Verwendung von Elementor: Detaillierte Anleitung für Anfänger [2022]
Veröffentlicht: 2022-09-07Wollten Sie erfahren, wie Sie Elementor für Ihr nächstes Website-Designprojekt verwenden können?
Gestaltung und Anpassung Ihrer eigenen Website. Scheint entmutigend, nicht wahr?
Nun, nicht mehr! Das Erstellen und Anpassen von Websites ist mit WordPress und Seitenerstellern einfacher denn je.
WordPress bietet nicht nur eine kostenlose Plattform für die Erstellung einer Online-Präsenz, sondern auch eine Reihe von Seitenerstellern, die es einfach machen, die Struktur einer Website mit minimalem Aufwand zu entwerfen und einzurichten.
Heute sprechen wir also über einen der beliebtesten Seitenersteller: Elementor.
In dieser ausführlichen Anleitung werden wir versuchen, alles über die kostenlose Elementor-Version abzudecken, vom Installationsprozess bis hin zu hilfreichen Tricks und Tipps.
Wenn Sie gerade erst mit der Verwendung von Elementor begonnen haben, hilft Ihnen diese Anleitung dabei, die Struktur und die Arbeitsfunktionen des Seitenerstellers von Elementor besser zu verstehen.
Also, ohne weitere Umschweife, lassen Sie uns graben!
Was ist Elementor?

Elementor ist einer der beliebtesten visuellen Drag-and-Drop-WordPress-Seitenersteller. Es bietet fortschrittliche Multiset-Tools, um auf einfachste Weise schöne Websites zu erstellen.
Es verfügt über mehrere Gestaltungsoptionen und bietet ein Framework zum Erstellen von Websites, um auf einfache Weise kreative und beeindruckende Websites zu entwerfen.
Momentan betreibt Elementor beeindruckend mehr als 10 Millionen Websites .
Warum ist Elementor beliebt?
Sie fragen sich vielleicht, warum Elementor so beliebt ist und was es so besonders macht.
Einfach ausgedrückt, mit Elementor können Sie WordPress-Websites erstellen, indem Sie einfach Inhaltsblöcke anordnen – ohne Code hinzuzufügen!
Eine der nützlichsten und beeindruckendsten Funktionen ist die Frontend-Bearbeitung , mit der Sie Live-Bearbeitungen auf Ihrer Website vornehmen können, ohne zwischen dem Editor und dem Vorschaumodus wechseln zu müssen.
Warum Sie Elementor verwenden sollten
Um Elementor zu verwenden und damit zu arbeiten, müssen Sie kein Programmierexperte oder professioneller Webentwickler sein. Elementor bietet Dutzende fortschrittlicher Widgets, die Sie per Drag-and-Drop verschieben und anpassen können, ohne auf die Hilfe von Entwicklern angewiesen zu sein.
Elementor wird sowohl mit kostenlosen als auch mit Pro-Versionen geliefert, und wenn Sie Anfänger sind oder gerade mit dem Webdesign begonnen haben, schlage ich vor, dass Sie zuerst mit der kostenlosen Elementor-Version spielen.
Die kostenlose Version umfasst zahlreiche Funktionen, die es einfach machen, mit dem Website-Design zu beginnen und einwandfrei funktionierende Websites zu erstellen.
Ist Elementor kostenlos?
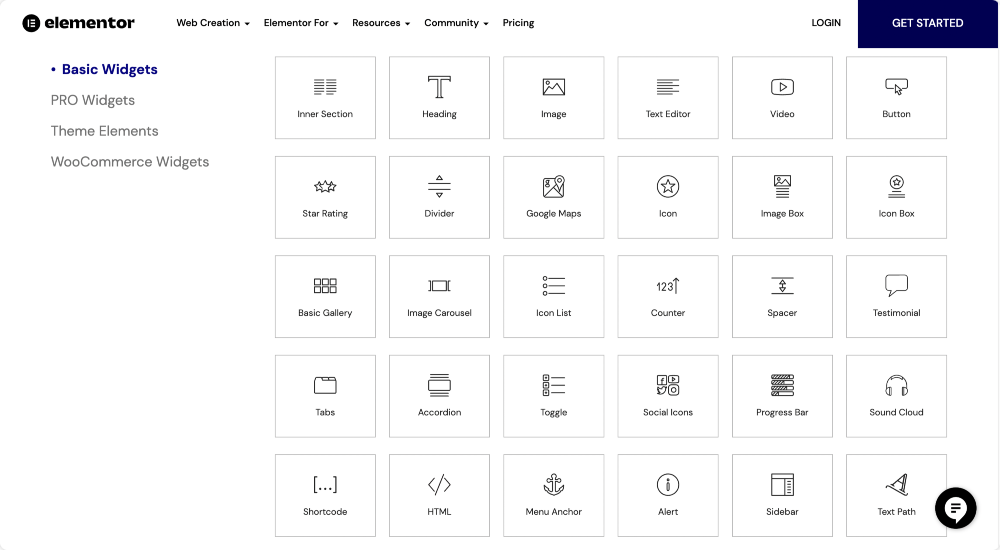
Elementor bietet sowohl kostenlose als auch kostenpflichtige Abonnements an. Die kostenlose Version bietet über 40 kostenlose Widgets mit großartigen Designoptionen und innovativen Funktionen. Diese Widgets können zum Erstellen von Inhalten wie Schaltflächen, Überschriften , Testimonials, Fortschrittsbalken und vielem mehr verwendet werden.

Klicken Sie hier , um die vollständige Liste der Elementor-Widgets anzuzeigen.
Neben Inhalts-Widgets enthält die kostenlose Version von Elementor auch eine Vorlagenbibliothek , die beeindruckende vorgefertigte Ganzseiten- und Abschnittsvorlagen bietet. Sie können Vorlagen verwenden, um schöne Webseiten zu erstellen.
Wie benutzt man Elementor?
Es besteht kein Zweifel, dass Elementor benutzerfreundlich und einfach zu bedienen ist, aber Sie werden sicherlich eine Anleitung benötigen, wenn Sie es zum ersten Mal verwenden.
Beginnen wir also mit der Installation und Aktivierung der kostenlosen Version von Elementor.
So installieren und aktivieren Sie die kostenlose Version von Elementor
Wie bei anderen WordPress-Plugins ist die Installation von Elementor relativ einfach und unkompliziert. Sie können Elementor über seine offizielle Website oder direkt über das WordPress-Dashboard installieren.
Ich nehme an, Sie haben bereits eine WordPress-Site, also sehen wir uns an, wie Sie Elementor direkt über das WordPress-Dashboard installieren können.
Elementor über das WordPress-Dashboard installieren
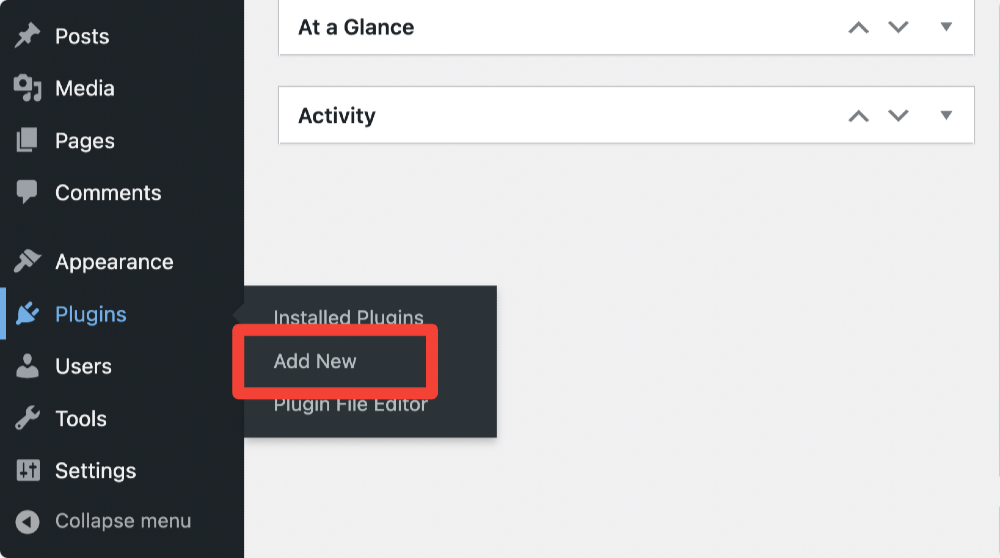
- Gehen Sie zuerst zu Ihrem WordPress-Dashboard und klicken Sie auf Plugins >> Neu hinzufügen.

