So teilen Sie Benutzer und Anmeldungen zwischen mehreren WordPress-Sites
Veröffentlicht: 2023-09-11Möchten Sie Benutzer und Logins zwischen mehreren WordPress-Sites teilen?
Durch die gemeinsame Nutzung von Kunden-, Mitglieds- oder Besucherinformationen zwischen mehreren Websites kann die Benutzererfahrung verbessert werden, da diese sich mit demselben Konto bei mehreren Websites anmelden können. Es kann Ihnen auch eine Menge Zeit sparen, wenn Sie Mitarbeiter, Studenten oder andere Benutzer zu mehreren Websites hinzufügen müssen.
In diesem Artikel zeigen wir Ihnen, wie Sie Benutzer und Logins zwischen mehreren WordPress-Websites teilen können.

Warum Benutzer und Logins zwischen mehreren WordPress-Sites teilen?
Wenn Sie mehrere Websites haben, möchten Sie möglicherweise Benutzer und Anmeldeinformationen zwischen ihnen teilen.
Dies kann Ihren Besuchern Zeit und Mühe ersparen, da sie das Benutzerregistrierungsformular nur einmal ausfüllen müssen. Beispielsweise könnten Sie einen WordPress-Blog und eine Website haben, auf der Sie Online-Kurse verkaufen.
Wenn jemand einen Kurs in Ihrem Blog kauft, können Sie ihn automatisch zu der Website hinzufügen, die über das Learning Management System (LMS) verfügt. Der Benutzer kann sich dann beim LMS anmelden und mit der Arbeit an seinem Kurs beginnen, ohne sich mit seiner E-Mail-Adresse, seinem Benutzernamen und anderen Informationen registrieren zu müssen.
Wenn Sie eine WordPress-Entwicklungsagentur sind oder auf mehreren Kundenseiten arbeiten, müssen Sie möglicherweise manuell mehrere Konten für jeden Entwickler, Tester und anderen Mitarbeiter erstellen. Stattdessen können Sie Zeit sparen, indem Sie jede Person einmal registrieren und dann die Anmeldeinformationen zwischen allen Kundenstandorten austauschen.
Sehen wir uns vor diesem Hintergrund an, wie Sie Benutzer und Anmeldungen zwischen WordPress-Websites teilen können.
So teilen Sie Benutzer und Anmeldungen zwischen mehreren WordPress-Sites
Der beste Weg, Benutzer und Anmeldeinformationen zu teilen, ist die Verwendung von Uncanny Automator. Es ist das beste WordPress-Automatisierungs-Plugin und hilft Ihnen bei der Erstellung automatisierter Arbeitsabläufe, die Ihnen eine Menge Zeit und Mühe sparen können.
Wenn es darum geht, mehrere Websites zu verbinden, gehen viele davon aus, dass Sie ein WordPress-Multisite-Netzwerk einrichten müssen. Allerdings ist es oft einfacher, Webhooks zu verwenden. Hierbei handelt es sich um Codeteile, die es verschiedenen Tools und Apps ermöglichen, Informationen in Echtzeit auszutauschen.
Nach der Installation von Uncanny Automator können Sie Webhooks verwenden, um Informationen zwischen WordPress-Websites auszutauschen, einschließlich Benutzerkonten und Anmeldedaten.
Um zu beginnen, müssen Sie Uncanny Automator auf der Website installieren, auf der Benutzer ihr ursprüngliches Konto erstellen. Wir nennen dies die „Quellen“-Website.
Anschließend müssen Sie Uncanny Automator auf jeder Website installieren, die Daten von der Quellseite empfangen soll.
Schließlich verwenden Sie Automatisierungsrezepte und Webhooks, um Benutzerinformationen von der Quelle an alle anderen Websites zu senden, die diese Informationen benötigen.
Lassen Sie uns vor diesem Hintergrund die einzelnen Schritte genauer durchgehen.
Fügen Sie Uncanny Automator zur Quellwebsite hinzu
Als Erstes müssen Sie Uncanny Automator auf Ihrer Quellwebsite installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt ein kostenloses Uncanny Automator-Plugin, mit dem Sie viele häufige Aufgaben automatisieren können und das über 300 Automatisierungsauslöser und -aktionen verfügt. Wir werden jedoch Uncanny Automator Pro verwenden, da Sie es benötigen, um den Auslöser „Ein Benutzer wird erstellt“ zu verwenden.
Nach der Aktivierung werden Sie aufgefordert, die kostenlose Version des Uncanny Automator-Kerns zu installieren. Das kostenlose Plugin verfügt über eingeschränkte Funktionen, dient jedoch als Basis für die Pro-Version.
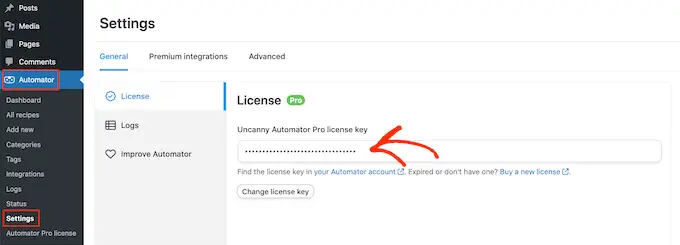
Wenn das erledigt ist, müssen Sie zu Automator » Einstellungen gehen und Ihren Lizenzschlüssel eingeben.

