So zeigen Sie ein Vorher-Nachher-Foto in WordPress (mit Slide-Effekt)
Veröffentlicht: 2023-03-15Möchten Sie ein Vorher-Nachher-Foto in WordPress anzeigen?
Mit einem Vorher-Nachher-Foto können Sie zwei Bilder mit geringfügigen Unterschieden nebeneinander vergleichen. Dies ist perfekt, um die Wirkung Ihrer Produkte und Dienstleistungen zu zeigen oder einfach Menschen zu ermutigen, mit Ihren Inhalten zu interagieren.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website ein Vorher/Nachher-Foto mit einem Slide-Effekt hinzufügen.

Warum Vorher-Nachher-Fotos in WordPress anzeigen (mit Slide-Effekt)?
Ein Vorher-Nachher-Bild ist ein interaktives Bild, das typischerweise eine Art von Veränderung zeigt.
Besucher können mit einem Schieberegler auf ansprechende und interaktive Weise zwischen den verschiedenen „Versionen“ des Bildes wechseln.

Wenn Sie einen Online-Shop mit einem Plugin wie WooCommerce betreiben, kann ein Vorher-Nachher-Foto die Wirkung Ihrer Produkte oder Dienstleistungen zeigen.
Sie müssen lediglich ein „Vorher“-Foto zeigen, mit dem sich der Kunde identifizieren kann, und ein wünschenswertes „Nachher“-Foto. Dies wird Käufer dazu bringen, das Ding zu kaufen, das sie vom „Vorher“-Zustand zum „Nachher“-Zustand bringt.
Wenn Sie ein Affiliate-Vermarkter sind, dann ist das Zeigen überzeugender Vorher-Nachher-Fotos auf Ihrer Website eine großartige Möglichkeit, Ihre Affiliate-Links zu bewerben und mehr Umsatz zu erzielen.
Vorher-Nachher-Fotos können Besucher auch dazu anregen, mit Ihren Inhalten zu interagieren. Das Ziehen eines Schiebereglers, um das „Nachher“-Foto anzuzeigen, ist eine einfache Möglichkeit, mehr Engagement zu erzielen, wodurch Besucher länger auf Ihrer Website bleiben können. Dies kann auch dazu beitragen, Ihre Seitenaufrufe zu erhöhen und die Absprungrate in WordPress zu reduzieren.
Lassen Sie uns sehen, wie Sie in WordPress ein Vorher-Nachher-Foto mit einem Slide-Effekt erstellen können. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
Methode 1. So zeigen Sie Vorher-Nachher-Fotos mit einem kostenlosen Plugin (einfach)
Der einfachste Weg, Vorher-Nachher-Fotos zu erstellen, ist die Verwendung des Ultimate Before After Image Slider & Gallery (BEA).
Mit dem BEA-Plugin können Sie horizontale und vertikale Schieberegler erstellen und das Bild mit verschiedenen Beschriftungen und Farben anpassen.

Als erstes müssen Sie das Plugin Ultimate Before After Image Slider & Gallery (BEA) installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
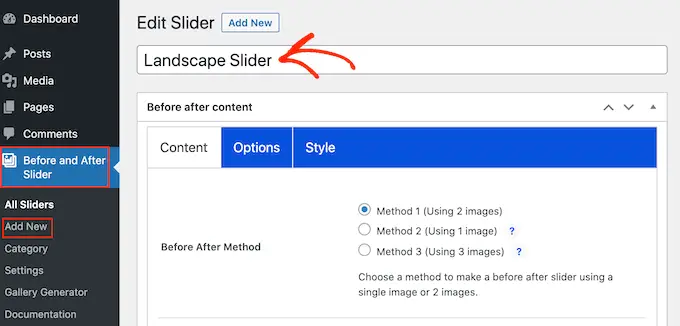
Gehen Sie nach der Aktivierung zu Before and After Slider » Add New in Ihrem Dashboard.
Geben Sie zunächst einen Namen für den Bildschieber ein. Dies dient nur als Referenz, damit Sie alles verwenden können, was Ihnen bei der Identifizierung hilft.

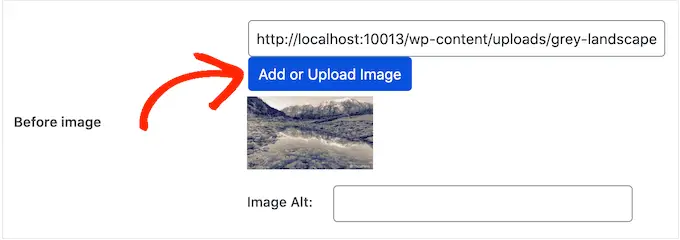
Danach können Sie das Vorher-Bild hinzufügen, indem Sie zum Abschnitt „Vorher-Bild“ scrollen.
Klicken Sie hier auf „Bild hinzufügen oder hochladen“ und wählen Sie dann entweder ein Bild aus der WordPress-Medienbibliothek aus oder laden Sie eine neue Datei von Ihrem Computer hoch.

