So laden Sie eine SVG-Datei in Shopify hoch
Veröffentlicht: 2022-12-26Wenn Sie eine SVG-Datei in Ihr Shopify-Konto hochladen möchten, müssen Sie zunächst einige Dinge tun. Für den Anfang benötigen Sie eine SVG-Datei, die erstellt und auf Ihrem Computer gespeichert wurde. Sobald Sie das haben, müssen Sie zum Abschnitt „Designs“ Ihres Shopify-Kontos gehen und auf die Option „HTML/CSS bearbeiten“ klicken. Von dort aus sollten Sie auf den Ordner „Assets“ klicken und dann auf die Schaltfläche „Neues Asset hinzufügen“ klicken. Schließlich können Sie Ihre SVG-Datei hochladen, indem Sie auf die Schaltfläche „Datei auswählen“ klicken und die Datei auf Ihrem Computer auswählen.
Verwenden Sie vorzugsweise ein anderes Bilddateiformat als JPEG oder PNG (beide Rasterformate). Von Anfang an können Sie den Design-Anpasser verwenden, um ein benutzerdefiniertes Logo hochzuladen. Da es um die Bearbeitung von Code im Design-Editor geht, benötigen Sie einige technische Kenntnisse, um die Aufgabe abzuschließen. Sie müssen jetzt ein Bild aus Ihrem vorherigen Upload in die SVG-Datei hochladen. In Schritt 3 müssen Sie sicherstellen, dass die maximale Breite und Ausrichtung des Bildes mit diesen Parametern im Design-Anpasser übereinstimmen. Um sicherzustellen, dass das Logo gut funktioniert, müssen Sie Ihren Shop auf Bildschirmauflösungen aktualisieren, die sich von Ihrer unterscheiden.
Erlaubt Shopify SVG-Dateien?

Ja, Shopify erlaubt das Hochladen von SVG-Dateien auf die Plattform zur Verwendung auf Produktseiten und Marketingmaterialien. Dieser Dateityp kann verwendet werden, um qualitativ hochwertige Bilder und Grafiken zu erstellen, die auf jede beliebige Größe skaliert werden können, ohne an Auflösung zu verlieren. Darüber hinaus können SVGs mit verschiedenen Softwareprogrammen bearbeitet und angepasst werden, was sie zu einem vielseitigen Werkzeug zum Erstellen benutzerdefinierter Produktbilder und Marketingmaterialien macht.
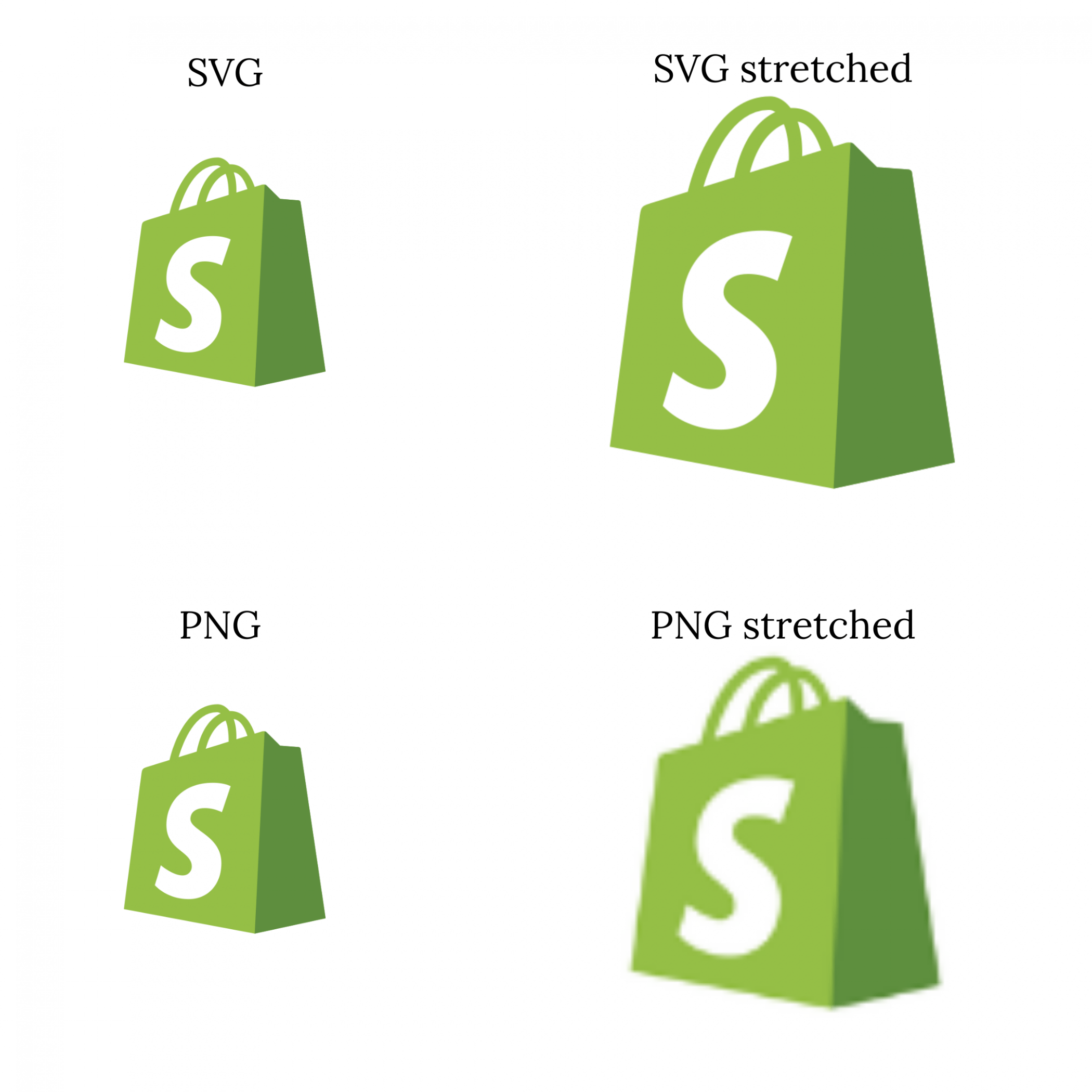
Die meisten Shopify-Shop-Designs (höchstens kostenlos) unterstützen das Hochladen nicht. VNG-Logos . Der obige Vergleich zeigt deutlich, dass ein SVG einem PNG weit überlegen ist. Wenn Sie Ihren Besuchern eine professionelle Website präsentieren, werden sie mit größerer Wahrscheinlichkeit damit interagieren. Wir wissen, dass eine gute Website professionell aussieht und Vertrauen in das Unternehmen vermittelt. Wie erstelle ich ein Logo auf Shopify? In diesem Artikel erfahren Sie, wie Sie ein SVG-Logo verwenden.