Sie finden diese Informationen in Ihrem Konto auf der Uncanny Automator-Website.
Klicken Sie nach Eingabe des Schlüssels auf die Schaltfläche „Lizenz aktivieren“.
Erstellen Sie ein neues Automatisierungsrezept
Nach der Aktivierung können Sie automatisierte Workflows in WordPress erstellen. Uncanny Automator nennt diese Arbeitsabläufe „Rezepte“.
Sie erstellen ein Rezept, das jedes Mal, wenn sich ein Benutzer bei Ihrer WordPress-Website registriert, Informationen an einen Webhook sendet.
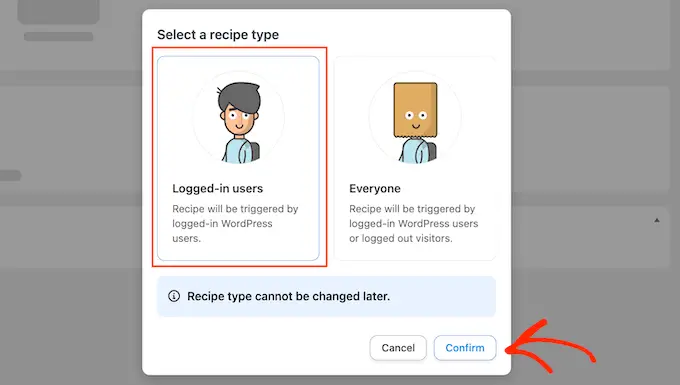
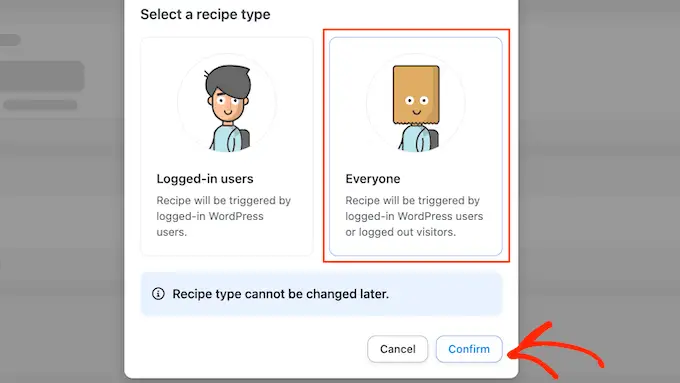
Um zu beginnen, gehen Sie einfach zu Automator » Neu hinzufügen . Uncanny Automator fragt Sie nun, ob Sie ein „Angemeldet“-Rezept oder ein „Jeder“-Rezept erstellen möchten.
Angemeldete Rezepte können nur von angemeldeten Benutzern ausgelöst werden, aber jeder kann „Jeder“-Rezepte auslösen. Nachdem dies gesagt wurde, wählen Sie „Angemeldet“ und klicken Sie dann auf „Bestätigen“.

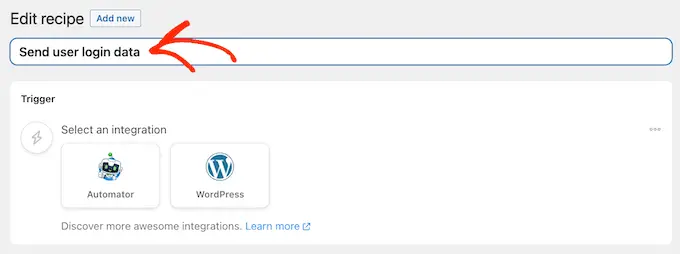
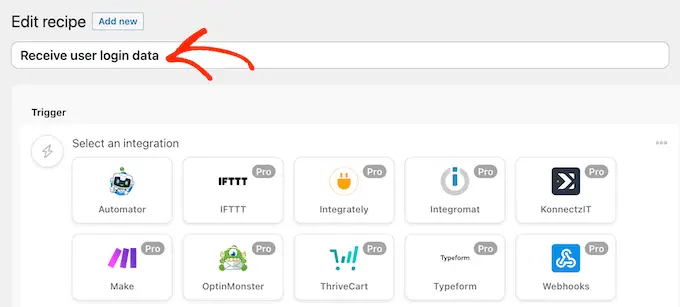
Sie können diesem Rezept nun einen Titel geben, indem Sie ihn in das Feld „Titel“ eingeben.
Dies dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.

Fügen Sie Auslöser und Aktionen zum automatisierten Workflow hinzu
Jedes Rezept in Uncanny Automator besteht aus zwei Teilen, die als Auslöser und Aktionen bezeichnet werden.
Ein Auslöser ist jedes Ereignis, das den automatisierten Workflow startet, z. B. das Hinzufügen neuer Benutzer und Autoren zu Ihrem WordPress-Blog. Aktionen sind die Aufgaben, die das Rezept ausführt, z. B. das Teilen von Informationen mit einer anderen Website, einem Blog oder einem Online-Shop.
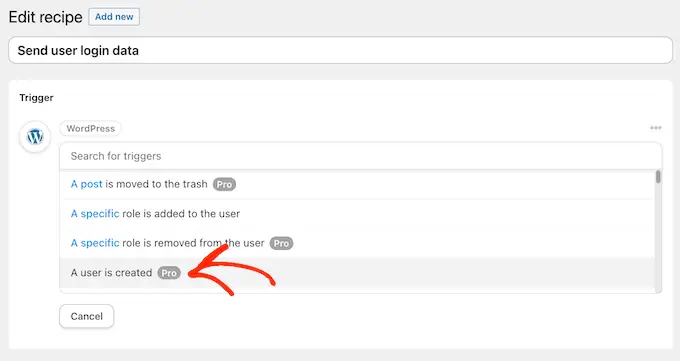
Zunächst müssen Sie den Auslöser festlegen, indem Sie eine Integration auswählen.
Uncanny Automator unterstützt viele beliebte WordPress-Plugins, darunter WPForms, WooCommerce und OptinMonster. Die angezeigten Optionen können je nach den von Ihnen installierten Plugins variieren.
Wählen Sie zunächst „WordPress“ und klicken Sie dann auf „Ein Benutzer wird erstellt“.

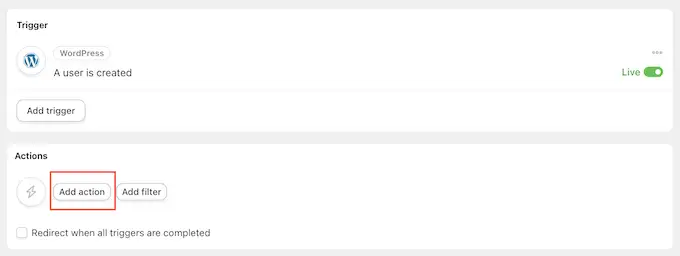
Als nächstes müssen Sie Uncanny Automator mitteilen, was es tun soll, wenn das Rezept ausgelöst wird.
Klicken Sie dazu auf die Schaltfläche „Aktion hinzufügen“.

