So zeigen Sie Ihre Google-, Facebook- und Yelp-Bewertungen in WordPress an
Veröffentlicht: 2023-02-10Möchten Sie Google-, Facebook- oder Yelp-Bewertungen in WordPress anzeigen?
Kundenrezensionen ermutigen Menschen, Ihrer Website zu vertrauen und bei Ihrem Unternehmen zu kaufen. Es gibt viele Websites von Drittanbietern, auf denen potenzielle Kunden Ihre Bewertungen sehen können, aber es ist auch eine gute Idee, diese Inhalte auf Ihrer eigenen Website zu zeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie Unternehmensbewertungen von Google, Facebook und Yelp auf Ihrer WordPress-Seite anzeigen können.

Warum Sie Geschäftsbewertungen in WordPress anzeigen sollten
Es gibt viele verschiedene Websites, auf denen Kunden Ihr Unternehmen bewerten können, z. B. Google, Yelp und Facebook. Potenzielle Kunden müssen jedoch diese Websites von Drittanbietern besuchen, um die Bewertungen zu sehen.
Vor diesem Hintergrund ist es eine gute Idee, Google-, Yelp- und Facebook-Rezensionen zu Ihrer WordPress-Website hinzuzufügen, damit jeder sie sehen kann. Sie können beispielsweise positive Bewertungen auf Ihren WooCommerce-Produktseiten oder auf Ihrer „Über uns“-Seite anzeigen.

Diese Bewertungen können Kunden davon überzeugen, Ihrem Unternehmen zu vertrauen, auch wenn sie noch nie bei Ihnen gekauft haben.
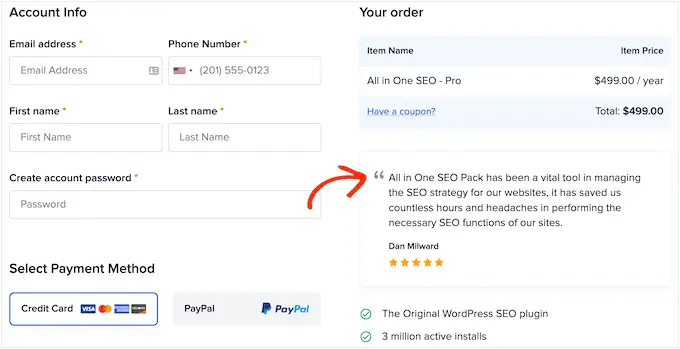
Sie können sogar Bewertungen verwenden, um Ihre Warenkorbabbruchraten zu reduzieren, indem Sie sie zu Ihrer benutzerdefinierten WooCommerce-Checkout-Seite hinzufügen.

Lassen Sie uns sehen, wie Sie ganz einfach Yelp-, Google- und Facebook-Rezensionen zu WordPress hinzufügen können. Verwenden Sie einfach die Quicklinks unten, um direkt zu der Plattform zu springen, die Sie verwenden möchten.
So zeigen Sie Google-, Facebook- und Yelp-Bewertungen in WordPress an
Sie könnten die besten Bewertungen einfach kopieren und in Ihre Website einfügen und sie dann mit einem Kundenbewertungs-Plugin anzeigen. Je nach verwendetem Plugin müssen Sie jedoch möglicherweise neue Bewertungen manuell hinzufügen, was viel Zeit und Mühe kosten kann.
Es wird auch eine Verzögerung zwischen dem Posten von Kunden auf Websites wie Yelp und Facebook und dem Erscheinen dieser Bewertungen auf Ihrer WordPress-Website geben.
Vor diesem Hintergrund ist es eine gute Idee, einen Bewertungs-Feed zu erstellen, der sich automatisch mit dem Reviews Feed Pro-Plug-in aktualisiert.
Mit diesem einzelnen Plugin können Sie Bewertungen von allen größten Bewertungsplattformen anzeigen.

Es enthält auch vorgefertigte Vorlagen, sodass Sie Ihre Bewertungen in verschiedenen Layouts anzeigen können, darunter Vitrinen, Karussells, Raster und mehr.
Der Bewertungs-Feed kopiert automatisch das Design Ihrer Website, sodass die Bewertungen wie ein natürlicher Teil Ihrer Website aussehen und nicht wie von einer anderen Plattform eingebetteter Inhalt.
Zuerst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
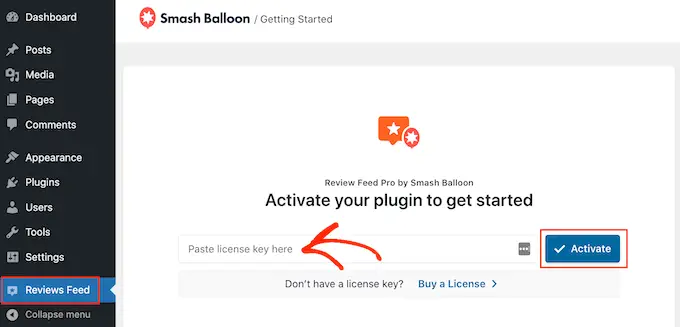
Klicken Sie nach der Aktivierung im linken Menü auf Bewertungsfeed . Sie können dann Ihren Reviews Feed Pro-Lizenzschlüssel hinzufügen und auf die Schaltfläche „Aktivieren“ klicken.

Sie finden den Lizenzschlüssel unter Ihrem Konto auf der Smash Balloon-Website.
Nachdem Sie das Plugin aktiviert haben, können Sie Bewertungen von Google, Facebook oder Yelp anzeigen.
Methode 1. So zeigen Sie Yelp-Rezensionen in WordPress an
Yelp ist eine beliebte Website, auf der Besucher Restaurants, Marken, Dienstleistungen, Produkte und mehr bewerten können.
Wenn Ihr Unternehmen bereits einige positive Yelp-Bewertungen hat, können Sie durch das Hinzufügen dieser zu Ihrer Website mehr Verkäufe, Mitglieder, Termine und mehr erzielen.

Wenn Sie noch kein Yelp-Konto haben, können Sie Ihre Yelp-Geschäftsseite beanspruchen.
Da Yelp eine öffentliche Website ist, können Sie Bewertungen von jedem Unternehmen anzeigen, das einen Yelp-Eintrag hat. Wenn Sie beispielsweise einen Blog mit Brancheneintrag oder eine Mitgliederseite besitzen, können Sie Yelp-Rezensionen für verschiedene lokale Unternehmen auf Ihrer Website anzeigen.
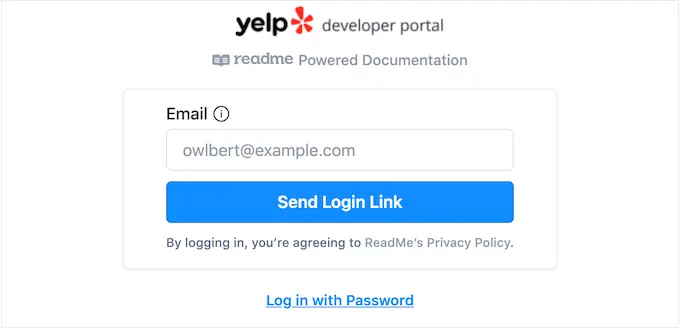
Um Bewertungen zu Ihrer Website hinzuzufügen, müssen Sie einen Yelp-API-Schlüssel erstellen. Gehen Sie einfach auf die Yelp-Entwicklerseite und geben Sie Ihre E-Mail-Adresse ein.

Klicken Sie dann auf die Schaltfläche „Login-Link senden“.
Hinweis: Wenn Sie noch kein Konto haben, gehen Sie zur Registrierungsseite von Yelp und befolgen Sie die Anweisungen auf dem Bildschirm, um sich zu registrieren.
Nach einigen Augenblicken sendet Yelp einen einmaligen Login-Link an Ihre E-Mail-Adresse. Öffnen Sie einfach die E-Mail und verwenden Sie die Schaltfläche „Zum Anmelden klicken“.

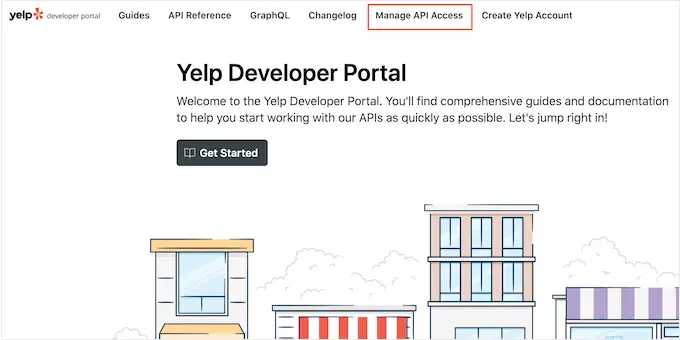
Dadurch gelangen Sie zum Yelp-Entwicklerportal.
Klicken Sie in der Symbolleiste auf API-Zugriff verwalten.

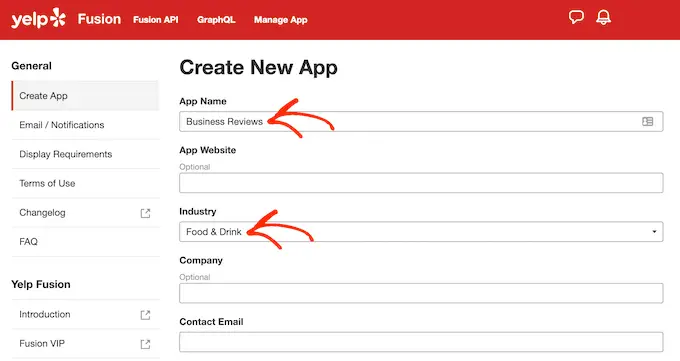
Geben Sie auf diesem Bildschirm einen Namen für Ihre Yelp-App in das Feld „App-Name“ ein. Dies dient nur als Referenz, damit Sie alles verwenden können, was Sie möchten.
Öffnen Sie danach das Dropdown-Menü „Branche“ und wählen Sie die Branche aus, die Ihre Website oder Ihr Unternehmen am besten widerspiegelt.

Geben Sie danach Ihre E-Mail-Adresse ein und fügen Sie eine Beschreibung hinzu.
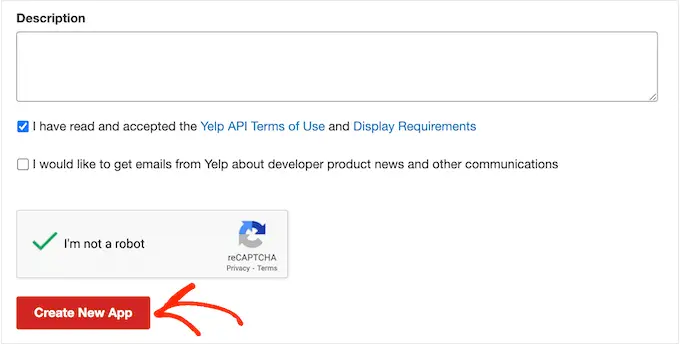
Lesen Sie anschließend die Allgemeinen Geschäftsbedingungen. Wenn Sie damit einverstanden sind, aktivieren Sie das Kontrollkästchen für die Allgemeinen Geschäftsbedingungen, entscheiden Sie, ob Sie E-Mail-Updates von Yelp erhalten möchten, und geben Sie das Captcha weiter.
Klicken Sie abschließend auf die Schaltfläche „Neue App erstellen“.