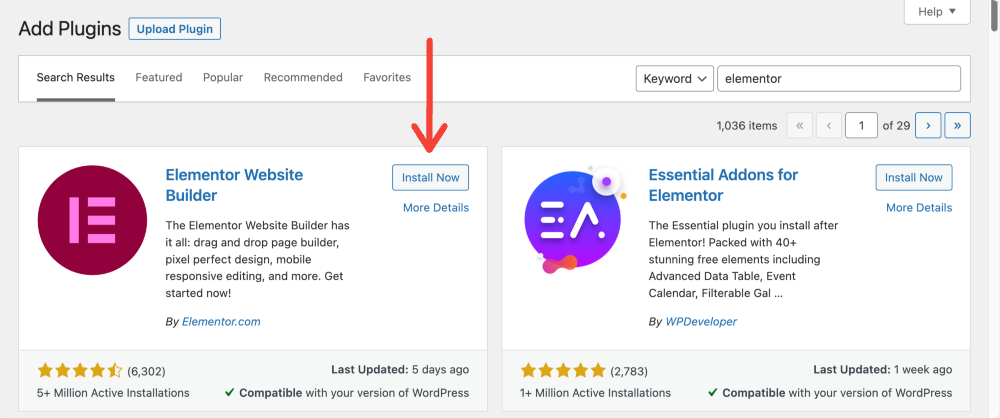
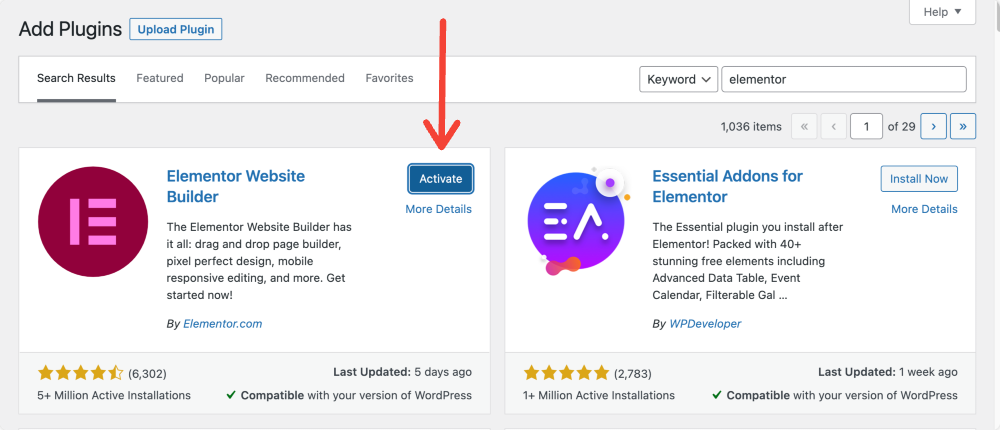
- Suchen Sie nun nach Elementor und klicken Sie auf Installieren.

- Klicken Sie nach Abschluss des Installationsvorgangs auf Aktivieren.

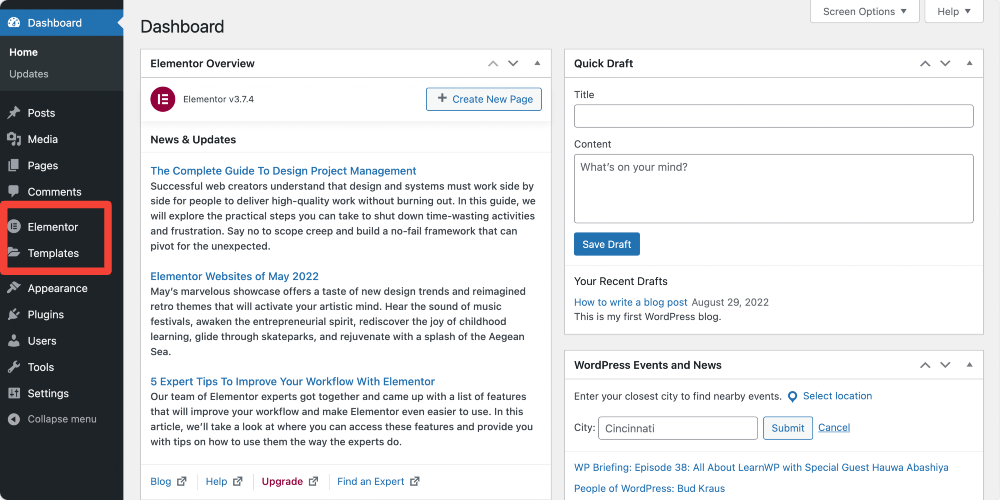
So sieht Ihr WordPress-Dashboard nach der Installation und Aktivierung der kostenlosen Version von Elementor aus.

Nachdem Sie Elementor erfolgreich auf Ihrer WordPress-Website installiert und aktiviert haben, beginnen wir damit, einige grundlegende Einstellungen und Funktionen des Elementor-Seitenerstellers zu verstehen.
Grundlegende Optionen von Elementor verstehen
Elementor bietet Ihnen Optionen, um Ihre Designvisionen in die Realität umzusetzen. Mit der Frontend-Bearbeitungs- und Drag-and-Drop-Funktion können Sie jede Website ganz einfach erstellen.
Aber bevor wir zum Hauptteil übergehen, lassen Sie uns einige Grundlagen der Front-End- und Back-End-Einstellungen von Elementor besprechen.
Werfen wir zunächst einen Blick auf die Backend-Einstellungen von Elementor.
Elementor-Backend-Einstellungen
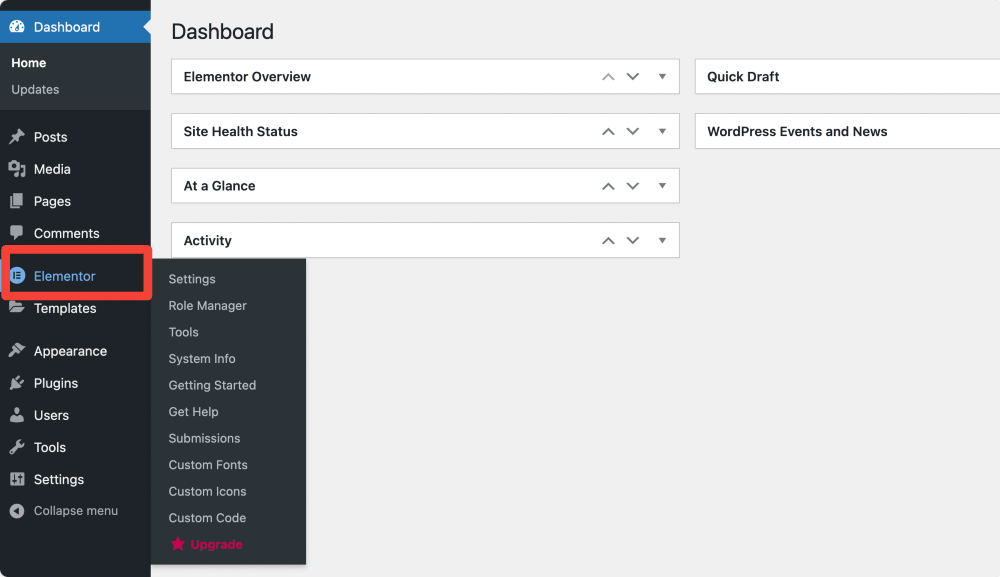
So zeigen Sie die Elementor-Backend-Einstellungen an. Klicken Sie auf das Elementor-Symbol im linken Bereich des WordPress-Dashboards, und standardmäßig wird die Seite „ Einstellungen “ von Elementor geöffnet.