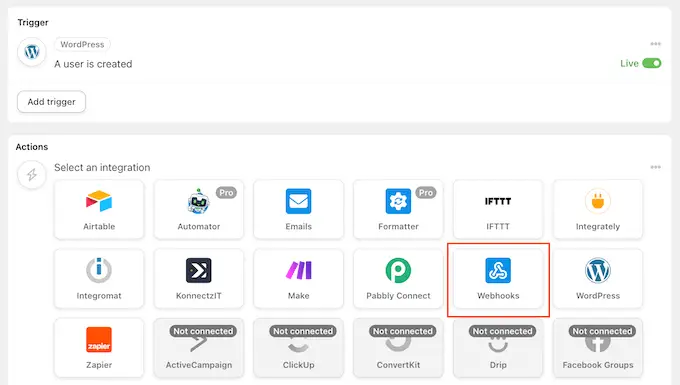
Uncanny Automator zeigt nun alle verschiedenen Integrationen an, die Sie in der Aktion verwenden können.
Um Daten an einen Webhook zu senden, klicken Sie auf „Webhooks“.

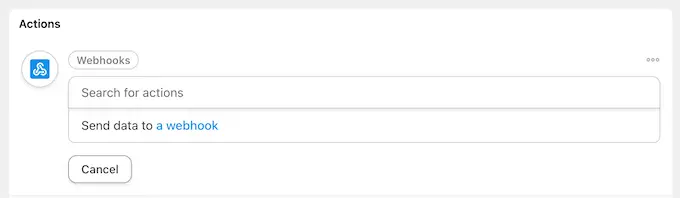
Dadurch wird ein neues Dropdown-Menü hinzugefügt.
Wählen Sie hier „Daten an einen Webhook senden“.

Sie sehen nun einen neuen Abschnitt, in dem Sie den Webhook einrichten können.
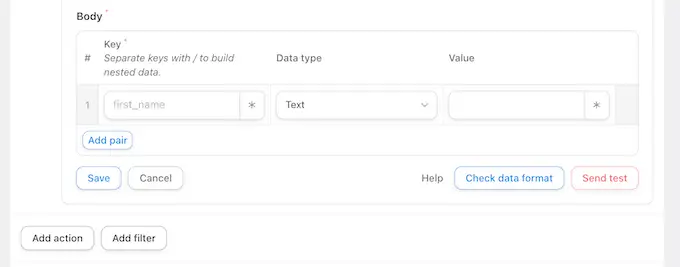
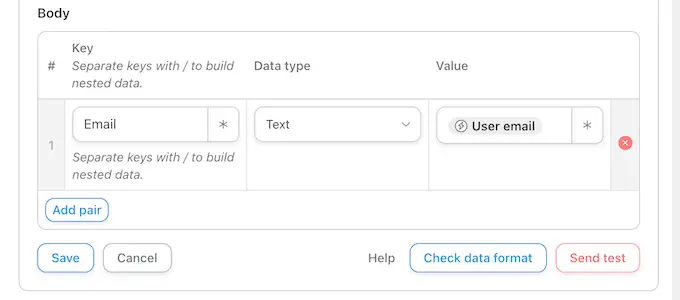
Scrollen Sie zunächst zum Abschnitt „Körper“.

Hier müssen Sie die Daten angeben, die Uncanny Automator an die empfangenden WordPress-Blogs oder Websites weitergeben soll. Als Beispiel zeigen wir Ihnen, wie Sie die E-Mail-Adresse, den Vornamen und den Benutzernamen des Benutzers teilen. Wir geben das Passwort des Benutzers nicht über Uncanny Automator weiter.
Stattdessen generiert Uncanny Automator ein zufälliges temporäres Passwort. Später in dieser Anleitung zeigen wir Ihnen, wie Sie eine E-Mail mit einem Link zum Zurücksetzen des Passworts senden, damit Benutzer ganz einfach ihr eigenes Passwort erstellen können.
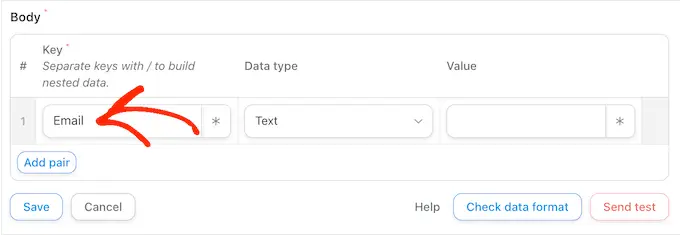
Um fortzufahren und die E-Mail-Adresse des Benutzers weiterzugeben, klicken Sie auf das Feld unter „Schlüssel“ und geben Sie „E-Mail“ ein. Sie verwenden den Schlüssel in Ihrem Webhook, also notieren Sie ihn.

Wählen Sie unter „Datentyp“ die Option „Text“ aus, falls dieser noch nicht ausgewählt ist.
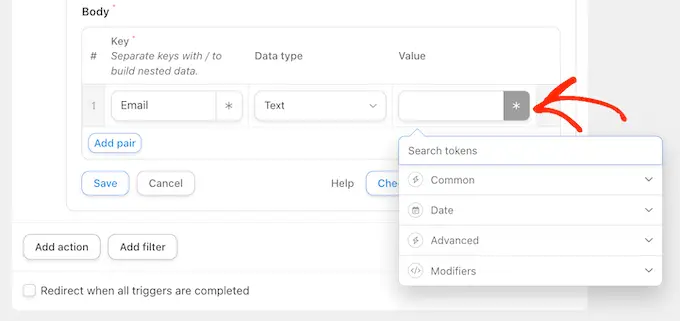
Klicken Sie nun auf das Sternchen neben „Wert“.

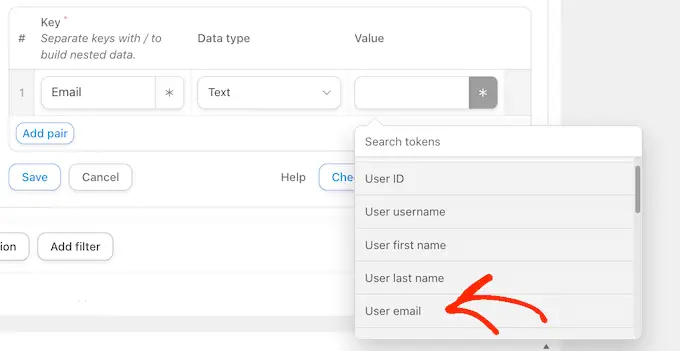
Dadurch wird ein Dropdown-Menü mit allen verschiedenen Daten geöffnet, die Sie teilen können. Sie können beispielsweise den Benutzernamen, den Vornamen und den Nachnamen der Person teilen.
Um die E-Mail-Adresse des Benutzers zu teilen, klicken Sie auf „Allgemein“ und wählen Sie dann „Benutzer-E-Mail“.