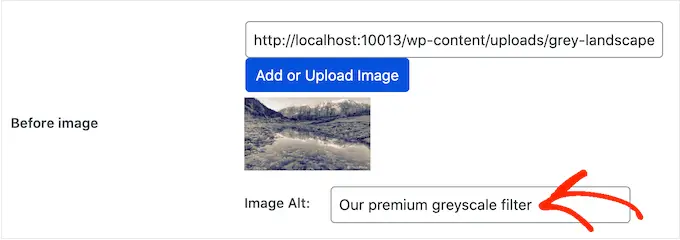
Um Suchmaschinen dabei zu helfen, dieses Bild zu verstehen und es den richtigen Personen zu zeigen, ist es eine gute Idee, einen alternativen Bildtext hinzuzufügen. Geben Sie dazu einfach in das Feld „Image Alt“ ein.
Weitere Informationen zu Alt-Text finden Sie in unserem Einsteigerleitfaden zur Bild-SEO.

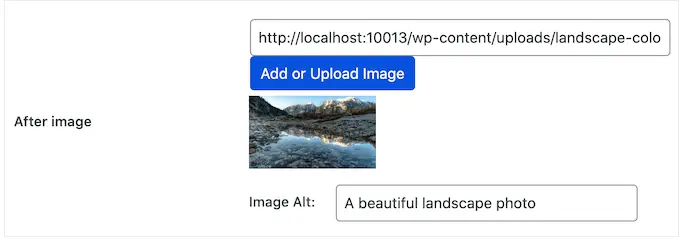
Wenn Sie damit fertig sind, scrollen Sie zum Abschnitt „After Image“.
Sie können nun das „Nachher“-Bild hinzufügen, indem Sie denselben Vorgang wie oben beschrieben ausführen. Vergessen Sie nicht, diesem Bild auch etwas Alt-Text hinzuzufügen, da dies für WordPress SEO wichtig ist.

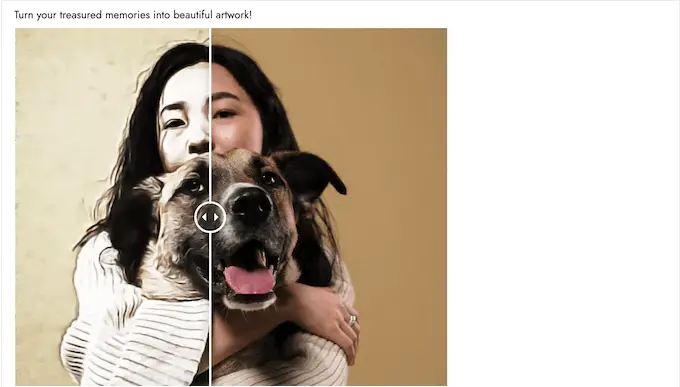
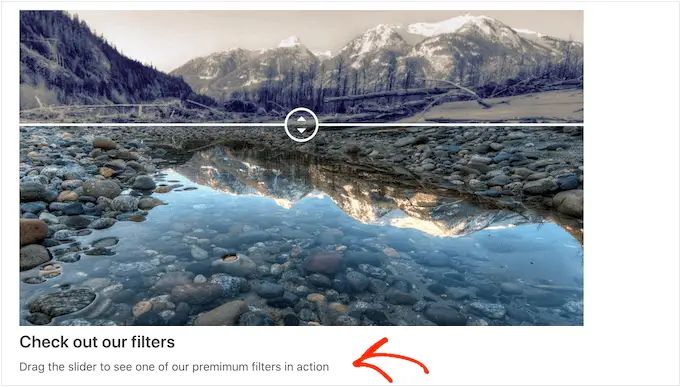
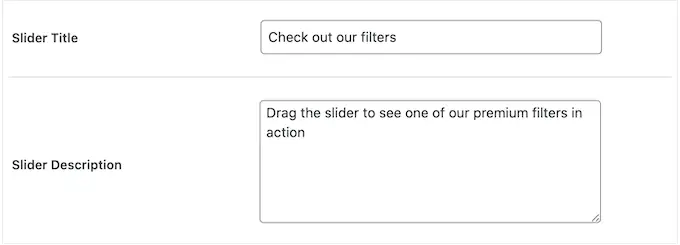
Sie können auch Text unter dem Bild anzeigen, indem Sie einen Titel und eine Beschreibung hinzufügen.
Beispielsweise könnten Sie Besucher ermutigen, mit dem Schieberegler zu interagieren. Dies ist besonders wichtig für Besucher, die vielleicht noch nie zuvor auf ein Vorher-Nachher-Foto gestoßen sind.

Dies ist auch eine einfache Möglichkeit, dem Bild Kontext hinzuzufügen.
Um etwas Text hinzuzufügen, geben Sie einfach in die Felder „Slider-Titel“ oder „Slider-Beschreibung“ ein.

