So zeigen Sie WooCommerce-Produkte auf der Seite an
Veröffentlicht: 2021-09-01WooCommerce ist das E-Commerce-Plugin Nr. 1 für WordPress und viele Geschäftsinhaber verwenden es für ihren täglichen Geschäftsgebrauch.
Um WooCommerce-Produkte auf einer beliebigen Seite anzuzeigen, müssen Sie wissen, wie Sie Shortcodes verwenden. Die WooCommerce-Shortcodes werden zum Anzeigen von Produkten verwendet und können auch zum Filtern von Produkten anhand von Attributen und anderen Faktoren verwendet werden.
In diesem Artikel zeige ich Ihnen also den einfachsten Weg, Woocommerce-Produkte auf jeder Seite anzuzeigen. Ich zeige Ihnen 2 Methoden.
- Verwenden von Elementor ( Der einfachste Weg ).
- Shortcodes verwenden.
1. Verwenden von Elementor zum Anzeigen von WooCommerce-Produkten auf der Seite.
Der einfachste Weg, WooCommerce-Produkte auf jeder Seite anzuzeigen, ist die Verwendung des leistungsstarken und benutzerfreundlichen Elementor.
Da Elementor der Drag-and-Drop-Seitenersteller Nr. 1 ist, können Sie die Drag-and-Drop-Funktion verwenden und jedes Woocommerce-Produkt problemlos auf jeder Seite oder in jedem Beitrag anzeigen.
Da Sie WooCommerce und Elementor verwenden werden, empfehle ich Ihnen, Woolentor zu verwenden. WooCommerce + Elementor = Woolentor .
Woolentor ist ein Plugin, mit dem Sie WooCommerce-Seiten entwerfen und WooCommerce-Widgets, -Funktionen und -Shortcodes mit Elementor verwenden können.
Das bedeutet, dass Sie keine Shortcodes codieren oder kopieren und einfügen müssen, nur um WooCommerce-Produkte auf einer beliebigen Seite anzuzeigen.

Woolentor
Holen Sie sich die Kraft von Elementor mit WooCommerce.
Die Eigenschaften von Woolentor sind erstaunlich und hier sind einige davon
- WooCommerce Page Builder
- Produktfilter ( Horizontal / Vertikal )
- Individueller Archivseitenersteller
- Verkaufsbenachrichtigung
- Rufen Sie den Preis an
- Schaltfläche „Preis vorschlagen“.
- Anpassung der Checkout-Seite
- Verkaufs-Countdown-Timer
- Produkt-QR-Code
- Klebrig In den Warenkorb
- Ajax-Produktsuche
- Fortschrittsanzeige
- Elementor-Vorlagenbibliothek und viele mehr.
[bravepop id=“10896″ align=“center“]
Sehen Sie sich dieses Video an, um Schritt für Schritt zu lernen, wie Sie Woolentor verwenden, um jedes Produkt auf jeder Seite anzuzeigen.
Anzeigen eines Produkts mit Woolentor.
Schritt 1: Kaufen Sie Woolentor Pro und installieren Sie es. Um das Plugin zu installieren, gehe zu wp-admin -> plugins -> add new -> upload und wähle die ZIP-Datei aus, die du nach dem Kauf von Woolentor heruntergeladen hast.
Klicken Sie auf Hochladen und dann auf Aktivieren .
Sie müssen auch die kostenlose Version von Elementor installieren, damit Woolentor ordnungsgemäß funktionieren kann. Um Elementor zu installieren, gehe zu wp-admin -> Plugin -> Neu hinzufügen -> Suchen -> Elementor.
Klicken Sie auf Installieren und dann auf Aktivieren .
Schritt 2: Gehen Sie zu der Seite oder dem Beitrag, auf der Sie die WooCommerce-Produkte anzeigen möchten. Es können mehrere Produkte oder nur 1 Produkt sein.
