So verwenden Sie ein SVG-Bild als Hintergrundbild in CSS
Veröffentlicht: 2023-03-01SVG ist eine großartige Möglichkeit, Bilder zu Ihren Webseiten hinzuzufügen. Sie können sie verwenden, um Illustrationen, Logos und sogar Hintergrundbilder hinzuzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie ein SVG-Bild als Hintergrundbild in CSS verwenden. Zuerst müssen Sie ein SVG-Bild finden, das Sie verwenden möchten. Es gibt ein paar Websites, die kostenlose SVG-Bilder anbieten, wie The Noun Project und Open Clip Art. Wenn Sie ein Bild gefunden haben, müssen Sie es herunterladen und auf Ihrem Computer speichern. Öffnen Sie als Nächstes das Bild in einem Texteditor und kopieren Sie den Code. Öffnen Sie dann Ihre CSS-Datei und fügen Sie den Code in die Datei ein. Fügen Sie abschließend das folgende CSS zu Ihrer Datei hinzu: body { background-image: url(“image.svg”); } Ersetzen Sie „image.svg“ durch den Namen Ihrer SVG-Bilddatei. Das ist alles dazu! Sie können jetzt ein SVG-Bild als Hintergrundbild in CSS verwenden.
Die folgenden Schritte führen Sie durch den Prozess der Erstellung von Svagets mit CSS (Hintergrundbilder). Wenn Sie ein CSS-Hintergrundbild erstellen möchten, können Sie eine von zwei Methoden verwenden. Es ist wichtig, Ihren Dateipfad oder das Dateisystem zu finden. Wenn Sie der Eigenschaft background-image eine SVG-Datei hinzufügen, können Sie das Bild ansprechender aussehen lassen. Einer der Vorteile ist, dass es äußerst nützlich ist. CSS wird verwendet, um sie als SVG-Hintergrund zu gestalten. Die Hintergrundeigenschaften von CSS werden verwendet, um das Erscheinungsbild der Seite zu bestimmen.
Im Rahmen dieses Artikels sehen wir uns an, wie man SVGs in das Hintergrundbild der CSS-Eigenschaft einfügt. Mit dieser Methode können Ebeneneffekte nicht mit Ebenen von Div-Containern erzielt werden. Alle damit verbundenen Hintergrundeigenschaften und die Tatsache, dass Sie Hintergründe überlagern können, machen dies zu einer äußerst ansprechenden App. Mir scheint, dass so etwas in einer realen Anwendung implementiert werden könnte.
Aufgrund seiner zweidimensionalen Natur wurde das SVG-Bilddateiformat für Website-Grafiken erstellt. Es verfügt auch über eine große Bibliothek mit Animations-, Transparenz-, Verlaufs- und Transparenzfunktionen, die die Skalierung und Aufrechterhaltung der Qualität vereinfachen.
Da ein SVG-Hintergrund ähnlich wie jedes andere Bild behandelt wird, kann er in keiner Weise geändert werden, wie z. B. die Füllfarbe.
Kann ich SVG als Hintergrundbild-CSS verwenden?

Wenn Sie CSS verwenden, können Sie auch ein SVG-Bild als Hintergrundbild verwenden, ähnlich wie PNG, JPG oder GIF. Dies ist eine reibungslose Fahrt aufgrund seiner Anpassungsfähigkeit und Schärfe. Wenn Sie möchten, können Sie jede Aufgabe ausführen, die eine Rastergrafik ausführen kann, z. B. das Wiederholen.
Es ist ein Dateiformat, das sowohl animierte als auch transparente Dateien erzeugen kann. Trotz seiner begrenzten Verwendung ist es aufgrund seiner geringen Kosten eine ausgezeichnete Wahl für fortgeschrittene Grafiken.