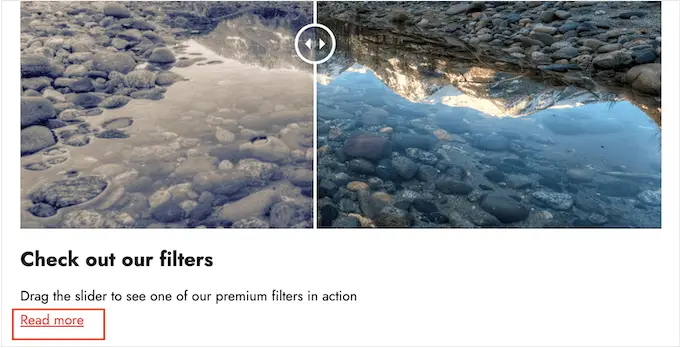
Sie können auch eine „Weiterlesen“-URL hinzufügen, die auf jeden Beitrag oder jede Seite auf Ihrer WordPress-Website oder sogar auf eine externe Website verlinken kann. Beispielsweise könnten Sie Besucher auf eine Seite leiten, auf der sie das im Slider-Bild dargestellte Produkt kaufen können.
Dieser Link erscheint unter dem Vorher/Nachher-Bild und auch unter jedem Slider-Titel oder jeder Beschreibung, die Sie verwenden.

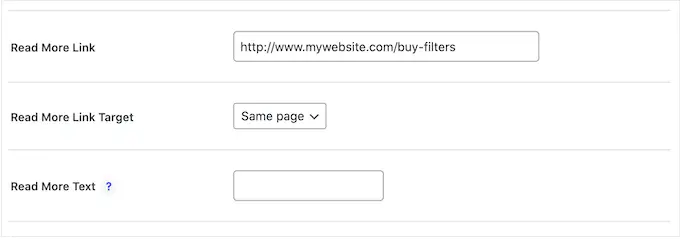
Um einen Link hinzuzufügen, geben Sie das Ziel in das Feld „Weiterlesen-Link“ ein.
Sie können dann entscheiden, ob Sie den Link in derselben Registerkarte oder in einer neuen Registerkarte öffnen möchten, indem Sie das Dropdown-Menü „Weiterlesen Linkziel“ verwenden.

Wenn Sie auf eine andere Website verlinken, empfehlen wir, „Neuer Tab“ zu wählen, damit Sie keine Besucher von Ihrem WordPress-Blog wegschicken.
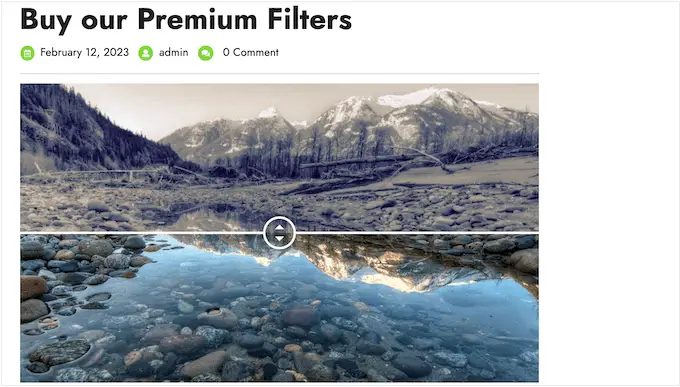
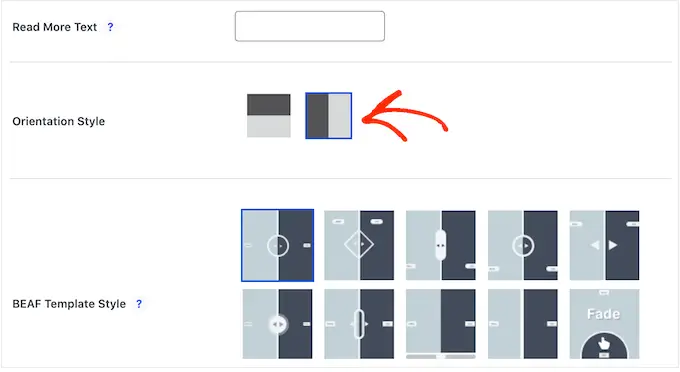
Danach können Sie wählen, ob Sie einen vertikalen oder horizontalen Schieberegler erstellen möchten, indem Sie auf eine der Miniaturansichten im Abschnitt „Ausrichtungsstil“ klicken.

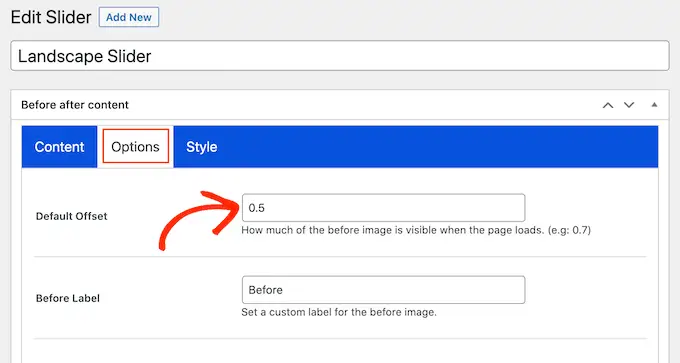
Scrollen Sie danach zum oberen Rand des Bildschirms und klicken Sie auf „Optionen“.
Hier sehen Sie, dass der „Standard-Offset“ auf 0,5 eingestellt ist. Das bedeutet, dass der Besucher beim ersten Laden der Seite die Hälfte des „Vorher“-Bildes sieht.

