Sie auf „ Neues Plugin hinzufügen “.
- Suchen Sie nach „ Frontend Post Submission Manager “ und installieren Sie ihn.
- Nach der Installation aktivieren Sie das Plugin.
Schritt 2: Zugriff auf das Plugin
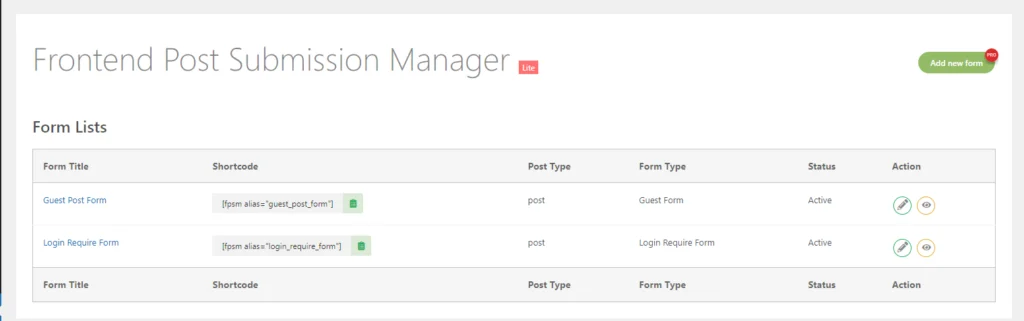
- Nach der Aktivierung sehen Sie die Option „Frontend Post Submission“ auf Ihrem WP-Dashboard. Klick es an.
- Nachdem Sie darauf geklickt haben, werden auf Ihrem Bildschirm zwei Formularlisten angezeigt, nämlich das Gastbeitragsformular und das Formular „Anmeldung erforderlich“ .

Schritt 3: Konfigurieren Sie ein Formular
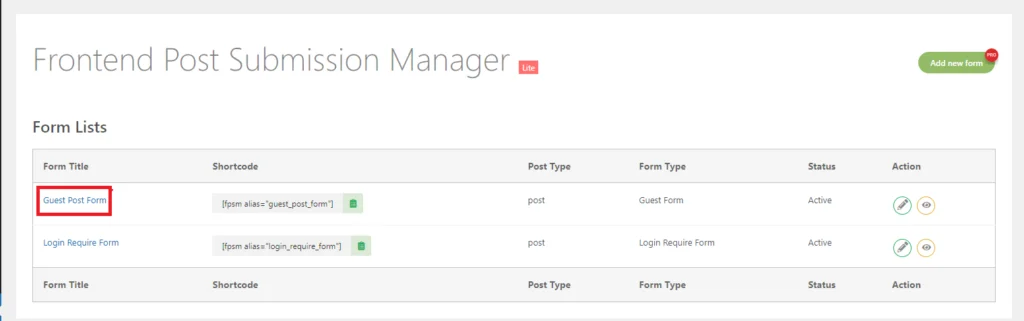
- Innerhalb der Plugin-Oberfläche finden Sie Optionen zum Bearbeiten von Formularen nach Bedarf.
- Um ein Gastbeitragsformular zu konfigurieren, klicken Sie darauf.

- Nachdem Sie darauf geklickt haben, gelangen Sie zu den Grundeinstellungen.
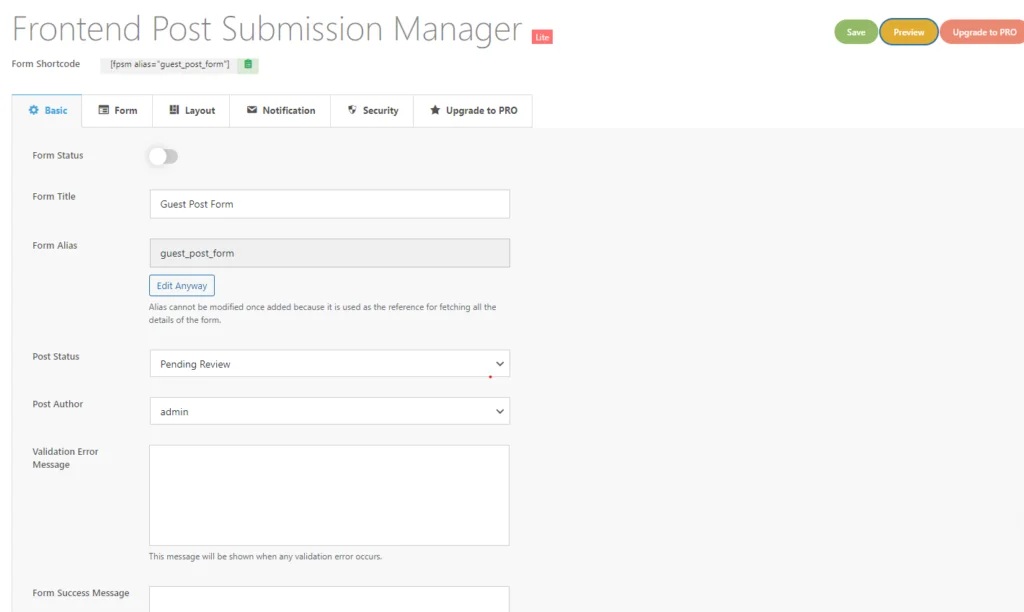
Schritt 4: Grundeinstellung
- Hier können Sie viele Felder sehen, z. B. Formularstatus, Formularalias, Beitragsstatus, Beitragsautor, Validierungsfehlermeldung, Formularerfolgsmeldung und Umleitung.
Fassen wir jede Einstellung zusammen:
- Formulartitel : Dies ist der Titel, der dem Formular beim Erstellen gegeben wurde. Es hilft, das Formular innerhalb der Plugin-Schnittstelle zu identifizieren.
- Formularalias : Der Alias wird dem Formular beim Erstellen zugewiesen. Dieser Alias wird intern vom Plugin verwendet, um Einstellungen abzurufen und Beiträge im Frontend-Beitragsverwaltungs-Dashboard aufzulisten. Es wird nicht empfohlen, diesen Alias zu bearbeiten.
- Beitragsstatus : Konfigurieren Sie den Status des übermittelten Beitrags, z. B. „Veröffentlichen“, „Entwurf“ oder „Ausstehend“, entsprechend Ihren Anforderungen.
- Beitragsformat : Diese Option listet alle Beitragsformate auf, die von Ihrem aktiven Thema unterstützt werden. Wenn Ihr Theme keine Beitragsformate unterstützt, ist diese Option möglicherweise nicht verfügbar.
- Validierungsfehlermeldung : Geben Sie die Meldung ein, die angezeigt werden soll, wenn im Formular ein Validierungsfehler auftritt. Dies hilft Benutzern bei der Korrektur von Fehlern.
- Formular-Erfolgsmeldung : Geben Sie die Nachricht ein, die nach erfolgreicher Formularübermittlung angezeigt werden soll. Auf diese Weise können Sie Benutzern bestätigen, dass ihre Übermittlung erfolgreich war.
- Umleitung : Aktivieren Sie die Umleitung nach erfolgreicher Formularübermittlung. Es gibt zwei Arten der Umleitung:
- Zum veröffentlichten Beitrag weiterleiten : Leitet Benutzer nach der Übermittlung automatisch zum veröffentlichten Beitrag weiter.
- Benutzerdefinierte URL-Umleitung : Leiten Sie Benutzer nach der Übermittlung zu einer von Ihnen angegebenen benutzerdefinierten URL weiter.
Diese Einstellungen ermöglichen eine individuelle Anpassung und Kontrolle über das Verhalten und die Nachrichtenübermittlung beim Formularübermittlungsprozess.

