So beschleunigen Sie Ihre WordPress-Website
Veröffentlicht: 2022-05-05Ich weiß, es ist frustrierend, wenn Ihre Website langsam ist. Ich selbst habe diesen Kampf gehabt. Ich erinnere mich, dass ich bei Google nach Bildern gesucht und später herausgefunden habe, dass meine Website langsam war. Ich dachte, ich hätte alles getan, um meine langsame Website zu reparieren. Vertrauen Sie mir, ich war dort. Ich habe diesen Leitfaden erstellt, um Ihnen allen dabei zu helfen, Ihre WordPress-Website im Detail zu beschleunigen. Bei der Verwaltung Ihrer WordPress-Website sind mehrere Faktoren zu berücksichtigen, wie Plugins, Hosting, Bilder und Javascript, daher werde ich jeden einzelnen behandeln und Ihnen einige Tipps geben…. Nicht wirklich. Lassen Sie uns Ihre WordPress-Website REPARIEREN und noch heute schneller machen. Bereit? Lasst uns beginnen.
1. Halten Sie Seiten unter 3 MB.

Was bedeutet das?
Jedes Mal, wenn Sie ein Bild, CSS oder Javascript hinzufügen, wird Ihre Seite schwerer. Je mehr Inhalt Sie auf jeder Seite haben, desto länger lädt sie. Die Geschwindigkeit Ihrer Website kann vom Server abhängen. Wenn Sie bei Unternehmen wie Hostgator oder ipage hosten, wird Ihre Website höchstwahrscheinlich langsamer laden. Wenn Ihre Website jedoch bei liquidweb oder namehero gehostet wird, wird Ihre Website standardmäßig schneller geladen. Verschiedene Hosting-Unternehmen laden langsamer und schneller, hauptsächlich aufgrund der Serverspezifikationen.
Kommen wir zurück zum Hauptpunkt. Halten Sie Bilder auf Ihrer WordPress-Website mit einer Größe von etwa 100-50 KB oder weniger. Kein Bild auf Ihrer Website sollte größer als 200 KB sein.

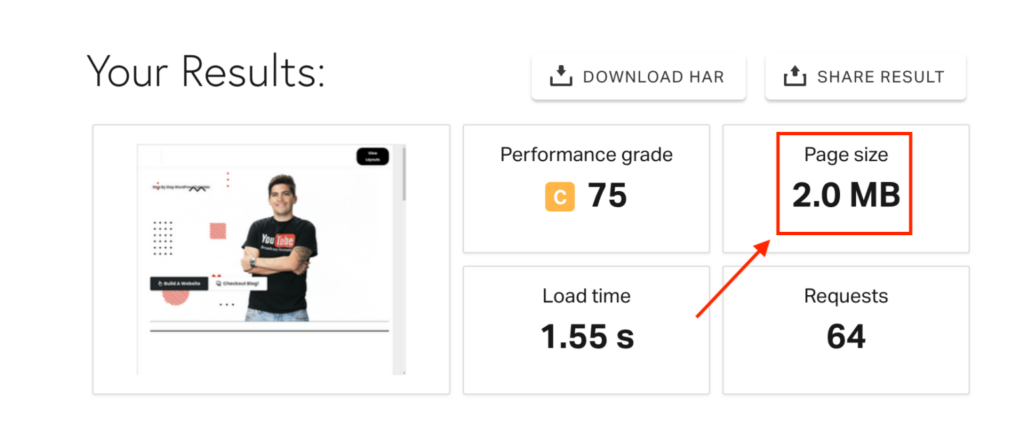
Das obige Bild zeigt die Größe des Inhalts nach Inhaltstyp. Meine WordPress-Website enthält ungefähr 1 MB Bilder, was gut ist, und weitere 1 MB CSS und Java, was ehh ist. Denken Sie also daran, je mehr auffällige Dinge Sie auf Ihrer Website haben, desto langsamer wird Ihre Website geladen. Dies wird Javascript genannt. Sie möchten Javascript so weit wie möglich vermeiden und es durch CSS ersetzen, da es kein Rendern beinhaltet.