Wenn Sie mehr vom Vorher-Bild anzeigen möchten, geben Sie eine größere Zahl ein, z. B. 0,6, 0,7 oder höher.
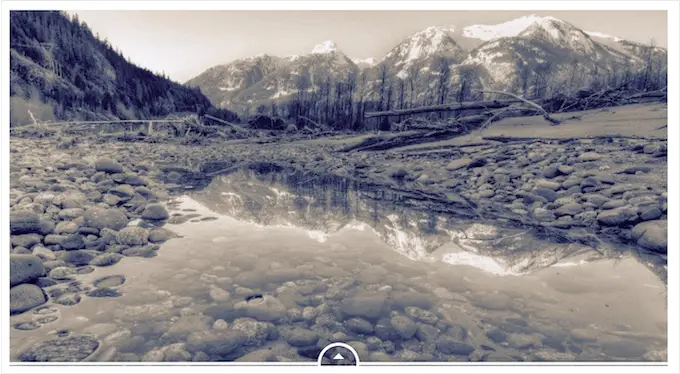
Wenn Sie das gesamte Vorher-Bild anzeigen möchten, geben Sie 1 ein. Dadurch wird der Schieberegler oben oder rechts neben dem Vorher-Bild platziert, wie Sie im folgenden Bild sehen können.

Standardmäßig zeigt das Plugin die Beschriftungen „Vorher“ und „Nachher“ an, wenn der Besucher mit der Maus über das Bild fährt.
Möglicherweise möchten Sie diese Beschriftungen durch etwas Aussagekräftigeres ersetzen.

Geben Sie dazu einfach in die Felder „Before Label“ und „After Label“ ein.
Standardmäßig bewegen Besucher den Schieberegler per Drag-and-Drop. Manche Menschen finden dies möglicherweise schwierig, insbesondere wenn sie Mobilitätsprobleme haben oder kleinere Geräte wie Smartphones oder Tablets verwenden.
Vor diesem Hintergrund möchten Sie vielleicht ändern, wie Besucher den Schieberegler bewegen.
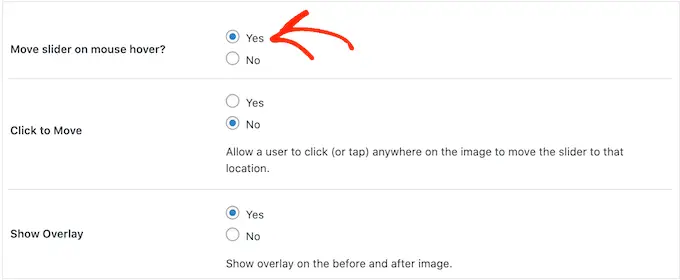
Wenn Sie die Schaltfläche „Ja“ neben „Schieberegler bei Mausbewegung verschieben“ auswählen, können Besucher den Schieberegler einfach verschieben, indem sie mit der Maus über das Bild fahren.

Wenn Sie die Schaltfläche „Ja“ neben „Zum Verschieben klicken“ auswählen, können Besucher auf eine beliebige Stelle im Bild klicken, um den Schieberegler an diese Stelle zu verschieben.
Diese Einstellungen können die Interaktion mit dem Vorher/Nachher-Bild erleichtern, aber normalerweise verhalten sich Schieberegler nicht so. Vor diesem Hintergrund empfehlen wir, diese Einstellungen sorgfältig zu verwenden.
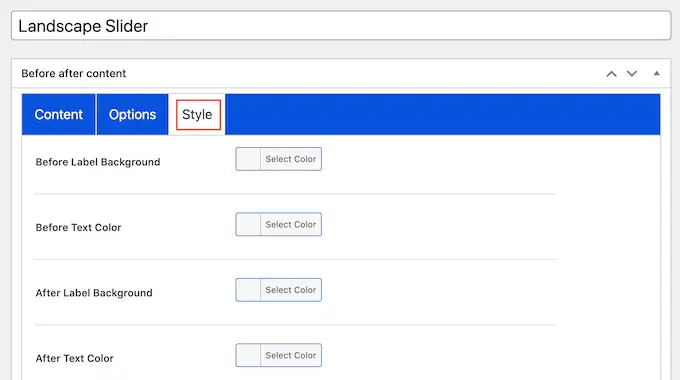
Klicken Sie anschließend auf die Registerkarte „Stil“.

Hier können Sie die Farben ändern, die für die verschiedenen Beschriftungen, Hintergründe, Überschriften, Beschreibungen und die Schaltfläche „Mehr lesen“ verwendet werden. Dies kann dazu beitragen, dass sich das Vorher/Nachher-Bild in Ihr WordPress-Theme einfügt oder sich sogar vom restlichen Design Ihrer Website abhebt.

Sie können auch die Schriftgröße und Textausrichtung ändern.
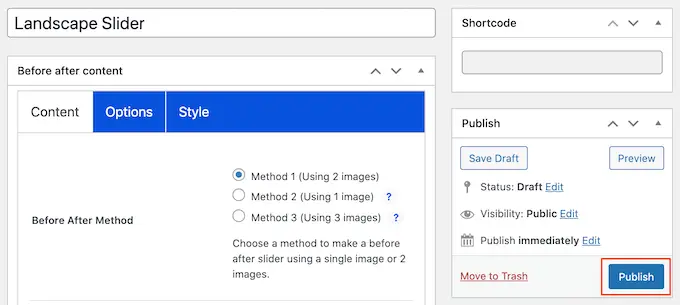
Wenn Sie mit der Einrichtung des Schiebereglers zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.