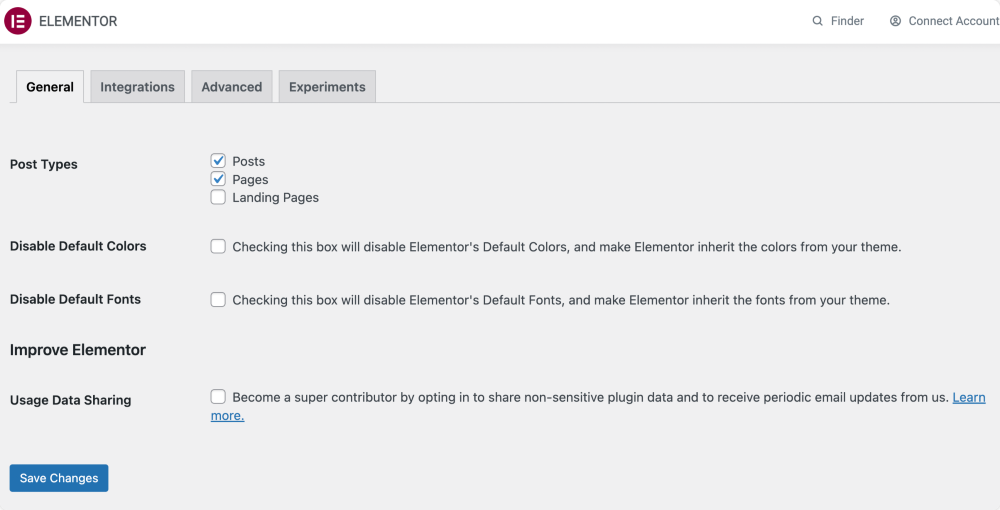
Die Seite „Elementor-Einstellungen“ besteht aus 4 Registerkarten „ Allgemein “, „ Integrationen“, „Erweitert “ und „ Experiment“.
Registerkarte „Allgemein“.

Auf der Registerkarte „Allgemein“ erhalten Sie folgende Optionen:
- Legen Sie fest, welche Beitragstypen, dh Beiträge oder Seiten , in Elementor bearbeitet werden können.
- Deaktivieren Sie die Standardfarben von Elementor und erlauben Sie Elementor, die Farben von Ihrem Design zu übernehmen.
- Deaktivieren Sie die Standardschriftarten von Elementor und erlauben Sie Elementor, die Schriftarten von Ihrem Design zu erben.
Integrationen
Auf dieser Registerkarte finden Sie Optionen zum Integrieren der API-Schlüssel verschiedener Tools, um sie in Elementor zu integrieren.
Beispielsweise finden Sie Optionen zum Hinzufügen eines Google-API-Schlüssels, eines Instagram-Tokens und von Captcha-Schlüsseln.
Da Sie mit Elementor beginnen, schlage ich vor, dass Sie die Einstellungen der Registerkarten Erweitert und Experimente nicht ändern und sie so lassen, wie sie sind.
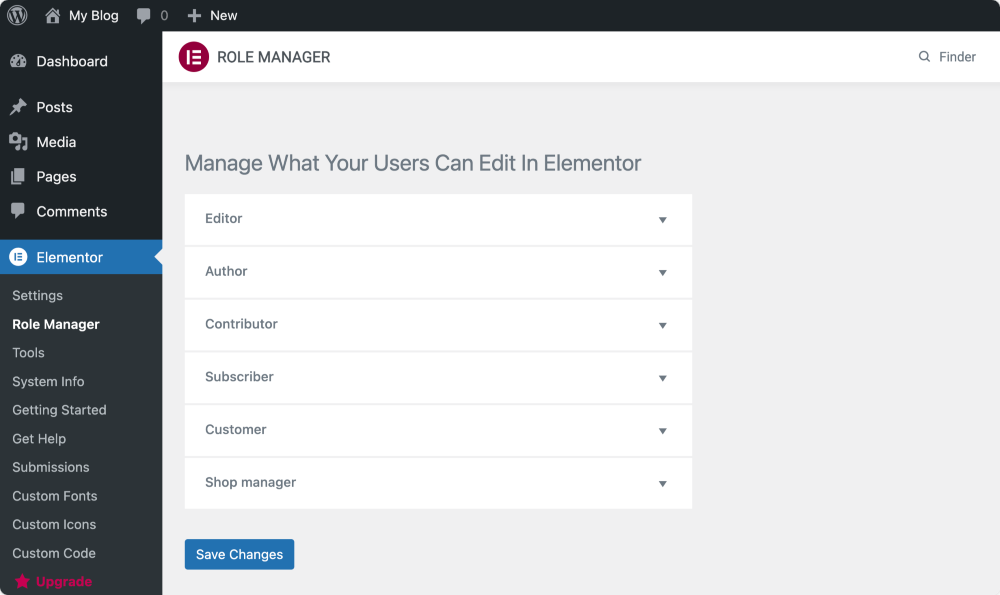
Rollenmanager

Role Manager ist eine erweiterte Funktion von Elementor, mit der Sie jeder Benutzerrolle unterschiedliche Zugriffsrechte zuweisen können.
Mit der kostenlosen Version von Elementor können Sie festlegen, dass bestimmte Benutzerrollen den Zugriff auf den Elementor-Editor einschränken.
Sie können diesen Standardrollen Berechtigungen zuweisen:
Redakteur – Kann seine eigenen und die Beiträge anderer veröffentlichen und verwalten.
Autor – Kann eigene Beiträge veröffentlichen und verwalten
Mitwirkender – Kann seine eigenen Beiträge verwalten, aber nicht veröffentlichen.
Abonnent – Kann nur sein Profil verwalten.
Wie können Sie Rollen in Elementor verwalten?
Gehen Sie zu Ihrem WordPress-Backend und klicken Sie auf Elementor > Role Manager.
Hier sehen Sie eine Liste der Benutzerrollen. Klicken Sie auf das Dropdown-Menü und Sie sehen Berechtigungsoptionen für jede Rolle.
- Kein Zugriff auf den Editor – Dies hindert den Benutzer insgesamt daran, den Elementor-Editor zu betreten.
Da wir über die kostenlose Version von Elementor sprechen, könnten diese Informationen zu den Backend-Einstellungen von Elementor für Sie richtig sein. Lassen Sie uns nun die Front-End-Einstellungen von Elementor untersuchen.
Elementor Front-End-Schnittstelle
Um die Benutzeroberfläche von Elementor kennenzulernen, müssen wir zunächst eine neue Seite in WordPress erstellen und sie mit Elementor bearbeiten.
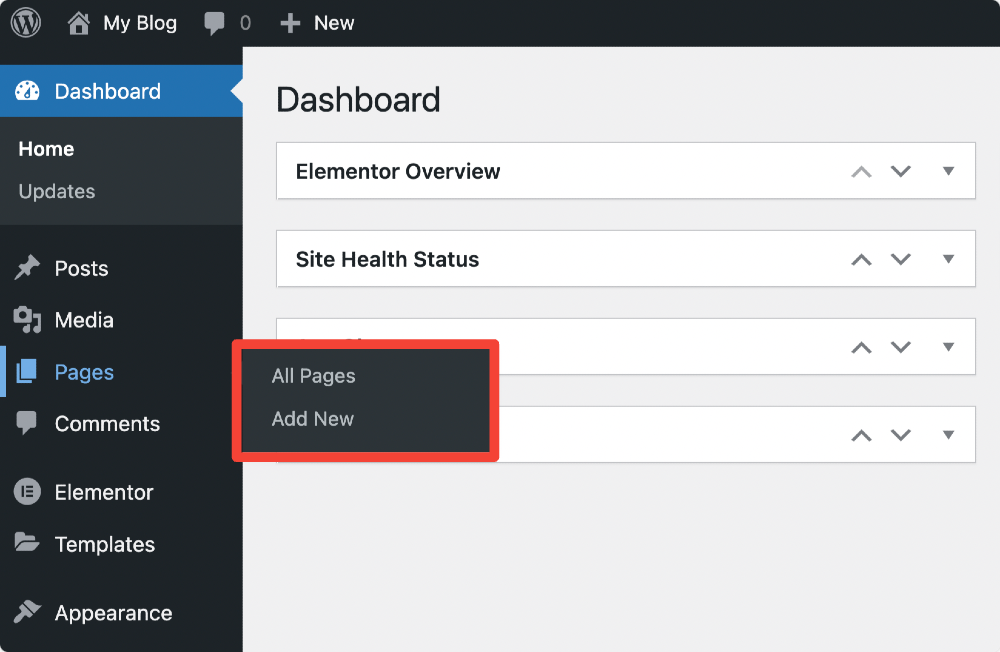
- Gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie links auf Seiten > Neu hinzufügen.