- Klicken Sie anschließend auf Formular .
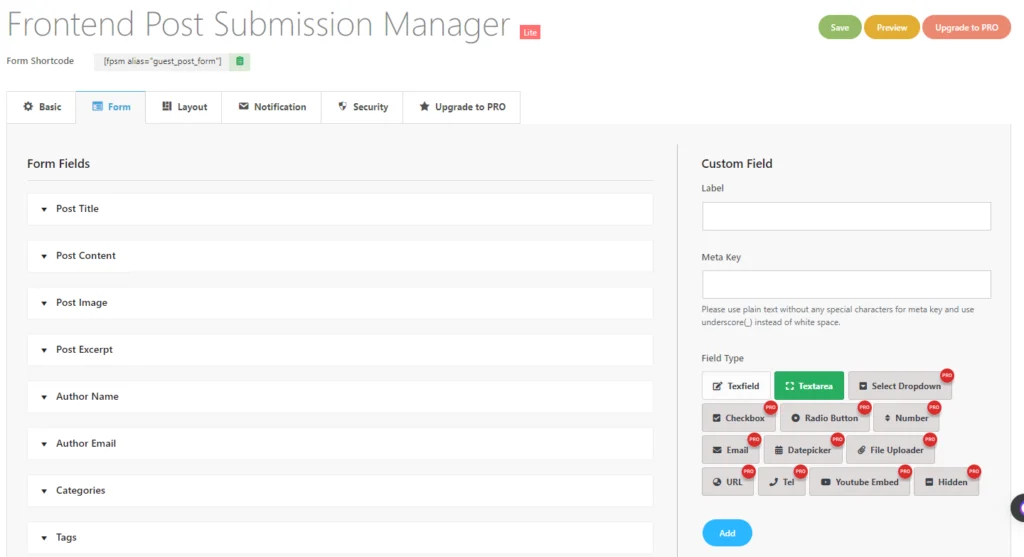
Schritt 5: Formulareinstellung

- Hier sehen Sie nun viele Formularfeldoptionen, die in diesem Abschnitt verfügbar sind.
- In diesem Abschnitt stehen viele Formularfelder zur Verfügung, z. B. Titel des Beitrags, Inhalt des Beitrags, Bild des Beitrags, Auszug des Beitrags, Name des Autors, E-Mail des Autors, Kategorien und Tags .
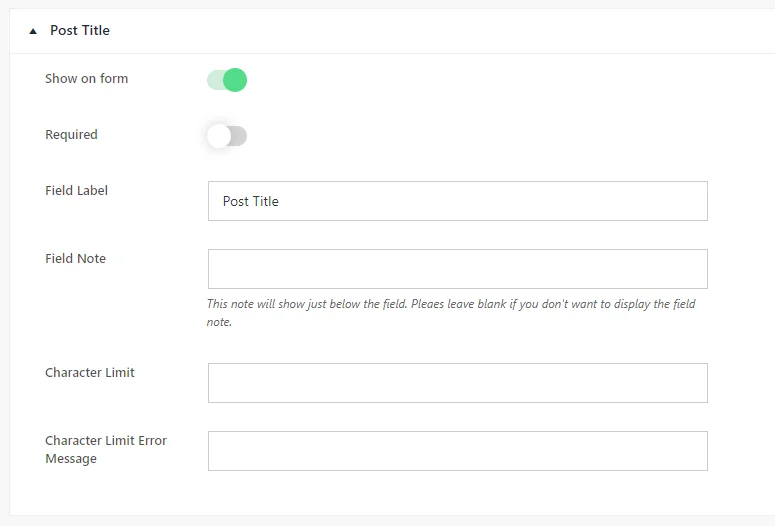
Beitragstitel
Jetzt müssen Sie den „Beitragstitel“ öffnen. Wie Sie sehen, stehen viele Felder oder weitere Optionen zur Verfügung, wenn der Benutzer auf das jeweilige Formularfeld klickt.

- Hier haben Sie die Möglichkeit, die Sichtbarkeit des Formularfelds mit dem Schalter „ Auf Formular anzeigen “ umzuschalten. Darüber hinaus können Sie das Feld als erforderlich oder optional festlegen, indem Sie diese Option nach Bedarf umschalten.
- Anschließend finden Sie Felder für „Feldbezeichnung“ und „Feldnotiz“ .
- Die Feldbezeichnung wird auf dem Formular angezeigt, wenn es im Frontend verwendet wird, während die Feldnotiz zusätzliche Informationen bereitstellt, die direkt unter dem Feld angezeigt werden.
- Bei Bedarf können Sie eine Zeichenbeschränkung für den Beitragstitel festlegen.
- Bei Überschreitung der Zeichenbeschränkung kann im Feld „ Fehlermeldung zur Zeichenbeschränkung “ eine Fehlermeldung angezeigt werden.
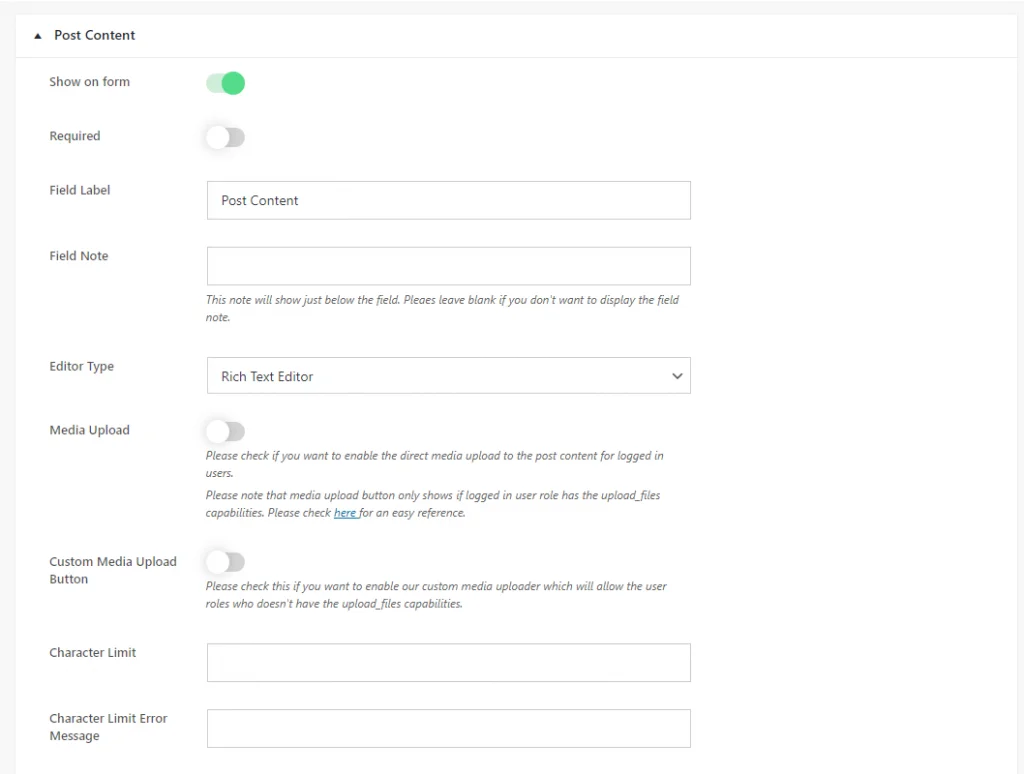
Inhalte posten
Im Beitragsinhalt sind folgende Optionen verfügbar:

Sicherlich! Hier sind die Schritte:
- Öffnen Sie das Feld „Beitragsinhalt“ : Beginnen Sie mit dem Zugriff auf das Feld „Beitragstitel“ im Formulareditor.
- Wählen Sie den Editortyp aus : Suchen Sie in den Optionen für das Feld „Inhalt veröffentlichen“ nach den Optionen „Editortyp“.
- Wählen Sie den Editortyp : Wählen Sie aus den verfügbaren Optionen den gewünschten Editortyp basierend auf Ihren Anforderungen aus:
- Einfacher Textbereich: Wählen Sie diese Option, wenn Sie einen einfachen Textbereich ohne Bearbeitungswerkzeuge bevorzugen.
- Rich-Text-Editor: Entscheiden Sie sich dafür, wenn Sie einen WYSIWYG-Editor mit HTML- und visuellen Versionen, einschließlich Textbearbeitungstools, wünschen.
- Visueller Texteditor: Wählen Sie diese Option, wenn Sie einen WYSIWYG-Editor mit nur einer visuellen Version ohne HTML-Option wünschen.
- HTML-Texteditor: Wählen Sie diese Option, wenn Sie einen WYSIWYG-Editor nur mit einer HTML-Version ohne visuelle Oberfläche wünschen.
4. Medien-Upload aktivieren (optional) : Aktivieren Sie bei Bedarf die Option „Medien-Upload“ . Dadurch können Benutzer mit entsprechenden Berechtigungen unterstützte Dateitypen direkt aus dem Visual- oder Rich-Text-Editor hochladen.
5. Zeichenbeschränkung festlegen (optional) : Geben Sie bei Bedarf in der Einstellung „Zeichenbeschränkung“ eine Zeichenbeschränkung für den Beitragsinhalt an.
6. Änderungen speichern : Nachdem Sie die gewünschten Einstellungen konfiguriert haben, speichern Sie Ihre Änderungen, um sie auf das Formularfeld anzuwenden.
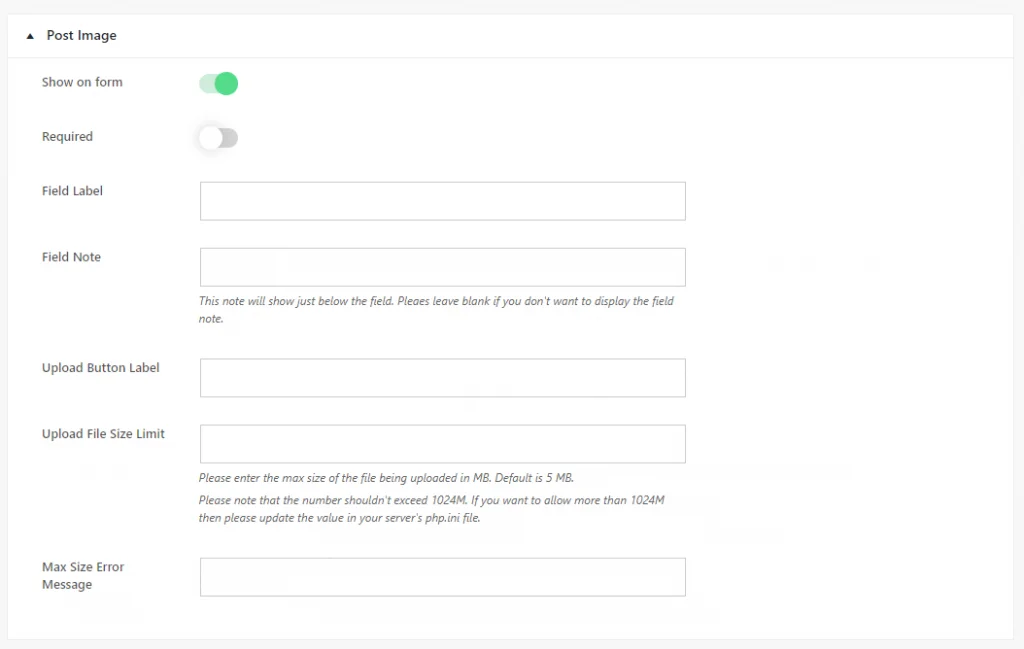
Bild posten

Hier ist eine strukturierte Anleitung für das Feld „Bild posten“ :
- Auf Formular anzeigen : Schalten Sie die Option um, um die Anzeige des Felds „Bild posten“ im Formular entsprechend Ihren Anforderungen zu aktivieren oder zu deaktivieren.
- Erforderlich : Wählen Sie aus, ob das Feld „Bild posten“ obligatorisch oder optional ist, indem Sie die erforderliche Option nach Bedarf umschalten.
- Feldbezeichnung : Geben Sie den Beschriftungstext ein, der im Formular für das Feld „Bild posten“ angezeigt wird, wenn es im Frontend verwendet wird.
- Feldhinweis : Geben Sie zusätzliche Informationen oder Anweisungen zum Feld „Bild posten“ an. Diese Notiz wird direkt unter dem Feld im Formular angezeigt.
- Beschriftung der Schaltfläche „Hochladen“ : Geben Sie den Beschriftungstext für die Schaltfläche zum Hochladen von Bildern an, um Benutzern anzuzeigen, dass sie ein Bild hochladen können.
- Größenbeschränkung für Upload-Dateien : Legen Sie bei Bedarf eine Größenbeschränkung für das hochgeladene Bild fest, um die Dateigröße einzuschränken. Geben Sie die maximal zulässige Dateigröße für das hochgeladene Bild ein.
- Fehlermeldung „Max. Größe“ : Geben Sie die Fehlermeldung ein, die angezeigt werden soll, wenn das hochgeladene Bild die angegebene Dateigrößenbeschränkung überschreitet.
Nachdem Sie diese Optionen angepasst haben, speichern Sie Ihre Änderungen, um die Einstellungen auf das Feld „Bild posten“ anzuwenden. Dieser strukturierte Ansatz stellt sicher, dass das Feld „Bild posten“ entsprechend Ihren spezifischen Bedürfnissen und Vorlieben konfiguriert wird.
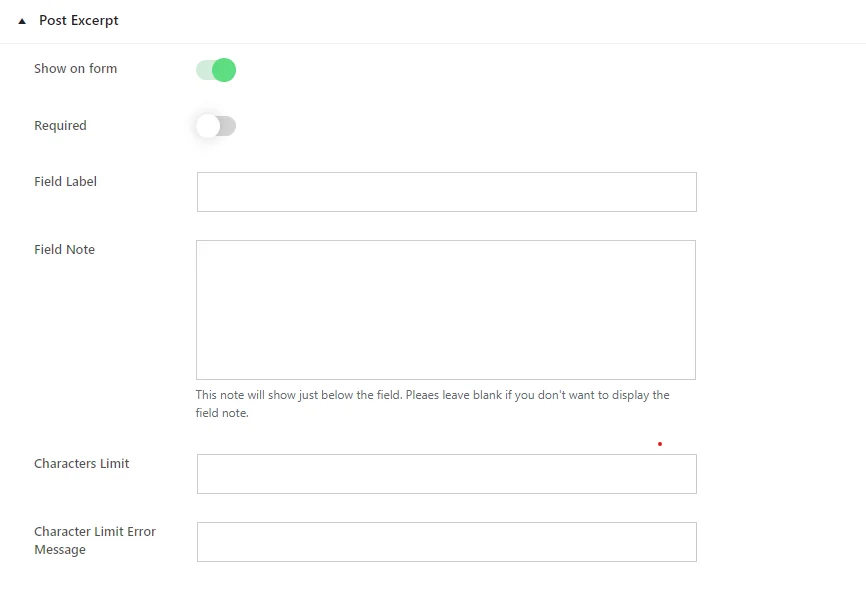
Beitragsauszug

