So testen Sie Ihren SVG-Code
Veröffentlicht: 2023-03-03SVG oder Scalable Vector Graphics ist ein Bildformat, das immer beliebter wird, da es ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann. Mit seiner wachsenden Popularität fragen sich immer mehr Entwickler, wie sie ihren SVG-Code testen können. Es gibt verschiedene Möglichkeiten, SVG-Code zu testen. Die erste besteht darin, einen Online-SVG-Viewer zu verwenden, wie z. B. den vom W3C bereitgestellten. Mit diesem Viewer können Sie sehen, wie Ihr Code in verschiedenen Browsern gerendert wird, und er kann ein hilfreiches Tool zum Debuggen sein. Eine andere Möglichkeit zum Testen von SVG-Code ist die Verwendung eines lokalen Servers. Dadurch können Sie Ihren Code in einem Browser anzeigen, ohne ihn auf einen Live-Server hochladen zu müssen. Dies ist eine gute Option, wenn Sie Code testen möchten, der noch nicht für die Produktion bereit ist. Schließlich können Sie Ihren Code auch mit einem Texteditor testen. Dies ist eine gute Option zum Testen kleiner Codeausschnitte oder zum Testen von Code , den Sie noch nicht bereitstellen möchten. Egal für welche Methode Sie sich entscheiden, das Testen Ihres SVG-Codes ist ein wichtiger Teil des Entwicklungsprozesses. Indem Sie sich die Zeit nehmen, Ihren Code zu testen, können Sie sicherstellen, dass Ihr Code in allen Browsern und Geräten korrekt gerendert wird.
Wie kann ich ein SVG-Bild in der Vorschau anzeigen?

Es gibt mehrere Möglichkeiten, ein SVG-Bild in der Vorschau anzuzeigen. Eine Möglichkeit besteht darin, es in einem neuen Browser-Tab zu öffnen. Eine andere Möglichkeit ist die Verwendung eines Online-SVG-Viewers wie https://www.w3schools.com/graphics/svg_viewer.asp.
Wie zeige ich eine SVG-Datei an?

SVG ist ein Vektorgrafikformat, das von den meisten modernen Webbrowsern unterstützt wird. Um eine SVG-Datei anzuzeigen, öffnen Sie sie einfach in Ihrem Browser. Wenn Sie einen Texteditor verwenden, können Sie die Datei auch anzeigen, indem Sie sie in einem SVG-Viewer wie Inkscape oder Adobe Illustrator öffnen.
Obwohl die Dateien in einem einfachen Texteditor wie Notepad oder in einem High-End-Grafikeditor wie CorelDRAW bearbeitet werden können, funktionieren sie nicht wie Toasterdateien. Es ist nicht immer einfach, SVG-Dateien zu lesen und zu bearbeiten. Aufgrund der zeitaufwendigen Bearbeitung von SVGs ist ein Vektoreditor erforderlich. Aufgrund der Vorteile von SVG-Dateien eignen sie sich jedoch gut für eine Vielzahl von Grafiken. Da es sich um Vektordateien handelt, sind sie gestochen scharf und einfach zu bearbeiten. Da die meisten von ihnen in einem Browser angezeigt werden können, können sie problemlos mit anderen geteilt werden. Darüber hinaus können sie in jedem gängigen Grafikeditor verwendet werden, da sie unterstützt werden.
Von allen gängigen Browsern unterstützte SVG-Dateien
Alle gängigen Browser unterstützen das Dateiformat svg . Da SVG-Dateien von allen gängigen Browsern unterstützt werden, gehen Sie zu Datei, wenn Sie sie mit keinem anderen Programm öffnen können.
Ist SVG für Menschen lesbar?

Ja, SVG ist menschenlesbar. Der Code besteht aus XML-Tags, die einfach zu lesen und zu verstehen sind. Außerdem können die Formen und Farben, aus denen das Bild besteht, leicht identifiziert werden.