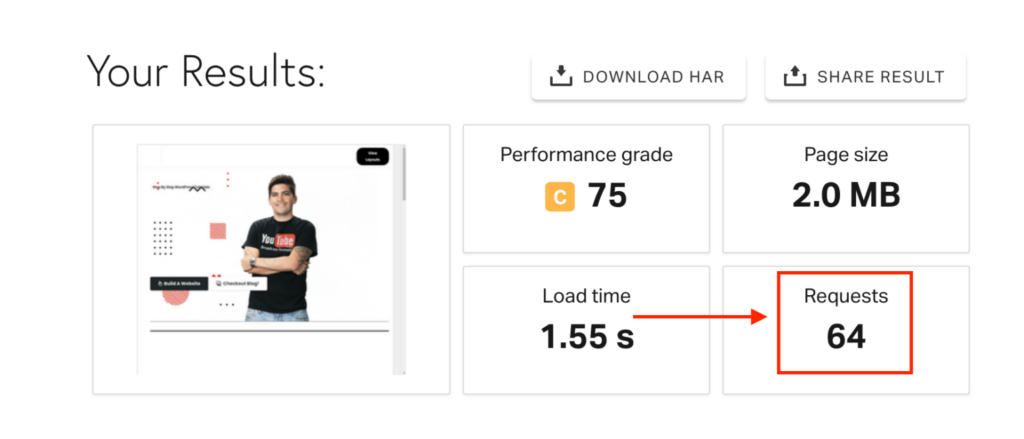
Das Bild auf der linken Seite ist meine Website, die von Pingdom gemessen wird. Meine Homepage wird in weniger als zwei Sekunden geladen, was eine gute Geschwindigkeit ist. Natürlich kann ich jede Seite weiter optimieren, aber solange die Website für meine Besucher schnell genug geladen wird, denke ich, ist das alles, was mich interessiert. Denken Sie daran, Google sagt, dass jede Website, die länger als 3 Sekunden zum Laden braucht, 50 % ihres Traffics verliert, yikes!
Denken Sie also daran, dass Ihre Gesamtseitengröße unter 3 MB liegen sollte, um eine Website mit guten Ladezeiten zu gewährleisten.
2. Holen Sie sich zuverlässiges Webhosting

