So verwenden Sie den ablenkungsfreien Vollbild-Editor in WordPress
Veröffentlicht: 2023-10-03Möchten Sie den ablenkungsfreien Vollbild-Editor in WordPress verwenden?
WordPress verfügt über einen integrierten ablenkungsfreien Modus für Autoren. Dieses Element verbirgt unnötige Komponenten und präsentiert Ihnen eine Vollbild-Leinwand zum Erstellen schriftlicher Inhalte.
In diesem Artikel zeigen wir Ihnen, wie Sie den ablenkungsfreien Vollbild-Editor in WordPress schnell nutzen können.

Warum den kostenlosen Vollbild-Editor von Distraction in WordPress verwenden?
Das Verfassen Ihrer Blogbeiträge ist ein künstlerischer Vorgang, der Aufmerksamkeit für Tiefe und Konzentration erfordert. Viele Autoren fühlen sich jedoch von den Bildschirmaspekten der WordPress-Erstellungsoberfläche wie Schaltflächen, Spalten, Symbolleisten und vielem mehr abgelenkt.
Wenn Sie einen Beitrag auf Ihrer WordPress-Website erstellen, können Sie im Blockeditor die Standardmodi „Ablenkungsfrei“, „Hervorhebung“ und „Vollbild“ verwenden, um eine übersichtliche und übersichtliche Benutzeroberfläche zu erhalten.

Die Anwendung dieser Funktionen kann Ihnen helfen, Ihre Arbeit gezielter zu gestalten und die Produktivität zu steigern, indem Unterbrechungen wie das Block-Panel, das Block-Menü, die WordPress-Administrator-Seitenleiste und mehr beseitigt werden.
Als Autor kann das das Crafting-System für Sie viel angenehmer und beruhigender machen.
Lassen Sie uns dennoch sehen, wie Sie den ablenkungsfreien Vollbild-Editor in WordPress ganz einfach verwenden können. Wir befassen uns mit Ansätzen sowohl für den Block- als auch für den herkömmlichen Editor. Über die folgenden Schnelllinks können Sie zu dem Ansatz springen, den Sie verwenden möchten:
So verwenden Sie den Ablenkungs-Vollbild-Editor im WordPress-Blockeditor
Wenn Sie den WordPress-Blockeditor zum Veröffentlichen Ihrer Beiträge verwenden, können Sie schnell auf die störungsfreie Methode umsteigen, indem Sie einen neuen oder aktuellen Beitrag im Editor öffnen.
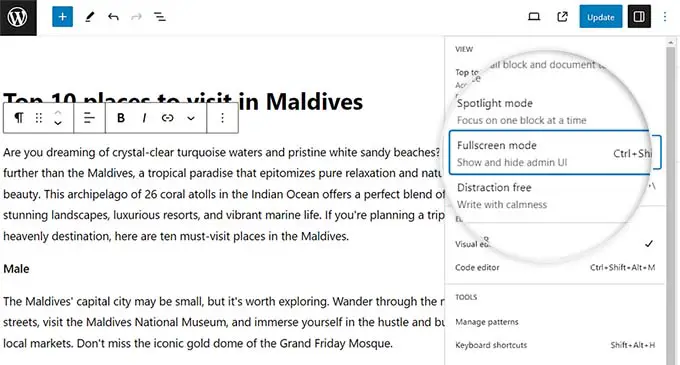
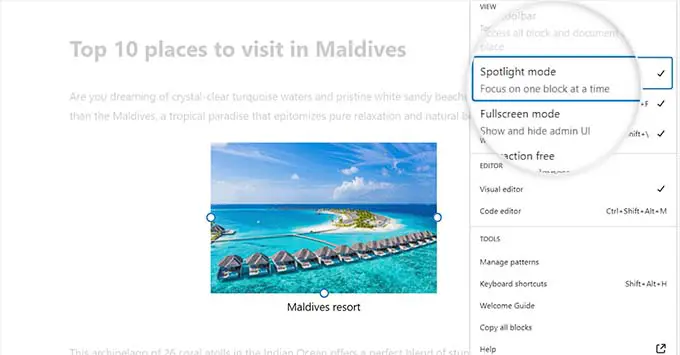
Sobald Sie dort sind, klicken Sie einfach auf das 3-Punkte-Symbol in der oberen rechten Ecke des Bildschirms.
Dadurch wird eine Eingabeaufforderung geöffnet, in der Sie sehen, dass der Vollbildmodus derzeit standardmäßig aktiviert ist.

