Profi-Tipps zur Beschleunigung des WooCommerce-Shops im Jahr 2020
Veröffentlicht: 2020-01-25Haftungsausschluss: WPblog ist Teil von Cloudways, einem Managed Cloud Hosting-Dienst, aber alle Annahmen oder Analysen, die zu dieser Eigenschaft gemacht werden, gehören ausschließlich ihren Autoren.
Das Starten eines WooCommerce-Shops ist ganz einfach – kaufen Sie einfach eine Domain, erhalten Sie das Hosting und fügen Sie das WooCommerce-Plugin zur WordPress-Website hinzu, und Ihr Shop ist betriebsbereit. Dies ist einer der Gründe, warum WooCommerce oft Shopify und anderen E-Commerce-Plattformen vorgezogen wird.
So beschleunigen Sie die WooCommerce-Site
- Erhöhen Sie das WordPress-Speicherlimit
- Bilder optimieren
- Verwenden Sie ein Cache-Plugin
- Verwenden Sie den Varnish-Cache
- Verwenden Sie ein Content Delivery Network
- Holen Sie sich einen schnelleren WordPress-Hosting-Anbieter
Um jedoch erfolgreich zu sein und mehr Verkäufe zu erzielen, muss ein Geschäft schnell sein und den Besuchern ein großartiges Erlebnis bieten. Die Filialleistung ist der wichtigste Einzelfaktor, der über den Erfolg oder Misserfolg des Unternehmens entscheidet.

In diesem Artikel werde ich verschiedene Möglichkeiten zur Beschleunigung Ihrer WooCommerce-Site diskutieren. Um einen Gewinn zu erzielen, sollten WooCommerce-Shops sicherstellen, dass der Shop jederzeit optimiert bleibt.
1. Erhöhen Sie das WordPress-Speicherlimit
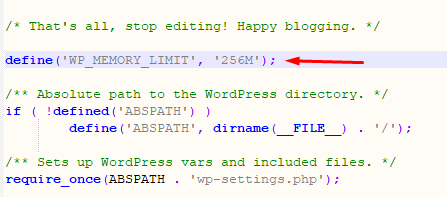
Sobald der Shop live ist, musst du als erstes zu wp-config.php gehen, die sich im WordPress-Root-Ordner befindet. Ganz am Ende der Datei, direkt nach der Zeile „Happy Blogging“, fügen Sie die folgende Zeile hinzu:
definieren ('WP_MEMORY_LIMIT', '256M');

Bearbeiten Sie die PHP.ini-Datei
Wenn Sie Zugriff auf die Datei php.ini haben, bearbeiten Sie das maximal zulässige Speicherlimit. Wenn die Zeile beispielsweise 64 MB anzeigt, ändern Sie sie in 256 MB.
Speicherlimit = 256 MB; Maximale Speichermenge, die ein Skript verbrauchen darf (64 MB)
Bearbeiten Sie die .htaccess-Datei
Wenn Sie nicht auf php.ini zugreifen konnten, greifen Sie auf die .htaccess-Datei zu und fügen Sie den folgenden Code darin ein:
php_value memory_limit 256M
Dies ist eine der effektivsten Techniken zur Optimierung der WooCommerce-Geschwindigkeit.
Lesen Sie auch: So erhöhen Sie die maximale Dateigröße für das Hochladen von WordPress
2. Bilder optimieren, um WooCommerce zu beschleunigen
In diesem Zeitalter des visuellen Marketings bilden Bilder den Kern des Designs von E-Commerce-Shops. Viele Ladenbesitzer machen jedoch den Fehler, nicht optimierte Bilder zu verwenden, die die Leistung des Ladens stark beeinträchtigen und eine der effektivsten Möglichkeiten sind, WooCommerce-Websites zu beschleunigen.
Große Bilddateien verlangsamen die UX eines Online-Shops. Darüber hinaus bedeutet die langsame Seitenladegeschwindigkeit (eine direkte Folge der Verwendung riesiger Bilddateien), dass Suchmaschinen den Shop in SERP herabstufen.
Um mit dieser Situation fertig zu werden, empfiehlt es sich, die Größe der Bilder durch die besten Bildkomprimierungs-Plugins wie WP-Smush.it, EWWW Image Optimizer oder Hammy zu reduzieren. Diese Plugins reduzieren die Größe der Bilder und optimieren Bilder auf WordPress, ohne die Qualität der Bilder zu beeinträchtigen, und spielen eine große Rolle bei der Geschwindigkeitsoptimierung von WooCommerce.