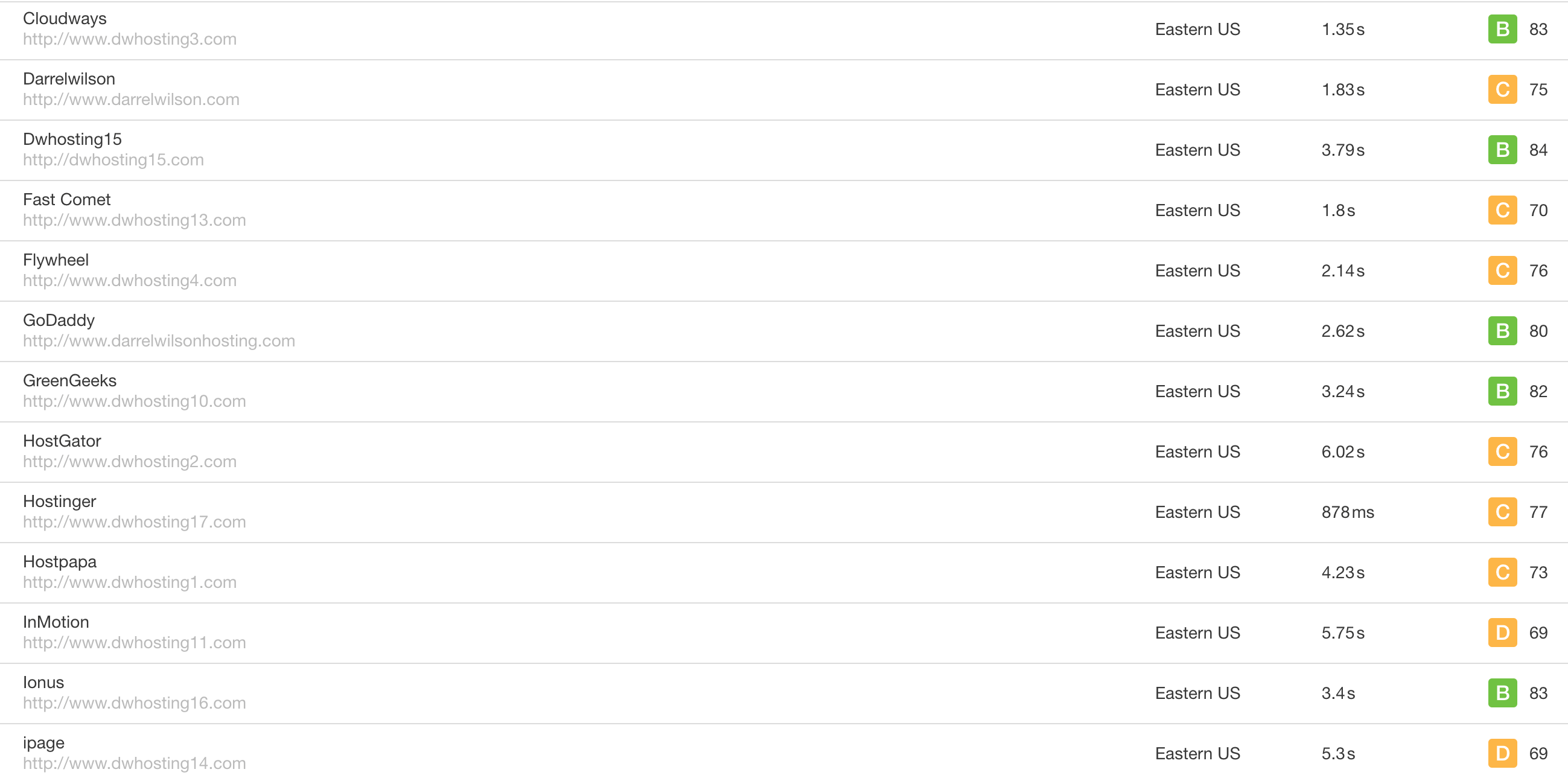
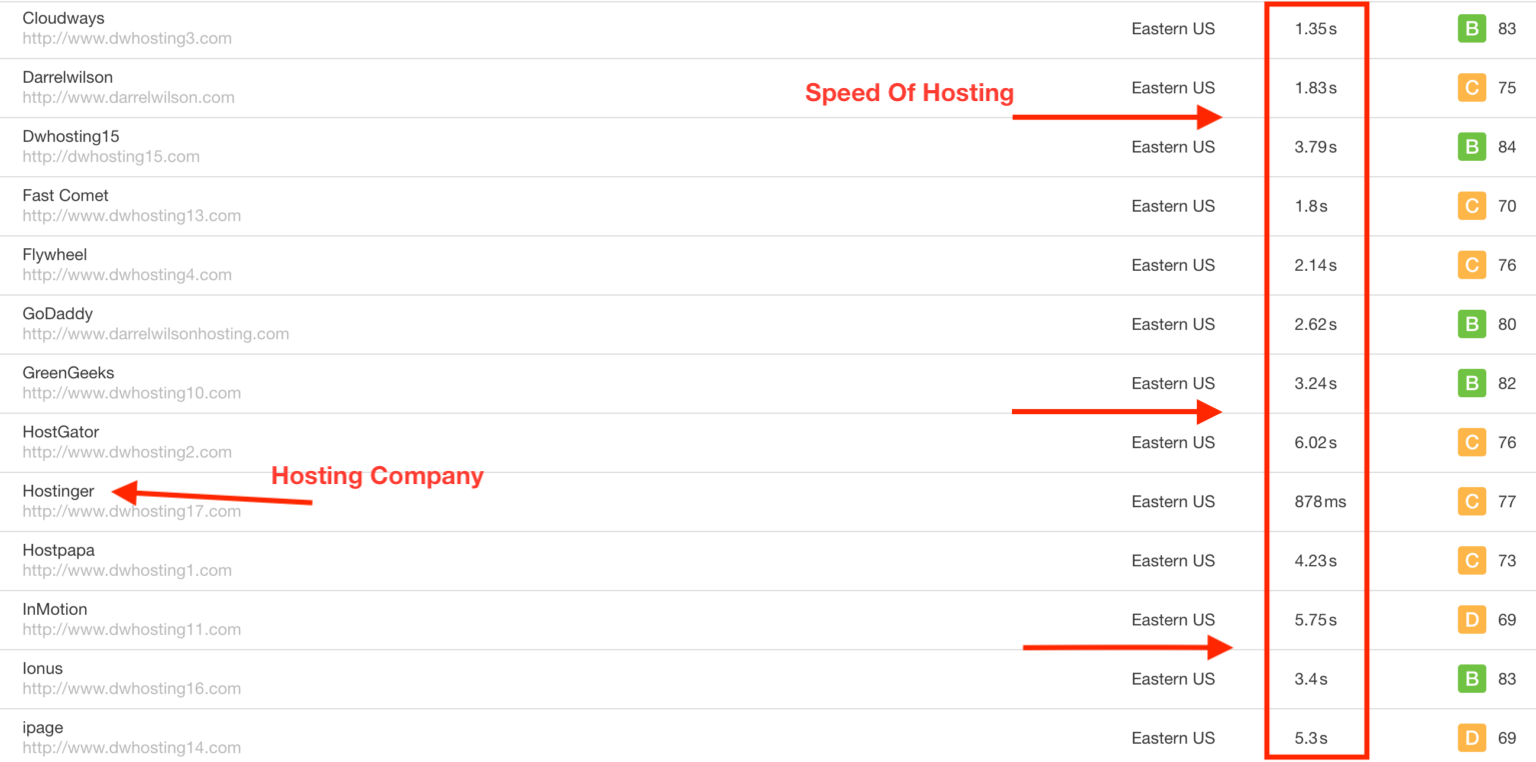
Werfen Sie einen Blick auf meine Geschwindigkeitsergebnisse von verschiedenen Webhostings
Ich habe diesen Blog gestartet, weil ich immer das Internet durchforstet und mich für empfohlenes Hosting entschieden habe, das von Partnern empfohlen wurde. Ich wurde verarscht. Seien wir ehrlich, Affiliate-Blogs kümmern sich nicht darum, ob Ihre Website schnell ist oder nicht, sie wollen nur eine Provision von Ihnen erhalten.
Ich hatte die Schnauze voll und wollte das ändern. Also, was habe ich getan?
Ich habe die Leistung von 25 verschiedenen Webhosting-Unternehmen aufgezeichnet und Pingdom verwendet, um ihre Geschwindigkeit und Betriebszeit zu verfolgen. Ich habe dann die Ergebnisse angezeigt und angefangen, nur die besten Webhosting-Unternehmen zu empfehlen. Eine Liste der Unternehmen, die ich empfehle, finden Sie in meinem YouTube-Video hier.
3. Bildoptimierung

Fügen Sie Ihrer Website keine zufälligen Bilder hinzu. Stellen Sie sicher, dass sie unter 100 KB groß genug sind.
Dies ist der häufigste Fehler von Noobs beim Erstellen von WordPress-Websites. Wenn Sie zufällige Bilder von Google hinzufügen, können Sie sicher sein, dass Ihre Website langsam sein wird, also lassen Sie das.
Optimieren Sie stattdessen jedes Bild auf Ihrer Website, um zu verhindern, dass Ihre Website langsam geladen wird.