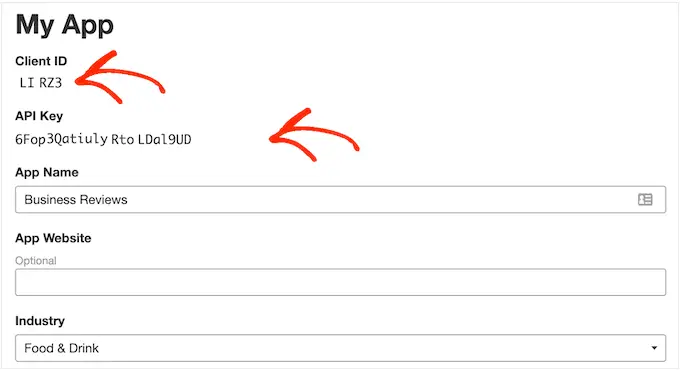
Nach einigen Augenblicken sehen Sie die folgende Meldung: „Großartig, Ihre App wurde erstellt! Überprüfen Sie unten Ihre App-ID und Ihren API-Schlüssel.'
Sie müssen diese Informationen zu Ihrer WordPress-Website hinzufügen.

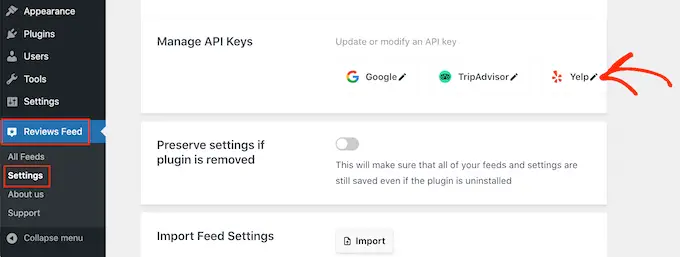
Gehen Sie einfach zu Bewertungsfeed » Einstellungen im WordPress-Dashboard.
Scrollen Sie dann zu „API-Schlüssel verwalten“ und klicken Sie auf das kleine Stiftsymbol neben „Yelp“.

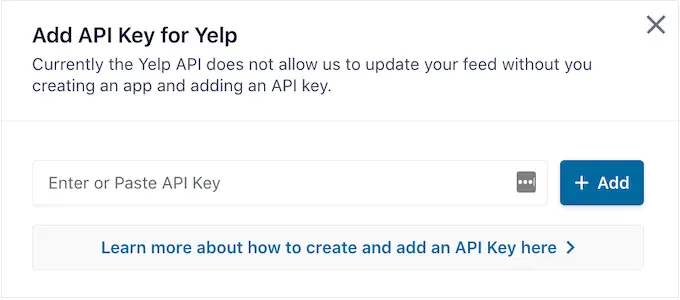
Fügen Sie im Popup Ihren Yelp-API-Schlüssel hinzu.
Klicken Sie dann auf die Schaltfläche „Hinzufügen“.

Mit dieser Einrichtung sind Sie bereit, Yelp-Rezensionen zu Ihrer Website hinzuzufügen.
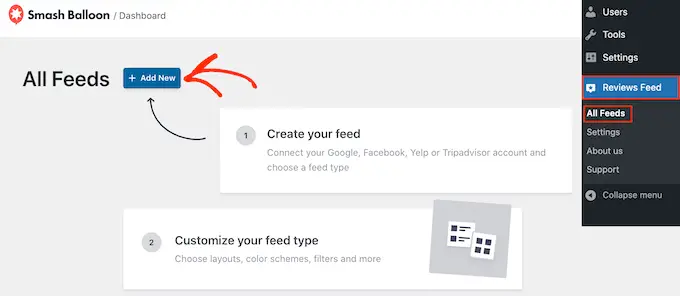
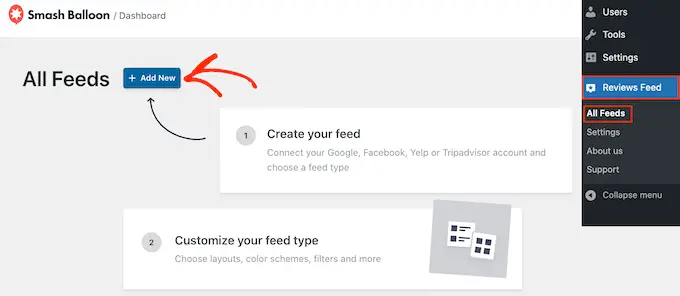
Gehen Sie einfach zu Bewertungsfeed » Alle Feeds . Klicken Sie dann auf die Schaltfläche „Neu hinzufügen“.

Klicken Sie auf dem nächsten Bildschirm erneut auf „Neu hinzufügen“.
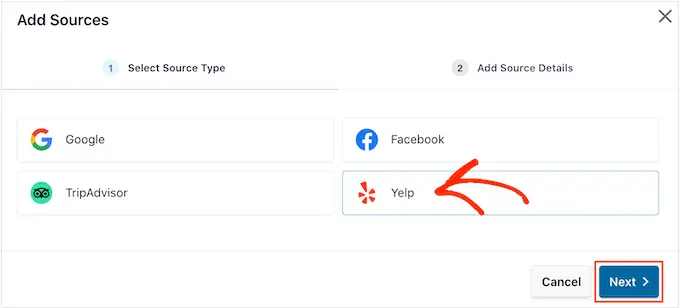
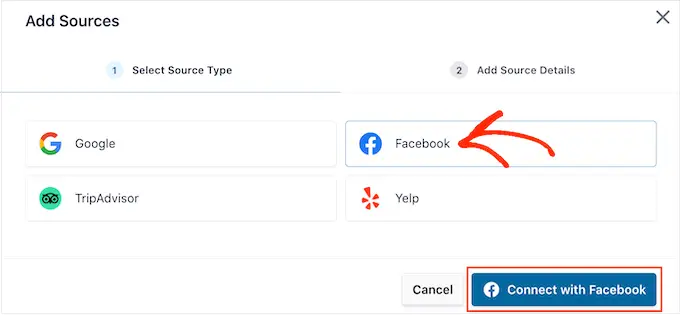
Wählen Sie im angezeigten Popup-Fenster „Yelp“ und klicken Sie dann auf die Schaltfläche „Weiter“.

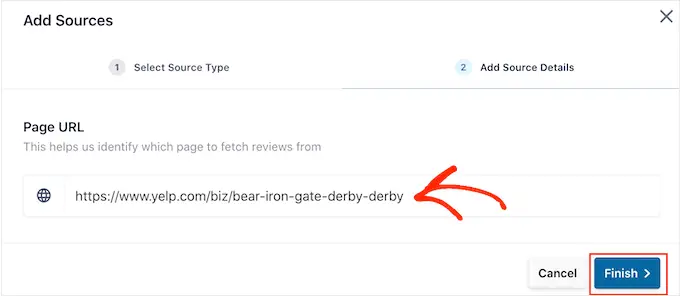
Sie können jetzt die URL der Yelp-Seite hinzufügen, die Sie verwenden möchten. Dies kann eine Seite sein, deren Eigentümer Sie sind, oder eine öffentliche Seite eines Drittanbieters.
Klicken Sie danach auf „Fertig stellen“.

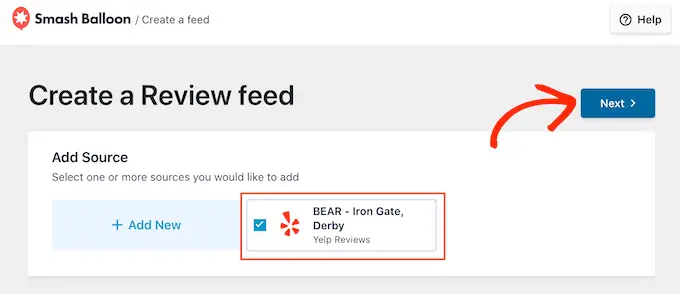
Smash Balloon zeigt nun diese Yelp-Seite als mögliche Quelle an.
Um fortzufahren und den Feed zu erstellen, aktivieren Sie einfach das Kontrollkästchen neben der Yelp-Seite und klicken Sie dann auf „Weiter“.

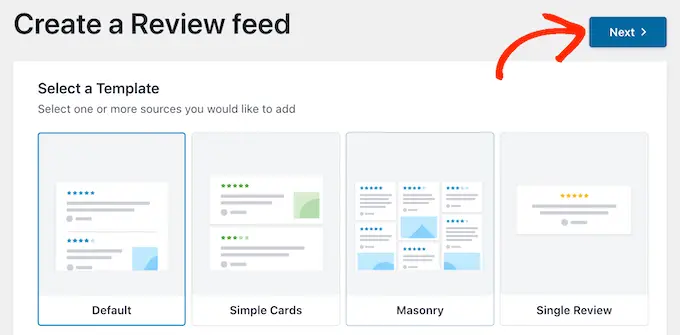
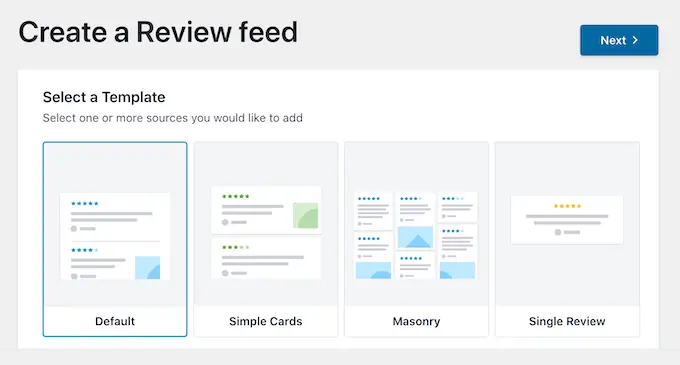
Sie können jetzt eine Vorlage auswählen, die für den Bewertungsfeed verwendet werden soll, z. B. ein Showcase-Karussell, ein Gitterkarussell oder sogar eine einzelne Bewertungsvorlage.
Nachdem Sie ein Design ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“.

