So gestalten Sie SVG in Illustrator
Veröffentlicht: 2023-01-18SVG oder Scalable Vector Graphics ist ein Dateiformat, mit dem Sie vektorbasierte Illustrationen und Grafiken erstellen können, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Wenn Sie ein Designer oder Illustrator sind, der mit vektorbasierten Grafiken arbeitet, sind Sie wahrscheinlich bereits mit SVG vertraut. Aber selbst wenn Sie neu in der Vektorgrafik sind, kann das Erlernen der Verwendung von SVG eine wertvolle Fähigkeit sein, die Sie Ihrem Toolkit hinzufügen können. In diesem Tutorial zeigen wir Ihnen, wie Sie den SVG-Styling-Illustrator einrichten, damit Sie Ihre eigenen skalierbaren Vektorgrafiken erstellen können.
Sie können eine Scalable Vector Graphics-Datei oder SVG-Datei mit Adobe Illustrator erstellen. Wenn Sie sich wohlfühlen und viel Erfahrung mit dem Codieren haben, können Sie selbst mit dem Codieren beginnen. Bevor Sie ein SVG erstellen, sollten Sie über einige Dinge nachdenken. Sie können die verwendeten Schriftarten speichern, indem Sie unter „Erweiterte Optionen“ die Option „Präsentationsattribute“ oder „Alle Glyphen“ auswählen. Wenn Sie Ihre SVG-Datei für Screenreader besser nutzbar machen möchten, empfehlen wir Ihnen, unsere Tutorials zu lesen, wie Sie Ihre SVG-Datei für Screenreader überzeugender machen. Um eine größenabhängige SVG-Datei zu erstellen, klicken Sie in der unteren rechten Ecke auf OK.
Wie verwende ich SVG in Illustrator?

Um SVG in Illustrator zu verwenden, müssen Sie zuerst die SVG-Datei herunterladen, die Sie verwenden möchten. Sobald die Datei heruntergeladen ist, öffnen Sie sie in Illustrator und wählen Sie die Registerkarte „Bearbeiten“. Von hier aus können Sie die verschiedenen Werkzeuge in Illustrator verwenden, um die SVG-Datei zu bearbeiten. Wenn Sie mit der Bearbeitung fertig sind, können Sie die Datei als SVG-Datei speichern.
SVG verwendet eine textbasierte Beschreibung von Objekten und Pfaden, um ein Vektorgrafikformat zu generieren. Sie können die SVG-Datei in Illustrator importieren, indem Sie mit der rechten Maustaste darauf klicken und im Menü „Importieren“ auswählen. Sie können auch die Tastenkombination Strg -I (Mac) oder Cmd -I (Windows) verwenden. Wählen Sie die folgenden Parameter im Abschnitt „Optionen“ des Dialogfelds „In Vektorgrafik konvertieren“ aus. Der Maßstab einer Vektorgrafik ist als tatsächlicher Maßstab definiert. Die Drehung eines Bildes ist das Ergebnis der Drehung der Vektorgrafik. Sie haben die Möglichkeit Grad oder Pixel einen Rotationswert zuzuweisen. Dem Dateinamen muss der Buchstabe vorangestellt werden. Der Dateiname der SVG-Datei, die in eine Adobe Illustrator-Datei konvertiert wird.
Mit SVG können Sie Grafiken erstellen, die detaillierter und präziser sind als mit Adobe Photoshop oder Adobe Inkscape. Illustrator und andere vektorbasierte Programme können zum Bearbeiten von SVG-Dateien verwendet werden, die dann als Bilder oder PDF-Dateien exportiert werden können. Mit SVG, einem Vektorgrafikformat , können Sie detailliertere und präzisere Grafiken erstellen als mit Photoshop oder Adobe Inkscape. Wenn Sie SVG verwenden, können Sie Grafiken erstellen, die detaillierter und präziser sind als die, die mit Adobe Photoshop oder Adobe Inkscape erstellt wurden.
Kann SVG in Illustrator bearbeitet werden?

Es ist möglich, SVG-Dateien in Illustrator zu bearbeiten, es gibt jedoch einige Einschränkungen. Es kann schwierig sein, einzelne Punkte einer SVG-Datei zu bearbeiten, und einige Bearbeitungsfunktionen funktionieren möglicherweise nicht richtig. Vergewissern Sie sich, dass beide Pfade aktiviert sind, und klicken Sie im Dialogfeld „Pfad verbinden“ auf „OK“.