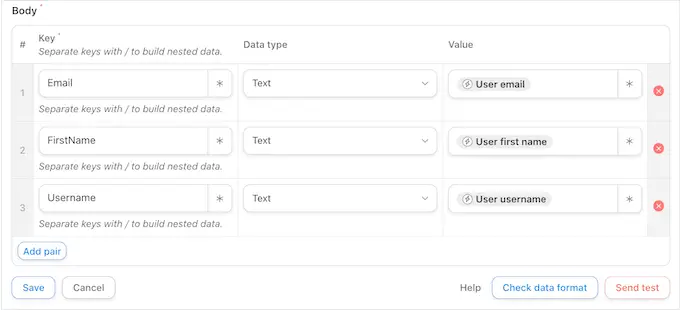
In der Regel möchten Sie zusätzliche Informationen weitergeben, beispielsweise den Vor- und Nachnamen des Benutzers.
Um weitere Informationen zu teilen, klicken Sie auf die Schaltfläche „Paar hinzufügen“.

Geben Sie dann einen Schlüssel ein, wählen Sie den Datentyp aus und wählen Sie einen Wert aus dem Dropdown-Menü aus, indem Sie dem oben beschriebenen Vorgang folgen.
Im folgenden Bild geben wir beispielsweise die E-Mail-Adresse, den Vornamen und den Benutzernamen weiter.

Dieses Rezept ist fast fertig, Sie müssen jedoch noch die URL des Webbooks eingeben. Um diesen Link zu erhalten, müssen Sie Uncanny Automator auf der Website einrichten, die die Daten empfängt.
Lassen Sie die Quellwebsite in einem Hintergrundtab geöffnet und öffnen Sie einen neuen Tab.
Erhalten Sie Benutzeranmeldeinformationen über einen Webhook
Melden Sie sich im neuen Tab bei der Website, dem Blog oder dem WooCommerce-Shop an, die die Benutzerinformationen und Anmeldedaten erhalten. Sie können jetzt das Uncanny Automator-Plugin installieren und aktivieren, indem Sie dem oben beschriebenen Vorgang folgen.
Nachdem dies erledigt ist, ist es an der Zeit, ein Rezept zu erstellen, das die Daten vom Webhook abruft und sie einem neuen Benutzerkonto hinzufügt.
Gehen Sie zunächst zu Automator » Neu hinzufügen . Klicken Sie im angezeigten Popup auf „Jeder“ und wählen Sie dann „Bestätigen“.

Sie können jetzt einen Titel für den automatisierten Workflow eingeben.
Auch dies dient nur als Referenz, damit Sie alles verwenden können, was Sie möchten.

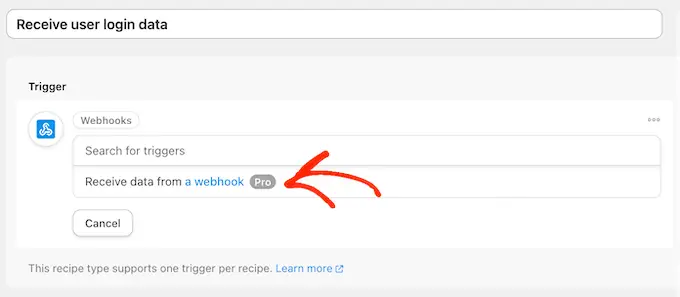
Wählen Sie unter „Integrationen“ die Option „Webhooks“ aus.
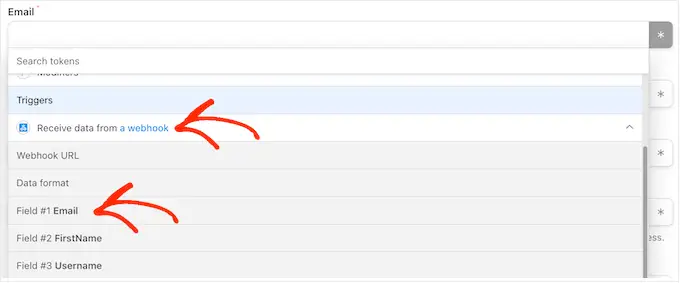
Wählen Sie im angezeigten Dropdown-Menü „Daten von einem Webhook empfangen“ aus.

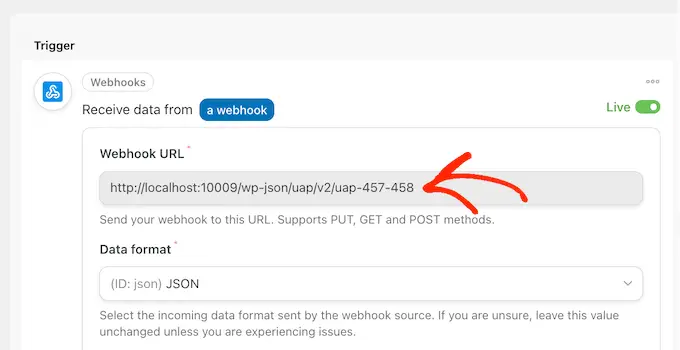
Dadurch wird ein neuer Abschnitt hinzugefügt, in dem die „Webhook-URL“ bereits ausgefüllt ist. In einem späteren Schritt fügen Sie diese URL zur Quellwebsite hinzu.
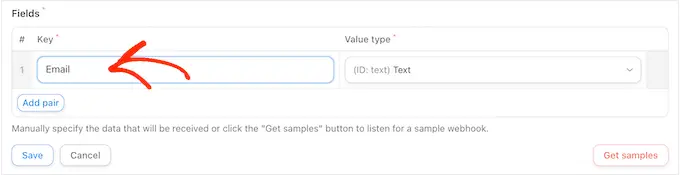
Scrollen Sie zunächst zum Abschnitt „Felder“. Hier müssen Sie alle Informationen konfigurieren, die Sie vom Webhook abrufen möchten. Dies sind einfach die Schlüssel/Wert-Paare, die Sie im ersten Automatisierungsrezept erstellt haben.
Geben Sie unter „Schlüssel“ genau den Schlüssel ein, den Sie für die erste Information verwendet haben. Wenn Sie „E-Mail“ zuvor groß geschrieben haben, schreiben Sie es auch hier groß.

