Wie man Elementor-Kontaktformular-Spam stoppt [Einfache Anleitung]
Veröffentlicht: 2023-04-12Suchen Sie nach einer Möglichkeit, Elementor-Kontaktformular-Spam zu stoppen?
Kontaktformulare einer Website sind ein leichtes Ziel für Hacker. Wenn die Kontaktformulare der Website nicht ausreichend geschützt sind, können sie leicht von Spammern und Bots missbraucht werden und Ihre Website beschädigen.
Wenn Sie Ihre WordPress-Website auf Elementor erstellt haben und das native Contact Form Builder-Widget verwenden, um Ihre Kundenanfragen zu erhalten, Leads zu generieren oder für andere Zwecke, haben Sie wahrscheinlich irgendwann auch Spam-Formulareinträge erhalten.
In diesem Beitrag werden wir sehen, wie Sie die integrierten Spam-Schutzfunktionen aktivieren können, um Elementor-Kontaktformular-Spam zu stoppen.
Also lasst uns anfangen.
Was ist WordPress-Kontaktformular-Spam?
WordPress-Kontaktformular-Spam bezieht sich auf unerwünschte Nachrichten oder Einsendungen, die über Kontaktformulare auf einer WordPress-Website gesendet werden. Diese Spam-Nachrichten werden normalerweise von Bots oder automatisierter Software gesendet, die das Internet durchsuchen und nach Kontaktformularen suchen, an die sie Spam-Nachrichten senden können.
Kontaktformular-Spam kann für Website-Eigentümer lästig sein und dazu führen, dass Zeit und Ressourcen verschwendet werden, um Spam-Nachrichten zu filtern, um legitime Anfragen zu finden. Darüber hinaus kann Kontaktformular-Spam die Benutzererfahrung für Besucher Ihrer Website negativ beeinflussen.
Um Kontaktformular-Spam zu verhindern, können Sie verschiedene Techniken verwenden, wie z. B. das Hinzufügen von CAPTCHAs, das Implementieren von Spamfiltern oder die Verwendung von Plugins von Drittanbietern, die auf Spam-Prävention spezialisiert sind. Diese Maßnahmen können dazu beitragen, die Spam-Nachrichten zu reduzieren, die Sie über Ihre WordPress-Kontaktformulare erhalten.
So stoppen Sie Elementor-Kontaktformular-Spam
Um Spam-Übermittlungen auf Ihren Elementor-Formularen zu verhindern, können Sie CAPTCHA oder reCAPTCHA verwenden, starke Spam-Filter implementieren und das Ausfüllen Ihres Formulars für Bots erschweren.
Diese Maßnahmen tragen dazu bei, die Spam-Einsendungen, die Sie erhalten, zu reduzieren und sicherzustellen, dass Ihre Elementor-Formulare für den beabsichtigten Zweck verwendet werden.
Sehen wir uns einige Möglichkeiten an, wie Sie Ihre Elementor-Formulare spamfrei machen können.
Methode 1: Die integrierte Honeypot-Funktion von Elementor
Honeypot ist eine Spam-Schutzfunktion, die wie eine echte aussieht, aber Hacker und Bots fängt.
Sie denken vielleicht, wie das funktioniert?
Honeypot fügt Ihren Kontaktformularen ein unsichtbares gefälschtes Feld hinzu, um Hacker anzuziehen, und wenn sie versuchen, auf den Honeypot zuzugreifen, geraten Hacker/Betrüger in eine Falle.
Um Honeypot zu aktivieren, müssen Sie Ihren Kontaktformularseiten Skripte hinzufügen, was ein technischer und zeitaufwändiger Prozess ist.
Glücklicherweise verfügt das Elementor Kontaktformular-Builder-Widget über eine integrierte Honeypot-Anti-Spam-Funktion, sodass Sie keine Programmierung benötigen.
Mal sehen, wie Sie eine Honeypot-Falle in Elementor-Formularen erstellen können.
Wie fügen Sie Honeypot zu Kontaktformularen im Elementor-Kontaktformular hinzu?
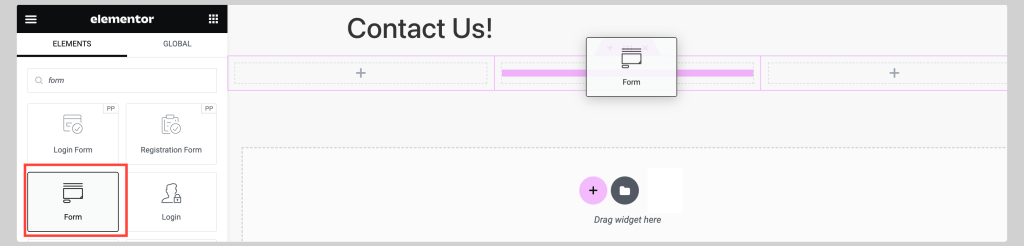
In erster Linie müssen Sie das Elementor-Formular-Widget per Drag & Drop auf die Seite ziehen.