Sie können SVG in Illustrator verwenden, wenn Sie möchten. Um den Prozess zu vereinfachen, können Sie ein paar Tricks anwenden. Um Vektorgrafiken zu erstellen, müssen Sie zuerst den Illustrator-Stift und Inkscape verwenden. Die einzelnen Punkte einer SVG-Datei können nicht bearbeitet werden. Schließlich müssen Sie der Datei Text hinzufügen. Das Textwerkzeug sollte ausgewählt werden, und der ausgewählte Text sollte angezeigt werden. Wählen Sie dazu die Rahmenbreite und -höhe aus dem Größenfeld aus. Sobald Sie mit der Arbeit an der Datei in Illustrator fertig sind, können Sie sie verwenden.
Kann Adobe Illustrator SVG-Dateien öffnen?
Sie können SVG-Dateien in jedem Webbrowser anzeigen und bearbeiten, sie in Adobe Illustrator bearbeiten oder sie in Adobe Photoshop in ein anderes Dateiformat konvertieren.
Womit kann ich SVG bearbeiten?
Wenn Sie die SVG-Dateien öffnen möchten, müssen Sie ein Vektorgrafik-Softwareprogramm wie Adobe Illustrator, CorelDraw oder Inkscape verwenden (ein kostenloser Open-Source-Vektorgrafikeditor, der unter Windows, Mac OS X und Linux läuft). .
SVG-Optionen-Illustrator

Es gibt eine Reihe von Möglichkeiten, SVG-Dateien in Adobe Illustrator zu erstellen. Eine Möglichkeit besteht darin, Ihre Datei im AI-Format zu erstellen und sie dann als SVG zu exportieren. Eine andere Möglichkeit besteht darin, Ihre Datei im EPS-Format zu erstellen und sie dann mit einem Programm wie Inkscape in SVG zu konvertieren. Der Vorteil der Verwendung von Illustrator zum Erstellen Ihrer SVG-Dateien besteht darin, dass es eine große Kontrolle über das Dateiformat und die Qualität der Ausgabe bietet.
Wie funktionieren SVG-Dateien in Illustrator?
Wenn Sie die SVG-Datei unter Dateiimport auswählen, gelangen Sie zu der Phase, in der Sie sie importieren können, oder zu der Bibliothek, in der Sie sie importieren können. Sie können eine SVG-Datei direkt auf die Bühne ziehen. Verwenden von SVG-Assets in Ihrer CC-Bibliothek: Ziehen Sie das Asset per Drag-and-Drop direkt in oder durch die Bühnen- oder Dokumentbibliotheken.
Können SVG-Dateien in Illustrator bearbeitet werden?
Ein Tipp für Illustrator-Anwender: Aufgrund einiger Einschränkungen kann das Tool zur Bearbeitung von SVG-Dateien verwendet werden. Eine SVG-Datei kann beispielsweise nicht einzeln bearbeitet werden, und einige Bearbeitungsfunktionen funktionieren möglicherweise nicht wie erwartet.
Wie entsperre ich ein SVG in Illustrator?
Sie können eine sva-Datei in Illustrator importieren, indem Sie die Menüoption „Datei“ > „Importieren“ > „ SVG“ verwenden. Wenn Sie einen Mac verwenden, können Sie Strg I (Mac) verwenden, oder wenn Sie Windows verwenden, können Sie Cmd I verwenden. Um die SVG-Datei in eine Vektorgrafik zu konvertieren, müssen Sie sie zuerst in Illustrator importieren.
Erstellen Sie ein SVG-Symbol in Illustrator
Eine einfache Illustrator-SVG-Datei kann in wenigen Minuten erstellt werden. Der erste Schritt besteht darin, eine Illustrator-Datei zu extrahieren, die Sie in eine .sv-Datei konvertieren möchten. Wählen Sie „Datei“ aus dem Menü „Datei“ und speichern Sie dann die gespeicherte Datei. Nachdem Sie „SVG-Datei“ aus dem Dropdown-Menü „Typ“ ausgewählt haben, sehen Sie ein Dialogfeld „Speichern unter“ mit „

In diesem Tutorial gehen wir darauf ein, wie man SVG erstellt. Eine Vektorgrafik kann in Adobe Illustrator auf einem einzelnen Computer erstellt werden. Da sie nicht aus Pixeln bestehen, können diese Elemente ohne Qualitätsverlust skaliert werden. Diese Funktion ist besonders nützlich zum Erstellen von Symbolen oder anderen grafischen Elementen, die auf responsiven Websites verwendet werden. Wenn Sie eine SVG-Datei erstellen möchten, benötigen Sie ein Bild, das Code generiert. Der einfachste Weg, Ihren Code zu bereinigen und zu verkleinern, besteht darin, Ihr Bild zu vereinfachen. Es muss auf einer Zeichenfläche ohne Details hinter den Kulissen und ohne die Formen oder Hintergründe platziert werden, die Sie möglicherweise dahinter sehen. Konvertieren Sie mithilfe von internem CSS und Schriftart in Outlines. Wenn Sie die Schriftart nicht in Konturen konvertieren, kann sie verzerrt werden.