Öffnen Sie anschließend das Dropdown-Menü „Werttyp“ und wählen Sie „Text“.

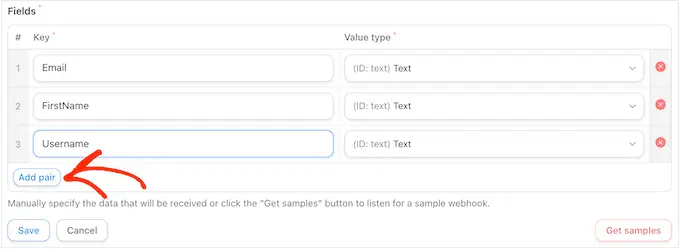
Um das nächste Schlüssel/Wert-Paar zu konfigurieren, klicken Sie auf „Paar hinzufügen“. Sie können diese Schritte jetzt einfach wiederholen, um alle Schlüssel/Wert-Paare hinzuzufügen.

Klicken Sie anschließend auf „Speichern“.
Legen Sie die Benutzerdaten in Uncanny Automator fest
Wenn Sie mitverfolgt haben, teilt Uncanny Automator jetzt die E-Mail-Adresse, den Benutzernamen und den Vornamen des Benutzers mit dieser neuen Website.
Wie bereits erwähnt, erstellt das Rezept ein Passwort nach dem Zufallsprinzip. Daher müssen Sie den Besuchern eine einfache Möglichkeit bieten, ihr Passwort zurückzusetzen.
Der einfachste Weg besteht darin, eine E-Mail mit einem Link zu Ihrer Seite zum Zurücksetzen des Passworts zu senden. Sie können auch andere nützliche Informationen hinzufügen, z. B. den Benutzernamen der Person, einen Link zu Ihrer Website und Ihre Kontaktinformationen.
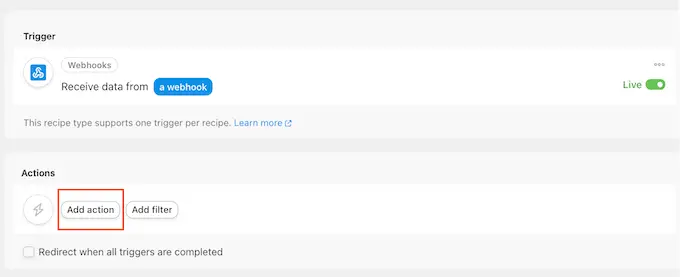
Klicken Sie zunächst auf die Schaltfläche „Aktion hinzufügen“.

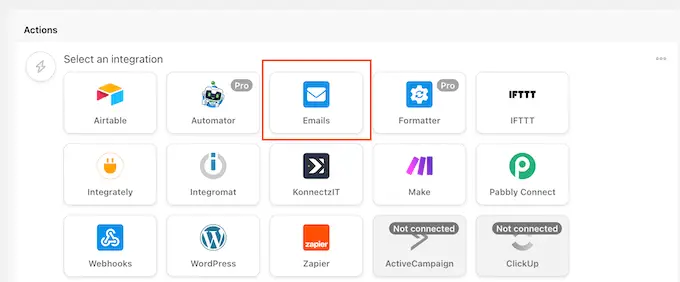
Uncanny Automator zeigt jetzt alle verschiedenen Integrationen an, die Sie verwenden können.
Fahren Sie fort und klicken Sie auf „E-Mails“.

Wählen Sie im angezeigten Dropdown-Menü „E-Mail senden“ aus.
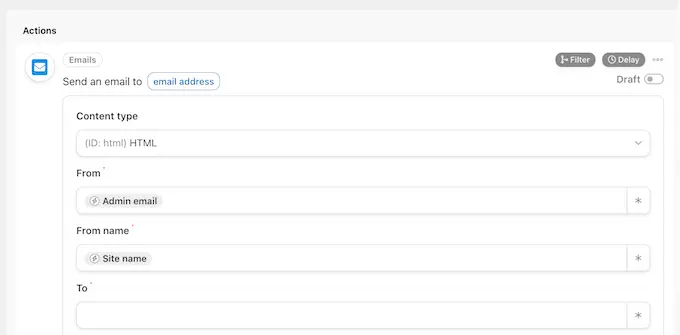
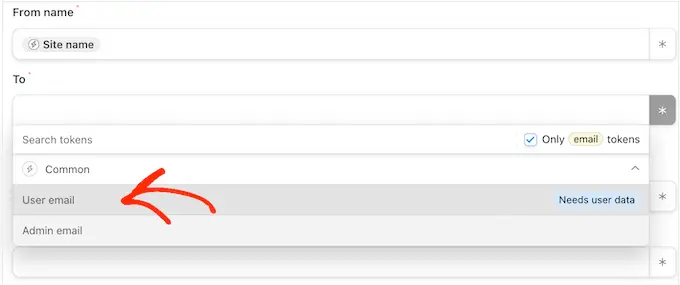
Dadurch wird ein neuer Abschnitt hinzugefügt, in dem einige Einstellungen bereits ausgefüllt sind. Beispielsweise sendet Uncanny Automator standardmäßig alle Nachrichten von Ihrer WordPress-Administrator-E-Mail. Außerdem wird Ihr Site-Name als „Von-Name“ verwendet.

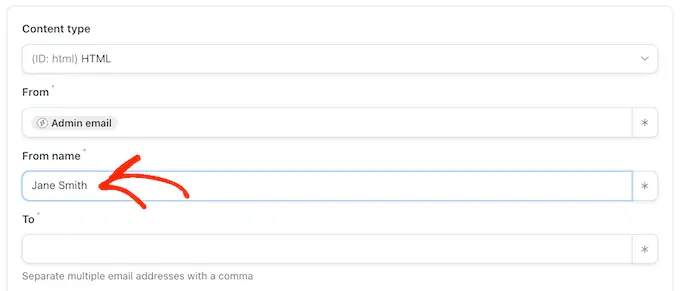
Um eine dieser Einstellungen zu ändern, löschen Sie einfach den Standardwert.
Geben Sie dann entweder den Wert ein, den Sie stattdessen verwenden möchten, oder klicken Sie auf das Sternchen und wählen Sie ein Token aus dem Dropdown-Menü aus. Diese Token werden bei der Ausführung des Rezepts durch echte Informationen ersetzt und eignen sich daher hervorragend, um verschiedenen Benutzern personalisierte Inhalte anzuzeigen.