Gehen Sie folgendermaßen vor, um das Feld „Beitragsauszug“ anzupassen:
- Auf Formular anzeigen : Schalten Sie diese Option um, um zu entscheiden, ob das Feld „Beitragsauszug“ im Formular angezeigt werden soll. Aktivieren Sie es, wenn das Feld angezeigt werden soll, oder deaktivieren Sie es, wenn Sie es nicht benötigen.
- Erforderlich : Wählen Sie aus, ob das Feld „Beitragsauszug“ von Benutzern ausgefüllt werden muss, bevor sie das Formular absenden können. Schalten Sie diese Option entsprechend Ihren Anforderungen um.
- Feldbezeichnung : Geben Sie den Beschriftungstext für das Feld „Beitragsauszug“ ein. Dieser Text ist für Benutzer im Formular sichtbar.
- Feldhinweis : Wenn Sie zusätzliche Anweisungen oder Informationen zum Feld „Beitragsauszug“ bereitstellen möchten, geben Sie diese hier ein. Lassen Sie dieses Feld leer, wenn Sie keine Notizen anzeigen möchten.
- Zeichenbeschränkung : Geben Sie bei Bedarf eine Zeichenbeschränkung für das Feld „Beitragsauszug“ an. Benutzer sind bei der Texteingabe auf dieses Limit beschränkt.
- Fehlermeldung zur Zeichenbeschränkung : Geben Sie die Meldung ein, die angezeigt wird, wenn Benutzer die angegebene Zeichenbeschränkung für den „Beitragsauszug“ überschreiten.
Nachdem Sie diese Optionen angepasst haben, speichern Sie Ihre Änderungen, um die Einstellungen auf das Feld „Beitragsauszug“ anzuwenden. Dadurch wird sichergestellt, dass sich das Feld Ihren Wünschen und Anforderungen entsprechend verhält.
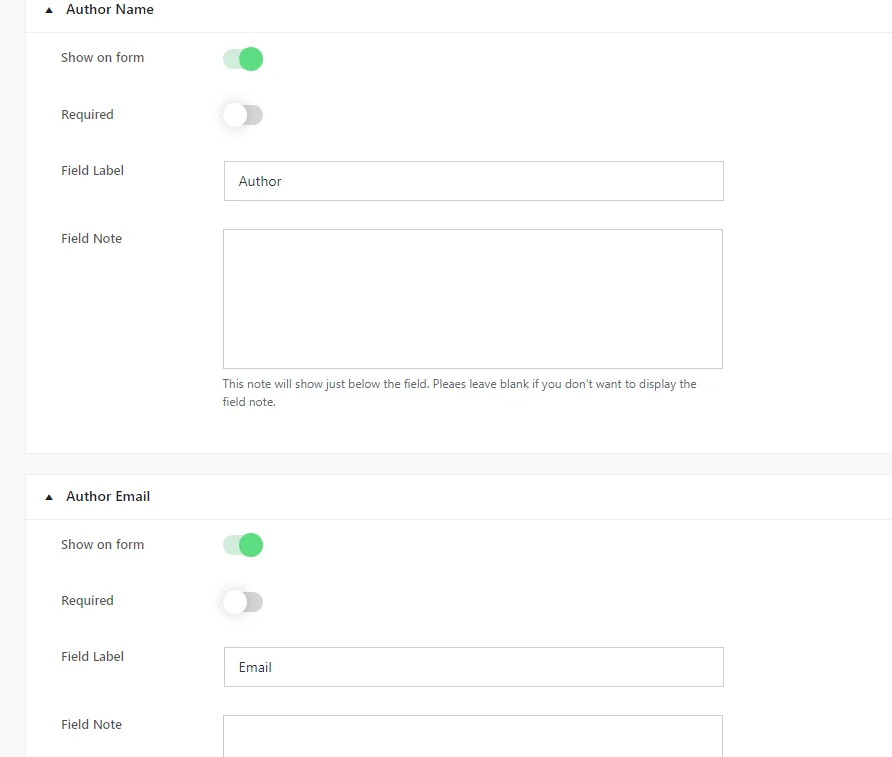
Name und E-Mail des Autors

Um die Felder „Autorname und E-Mail“ zu konfigurieren, gehen Sie folgendermaßen vor:

- Auf Formular anzeigen : Aktivieren Sie diese Option, um festzulegen, ob die Felder „Name des Autors“ und „E-Mail-Adresse des Autors“ im Formular angezeigt werden. Aktivieren Sie es, wenn das Feld angezeigt werden soll, oder deaktivieren Sie es, wenn Sie es nicht benötigen.
- Erforderlich : Legen Sie fest, ob das Ausfüllen des Feldes zum Absenden des Formulars obligatorisch ist. Passen Sie diese Einstellung nach Bedarf an.
- Feldbezeichnung : Geben Sie den Beschriftungstext für das Feld ein. Dieser Text ist für Benutzer im Formular sichtbar.
- Feldhinweis : Wenn Sie zusätzliche Anweisungen oder Informationen zu den Feldern „Name des Autors“ und „E-Mail-Adresse des Autors“ bereitstellen möchten, geben Sie diese hier ein. Wenn es nicht benötigt wird, lassen Sie dieses Feld leer.
Nachdem Sie diese Einstellungen konfiguriert haben, speichern Sie Ihre Änderungen, um sie auf die Felder „Name des Autors“ und „E-Mail-Adresse des Autors“ anzuwenden. Dadurch wird sichergestellt, dass sich das Feld Ihren Wünschen und Anforderungen entsprechend verhält.
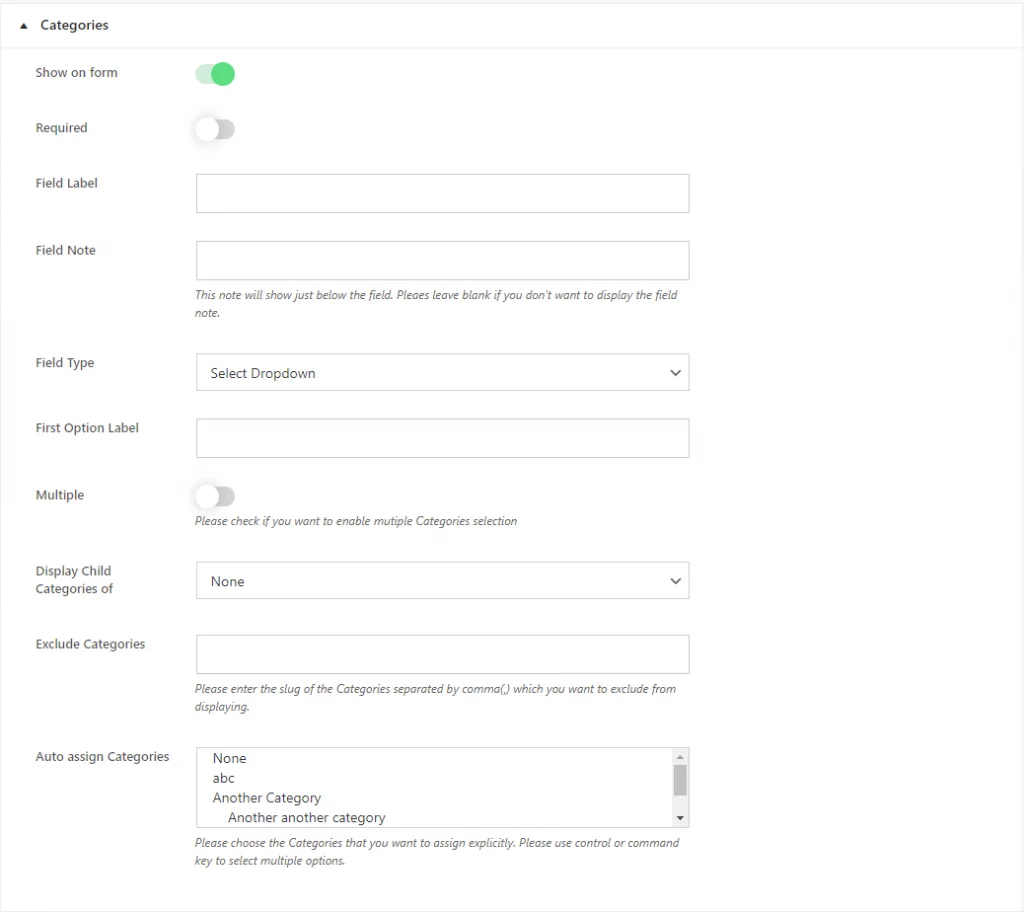
Kategorien