Warum SVG die beste Wahl für Grafiken und Symbole ist
Es ist ein vektorbasiertes Dateiformat, das mit einem Texteditor bearbeitet, komprimiert, durchsucht und automatisch erstellt werden kann, es kann in HTML integriert werden, es kann animiert werden, es kann verwendet werden, um Desktopumgebungen zu erstellen, und es kann sein verwendet, um Webseiten zu erstellen
Aufgrund ihrer Transparenz sind PNGs und S vo gans eine ausgezeichnete Wahl für Weblogos und -grafiken. Es ist wichtig zu beachten, dass PNG-Dateien die beste Wahl für eine rasterbasierte transparente Datei sind. Wenn Sie mit Pixeln und Transparenz arbeiten, ist die Verwendung von PNGs anstelle von SVGs vorzuziehen.
Ein SVG-Grafikelement kann mithilfe eines Farbverlaufs, Musters, Beschneidungspfads, einer Maske oder eines Filters auf Text> angewendet werden. Wenn kein Text in einem *text*-Element in SVG enthalten ist, wird er nicht angezeigt.
Können SVGs responsiv sein?
Daher ist es am wichtigsten, die Breiten- und Höhenattribute zu entfernen, die häufig von den meisten Anwendungen bereitgestellt werden. Infolgedessen können moderne Browser das SVG so reaktionsschnell wie möglich rendern.
Obwohl es ziemlich einfach ist, kann die Größe eines SVG-Bildes in der Rendering-Phase einen Unterschied machen. Sie können ein SVG-Bild genauso verwenden wie jedes andere Bild auf Ihrer Seite. Wenn das SVG jedoch auf der Seite gerendert wird und dann die Größe ändert, kann dies erhebliche Auswirkungen auf das endgültige Rendering der Seite haben. Wenn ein SVG zum ersten Mal in einen Browser geladen wird, wird es in der Größe des übergeordneten Containers gemessen. Für dieses Element kann der Typ ein *iframe*- oder ein *style*-Element sein. In beiden Fällen wird die Größe des SVG durch die Breite und Höhe des Elements bestimmt. Um die Größe eines SVG-Bildes nach dem Laden zu ändern, müssen Sie zunächst das Größenattribut des svg-Tags festlegen. Der Wert dieses Attributs wird durch die Addition eines zweielementigen Vektors bestimmt. Das erste Element ist die Breite des SVG in Pixel, während das zweite Element die Höhe ist. Um die Größe eines SVG-Bildes vor dem Laden zu ändern, können Sie die Attribute width und height des Tags.img() verwenden.
Die Bedeutung skalierbarer Vektorgrafiken
Vektordateien, auch bekannt als SVG-Dateien, sind Dateien mit Anweisungen zum Generieren von Formen auf einem Computerbildschirm. Beim Erstellen eines SVG geben Sie die Koordinaten der Punkte auf dem Bildschirm an, an denen die Formen erscheinen sollen. Scribbs können ohne Qualitätsverlust vergrößert oder verkleinert werden, da sie auflösungsunabhängig sind. Darüber hinaus können SVGs von Screenreadern gelesen werden, was bedeutet, dass Menschen mit Behinderungen verstehen können, was sie lesen oder was es darstellt.

Testen Sie den SVG-Code
Dies ist ein Test des SVG-Codes.
Testen Sie SVG online
Es gibt verschiedene Möglichkeiten, Scalable Vector Graphics (SVG) online zu testen. Eine besteht darin, den Online-Validator des World Wide Web Consortium (W3C) unter https://validator.w3.org/#validate_by_upload zu verwenden. Eine andere besteht darin, die SVG-Datei in einem Texteditor zu öffnen und den Code auf Fehler zu überprüfen.
Testen Sie den SVG-Pfad
Ein SVG-Testpfad ist eine Linie oder Form, die einem SVG-Bild hinzugefügt werden kann. Es kann verwendet werden, um eine Vielzahl unterschiedlicher Effekte zu erzeugen, und ist eine großartige Möglichkeit, Ihrem Bild Interesse und Tiefe zu verleihen.
Was ist der Pfad eines SVG?