Canva ist eine großartige Wahl, wenn Sie neu im Design sind, aber noch keine Erfahrung haben. Sie können es kostenlos mit Hunderten, wenn nicht Tausenden von Vorlagen verwenden. Mit Inkscape, einer Open-Source-Anwendung, können Sie Vektoren frei erstellen und bearbeiten. Da die Software auf Linux-, Mac OS X- und Windows-Desktop-Computern ausgeführt wird, sollten Sie sie auf Ihrem Computer installieren können. Wie bereits erwähnt, können Sie direkt in Inkscape entwerfen, anstatt Canva zu verwenden. Sie müssen Ihr Logo in das Shopify-Dashboard hochladen, bevor es auf Ihrer Website verwendet werden kann. Nachdem Sie das Bildsymbol ausgewählt haben, kopieren Sie die Adresse Ihrer Website oder geben Sie sie in das URL-Formular ein und klicken Sie dann auf OK.
Danach müssen Sie den Link aus den Shopify-Dateien in das entsprechende Feld einfügen. Sie können das Bild entweder in Ihrer bevorzugten Größe vergrößern oder den Größenänderungspfeil ziehen, um es mithilfe des Menüs „Abmessungen“ auf eine kleinere Größe zu verkleinern. Wenn Sie ein Debütthema verwenden, suchen Sie den unten hervorgehobenen Code, entfernen Sie die Zeile und fügen Sie sie in den Beitrag ein. Wählen Sie das Dropdown-Menü im Shopify-Dashboard aus, um Ihr Design herunterzuladen. Wichtiger Hinweis: Vor dem erneuten Hochladen müssen Sie zunächst das Logo aus Ihrem ersten Upload entfernen.
Einen Weg zum Erfolg zeichnen
'Breite': 600px 'Höhe': 400px. [Pfad-ID]M 359.5.408.5 C 373.5.408.5 373.5.462.5 405.5.462.5 404.5.517.5″ /> */svg *br */
Wie importiere ich SVG in meine Website?
Um eine SVG-Datei in Ihre Website zu importieren, müssen Sie das ' ' Schild. Das '
'-Tag wird verwendet, um ein Bild in eine Webseite einzubetten. Das 'src'-Attribut wird verwendet, um den Speicherort der Bilddatei anzugeben. Das 'alt'-Attribut wird verwendet, um einen alternativen Text für das Bild anzugeben, falls das Bild nicht angezeigt werden kann.

Es erstellt zwei Dateien für Sie, nachdem es in dem von Ihnen angegebenen Ordner ausgeführt wurde: all-icons.js und Svsg-insider.html, das sind die Dateien, die alle SVG-Dateien enthalten. Es sieht für mich so aus: Ich verwende HTML-Mapping in meinen Apps, um zu sehen, wie Symbole aussehen und wie man sie importiert; eine HTML-Karte zu haben, macht es viel einfacher. Das SVG-Inliner-Tool ist eine fantastische Wahl, wenn Sie Ihre SVGs nur in Form von React-Komponenten (Standard) oder nur als Strings exportieren müssen. Die SVGO-Einstellung ist in der CLI auf GitHub unter https://github.com/cuginoAle/svg-liner in/blob/master/helpers.js verfügbar. Es ist so einfach, es einmal global zu installieren und dann jedes Mal auszuführen, wenn Sie eine Newsvg in einen Ordner einfügen, um es regelmäßig nützlicher zu machen.