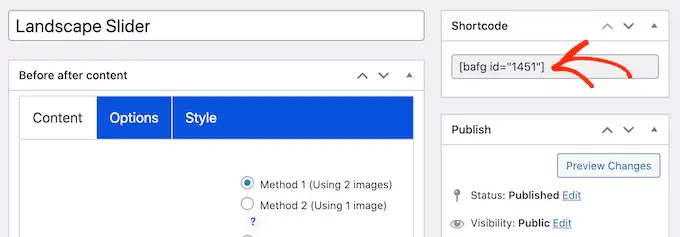
Dadurch wird ein Shortcode erstellt, mit dem Sie das Vorher/Nachher-Bild und den Schieberegler zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich hinzufügen können.
Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.

Nachdem Sie den Shortcode zu Ihrer Website hinzugefügt haben, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um das Vorher/Nachher-Bild und den Schiebereglereffekt live zu schalten.
Methode 2. So zeigen Sie ein Vorher-Nachher-Foto mit SeedProd (für Fortgeschrittene)
Wenn Sie einer Seite oder einem Beitrag einfach ein Vorher-Nachher-Bild hinzufügen möchten, ist das BEA-Plugin möglicherweise eine gute Wahl. Wenn Sie das Bild jedoch verwenden, um für ein Produkt, eine Dienstleistung oder ein Unternehmen zu werben, empfehlen wir die Verwendung von SeedProd.
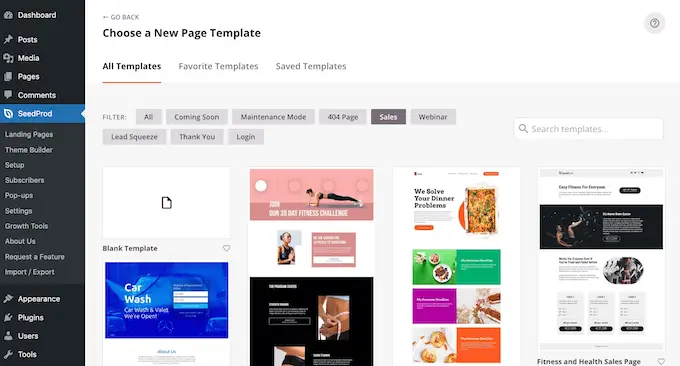
SeedProd ist der beste Drag-and-Drop-Seitenersteller für WordPress. Es enthält mehr als 180 vorgefertigte Vorlagen, mit denen Sie Zielseiten mit hoher Konversion, Verkaufsdesigns und mehr erstellen können.

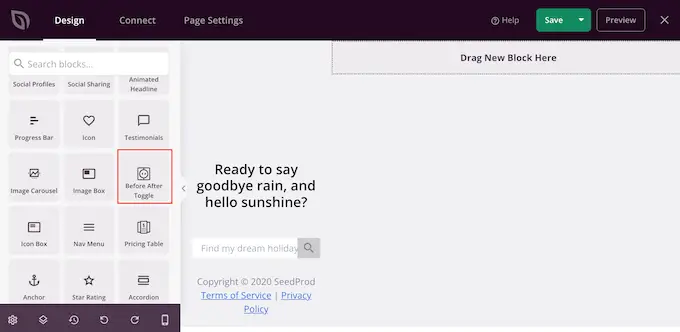
Es hat auch einen vorgefertigten „Before After Toggle“-Block, mit dem Sie schöne Vorher-Nachher-Bilder erstellen können, mit denen Ihre Benutzer interagieren können.
Ziehen Sie den Block einfach aus dem Menü auf der linken Seite und legen Sie ihn dann auf einem beliebigen Seitendesign ab, an dem Sie gerade arbeiten, einschließlich Verkaufsseiten.

Wenn Sie WooCommerce verwenden, um Ihre Produkte zu verkaufen, lässt sich SeedProd in WooCommerce integrieren und verfügt sogar über spezielle E-Commerce-Blöcke. Dies ist perfekt, wenn Sie Vorher-Nachher-Bilder verwenden möchten, um für Ihre WooCommerce-Produkte zu werben.
Hinweis: Es gibt eine kostenlose Version von SeedProd, mit der Sie unabhängig von Ihrem Budget benutzerdefinierte Seiten erstellen können. Wir verwenden jedoch die Premium-Version, da sie mit dem Before After Toggle-Block geliefert wird. Es lässt sich auch in viele der besten E-Mail-Marketing-Dienste integrieren, die Sie möglicherweise bereits auf Ihrer Website verwenden.
Informationen zur Verwendung von SeedProd finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Seite in WordPress.
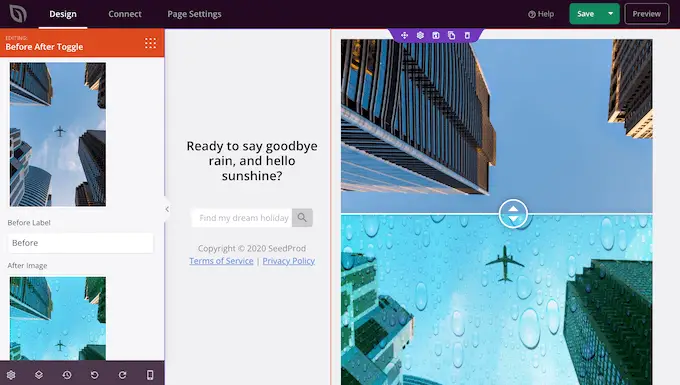
Nachdem Sie eine Seite erstellt haben, können Sie Ihrem Design ganz einfach ein Vorher- und Nachher-Bild hinzufügen. Suchen Sie im SeedProd-Seiteneditor einfach den Block „Before After Toggle“.