So legen Sie die Breite und Höhe eines SVG-Elements fest
Um damit umzugehen, gibt es ein paar Optionen. Es ist so einfach wie das Festlegen der Höhe und Breite des Codes im CSS vor dem Skalieren. Asvg hat eine Höhe von 100x und eine Breite von 200x. Sie können diese Methode verwenden, um Ihre Höhe und Breite zu bestimmen, unabhängig davon, welches CSS Sie verwenden. Sie können auch eine externe CSS-Datei verwenden. Sie können die Breite und Höhe der CSS-Datei angeben und den SVG-Code mit dem *link-Tag einschließen. Sie können Höhe und Breite vom SVG-Code getrennt halten, indem Sie svg *width *%C2%A2%A2%A2%A2%A2%A22 height (auto) verwenden. Wenn Sie sich für eine dieser Optionen entscheiden, sollten Sie auf das Seitenverhältnis achten. Wenn die Standardbreite oder -höhe zu klein ist, wird das SVG verkleinert, um es an die neue Größe anzupassen. Wenn Sie die Höhe oder Breite kleiner als den Standardwert festlegen, wird die SVG-Datei vergrößert.
Haben SVGs einen Hintergrund?
Auf diese Frage gibt es keine endgültige Antwort, da sie von der Implementierung des SVG abhängt. In einigen Fällen kann ein SVG einen im Code definierten Hintergrund haben, in anderen wiederum nicht. Es wird jedoch im Allgemeinen empfohlen, für SVGs keine Hintergründe zu definieren, da dies zu Problemen bei der Anzeige des Bildes führen kann.
Vektorgrafiken sind skalierbar, während Photoshop-Dateien ihre Pixel beim Vergrößern anzeigen. Beim Export von Photoshop nach SVG (das Bitmaps enthalten kann) sollte ein transparenter Hintergrund bereitgestellt werden, sofern in Photoshop vorhanden. Wenn der Hintergrund Ihrer SVG-Datei weiß ist, müssen Sie möglicherweise eine Vollgröße *rect width width100%%22 height*100%%22 fill%22 white/> oder etwas Ähnliches verwenden. Hier sind einige Techniken, um den Hintergrund loszuwerden.
Sie können die Füllung auf Ihrem Rect auf "Keine" setzen. Es ist notwendig, das Zeichen vollständig zu löschen.
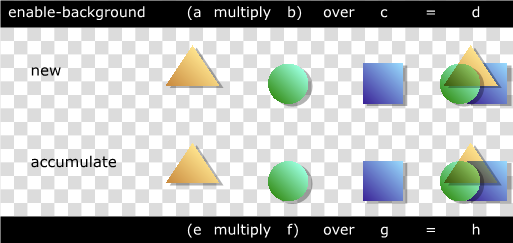
Der Unterschied zwischen Enable-Background und No-Background
Wenn Sie möchten, dass das Hintergrundbild aktiviert und kumulativ ist, verwenden Sie das Schlüsselwort inherit:
Ein nackter Hintergrund ist aktiviert… Die Verwendung des Schlüsselworts no-background deaktiviert vorübergehend die Akkumulation von Hintergrundbildern und überschreibt das aktuelle Bild, was genau das ist, was Sie wollen.
Wenn Sie keinen Hintergrund haben, verwenden Sie *br. Wenn Sie möchten, dass das Hintergrundbild als Overlay hinzugefügt wird, verwenden Sie das Overlay-Schlüsselwort: *br*, um den Bildakkumulationsprozess zu deaktivieren. Wenn ich auf ein Overlay klicke, wird es auf „false“ gesetzt …
Was ist der Unterschied zwischen enable-background und no-background?
Der Unterschied zwischen enable-background und no-background besteht darin, dass enable-background die Vergrößerung des Hintergrundbilds ermöglicht, während no-background dies nicht tut.
Was ist ein SVG-aktivierter Hintergrund?

Ein SVG-fähiger Hintergrund ist ein Hintergrund, der als Hintergrund für ein HTML-Element verwendet werden kann. Dazu wird die Eigenschaft background-image des Elements auf eine SVG-Datei gesetzt.
Das Tolle an SVG ist, dass Sie die Hintergrundfarbe ändern können
Wenn Sie sva verwenden, müssen Sie keine Farbe festlegen. Mit dem Strichattribut können Sie eine beliebige Farbe für den Hintergrund auswählen. Das Füllattribut wird verwendet, um den Umriss um die Formen einzufärben.
