Wie zeige ich die Star -Bewertung in WooCommerce -Produktseiten mit Elementor?
Veröffentlicht: 2025-04-11Suchen Sie nach einer einfachen Möglichkeit, die Star -Bewertung in WooCommerce -Produktseiten mit Elementor zu zeigen?
Kundenbewertungen können ein leistungsstarkes Element sein, wenn Sie einen Online -Shop ausführen. Sternbewertungen bieten potenziellen Käufern einen schnellen visuellen Hinweis auf die Qualität eines Produkts - und sie können der Grund sein, warum jemand „in den Wagen hinzufügen“ trifft.
Wenn Sie WooCommerce verwenden, um Ihren Laden und Ihr Elementor zu entwickeln, um ihn zu entwerfen, sind Sie bereits auf dem richtigen Weg. Und mit dem PowerPack for Elementor -Plugin wird das Hinzufügen einer Sternbewertung Ihren Produktseiten super einfach - auch wenn Sie kein Tech -Experte sind.
In diesem Tutorial werde ich Sie durch den Schritt-für-Schritt-Prozess führen, um Ihren WooCommerce-Einzelproduktseiten mit Elementor- und Powerpack-Addons eine dynamische Sternbewertung hinzuzufügen.
Fangen wir an!
Warum Sternbewertungen für WooCommerce -Produkte wichtig sind
Denken Sie an das letzte Mal, als Sie online eingekauft haben. Haben Sie die Sternbewertung überprüft, bevor Sie Ihrem Warenkorb ein Produkt hinzugefügt haben?
Die Chancen stehen gut - und Ihre Kunden auch.
Sternbewertungen sind eines der leistungsstärksten Vertrauenssignale, die Sie auf einer WooCommerce -Produktseite zeigen können. Hier ist der Grund, warum sie so wichtig sind:
- Erstellen Sie sofort Vertrauen: Wenn ein Käufer auf Ihrer Produktseite landet und von mehr als 30 Kunden eine Bewertung von 4,5 Sterne sieht, wird ihm angegeben: „Dieses Produkt ist legitim.“ Die Menschen vertrauen den Erfahrungen anderer Menschen mehr als Marketingansprüche, und eine Sternbewertung macht dieses Feedback schnell und leicht zu verstehen.
- Helfen Sie den Käufern, schnelle Entscheidungen zu treffen: Kunden scrollen häufig durch mehrere Produkte in einem geschäftigen Online -Shop, bevor sie eine auswählen. Sternbewertungen beschleunigen ihre Entscheidungsfindung, indem sie ihnen eine Momentaufnahme darüber geben, wie zufrieden die anderen Käufer waren-ohne die vollständigen Bewertungen zu lesen.
- Erhöhen Sie die Konversionsrate: Soziale Beweise - wie Sternbewertungen - können den Umsatz direkt beeinflussen. Wenn die Leute sehen, dass ein Produkt gut bewertet ist, kaufen sie es eher. In der Tat verweisen Produkte mit höheren Bewertungen häufig diejenigen ohne Bewertungen, auch wenn der Preis etwas höher ist.
- Setzen Sie ehrliche Erwartungen: Sternbewertungen geben potenziellen Käufern ein realistisches Gefühl dafür, was Sie erwarten können. Wenn ein Produkt über hauptsächlich 4-Sterne-Bewertungen verfügt, wissen die Benutzer, dass es sich um eine solide Wahl handelt. Diese Transparenz führt zu weniger Renditen und einer besseren Kundenzufriedenheit.
- Verbesserung der SEO- und Klickrate: Bei korrekter Implementierung können Sternbewertungen in Google-Suchergebnissen als reichhaltige Ausschnitte angezeigt werden. Das bedeutet, dass Ihre Produkte in Suchlisten auftreten, was zu höheren Klickraten und mehr Verkehr zu Ihrem Geschäft führen kann.
Nachdem wir nun die Bedeutung von Sternenbewertungen für Ihre E -Commerce -Produkte verstehen, lassen Sie uns mit Elementor und PowerPack auf Ihren WooCommerce -Produktseiten problemlos auf Ihren WooCommerce -Produktseiten anzeigen.
Wie zeige ich die Star -Bewertung in WooCommerce -Produktseiten mit Elementor?
Was Sie brauchen, bevor Sie anfangen
Stellen Sie sicher, dass die folgenden Plugins auf Ihrer WordPress -Site installiert und aktiviert sind:
- Woocommerce
- Elementor Page Builder
- Powerpack -Addons für Elementor
Hinweis: Stellen Sie außerdem sicher, dass mindestens eines Ihrer Produkte Kundenbewertungen haben sollte, damit Sie die Bewertung in Aktion sehen können.
1: Bearbeiten Sie Ihre WooCommerce -Einzelproduktvorlage
Um die Sternenbewertung anzuzeigen, müssen Sie zunächst die einzelne Produktvorlage in Elementor öffnen.
So wie: wie:
- Gehen Sie in Ihrem WordPress -Dashboard zu Templates >> Theme Builder.
- Suchen Sie Ihre vorhandene Einzelproduktvorlage oder erstellen Sie eine neue, indem Sie auf "Neue" → „Einzelprodukt“ hinzufügen.
- Klicken Sie auf "Bearbeiten mit Elementor", um die Vorlage im visuellen Editor zu öffnen.
Dies ist das Layout, das steuert, wie alle Ihre Produktseiten aussehen. Bearbeiten Sie daher nur das Design, nicht das tatsächliche Produktinhalt.
2: Passen Sie die Vorlage mit Powerpack -Widgets an
Powerpack Addons verfügt über einen leistungsstarken WooCommerce -Builder, der bestimmte Widgets enthält. Mit diesen Widgets können Sie das WooCommerce -Einzelprodukt- und Archiv -Seitenvorlagen problemlos anpassen.