Grundformen in einem Vektorzeichenprogramm erstellen
Um mit der Verwendung eines Vektorzeichenprogramms zu beginnen, müssen Sie zuerst Ihre SVG-Datei öffnen und einige grundlegende Formen generieren. Das Zeichenstift-Werkzeug kann verwendet werden, um einen einfachen Pfad zu zeichnen, dann können die Strich- und Füll-Werkzeuge verwendet werden, um Ihr Symbol einzufärben. Nachdem Sie Ihre grundlegenden Formen und Farben erstellt haben, können Sie Ihr Symbol als SVG-Datei exportieren.
Importieren Sie SVG in Illustrator
So importieren Sie eine SVG-Datei in Illustrator:
1. Wählen Sie in Illustrator Datei > Importieren.
2. Suchen Sie die SVG-Datei, die Sie importieren möchten.
3. Wählen Sie die Datei aus und klicken Sie dann auf Öffnen.
4. Die Datei wird nun in Ihr aktuelles Illustrator-Dokument importiert.
Kann ich SVG in Illustrator importieren?
SVGs können auf zwei Arten in Adobe Illustrator importiert werden. Um den Code zu speichern, können Sie entweder eine SVG-Datei öffnen (Download) oder den Code kopieren und einfügen.
Warum SVG das beste Format für Webgrafiken ist
Grafische Elemente wie Bilder und Illustrationen können mit dem als SVG bekannten Vektordateiformat erstellt werden. Da es skalierbar ist, kann es ohne Qualitätsverlust erweitert werden. Konvertieren Sie SVG in PNG-Bilder für eine bequeme oder verlustfreie Komprimierung und verwenden Sie diese für die Komprimierung. Die beste Software für diese Aufgabe ist Adobe Photoshop.
Wie konvertiere ich SVG in Illustrator?
Ein animiertes Bild kann durch Konvertieren von JPEG- in SVG-Dateien erstellt werden. Sie können sofort loslegen und den Vorgang mit wenigen Klicks abschließen. Nachdem Sie die JPEG-Datei in Illustrator geöffnet haben, klicken Sie auf „Speichern unter“ und speichern Sie sie. Um es zu speichern, gehen Sie zum Dialogfeld "Speichern unter" und wählen Sie "SVG".
Wie importiere ich eine SVG-Datei in ein Bild?
Wenn Sie HTML verwenden, kann ein Bild mit *svg= direkt in das Dokument geschrieben werden. Mit diesem Verfahren können Sie ein SVG-Bild in einem VS-Code oder einer anderen IDE öffnen und den Code kopieren, der dann in das body>-Element eingefügt wird in Ihrem HTML-Dokument. Wenn alles korrekt ausgeführt wurde, sollte Ihre Website genauso aussehen wie im Bild unten.
SVG: So stellen Sie sicher, dass Ihre Dateien auf einer Website richtig angezeigt werden
Es ist einfach, mit sva schöne Grafiken zu erstellen, aber es kann schwierig sein, Ihre Dateien richtig auf Ihrer Website anzuzeigen. Sie könnten einen falschen Inhaltstyp auf Ihrem Server verwenden, da Sie SVG richtig verlinken, aber der Browser es nicht anzeigt. Um dies zu beheben, müssen Sie zuerst die SVG-Datei zu Ihrem Webserver hinzufügen. In diesem Fall können Sie ein Format für die Konvertierung und den Download auswählen.
SVG-Interaktivitäts-Illustrator
Das Hinzufügen von Interaktivität zu Ihren SVGs kann eine großartige Möglichkeit sein, sie ansprechender und informativer zu machen. In Illustrator können Sie Interaktivität hinzufügen, indem Sie Ihrem SVG-Bildmaterial Hyperlinks und Animationen hinzufügen. Hyperlinks können zu jedem Objekt hinzugefügt werden und ermöglichen es Ihnen, auf eine andere Webseite oder Datei zu verlinken. Mithilfe des Zeitleistenfensters können Animationen zu Objekten hinzugefügt und zum Erstellen einfacher Animationen wie Objektbewegungen oder Überblendungen verwendet werden.
Adobe Illustrator hat einige Fortschritte bei der Unterstützung des Webstandards gemacht, aber es gibt noch Bereiche, in denen Verbesserungen erforderlich sind. Das Ergebnis ist ein aufgeblähtes SVG , da alle Informationen in der Datei enthalten sind und die Datei somit aufblähen. Streupunkte, gemalte Objekte und leere Textpfade können alle mit dem Befehl „Aufräumen“ entfernt werden. Knoten werden als Objekte (Knoten) bezeichnet. Knoten sind Objekte in einem SVG (z. B. eine Linie, ein Polygon, eine Gruppe usw.). Knoten haben mehrere unterschiedliche Eigenschaften, darunter eine ID, eine Klasse und einen Stil. Im Stil eines Knotens werden die Elemente Füllung und Strich verwendet.