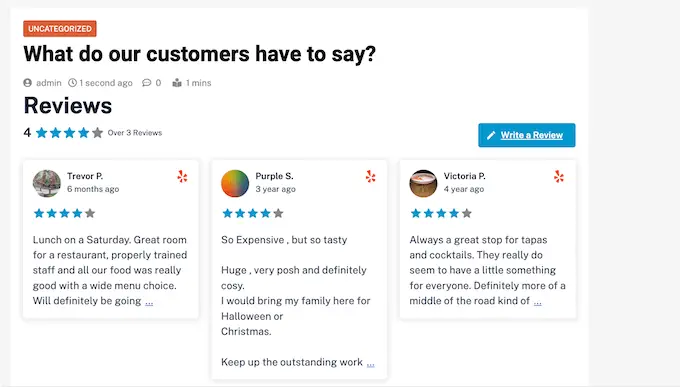
Smash Balloon zeigt jetzt den Yelp-Bewertungs-Feed in seinem Editor an, bereit für die Feinabstimmung.
Anweisungen zum Anpassen des Feeds und zum anschließenden Hinzufügen zu Ihrer Website finden Sie am Ende dieser Anleitung.
Methode 2. So zeigen Sie Google-Rezensionen in WordPress an
Google Reviews ist ein weiterer Ort, an dem Kunden Ihr Unternehmen online bewerten können. Auch hier sind positive Bewertungen wichtig, um Vertrauen aufzubauen und Conversions zu erzielen, aber diese Bewertungen können sich auch darauf auswirken, wo Ihre Website in den Suchergebnissen erscheint.
Viele positive Google-Bewertungen und hohe Platzierungen können das Suchranking Ihres Unternehmens verbessern, insbesondere in den lokalen Suchergebnissen.
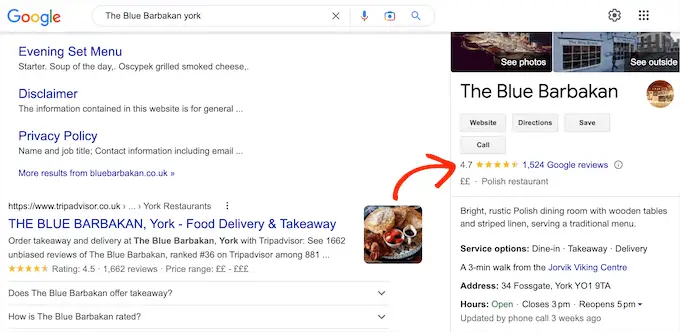
Google zeigt Ihre Bewertungen auch auf relevanten Suchmaschinen-Ergebnisseiten.

Indem Sie diese Bewertungen zu Ihrer Website hinzufügen, können Sie andere dazu anregen, Ihren Google-Eintrag zu besuchen und Ihnen eine positive Bewertung zu hinterlassen.
Dies kann Ihre WordPress-SEO und die Gesamtbewertung mit Sternen verbessern, die in relevanten Suchmaschinenergebnissen angezeigt wird.
Lassen Sie uns sehen, wie Sie Google-Rezensionen zu Ihrer WordPress-Website hinzufügen können.

Zunächst müssen Sie einen Google-API-Schlüssel erstellen, gehen Sie also zur Google-Konsole und melden Sie sich mit Ihrem Google-Konto an.
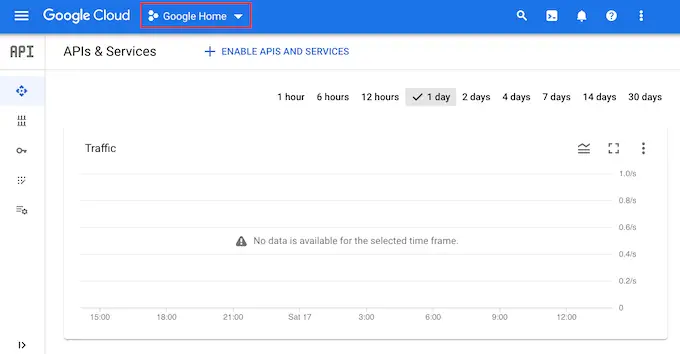
Sobald Sie sich bei der Konsole angemeldet haben, klicken Sie auf „Google Home“.

Wenn Sie sich zum ersten Mal bei der Google Console anmelden, müssen Sie die Nutzungsbedingungen akzeptieren.
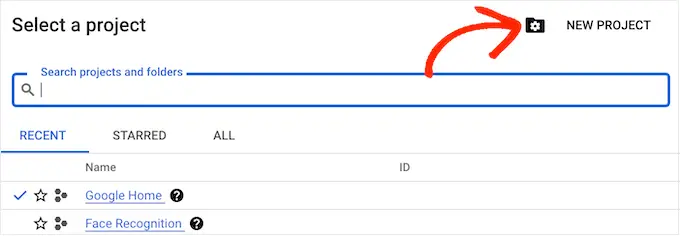
Klicken Sie anschließend auf „Neues Projekt“.

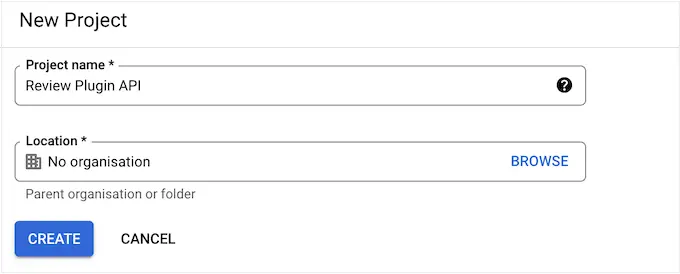
Sie können nun einen Namen für das Projekt eingeben. Dies dient nur als Referenz, damit Sie alles verwenden können, was Sie möchten.
Wenn Sie das getan haben, klicken Sie auf die Schaltfläche „Erstellen“.

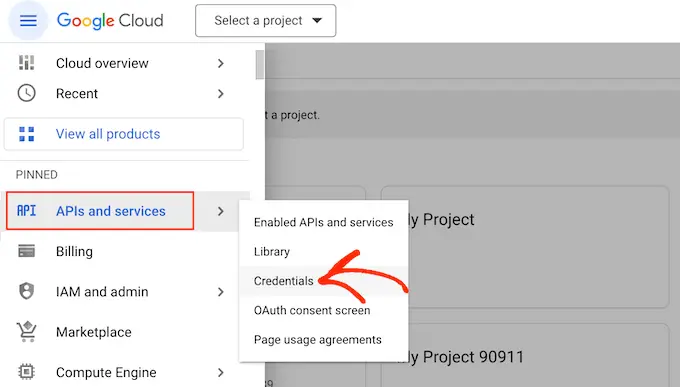
Klicken Sie danach auf das linierte Symbol in der oberen linken Ecke, um das Menü zu öffnen.
Wählen Sie im Menü „APIs und Dienste“ und „Anmeldedaten“ aus.

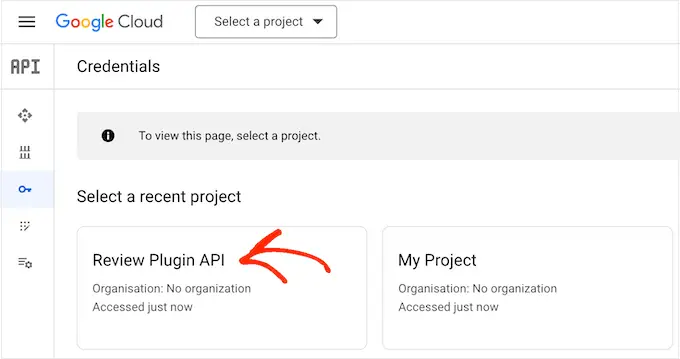
Sie sehen nun alle Ihre Google-Projekte.
Suchen Sie einfach das Projekt, das wir gerade erstellt haben, und klicken Sie darauf.

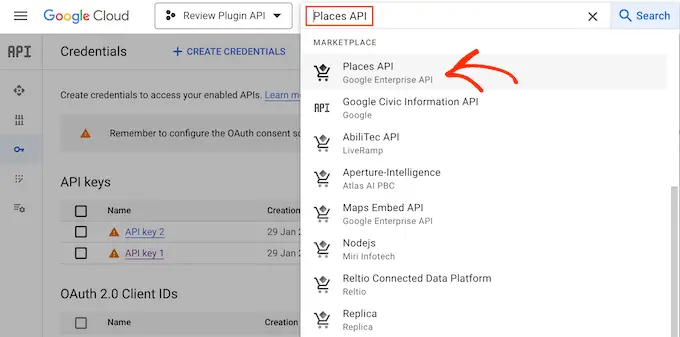
Beginnen Sie im Suchfeld mit der Eingabe von „Places API“.
Wenn die richtige API angezeigt wird, klicken Sie darauf.

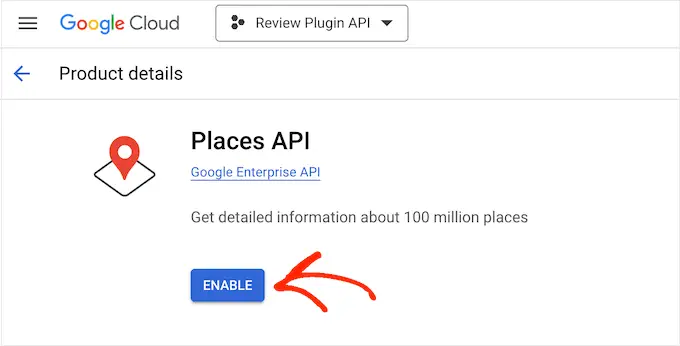
Dadurch gelangen Sie zu einem Bildschirm, auf dem Sie den Schlüssel zum Erstellen von Places-API-Anforderungen aktivieren können.
Klicken Sie dazu einfach auf die Schaltfläche „Aktivieren“.

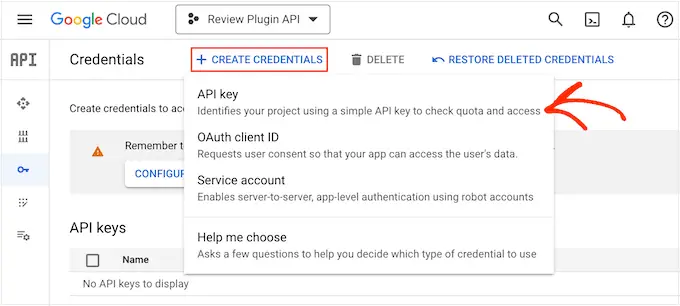
Drücken Sie anschließend den Rückwärtspfeil, um zum Haupt-Dashboard der Google Cloud Console zurückzukehren. Klicken Sie hier auf „Create Credentials“.
Fahren Sie fort und wählen Sie „API-Schlüssel“ aus dem Dropdown-Menü aus.

