So erkennen Sie eine bösartige SVG-Datei
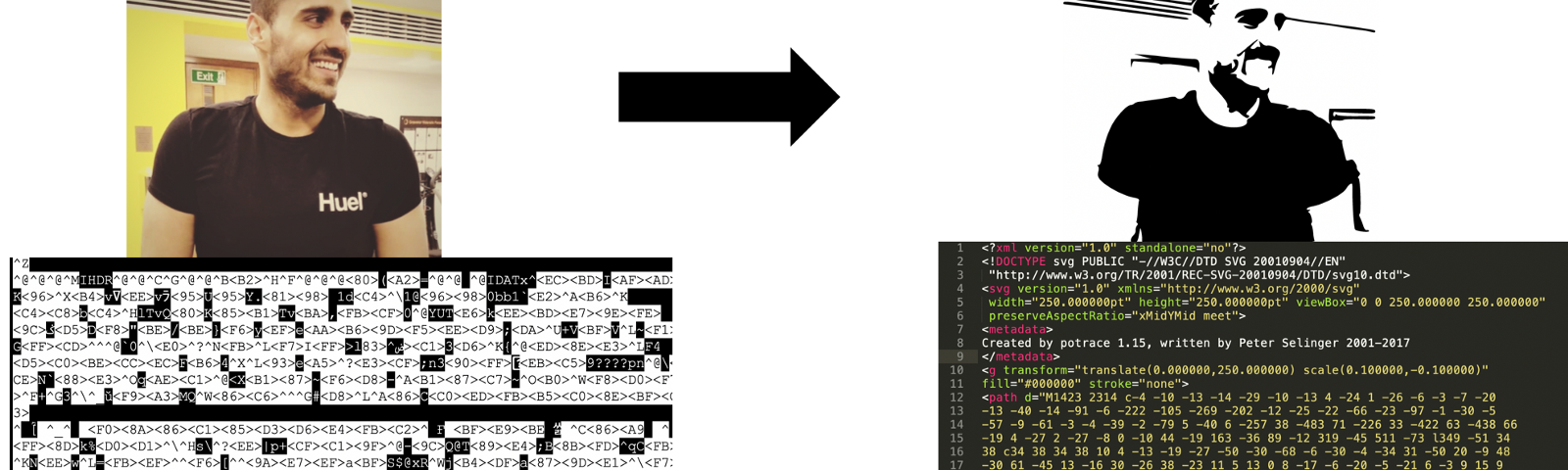
Veröffentlicht: 2023-01-21Wenn es um bösartige SVGs geht, gibt es ein paar Dinge, nach denen Sie suchen können, um festzustellen, ob eine Datei bösartig ist. Zuerst sollten Sie die Dateigröße überprüfen. Wenn die Datei erheblich größer ist als andere SVGs, die Sie haben, könnte dies ein Zeichen dafür sein, dass die Datei so geändert wurde, dass sie schädlichen Code enthält . Eine andere Sache, auf die Sie achten sollten, ist ungewöhnliches oder unerwartetes Verhalten beim Öffnen der Datei. Wenn die SVG-Datei in einem Texteditor statt in einem Browser geöffnet wird oder seltsame Zeichen oder Symbole anzeigt, ist die Datei wahrscheinlich mit Malware infiziert. Abschließend sollten Sie die Datei sicherheitshalber mit einem vertrauenswürdigen Antivirenprogramm scannen. Wenn die Datei als bösartig gekennzeichnet ist, enthält sie wahrscheinlich schädlichen Code.
Viren und Malware können aufgrund von Schadcode fast jeden Dateityp infizieren. Ein Virus kann andere Dateien infizieren und verbreiten, wenn ein Benutzer eine infizierte Datei hochlädt oder übermittelt. SVG bzw. HTML-Datei. Die APIs von Filestack verschlüsseln Dateien automatisch während der Datenübertragung und -speicherung, wodurch die Wahrscheinlichkeit von Datendiebstahl verringert wird. Filesstack ermöglicht Benutzern das sichere Hochladen und Speichern einer Vielzahl von Dateien von ihren Desktop- oder Mobilgeräten. Schädliche Programme können unter Quarantäne gestellt werden, bis sie während der Virenerkennung von Filestack Workflows überprüft werden können.