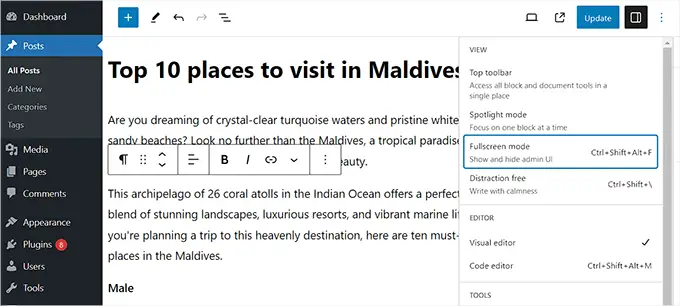
Wenn Sie diese Option deaktivieren, wird die WordPress-Admin-Seitenleiste auf der anderen Seite des Inhaltseditors angezeigt.
Wir empfehlen hingegen, diesen Standort so zu belassen, wie er ist.

Sie können die ablenkungsfreie Version auch unterstützen, indem Sie oben auf die drei Punkte klicken.
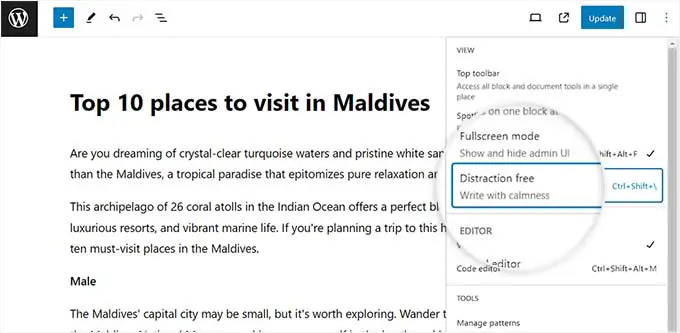
Testen Sie demnächst die Option „Ablenkungsfrei“ aus dem Dropdown-Menü.

Sobald Sie dies tun, verschwinden die Blockpanel-Optionen rechts und die Blockmenüoptionen ganz links sofort aus der Anzeige.
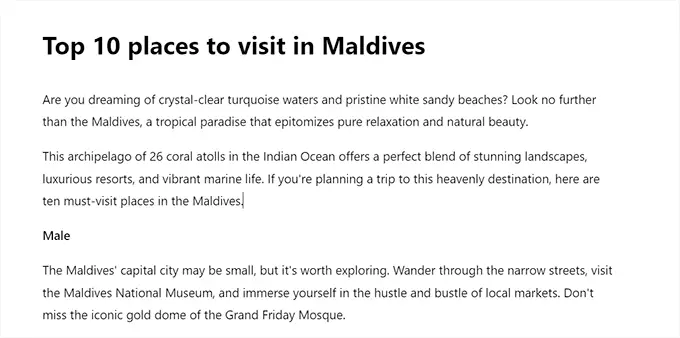
Sie haben nun eine völlig saubere Arbeitsfläche, auf der Sie mit dem Verfassen Ihres Artikels beginnen können.

Wenn Sie mit dem Basteln fertig sind und dem ablenkungsfreien Modus entkommen möchten, können Sie dies auch tun, indem Sie einfach mit der Maus über den oberen Rand fahren.
Dadurch wird das Menü oben im Blockeditor angezeigt, in dem Sie auf das Symbol mit den wenigen Punkten klicken können, um das Dropdown-Menü zu öffnen. Deaktivieren Sie dann die Option „Ablenkungsfrei“.
Nachdem Sie nun herausgefunden haben, wie Sie den Vollbild- und Ablenkungsfreimodus im WordPress-Gutenberg-Editor aktivieren, ist es an der Zeit, die Hervorhebungsmethode zu aktivieren.
Dieser Modus hebt nur den Block hervor, den Sie zuletzt bearbeitet haben, und blendet alle anderen Blöcke aus. Dadurch können Sie ganz einfach auf jeweils einen bestimmten Block zielen.
Um den Spotlight-Modus zu aktivieren, klicken Sie einfach auf das Symbol mit den wenigen Punkten in der rechten Ecke des Bildschirms und wählen Sie die Option „Spotlight-Modus“.