Können Sie SVG mit CSS gestalten?
Da SVG-Eigenschaften mit CSS als Präsentationsattribute oder Stylesheets gestaltet werden können, bedeutet dies, dass auch CSS-Pseudoklassen wie :hover oder :active mit CSS gestaltet werden können. Das neue SVG 2 enthält mehr Präsentationsattribute, die zum Gestalten von Bildern verwendet werden können.
Einige Probleme treten auf, wenn Sie Symbole oder andere Arten von SVG-Elementen oder -Bildern mit dem <use>-Element hinzufügen. Dieser Artikel gibt Ihnen einen Überblick über einige der verschiedenen Methoden zur Umgehung der Styling-Einschränkungen, die durch die Präferenzen des Benutzers eingeführt werden. Die vier Hauptelemente eines SVG-Dokuments sind seine Struktur, sein Referenzcode und seine Definition. Definieren Sie beim Erstellen einer Vorlage Elemente mit Hilfe der Eigenschaft thedefs(). Damit auf eine Vorlage an anderer Stelle im Dokument verwiesen werden kann, muss sie in Gruppen von Elementen organisiert werden. Wenn Sie das Verwendungselement mit vorhandenen Elementen verwenden, können Sie bereits kopierte Elemente replizieren, sodass Sie Elemente in einem grafischen Editor kopieren und einfügen können. Was ist Schattendom?
Gibt es eine Möglichkeit, dieses untergeordnete DOKUMENT zu untersuchen, um in sein Innenleben zu sehen? Die Antwort befindet sich im Element <use>, das ein Klon von sich selbst ist. Der Inhalt eines Shadow-DOM kann mit den Entwicklertools von Chrome angezeigt werden. Aktivieren Sie dazu die Shadow-DOM-Inspektion auf der Registerkarte „Allgemein“ im Bereich „Einstellungen“, indem Sie auf das Zahnradsymbol in der oberen rechten Ecke klicken. Das Schatten-DOM ähnelt dem regulären DOM in Bezug auf seine Eigenschaften, unterscheidet sich jedoch in Bezug auf die Interaktion mit CSS und JavaScript, wenn es um das Hauptdokument geht. Der Pfadnachkomme von *> kann vermieden werden, indem man auf sein Ziel zielt. Da normale CSS-Selektoren nicht auf das Shadow-DOM zugreifen können, müssen wir CSS-Selektoren verwenden.

Das Folgende ist eine Kurzform zum Definieren einer CSS-Eigenschaft für ein Element in Präsentationsattributen. Infolgedessen tragen sie aufgrund ihrer Natur auf weniger erwartete Weise zur Stilkaskade bei. Diese Präsentationsattribute sind Autoritäts-Stylesheets auf niedriger Ebene, die einfach an jede andere Stildefinition delegiert werden können. Nur die vererbten Stile der Stilkaskade haben Power-Präsentationsattribute. Vom Element abgeleitete Stile werden über Generationen weitergegeben, ebenso wie vom Element abgeleitete Stile. In jeder anderen Stildeklaration sind die Präsentationsattribute nicht betroffen. Dies kann erreicht werden, indem die externe Stildeklaration definiert wird, wodurch das Präsentationsattribut überdeklariert wird.
Dies wird durch die Verwendung des CSS-Schlüsselworts inherit erleichtert. Schauen Sie sich das folgende Beispiel an, in dem ein Eiscreme-Symbol einen Pfad hat, mit dem wir möchten, dass sich die Füllfarbe für verschiedene Situationen ändert. Die CSS-Content-All-Property kann sehr nützlich sein, auch wenn es sich um eine extreme Maßnahme handelt. Diese Deklaration erbt im Wesentlichen die Eigenschaften des Elements von ihren Vorfahren. Dies ist in allen Browsern möglich, die die Eigenschaft all unterstützen (weitere Informationen finden Sie unter Eigenschaftseintrag). Mit der CSS-Variable currentColor können wir für jedes Element zwei verschiedene Farben anstelle von einer angeben. Dieses Verfahren soll ermöglichen, dass sowohl die Füll- als auch die Farbeigenschaften angewendet werden, und somit zu ermöglichen, dass diese Farben über die variable Natur der aktuellen Farbe in den Inhalt des Containers kaskadieren.
