So richten Sie das W3 Total Cache Plugin ein: Ein Leitfaden für Anfänger
Veröffentlicht: 2022-09-02Eine schnelle Website setzt auf eine Vielzahl unterschiedlicher Strategien, Taktiken und Technologien. Caching ist der technologische Weg und kann dazu beitragen, dass Ihre WordPress-Website für fast alle Endbenutzer gut funktioniert. Sie benötigen jedoch ein gutes Plugin, und viele Websitebesitzer möchten das W3 Total Cache-Plugin installieren und einrichten.
Dies hat in WordPress-Kreisen eine lange Geschichte. Es hat viele Benutzer, viele gute Bewertungen und Rezensionen und eine Fülle von Funktionen, die eingesetzt werden können. Tatsächlich haben viele Benutzer Probleme mit der Einrichtung von W3 Total Cache, weil es so viel bietet.
Daher zeigt Ihnen dieses Tutorial, wie Sie W3 Total Cache auf Ihrer WordPress-Website installieren und einrichten. Lassen Sie uns Ihnen zunächst das Konzept des Cachings vorstellen und wie W3 Total Cache Ihnen dabei hilft, es auszuführen.
Eine kurze Zusammenfassung des Cachings (und was das W3 Total Cache Plugin macht)
Eine typische Website enthält viele verschiedene Dateien, die auf einem Server gespeichert sind. Um eine Website in einem Browser auf der anderen Seite der Welt anzuzeigen, müssen diese Dateien zwischen verschiedenen Servern hin und her pendeln. Der Browser muss diese Dateien jedoch laden, was einige Zeit in Anspruch nehmen kann – insbesondere, wenn diese Dateien groß sind. Hier kommt das Caching ins Spiel.
Sie können es sich als Speicher für Dateien vorstellen, die Sie häufig verwenden. Sie finden einen Cache als festen Bestandteil in vielen Anwendungen und sogar in Ihrem Betriebssystem (OS). In diesem Fall speichert der Cache Dateien auf Ihrem Server, bereit zum Abrufen.
Ein Website- oder Browser-Cache speichert jedoch bestimmte Dateien von den Websites, die Sie sich am häufigsten ansehen. Wenn Sie zur Website zurückkehren, ruft der Cache die Dateien ab, wodurch die Ladezeit verkürzt wird. Das Endergebnis ist eine Website, die standardmäßig schnell geladen wird.
Für WordPress-Benutzer verwenden Sie häufig ein Plugin, um Web-Caching auf Ihrer Website zu implementieren. Es sind viele verfügbar, und alle konzentrieren sich auf verschiedene Servertypen und Anwendungen. Der WPKube-Blog verwendet das Plugin WP Rocket – eine Premium-Lösung. Es gibt jedoch ein Plugin, das Sie vielleicht als Ihr erstes, möglicherweise einziges Caching-Plugin verwenden möchten. Schauen wir es uns als nächstes an.
W3 Gesamtcache
Das W3 Total Cache-Plugin ist eine langjährige Lösung, um Caching auf Ihrer WordPress-Website zu implementieren. Es ist ein Mammut-Plugin mit vielen Optionen.