Ihre nächste Aufgabe besteht darin, die E-Mail-Adresse des Benutzers vom Webhook abzurufen.
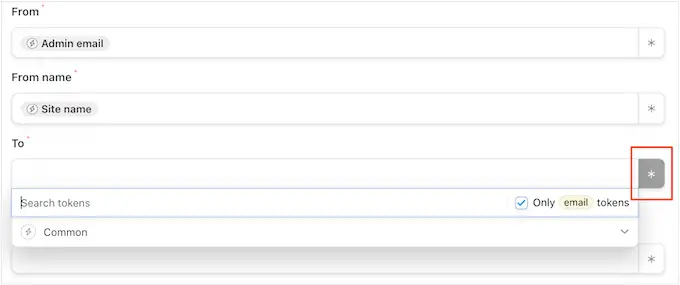
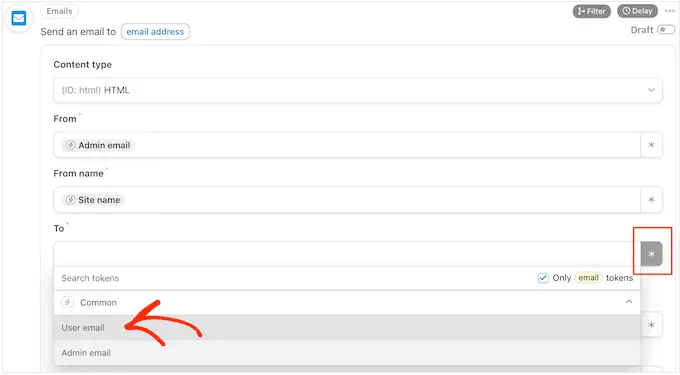
Suchen Sie dazu das Feld „An“ und klicken Sie dann auf das Sternchen.

Klicken Sie anschließend auf den Abschnitt „Allgemein“, um ihn zu erweitern.
Wenn es erscheint, klicken Sie auf „Benutzer-E-Mail“.

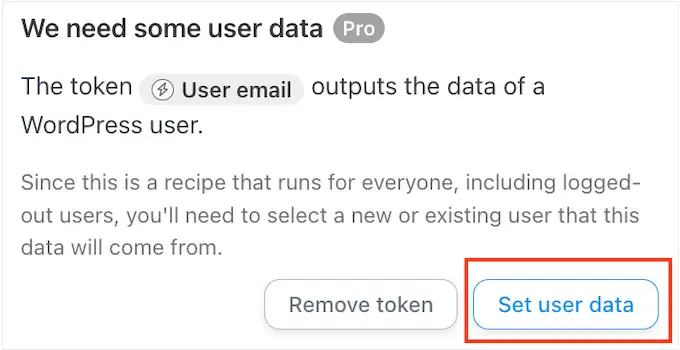
Uncanny Automator zeigt nun ein Popup an, in dem erklärt wird, dass Sie angeben müssen, woher die Benutzerinformationen stammen sollen.
Klicken Sie im Popup auf „Benutzerdaten festlegen“.

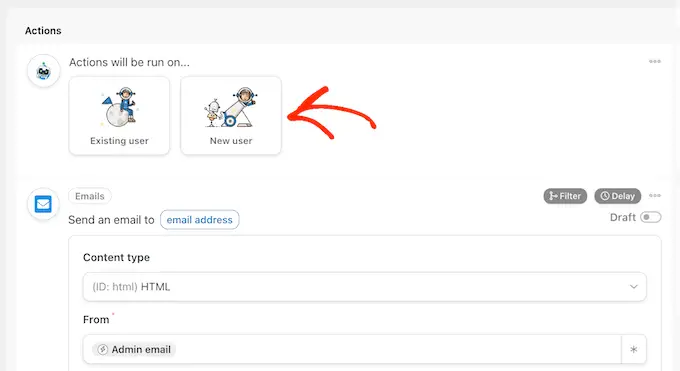
Wenn Sie nun nach oben scrollen, sehen Sie einen neuen Abschnitt „Aktionen werden ausgeführt für…“.
Sie möchten jedes Mal, wenn das Rezept ausgeführt wird, ein neues Benutzerkonto erstellen. Wählen Sie daher „Neuer Benutzer“.

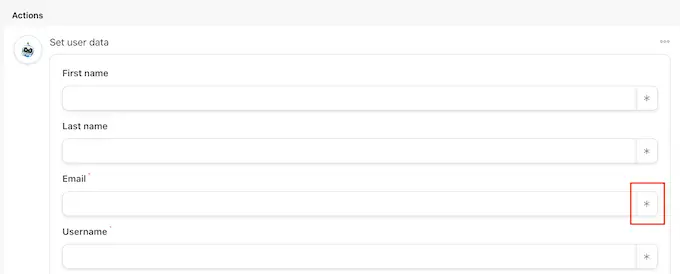
Sie müssen nun jedes Feld den vom Webhook abgerufenen Informationen zuordnen. Einige dieser Felder sind obligatorisch, beispielsweise der Benutzername und die E-Mail-Adresse, andere sind jedoch optional, beispielsweise der Anzeigename.
Um zu beginnen, suchen Sie einfach das erste Feld, dem Sie Daten zuordnen möchten, und klicken Sie dann auf die Schaltfläche mit dem Sternchen.

Klicken Sie im Dropdown-Menü auf den Abschnitt „Daten von einem Webhook empfangen“, um ihn zu erweitern.
Sie können nun die Informationen auswählen, die Sie in diesem Feld anzeigen möchten. In unseren Bildern rufen wir die E-Mail-Adresse des Benutzers vom Webhook ab.