- Stellen Sie sicher, dass Ihre Bilder unter 100–50 KB groß sind, um schnellere Ladezeiten zu gewährleisten.
- Versuchen Sie, PNG-Dateien zu vermeiden. Ich habe einige PNG-Dateien auf meiner Website, aber ich neige dazu, sie zu vermeiden. Der Hauptgrund, PNG-Dateien zu vermeiden, ist, dass sie größer als JPEG sind und zu mehr Serveranfragen führen können, was zu einer langsameren Website führt.
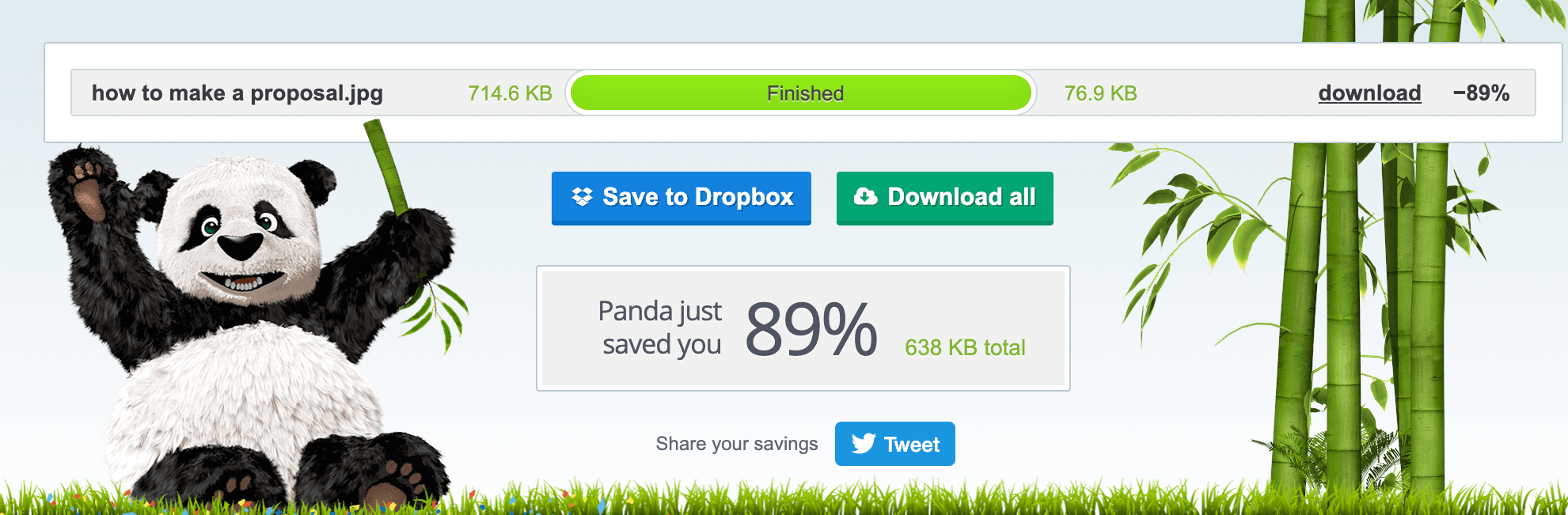
- Probieren Sie Websites wie TinyJPG aus. TinyJPG kann Ihr PNG in JPEGs konvertieren und auch die Bildgröße Ihres Bildes um bis zu 90 % reduzieren. Der Vergleich auf der linken Seite zeigt zwei Bilder vor der Bildoptimierung. Indem ich mein Bild einfach auf tinyjpg hochgeladen habe, habe ich 600 KB Speicherplatz auf meiner Seite gespart! Ich muss jedoch noch arbeiten, das Bild ist immer noch eine PNG-Datei, sodass ich es weiter optimieren kann, indem ich es in ein JPEG umwandele.