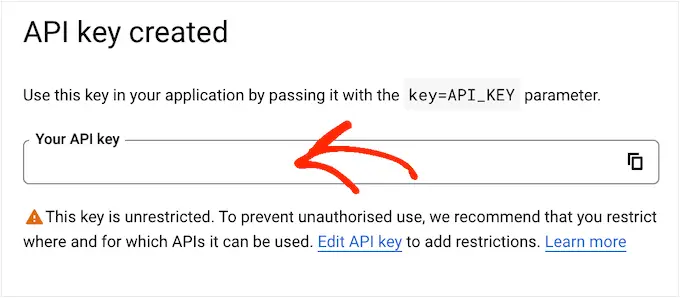
Nach einigen Augenblicken sehen Sie ein Popup-Fenster „API-Schlüssel erstellt“.
Sie müssen diese Informationen zu Ihrem WordPress-Blog oder Ihrer Website hinzufügen, also notieren Sie sie sich.

Standardmäßig sind alle API-Schlüssel von Google uneingeschränkt. Um zu verhindern, dass andere Personen den API-Schlüssel verwenden, müssen Sie ihn einschränken, indem Sie im Popup auf den Link „API-Schlüssel bearbeiten“ klicken.
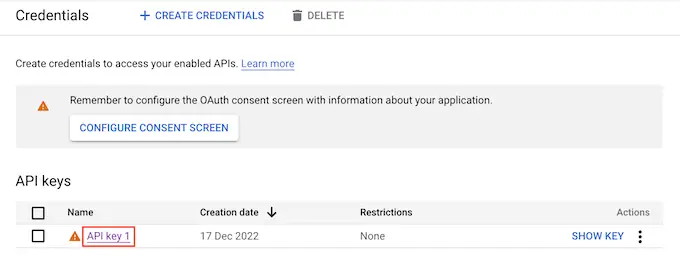
Dadurch wird ein Bildschirm geöffnet, der alle Ihre Google-API-Schlüssel anzeigt. Suchen Sie einfach den Schlüssel, den Sie gerade erstellt haben, und klicken Sie darauf.

Hinweis: Wenn Sie das Popup versehentlich geschlossen haben, machen Sie sich keine Sorgen. Sie erreichen denselben Bildschirm, indem Sie im Menü auf der linken Seite „Anmeldeinformationen“ auswählen.
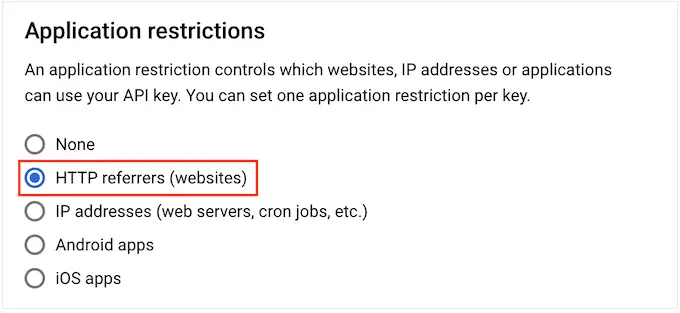
Klicken Sie unter "Anwendungseinschränkungen" auf "HTTP-Referrer (Websites)".

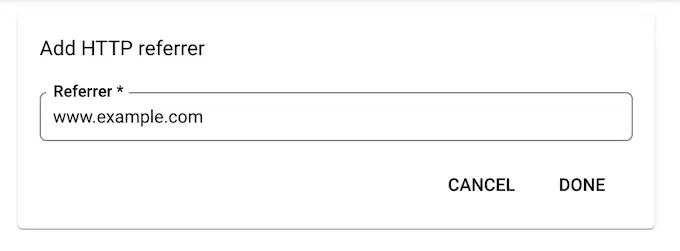
Klicken Sie unter „Website-Einschränkungen“ auf „Hinzufügen“.
Sie können jetzt die Adresse Ihres WooCommerce-Shops oder Ihrer WordPress-Website eingeben und dann auf „Fertig“ klicken.

Um sicherzustellen, dass Smash Balloon auf die Places-API zugreifen kann, müssen Sie außerdem www.googleapis.com eingeben und auf „Fertig“ klicken.
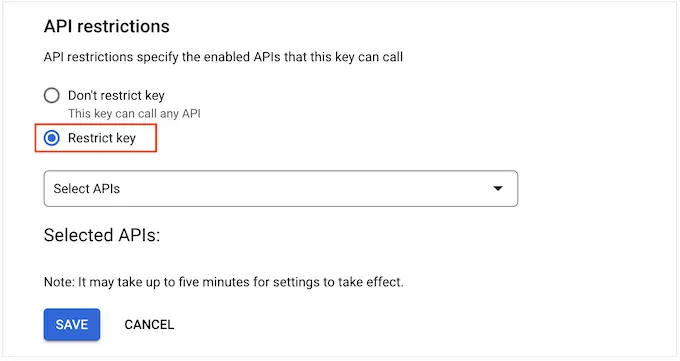
Wählen Sie unter „API-Einschränkungen“ die Schaltfläche neben „Schlüssel einschränken“ aus.

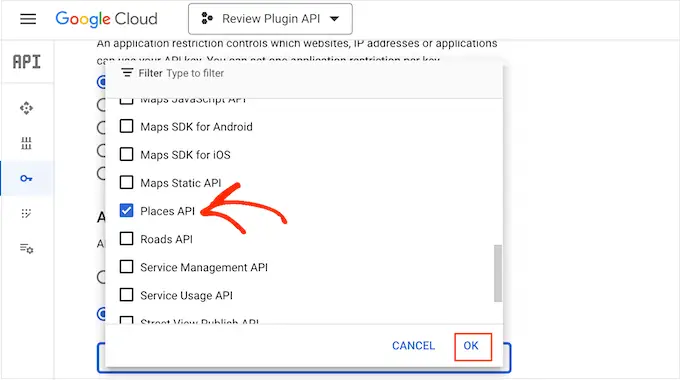
Klicken Sie anschließend auf das Dropdown-Menü „APIs auswählen“ und aktivieren Sie das Kontrollkästchen neben „Google Places API“.
Jetzt können wir auf „OK“ klicken.

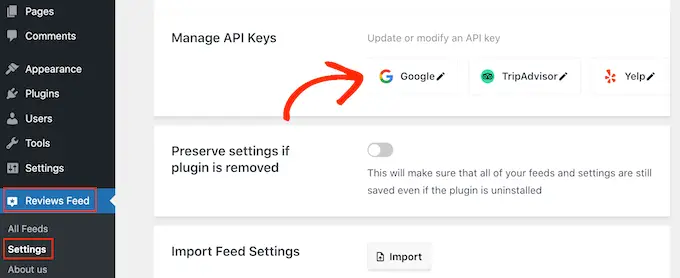
Der nächste Schritt ist das Hinzufügen des API-Schlüssels zu Ihrer Website. Gehen Sie im WordPress-Dashboard zu Bewertungsfeed » Einstellungen .
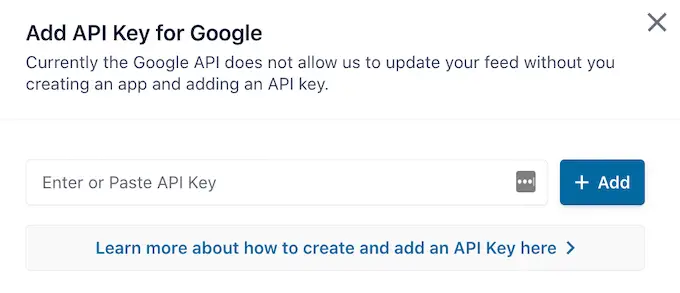
Klicken Sie unter „API-Schlüssel verwalten“ auf das Stiftsymbol neben „Google“.

Fügen Sie im Popup Ihren Google-API-Schlüssel hinzu.
Klicken Sie danach auf die Schaltfläche „Hinzufügen“.

Nachdem Sie einen API-Schlüssel hinzugefügt haben, können Sie einen Feed erstellen, der alle Ihre Google-Rezensionen anzeigt.
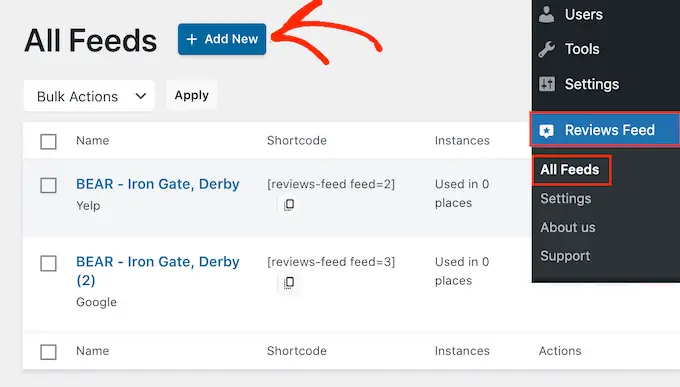
Gehen Sie dazu zu Bewertungsfeed » Alle Feeds und klicken Sie auf die Schaltfläche „Neu hinzufügen“.

Klicken Sie auf dem nächsten Bildschirm auf „Neu hinzufügen“.
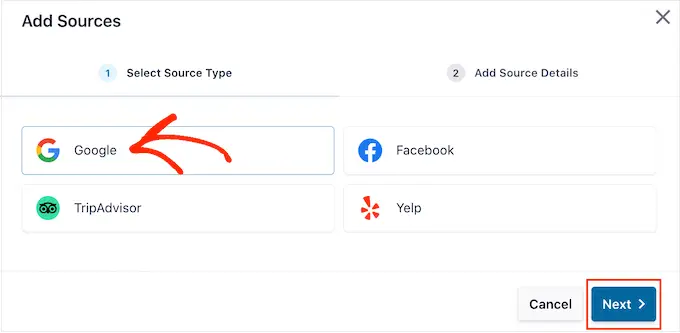
Klicken Sie im angezeigten Popup-Fenster auf „Google“ und wählen Sie dann „Weiter“.