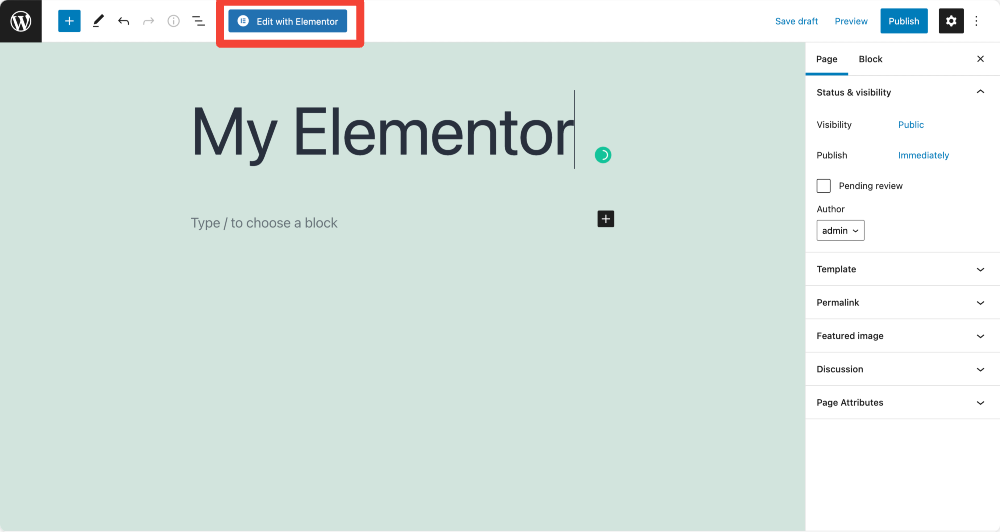
- Fügen Sie auf der nächsten Seite Ihren Seitentitel hinzu und klicken Sie auf Mit Elementor bearbeiten , um den Website-Builder von Elementor aufzurufen.

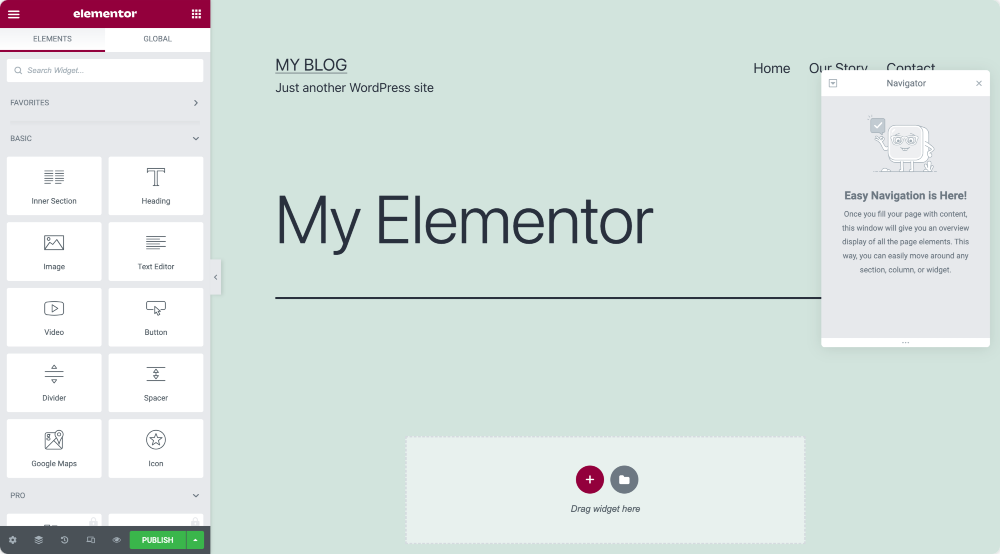
- So sieht das Elementor-Panel aus.

Abschnitte, Spalten und Widgets
Der Elementor-Editor besteht hauptsächlich aus drei Hauptbausteinen: Abschnitte, Spalten und Widgets.
- Abschnitte sind die größten Bausteine, in denen Sie Gruppen von Spalten und Widgets hinzufügen können.
- Spalten sind einzelne Segmente, die Widgets enthalten.
- Widgets sind einzelne Elemente.
Um eine Seite mit Elementor zu gestalten, müssen Sie diese drei Blöcke kombinieren. Darüber hinaus erhalten Sie die vollständige Kontrolle über das Erscheinungsbild jedes einzelnen von ihnen.
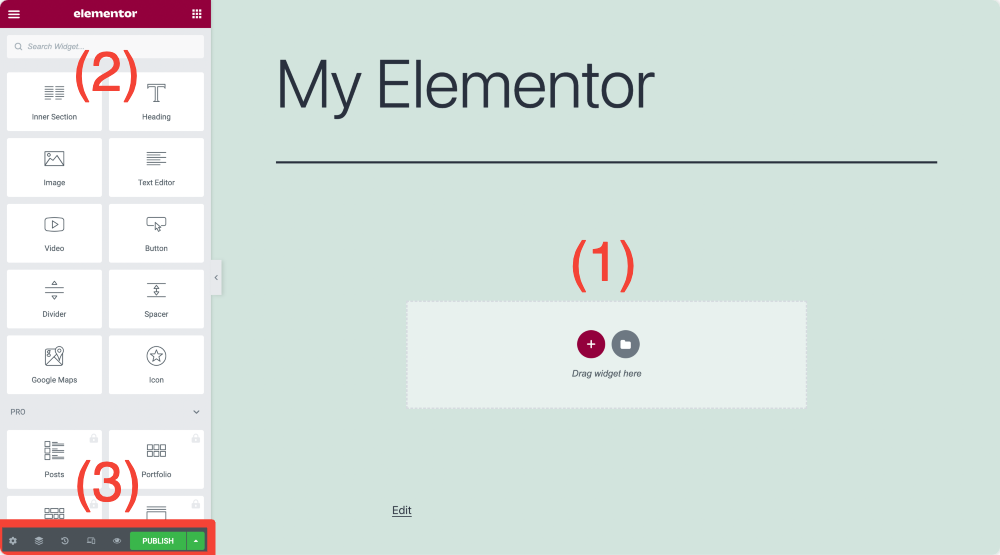
Elementor-Panel-Übersicht