Pfade werden in SVG durch das 'path'-Element definiert, das Teil des path-Elements ist. Im Allgemeinen werden alle Formen wie folgt beschrieben: Ihr äquivalenter Pfad, der die Form darstellt. Es gibt keinen äquivalenten Pfad für ein „Pfad“-Element (nur den Pfad selbst).
Wie füge ich Text in einen SVG-Pfad ein?
Das SVG-Element *textPath* wird verwendet, um den Text in einen angegebenen Pfad umzuwandeln. Text kann mit einem Pfad gerendert werden, wenn er in ein *path*-Element mit einem href-Attribut und einem Verweis auf das Pfadelement eingeschlossen ist. Das Komprimieren der URL zu einem Pfad oder einer Grundform wird als href bezeichnet.
So testen Sie SVG Jest
Auf diese Frage gibt es keine allgemeingültige Antwort, da die beste Methode zum Testen von SVG mit Jest je nach Projekt unterschiedlich ist. Einige Tipps zum Testen von SVG mit Jest beinhalten jedoch: -Verwendung der „Schnappschuss“-Funktion, um ein Baseline-Image des SVG zu erstellen und dann zukünftige Änderungen mit diesem Image zu vergleichen. -Testen der Ausgabe des SVG mit der Funktion „toMatchInlineSnapshot“. - Erstellen eines benutzerdefinierten Jest-Transformators, um die SVG-Bilder in die Testergebnisse einzubetten.
Px } }); Svg In Reaktion
br>Ersetzt das 'f' in svgr durch die Abhängigkeit. Mit diesem Befehl können Sie Ihrem Projekt die folgende Abhängigkeit hinzufügen: svgr. Füge Garn auf dem Geschirrtuch hinzu. Wenn Sie möchten, können Sie auch den folgenden Befehl verwenden: Starten Sie nach der Installation von npm das Programm npm install svgr. Das Erstellen einer einfachen svgr-Komponente br> ist alles, was erforderlich ist. Der Code [br] wird verwendet, um eine einfache svgr-Komponente zu erstellen. Erstellen Sie ein Bild aus einer SVG-Datei und importieren Sie das Reaktionselement. exportiere das Standardbild: Svg.createElement(React.createElement('div'), style: 100px ); Verwenden Sie in Reactbr> SVG. Es ist jetzt an der Zeit, es in Ihren React-Projekten zu implementieren, nachdem Sie gelernt haben, wie man es konfiguriert und eine einfache svgr-Komponente erstellt. Bevor Sie beginnen, müssen Sie Ihrem Projekt zunächst die svgr-Bibliothek hinzufügen. Dies kann durch Hinzufügen der folgenden Zeile zu Ihrem Paket erreicht werden. Die folgenden Variablen sind: *svgr: *1.0.6. Nach dem Import der svgr-Bibliothek ist das Projekt fertig. Dies kann durch Hinzufügen der folgenden Zeile zu Ihrer React-Datei der obersten Ebene erreicht werden. Das Wort „svg“ leitet sich vom Wort „swug“ ab. Der folgende Schritt besteht darin, eine neue React-Komponente zu erstellen. Sie können dies erreichen, indem Sie den folgenden Code eingeben: *br. Erstellen Sie das erste Element in Ihrer Benutzeroberfläche; exportieren Sie dann das Standardelement mit dem Stil: Stil: 100 %. Nachdem Sie eine einfache SVgr-Komponente erstellt haben, können Sie damit beginnen, sie in Ihrem Projekt zu verwenden. Geben Sie dazu den Code *br> ein. Um SVG zu importieren, gehen Sie zu „svg“, dann zu „reagieren“ und exportieren Sie es als Standard.
SVG-Bild-URL zum Testen
Eine SVG-Bild-URL ist eine URL, die den Speicherort einer SVG-Bilddatei angibt. Die URL kann auch die Breite und Höhe des Bildes sowie andere optionale Parameter angeben.