Die Entwickler nennen es ein Web Performance Optimization (WPO)-Framework, das mit einer Reihe wichtiger Features und Funktionen ausgestattet ist:
- Sie können fast jeden Aspekt Ihrer Website zwischenspeichern, z. B. Seiten, Beiträge, Kerndateien, Datenbankobjekte, Speicherfragmente, RSS-Feeds (Really Simple Syndication) und vieles mehr.
- Es besteht die Möglichkeit, neben anderen Elementen Ihrer Website eine dedizierte Browser-Caching-Option einzurichten.
- Sie können auswählen, wie Sie einige Dateien laden. Dies ist wichtig, um die Art und Weise, wie Ihre Website geladen wird, von der schnellsten zur langsamsten Datei zu sortieren.
- Sie können Ihr Content Delivery Network (CDN) mit dem Plugin verknüpfen, um die Leistung noch weiter zu verbessern.
Die gute Nachricht ist, dass Sie für die Nutzung von W3 Total Cache nichts bezahlen müssen. Das Plugin bietet fast alle Funktionen, die Sie benötigen, kostenlos an.
Insgesamt können Sie mit dem W3 Total Cache-Plugin die Leistung Ihrer Website verbessern, was auch Ihrer Suchmaschinenoptimierung (SEO) und Ihrem Ranking zugute kommen kann. Wenn Sie das Plugin richtig einrichten, sollten Sie Verbesserungen Ihrer Ladezeiten, Serverleistung, Bandbreitennutzung und mehr sehen. Im weiteren Verlauf des Artikels zeigen wir Ihnen, wie das geht.
Wie man das W3 Total Cache Plugin in 5 Schritten installiert und einrichtet
Im Rest des Beitrags zeigen wir Ihnen, wie Sie eine vollständige Caching-Lösung für Ihre WordPress-Website einrichten. Hier sind die Schritte, die wir behandeln werden:
- Installation und Aktivierung.
- Durchlaufen der Setup-Anleitung.
- Lazy Loading aktivieren.
- Implementierung eines CDN.
- Minimieren Ihrer Dateien.
Von dort aus behandeln wir eine wichtige Aufgabe: das Leeren Ihres Caches. Zuerst installieren wir jedoch das Plugin.
Schritt 1: Installieren und aktivieren Sie das W3 Total Cache-Plugin
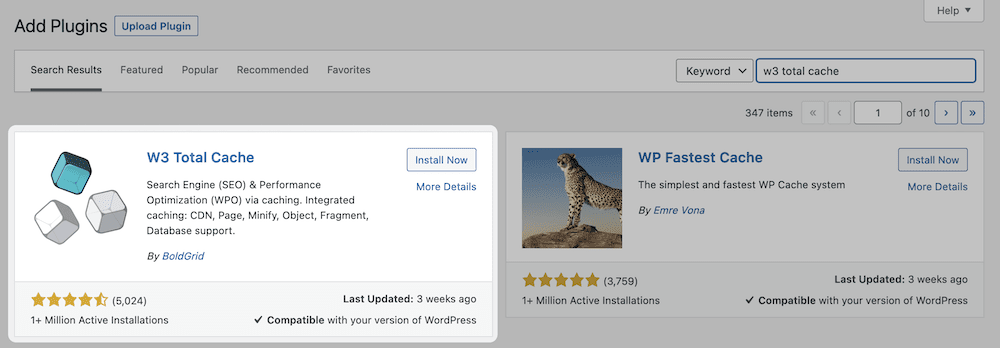
Sie installieren W3 Total Cache auf die gleiche Weise wie jedes andere WordPress-Plugin – über den Bildschirm Plugins > Add New im WordPress-Dashboard:

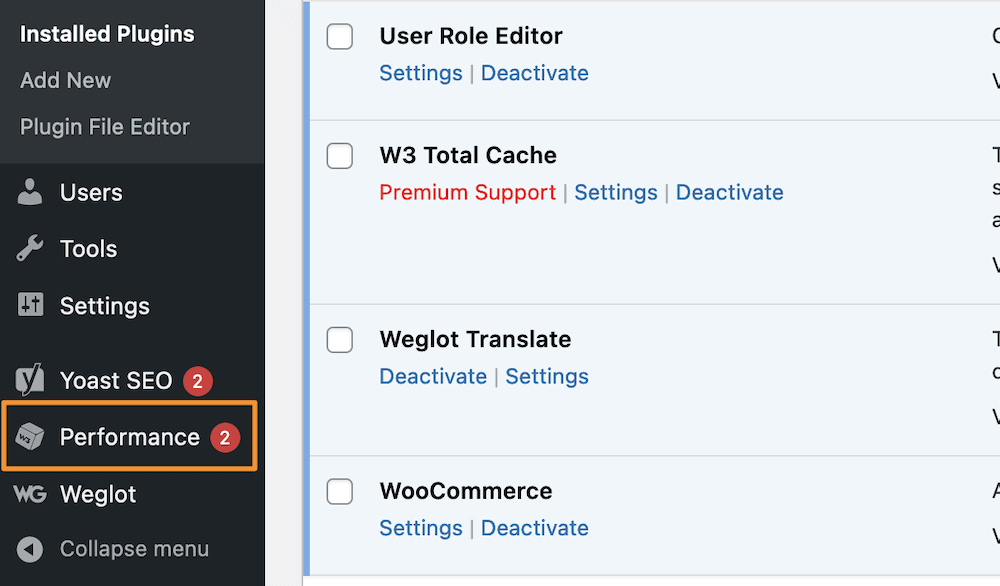
Sobald Sie die Aktivierung abgeschlossen haben, werden Sie einige neue Optionen in der linken Seitenleiste des Dashboards entdecken. Die Kerneinstellungen von W3 Total Cache befinden sich auf dem Bildschirm Leistung :

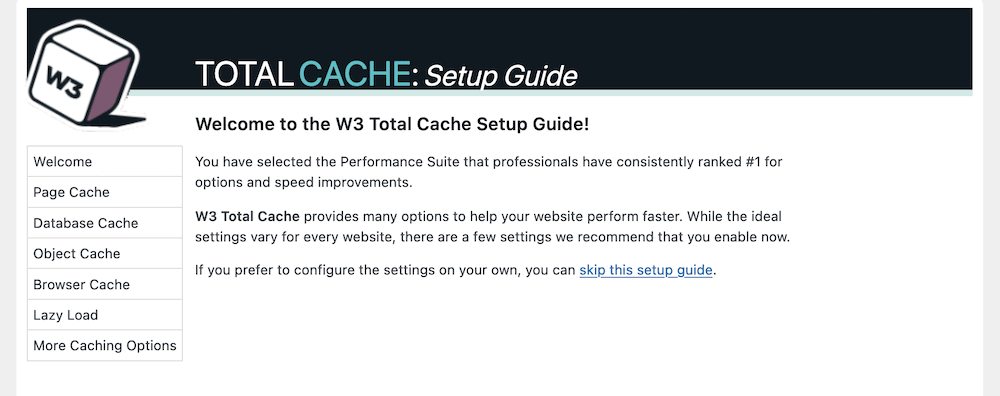
Sie werden hier eine Reihe von Optionen sehen, und obwohl wir nicht auf alle eingehen werden, können Sie die wichtigsten über den Link Einrichtungsanleitung einrichten. Dies führt Sie durch einige Schritte für alle wichtigen Facetten von W3 Total Cache, für die Sie auf die Schaltfläche Weiter klicken, um fortzufahren:

Der erste Satz von Optionen befasst sich mit den verschiedenen Caching-Optionen, die Ihnen zur Verfügung stehen.
Schritt 2. Richten Sie das Caching innerhalb des Plugins ein
In der Einrichtungsanleitung können Sie Optionen für jeden einzelnen angebotenen Cache festlegen. Es gibt vier, mit denen man arbeiten kann:
- Seiten-Cache. Dadurch wird die Zeit zwischen der Anfrage des Benutzers und dem ersten Laden der Seite – die Zeit bis zum ersten Byte – kürzer.
- Datenbank-Cache. Mit diesem Cache sparen Sie sich regelmäßige Datenbankabfragen.
- Objekt-Cache. Auf diese Weise speichert das Plugin die „Objekte“, die Ihre Website in ihrem Kern verwendet, um Ihre Seiten zu erstellen.
- Browser-Cache. Diese speichert Dateien auf dem lokalen Computer eines Benutzers und besteht aus denen, auf die sie regelmäßig zugreifen.
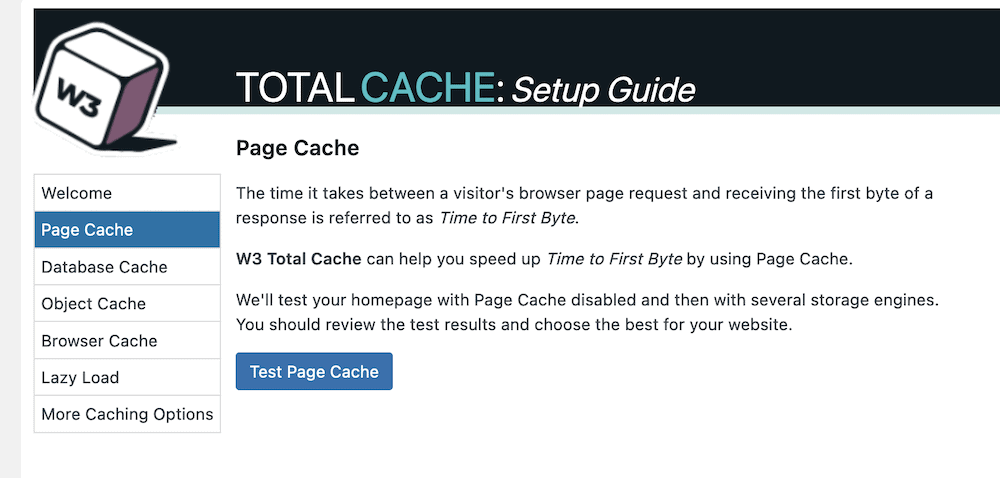
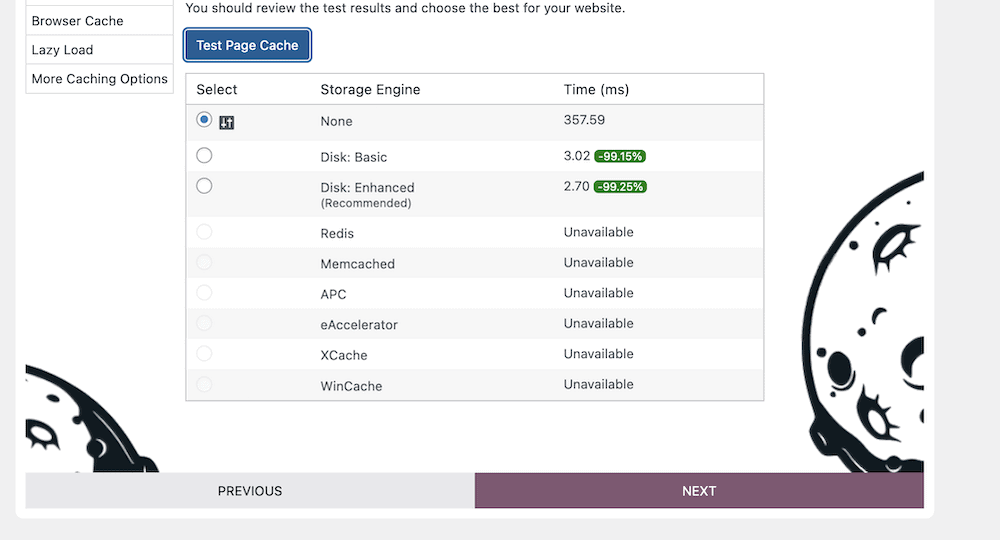
Auf dem Seiten- Cache -Bildschirm können Sie einen Test durchführen, und Sie sollten hier auf die blaue Schaltfläche klicken:

Sobald der Test abgeschlossen ist, sehen Sie einige Optionen zur Auswahl. Unser Rat ist, sich für die Speicher-Engine zu entscheiden, die das Plugin empfiehlt, und dann auf die Schaltfläche Weiter zu klicken:

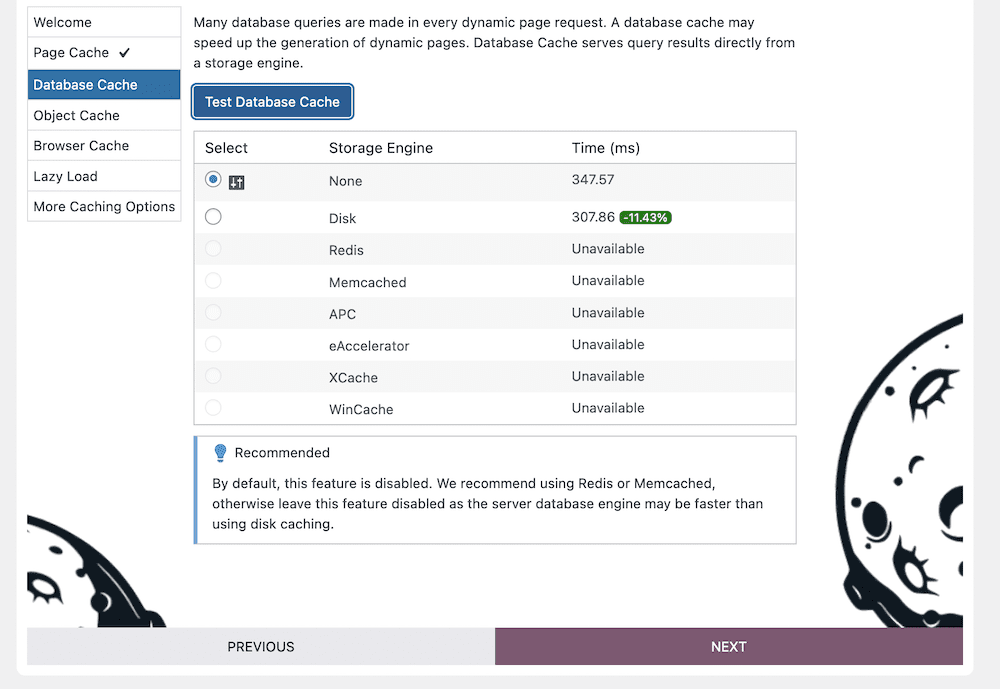
Ähnlich verhält es sich mit dem Database Cache . Sobald Sie jedoch auf den Testdatenbankcache klicken und die Ergebnisse anzeigen, wird nicht unbedingt eine empfohlene Option angezeigt.

Dies liegt daran, dass Sie diesen Cache aus Leistungsgründen deaktivieren sollten, es sei denn, Sie wählen eine Redis- oder Memcached-Speicher-Engine.
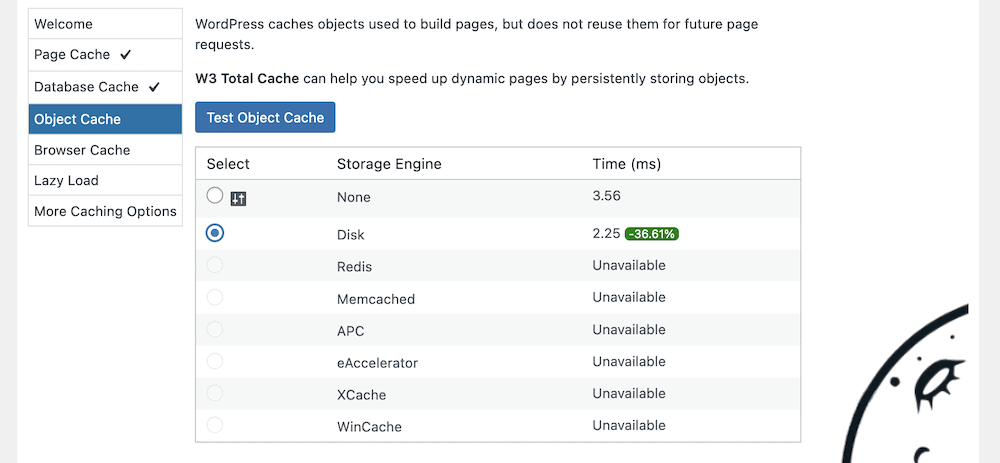
Sie sollten für Ihren Objekt-Cache und Ihren Browser-Cache den gleichen Vorgang wie beim Seiten -Cache durchführen: Testen Sie den Cache und wählen Sie die empfohlene oder schnellste verfügbare Option:


Sobald Sie diesen Abschnitt abgeschlossen und auf die Schaltfläche „ Weiter “ geklickt haben, gelangen Sie zu „Lazy Loading“.
Schritt 3. Lazy Loading einrichten
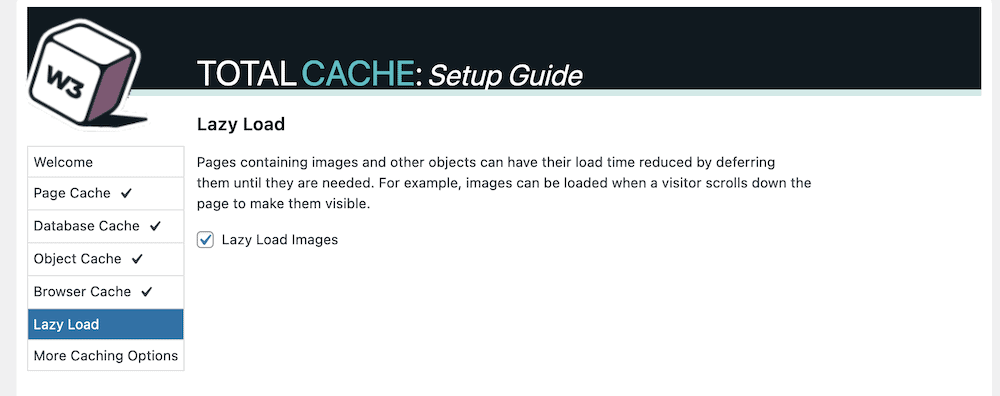
Kurz gesagt, beim verzögerten Laden wartet eine Website mit dem Laden von Inhalten auf die Seite, bis ein Benutzer zu ihr scrollt. Die häufigste Anwendung sind Medien, da sie oft der größte Aspekt Ihrer Website sind, sowohl in Bezug auf die Dateigröße als auch auf die Ressourcen.
Es gibt viele Plugins, die beim verzögerten Laden helfen, aber W3 Total Cache enthält dies standardmäßig. Klicken Sie zum Aktivieren auf das Kontrollkästchen im Einrichtungshandbuch :

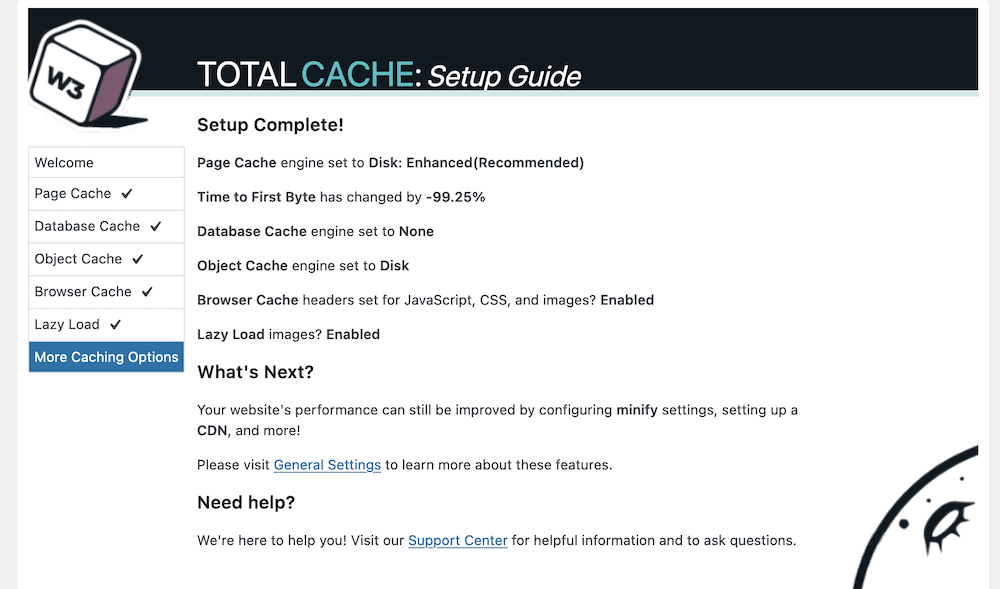
Sobald Sie dies getan und auf die Schaltfläche Weiter geklickt haben, können Sie Ihre Einstellungen auf einem letzten Bildschirm überprüfen:

Sie werden einen Verweis auf einige zusätzliche Optionen bemerken, die die Leistung Ihrer Website verbessern könnten. Im nächsten Abschnitt werden wir uns einige davon ansehen.
Schritt 4. Verknüpfen Sie Ihr CDN mit W3 Total Cache
Wenn Sie über das Caching hinausgehen möchten, um Ihre Website weltweit bereitzustellen, sollte ein CDN auf Ihrer Wunschliste stehen. Dadurch werden Kopien Ihrer Website auf viele verschiedene Server verteilt. Sobald ein Besucher auf Ihre Website zugreift, findet das CDN die nächstgelegene verfügbare Kopie und sendet sie. Es ist eine fantastische Möglichkeit, die Leistung zu steigern, Ladezeiten zu verkürzen und die Geschwindigkeit Ihrer Website konstant zu halten.
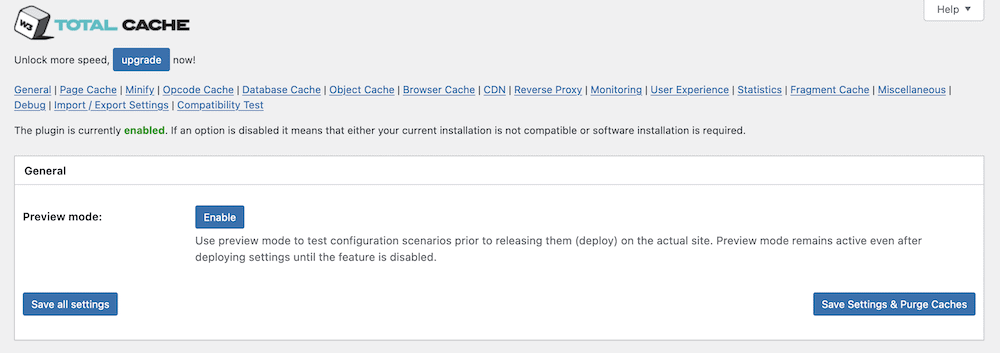
W3 Total Cache kann Ihnen dabei mit fast einem Klick helfen. Gehen Sie dazu in WordPress zum Bildschirm Leistung > Allgemeine Einstellungen . Oben auf dieser Seite sehen Sie eine Reihe von Links zu verschiedenen Einstellungen: Klicken Sie auf CDN :

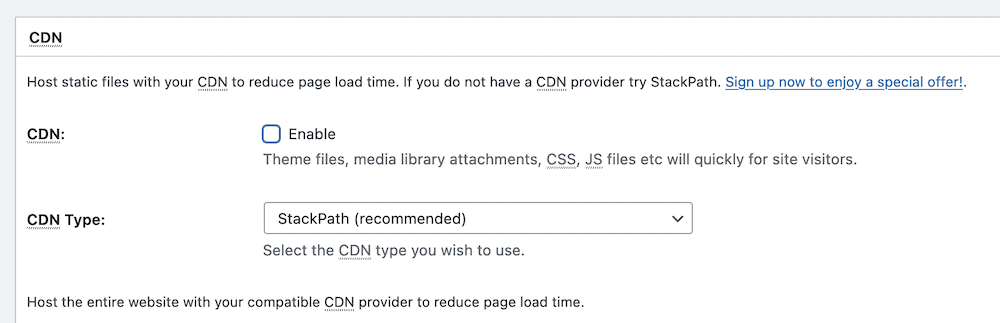
Dadurch erhalten Sie ein Kontrollkästchen zum Aktivieren eines CDN und ein Dropdown-Menü zum Auswählen eines CDN-Typs:

Diese Optionen könnten Sie jedoch täuschen, da dadurch kein CDN in Ihrem Namen eingerichtet wird. Jedes CDN hat seinen eigenen Einrichtungsprozess – zum Beispiel haben wir eine Anleitung zur gemeinsamen Verwendung von Stackpath (ehemals MaxCDN) und W3 Total Cache.
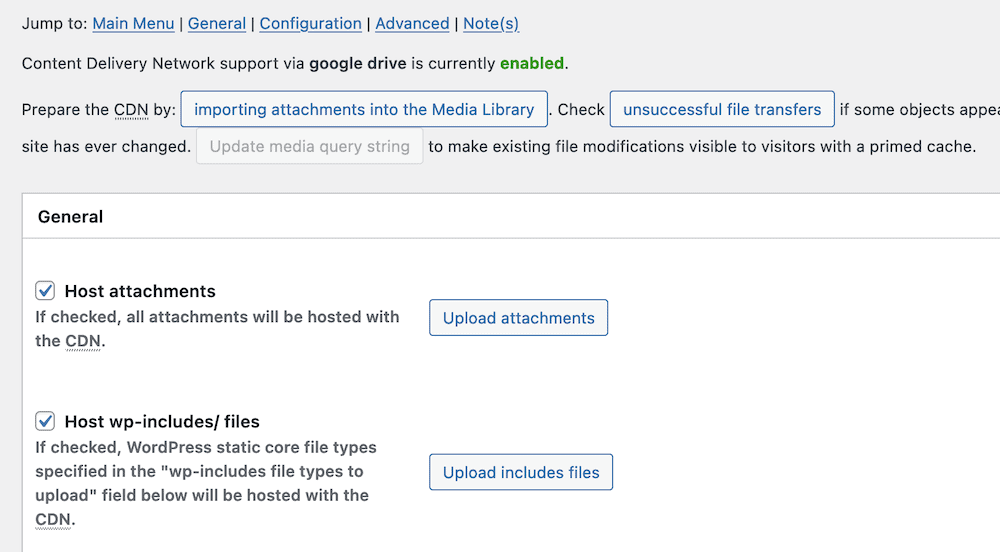
Sie werden auch feststellen, dass es auf einer speziellen Einstellungsseite ( Leistung > CDN ) weitere Optionen für Ihr CDN gibt:

Diese gelten jedoch nur, wenn Sie ein CDN eingerichtet haben, sodass Sie diese Seite vorerst überspringen können, bis Sie den vollständigen Einrichtungsprozess abgeschlossen und mit der Verwendung des Plugins begonnen haben.
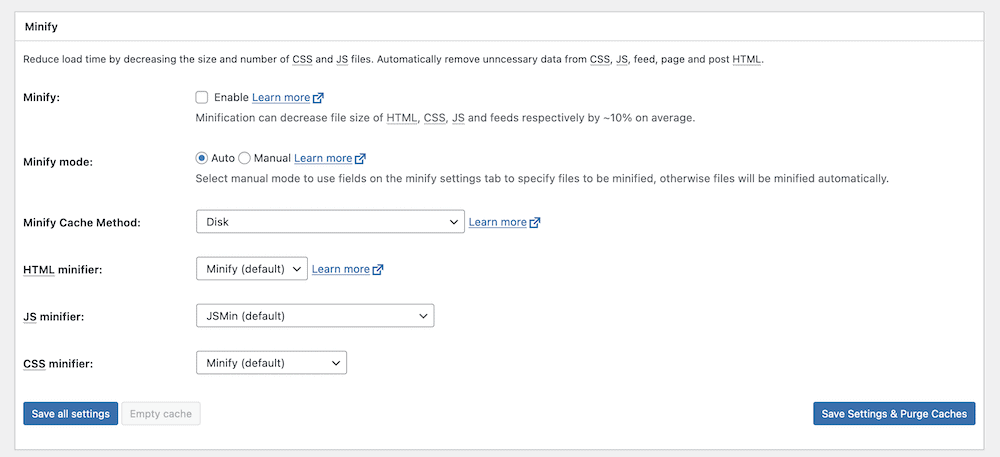
Schritt 5. Minimieren Sie Dateien mit W3 Total Cache
Minfication nimmt die CSS- und JavaScript-Dateien Ihrer Website und macht sie so klein wie möglich. Es entfernt alle Leerzeichen aus Ihren Dateien. Dies wirkt sich die meiste Zeit nicht auf die Funktionalität aus, reduziert jedoch die Dateigröße auf etwas, das schneller geladen wird.
Mit W3 Total Cache können Sie diese fortschrittliche Technik auf Ihre eigenen Dateien anwenden. Sie beginnen auf dem Bildschirm Leistung > Allgemeine Einstellungen > Minimieren :

Um diese Funktion zu aktivieren, können Sie auf das Kontrollkästchen klicken, um die Minimierung zu aktivieren, und dann Ihre Änderungen speichern. Sie werden hier jedoch einige andere Optionen bemerken. Die wichtigste Frage ist, ob die automatische oder manuelle Minimierung verwendet werden soll. Wir empfehlen vorerst die Option Auto , aber später können Sie zu Manual wechseln.
Es gibt auch weitere Optionen, um zu optimieren, wie W3 Total Cache Ihre Dateien auf dem Bildschirm Leistung > Minimieren minimiert . Diese sind jedoch für Power-User gedacht und würden den Rahmen dieses Beitrags sprengen. Die Standardoptionen sind oft gut genug für Ihre Bedürfnisse oder zumindest um den Nutzen zu verstehen, den Sie aus der Minimierung von Dateien ziehen.
Das Hauptproblem, das Sie mit jedem Caching-Plugin beheben müssen
In den meisten Fällen richten Sie W3 Total Cache ein und lassen es von dort aus in Ruhe. Manchmal müssen Sie jedoch Probleme mit dem Plugin und Ihrer Caching-Bereitstellung beheben.
Eines der häufigsten Probleme bezieht sich auf den Inhalt Ihrer Website, da er möglicherweise nicht für Sie aktualisiert wird, sobald Sie Änderungen vornehmen. Es ist keine Überraschung zu verstehen, dass Caching der Fehler ist. Dies liegt daran, dass der Cache ältere Inhalte enthält, und um dies zu beheben, müssen Sie eine manuelle Bereinigung durchführen.
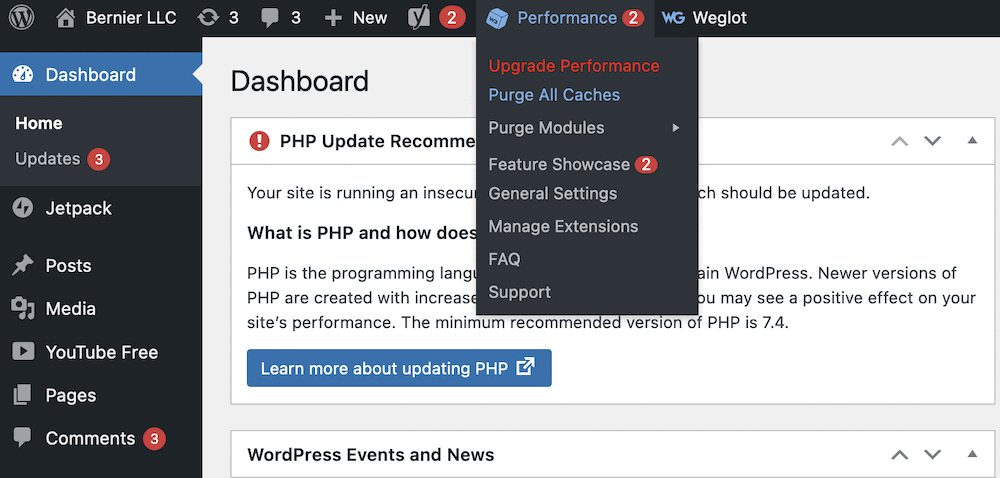
So löschen Sie Ihren Cache
Das W3 Total Cache-Plugin bietet eine einfache Möglichkeit, den Cache zu leeren – oder zu löschen. Gehen Sie dazu zur Symbolleiste in Ihrem WordPress-Dashboard und bewegen Sie den Mauszeiger über den Link Leistung . Dies sollte ein Dropdown-Menü öffnen. Darin finden Sie die Option zum Löschen aller Caches :