Der Inhaltsbereich – (1)
Hier können Sie Abschnitte hinzufügen, Ihre Struktur auswählen, Widgets ziehen und ablegen und mit der Gestaltung Ihres Seitenlayouts beginnen. Wenn Sie sich nicht von Grund auf mit dem Seitendesign beschäftigen möchten, können Sie einfach einen vorgefertigten Abschnitt und ganzseitige Vorlagen hinzufügen.
Ich werde mehr über Vorlagen im Abschnitt Arbeiten mit Elementor-Vorlagen erklären.
Elemente/Widgets – (2)
Dies sind die Bausteine, oder wir können kleine Elemente sagen, die wir kombinieren und anpassen können, um unsere Seiten zu gestalten.
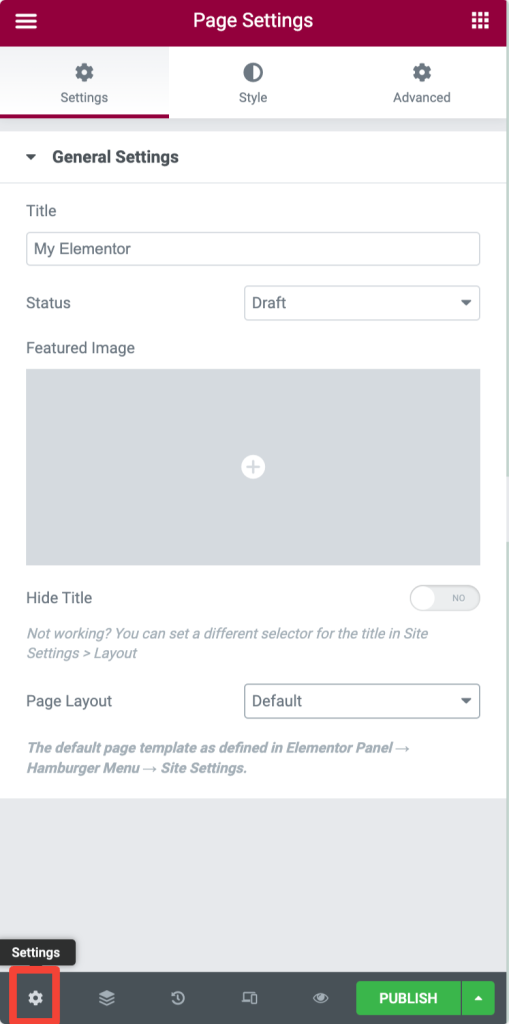
Einstellungen – (3)
Sie können Ihr Seitendesign auf verschiedenen Geräten aktualisieren, Änderungen rückgängig machen und eine Vorschau anzeigen.
Lassen Sie uns die Einstellungen für Abschnitte, Spalten und Widgets im Detail verstehen.
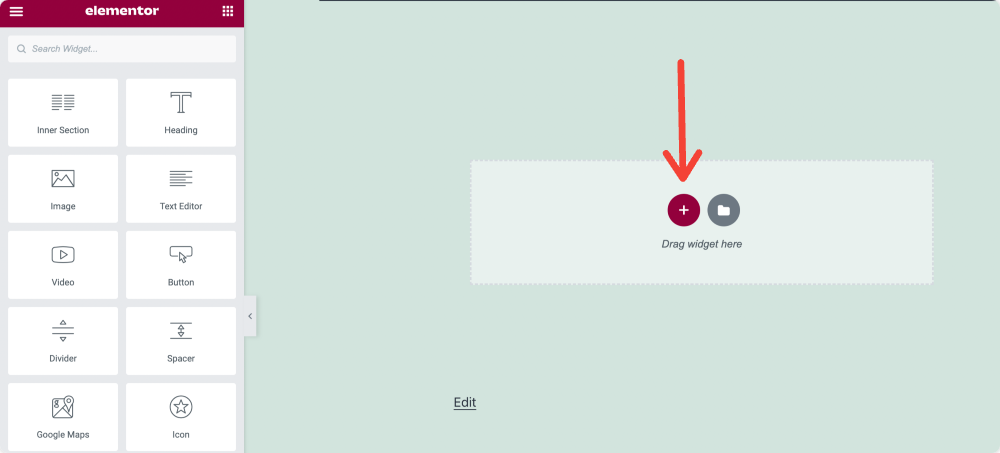
Erstellen Sie Ihren ersten Abschnitt in Elementor
- Klicken Sie auf das „+“- Symbol im Inhaltsbereich von Elementor, um einen Abschnitt zu erstellen.

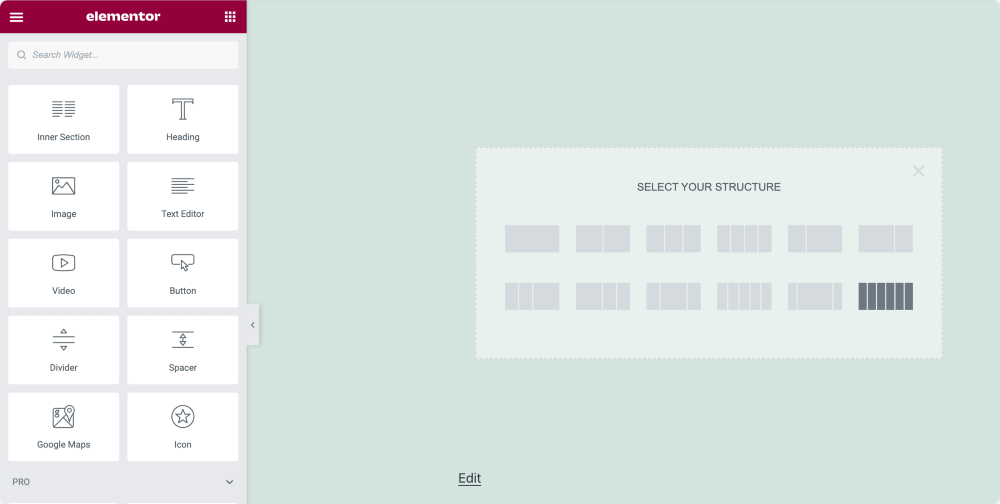
- Wählen Sie die Seitenstruktur aus.

Abschnitt Übersicht
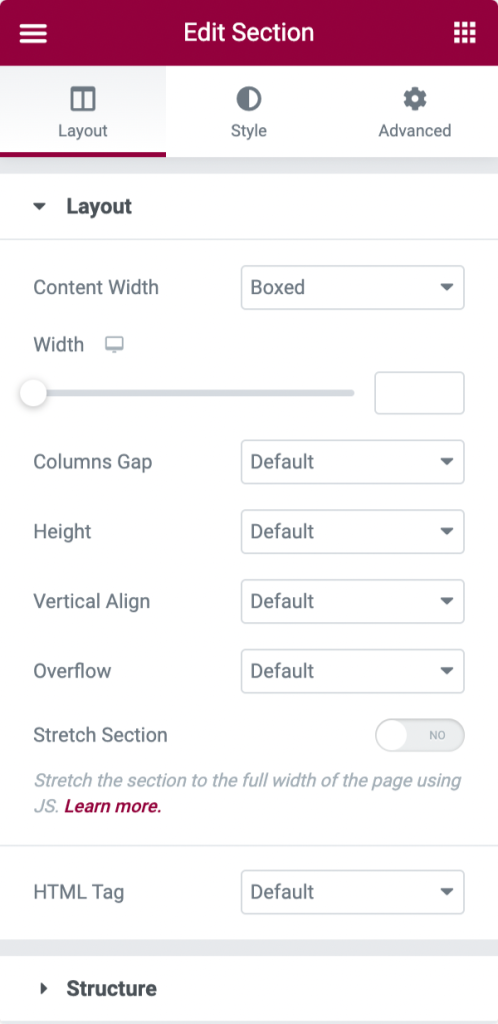
Nachdem Sie Ihren Abschnitt auf der ersten Seite erstellt haben, können Sie drei Registerkarten sehen: Layout, Stil und Registerkarte „ Erweitert “ auf der linken Seite Ihres Elementor-Bedienfelds.
Diese Registerkarten geben Ihnen die vollständige Kontrolle über die Bearbeitungseigenschaften Ihres Abschnitts. Sie können die Abschnittshöhe und -breite anpassen, die Hintergrundfarbe festlegen und vieles mehr.
Lassen Sie uns mehr über Abschnittsregisterkarten erfahren:
Registerkarte „Layout“ des Abschnitts „Elementor“.
Sie können das Layout Ihres Seitenabschnitts auf der Registerkarte Layout festlegen, indem Sie mehrere vorgegebene Optionen ändern.

