So verwenden Sie den Block „Weit mehr“ in WordPress gründlich
Veröffentlicht: 2022-09-08Möchten Sie den Far more-Block auf Ihrer WordPress-Webseite verwenden?
WordPress bietet Ihnen verschiedene einzigartige Methoden, um eine Vorschau Ihrer Beiträge im Archiv und auf der Homepage anzuzeigen. Dies kann dazu beitragen, den Fokus des Besuchers zu lenken und ihn dazu zu bringen, die gesamte Veröffentlichung zu prüfen.
In diesem kurzen Artikel zeigen wir Ihnen, wie Sie den Far more-Block in WordPress effektiv nutzen können. Wir zeigen Ihnen auch, wie Sie einen Auszug erstellen, nur für den Fall, dass Sie ein Design verwenden, das den Block „Viel mehr“ ignoriert.

Wann man den Block „Viel mehr“ in WordPress verwenden sollte
Nicht wenige Websites verwenden Vorschauen zum Senden, um die Leute dazu zu inspirieren, sich die Gesamtversion anzusehen.
Als WordPress-Experte können Sie auf verschiedene Arten eine Vorschau des Artikels erstellen. Zur Veranschaulichung können Sie ein WordPress-Akkordeon-Plugin verwenden oder Material mithilfe des Umschalteffekts demonstrieren und verschleiern.
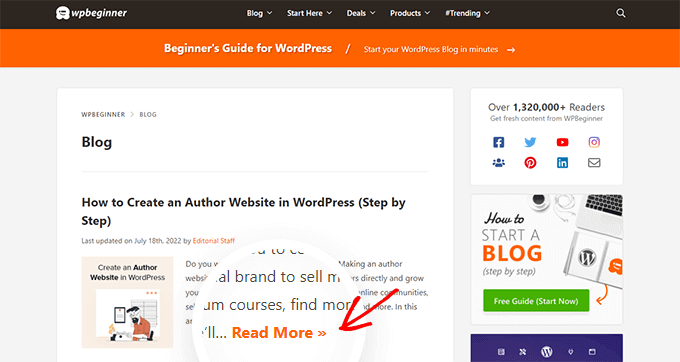
Standardmäßig zeigen die meisten modernen WordPress-Designs anstelle der gesamten Veröffentlichung sofort eine Vorschau Ihrer Beiträge auf der Startseite und in den Weblog-Archiven. Zur Veranschaulichung präsentieren wir auf unserer Website mehrere Wörter und dann einen Hyperlink „Studien-Extra“, um die umfassende Blog-Website zu veröffentlichen.

Dieser Vorschautext hilft Besuchern, mehr von den Dingen zu sehen, die in Ihrem Blog verfügbar sind, ohne nach jeder einzelnen Eingabe scrollen zu müssen. Es hilft auch, die Seitenaufrufe zu erhöhen, da Ihre Leser klicken müssen, um eine Anzeige zu lesen.
Sie können genau steuern, was WordPress in diesen Vorschauen anzeigt, indem Sie möglicherweise den Extra-Block oder einen Auszug anwenden.
Die ideale Alternative für Ihre Website hängt von Ihrem WordPress-Theme ab. Einige Themen übersehen alle von Ihnen erstellten Blöcke, sodass Sie stattdessen einen Auszug verwenden müssen.
Um Ihnen dabei zu helfen, eine ansprechende Vorschau zu zeigen, egal welches Thema Sie verwenden, behandeln wir die beiden Weit mehr Blöcke und Auszüge.
Wenn Sie direkt zu einer bestimmten Technik springen möchten, können Sie die eingehenden Links darunter verwenden.
- So verwenden Sie den Block „Viel mehr“ in WordPress richtig
- So verwenden Sie Auszüge in WordPress angemessen
Wie man den „Viel mehr“-Block in WordPress richtig nutzt
Der WordPress-Blockeditor verfügt über einen integrierten Mehrblock, mit dem Sie das genaue Abschneideproblem für den Vorschautext eines beliebigen WordPress-Angebots festlegen können. Im Vintage-Editor wurde es früher als More-Tag erkannt.
Sie können den Block „Weit mehr“ an beliebiger Stelle in den Text einfügen, was auch in der Mitte des Satzes oder in der Mitte eines Absatzes möglich ist.
Alle Artikel, die zuvor im Block „Weit mehr“ erwähnt wurden, erscheinen auf den Archivseiten Ihrer Blog-Site und überall dort, wo Ihre Beiträge auf Ihrer WordPress-Site angezeigt werden. WordPress wird auch einen „Weiterlesen“-Hyperlink zur Vorschau enthalten, sodass Gäste einfach klicken können, um die gesamte Ausgabe des Artikels zu lesen.