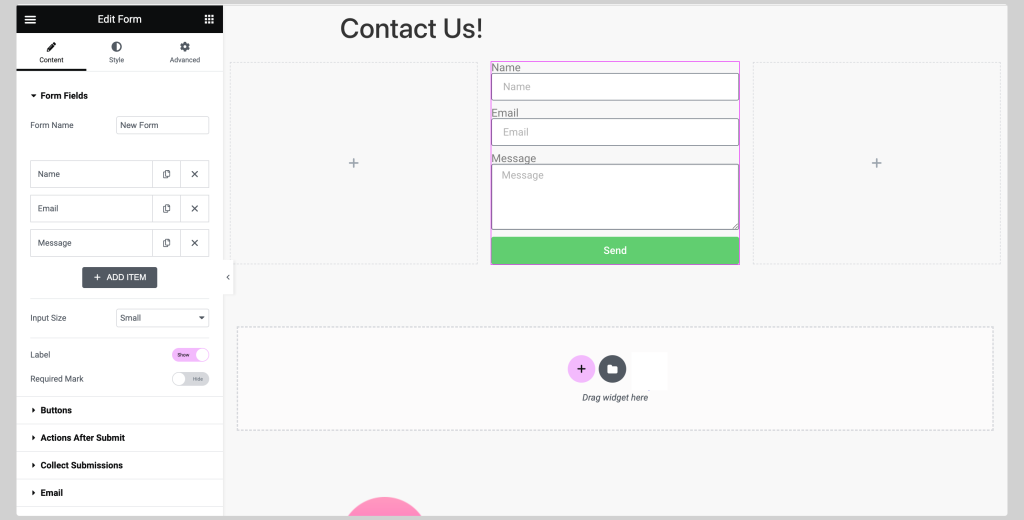
So sieht Ihre Seite aus, wenn Sie das Formular-Widget hinzufügen.

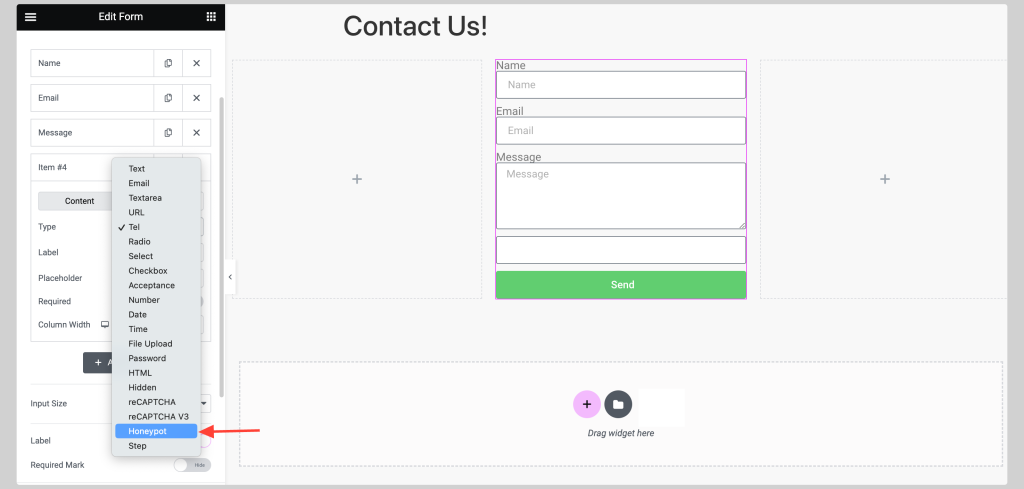
Klicken Sie anschließend auf die Schaltfläche + ARTIKEL HINZUFÜGEN . Gehen Sie dann zum Abschnitt Typ und wählen Sie die Option Honeypot aus dem Dropdown-Menü.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche UPDATE/PUBLISH . So einfach ist es, die Honeypot-Spamschutzfunktion in Elementor-Formularen zu aktivieren.
Methode 2: Schützen Sie Elementor-Kontaktformulare mit reCAPTCHA
Ein weiterer Spam-Schutz-Spam, den Sie nutzen können, ist das beliebte reCAPTCHA von Google.
Der einzige Nachteil dieser Methode ist, dass Sie separate API-Schlüssel generieren müssen, um Ihre WordPress-Site mit reCAPTCHA zu authentifizieren.