Jetzt müssen Sie die Orts-ID des Cafés, Restaurants oder anderen Lokals eingeben, das Sie in Ihrem Feed verwenden möchten.
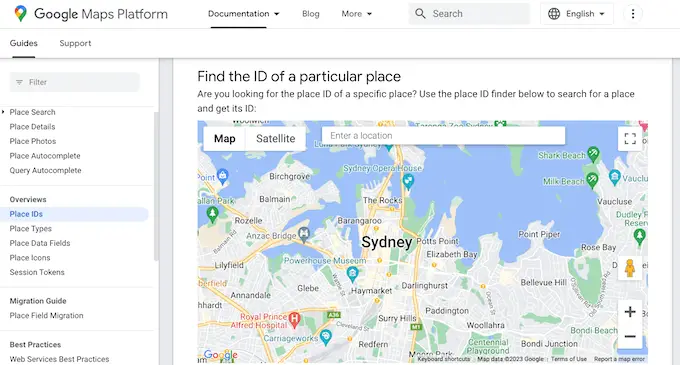
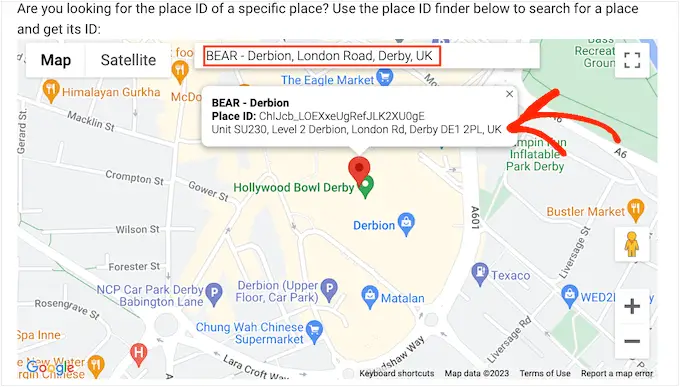
Rufen Sie zum Abrufen der ID die Seite "Orts-ID" von Google auf und scrollen Sie zu "ID eines bestimmten Ortes finden".

Beginnen Sie in der Google Maps-Suchleiste mit der Eingabe der Adresse oder des Namens des Ortes, den Sie vorstellen möchten. Wenn die richtige Stelle angezeigt wird, klicken Sie darauf.
Google zeigt nun die Orts-ID in einem kleinen Popup an.

Fahren Sie fort und kopieren Sie die Orts-ID.

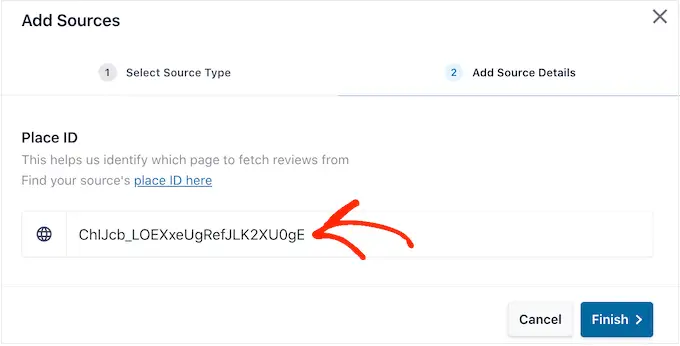
Wechseln Sie nun zurück zum WordPress-Dashboard und fügen Sie die ID in das Feld „Orts-ID eingeben“ ein.

Wenn Sie damit fertig sind, klicken Sie auf „Fertig stellen“.
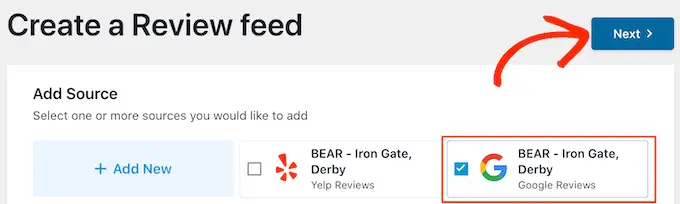
Um fortzufahren und den Feed zu erstellen, müssen Sie das Kontrollkästchen neben dem gerade hinzugefügten Google-Ort aktivieren und dann auf "Weiter" klicken.

Sie können nun die Vorlage auswählen, die Sie für den Bewertungsfeed verwenden möchten, und auf „Weiter“ klicken.
Smash Balloon erstellt nun einen Feed mit all Ihren Google-Bewertungen.

Möchten Sie das Aussehen des Feeds ändern? Am Ende dieses Beitrags finden Sie eine detaillierte Schritt-Schritt-Anleitung zur Feinabstimmung des Google Reviews-Feeds und zum Hinzufügen zu Ihrer Website.
Methode 3. So zeigen Sie Facebook-Bewertungen in WordPress an
Viele Unternehmen, Websites und Online-Shops nutzen Facebook, um sich mit ihrem Publikum zu verbinden. Facebook hat auch ein eigenes integriertes Bewertungssystem, sodass Sie diese Bewertungen möglicherweise zu Ihrer Website hinzufügen möchten.
Im Gegensatz zu Yelp und Google gehört Ihre Facebook-Seite Ihnen, daher ist dies auch eine Möglichkeit, Ihr Profil zu bewerben und mehr Social-Media-Follower zu gewinnen.

Um einen Facebook-Bewertungsfeed zu erstellen, gehen Sie zu Bewertungsfeed » Alle Feeds .
Klicken Sie dann auf die Schaltfläche „Neu hinzufügen“.

Klicken Sie auf dem nächsten Bildschirm erneut auf „Neu hinzufügen“.
Klicken Sie im angezeigten Popup auf „Facebook“ und wählen Sie dann „Mit Facebook verbinden“.

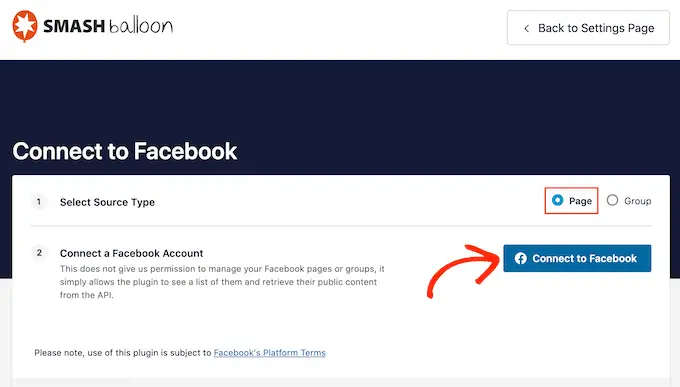
Wählen Sie auf dem nächsten Bildschirm das Optionsfeld neben "Seite" aus.
Wenn Sie damit fertig sind, klicken Sie auf „Mit Facebook verbinden“.

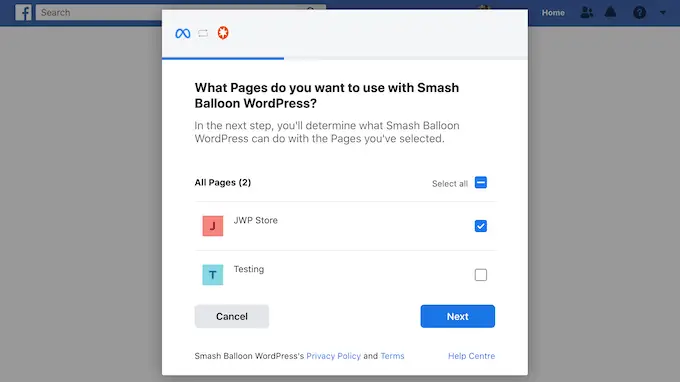
Dies öffnet ein Popup, in dem Sie sich bei Ihrem Facebook-Konto anmelden und die Seiten auswählen können, von denen Sie die Bewertungen erhalten.
Danach können wir auf „Weiter“ klicken.

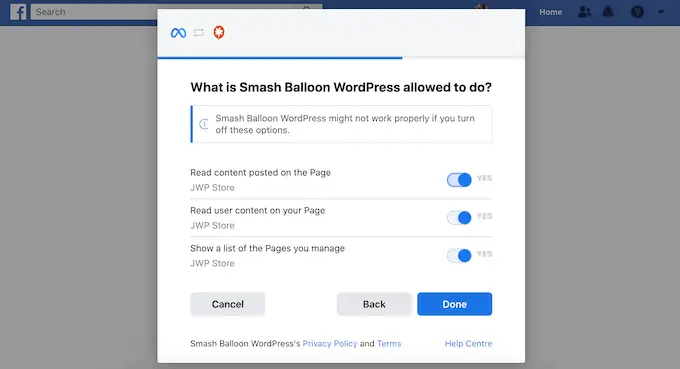
Facebook zeigt jetzt alle Informationen an, auf die Smash Balloon Zugriff hat, und die Aktionen, die es ausführen kann.
Um den Zugriff von Smash Balloon auf Ihre Facebook-Seite einzuschränken, klicken Sie einfach auf einen der Schalter, um ihn von „Ja“ auf „Nein“ zu stellen. Beachten Sie jedoch, dass dies Auswirkungen auf den Inhalt Ihrer Website haben kann.
In diesem Sinne ist es eine gute Idee, alle Schalter aktiviert zu lassen.

Wenn Sie mit der Einrichtung der Facebook-Berechtigungen zufrieden sind, klicken Sie auf „Fertig“.
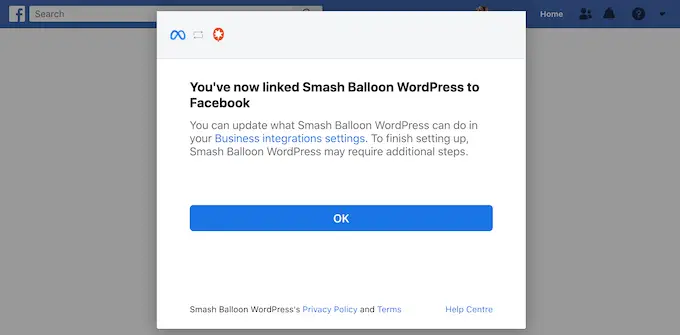
Nach ein paar Augenblicken solltest du eine Nachricht sehen, die bestätigt, dass du deine WordPress-Website und deine Facebook-Seite verbunden hast.
Klicken Sie danach auf die Schaltfläche „OK“.

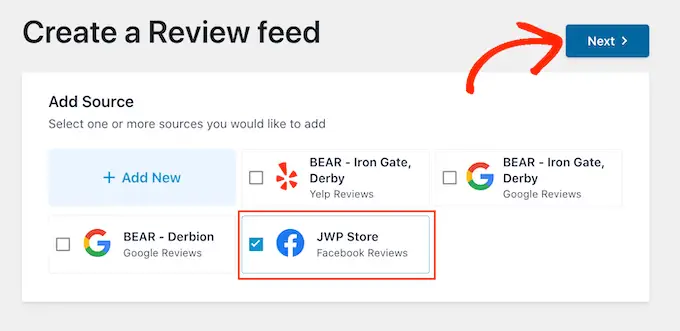
Smash Balloon bringt Sie automatisch zurück zum WordPress-Dashboard, wo Sie die Facebook-Seite sehen, die Sie gerade mit Ihrer Website verbunden haben.
Aktivieren Sie einfach das Kontrollkästchen neben der Facebook-Seite und klicken Sie dann auf die Schaltfläche „Weiter“.