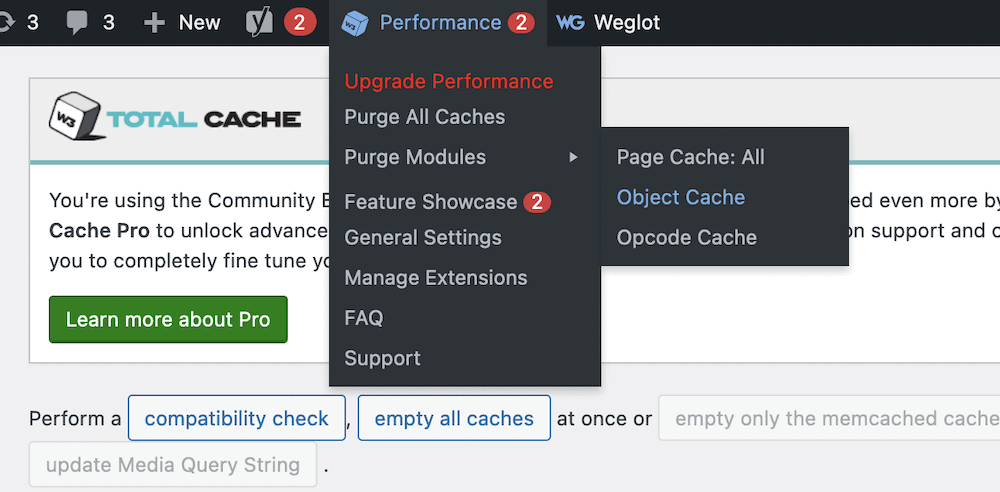
Möglicherweise möchten Sie nur einen einzelnen Cache löschen. In diesem Fall können Sie das Untermenü Purge Modules öffnen und dort den gewünschten Cache auswählen:

Überprüfen Sie von hier aus Ihre Website, und der Inhalt sollte die aktuellsten Versionen anzeigen. Wenn Sie weiterhin Probleme haben, empfehlen wir Ihnen, sich an Ihren Hosting-Anbieter zu wenden. Ein Vorteil von W3 Total Cache ist, dass viele Hosts wissen, wie man einen Server dafür einrichtet. Dies bedeutet, dass Sie Ihren Host informieren können und er Ihnen Tools, Einstellungen und mehr zur Verfügung stellen kann, um das Erlebnis zu optimieren.
Einpacken
Wenn Sie eine Website betreiben möchten, die überall auf der Welt für alle Benutzer gut funktioniert, ist die Implementierung von Caching ein guter erster Schritt. Für eine WordPress-Website gibt es viele Caching-Plugins, aber jedes verwendet einen anderen Satz von Features und Funktionen, um die Aufgabe auszuführen.
Das W3 Total Cache-Plugin ist ein Dauerbrenner, nicht nur als Ihr erstes Caching-Plugin, sondern auch als eines der besten. Es ermöglicht Ihnen die einfache Implementierung der Technologie auf Ihrer Website und bietet außerdem eine Reihe von Optionen zum Anpassen der Verwendung des Caches durch Ihre Website. Das Beste ist, dass die Kernfunktionalität des Plugins kostenlos ist.
Haben Sie Fragen zur Einrichtung von W3 Total Cache auf Ihrer Website? Fragen Sie im Kommentarbereich unten nach!