Aber keine Sorge! Wir haben diese Schritt-für-Schritt-Anleitung erstellt, damit Sie lernen, wie Sie die reCAPTCHA-Schlüssel von Google generieren.
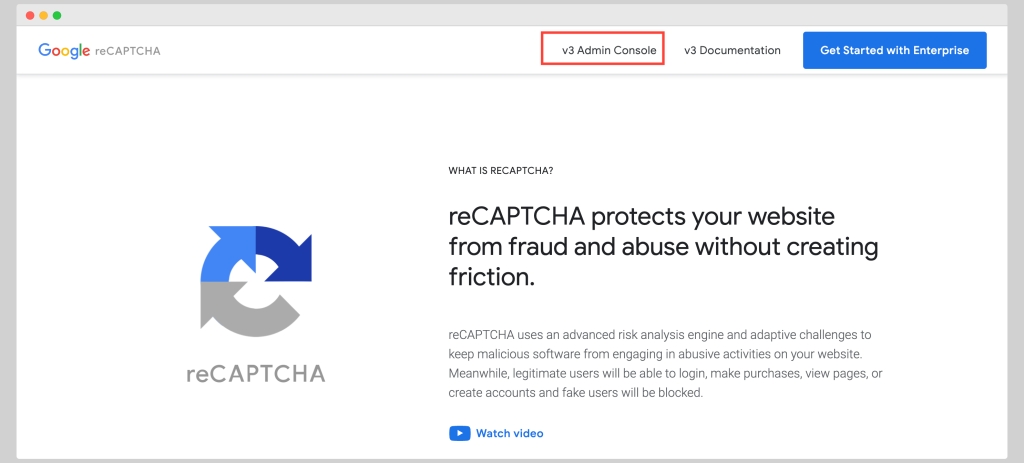
Melden Sie sich zunächst bei Ihrem Google-Konto an und öffnen Sie die Website der Google Developers Console.
Klicken Sie dann oben auf v3 Admin Console .

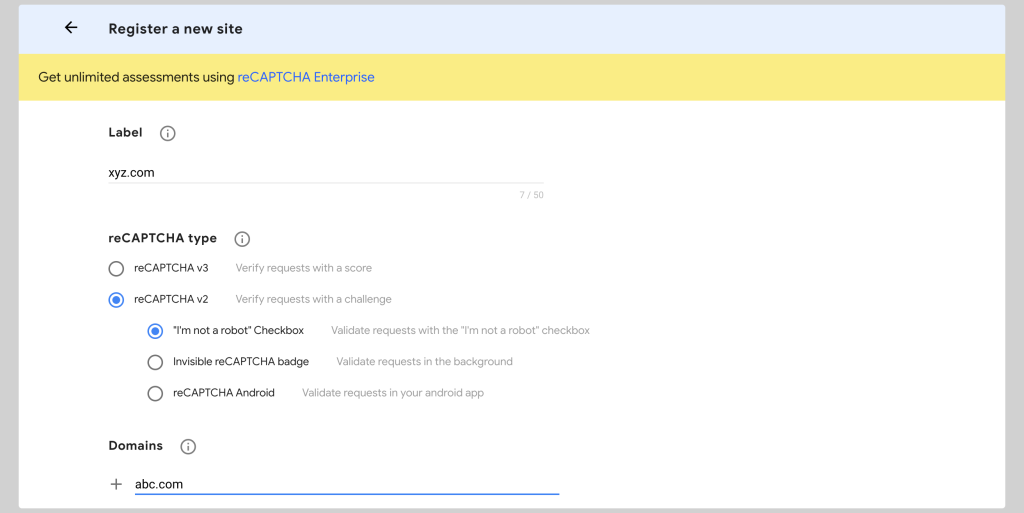
Sie werden zu einer Seite weitergeleitet, auf der Sie Details eingeben müssen, um Ihre Website für reCAPTCHA zu registrieren.
Der erste Schritt besteht darin, das Label- Feld auszufüllen, wo Sie den Namen Ihrer Website oder einen anderen Namen Ihrer Wahl hinzufügen können, damit Sie die Schlüssel später leichter erkennen können.
Wählen Sie als Nächstes den reCAPTCHA-Typ zwischen V2 und V3.
V2 reCAPTCHA-Typ enthält 3 weitere Optionen:
- „Ich bin kein Roboter“ Checkbox.
- Unsichtbares reCAPTCHA-Badge
- reCAPTCHA für Android
Wählen Sie Ihre bevorzugte Option und fahren Sie mit der nächsten fort.