Nehmen wir für dieses Tutorial also an, Sie wählen eine Seite aus, auf der Sie ein Woocommerce-Produkt anzeigen möchten. Um das Produkt anzuzeigen, müssen Sie die folgenden Schritte ausführen:-

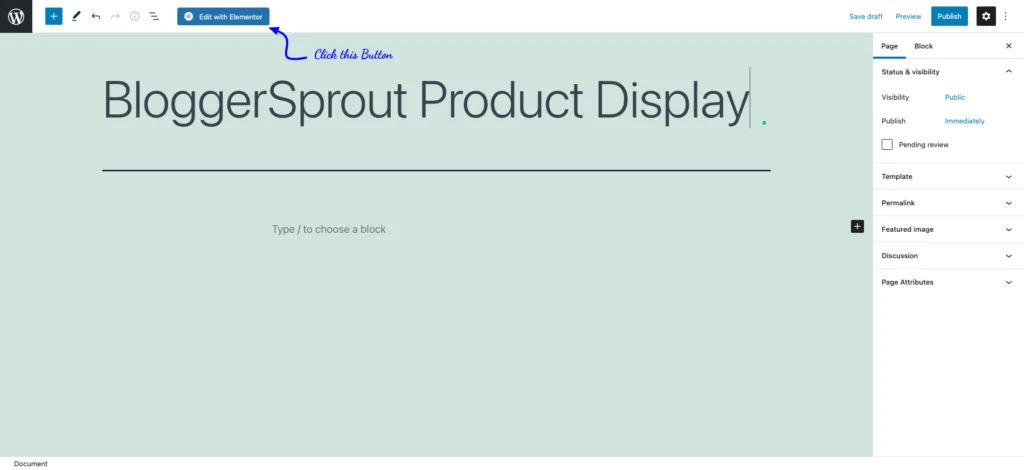
- Gehen Sie zu Seiten -> Alle Seiten und klicken Sie auf der Seite, auf der Sie das Produkt anzeigen möchten, auf „ Mit Elementor bearbeiten “.
- Jetzt wird die Seite im Seitenersteller von Elementors geöffnet.
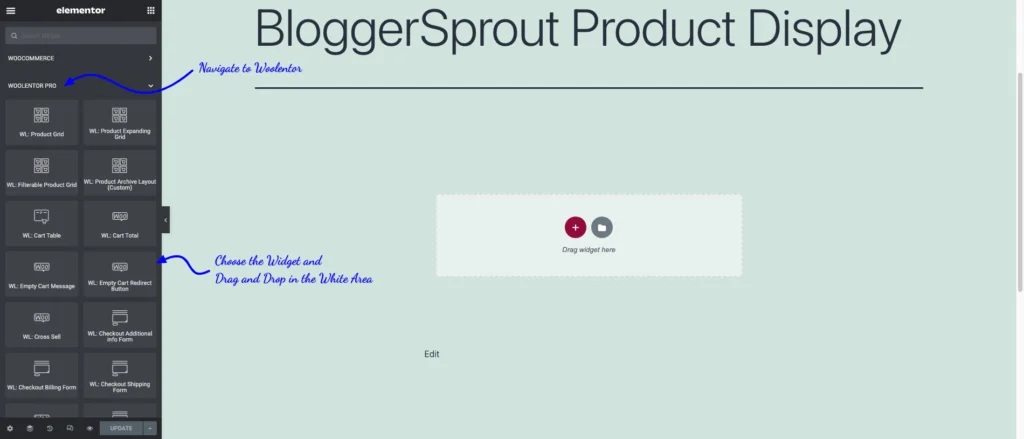
- Scrollen Sie in der linken Widget-Seitenleiste zum Abschnitt Woolentor.
- Ziehen Sie das Widget „Produkt“ per Drag-and-Drop .
- Wählen Sie das Produkt aus den Widget-Einstellungen aus.
- Klicken Sie auf Änderungen speichern .
[bravepop id=“10903″ align=“center“]

Wählen Sie Produktraster, wählen Sie das Widget aus und ziehen Sie das Widget per Drag & Drop auf die Seite, auf der Sie das WooCommerce-Produkt anzeigen möchten.


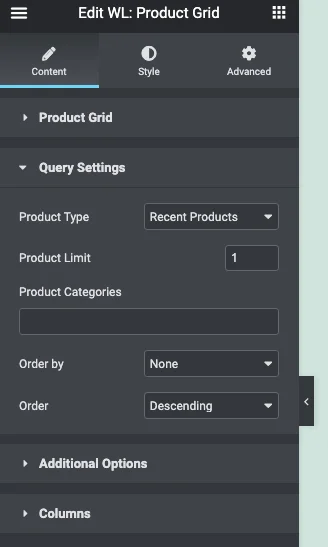
Nachdem Sie das Widget an die gewünschte Stelle gezogen haben, wird die Einstellungsseite für Widgets angezeigt.