Sie können nun die Vorlage auswählen, die Sie für den Facebook-Bewertungsfeed verwenden möchten.
Nachdem Sie Ihre Entscheidung getroffen haben, klicken Sie auf „Weiter“.

Smash Balloon erstellt jetzt einen Feed, der alle Ihre Facebook-Bewertungen anzeigt.
Anpassen Ihres Google-, Facebook- oder Yelp-Bewertungsfeeds
Smash Balloon kopiert automatisch Ihr WordPress-Design, sodass jeder von Ihnen erstellte Bewertungs-Feed perfekt zum Design Ihrer Website passt. Smash Balloon verfügt jedoch auch über einen erweiterten Feed-Editor, mit dem Sie jeden Teil des Feeds feinabstimmen können.
Egal, ob Sie einen Feed mit Google, Facebook oder Yelp erstellen, Smash Balloon öffnet automatisch seinen Feed-Editor.

Hinweis: Wenn Sie den Editor versehentlich geschlossen haben, geraten Sie nicht in Panik. Gehen Sie einfach zu Bewertungsfeed » Alle Feeds im WordPress-Dashboard und klicken Sie dann auf das Symbol „Bearbeiten“ neben dem Feed.
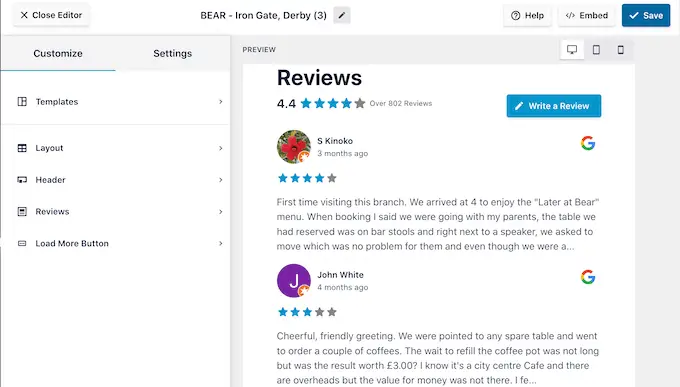
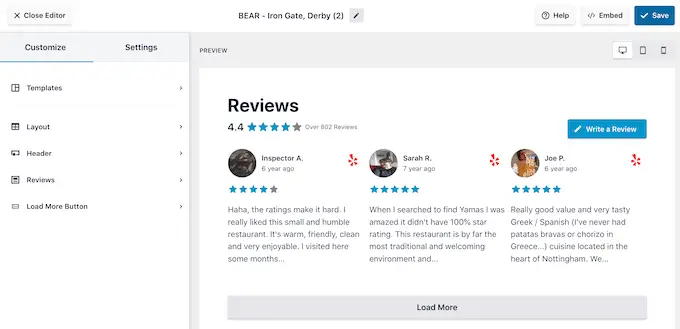
Smash Balloon zeigt rechts eine Live-Vorschau Ihres Bewertungs-Feeds. Auf der linken Seite befindet sich ein Menü, das die verschiedenen Einstellungen anzeigt, mit denen Sie das Aussehen des Feeds ändern können.
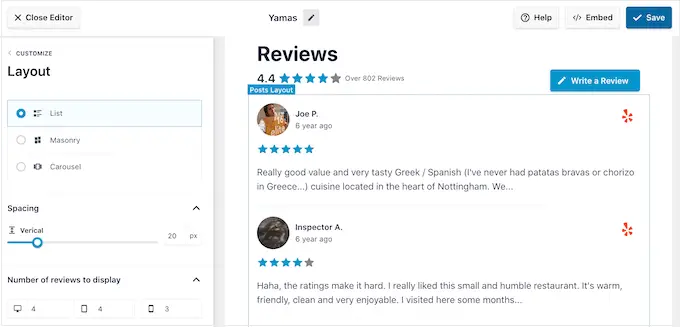
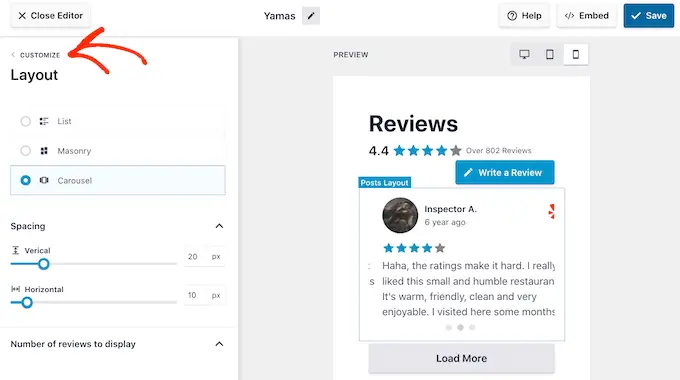
Um zu sehen, welche Änderungen Sie vornehmen können, klicken Sie zunächst im linken Menü auf „Layout“. Hier können Sie aus einem Raster-, Mauerwerk- oder Karussell-Layout wählen.
Wenn Sie auf die verschiedenen Layouts klicken, wird die Live-Vorschau automatisch aktualisiert, um das neue Layout anzuzeigen. Dies macht es einfach, verschiedene Layouts auszuprobieren und das zu finden, das Sie bevorzugen.

Sie können auch den Abstand ändern, wie viele Bewertungen Sie in den Feed aufnehmen und die Anzahl der Zeichen, die WordPress von jeder Bewertung anzeigt.
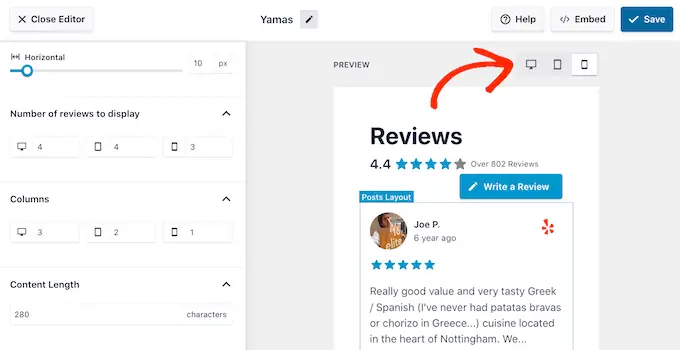
Denken Sie beim Vornehmen von Änderungen daran, dass der Feed auf Smartphones und Tablets möglicherweise anders aussieht als auf Desktop-Computern.
Vor diesem Hintergrund ist es eine gute Idee, die mobile Version Ihres Feeds mit der Reihe von Schaltflächen in der rechten Ecke zu testen. Auf diese Weise können Sie einen Bewertungsfeed erstellen, der auf Smartphones und Tablets genauso gut aussieht wie auf Desktop-Computern.

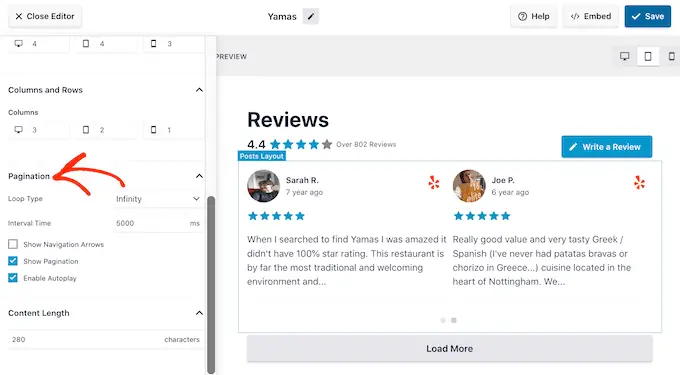
Wenn Sie schließlich das Karussell-Layout auswählen, können Sie ändern, wie die Rezensionen mit den Einstellungen „Paginierung“ gescrollt werden.
Sie können beispielsweise die automatische Wiedergabe aktivieren, damit die Rezensionen automatisch scrollen, oder das Intervall erhöhen, damit Besucher mehr Zeit haben, jede Rezension zu lesen.

Wenn Sie mit diesen Änderungen zufrieden sind, klicken Sie auf den kleinen Pfeil neben "Anpassen".
Dies bringt Sie zurück zum Haupteditor des Smash Balloon Review-Feeds.

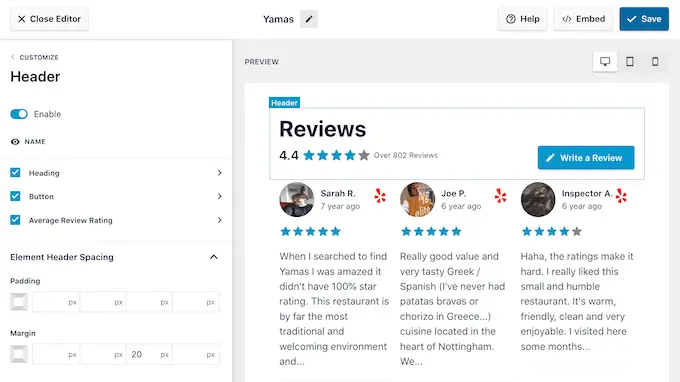
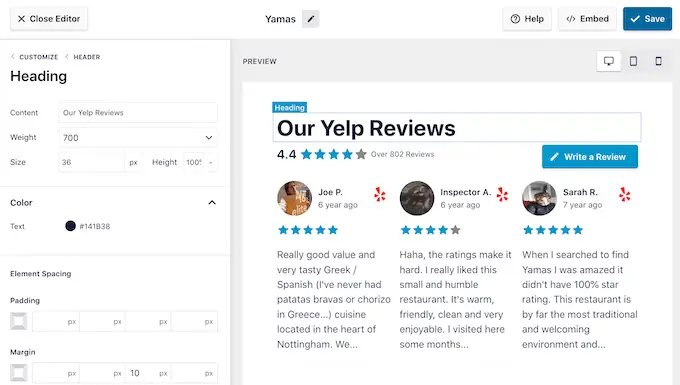
Die nächste Einstellung, die Sie erkunden können, ist "Kopfzeile", die den Text steuert, der oben in Ihrem Feed angezeigt wird.
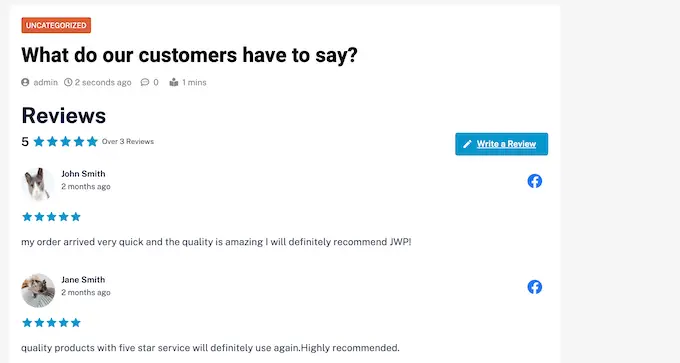
Standardmäßig zeigt Smash Balloon die Überschrift „Rezension“, Ihre durchschnittliche Sternebewertung und die Schaltfläche „Rezension schreiben“ an.