Einige nützliche Powerpack -Woocommerce -Widgets, die Sie sehen, gehören:
- Woo - Produkttitel (zeigt den Namen des Produkts)
- Woo - Produktpreis (Zeigt den Preis an)
- Woo - Produktmeta (zeigt SKU, Kategorien usw.)
- WOO - Produktbestand (zeigt die Aktienverfügbarkeit von Produkten)
- Woo - Produktbewertungen (Zeigt Produktbewertungen an)
- Woo - Produktbewertung (Auf diese Weise konzentrieren wir uns!)
3.. Drag and Drop das Widget der Woo -Produkt -Bewertung
Fügen wir nun die Sternenbewertung hinzu:
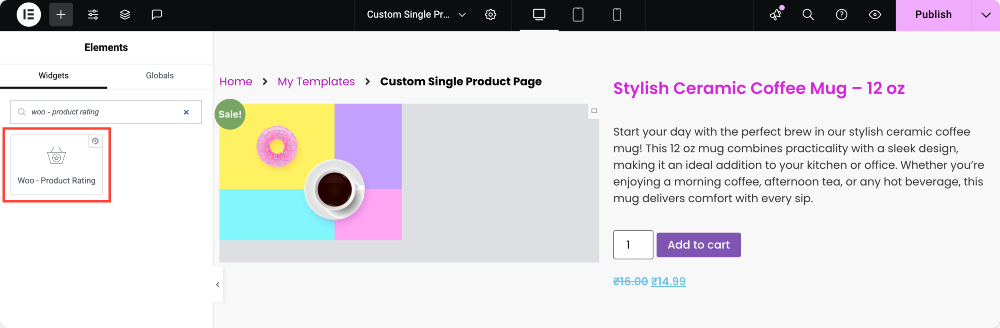
- Verwenden Sie in der Seitenleiste von Elementor die Suchleiste, um nach „Woo - Product Rating“ zu suchen.
- Ziehen Sie dieses Widget in Ihr Layout und lassen Sie es hinsichtlich des Produkttitels oder in der Nähe des Preises gut funktioniert.

Sobald Sie es platzieren, holt Elementor automatisch die durchschnittliche Bewertung für das Produkt ab, wenn es Bewertungen enthält.
Sie müssen die Bewertung nicht manuell eingeben! Es ist dynamisch; Das Widget zieht die realen Überprüfungsdaten für jedes Produkt automatisch an.
Wenn Ihr Produkt noch keine Bewertungen hat, werden die Stars nicht angezeigt. Stellen Sie also sicher, dass Sie dies mit mindestens einer Überprüfung an einem Produkt testen.
4. Aktivieren Sie den Überprüfungstext (optional, aber empfohlen)
Möchten Sie zeigen, wie viele Menschen das Produkt bewertet haben? Das können Sie auch!
So wie: wie:
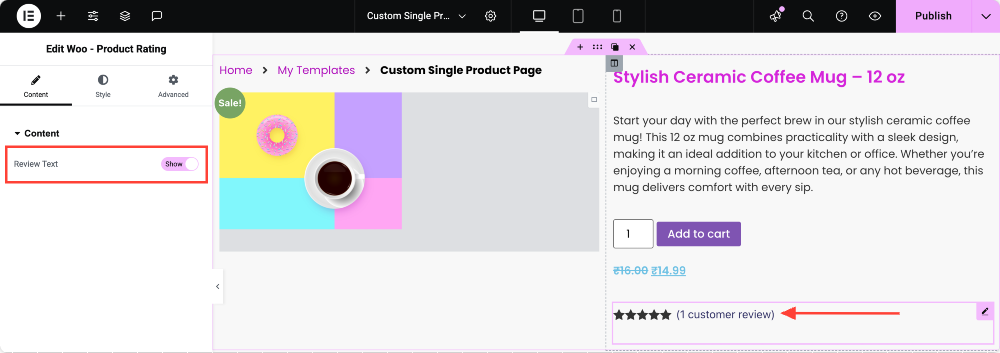
- Klicken Sie auf das Widget für WOO -Produktbewertung, um das Einstellungsfeld zu öffnen.
- Auf der Registerkarte Inhalt sehen Sie einen Umschalter mit dem Namen "Überprüfungstext".
- Schalten Sie dies um, um die Gesamtzahl der Bewertungen neben den Sternen anzuzeigen.