Wenn Sie Hilfe bei der Bildoptimierung Ihrer persönlichen Bilder benötigen, würde ich empfehlen, zu fiverr zu gehen und jemanden zu fragen, ob er Bilder für Sie weiter optimieren kann. Meine Website hat einen Designer, der die Bildgrößen so weit wie möglich reduziert, ohne an Qualität zu verlieren.
Denken Sie also daran, Leute, halten Sie diese Bilder klein!
4. Die 10-Plugin-Regel


Halten wir es einfach, das Hinzufügen zu vieler Plugins zu Ihrer WordPress-Website wird sie verlangsamen.
Wenn sich Ihre Website auf Shared Hosting befindet, sollten Sie unter 10 Plugins bleiben. Ehrlich gesagt, wenn Sie zu viele Plugins hinzufügen, wird Ihre Website mehr Probleme haben, als sie lösen wird.
Stellen Sie sich Ihre Website wie ein Auto vor und Plugins sind Gewichte. Je mehr Gewichte Sie auf dem Auto haben, desto langsamer fährt das Auto. Dies ist das gleiche Beispiel mit WordPress-Plugins.
Wie Sie sehen können, fügen Plugins, die viel Javascript laden, wie das Slider-Revolution- und das GTM-Plugin, der Seite Gewicht hinzu.
Sicherheits-Plugins für WordPress WERDEN Ihre Website verlangsamen. Ich habe gesehen, wie Sicherheits-Plugins Server überlasten und sie einfach zu stark belasten. Sicherheitsplugins würde ich vermeiden.
5. Fügen Sie ein Caching-Plugin hinzu

Was macht eigentlich ein Caching-Plugin?
Ein Caching-Plugin erstellt eine statische HTML-Version Ihrer Seiten von Ihrer Website und speichert sie auf Ihrem Webhosting-Server. Jedes Mal, wenn jemand Ihre Website besucht, erstellt Ihr Caching-Plugin eine „replizierte Version“ Ihrer Website mit einer HTML-Seite, anstatt die vergleichsweise schwereren WordPress-PHP-Skripte zu verarbeiten. Kurz gesagt, es erstellt Kopien Ihrer Websites, sodass Ihr Server Ihre Website nicht für jeden einzelnen Besucher laden muss.
Ich persönlich verwende wp-rocket auf dieser Website. Es hilft nicht nur, meine Website zu cachen, sondern minimiert auch CSS und Java. Es bietet auch Lazy Load, um die Belastung meines Servers zu verringern. Sie können es hier kaufen.
Helfen Sie Ihrer Website, sich zu entspannen, und holen Sie sich ein Caching-Plugin.
6. Reduzieren Sie Java + CSS

Warum Javascript und CSS auf meiner Website reduzieren?
Ein größter Anfängerfehler ist das Hinzufügen auffälliger Animationen zu ihrer Website. Ich weiß, es sieht toll aus. Das Hauptproblem bei diesen auffälligen Animationen auf Ihrer Website ist, dass sie Ihre WordPress-Website verlangsamen.
Zu viel JavaScript und CSS auf Ihrer Website erhöhen die Anzahl der Serveranfragen, was zu langsameren Ladezeiten führt. Wenn ein Benutzer Ihre Webseite besucht, führt der Browser mehrere Anfragen aus, um Javascript, CSS und Bilder zu laden. Kurz gesagt, erhöhte Serveranforderungen können die Seitenladegeschwindigkeit erheblich erhöhen, was dazu führt, dass Ihre Website langsam wird.
Sehen Sie das linke Bild? Ich habe ungefähr 50 % meiner Website, die Javascript und CSS lädt. Ich habe das Javascript so weit wie möglich minimiert, damit die Website schneller geladen wird.
Denken Sie also daran, je auffälliger Ihre Website ist, desto langsamer kann sie werden!
7. Reduzieren Sie Anfragen

Was bedeutet eine Serveranfrage?