Danach wird nur der Block, an dem Sie gerade arbeiten, auf dem Monitor hervorgehoben, während der Rest in den Qualifikationen eingeblendet wird.

Wenn Sie beispielsweise einen Website-Artikel erstellen und dabei einige Screenshots oder Fotos veröffentlichen, wird nur der Bildblock auf dem Bildschirm hervorgehoben, während die Absatzblöcke ausgeblendet werden.

Sie können Ihren Blog-Artikel jetzt ohne Ablenkungen im WordPress-Blockeditor veröffentlichen.
Bedenken Sie jedoch, dass es eine Symbolleiste gibt, die Sie im ablenkungsfreien Modus dennoch auf dem Bildschirm sehen. Mit dieser Symbolleiste können Sie neue Blöcke einfügen, Verbesserungen rückgängig machen und eine Gliederung Ihres kurzen Artikels anzeigen.

Sobald Sie fertig sind, vergessen Sie nicht, einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ zu klicken, um Ihre Einstellungen beizubehalten.
Nun werden die von Ihnen konfigurierten Ablenkungsfrei-Einstellungen automatisch für alle Beiträge und Seiten übernommen, die Sie im Blockeditor bearbeiten.
So verwenden Sie den kostenlosen Distraction-Vollbild-Editor im WordPress Basic Editor
Wenn Sie bereits den alten klassischen WordPress-Editor verwenden, können Sie auf diese Weise den ablenkungsfreien Vollbild-Editor aktivieren.
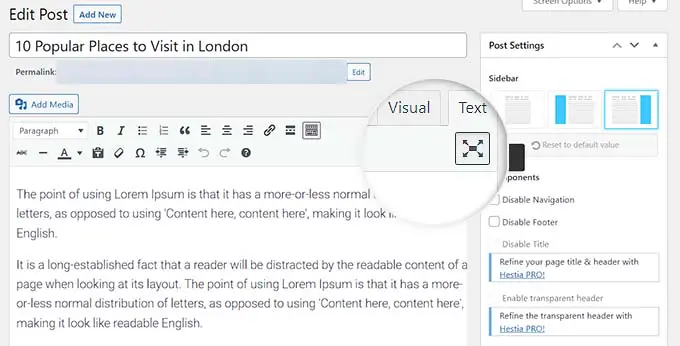
Öffnen Sie dazu einfach einen neuen oder vorhandenen Artikel Ihrer Wahl im herkömmlichen Editor.
Klicken Sie dann in Ihrer Beitragsmenüleiste auf die Schaltfläche „Ablenkungsfreier Produktionsmodus“.

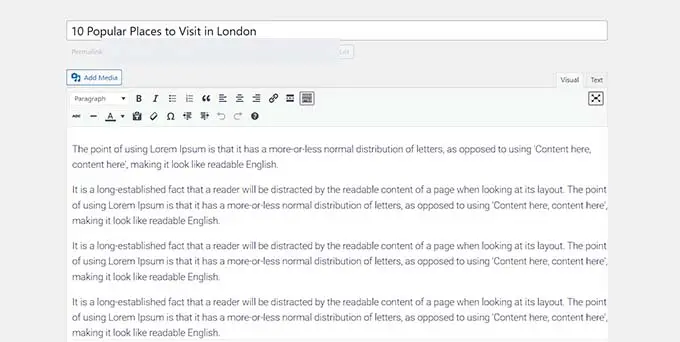
WordPress wandelt den Bildschirm nun in einen kostenlosen Vollbild-Editor um.
Der Vollbild-Editor hat ein minimalistisches Layout. Es verfügt über eine Menüleiste auf dem Bildschirm mit Formatierungsfunktionen für Textinhalte und ermöglicht Ihnen sogar den einfachen Wechsel zwischen dem visuellen und dem Texteditor.