Sie können die Anzahl der Produktdisplays einschränken und auch das Design des Produktlayouts ändern.
In den Abfrageeinstellungen haben Sie die Möglichkeit, das Produkt basierend auf auszuwählen
- Kürzlich hinzugefügte Produkte
- Ausgewählte Produkte
- Meistverkaufte Produkte
- Im Angebot
- Bestbewertet
- Zufällig
- Wählen Sie nach Produkt-ID aus
- Geben Sie die Produkt-ID manuell ein.
Wenn Sie also nur ein Produkt anzeigen möchten und sich das Produkt nicht ändern soll, sollten Sie die Option Nach Produkt-ID auswählen oder Produkt-ID manuell eingeben auswählen.
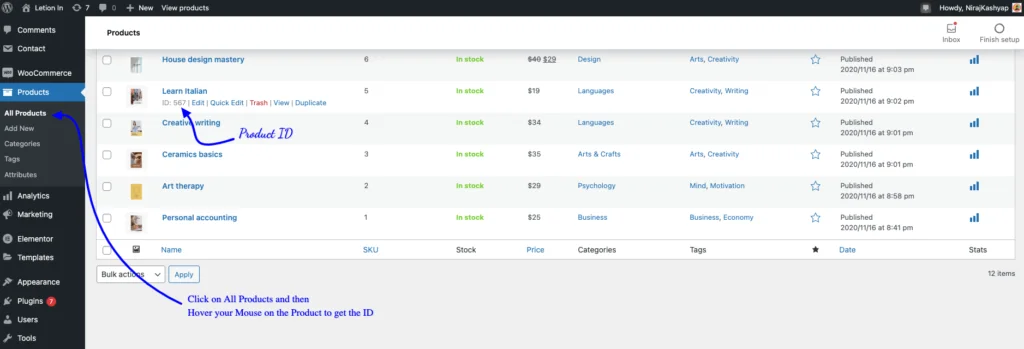
Suchen Sie nun entweder nach diesem Produkt oder geben Sie eine Produkt-ID ein. Sie finden die Produkt-ID in der Liste Alle Produkte. Überprüfen Sie das Bild unten, um zu erfahren, wo Sie die Produkt-ID finden.

Nachdem Sie die Produkt-ID eingegeben haben, wird das Produkt an der Stelle angezeigt, an der Sie das Widget abgelegt haben. Wenn Sie mehrere Produkte auswählen möchten, muss die Produkt-ID durch Kommas (,) getrennt werden.
Sehen Sie sich nun die Seite an und Sie können das WooCommerce-Produkt auf der Seite finden. Mit Woolentor ist es sehr einfach, das Layout und die Farbkonfiguration der Produkte so zu gestalten, dass sie dem Erscheinungsbild der Website entsprechen.
Wissen Sie: Sie können die Produktseite auch mit Woolentor und Elementor gestalten.
Aber wenn Sie elementor oder Woolentor nicht verwenden möchten und Ihren Gutenburg-Editor (WordPress Builtin Editor) verwenden möchten, um WooCommerce-Produkte auf der Seite anzuzeigen, dann ist das folgende Tutorial genau das Richtige für Sie.
[bravepop id=“14292″ align=“center“]
2. Verwenden von Shortcodes zum Anzeigen von WooCommerce-Produkten.
Wenn Sie elementor oder Woolentor nicht verwenden möchten, können Sie Produkte mithilfe von Shortcodes anzeigen. WooCommerce hat zu diesem Zweck mehrere Shortcodes.
Obwohl Sie nicht die Kontrolle haben, das Aussehen und Verhalten der Ausgabe des Shortcodes anzupassen, müssen Sie sich mehrere Shortcodes merken oder online nach den Shortcodes suchen.
Shortcodes sind kleine Codeteile, die eine Reihe von Codes ausführen, wenn sie ausgelöst werden. Shortcodes werden zu dem Zweck erstellt, dass ein Benutzer den kleinen Code verwenden kann, um etwas auszuführen oder anzuzeigen, das eine Reihe von Codes benötigt.
Hier sind einige der WooCommerce-Shortcodes, die Sie verwenden können, um WooCommerce-Produkte auf jeder Seite anzuzeigen.