Dies sieht ungefähr so aus wie: ★★★★ ☆ (12 Bewertungen) - was den Käufern noch mehr Vertrauen in das Produkt gibt.
5. Style the Star Rating, um Ihre Marke zu entsprechen
Sobald die Bewertung vorhanden ist, lassen Sie es gut aussehen!
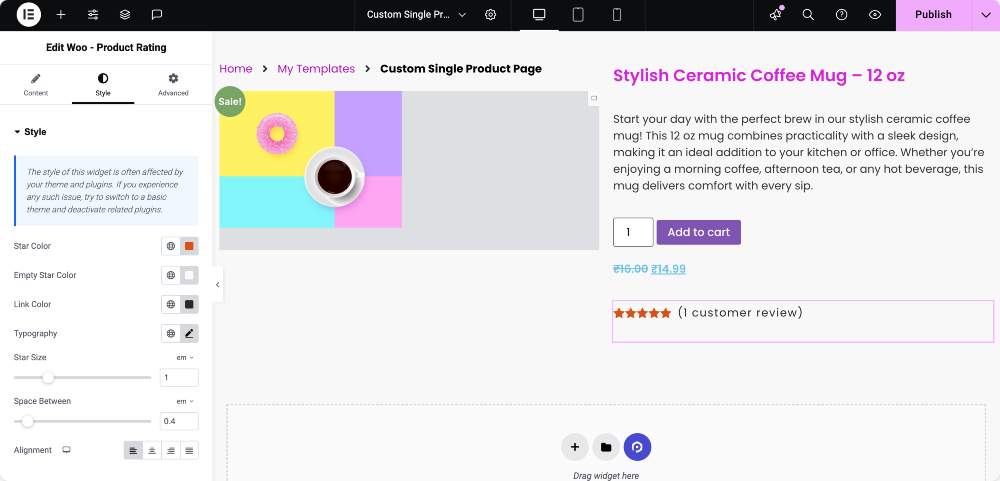
Klicken Sie auf die Registerkarte "Stil" des Widgets, und Sie werden eine Reihe von Styling -Optionen sehen, mit denen Sie spielen können:
- Sternfarbe: Wählen Sie die Farbe für die gefüllten Sterne (wie Gold, Gelb oder sogar Ihre Markenfarbe).
- Leere Sternfarbe: Wählen Sie eine Farbe für die Sterne, die nicht gefüllt wurden. Ein subtiles Grau funktioniert normalerweise gut.
- Linkfarbe: Wenn der Überprüfungstext klickbar ist (wie nach unten zu Bewertungen nach unten scrollen), können Sie hier seine Farbe festlegen.
- Typografie: Passen Sie die Schriftfamilie, Größe, Gewicht und Abstand des Überprüfungstextes an die Typografie Ihrer Website an.
- Sterngröße: Verwenden Sie den Schieberegler, um die Größe der Sterne zu erhöhen oder zu verringern, um gut in Ihr Layout zu passen.
- Platz zwischen: Passen Sie den Abstand zwischen jedem Stern ein, damit sie nicht zu eng sind oder sich ausbreiten.
- Ausrichtung: Wählen Sie, ob die Bewertung nach links, in der Mitte, rechts oder im Widget -Container gerechtfertigt ist.

6. Vorschau und Veröffentlichung
Sobald Sie mit dem Layout und dem Styling zufrieden sind:

- Klicken Sie auf "Vorschau", um zu sehen, wie die Sternbewertung auf einer echten Produktseite aussieht.
- Klicken Sie auf "Veröffentlichen", um die Änderungen anzuwenden.
Gehen Sie nun zum vorderen Ende Ihres Geschäfts und sehen Sie sich eine Produktseite an. Sie sollten die Sternbewertung genau sehen, wo Sie sie platziert haben!
Abwickeln!
Das Anzeigen von Sternbewertungen in Ihren WooCommerce -Produkten kann die Glaubwürdigkeit wirklich stärken und Ihren Kunden helfen, fundierte Entscheidungen zu treffen. Mit Elementor und PowerPack ist das Hinzufügen dieser Funktion super einfach und vollständig anpassbar.
Wenn Sie Schwierigkeiten haben, die in diesem Artikel genannten Schritte zu befolgen, können Sie sich gerne mit uns verbinden oder Ihre Abfragen im Kommentarbereich fallen lassen.
Was denkst du über dieses Tutorial? Teilen Sie teilen, wenn Sie diesen hilfreichen Leitfaden gefunden haben! Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
Mehr aus dem Blog
- So erstellen Sie die WooCommerce-Einzelproduktseite mit Elementor: Eine Schritt-für-Schritt-Anleitung
- So passen Sie die WooCommerce -Checkout -Seite mit Elementor an
- So erstellen Sie ein WooCommerce-Produktkarousel mit Elementor [Schritt-für-Schritt-Handbuch]

Hinterlassen Sie einen Kommentar Absage Antwort