Um das Feld „Beitragskategorien“ zu konfigurieren, gehen Sie folgendermaßen vor:
- Auf Formular anzeigen : Schalten Sie diese Option um, um zu entscheiden, ob das Feld „Beitragskategorien“ auf dem Formular angezeigt wird. Aktivieren Sie es, wenn das Feld angezeigt werden soll, oder deaktivieren Sie es, wenn Sie es nicht benötigen.
- Erforderlich : Wählen Sie aus, ob die Auswahl von Kategorien für die Formularübermittlung obligatorisch ist. Schalten Sie diese Option entsprechend Ihren Anforderungen um.
- Feldbezeichnung : Geben Sie den Beschriftungstext für das Feld „Beitragskategorien“ ein. Dieser Text ist für Benutzer im Formular sichtbar.
- Feldhinweis : Geben Sie optional zusätzliche Anweisungen oder Informationen zum Feld „Beitragskategorien“ an. Lassen Sie dieses Feld leer, wenn es nicht benötigt wird.
- Feldtyp : Wählen Sie den Typ der Feldeingabe aus. Wählen Sie zwischen „Dropdown auswählen“ und „Kontrollkästchen“. „Dropdown auswählen“ stellt Kategorien als Dropdown-Menü dar, während „Kontrollkästchen“ es Benutzern ermöglicht, mehrere Kategorien durch Ankreuzen von Kontrollkästchen auszuwählen.
- Beschriftung der ersten Option : Wenn Sie „Dropdown auswählen“ als Feldtyp wählen, passen Sie die Beschriftung für die erste Option im Dropdown-Menü an.
- Untergeordnete Kategorien anzeigen von : Wenn Sie untergeordnete Kategorien einer bestimmten Kategorie anzeigen möchten, wählen Sie diese aus dem Dropdown-Menü aus. Wählen Sie „Keine“, wenn keine bestimmte Kategorie ausgewählt ist.
- Kategorien ausschließen : Geben Sie die einzelnen Kategorien, die Sie von der Anzeige im Frontend ausschließen möchten, durch Kommas getrennt ein.
- Kategorien automatisch zuweisen : Wählen Sie die Standardkategorien aus, die dem Beitrag automatisch zugewiesen werden.
Nachdem Sie diese Einstellungen konfiguriert haben, speichern Sie Ihre Änderungen, um sie auf das Feld „Beitragskategorien“ anzuwenden. Dadurch wird sichergestellt, dass sich das Feld Ihren Wünschen und Anforderungen entsprechend verhält.
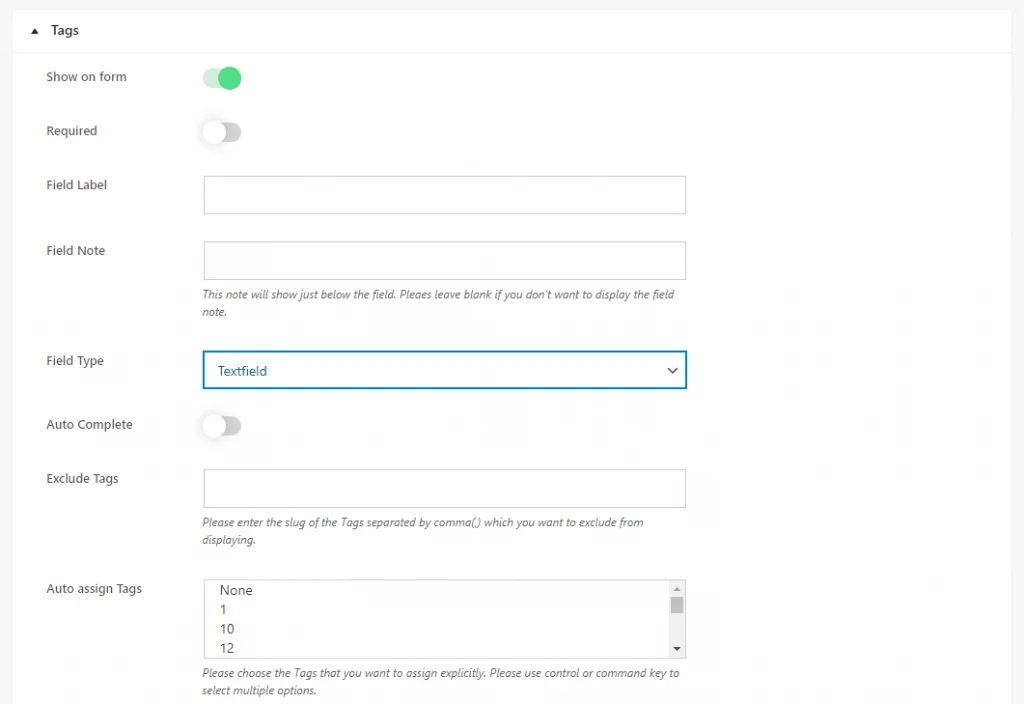
Stichworte

Um das Feld „Beitrags-Tags“ anzupassen, gehen Sie folgendermaßen vor:
1) Auf Formular anzeigen -> Schalten Sie diese Option um, um zu entscheiden, ob das Feld „Beitrags-Tags“ im Formular angezeigt werden soll. Aktivieren Sie es, wenn das Feld angezeigt werden soll, oder deaktivieren Sie es, wenn Sie es nicht benötigen.
2) Erforderlich – Wählen Sie aus, ob die Eingabe von Tags für die Formularübermittlung obligatorisch ist. Schalten Sie diese Option entsprechend Ihren Anforderungen um.
3) Feldbezeichnung – Geben Sie den Beschriftungstext für das Feld „Beitrags-Tags“ ein. Dieser Text ist für Benutzer im Formular sichtbar.
4) Feldnotiz – Geben Sie optional zusätzliche Anweisungen oder Informationen zum Feld „Beitrags-Tags“ an. Lassen Sie dieses Feld leer, wenn es nicht benötigt wird.
5) Feldtyp – Wählen Sie den Typ der Feldeingabe aus. Wählen Sie zwischen „Dropdown auswählen“, „Kontrollkästchen“ und „Textfeld“.
- „Dropdown auswählen“ präsentiert Tags als Dropdown-Menü.
- Mit „Kontrollkästchen“ können Benutzer mehrere Tags durch Ankreuzen von Kontrollkästchen auswählen.
- Mit „Textfield“ können Benutzer Tags manuell eingeben.
6 ) Beschriftung der ersten Option : Wenn Sie „Dropdown auswählen“ als Feldtyp wählen, passen Sie die Beschriftung für die erste Option im Dropdown-Menü an.
7) AutoVervollständigen : Aktivieren Sie diese Option, wenn das Feld Vorschläge zur automatischen Vervollständigung basierend auf vorhandenen Tags bereitstellen soll. Benutzer können aus vorhandenen Tags auswählen oder neue eingeben.
8 ) Tags automatisch zuweisen : Wählen Sie die Standard-Tags aus, die dem Beitrag automatisch zugewiesen werden.
Nachdem Sie diese Einstellungen konfiguriert haben, speichern Sie Ihre Änderungen, um sie auf das Feld „Beitrags-Tags“ anzuwenden. Dadurch wird sichergestellt, dass sich das Feld Ihren Wünschen und Anforderungen entsprechend verhält.
Benutzerdefinierte Feldeinstellungen