Mit der Variablen currentColor stellen wir sicher, dass jeder Tropfen im Vordergrund einen anderen Farbwert erhält, wie von der color-Eigenschaft angegeben. Es ist eine großartige Möglichkeit, zweifarbige Logos zu verwenden. Amelia Bellamy-Royds hat dieses Konzept erstmals vor etwas mehr als einem Jahr in einem Codepen-Blogbeitrag diskutiert. Mithilfe von CSS-Variablen können Sie den Inhalt einer Präsentation formatieren, ohne den Browser zwingen zu müssen, irgendwelche Präsentationsattributwerte zu überschreiben. Variablen sind Entitäten, die von den Autoren oder Benutzern einer Webseite erstellt werden, um bestimmte Werte zu speichern. Diese Variablen sind im Gegensatz zu CSS-Präprozessorvariablen (wie Sass) flexibler und können mehr Dinge tun, als eine Präprozessorvariable nicht kann. Wie Sie sehen können, gibt es keine Begrenzung, wie viele Kopien des Bildes Sie haben können, und jede Verwendung kann zu einem anderen Farbsatz und Thema führen.
Dieses Tool kann nützlich sein, wenn Sie das Aussehen eines Logos je nach Kontext oder ähnlichen Kontexten auf verschiedene Weise ändern müssen. Auch wenn Sie dies möglicherweise nicht benötigen oder wünschen, können Sie diese Variablen dennoch mit den Füll- und Farbeigenschaften verwenden. Der Wert einer Variablen, die ihren definierten Wert nicht laden kann, wird im Markup auf seine ursprüngliche Farbe zurückgesetzt. Sie haben für jede Instanz ein separates Farbthema, wenn Sie im CSS einen Satz von Variablenwerten definieren. Mit der CSS-Kaskade können Sie die Gestaltung des Inhalts des Abschnitts >use> vereinfachen. Wenn wir CSS-Variablen verwenden, können wir die Grafiken in unserem Schatten-DOM an unsere individuellen Anforderungen anpassen. Es ist derzeit nur in Firefox verfügbar, aber Sie können auch in anderen Browsern darüber abstimmen. Möglicherweise können wir in Zukunft sogar Inhalte mit CSS-Variablen als SVG-Parameter gestalten, da die Diskussionen über die Verwendung von CSS-Variablen als Parameter weitergehen.
Benutzerdefinierte Symbole sind eine der häufigsten Anwendungen von SVG. Mit Verlaufs- und Füllwerkzeugen können Sie komplexe Symbole erstellen, die sowohl optisch ansprechend als auch funktional vielseitig sind.
Benutzerdefinierte Animationen sind ebenfalls eine beliebte Verwendung von SVG. Sie können ganz einfach Animationen erstellen, die sowohl optisch ansprechend als auch funktional sind, indem Sie Keyframes definieren und interpolieren.
Da CSS über eine Reihe von Filtern verfügt, die zum Erstellen bestimmter Effekte verwendet werden können, sind die integrierten Filter in SVG vielseitiger und ermöglichen viel komplexere Effekte, die auf sehr ansprechende Weise erstellt werden können.
Mit dem leistungsstarken SVG-Tool können Sie ganz einfach benutzerdefinierte Symbole, Animationen und Effekte erstellen, um Ihre Webseiten ansprechender und benutzerfreundlicher erscheinen zu lassen.
SVG: Stilvorlagen hinzufügen
Stylesheets können mit dem style>-Element von SVG zum Inhalt hinzugefügt werden. Dies ist eine besonders nützliche Funktion zum Anpassen der SVG-Ausgabe für verschiedene Browser oder Geräte. Die SVG style>-Elementreferenz ist auch nützlich, um mehr über das Element zu erfahren.
SVG als Hintergrundbild CSS
SVG-Bilder können als Hintergrundbilder in CSS verwendet werden. Verwenden Sie dazu die Eigenschaft background-image und geben Sie die URL des SVG-Bildes an. Das SVG-Bild wird dann als Hintergrundbild für das Element verwendet.