Kann ich SVG hochladen?
Wenn Sie einen Beitrag hinzufügen oder ändern möchten, können Sie dies in diesem neuen Abschnitt tun. Im Post-Editor laden Sie Ihre SVG-Datei wie jede andere Bilddatei hoch. Mit dem Editor kann ein Bildblock erstellt und anschließend die SVG-Datei importiert werden. WordPress unterstützt jetzt das Hochladen und Einbetten von SVG-Dateien.
Skalierbare Vektorgrafiken (SVGs)-Dateien werden von WordPress standardmäßig nicht unterstützt. In diesem Artikel gehen wir darauf ein, was SVGs sind und wie sie in WordPress aktiviert werden können. Wir werden auch einige Einschränkungen durchgehen, wenn Sie sich für den Vektor entscheiden. Da es sich bei SVGs um ein Vektorformat handelt, können sie sowohl in Browsern als auch in Fotobearbeitungstools skaliert werden. Sie können Ihre WordPress-Site erheblich beschleunigen, wenn Sie SVGs verwenden, da sie die Gesamtgröße der Seite reduzieren. Beim Vergleich von Dateigrößen sind sie normalerweise kleiner als PNGs oder JPGs. Die SVG-Datei ist eine XML-Datei, die sie einer Reihe von Schwachstellen aussetzt, die nicht in Standardbildformaten enthalten sind.
Das Teilen auf Social-Media-Plattformen wie Facebook und Twitter ist mit SVGs nicht möglich. Das Ziel der Bereinigung besteht darin, Code zu bereinigen oder einzufügen, damit er keine Sicherheitsbedrohung darstellt (z. B. Code-Einschleusung). Amber hat ein Plug-in namens Safe SVG entwickelt, das den Standard für Vektorgrafiken verwendet . Das Hochladen eines Bildes in die SVG-Sanitizer-Bibliothek ergibt ein PostScript-Bild. Sie können SVGs auch in der Medienbibliothek anzeigen, als wären sie normale Bilder. Darüber hinaus ist das Plugin auch als kostenlose Version auf wpsvg.com verfügbar, mit der Sie einschränken können, wer SVGs hochladen darf. Stellen Sie sicher, dass GZIP auf Ihrem Server aktiviert ist, wenn Sie mit dem SVG-Dateityp nicht vertraut sind. Obwohl der WordPress-Kern keines dieser Plugins oder Methoden befürwortet oder unterstützt, können Sie sie dennoch auf eigenes Risiko verwenden.
Viele verschiedene Browser unterstützen jetzt SVG-Bilder als Bildformate, sodass sie in einer Vielzahl von Kontexten verwendet werden können. Bilder können in HTML-Elementen mit img> oder svg> als Bildformat verwendet werden. Darüber hinaus ermöglichen Browser den Benutzern, SVG-Bilder herunterzuladen und als Grafiken zu verwenden. Wenn Sie ein SVG-Bild als JPG exportieren, müssen Sie das JPG-Format aus dem Dropdown-Menü auswählen.
Die Vor- und Nachteile der Verwendung von SVG-Bildern
Da SVG-Bilder kostenlos sind, sind sie eine beliebte Wahl für Logos, Symbole und andere Grafiken. Da SVG ein vektorbasiertes Dateiformat ist, eignet es sich daher nicht für hochwertige Bilder mit detaillierten Texturen und Details. Wenn Sie Logos, Symbole oder andere Grafiken benötigen, die einfache Farben und Formen verwenden, verwenden Sie Vektorgrafiken. Es ist wichtig, einen frühen Test durchzuführen, um sicherzustellen, dass ältere Browser SVG-Bilder korrekt verarbeiten können.
Shopify-Svg
Shopify ist eine Plattform für Unternehmen jeder Größe, um einen Online-Shop zu erstellen. Shopify bietet Benutzern eine anpassbare Plattform, einen benutzerfreundlichen Checkout-Prozess und eine Vielzahl von Funktionen. Eine der Funktionen, die Shopify bietet, ist die Möglichkeit, SVG-Dateien zu Ihren Produktseiten hinzuzufügen. Das bedeutet, dass Sie Ihren Produktseiten Vektorbilder hinzufügen können, die Ihnen helfen können, eine professionellere Seite zu erstellen.
Shopify unterstützt keine SVG-Dateien
ist eine E-Commerce-Plattform, die eine Vielzahl von Formaten unterstützt, einschließlich SVG. Shopify unterstützt jedoch keine SVG-Dateien, und wenn Sie Ihrem Shopify-Konto eine SVG-Datei hinzufügen, wird diese blockiert. Sie müssen Ihre Schriftart konvertieren oder benutzerdefinierte Symbole hochladen, um sva in Ihrem Shopify-Shop verwenden zu können.