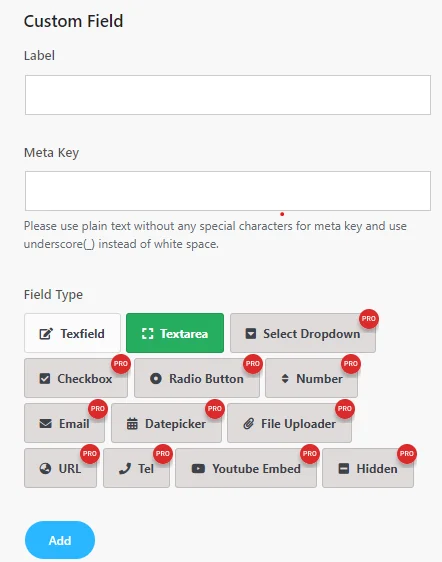
Um ein benutzerdefiniertes Feld zu erstellen, führen Sie die folgenden Schritte aus:
- Beschriftung : Geben Sie die Beschriftung für das benutzerdefinierte Feld ein. Diese Beschriftung wird auf dem Formular angezeigt und gibt an, welche Art von Informationen eingegeben werden sollen.
- Metaschlüssel : Definieren Sie den Metaschlüssel für das benutzerdefinierte Feld. Verwenden Sie Klartext ohne Sonderzeichen und ersetzen Sie Leerzeichen durch Unterstriche (_). Der Metaschlüssel wird zum Speichern der Daten des benutzerdefinierten Felds verwendet.
- Feldtyp : Wählen Sie den gewünschten Feldtyp für Ihr benutzerdefiniertes Feld. Nachfolgend sind die verfügbaren Feldtypen aufgeführt:
In der Lite-Version
- TextField: Ermöglicht Benutzern die Eingabe einer einzelnen Textzeile.
- Textbereich: Bietet Benutzern einen größeren Bereich für die Eingabe mehrerer Textzeilen.
Wenn Sie über die Optionen „Textfield“ und „Textarea“ hinaus auf weitere Feldtypen zugreifen möchten, müssen Sie ein Upgrade auf die Pro-Version des Frontend Post Submission Manager Plugins durchführen. Durch dieses Upgrade werden Funktionen wie „Dropdown auswählen“, „Kontrollkästchen“, „Optionsfeld“, „Nummer“, „E-Mail“, „Datumsauswahl“, „Datei-Uploader“, „URL“, „Tel“, „YouTube-Einbettung“ und „Ausgeblendete Feldtypen“ freigeschaltet, was Ihnen mehr Vielseitigkeit bei der Erstellung benutzerdefinierter Formulare bietet, die auf Ihre Bedürfnisse zugeschnitten sind.
Diese zusätzlichen Feldtypen in der Pro-Version bieten mehr Flexibilität beim Sammeln verschiedener Arten von Daten von Benutzern und verbessern die Funktionalität und Anpassungsmöglichkeiten Ihrer Formulare.
Wählen Sie den geeigneten Feldtyp basierend auf den Informationen aus, die Sie von Benutzern sammeln möchten.
Als Nächstes navigieren wir zu den Layouteinstellungen, um Formularvorlagen und Anzeigevorlagen für benutzerdefinierte Felder auszuwählen.
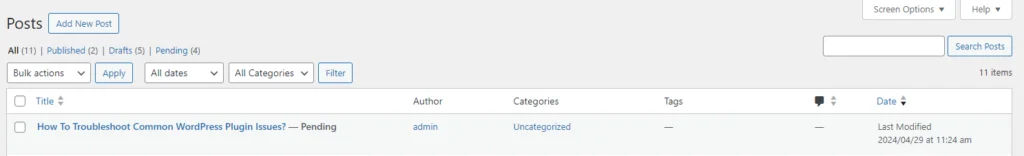
Vorschau

Nach dem Absenden des Gastbeitrags ist dieser unter „Neuen Beitrag hinzufügen“ verfügbar.