Seien Sie sich bewusst: Jedes einzelne WordPress-Theme ist unterschiedlich und einige könnten die Standardbezeichnung „Mehr untersuchen“ überschreiben. Wenn Sie das im Kopf haben, sehen Sie möglicherweise verschiedene Textinhalte auf Ihrer Schaltfläche "Weiterlesen".
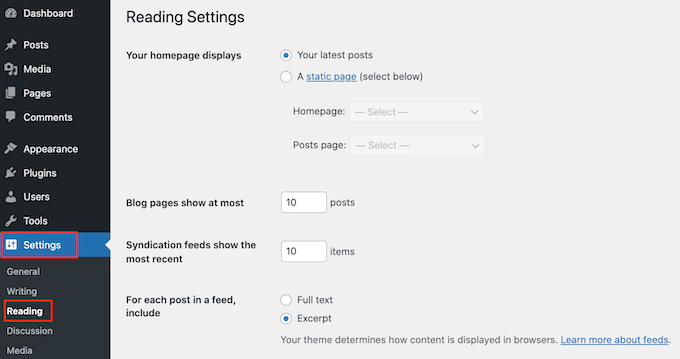
Bevor Sie einen Mehr-Block in Ihre Veröffentlichung einfügen, sollten Sie unbedingt testen, ob Ihre Webseite so eingerichtet ist, dass sie die aktuellsten Beiträge auf der Startseite anzeigt. Wenn Sie eine statische Seite als maßgeschneiderte Startseite verwenden, kann Ihr Design die zusätzlichen Blöcke ignorieren und stattdessen seine persönlichen Einstellungen verwenden.
Keine Garantie, wenn Sie eine statische Einstiegsseite als Homepage verwenden? Um dies zu überprüfen, gehen Sie einfach zu Konfigurationen » Durchsuchen im WordPress-Dashboard.

Oben auf diesem Monitor sehen Sie einen Bereich „Ihre Homepage wird angezeigt“. Wenn „Ihre aktuellsten Beiträge“ ausgewählt ist, müssen Sie keine Probleme haben, den zusätzlichen Block zu verwenden.
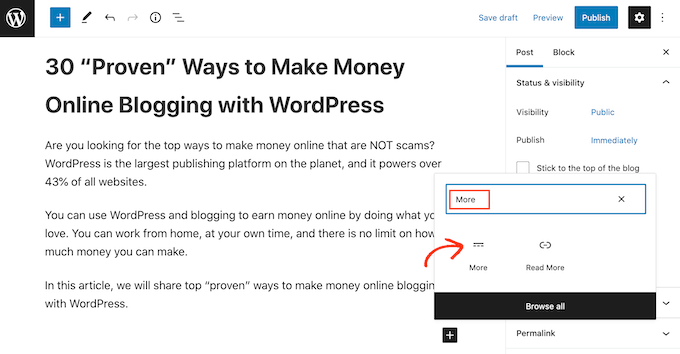
Um zu beginnen, öffnen Sie im Grunde den Submit überall dort, wo Sie einen Viel mehr-Block hinzufügen möchten. Suchen Sie dann genau die Stelle aus, an der Sie die untere Position für Ihre Vorschau erstellen möchten, und klicken Sie auf das +-Symbol, um einen neuen Block einzubauen.
Sie können dann „Mehr“ einsortieren und sich für den richtigen Block entscheiden, um ihn auf Ihrer Website-Seite zu erhöhen.