Sie können diesen Block dann per Drag-and-Drop an eine beliebige Stelle in Ihrem Design ziehen, um ihn dem Seitenlayout hinzuzufügen.
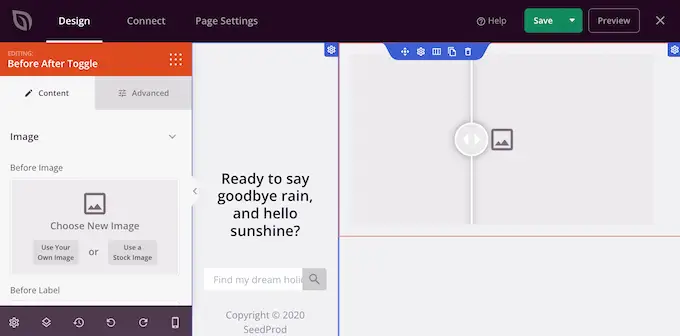
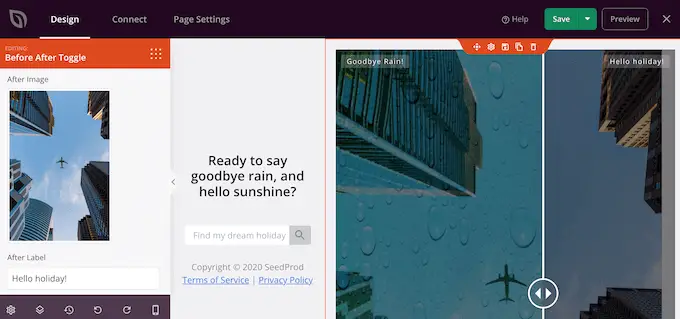
Klicken Sie anschließend einfach auf den Block „Before After Toggle“, um ihn auszuwählen. Das Menü auf der linken Seite wird nun aktualisiert und zeigt alle Einstellungen an, mit denen Sie Ihr Vorher-Nachher-Bild erstellen können.

Zunächst müssen Sie das Bild hinzufügen, das Sie als Vorher-Bild verwenden möchten. Klicken Sie unter „Vorher-Bild“ entweder auf „Eigenes Bild verwenden“ oder „Archivbild verwenden“ und wählen Sie das Bild aus, das Sie verwenden möchten.
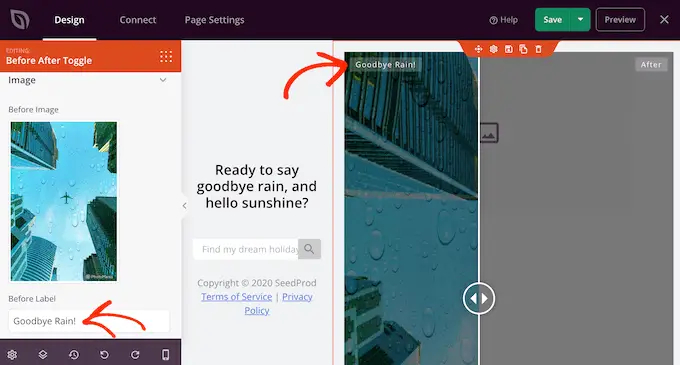
Standardmäßig zeigt SeedProd über diesem Bild ein 'Before'-Label an. Sie können dies jedoch in etwas aussagekräftigeres ändern, indem Sie es in das Feld „Before Label“ eingeben.

Wenn Sie damit fertig sind, scrollen Sie zum Abschnitt „After Image“.
Sie können jetzt ein Bild hinzufügen und die standardmäßige „Nachher“-Beschriftung anpassen, indem Sie dem oben beschriebenen Verfahren folgen.

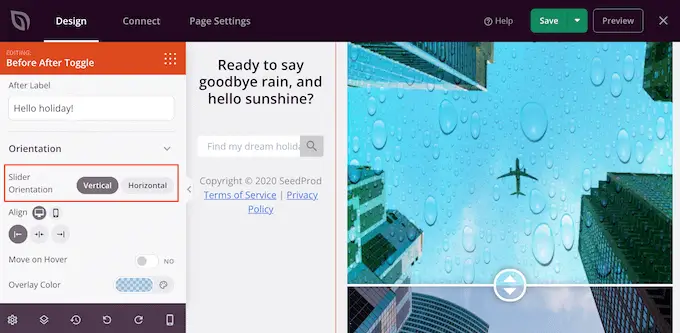
SeedProd kann einen vertikalen oder horizontalen Schiebeeffekt hinzufügen.
Um zwischen diesen beiden Stilen zu wechseln, scrollen Sie zum Abschnitt „Schieberegler-Ausrichtung“ und klicken Sie dann entweder auf „Vertikal“ oder „Horizontal“.