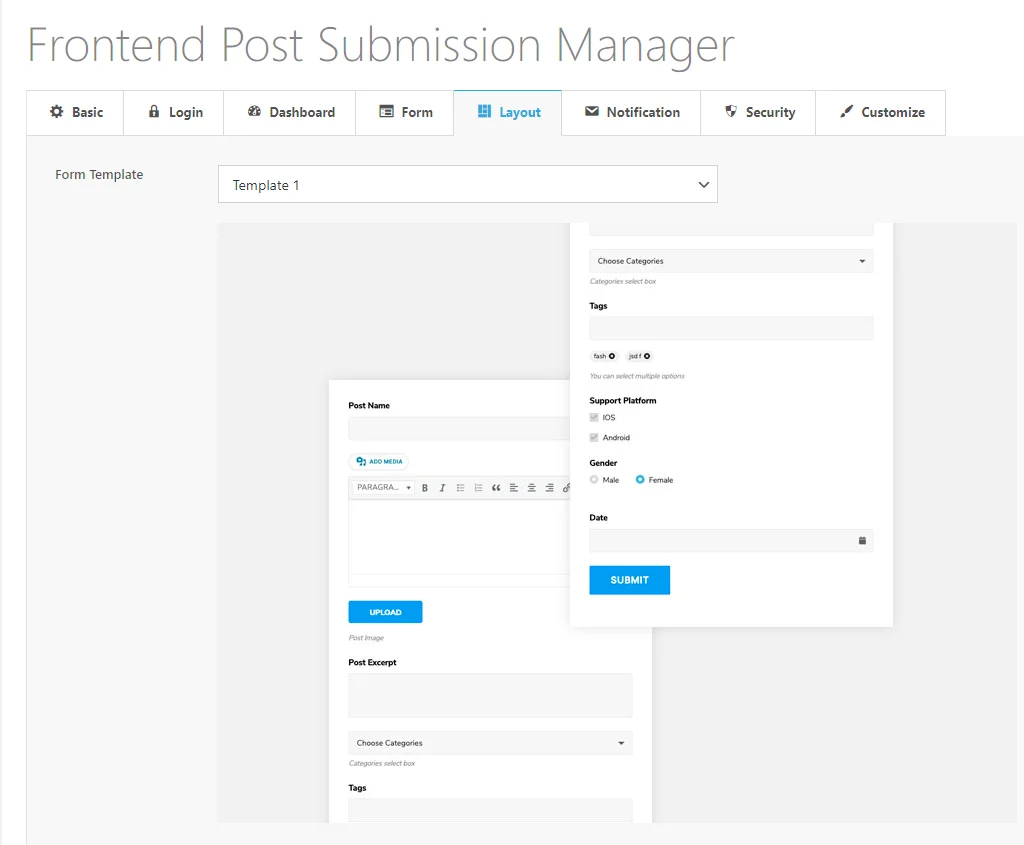
Schritt 6: Layout-Einstellung


In den Layouteinstellungen haben Sie die Möglichkeit, das Erscheinungsbild Ihres Formulars anzupassen:
- Vorlage auswählen : Wählen Sie eine Vorlage aus unseren 5 vorgefertigten Vorlagenoptionen aus, um das Gesamtlayout und den Stil Ihres Formulars zu bestimmen. Dadurch wird sichergestellt, dass Ihr Formular den Anforderungen an Design, Ästhetik und Funktionalität Ihrer Website entspricht.
- Frontend-Anzeigestile für benutzerdefinierte Felder : Für alle benutzerdefinierten Felder, die dem Formular hinzugefügt und für die Anzeige im Frontend ausgewählt wurden, können Sie deren Erscheinungsbild anpassen. Dadurch können Sie die visuelle Darstellung benutzerdefinierter Felder an das Gesamtdesign Ihres Formulars und Ihrer Website anpassen.
Kommen wir nun zu den Benachrichtigungseinstellungen .
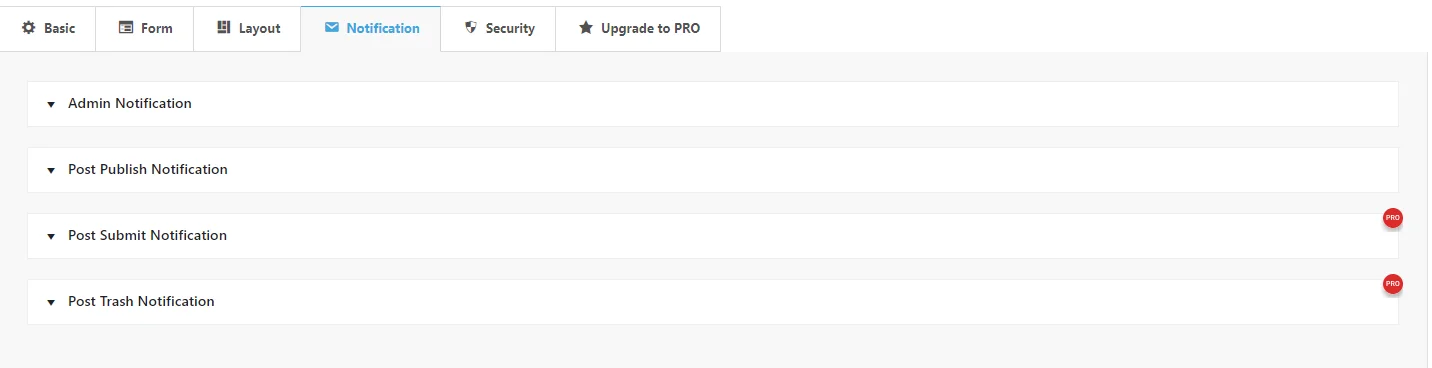
Schritt 7: Benachrichtigungseinstellungen

Um Benachrichtigungseinstellungen für die Übermittlung von Frontend-Beiträgen zu konfigurieren, führen Sie die folgenden Schritte aus:
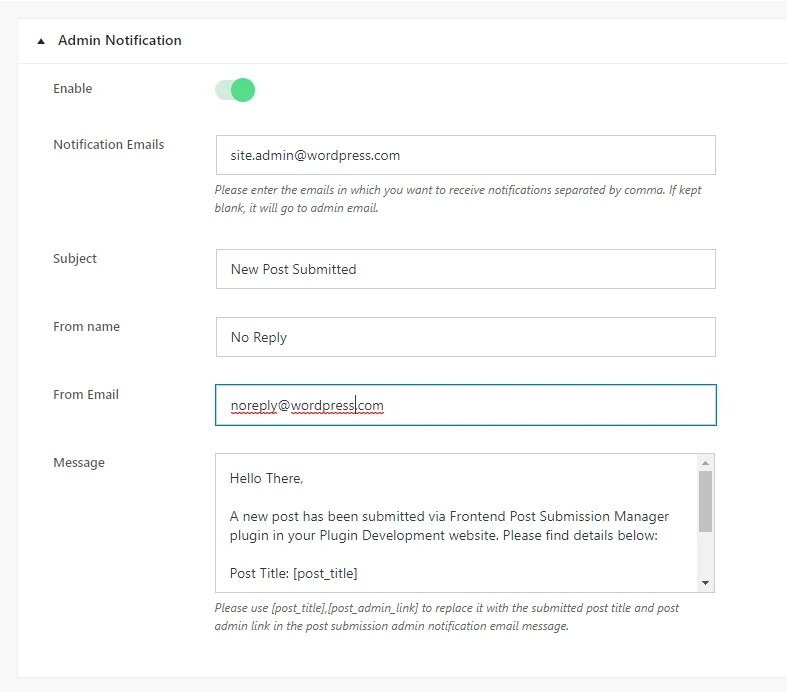
Admin-Benachrichtigung :

- Aktivieren : Schalten Sie diese Option um, um Administratorbenachrichtigungen zu aktivieren oder zu deaktivieren. Wenn diese Option aktiviert ist, werden Benachrichtigungen an angegebene E-Mail-Adressen gesendet.
- Benachrichtigungs-E-Mails : Geben Sie durch Kommas getrennt die E-Mail-Adressen ein, an die Sie Administratorbenachrichtigungen erhalten möchten. Wenn Sie das Feld leer lassen, werden Benachrichtigungen an die E-Mail-Adresse des Site-Administrators gesendet, der in den allgemeinen Einstellungen Ihrer Site konfiguriert ist.
- Betreff : Geben Sie den Betreff für die Administrator-Benachrichtigungs-E-Mail ein.
- Absendername : Geben Sie den Namen ein, der als Absender in der Administrator-Benachrichtigungs-E-Mail angezeigt wird. Vermeiden Sie die Verwendung echter Namen, um zu verhindern, dass E-Mails als Spam markiert werden.
- Von E-Mail : Geben Sie die E-Mail-Adresse ein, die als Absender in der Administrator-Benachrichtigungs-E-Mail angezeigt wird. Verwenden Sie eine E-Mail-Adresse, die nicht der E-Mail-Adresse einer echten Person ähnelt, um Spamfilter zu vermeiden.
- Nachricht : Geben Sie den Nachrichteninhalt ein, den Sie in der Administrator-Benachrichtigungs-E-Mail erhalten. Sie können Platzhalter wie [post_title] und [post_admin_link] verwenden, um den übermittelten Beitragstitel und den Post-Administrator-Link dynamisch in die E-Mail-Nachricht einzufügen.
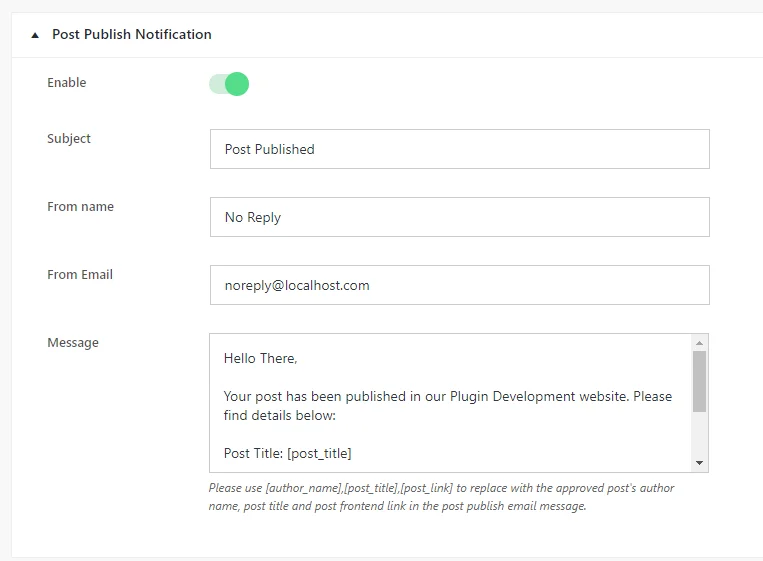
Benachrichtigung nach der Veröffentlichung:

- Aktivieren : Schalten Sie diese Option um, um Benachrichtigungen nach der Veröffentlichung zu aktivieren oder zu deaktivieren. Wenn diese Option aktiviert ist, werden Benachrichtigungen gesendet, wenn Beiträge veröffentlicht werden.
- Betreff : Geben Sie den Betreff für die Benachrichtigungs-E-Mail nach der Veröffentlichung ein.
- Absendername : Geben Sie den Namen ein, der als Absender in der Benachrichtigungs-E-Mail nach der Veröffentlichung angezeigt wird. Verwenden Sie einen generischen Namen wie „Keine Antwort“, um Spamfilter zu vermeiden.
- Von E-Mail : Geben Sie die E-Mail-Adresse ein, die als Absender in der Benachrichtigungs-E-Mail nach der Veröffentlichung angezeigt wird. Verwenden Sie eine E-Mail-Adresse, die nicht der E-Mail-Adresse einer echten Person ähnelt, um Spamfilter zu vermeiden.
- Nachricht : Geben Sie den Nachrichteninhalt ein, den Sie in der Benachrichtigungs-E-Mail nach der Veröffentlichung erhalten. Sie können Platzhalter wie [Autorenname], [Beitragstitel] und [Beitragslink] verwenden, um den übermittelten Autorennamen, den Beitragstitel und den Beitragslink dynamisch in die E-Mail-Nachricht einzufügen.
Um auf die Einstellungen „Post Submit Notification“ und „Post Trash Notification“ zuzugreifen, müssen Sie ein Upgrade auf die Pro-Version des Frontend Post Submission Manager Plugins durchführen. Mit der Pro-Version schalten Sie diese Funktionen frei und können Benachrichtigungen im Zusammenhang mit Beitragsübermittlungen und Löschaktionen konfigurieren, um über Aktivitäten auf Ihrer Website auf dem Laufenden zu bleiben.
Konfigurieren Sie diese Einstellungen, um sicherzustellen, dass Sie Benachrichtigungen zu Frontend-Beitragseinreichungen und Beitragsveröffentlichungen erhalten.
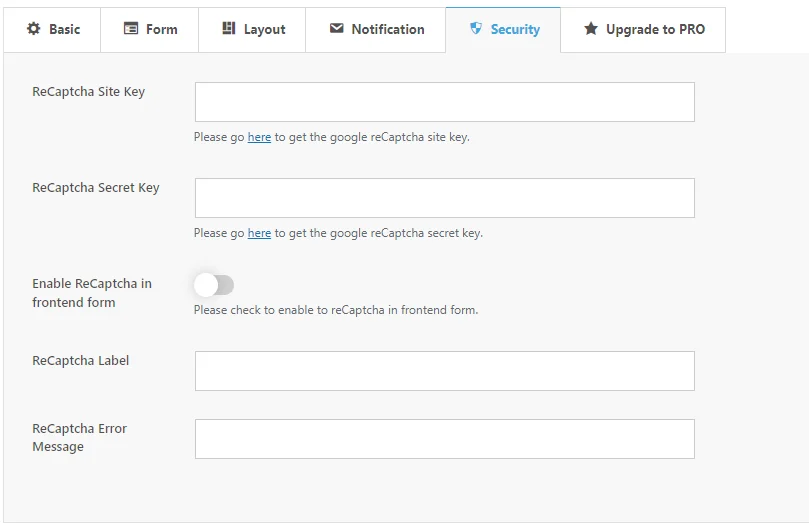
Schritt 8: Sicherheitseinstellungen

Um Google reCAPTCHA für Ihr Gastformular einzurichten, gehen Sie folgendermaßen vor:
- ReCaptcha-Site-Schlüssel : Erhalten Sie Ihren reCAPTCHA-Site-Schlüssel über den angegebenen Link. Dieser Schlüssel ist für die Integration von reCAPTCHA in Ihr Formular erforderlich.
- Geheimer ReCaptcha-Schlüssel : Ebenso erhalten Sie Ihren geheimen reCAPTCHA-Schlüssel über den bereitgestellten Link. Dieser Schlüssel ist auch für den Integrationsprozess notwendig.
- ReCaptcha im Frontend-Formular aktivieren : Aktivieren Sie diese Option, um reCAPTCHA im Frontend Ihres Formulars zu aktivieren. Dies fügt eine zusätzliche Sicherheitsebene hinzu, indem vor dem Absenden des Formulars überprüft wird, ob Benutzer keine Bots sind.
- ReCaptcha-Beschriftung : Passen Sie den Beschriftungstext für das reCAPTCHA-Feld an, das in Ihrem Formular angezeigt wird. Dieses Label informiert Benutzer über den reCAPTCHA-Verifizierungsprozess.
- ReCaptcha-Fehlermeldung : Definieren Sie die Fehlermeldung, die angezeigt wird, wenn die reCAPTCHA-Überprüfung fehlschlägt. Diese Nachricht informiert Benutzer über alle Probleme, die während des Verifizierungsprozesses aufgetreten sind.
Durch die Konfiguration dieser Einstellungen können Sie reCAPTCHA effektiv in Ihr Formular integrieren, dessen Sicherheit erhöhen und Spam-Übermittlungen minimieren.
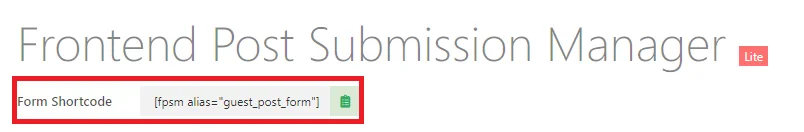
Schritt 9: Verwenden des Shortcodes

Befolgen Sie diese Anweisungen, um die vom Plugin generierten Shortcodes zu verwenden:
- Der Frontend-Dashboard-Shortcode [fpsm_dashboard alias=“alias_of_your_form“] wird für Formulare generiert, die Gastbeiträge zulassen.
- Dieser Shortcode zeigt das Frontend-Dashboard an, in dem Benutzer ihre eingereichten Beiträge verwalten können.
- Ersetzen Sie auf ähnliche Weise „alias_of_your_form“ durch den Alias Ihres spezifischen Formulars.
Durch das Einfügen dieser Shortcodes in Ihre WordPress-Seiten oder -Beiträge können Sie die Formular- und Frontend-Dashboard-Funktionalität einfach in Ihre Website integrieren.
Wenn Sie diese Schritte befolgen, sollten Sie in der Lage sein, Gastbeiträge mithilfe des Frontend Post Submission Manager Lite-Plugins nahtlos in Ihre WordPress-Site einzubinden.
Abschluss
Zusammenfassend lässt sich sagen, dass das Einrichten von Gastbeiträgen für Ihre WordPress-Website durch die Verwendung des Frontend Post Submission Manager Lite-Plugins zu einem unkomplizierten Vorgang wird. Dieses leistungsstarke Tool optimiert die Einreichungsverwaltung, steigert die Benutzereinbindung und bereichert Ihre Website mit vielfältigen Inhalten. Mit Funktionen wie anpassbaren Formularen, sicheren Übermittlungen und Benachrichtigungseinstellungen können Sie effektiv mit Gastautoren zusammenarbeiten und gleichzeitig die Kontrolle über Ihre Inhalte behalten. Durch die Aufnahme von Gastbeiträgen vergrößern Sie nicht nur Ihre Reichweite, sondern festigen auch Ihre Autorität innerhalb Ihrer Nischen-Community. Nutzen Sie also diese Gelegenheit, um die Zusammenarbeit zu fördern, den Traffic zu steigern und Ihre WordPress-Website auf ein neues Niveau zu heben.
Warum also warten? Installieren Sie noch heute das Frontend Post Submission Manager Lite-Plugin und akzeptieren Sie Gastbeiträge, um Ihre WordPress-Website auf die nächste Stufe zu heben.