Einige Themen haben eine Beschränkung, wie viele Wörter sie auf ihrer Homepage und ihren Archivseiten präsentieren. Es besteht die Möglichkeit, dass Ihr Design den zusätzlichen Block überschreibt, wenn Sie versuchen, eine ziemlich große Menge an Text in Ihre Vorschau einzubeziehen. In Anbetracht dessen ist es ein guter Plan, die Cut-Off-Stufe früh im Aufbau zu bauen.
Sie können jetzt den Rest Ihrer Veröffentlichung wie gewohnt schreiben.
Sie können den Block „Viel mehr“ sehen, wenn Sie Ihre Übermittlung im Blockeditor ändern, aber Ihre Website-Besucher haben ihn nicht gesehen, wenn sie die Veröffentlichung auf Ihrer WordPress-Website prüfen.
Wie jeder andere Block hat WordPress einige Konfigurationen, die Sie verwenden können, um den Block „Viel mehr“ zu konfigurieren. Um diese Optionen anzuzeigen, klicken Sie einfach auf , um Ihren Extra-Block auszuwählen.
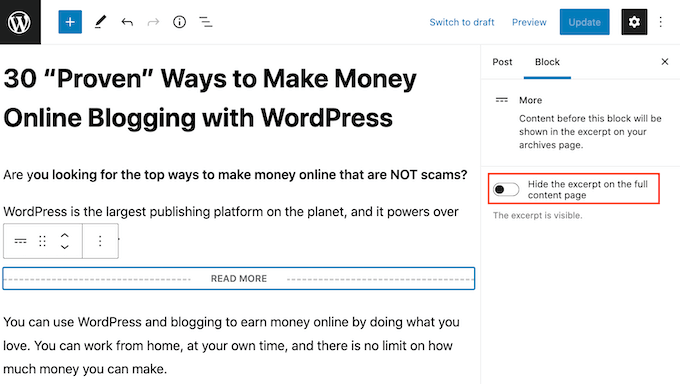
Im Menü auf der rechten Seite können Sie nun entscheiden, ob Sie den Auszug auf der gesamten Inhaltsseite, auf der Sie gerade suchen, verbergen oder anzeigen möchten.
Standardmäßig wird der gesamte Inhalt über dem Extra-Block auf der Seite mit den umfassenden Artikeln angezeigt, wie Sie im folgenden Bild sehen können.

Allerdings möchten Sie vielleicht einen maßgeschneiderten Auszug veröffentlichen, der nur auf Ihrer Homepage und Archiv-Website erscheint und nicht in der gesamten Veröffentlichung selbst.

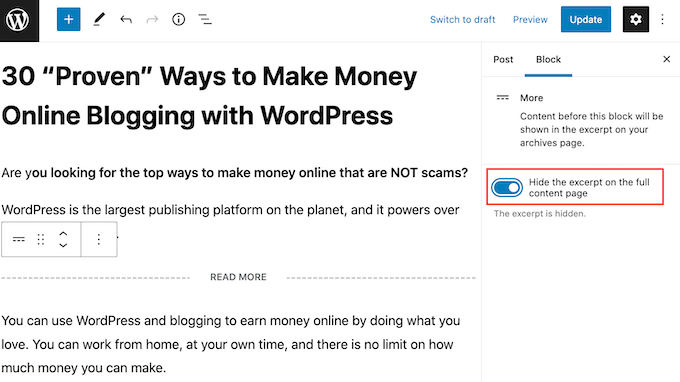
Klicken Sie dazu im Grunde auf „Auszug ausblenden…“. Schieberegler, um es von Weiß in Blau umzuwandeln.

Jetzt wird alles, was höher als der Mehr-Block ist, nur auf der Archivseite und der Homepage angezeigt.
Wenn Sie fertig sind, können Sie fortfahren und Ihre Änderungen speichern, indem Sie auf die Schaltfläche Aktualisieren oder Veröffentlichen klicken.
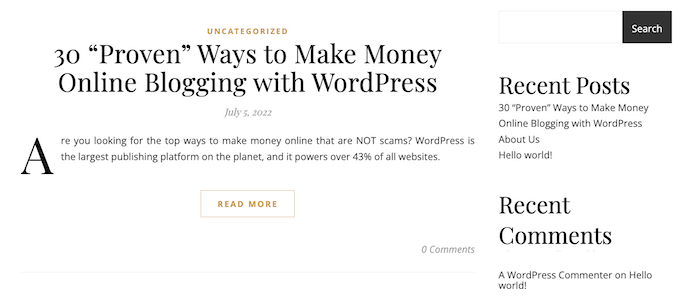
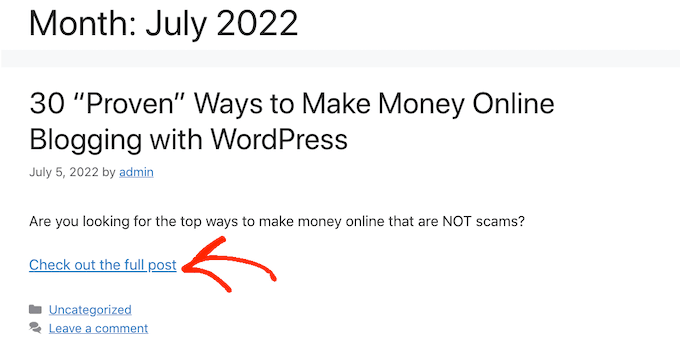
Wenn Sie sich jetzt Ihre Startseite oder Archiv-Webseite Ihrer Blog-Site ansehen, sehen Sie die Vorschau, die Sie gerade für diese Übermittlung erstellt haben.
Sehen Sie sich etwas Besonderes an?
Dann ignoriert Ihr WordPress-Konzept möglicherweise Ihre More-Blöcke.
Einige Themen werden erstellt, um Auszüge anzuzeigen, und überschreiben alle Ihre Extra-Blöcke. Wenn Ihre Startseite und Ihr Blog-Archiv nicht die Vorschau anzeigen, die Sie mit dem Extra-Block erstellt haben, müssen Sie möglicherweise stattdessen Auszüge verwenden.
So ändern Sie den „Weiterlesen“-Text des Mehr-Blocks
Standardmäßig zeigt der Block „Viel mehr“ einen „Browse Extra“-Backlink in Ihrem Archiv und auf Ihrer Homepage.
Es gibt ein paar einzigartige Methoden, um diesen Textinhalt zu verbessern, aber abhängig von Ihrem WordPress-Konzept können Sie möglicherweise einen etwas einzigartigen Erfolg erzielen. Einige Themen überschreiben Ihre Anpassungen mit ihren Standardoptionen.
Zunächst sollten Sie prüfen, ob Sie das Durchlesen von mehr Textinhalten mit dem WordPress-Artikeleditor anpassen können.
Öffnen Sie dazu einfach einen beliebigen Artikel, der einen zusätzlichen Block hat. Sie können dann einfach auf den Standardtext „MEHR LESEN“ klicken und den Textinhalt ändern, den Sie lieber verwenden möchten.