Die Einhaltung dieser Vorsichtsmaßnahmen verhindert die Verbreitung infizierter Dateien und schützt sowohl die Anwendung als auch den Benutzer. Sicherheit ist die Grundlage der API von Filestack und wird auf der gesamten Plattform aufrechterhalten. Richtlinienzeichenfolgen können verwendet werden, um es Benutzern zu ermöglichen, vorhandene Dateien und Kontoeinstellungen zu ändern und gleichzeitig neue Dateien hochzuladen und bereitzustellen. Eine Richtlinienzeichenfolge muss einen Wert enthalten, der an einem bestimmten Punkt abläuft, und jeder Aufruf und Wert muss eindeutig sein.
HTML-Dateien, die eingebetteten JavaScript-Code enthalten, sind ebenfalls anfällig. Die infizierte SVG-Datei kann Benutzer beispielsweise auf eine bösartige Website umleiten, die in Wirklichkeit eine betrügerische Website ist. Es ist üblich, dass diese Websites verlangen, dass Benutzer Spyware installieren, die in einem Browser-Plug-in oder, im Fall von Viren, einem Virenerkennungsprogramm versteckt ist.
Können SVGs schädlich sein?

Ja, SVGs können schädlich sein. Durch die Verwendung von bösartigem Code in einer SVG-Datei kann ein Angreifer die Kontrolle über das System eines Benutzers übernehmen. Der Angreifer könnte dieses Steuerelement dann verwenden, um Malware zu installieren, vertrauliche Daten zu stehlen oder andere böswillige Aktionen auszuführen.
Scalable Vector Graphics ist ein Akronym für Scalable Vector Graphics. Diese Anwendung bietet zusätzlich zu XML eine Methode zum Definieren von Werten. Eine Vektorgrafik ist als eine Reihe von Befehlen oder Anweisungen definiert, die Formen und Linien in einem zweidimensionalen Raum bewegen. Wenn ein Entwickler ein reaktionsfähiges Bild mit eigener Breite benötigt, kann ein SVG-Bild verwendet werden. Es wurden über 8.000 Fälle von Sicherheitslücken in SVG-Dateien gemeldet. Eine Methode zur Verhinderung von Angriffen besteht darin, die SVG-Dateien von einem beliebigen JavaScript-Programm aus zu bereinigen. Der erste Schritt besteht darin, ein Plugin zu installieren, um alle SVGs zu bereinigen, nachdem sie auf die Website hochgeladen wurden.
Es ist völlig akzeptabel, SVG-Dateien auf Ihrer Website zu verwenden, solange Sie sich der Sicherheitsrisiken bewusst sind. Schädliche Skripte sind ein Risiko, aber in SVG-Dateien müssen Sie sich keine Gedanken darüber machen.
Wie kann ich die SVG-Datei sehen?

Es gibt verschiedene Möglichkeiten, wie Sie eine SVG-Datei anzeigen können. Eine Möglichkeit besteht darin, es in einem Texteditor zu öffnen und sich den Code anzusehen. Eine andere Möglichkeit besteht darin, es in einem Browser zu öffnen. Wenn die Datei gültig ist, sollten Sie das Bild im Browserfenster gerendert sehen. Schließlich können Sie ein Tool wie Inkscape verwenden, um die Datei zu öffnen und anzuzeigen.
Aufgrund ihrer vektorbasierten Natur bietet eine SVG-Datei eine Fülle von Gestaltungsmöglichkeiten. Das bedeutet, dass Ihre Designs und Grafiken ohne Qualitätsverlust vergrößert oder verkleinert werden können. Sie können Ihre Designs auch ganz einfach ändern, indem Sie SVG-Dateien in einem der beliebten Programme von Adobe bearbeiten.
Es ist wichtig, die Verwendung von SVG-Dateien in Betracht zu ziehen, wenn Sie Ihren Webdesigns etwas zusätzlichen Schwung verleihen möchten. Die Verwendung dieser Werkzeuge ist einfach und vielseitig, sodass Sie in kürzester Zeit atemberaubende Designs erstellen können.