Das Hinzufügen von Klassen zum Illustrator-Knoten kann nicht automatisiert werden. Es ist wichtig, Objekte zu identifizieren, die Daten enthalten oder Transformationen unterzogen werden. Der einfachste Weg, einen Pfad zu benennen, ist eine Einheitsnummer, wie oben gezeigt; diese Namen werden dann beim Speichern als Dateien in eine SVG-ID konvertiert. In einem Design mit mehreren Pfaden pro „Einheit“ ist es eine gute Idee, jeden Pfad zu beschriften und nach Namen zu gruppieren.
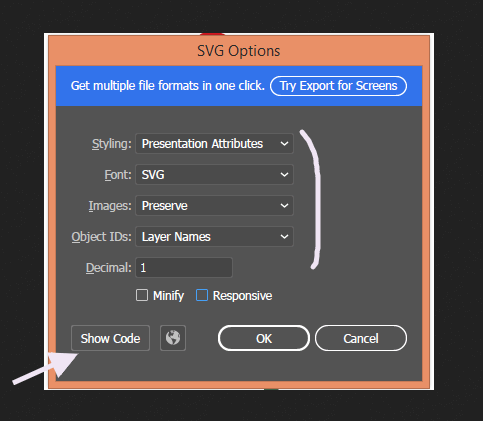
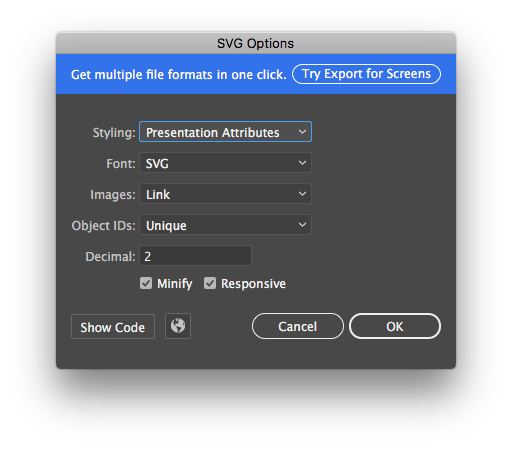
SVG-Exporteinstellungen Illustrator
Wenn Sie ein SVG aus Illustrator exportieren, haben Sie einige verschiedene Einstellungen, die Sie anpassen können, um die Qualität und Dateigröße Ihrer exportierten Datei zu ändern. Zu diesen Einstellungen gehören die Auflösung, das Einbetten von Schriftarten und die Optimierung der Datei für verschiedene Browser.
Wie können Sie mit Illustrator SVA-Bilder ins Web exportieren? Adobe Illustrator bietet drei Methoden zum Speichern einer SVG. Dateiexport Es ist Ihr goldener Weg zum Wohlstand. Inline-Stil oder internes CSS sind beide nützlich, wenn wir ein großes SVG haben, das wir optimieren möchten. Sie haben zwei Möglichkeiten, wenn Sie eine Rastergrafik (z. B. ein JPG) in Ihrem SVG verwenden möchten. Die Wahl der Schriftart ist eine viel kostengünstigere Option, insbesondere wenn es um größere Bilder geht. Sie können Ihre Buchstaben von einer Schriftart in Vektor umwandeln, indem Sie sie in Konturen umwandeln.
Wenn Sie ein Anzeigeproblem haben, verpassen Sie möglicherweise Leistungssteigerungen; Wenn Sie jedoch die Zugänglichkeitsrichtlinien nicht einhalten, wird Ihre Leistung darunter leiden. Wenn Sie mehr als ein SVG mit weniger als einem Klassennamen verwenden, werden Sie am Ende Dinge gestalten, die Sie nicht beabsichtigen. Die gebräuchlichste Art, Dezimal 2 zu wählen, ist die Umkehrung. Indem wir Responsive deaktivieren, fügen wir den Basis-SVGs eine Höhe und Breite hinzu. Im CSS müssen wir eine Breite und Höhe definieren, und das CSS ignoriert, was im SVG definiert wurde.
Weglassen des Dezimalpunktes
Die Tatsache, dass Sie Ihren Lesern oder Zuschauern die Datei nicht mit einer höheren Auflösung zeigen können, als Sie sie exportieren, erfordert keine Dezimalgenauigkeit beim Exportieren in einen Blog oder eine Website. In diesem Fall können Sie einfach eine JPEG- oder PNG-Datei mit einer geringeren Auflösung auswählen und die Datei als nicht konvertierten Dezimalpunkt speichern.
