So verzerren Sie ein SVG in Inkscape
Veröffentlicht: 2023-02-11Sie können ein SVG in Inkscape neigen, indem Sie das Objekt auswählen und dann zum Dropdown-Menü „Objekt“ oben im Inkscape-Fenster gehen. Wählen Sie dort „Transform“ und dann „Skew“. Dadurch wird das Dialogfeld „Schräg“ angezeigt. Von hier aus können Sie die gewünschten horizontalen und/oder vertikalen Neigungswerte eingeben und dann auf „OK“ klicken. Das Objekt wird um den angegebenen Betrag geneigt.
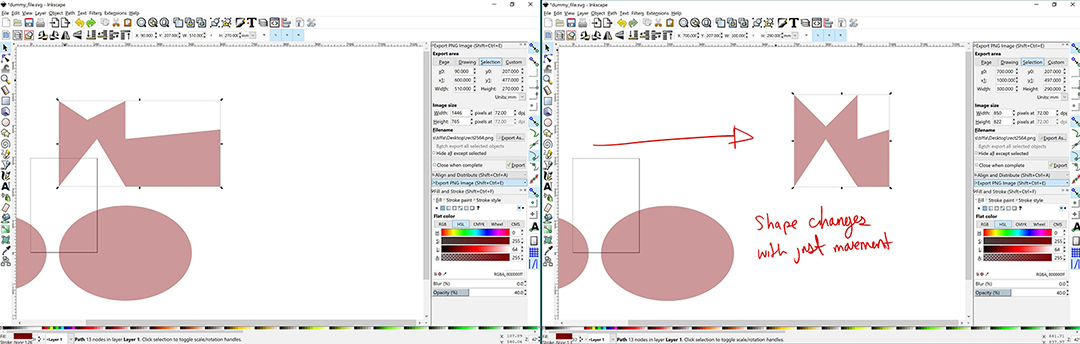
Wie verzerren Sie eine Form in Inkscape?

Objekttransformation ist der Name der angezeigten Transformationspalette . Die Transformationspalette befindet sich auf der rechten Seite des Bildschirms. Es ermöglicht Ihnen, ein Objekt zu verschieben, zu skalieren, zu drehen, zu neigen und zu verzerren, indem Sie seine Griffe manipulieren, und es ermöglicht Ihnen auch, ein Objekt mit der Transformationspalette zu skalieren, zu drehen, zu neigen und zu verzerren.
So verwenden Sie das Warp-Werkzeug von Inkscape, um Text und Formen zu verzerren
Mit dem Warp-Tool von Inkscape können Sie Text und Formen verzerren. Es ist einfach zu bedienen und ermöglicht die Erstellung einer Vielzahl von Effekten. Durch die Verwendung der Filter und Pfadeffekte können Sie neue Formen erstellen oder zusätzliche Verzerrungen hinzufügen.
Inkscape-Schrägform
Inkscape Skew Shape ist eine Funktion, mit der Sie die Form eines Objekts ändern können, indem Sie es neigen. Dies kann nützlich sein, um verschiedene Formen zu erstellen oder einfach das Aussehen eines Objekts zu ändern. Um ein Objekt zu neigen, wählen Sie es aus und klicken Sie dann auf die Schaltfläche „Neigen“ in der Symbolleiste.
Inkscape Größe ändern Svg
Das SVG-Symbol finden Sie auf Inkscape. Stellen Sie die Größe und Breite des Dokuments unter Datei > Dokumenteigenschaften auf Ihre gewünschten Spezifikationen ein. Der folgende Schritt besteht darin, alle Objekte in Ihrem Symbol auszuwählen. Wenn Sie von einem Ansichtsfenster zum nächsten navigieren, müssen Sie die Position und Größe des Objekts in der oberen Menüleiste anpassen: Teilen Sie den Wert in X, Y, B und W durch 2, wenn Sie sich von 200 bewegen bis 100.
Sie lernen, wie Sie skalierbare Vektorgrafiken (SVG) skalieren. Amelia Bellamy-Royds zeigt, wie man SVG skaliert. Auch wenn das Skalieren von Rastergrafiken schwierig ist, bietet die Anwendung einige interessante Möglichkeiten. Beim Erlernen von SVG kann es schwierig sein, herauszufinden, wie man sich so verhält, wie man es möchte. Das Seitenverhältnis von Asterbildern ist definiert als das Verhältnis von Breite zu Höhe. Es ist möglich, den Browser zu zwingen, ein Rasterbild in einer anderen Größe als seiner eigentlichen Höhe und Breite zu zeichnen, aber es wird verzerrt, wenn Sie es auf ein anderes Seitenverhältnis zwingen. Inline-SVGs werden basierend auf der im Code angegebenen Größe gezeichnet, unabhängig von der Größe der Leinwand.