Eine HTTP-Anfrage ist, wenn ein Webbrowser eine „Anfrage“ an den Server Ihrer WordPress-Website sendet, um Informationen darüber zu erhalten, was sich auf Ihrer Website befindet. Wenn ein Benutzer eine Seite Ihrer Website besucht, benötigt Ihr Server diese Anfrage und sendet die auf dieser Seite enthaltenen Dateien an den Browser des Benutzers zurück. Je weniger HTTP-Anfragen eine Website stellen muss, desto schneller kann die Seite geladen werden.
Was löst HTTP-Anfragen aus?
- Plugins verursachen HTTP-Anfragen.
- Zu viele Bilder
- Zu viel Javascript
Indem Sie diese kleinen Praktiken zu Ihrer Website hinzufügen, können Sie Ihre Website schneller laden.
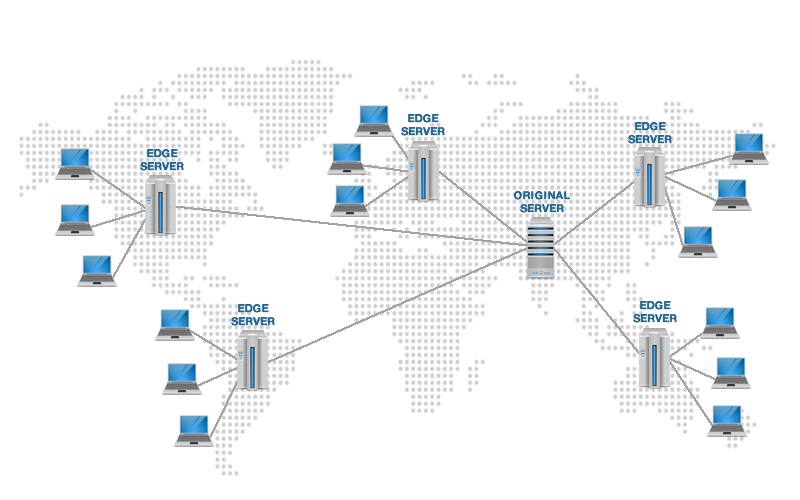
8. Verwenden Sie ein CDN

Erstens: Was ist ein CDN?
Ein Content Delivery Network (CDN) ist eine Vielzahl verteilter Server auf der ganzen Welt, die Dateien speichern, auf die Website-Besucher zugreifen. Grundsätzlich erstellt ein CDN „replizierte Versionen“ Ihrer Website und verteilt sie auf der ganzen Welt auf andere Server. Infolgedessen müssen Benutzer aus der ganzen Welt nicht auf Ihren speziellen Server zugreifen, sondern auf Server, die sich näher an Ihren Besuchern befinden, wodurch die physische Entfernung verringert wird, die sie benötigen, um Ihren Server zu erreichen.
Um ehrlich zu sein, wird ein CDN Ihrer Website nicht zu viel Geschwindigkeit bringen, wenn Ihre Benutzer lokal sind. Wenn Sie ein lokales Webdesign-Unternehmen sind, das versucht, lokale Kunden zu gewinnen, wird ein CDN nicht viel helfen. Ein CDN ist eher für Websites gedacht, die eine globale Reichweite haben, wie ein großer Blog oder eine große E-Commerce-Website.
Versuchen Sie herauszufinden, warum Ihre Website langsam ist.
Es kann frustrierend sein, wenn Ihre WordPress-Website langsam ist und Sie nicht wissen, warum. Die meisten Anfänger, die mit der Erstellung von Websites beginnen, beschuldigen schnell den Server, den sie verwenden, aber in Wirklichkeit sind langsame Websites auf eine schlechte Bildoptimierung oder zu viele Plugins zurückzuführen. Wenn Sie immer noch Probleme mit Ihrer Website haben, besuchen Sie meine Website-Ressourcen-Seite, um zu sehen, wie Sie Ihre Website-Geschwindigkeit verbessern können.
Und bleibt wie immer frisch Party People. Besuchen Sie Website-Ressourcen