Unmittelbar danach aktualisieren oder veröffentlichen beide die Seite standardmäßig. Sie können dann Ihre Homepage oder Ihr Website-Archiv besuchen, um zu sehen, ob sich der Text „Zusätzlich durchsuchen“ geändert hat oder nicht.
Wenn Sie immer noch den eindeutigen Backlink „Zusätzlich prüfen“ sehen, müssen Sie möglicherweise die Einstellungen Ihres Designs überschreiben, die mit Code arbeiten.
Sie können möglicherweise ein webseitengenaues Plugin erstellen oder ein Code-Snippets-Plugin wie WPCode verwenden und dann den nächsten Code zu Ihrer Webseite hinzufügen:
function modify_read through_a lot more_link()
return 'Test out the full submit'
increase_filter( 'the_material_additional_link', 'modify_examine_far more_link', 999 )
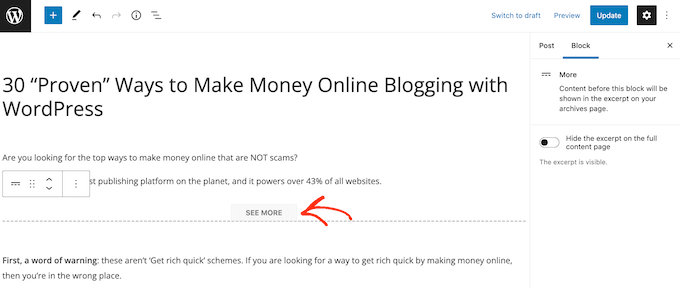
Dadurch wird der standardmäßige Textinhalt „Weiterlesen“ durch „Überprüfen Sie die gesamte Übermittlung“ ersetzt, wie Sie im folgenden Bild sehen können.
Sie können jeden beliebigen Textinhalt verwenden, indem Sie im Code-Snippet ‘Testen Sie den gesamten Beitrag’ ersetzen.

So verwenden Sie Auszüge effektiv in WordPress
WordPress hat zwei verschiedene Möglichkeiten, um eine Sendevorschau deutlich anzuzeigen. Den Mehr-Block haben wir inzwischen abgedeckt, aber Sie können auch eine Vorschau anhand von Auszügen generieren.
Für die Personen, die zu Ihrem WordPress-Weblog oder Ihrer Website gehen, werden Vorschauen, die mit Auszügen erstellt wurden, und der Mehr-Block genauso angezeigt. Einige Themen sind jedoch so codiert, dass sie Auszüge verwenden, was bedeutet, dass sie Ihre More-Blöcke ignorieren und stattdessen einen Auszug anzeigen.
Wenn Sie einen Auszug wirklich nicht manuell zu einer Übermittlung erweitern, erstellt WordPress schnell einen, der sich auf die von Ihrem Thema definierte Auszugsgröße konzentriert. Dies kann zu Vorschauen führen, die mitten im Satz abgeschnitten werden.
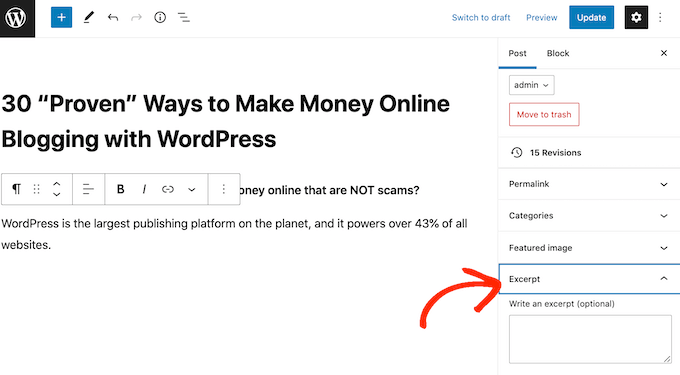
Wenn Sie das im Kopf haben, können Sie auswählen, an seiner Stelle manuell einen Auszug zu erstellen. Öffnen Sie dazu einfach einen Beitrag und klicken Sie dann auf , um den Abschnitt "Auszug" im rechten Menü zu erweitern.