Die ViewBox ist die letzte Software, die skalierbare Vektorgrafiken erstellt. Die viewBox dieses Elements ist ein Typattribut. Dieser Wert ist eine Liste von vier Zahlen, die durch Leerzeichen oder Kommas getrennt sind: x, y, Breite und Höhe. Das Koordinatensystem für die obere linke Ecke des Ansichtsfensters muss durch die Werte x und y angegeben werden. Die Höhe wird berechnet, indem die Anzahl der Xaphs/Koordinaten, die skaliert werden müssen, um der Breite des gewünschten Raums zu entsprechen, addiert werden. Wenn Sie dem Bild Abmessungen geben, die nicht dem Seitenverhältnis entsprechen, wird das Bild gestreckt oder verzerrt. Objekttaugliche CSS-Eigenschaften sind jetzt für andere Bildtypen verfügbar, sodass Sie dasselbe tun können. Wenn Sie außerdem die OptionkonserveRatioAspect=”none” auswählen, wird Ihre Grafik genauso skaliert, als wäre sie ein Bild.

Rasterbilder können verwendet werden, um ihre Breite oder Höhe sowie den Maßstab anzugeben, in dem sie verwendet werden sollen. Kann sva das? Während Sie den Prozess durchlaufen, stellen Sie fest, dass es komplizierter wird. Es ist ein guter Ausgangspunkt, aber Sie müssen es ein wenig hacken, bevor Sie es verwenden können. Das Seitenverhältnis eines Elements kann gesteuert werden, indem eine Vielzahl verschiedener CSS-Eigenschaften verwendet werden, um seine Höhe und seinen Rand anzupassen. Andere Browser wenden die Standardgröße von 300 x 150 auf das Bild an, wenn die viewBox auf 300 x 150 eingestellt ist; dieses Verhalten ist in keiner Spezifikation definiert. Es wird so skaliert, dass es in Ihre viewBox passt, wenn Sie die neuesten Blink/Firefox-Browser verwenden.
Sie wenden die Standardgrößen dieser Browser nicht an, wenn Sie nicht sowohl Höhe als auch Breite angeben. Die einfachste Methode besteht darin, zusätzlich zu <object> und anderen ersetzten Elementen ein Containerelement durch ein Inline-SVG zu ersetzen. In einer Inline-Grafik ist die offizielle Höhe höchstwahrscheinlich Null (in diesem Fall). Wenn der Wert "preserveRatioAspect" auf "true" gesetzt ist, wird die Grafik auf nichts herunterskaliert. Anstatt Ihre Grafiken so zu dehnen, dass sie die gesamte von Ihnen bereitgestellte Breite abdecken, sollten Sie sie so dehnen, dass sie den gesamten Polsterbereich abdecken, den Sie sorgfältig ausgewählt haben, um ihn in das Seitenverhältnis aufzunehmen. ViewBox und keepRatioAspect bieten ein unglaubliches Maß an Flexibilität. verschachtelte und lswsvg-Elemente können verwendet werden, damit die einzelnen Teile Ihrer Grafikskala aus verschachtelten Elementen bestehen können. Mit dieser Methode können Sie eine Kopfgrafik erstellen, die eine Breitbildanzeige ausfüllt, ohne den Bereich zu stark hervorzuheben.
So ändern Sie die Größe von SVGs
Wie kann ich die Größe eines SVA-Bildes ändern? Zunächst müssen Sie eine SVG-Bilddatei hochladen: Ziehen oder klicken Sie auf die Bilddatei, um sie aus dem weißen Bereich auszuwählen. Danach können Sie die Größe ändern, indem Sie zur Registerkarte Größe ändern gehen und die Größenänderungseinstellungen anpassen. Sie können das Ergebnis nach Abschluss des Vorgangs herunterladen. Wie kann ich die Größe in Inkscape ändern? Um die Größe eines Bildes in Inkscape zu ändern, verwenden Sie das Auswahlwerkzeug (Tastenkürzel: S) und wählen Sie das Bild aus, das Sie verwenden möchten. Die Transformationsgriffe sollten sich an den Seiten und Ecken der Seiten befinden. Um die Größe des Bildes zu ändern, klicken Sie auf einen der Anfasser und ziehen Sie ihn. Wie ändert man die Größe von Inkscape proportional? Wählen Sie die Schaltfläche „Skalieren“ aus. Das Feld für die Skalierungsproportionen befindet sich unten auf dieser Seite, wenn Sie möchten, dass Breite und Höhe gleich bleiben. Klicken Sie im Feld Maßeinheit auf den Abwärtspfeil neben der Maßeinheit und wählen Sie sie aus. Wie reduziere ich SG? Stellen Sie die viewBox auf Ihrem svg> so ein, dass automatisch eine der folgenden Optionen generiert wird: Höhe oder Breite. Nach dem Anpassen des Seitenverhältnisses stimmt die viewBox mit dem gesamten Seitenverhältnis im Browser überein.