Wann sollten Sie SVG nicht verwenden?
Da es auf Vektortechnologie basiert, ist das SVG-Format für Bilder mit vielen feinen Details und Texturen ungeeignet. Diese Art von Grafik, die eine einfachere Farbe und Form hat, eignet sich am besten für Logos, Symbole und andere flache Grafiken.
Das am häufigsten verwendete Format für Webgrafiken ist Scalable Vector Graphics (SVG). Beim Vergrößern oder Verkleinern in einem Browser verlieren Vektorgrafiken nicht an Qualität, da es sich um Vektorgrafiken und nicht um Standardbilder handelt. Einige Bildformate erfordern je nach Gerät möglicherweise ein zusätzliches Asset oder Daten, um auflösungsbasierte Probleme zu lösen. In Bezug auf Dateiformate ist der SVG-Standard W3C. Diese Art von Programmiersprache kann auch in Verbindung mit anderen offenen Standards wie CSS, JavaScript und HTML verwendet werden. Im Vergleich zu anderen Formaten sind Bilder in SVG viel kleiner. PNG-Grafikdateien können bis zum 50-fachen ihrer SVG-Pendants wiegen. Sie benötigen keine Bilder von einem Server, da sie aus XML und CSS bestehen. Es eignet sich für die Verwendung mit 2D-Grafiken wie Logos und Symbolen, jedoch nicht für die Verwendung mit detaillierten Bildern. Obwohl es von den meisten modernen Browsern unterstützt wird, funktioniert es möglicherweise nicht mit älteren Versionen von Internet Explorer.

Die Verwendung von.SVG-Dateien kann Ihnen helfen, Platz auf Ihrer Website zu sparen. Zusätzlich zum Durchsuchen des Inhalts der SVG-Datei in einem beliebigen Browser (IE, Chrome, Opera, FireFox, Safari usw.) können Sie die Datei auch herunterladen. Die Dateigröße kann schnell anwachsen, wenn das Objekt viele kleine Elemente enthält. Auch die Grafiken selbst sind nicht lesbar, da nur das gesamte Objekt sichtbar ist; Wenn Sie nur die Teile der Grafik lesen können, erleben Sie auch Zeitlupe. Mit einer SVG-Datei hingegen können Sie benutzerdefinierte Grafiken erstellen, die skalierbar sind und in jedem Browser verwendet werden können. Anders ausgedrückt: Wenn Sie Grafiken für eine Website erstellen müssen, ist eine sva-Datei eine ausgezeichnete Wahl.
Die Risiken der Verwendung von SVG
Es ist riskant, SVG zu verwenden, da es Javascript enthält. Sie müssen SVG-Dateien entfernen, bevor sie auf die Website hochgeladen werden. Bis jetzt kenne ich keinen Bildhoster, der SVGs unterstützt, und ich kenne auch keine Website, die benutzergenerierte Bilder zulässt. Dann ist da noch die Frage, wie komplex SVGs sein können. Trotz seiner Einfachheit ist dies ein sehr komplexes Format mit vielen Vorteilen. Aus diesem Grund sollten Sie beim Entwickeln von Webseiten nach Möglichkeit svega verwenden. Nichtsdestotrotz sind sie ein mächtiges Werkzeug, und Sie sollten auf ihre Risiken achten.
Bösartiges SVG-Beispiel
Ein Beispiel für ein bösartiges SVG wäre eines, das in JavaScript eingebettet ist, das verwendet wird, um bösartigen Code auf dem Computer eines Benutzers auszuführen. Dies kann passieren, wenn ein Benutzer eine SVG-Datei in einem Browser oder Viewer öffnet, der nicht über geeignete Sicherheitsmaßnahmen verfügt.
Die Sicherheitsrisiken von SVG-Dateien
Der primäre Anwendungsfall für SVG ist das Design und die Animation von Webseiten und Anwendungen, aber es kann auch in Printmedien verwendet werden.