SVG-Bilder eignen sich hervorragend für SEO und Website-Polnisch
Wenn Sie SVG-Dateien haben, die Sie in Ihre Website aufnehmen möchten, sind diese daher eine hervorragende Möglichkeit, die Suchmaschinenoptimierung zu verbessern und gleichzeitig Ihre Website attraktiver zu machen.
SVG-Viewer
Ein SVG-Viewer ist eine Art von Software, mit der Benutzer SVG-Dateien (Scalable Vector Graphics) anzeigen können. Diese Dateien werden normalerweise mit Vektorzeichensoftware erstellt und können mit jedem SVG-Viewer geöffnet und angezeigt werden. Einige beliebte SVG-Viewer sind Adobe Illustrator, Inkscape und CorelDRAW.
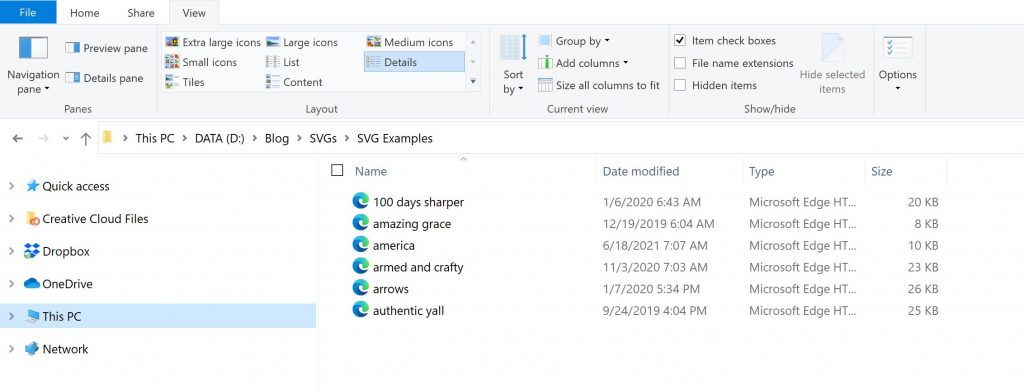
Miniaturansichten sind in Ihrem Fall wahrscheinlich nicht sehr verbreitet, und die meisten Leute verwenden sie nicht so oft. Sie sind aufgrund fehlender Ressourcen nicht mehr verfügbar. Obwohl sie früher eine beliebte Methode zur Vorschau von Dateien im Datei-Explorer waren, funktionieren sie nicht mehr, da die meisten Browser sie nicht unterstützen. Wenn Sie keine SVG-Thumbnails verwenden, kann Ihnen das kostenlose PowerToys-Dienstprogramm von Microsoft in diesem Fall helfen. Die neueste Version von PowerToys verfügt über eine Funktion, mit der Sie auswählen können, welche Miniaturbilder angezeigt werden sollen. Wenn Sie PowerToys nicht verwenden möchten, gibt es im Datei-Explorer ein kostenloses „PowerToys“-Dienstprogramm, das Ihnen helfen kann, SVG-Miniaturbilder zu finden.
Warum SVG-Dateien die beste Art von Bild sind
Da es sich bei diesen Dateien um Vektorbilder handelt, können sie skaliert oder angepasst werden, was zu einer höheren Bildqualität führt. Sie können auch ihre Farbe ändern, sie drehen und andere Aktionen ausführen, um sie heller erscheinen zu lassen. Da es sich bei SVG-Dateien um Vektorgrafiken handelt, können sie ohne Qualitätsverlust verkleinert oder vergrößert werden. Mit der Zoomfunktion in Webbrowsern können Sie sich SVG-Dateien genauer ansehen, wenn Sie sie anzeigen. Zum Vergrößern oder Verkleinern drücken Sie einfach die Cursortasten. Die Pfeiltasten können auch verwendet werden, um das Bild zu drehen. Sie können ein Bild einer SVG-Datei im Windows Explorer mithilfe des Vorschaubereichs anzeigen. Sie können die gewünschte Datei anzeigen, indem Sie auf das Vorschaufenster in der oberen rechten Ecke des Fensters klicken. Das Bild kann auch gedreht und farblich verändert werden.