- Layoutoptionen
- Inhaltsbreite: Sie können die Inhaltsbreite auf Boxed oder Full Width festlegen. Wenn Sie den Inhaltsbreitentyp als Boxed auswählen, können Sie den Schieberegler verwenden, um Ihre Abschnittsbreite festzulegen.
- Spaltenabstand: Wie der Name schon sagt, können Sie hier den Abstand zwischen Ihren Spalten festlegen.
- Höhe: Definieren Sie die Spaltenhöhe mit dieser Option. Sie können aus den verfügbaren Höhenoptionen wählen: Standard, An Bildschirm anpassen und Mindesthöhe. Wenn Sie eine Mindesthöhe auswählen, verwenden Sie einen Schieberegler, um Ihre Abschnittshöhe festzulegen.
- Vertikale Ausrichtung: Legen Sie die vertikale Ausrichtung Ihres Abschnittsinhalts fest
- Überlauf: Wählen Sie aus, wie mit Inhalten umgegangen werden soll, die ihren Container überlaufen. Die Standardoption lässt den Überlauf zu. Wählen Sie Ausgeblendet, um den überlaufenden Inhalt auszublenden.
- Abschnitt ausdehnen: Wenn Sie den Abschnitt auf der gesamten Breite der Seite anzeigen möchten, aktivieren Sie diese Option.
- HTML-Tag: Von hier aus können Sie ein HTML-Tag für Ihren Abschnitt festlegen. Elementor bietet verschiedene Arten von HTML-Tags, aus denen Sie auswählen können.
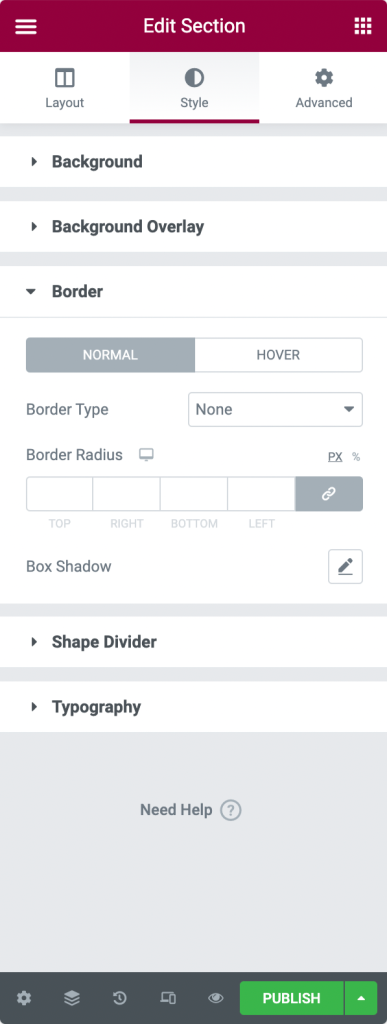
Registerkarte "Stil" des Abschnitts "Elementor".
Registerkarte "Stil" ist die zweite Registerkarte Ihres Abschnitts. Von hier aus können Sie mehrere Styling-Optionen nach Ihren Wünschen anpassen.

- Stiloptionen
- Hintergrund: Wählen Sie zwischen den Hintergründen „Klassisch“, „Verlauf“, „Video“ oder „Diashow“.
- Hintergrundüberlagerung: Wählen Sie zwischen Klassisch oder Verlauf.
- Rand: Von hier aus können Sie Ihren Randtyp festlegen, den Randradius definieren und einen Rahmenschatten hinzufügen.
- Formteiler: Wählen Sie Formteilerstil, Farbe, Breite, Höhe usw.
- Typografie: Legen Sie Typografiefarben für den Abschnitt fest.
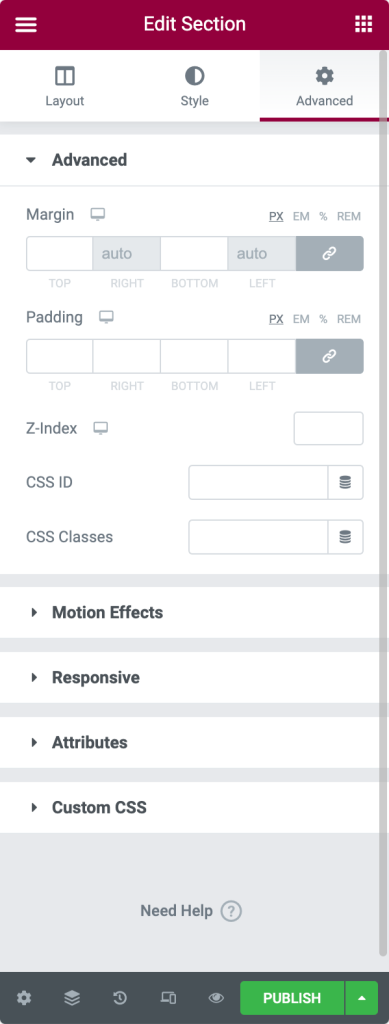
Registerkarte „Erweitert“ des Abschnitts „Elementor“.
Auf der Registerkarte Erweitert finden Sie Optionen zum Definieren erweiterter Einstellungen wie Rand, Polsterung, Bewegungseffekte usw.

- Erweiterte Optionen
- Rand : Von hier aus können Sie den Rand für Ihren Abschnitt festlegen.
- Polsterung : Legen Sie die Polsterung für den Abschnitt fest.
- Z-Index: Der Z-Index hilft Ihnen, die Stapelreihenfolge der Elemente auf Ihrer Seite anzugeben.
- CSS-ID: Definieren Sie die CSS-ID für Ihren Abschnitt.
- CSS-Klassen : Fügen Sie CSS-Klassen für Ihren Abschnitt hinzu.
- Bewegungseffekte: Fügen Sie Ihren Seitenelementen Bewegungseffekte hinzu.
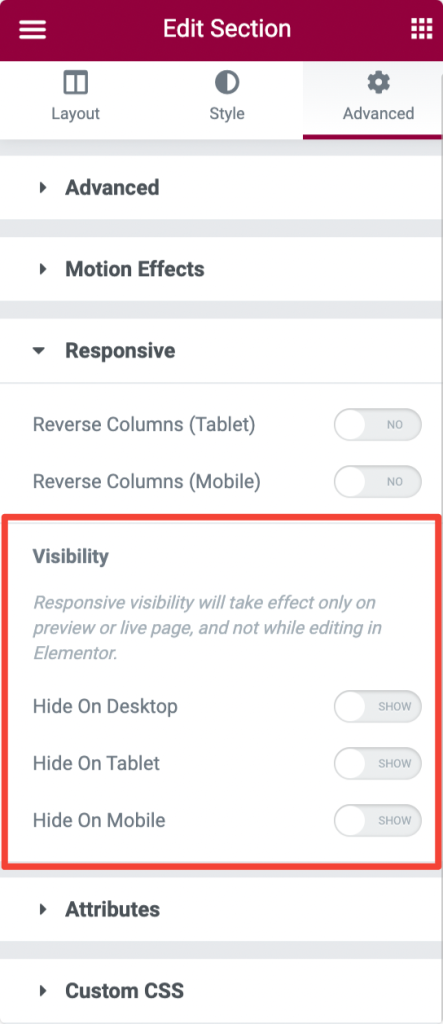
- Responsive Optionen
- Spalten umkehren: Aktivieren Sie diese Option, um die Reihenfolge Ihrer Spalten sowohl auf dem Tablet als auch auf dem Handy umzukehren.
- Sichtbarkeit: Bereich auf Desktop, Tablet oder Mobilgerät ein- oder ausblenden.
- Attribute: Mit dieser Option können Sie jedem Element benutzerdefinierte Attribute hinzufügen. Diese Funktion ist jedoch in der kostenlosen Version von Elementor nicht verfügbar.
- Benutzerdefiniertes CSS: Von hier aus können Sie jedem Widget benutzerdefiniertes CSS hinzufügen, aber dies ist auch in der kostenlosen Version nicht verfügbar.
Spaltenübersicht
Wie Abschnitte bestehen auch Spalten aus drei Registerkarten: Layout, Stil und Erweitert.
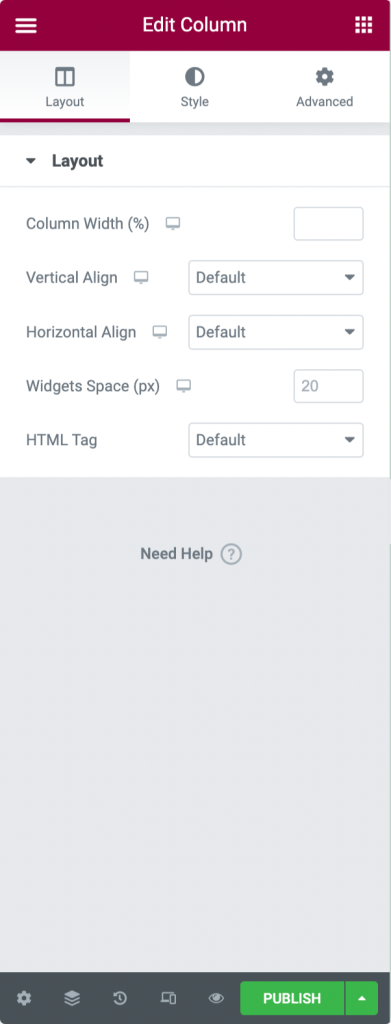
Layout-Registerkarte der Elementor-Spalte
- Layoutoptionen