Wiederholen Sie diese Schritte einfach für jedes Feld, in dem Sie die Besucherinformationen verwenden möchten. Denken Sie daran, das Feld „Passwort“ leer zu lassen, damit Uncanny Automator nach dem Zufallsprinzip ein neues Passwort generiert.
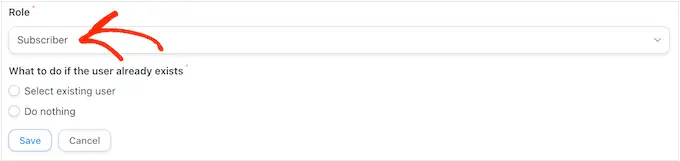
Standardmäßig erstellt Uncanny Automator jeden neuen Benutzer als Abonnenten. Wenn Sie ihnen eine andere Rolle zuweisen möchten, öffnen Sie das Dropdown-Menü „Rolle“ und wählen Sie eine Option aus der Liste aus.

Weitere Informationen zu diesem Thema finden Sie in unserem Einsteigerleitfaden zu WordPress-Benutzerrollen und -Berechtigungen.
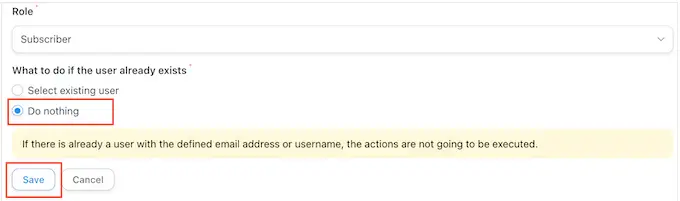
Schließlich können Sie Uncanny Automator mitteilen, was zu tun ist, wenn für diesen Benutzernamen oder diese E-Mail-Adresse bereits ein Konto vorhanden ist. Da Sie keine doppelten Konten erstellen möchten, klicken Sie auf das Optionsfeld „Nichts tun“.
Klicken Sie anschließend auf „Speichern“.

Erstellen Sie eine E-Mail zum Zurücksetzen des Passworts
Sie können jetzt die E-Mail erstellen, die Uncanny Automator an Ihre Benutzer sendet.
Scrollen Sie zunächst zum Abschnitt „E-Mail senden“ und suchen Sie nach dem Feld „An“. Sie können nun auf die Sternchen-Schaltfläche klicken und im Dropdown-Menü „Benutzer-E-Mail“ auswählen.

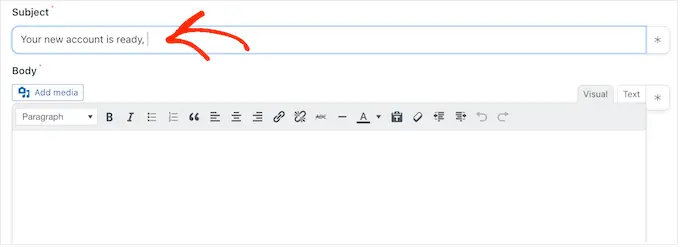
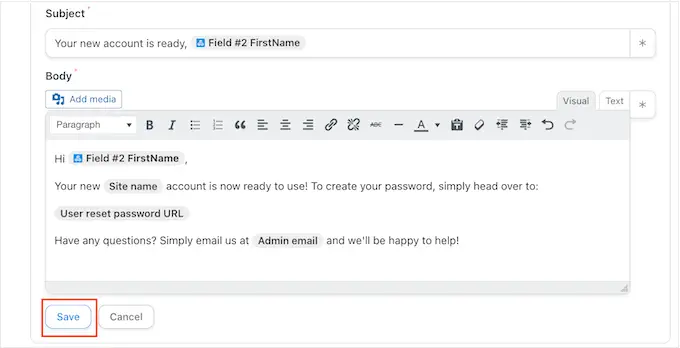
Scrollen Sie anschließend zum Feld „Betreff“.
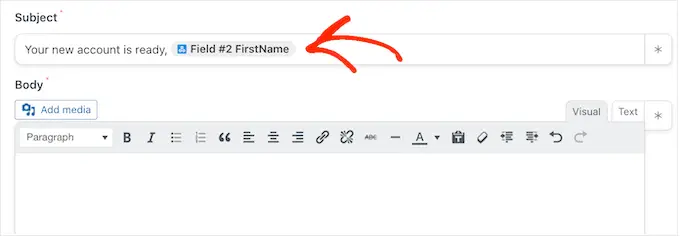
Hier können Sie einen beliebigen Klartext eingeben, den Sie in der Betreffzeile anzeigen möchten. Sie können den E-Mail-Betreff auch mithilfe von Token personalisieren, die Uncanny Automator durch echte Benutzerdaten ersetzt.

Um ein Token einzufügen, wählen Sie die Sternchen-Schaltfläche aus und klicken Sie dann, um den Abschnitt „Daten von einem Webhook empfangen“ zu erweitern.
Sie können nun das Token auswählen, das Sie verwenden möchten, z. B. den Benutzernamen, den Vornamen oder den Nachnamen der Person. Auf diese Weise können Sie einen personalisierten Betreff erstellen, der Ihre E-Mail-Öffnungsraten verbessern kann.

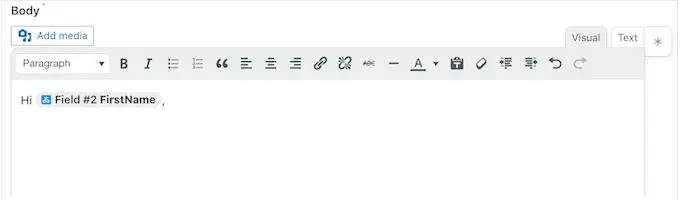
Wenn Sie mit der Betreffzeile zufrieden sind, ist es an der Zeit, den Textkörper der E-Mail zu erstellen.
Ähnlich wie beim Betreff können Sie einfachen Text direkt in den Editor eingeben oder Token verwenden, um eine personalisierte Nachricht zu erstellen. Wenn Sie beispielsweise den Vornamen des Benutzers aus dem Webhook abgerufen haben, können Sie ihn mit seinem Namen ansprechen.

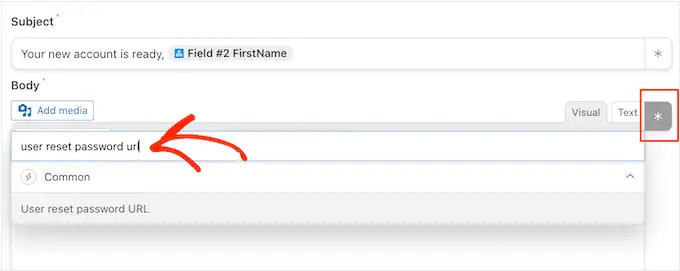
Sie müssen außerdem einen Link zum Zurücksetzen des Passworts einfügen, damit der Benutzer sein eigenes Passwort erstellen und sein Konto schützen kann.
Um diesen Link einzufügen, klicken Sie einfach auf das Sternchen und geben Sie „URL zum Zurücksetzen des Benutzerkennworts“ ein.