3. Verwenden Sie ein Cache-Plugin
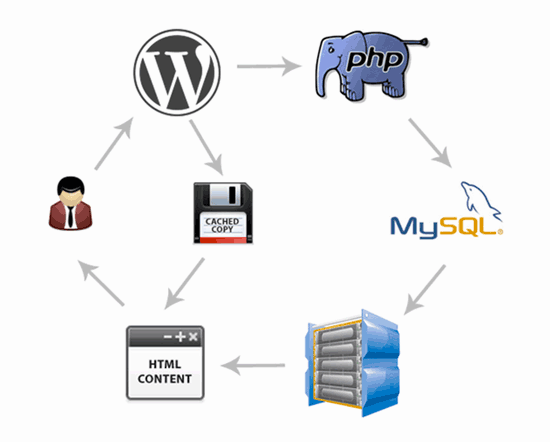
Caching ermöglicht es Ihnen im Wesentlichen, die WooCommerce-Site zu beschleunigen, indem Sie eine Kopie der Ressourcen des Geschäfts speichern. Auf diese Weise erleben die Besucher eine schnelle Seitenladegeschwindigkeit, da WooCommerce keine Zeit mit dem Abrufen der Ressourcen (CSS, JS und andere Dateien) verschwendet. Stattdessen wird dem Besucher die Cache-Version direkt bereitgestellt. Infolgedessen werden statische Seiten fast sofort gerendert, während dynamische Seiten weniger Zeit benötigen, um den Besuchern den Inhalt anzuzeigen.
WordPress bietet eine große Auswahl der besten WordPress-Cache-Plugins wie Breeze, W3 Total Cache WordPress-Plugin, WP Rocket, WP Super Cache, Swift-Cache-Plugin usw. Von diesen bevorzuge ich das Breeze WordPress Cache-Plugin wegen seiner einfachen und einfachen Bedienung.


4. Verwenden Sie den Varnish-Cache
Der Varnish-Cache ermöglicht es WooCommerce-Shops, die Benutzererfahrung zu beschleunigen, indem eine Kopie aller Ressourcen des Shops gespeichert wird. Als Antwort auf die Anfrage des Besuchers bedient der Cache die gespeicherten Daten. Die gute Nachricht ist, dass Varnish-kompatibles WooCommerce-Hosting wie Cloudways es Ihnen ermöglicht, Varnish-kompatible WooCommerce-Shops zusätzlich zu zuverlässigen Cloud-Infrastrukturanbietern zu starten.

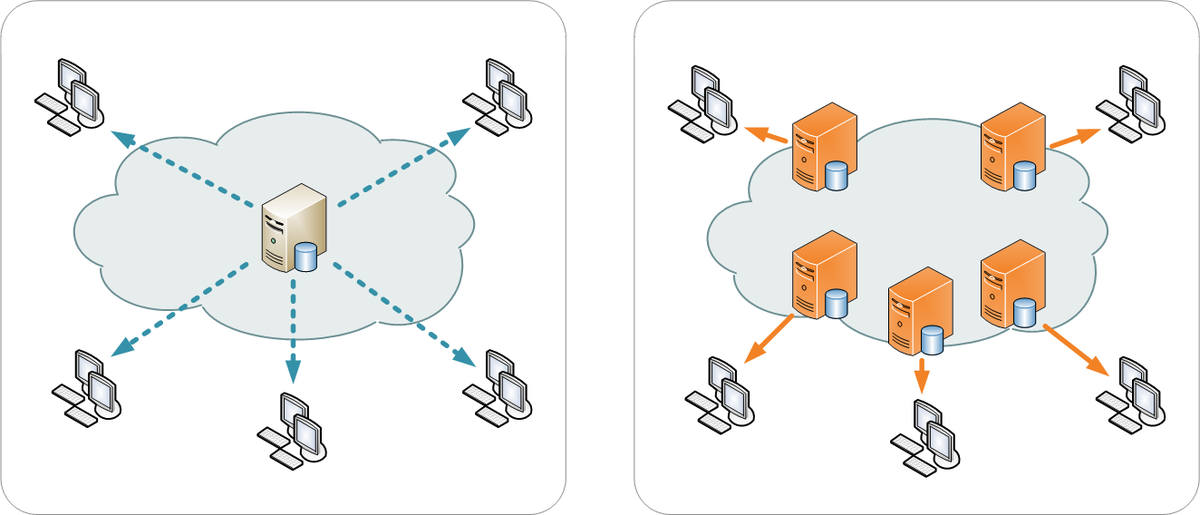
5. Verwenden Sie ein Content Delivery Network (CDN)
Ein CDN-Dienst beschleunigt die Ladegeschwindigkeit Ihres Geschäfts, indem zwischengespeicherte statische Inhalte von Servern bereitgestellt werden, die sich in der Nähe des geografischen Standorts der Benutzer befinden. Beliebte CDN-Optionen sind MaxCDN, Sucuri, Cloudflare, StackPath, KeyCDN, Cloudways CDN usw.