Diese Überschrift hilft Besuchern, den Inhalt zu verstehen, und ermutigt sie gleichzeitig, ihre eigene Bewertung abzugeben. Wenn Sie es jedoch vorziehen, können Sie die Kopfzeile mit dem Schalter „Aktivieren“ entfernen.
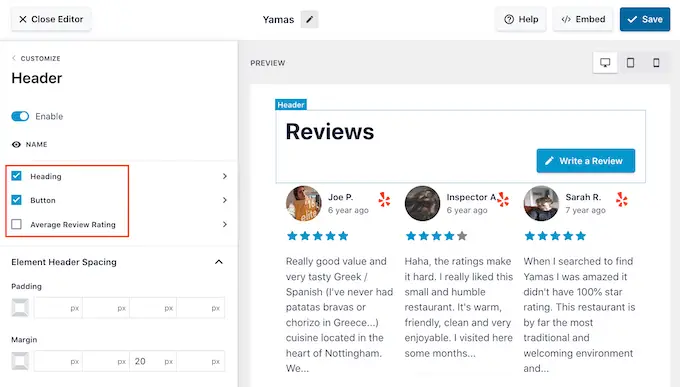
Wenn Sie die Kopfzeile anzeigen, können Sie mithilfe der Kontrollkästchen „Überschrift“, „Schaltfläche“ und „Durchschnittliche Bewertung“ Inhalte hinzufügen oder entfernen.

Um die Auffüllung und die Ränder zu ändern, verwenden Sie einfach die Einstellungen unter „Element Header Spacing“.
Wenn Sie einen der in der Kopfzeile angezeigten Texte ändern möchten, klicken Sie einfach entweder auf Überschrift, Schaltfläche oder Durchschnittliche Bewertung. Dadurch gelangen Sie zu einem Bereich, in dem Sie die Textfarbe, -größe und mehr ändern können.
Sie können den Standardtext auch durch Ihre eigene benutzerdefinierte Nachricht ersetzen, indem Sie etwas in das Feld „Inhalt“ eingeben.

Wenn Sie bereit sind, zum Haupteditorbildschirm zurückzukehren, klicken Sie einfach auf den Link „Anpassen“ oben im linken Menü.
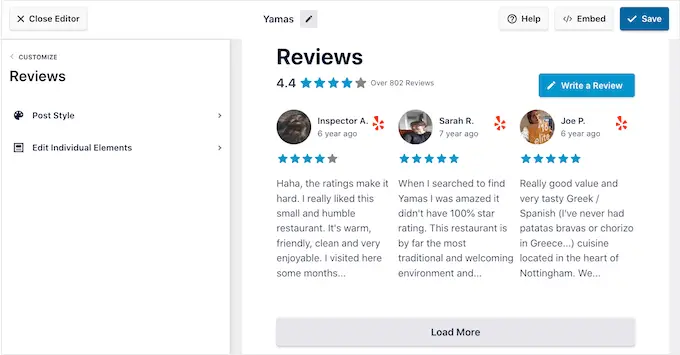
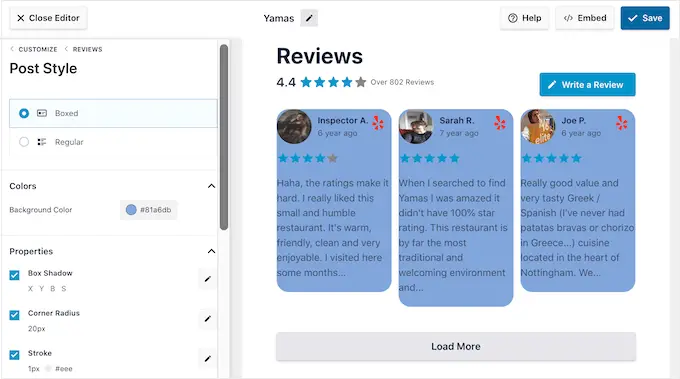
Die nächste Einstellung, die Sie sich ansehen können, ist „Rezensionen“, also geben Sie dieser Option einen Klick. Hier können Sie zwischen „Post Style“ und „Edit Individual Elements“ wählen.

Wenn Sie „Beitragsstil“ auswählen, können Sie ändern, wie die einzelnen Rezensionen im Feed aussehen. Sie können beispielsweise zu einem Box-Layout wechseln, einen Schatten hinzufügen und den Eckenradius ändern, um gekrümmte Kanten zu erstellen.
Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was auf Ihrer Website am besten aussieht.

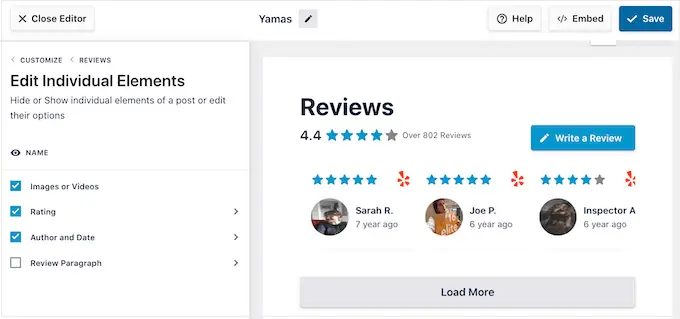
Wenn Sie „Einzelne Elemente bearbeiten“ wählen, sehen Sie all die unterschiedlichen Inhalte, die der Bewertungs-Feed Pro in jeder Bewertung enthält, wie z. B. Bewertung, Autor und Datum sowie den Bewertungstext.
Um einen Inhalt zu entfernen, klicken Sie einfach auf das entsprechende Kästchen, um es zu deaktivieren.

Sie können auch anpassen, wie jeder Inhaltstyp aussieht, indem Sie darauf klicken.
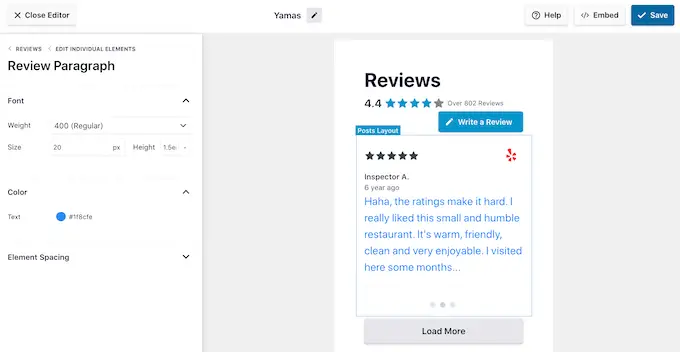
In der folgenden Abbildung haben wir beispielsweise die Farbe und Größe des Bewertungsinhalts geändert, der als „Bewertungsabsatz“ bezeichnet wird.

Wenn Sie mit dem Aussehen des Bewertungsfeeds zufrieden sind, klicken Sie auf „Anpassen“, um zum Haupteditor von Smash Balloon zurückzukehren.
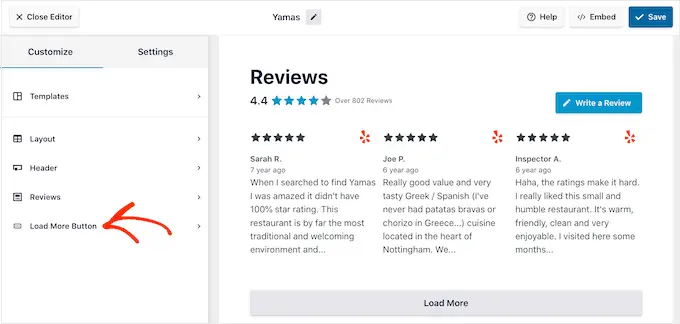
Sie können jetzt zum nächsten Einstellungsbildschirm wechseln, indem Sie die Schaltfläche „Mehr laden“ auswählen.

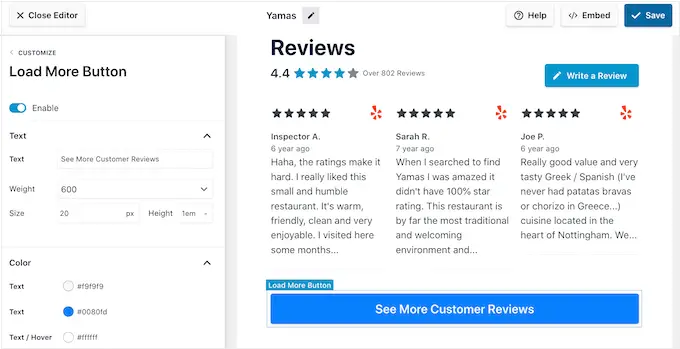
Die Schaltfläche „Mehr laden“ ermöglicht es Besuchern, durch weitere Bewertungen zu blättern, sodass das Plugin sie standardmäßig hinzufügt. Da es sich um eine so wichtige Schaltfläche handelt, möchten Sie sie möglicherweise hervorheben, indem Sie die Hintergrundfarbe, den Hover-Status, die Beschriftung, die Ränder und mehr ändern.
Sie können auch den Standardtext „Mehr laden“ durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld „Text“ eingeben.