Wenn die richtige Option angezeigt wird, klicken Sie, um sie der Nachricht hinzuzufügen.
Wenn Sie mit der E-Mail-Einrichtung zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.

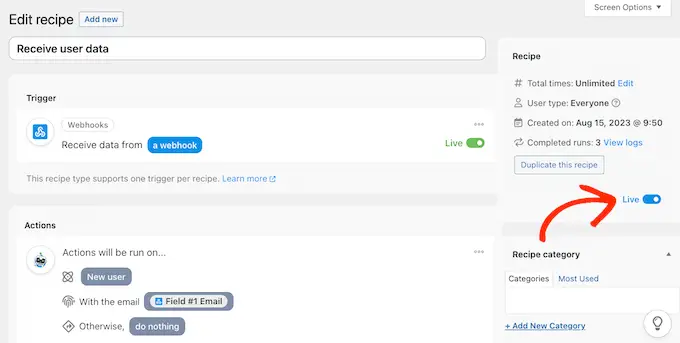
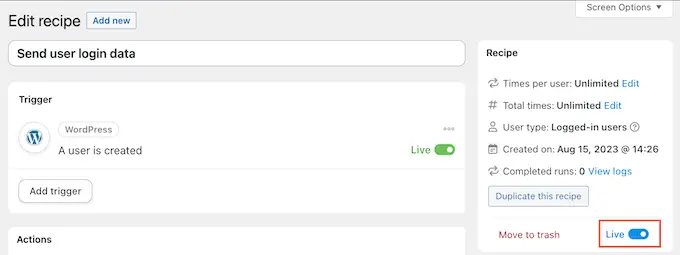
Wenn das erledigt ist, können Sie dieses automatisierte Rezept live schalten.
Scrollen Sie einfach nach oben und klicken Sie auf den Schalter „Entwurf“, sodass stattdessen „Live“ angezeigt wird.

Verbinden Sie mehrere WordPress-Websites mithilfe eines Webhooks
Suchen Sie im Abschnitt „Trigger“ nach der „Webhook-URL“. Beachten Sie jedoch, dass Sie möglicherweise auf diesen Abschnitt klicken müssen, um ihn zu erweitern, um die Webhook-URL anzuzeigen.

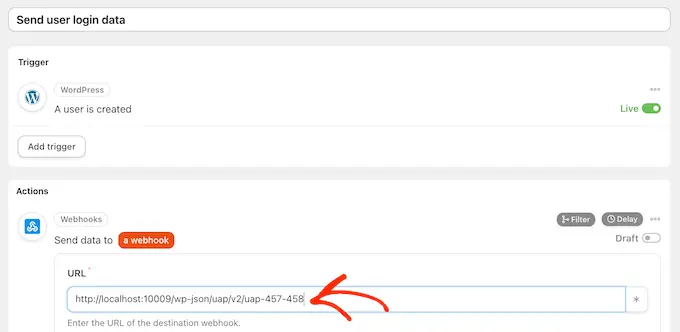
Der letzte Schritt besteht darin, diese URL zum ersten Rezept hinzuzufügen, das Sie auf Ihrer Quellseite erstellt haben. Kopieren Sie dazu die URL und wechseln Sie dann zurück zum Rezept auf Ihrer ursprünglichen Website.
Scrollen Sie auf dieser Registerkarte zum Abschnitt „Aktionen“ und suchen Sie nach dem leeren Feld „Webhook-URL“. Anschließend können Sie die URL in dieses Feld einfügen.

Sobald dies erledigt ist, ist die Quellwebsite bereit, Benutzeranmeldedaten und -informationen weiterzugeben.
Um alles live zu schalten, klicken Sie einfach auf den Schalter „Entwurf“, sodass stattdessen „Live“ angezeigt wird.

Zu diesem Zeitpunkt haben Sie zwei Live-Rezepte für Uncanny Automator auf zwei separaten Websites.
Jedes Mal, wenn jemand ein Konto auf der Quellwebsite erstellt, gibt Uncanny Automator seine Informationen an die zweite Website weiter. Der Benutzer erhält außerdem eine E-Mail mit einem Link zum Zurücksetzen des Passworts.
Möchten Sie Benutzer- und Anmeldeinformationen mit mehr Websites teilen?
Wiederholen Sie dann einfach die oben genannten Schritte, um Uncanny Automator auf weiteren Websites einzurichten. Auf diese Weise können Sie Benutzerdaten problemlos mit einer unbegrenzten Anzahl von WordPress-Blogs, Websites und Online-Marktplätzen teilen.
Stellen Sie sicher, dass Ihre WordPress-E-Mail zuverlässig gesendet wird
Manchmal erhalten Benutzer Ihre E-Mails möglicherweise nicht wie erwartet. Dies liegt daran, dass viele WordPress-Hosting-Unternehmen die Mail-Funktion nicht richtig konfiguriert haben.
Um einen Missbrauch ihrer Server zu verhindern, schalten viele Hosting-Unternehmen die Mail-Funktion sogar komplett ab. Dies kann ein großes Problem darstellen, da Ihre Benutzer keine Informationen darüber erhalten, wie sie ihre Passwörter erstellen und auf ihre Konten zugreifen können.
Glücklicherweise können Sie dieses Problem leicht beheben, indem Sie WP Mail SMTP verwenden. Mit diesem Plugin können Sie Ihre WordPress-E-Mails über eine zuverlässige SMTP-Plattform senden, die speziell für den Versand von E-Mails wie SendLayer, Gmail und Outlook konfiguriert ist.
Weitere Informationen finden Sie in unserer Anleitung zur Behebung, dass WordPress keine E-Mails sendet.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie Benutzer und Anmeldungen automatisch zwischen mehreren WordPress-Sites teilen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines Datei-Upload-Formulars in WordPress lesen oder sich unsere Expertenauswahl für die besten Mitgliedschafts-Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