Standardmäßig wechseln Besucher zwischen den Vorher- und Nachher-Bildern, indem sie den Schieberegler ziehen. Einige Benutzer finden es jedoch möglicherweise einfacher, den Schieberegler zu verschieben, indem sie mit der Maus über das Bild fahren.
Dies gilt insbesondere für größere Bilder, bei denen der Besucher den Schieberegler über eine größere Entfernung ziehen müsste.
Um diese Einstellung auszuprobieren, aktivieren Sie „Move on Hover“ im linken Menü.
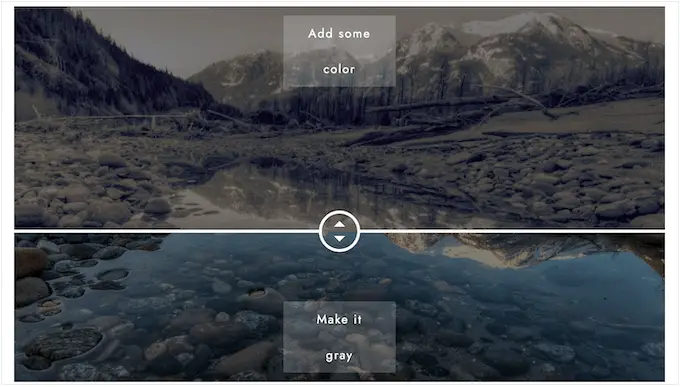
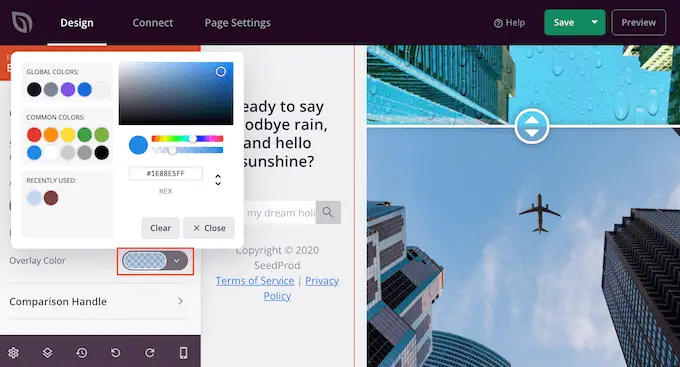
Als Nächstes möchten Sie möglicherweise sowohl den Vorher- als auch den Nachher-Bildern eine farbige Überlagerung hinzufügen. Dies kann dazu beitragen, dass sich das Bild in das restliche Farbschema einfügt oder sich vom Hintergrund abhebt.
Sie können die farbige Überlagerung sogar halbtransparent machen, um einen subtileren Effekt zu erzielen.
Um verschiedene Farben auszuprobieren, klicken Sie auf den Abschnitt „Überlagerungsfarbe“ und nehmen Sie dann Ihre Änderungen im angezeigten Popup vor.

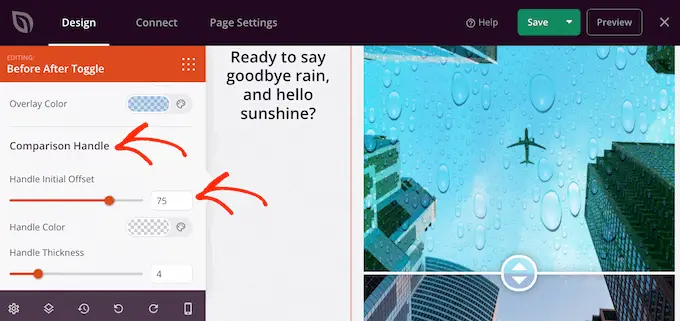
Anschließend können Sie den Schieberegler anpassen, indem Sie auf klicken, um den Abschnitt "Vergleichsgriff" zu erweitern.
Standardmäßig zeigt SeedProd die Hälfte des „Vorher“-Bildes und die Hälfte des „Nachher“-Bildes. Um dies zu ändern, ziehen Sie einfach den Schieberegler „Handle Initial Offset“.

Um weniger Vorher-Bild anzuzeigen, ziehen Sie den Schieberegler nach links, sodass er eine niedrigere Zahl anzeigt. Um mehr vom Vorher-Bild anzuzeigen, ziehen Sie den Schieberegler nach rechts, wodurch die Zahl erhöht wird.
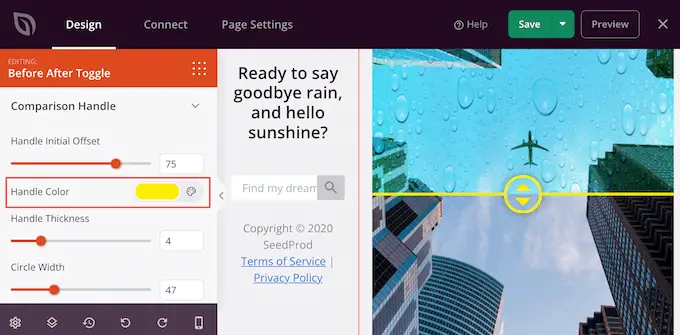
Als Nächstes können Sie die Farbe des Schiebereglers mit den Einstellungen unter „Grifffarbe“ ändern.