Wenn Sie möchten, können Sie die Schaltfläche vollständig entfernen, indem Sie auf den Schalter „Aktivieren“ klicken.
Wenn Sie mit dem Aussehen des Bewertungsfeeds zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken. Damit sind Sie bereit, Google-, Facebook- oder Yelp-Rezensionen zu Ihrer Website hinzuzufügen.
So fügen Sie Bewertungen auf Ihrer WordPress-Website hinzu
Jetzt können Sie den Bewertungsfeed mithilfe eines Blocks, Widgets oder Shortcodes zu Ihrer Website hinzufügen.
Wenn Sie mit Reviews Feed Pro mehr als einen Feed erstellt haben, müssen Sie den Shortcode des Feeds kennen, wenn Sie ein Widget oder einen Block verwenden möchten.
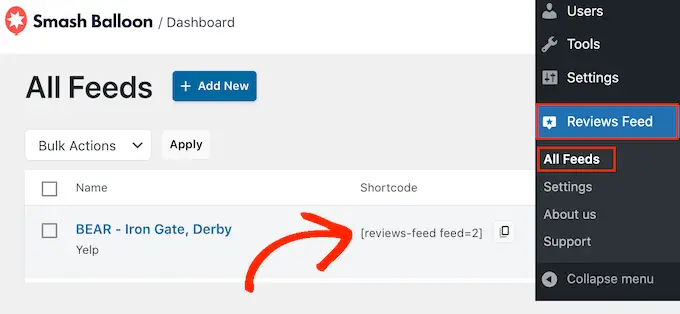
Um diese Informationen zu erhalten, gehen Sie zu Bewertungsfeed » Alle Feeds und sehen Sie sich dann den Wert unter „Shortcode“ an. Sie müssen diesen Code zum Block oder Widget hinzufügen, also notieren Sie ihn.
Im folgenden Bild müssen wir [reviews-feed feed=2] verwenden

Wenn Sie den Feed in eine Seite oder einen Beitrag einbetten möchten, können Sie den Rezensions-Feed-Block verwenden.
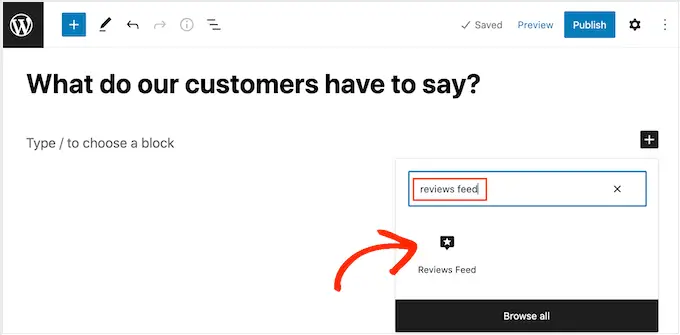
Öffnen Sie einfach die Seite oder den Beitrag, wo Sie Ihre Yelp-, Google- oder Facebook-Rezensionen zeigen möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von „Reviews Feed“.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

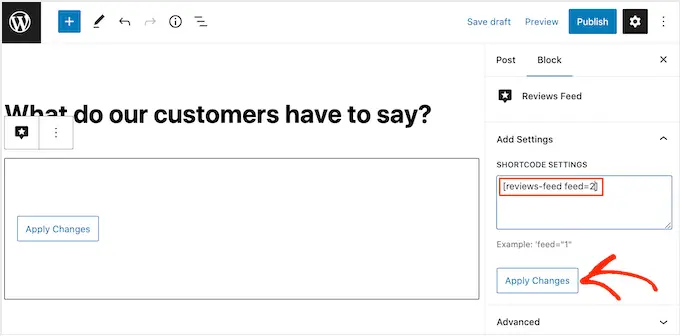
Der Block zeigt standardmäßig einen Ihrer Bewertungsfeeds an. Wenn Sie einen anderen Feed anzeigen möchten, finden Sie im Menü auf der rechten Seite „Shortcode-Einstellungen“.
Fügen Sie hier einfach den Shortcode hinzu, den Sie zuvor erhalten haben, und klicken Sie dann auf „Änderungen übernehmen“.

Wenn Sie mit dem Aussehen des Bewertungsfeeds zufrieden sind, können Sie fortfahren und die Seite veröffentlichen oder aktualisieren.
Eine weitere Option besteht darin, das Bewertungsfeed-Widget zu Ihrer Website hinzuzufügen. Dies ist eine großartige Möglichkeit, positive Kundenbewertungen auf jeder Seite Ihrer Website anzuzeigen. Sie können das Widget beispielsweise der Seitenleiste oder der WordPress-Fußzeile hinzufügen.
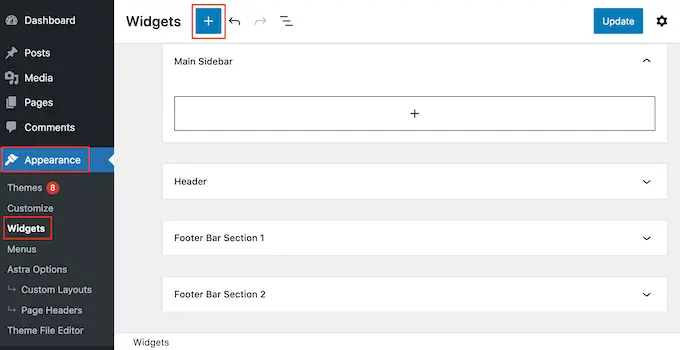
Um das Bewertungsfeed-Widget zu Ihrer Website hinzuzufügen, gehen Sie zu Aussehen » Widgets . Sie können dann auf das blaue „+“-Symbol am oberen Rand des Bildschirms klicken.

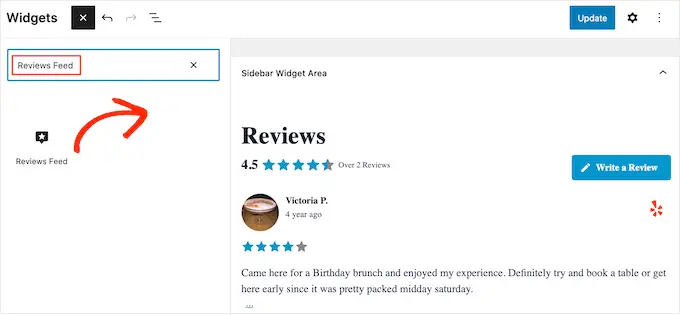
Geben Sie im angezeigten Fenster „Reviews Feed“ ein, um das richtige Widget zu finden.
Ziehen Sie das Widget dann einfach auf den Bereich, in dem Sie die Bewertungen anzeigen möchten, z. B. die Seitenleiste oder einen ähnlichen Abschnitt.

Das Widget zeigt automatisch einen der Feeds an, die Sie mit dem Bewertungsfeed-Plugin erstellt haben. Wenn dies nicht der Feed ist, den Sie anzeigen möchten, geben Sie den Shortcode des Feeds in das Feld „Shortcode-Einstellungen“ ein.
Klicken Sie danach auf „Änderungen übernehmen“.
Sie können das Widget jetzt live schalten, indem Sie auf die Schaltfläche „Aktualisieren“ klicken. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.
Eine weitere Option ist das Einbetten der Google-, Facebook- oder Yelp-Rezensionen auf jeder Seite, jedem Beitrag oder Widget-bereiten Bereich mithilfe des Shortcodes.
Gehen Sie einfach zu Bewertungsfeed » Alle Feeds und kopieren Sie den Code in die Spalte „Shortcode“. Sie können diesen Code jetzt zu jedem Shortcode-Block hinzufügen.
Hilfe beim Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes.
Verwenden Sie ein blockfähiges Design? Dann können Sie den Editor für die vollständige Website verwenden, um den Rezensions-Feed-Block überall auf Ihrer Website hinzuzufügen.
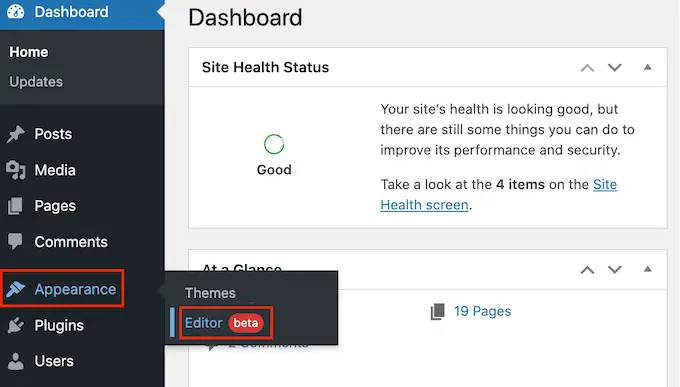
Gehen Sie im WordPress-Dashboard zu Darstellung » Editor .

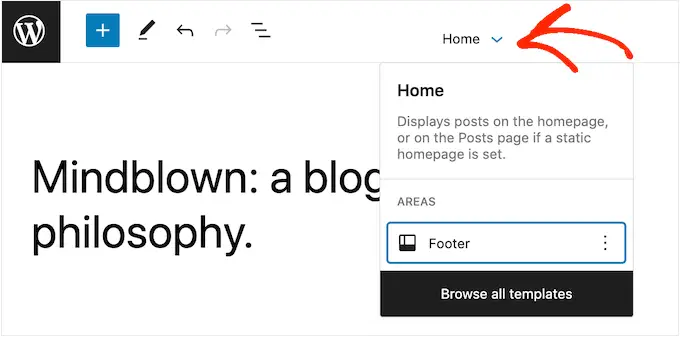
Standardmäßig zeigt der vollständige Site-Editor die Home-Vorlage des Themes an. Wenn Sie den Google-, Facebook- oder Yelp-Feed zu einer anderen Vorlage hinzufügen möchten, klicken Sie auf den Pfeil neben „Home“.
Sie können dann ein beliebiges Design aus der Dropdown-Liste auswählen, z. B. die Fußzeilenvorlage.

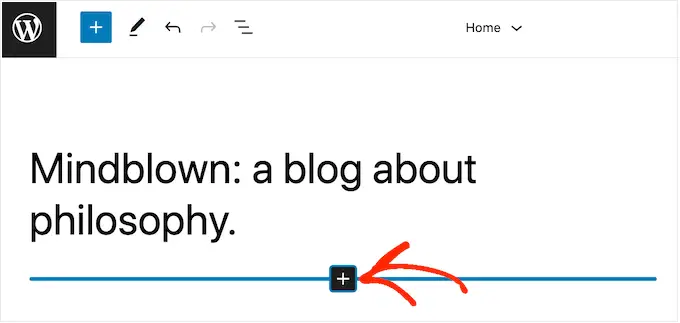
Nachdem Sie eine Vorlage ausgewählt haben, bewegen Sie einfach die Maus über den Bereich, in dem Sie die Bewertungen anzeigen möchten.
Klicken Sie dann auf die Schaltfläche „+“.

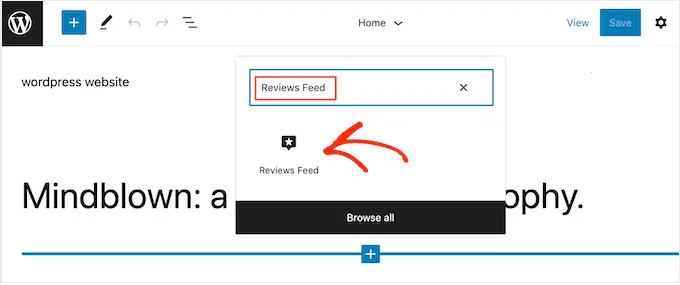
Geben Sie anschließend „Bewertungsfeed“ ein.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Vorlage hinzuzufügen.

Wie immer zeigt der Bewertungsfeed standardmäßig einen Feed an. Sie können diesen Feed ändern, indem Sie nach dem oben beschriebenen Verfahren einen Shortcode hinzufügen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Google-, Facebook- und Yelp-Rezensionen in WordPress anzeigen können. Sie können auch unseren Leitfaden zu den besten E-Mail-Marketing-Services für kleine Unternehmen und zur Erstellung eines E-Mail-Newsletters lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