Die Beschleunigung Ihres E-Commerce-Shops sollte ganz oben auf Ihrer Prioritätenliste stehen. Die Taktiken, die ich in diesem Artikel erwähnt habe, werden Sie dazu bringen, die Ladezeiten in Ihrem Online-Shop zu verbessern, was die Benutzererfahrung verbessert und die WooCommerce-Geschwindigkeitsoptimierung verbessert. Wenn ich etwas verpasst habe, lasst es mich in den Kommentaren wissen.
6. Holen Sie sich einen schnelleren WordPress-Hosting-Provider
Es ist allgemein bekannt, dass ein schnelles und zuverlässiges WordPress-Hosting die Geschwindigkeit Ihrer Website dramatisch verbessert. Ein WooCommerce-Shop benötigt einen Hosting-Anbieter, der maximale Verfügbarkeit ohne Unterbrechungen bietet. Was ein schnelles Hosting für einen E-Commerce-Shop noch wichtiger macht, ist die Tatsache, dass es aufgrund von Deals, Angeboten und verschiedenen Jahreszeiten mehrere Verkehrsspitzen gibt. Sie möchten, dass Ihr Hosting-Provider die plötzliche Spitze handhabt und die Ladezeit Ihres WooCommerce-Shops nicht beeinträchtigt.
Schauen Sie sich unseren Cloud-Hosting-Vergleich zwischen DigitalOcean Vs Linode Vs Vultr an, bevor Sie sich für ein neues entscheiden.
Außerdem ist Cloudways ein solcher verwalteter WordPress-Hosting-Anbieter, der Ihnen hilft, Ihren WooCommerce-Shop in blitzschneller Geschwindigkeit zu laden. Sehen Sie sich an, wie Cloudways eine Website in nur 79 ms lädt!
Häufig gestellte Fragen
Q1. Wie lässt sich Ihre Website schneller laden?
- Installieren Sie ein CDN
- Komprimieren Sie Ihre Bilder
- Installieren Sie ein Cache-Plugin
- Plugins löschen, die nicht mehr verwendet werden
- Lazy Loading implementieren
- Holen Sie sich einen seriösen Hosting-Provider
Q2. Warum ist Geschwindigkeit für Ihre WordPress-Site wichtig?
Eine langsamere Website erhöht Ihre Absprungrate. Da das Laden Ihrer Inhalte einige Zeit in Anspruch nehmen wird, verlässt Ihr Besucher Ihre Website möglicherweise einfach, anstatt zu warten. Eine hohe Ladezeit verringert auch Ihre durchschnittliche Sitzungsdauer, was sich direkt auf Ihre Conversions und Ihren Umsatz auswirken kann.
Eine langsame Website wirkt sich auch negativ auf Ihre Benutzererfahrung aus. Eine schlechte Benutzererfahrung kann zum Verlust von Besuchern und Kunden führen. Außerdem wirkt sich dies auf Ihre SEO aus und Sie werden einen Rückgang Ihrer SERPs feststellen.
Q3. So überprüfen Sie die Geschwindigkeit Ihrer WordPress-Website
Es gibt viele zuverlässige Tools, mit denen Sie die Geschwindigkeit Ihrer WordPress-Website überprüfen können. Zu den beliebtesten gehören:
- Pingdom
- Google PageSpeed Insight
- Ylangsam
- GTMetrix
- Webseiten-Test
Q4. Was verlangsamt Ihre WordPress-Website?
- Verwendung von billigem Hosting
- Verwendung zu vieler Plugins
- Kein Caching
- Bilder nicht komprimiert
- Kein CDN verwenden