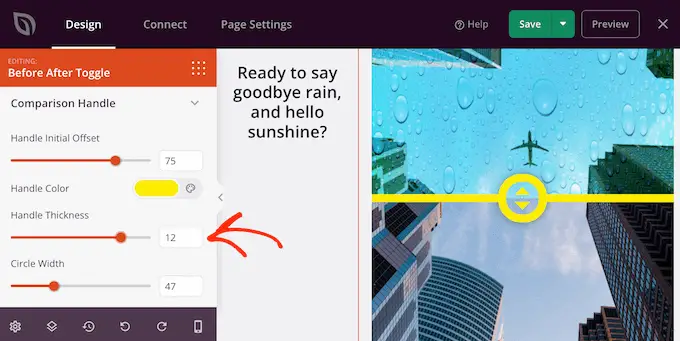
Sie können den Griff auch dicker oder dünner machen, indem Sie den Schieberegler „Griffstärke“ verwenden.
Auf diese Weise können Sie den Griff hervorheben oder einen subtileren Effekt erzielen.

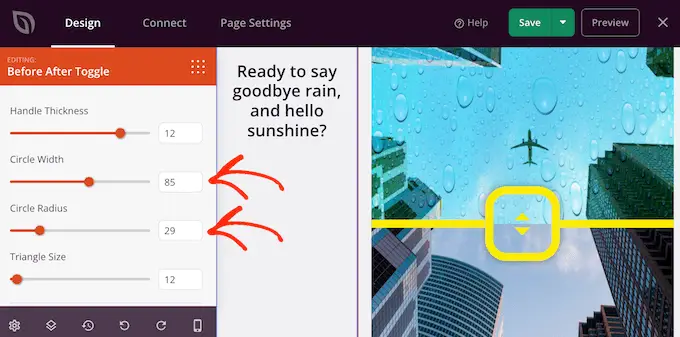
Wenn Sie mit dem Griff zufrieden sind, möchten Sie vielleicht den Kreis ändern. Sie können den Kreis mit den Einstellungen für „Kreisbreite“ vergrößern oder verkleinern und den „Kreisradius“ ändern, um scharfe oder gekrümmte Ecken zu erstellen.
Wenn Sie Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

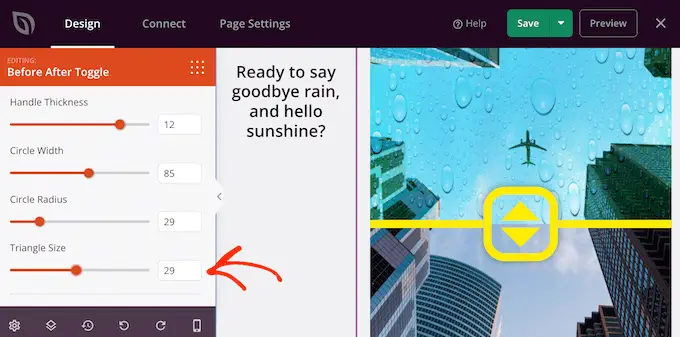
Wenn Sie mit dem Kreis zufrieden sind, möchten Sie vielleicht die Größe der Dreiecke innerhalb dieses Kreises ändern. Wenn Sie beispielsweise den Kreis größer gemacht haben, möchten Sie vielleicht auch die Größe der Dreiecke erhöhen.
Um diese Änderung vorzunehmen, ziehen Sie den Schieberegler „Dreiecksgröße“, bis Sie mit dem Aussehen zufrieden sind.

Danach können Sie weitere Blöcke hinzufügen und den Inhalt auf Ihrer SeedProd-Seite anpassen.
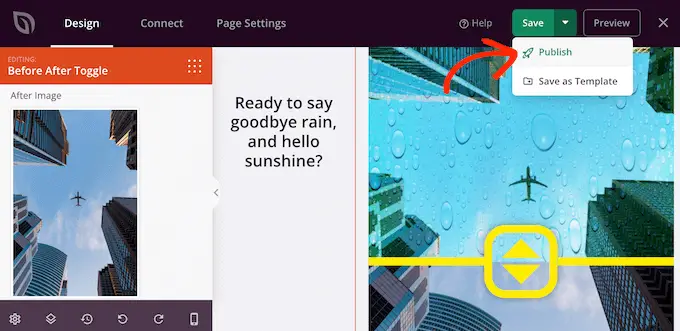
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie einfach auf den Pfeil neben der Schaltfläche "Speichern" und wählen Sie dann "Veröffentlichen".

Wenn Sie jetzt Ihre Website besuchen, sehen Sie Ihr Seitendesign mit dem Vorher-Nachher-Bild live.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Ihrer WordPress-Website ein Vorher-Nachher-Foto mit einem Slide-Effekt hinzufügen. Sie können auch unseren Leitfaden zu den besten Social-Proof-Plugins für WordPress durchgehen und erfahren, wie Sie die beste Webdesign-Software auswählen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