- Spaltenbreite: Verwenden Sie diese Option, um Ihre Spaltenbreite zu definieren.
- Vertikale Ausrichtung: Hier können Sie die vertikale Ausrichtung Ihrer Spalteninhalte festlegen.
- Horizontale Ausrichtung: Mit dieser Option können Sie die Inline-Widgets in derselben Zeile horizontal ausrichten.
- Widgets-Abstand: Passen Sie den Abstand zwischen Inline-Widgets an.
- HTML-Tag: Legen Sie ein HTML-Tag für Ihre Spalte fest.
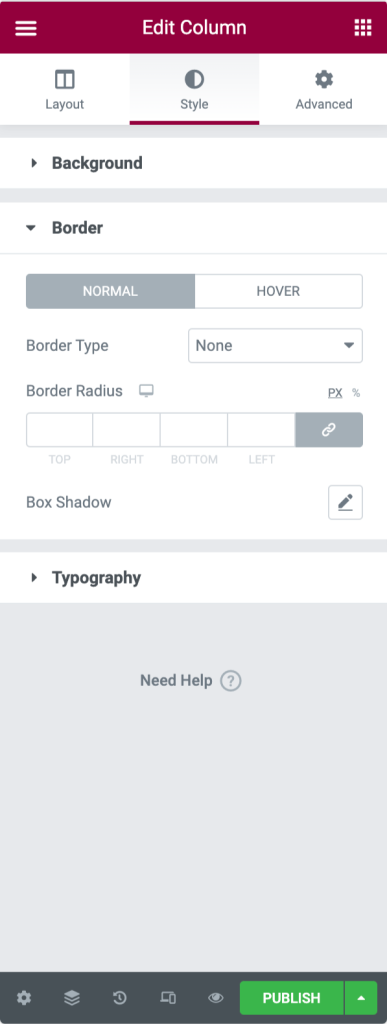
Registerkarte "Stil" der Elementor-Spalte
- Stiloptionen

- Hintergrund: Wählen Sie zwischen den Hintergründen „Klassisch“, „Verlauf“ oder „Diashow“.
- Rand: Legen Sie Ihren Randtyp fest, definieren Sie den Randradius und fügen Sie einen Rahmenschatten hinzu.
- Typografie: Legen Sie Typografiefarben für die Spalte fest.
Registerkarte „Erweitert“ der Elementor-Spalte

- Erweiterte Optionen
- Rand : Von hier aus können Sie den Rand für Ihre Spalte festlegen.
- Auffüllung: Legen Sie die Auffüllung für die Spalte fest.
- Z-Index: Der Z-Index hilft Ihnen, die Stapelreihenfolge der Elemente auf Ihrer Seite anzugeben.
- Bewegungseffekte: Wählen Sie eine Animation aus dem Dropdown-Menü.
- Responsive Optionen : Spalte auf Desktop, Tablet oder Mobilgerät anzeigen oder ausblenden.
- Attribute: Fügen Sie jedem Element benutzerdefinierte Attribute hinzu. Diese Funktion ist jedoch in der Elementor Free-Version nicht verfügbar.
- Benutzerdefiniertes CSS: Fügen Sie jedem Widget benutzerdefiniertes CSS hinzu, aber dies ist in der kostenlosen Version nicht verfügbar.
Übersicht über das Elementor-Widget
Um etwas über die Elementor-Widget-Einstellungen zu erfahren und sich ein Bild davon zu machen, fügen wir unserer Seite zunächst ein Widget hinzu.
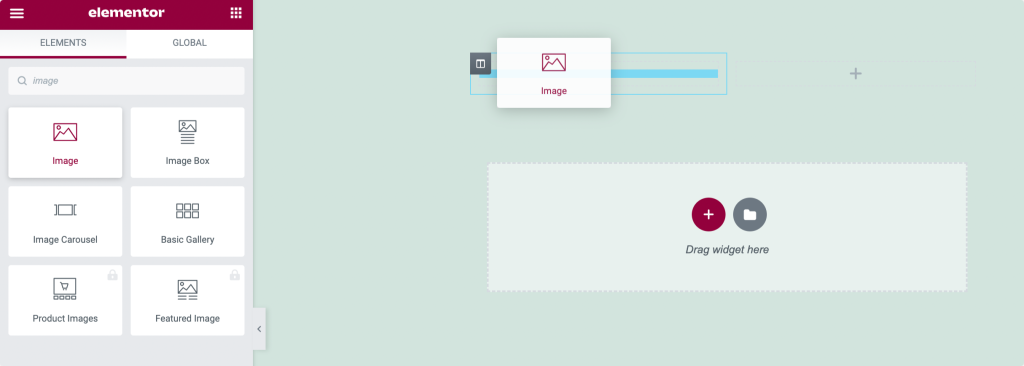
- Ziehen Sie ein Widget aus dem linken Bereich und legen Sie es in einer Spalte ab.

- Um das Widget jetzt zu bearbeiten, klicken Sie auf das Symbol ✏️.

Hier beginnen wir mit dem einfachen Widget: Elementor Image Widget .
Sie können dem Widget Ihr bevorzugtes Bild hinzufügen und es nach Ihren Wünschen anpassen. Denken Sie daran, dass jedes Widget je nach Arbeitsprozess unterschiedliche Einstellungen hat.
Wie Abschnitte und Spalten hat jedes Elementor-Widget drei Hauptregisterkarten: Inhalt, Stil und Registerkarte Erweitert .; Ich werde die Eigenschaften der einzelnen Registerkarten im Detail erklären.
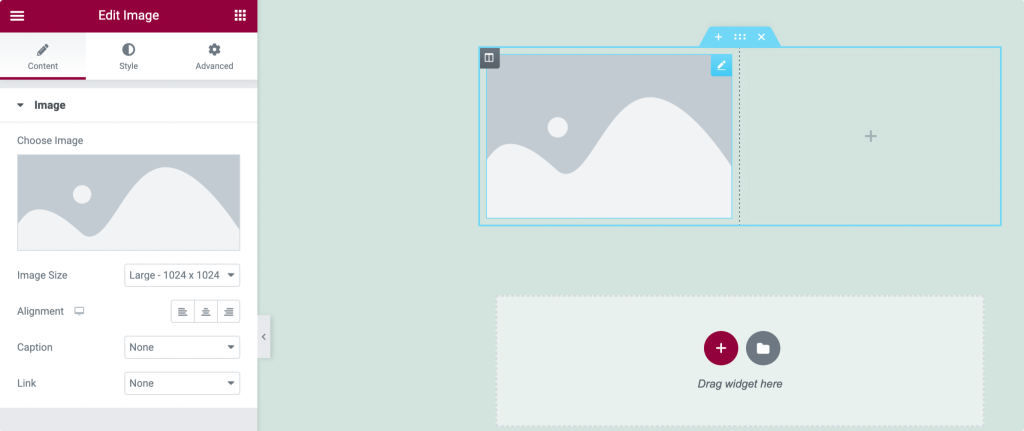
Registerkarte „Inhalt“ des Elementor-Widgets

Auf der Registerkarte „Inhalt“ können Sie den Inhalt Ihres Widgets festlegen. Der Inhalt kann in beliebiger Form vorliegen, entweder Text, Bild oder Video.
Für das Bild-Widget fungiert das Bild also als Inhalt. Sie können ein beliebiges Bild Ihrer Wahl hinzufügen, seine Größe festlegen, seine Ausrichtung definieren und eine Bildunterschrift über die Registerkarte „Inhalt“ hinzufügen .
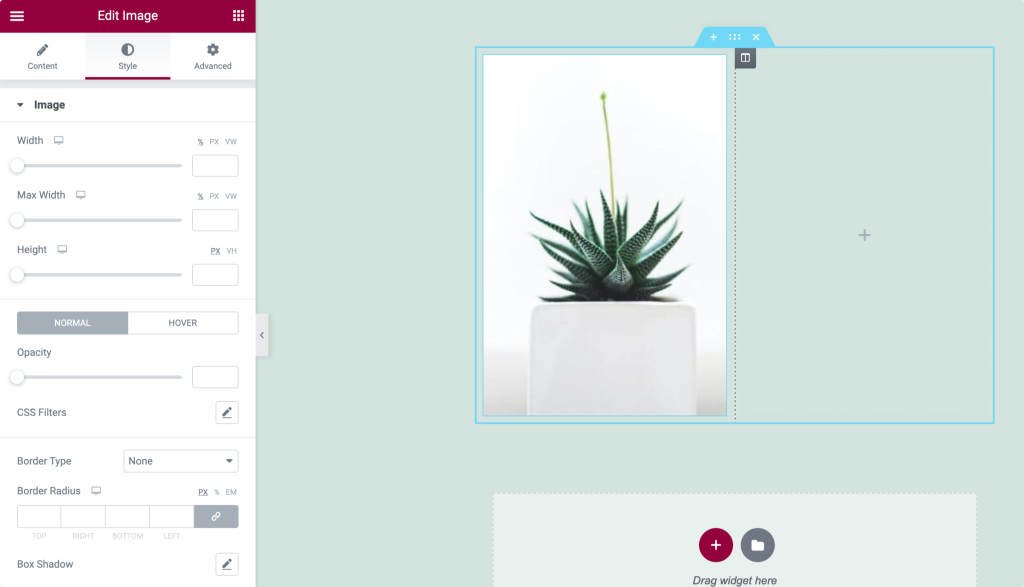
Registerkarte "Stil" des Elementor-Widgets