Füllen Sie alle erforderlichen Details aus und klicken Sie auf das Kontrollkästchen Akzeptieren. Wenn Sie Benachrichtigungen zu Ihrem reCAPTCHA erhalten möchten, können Sie das zweite Kontrollkästchen aktivieren.
Klicken Sie auf die Schaltfläche Senden , um Ihre Angaben zu speichern.
Sobald Sie auf die Schaltfläche Senden klicken, werden Sie zu einer Seite weitergeleitet, auf der Ihr Site-Schlüssel und Ihr geheimer Schlüssel angezeigt werden.
Kopieren Sie Ihre Schlüssel und fügen Sie sie auf der Registerkarte Elementor-Integrationen ein.
So aktivieren Sie Google reCAPTCHA im Kontaktformular
Gehen Sie jetzt zurück zu Ihrer Seite und bearbeiten Sie das Formular-Widget.
Klicken Sie auf die Schaltfläche + ARTIKEL HINZUFÜGEN . Navigieren Sie als Nächstes zum Abschnitt Typ; Für diesen Typ müssen Sie die Option reCAPTCHA oder reCAPTCHA V3 auswählen.
Methode 3: Mathefrage hinzufügen
Wenn Sie sich nicht mit dem gesamten API-Schlüsselprozess herumschlagen möchten, können Sie eine mathematische Frage hinzufügen, um Kontaktformular-Spam zu stoppen.
Glücklicherweise müssen Sie kein Plugin eines Drittanbieters installieren, um die mathematische Funktionalität zu implementieren. Stattdessen erhalten Sie diese Funktion im Formular-Widget selbst.
Mal sehen, wie Sie dem Elementor-Formular eine mathematische Frage hinzufügen können.
Wie füge ich eine mathematische Frage in Elementor-Formularen hinzu?
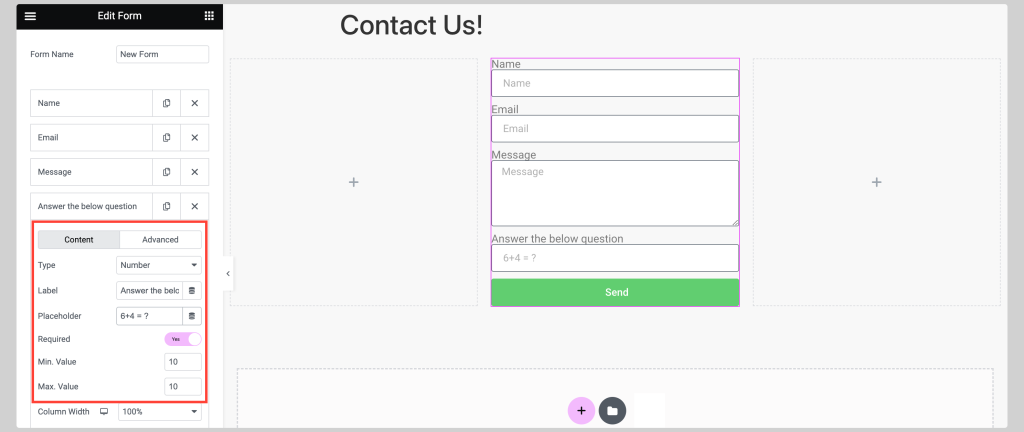
Um das mathematische Problem zu Ihrem Elementor-Formular hinzuzufügen, bearbeiten Sie zuerst das Widget,
Um die mathematische Frage zu Ihrem einfachen Elementor-Kontaktformular hinzuzufügen, wählen Sie die Option Zahlenfeld im Feldtyp aus.
Ändern Sie als Nächstes den Beschriftungstext , fügen Sie Ihr mathematisches Problem in das Feld Platzhalter ein und legen Sie Min fest. und max. Wert.

Wenn Sie fertig sind, aktualisieren Sie Ihre Seite und testen Sie Ihr Formular.
Zusammenfassung: Wie man Elementor-Kontaktformular-Spam stoppt
Sind Sie also bereit, Spam zu stoppen und Ihre Elementor-Kontaktformulare zu schützen?
Durch die Umsetzung der in diesem Beitrag beschriebenen Tipps und Strategien können Sie Ihre Website schützen und sicherstellen, dass Sie nur legitime Formularübermittlungen erhalten.
Fangen Sie also noch heute an, Maßnahmen zu ergreifen, um Spam ein Ende zu bereiten und eine sicherere Online-Präsenz zu genießen.
Lesen Sie auch:
- So stylen Sie Schwerkraftformen kostenlos mit Elementor [Schritt für Schritt]
- 10+ am häufigsten gestellte Elementor-Fragen
- Wie füge ich Yelp-Rezensionen mit Elementor zu WordPress hinzu?