- [woocommerce_cart] – zeigt die Warenkorbseite an
- [woocommerce_checkout] – zeigt die Checkout-Seite an
- [woocommerce_my_account] – zeigt die Seite des Benutzerkontos
- [woocommerce_order_tracking] – zeigt das Auftragsverfolgungsformular
- [add_to_cart] – Schaltfläche zum Hinzufügen zum Warenkorb
- [Produkte] – Produkte anzeigen
- [featured_products] – Vorgestellte Produkte anzeigen
- [sale_products] – Verkaufsprodukte anzeigen
- [best_selling_products] – Anzeige der meistverkauften Produkte
- [recent_products] – aktuelle Produkte anzeigen
- [product_attribute] – Produktattribute anzeigen
- [top_rated_products] – am besten bewertete Produkte anzeigen.
Um also ein beliebiges Produkt auf einer beliebigen Seite anzuzeigen, müssen Sie den Shortcode [Produkte] verwenden , aber das ist nicht nur der Shortcode. Sie müssen mehrere Argumente an diesen Shortcode übergeben.
Yah! …Scheint ein wenig kompliziert.
[bravepop id=“10903″ align=“center“]
Hier sind die Argumente, die Sie im Shortcode [Produkte] übergeben können.
-
limit– Die Anzahl der anzuzeigenden Produkte. -
columns– Die Anzahl der anzuzeigenden Spalten. -
paginate– Schaltet die Paginierung ein. -
orderby– Sortiert die anzuzeigenden Produkte. Verfügbare Optionen sind:-
date– Das Datum, an dem das Produkt veröffentlicht wurde. -
id– Die Beitrags-ID des Produkts. -
menu_order– Die Menüreihenfolge, falls festgelegt (niedrigere Zahlen werden zuerst angezeigt). -
popularity– Die Anzahl der Käufe. -
rand– Bestellen Sie die Produkte nach dem Zufallsprinzip. -
rating– Die durchschnittliche Produktbewertung. -
title– Der Produkttitel. Dies ist der StandardorderbyModus.
-
-
skus– Kommagetrennte Liste von Produkt-SKUs. -
category– Kommagetrennte Liste von Kategorie-Slugs. -
tag– Kommagetrennte Liste von Tag-Slugs. -
order– Gibt an, ob die Produktreihenfolge aufsteigend (ASC) oder absteigend (DESC) ist. -
class– Fügt eine HTML-Wrapper-Klasse hinzu, sodass Sie die spezifische Ausgabe mit benutzerdefiniertem CSS ändern können. -
on_sale– Abrufen von Angebotsprodukten. -
best_selling– Abrufen der meistverkauften Produkte. -
top_rated– Rufen Sie am besten bewertete Produkte ab. Nicht in Verbindung miton_saleoderbest_selling.
Um ein einzelnes Produkt anzuzeigen
[Produkte]
Wenn Sie eine einzelne Produktseite auf einer anderen Seite anzeigen möchten, können Sie diesen Shortcode verwenden.
[Produktseite]
Durch die Verwendung des Shortcodes können Sie das WooCommerce-Produkt also ganz einfach auf jeder Seite anzeigen. Der einzige Nachteil ist, dass Sie das Erscheinungsbild der Ausgabe des Shortcodes nicht ändern können.
So können Sie ganz einfach jedes WooCommerce-Produkt oder Produktdetails auf jeder gewünschten Seite oder in jedem gewünschten Beitrag anzeigen.
Zusammenfassung
So können Sie also die WooCommerce-Produkte auf jeder Seite in WordPress anzeigen. Kommentieren Sie unten, welche Methode Sie verwenden, um WooCommerce-Produkte anzuzeigen.
Wenn Sie Zweifel oder Kommentare haben oder eine Frage haben, dann ist der Kommentar der beste Ort, um mich zu kontaktieren oder die Chat-Funktion auszuprobieren.
Das ist alles.
Ihre Bedürfnisse können sich jedoch von meinen unterscheiden. Welches Plugin ist Ihr Favorit und verwenden Sie es derzeit auf Ihrer Website? Haben Sie noch weitere Empfehlungen hinzuzufügen? Bitte äußern Sie Ihre Gedanken in den Kommentaren unten!
Sie können auch unser YouTube abonnieren und uns auf Facebook, Twitter und Instagram liken und folgen.