Dennoch verfügt der Vollbild-Editor weder über eine Schaltfläche „Veröffentlichen“ noch über Meta-Pack-Container zum Auswählen von Klassen und Tags.
Sobald Sie fertig sind, können Sie den ablenkungsfreien Modus bequem verlassen, indem Sie mit der Maus über die linke oder rechte Seite des Bildschirms fahren.
Dabei werden alle versteckten Optionen und das WordPress-Dashboard sichtbar.
Klicken Sie jetzt einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Beitragskonfigurationen zu speichern.

Belohnungsempfehlungen für die Anwendung des WordPress-Blockeditors
Neben der Aktivierung der völlig ablenkungsfreien Methode können Sie auch einige andere Funktionen im Blockeditor nutzen, um Ihre Produktivität zu steigern.
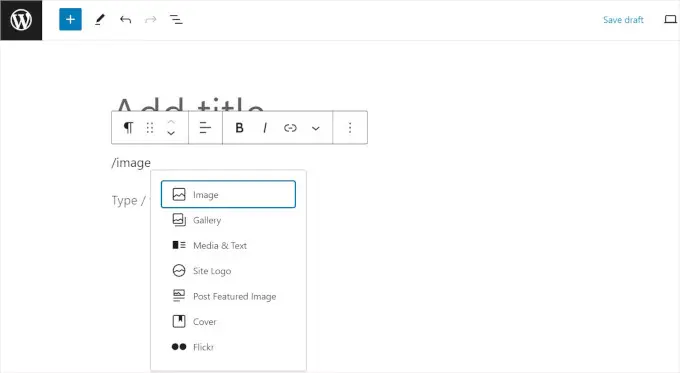
Sie können Tastaturkürzel verwenden, um Informationen besonders schnell zu erstellen. Geben Sie beispielsweise einfach / in den Texteditor ein und fügen Sie dann den Namen des Blocks ein, den Sie verwenden möchten.
Der Blockeditor präsentiert Ihnen dann Blöcke, die Sie durch Anklicken direkt in Ihren geschriebenen Inhalt einfügen können.

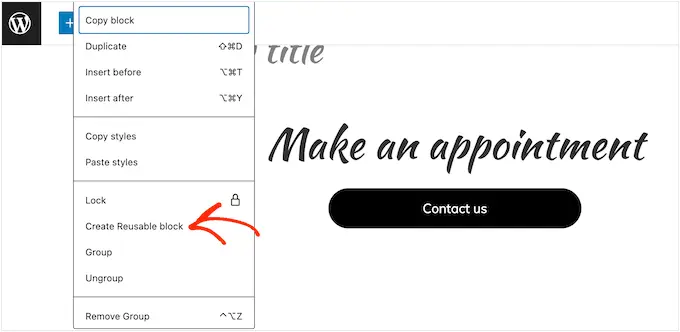
Sie können das Element „Wiederverwendbare Blöcke“ auch verwenden, um beliebige Inhaltsblöcke aufzubewahren und in anderen Beiträgen und Webseiten auf Ihrer Website wiederzuverwenden.
Dadurch können Sie viel Zeit und Mühe sparen.

Um ein umfassender Profi in der Anwendung des Blockeditors zu werden, können Sie sich unser komplettes Gutenberg-Tutorial ansehen.
Wir hoffen, dass dieser Beitrag Ihnen dabei geholfen hat, die Verwendung des ablenkungsfreien Vollbild-Editors in WordPress zu erlernen. Vielleicht möchten Sie auch unseren Anfängerleitfaden zur Untersuchung von Grammatik- und Rechtschreibproblemen in WordPress und unsere Expertentipps für die besten Gutenberg-Block-Plugins für WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Film-Tutorials. Sie können uns auch auf Twitter und Facebook finden.