Cross-Site-Scripting (XSS)-Angriffe auf SVG sind nicht so häufig wie Angriffe auf JPEG- oder PNG-Dateien, die keine standortspezifische Authentifizierungsmethode erfordern.
XSS-Schwachstellen können auftreten, wenn ein Benutzer bösartigen Code in eine Webseite einfügt und ihn nach der Ausführung anzeigt.
Da es sich bei SVG-Dateien nicht um ausführbaren Code handelt, ist es nicht erforderlich, dass sie auf die gleiche Weise für XSS anfällig sind wie JPEGs oder PNGs.
Da Sie Ihre eigenen Dateien erstellen und verwenden, müssen Sie sich keine Sorgen um die Sicherheit machen. Das Hochladen von Dateien durch nicht vertrauenswürdige Benutzer stellt ein unmittelbares Risiko für Benutzer dar.
Svg Xss-Prävention
Es gibt einige Möglichkeiten, XSS-Angriffe bei der Verwendung von SVG-Dateien zu verhindern:
1. Verwenden Sie eine Content Security Policy (CSP), die die Verwendung von Inline-JavaScript in SVG-Dateien deaktiviert.
2. Validieren und bereinigen Sie alle Benutzereingaben, bevor sie zum Generieren einer SVG-Datei verwendet werden.
3. Stellen Sie alle SVG-Dateien mit dem Inhaltstyp „image/svg+xml“ bereit und deaktivieren Sie das Rendern von SVG-Dateien in Browsern, die diesen Inhaltstyp nicht unterstützen.
Dieser Fehler ist am häufigsten als Cross-Site-Scripting (XSS) bekannt, bei dem Javascript-Code in Webseiten eingefügt wird. Diese Schwachstelle kann verwendet werden, um Cookies von Benutzern zu stehlen, SOP über CORS zu umgehen und eine Vielzahl anderer Dinge auszuführen. Die Verwendung von SVG-Dateien durch Benutzer wird beim Auffinden von XSS-Schwachstellen häufig übersehen. Es führt Dateien mit einer XSS-Payload aus, wenn sie in eine Website geladen werden. Entwickler und Angreifer übertreiben es dabei häufig. Sie können diese Schwachstelle einfach testen, indem Sie eine SVG-Datei als Ihr Profilbild hochladen. Wenn Sie das Bild sehen, werden Sie feststellen, dass alles reibungslos läuft. Nachdem Sie die XSS-Datei in einer CSV-Datei gespeichert haben, haben Sie sie jetzt gespeichert.
SVG-Dateien können verwendet werden, um bösartigen Code in Webseiten einzuschleusen
In eine SVG-Datei eingebetteter JavaScript-Code kann verwendet werden, um Skripte in Seiten einzufügen oder beliebige Befehle auf dem Computer eines Benutzers auszuführen. Da SVG-Dateien in jedes Dokument auf einer Webseite eingebettet werden können, werden sie häufig von Angreifern verwendet, um schädlichen Code in Seiten einzuschleusen, die naive Benutzer besuchen.
SVG-Dateien
Eine SVG-Datei ist eine skalierbare Vektorgrafik-Datei. SVG-Dateien werden mit Vektorgrafik-Software erstellt und können mit einem Texteditor bearbeitet werden. Das Dateiformat basiert auf XML und kann Animationen und Interaktivität enthalten.
.VSCA-Dateien können in eine Vielzahl gängiger Grafikdesign- und Veröffentlichungsanwendungen wie Microsoft Office für Android importiert werden. Sie können ein SVG-Bild mit Office für Android bearbeiten. Um ein SVG zu bearbeiten, klicken Sie darauf und Sie sehen die Registerkarte „Grafiken“ in der Multifunktionsleiste. Eine Reihe vordefinierter Stile kann Ihrer SVG-Datei hinzugefügt werden, um ihr Aussehen schnell zu ändern. XML-basierte Auszeichnungssprachen-Semantik wird verwendet, um zweidimensionale Vektorgrafiken in Scalable Vector Graphics (SVG) zu beschreiben. Die meisten gängigen Grafikdesign- und Veröffentlichungsanwendungen wie Microsoft Office für Android importieren SVG-Dateien .