SVG-Hintergrundbild wird nicht angezeigt
Wenn Ihr SVG-Hintergrundbild nicht angezeigt wird, liegt es wahrscheinlich daran, dass Sie die falsche Syntax verwenden. Hintergrundbilder sollten mit der CSS-Eigenschaft background-image festgelegt werden, nicht mit dem Element.
Bilder im SVG-Format können in CSS genauso als Hintergrundbilder verwendet werden wie PNG, JPG und GIF. Es wird anhand von Beispielen erklärt, wie das CSS-Hintergrundbild aufgelöst wird. Es liegt ein Fehler vor, der behoben werden muss. Das SVG-Format von Chrome wird aufgrund seines alten Tag-Formats nicht mehr unterstützt. So kam ich auf die Idee, ein SVG-Bild in Chrome mit einer . Scalable Vector Graphics (SVG) ist eine Abkürzung für Vektorgrafiken. Es wird verwendet, um vektorbasierte Grafiken für das Web zu erstellen. Ein SVG kann über ein HTML-Element eingebettet werden, wenn es als Element im src-Attribut angegeben wird. Wenn Ihr SVG kein inhärentes Seitenverhältnis hat, müssen Sie ein Höhen- oder Breitenattribut (oder beides) hinzufügen.
Möglicherweise stellt Ihr Server die Datei mit einem falschen Inhalt bereit, z. B. imgsrc=“image.svg“ oder CSS-Hintergrundbild, und der Browser zeigt sie nicht an. Wenn die Datei jedoch richtig verlinkt ist und alles richtig erscheint, kann es sein, dass Sie das Bild nicht sehen können, wenn Sie einen transparenten Hintergrund für Ihre SVG-Datei haben, da Browser diesen Dateityp nicht unterstützen. Das Festlegen des Strichs auf „Keine“ führt zu einer Strichopazität von null, während das Festlegen von „1“ zu einer Strichopazität von null führt. Außerdem geben Sie keinen Füllwert für das „rect“-Element an, das standardmäßig schwarz ist.
CSS-Hintergrundbild
Ein CSS-Hintergrundbild ist ein Bild, das mithilfe der CSS-Hintergrundeigenschaft auf einer Webseite platziert wird. Das Hintergrundbild wird auf der Seite hinter dem Inhalt platziert und ist erst sichtbar, wenn die Seite gescrollt wird.
Bei Verwendung der Eigenschaft background-image werden einem Element ein oder mehrere Hintergrundbilder zugewiesen. Der Hintergrund eines Elements besteht aus der Gesamtgröße des Elements (einschließlich Polsterung und Rahmen) und nicht aus seinem Rand. Für den Fall, dass das Bild nicht verfügbar ist, ist es immer vorzuziehen, die Farbe des Hintergrunds zu verwenden. Hier sind ein paar weitere Beispiele, wie Sie es selbst ausprobieren können. Machen Sie einen Helden aus einer Vielzahl von Hintergrundeigenschaften. Das erste Bild darf nur einmal (ohne Wiederholung) verwendet werden, das zweite darf wiederholt werden. Ordnen Sie ein Bild mit radialem Farbverlauf (drei Farben) als Hintergrundelement element (div) an. Wenn ein linearer Gradient wiederholt wird, wird die Funktion repeating-linear-gradient() verwendet.
So legen Sie ein Hintergrundbild in HTML fest
Die CSS-Eigenschaft background-image kann verwendet werden, um ein Hintergrundbild in HTML festzulegen. Mithilfe dieser Eigenschaft können Sie ein oder mehrere Hintergrundbilder für ein Element erstellen. Sie können die CSS-Eigenschaft background-image verwenden, um die URL des Bilds in HTML festzulegen, oder Sie können das background-image der Eigenschaft verwenden. Die Eigenschaft background-origin des CSS kann verwendet werden, um den Ursprung des Bildes zu bestimmen. Ein Wert für die background-image-Eigenschaft wird durch die Bild-URL, die Background-Origin-URL oder den Background-Repeat-Wert bestimmt.