In das Feld „Auszug schreiben“ können Sie dann eventuell den Auszug, den Sie für den Artikel verwenden möchten, eintippen oder einfügen.
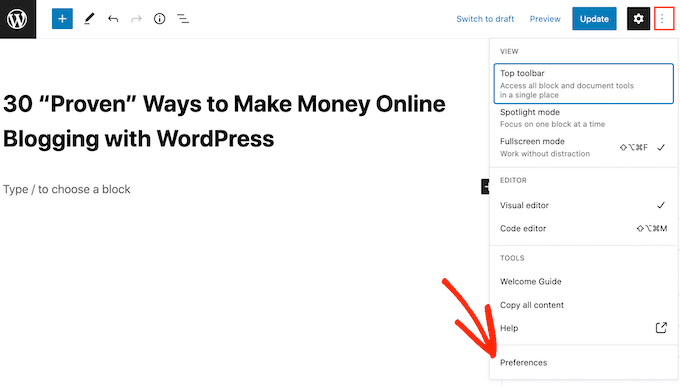
Sie sehen im rechten Menü kein Feld „Auszug“? Dann können Sie diese Umgebung stärken, indem Sie auf das gepunktete Symbol in der oberen rechten Ecke klicken.
Wenn Sie das getan haben, klicken Sie einfach auf Auswahl.

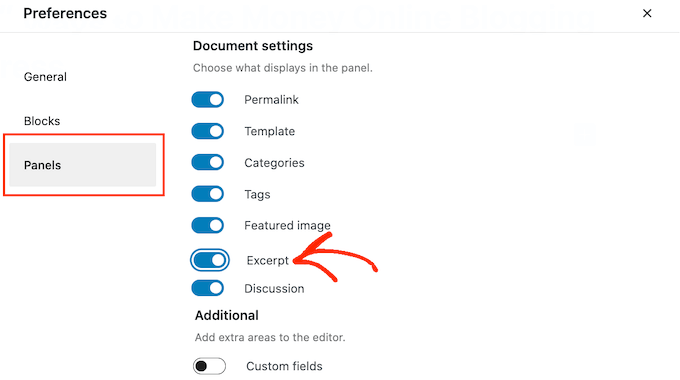
Klicken Sie im angezeigten Popup im Grunde auf „Panels“.
Sie sehen nun alle Konfigurationen, die Sie in das passende Handmenü aufnehmen können. Entdecken Sie im Grunde „Excerpt“ und klicken Sie darauf, um es von Weiß (deaktiviert) in Blau (aktiviert) zu konvertieren.

Schließen Sie dann einfach dieses Popup. Sie müssen nun zu den „Excerpt“-Einstellungen in Ihrem rechten Menü gelangen.
Jetzt können Sie einen Auszug erstellen, indem Sie der gleichen Vorgehensweise folgen, die zuvor erwähnt wurde.
Nachdem Sie dies getan haben, helfen Sie einfach, Ihre Änderungen zu speichern und Ihre Website zu besuchen. Sie sehen nun Ihren maßgeschneiderten Auszug auf der Homepage und im Site-Archiv.
Wir hoffen, dass dieser kurze Artikel Ihnen geholfen hat, herauszufinden, wie Sie das Much more-Tag in WordPress richtig verwenden. Vielleicht möchten Sie auch unsere obersten Suchmaschinen-Marketing-Richtlinien für Anfänger und die besten WordPress-Plugins für Landing-Websites lesen.
Wenn Sie diesen Artikel bevorzugen, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Videoclip-Tutorials. Sie können uns auch auf Twitter und Facebook entdecken.
Die Veröffentlichung How to Adequately Use the More Block in WordPress erschien zuerst auf WPBeginner.