Die Registerkarte „Stil“ ist die Registerkarte, auf der Sie Ihrem Widget Stile entwerfen, anpassen und hinzufügen. Auch hier sind die Styling-Eigenschaften für jedes Widget unterschiedlich.
Für das Bild-Widget können Sie Bildbreite und -höhe festlegen. Rand und Randradius hinzufügen. Um es attraktiver zu machen, können Sie es auch schattieren .
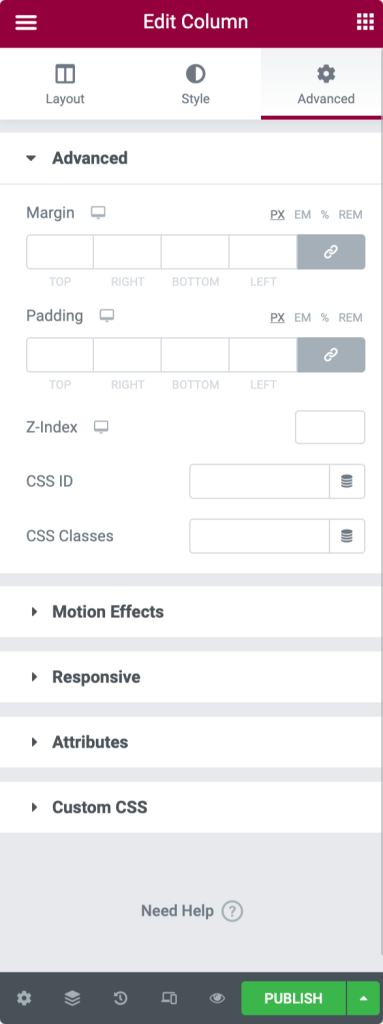
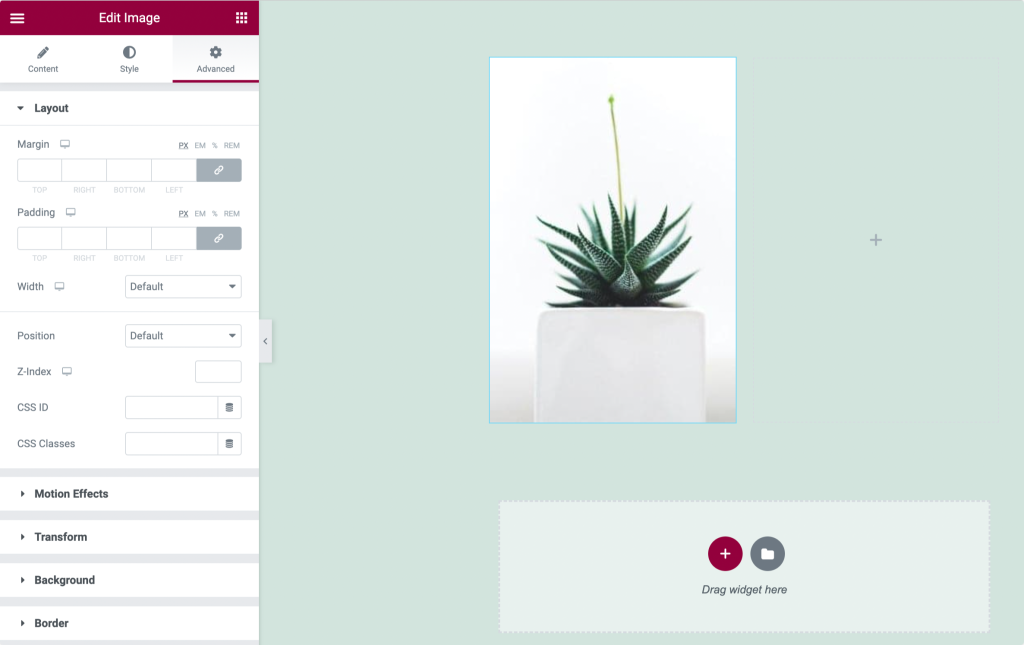
Registerkarte „Erweitert“ des Elementor-Widgets

Sie können Ihrem Widget auf der Registerkarte „Erweitert“ Rand und Auffüllung hinzufügen. Sie können Bewegungseffekte und Hintergrund hinzufügen, die Positionierung definieren und Ihr Widget für alle Gerätetypen reaktionsfähig machen.

Ich hoffe, Sie haben die Einstellungen und Eigenschaften der Abschnitte, Spalten und Widgets vollständig verstanden.
Wir gehen zu unserem nächsten Schritt über, dh dem Erstellen einer Seite mit Elementor.
Erstellen Sie Ihre erste Seite mit Elementor
Wie wir bereits wissen, hat Elementor drei Hauptbausteine: Abschnitte, Spalten und Widgets.
Abschnitte sind die größten Bausteine, die eine Gruppe von Spalten enthalten. Spalten befinden sich in Abschnitten und Widgets sind in Spalten untergebracht.
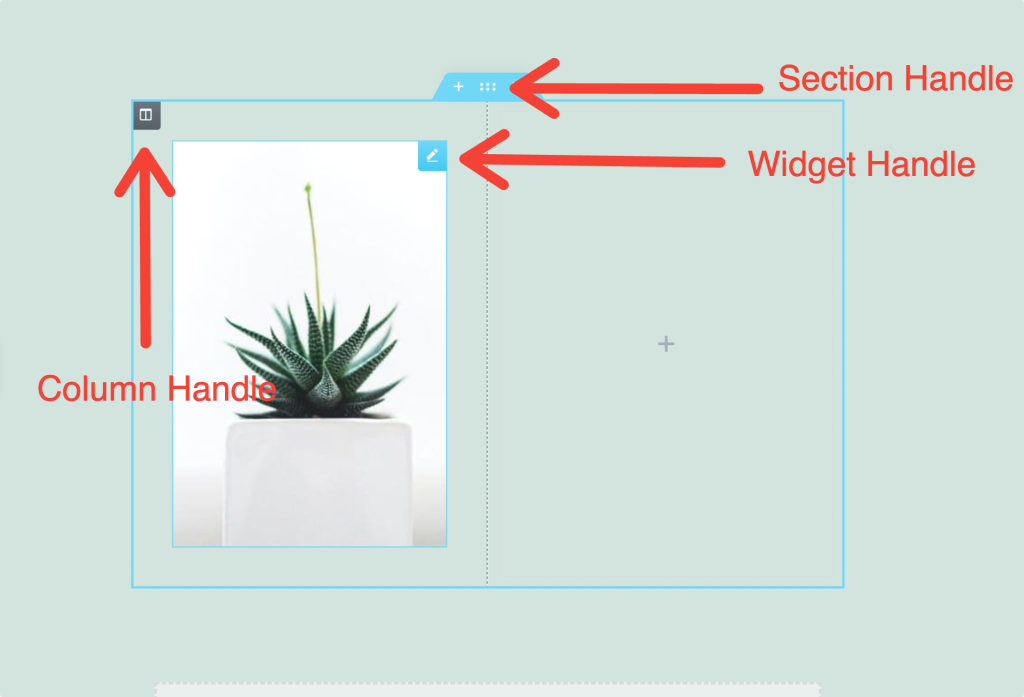
Mit den Griffen können Sie die Einstellungen von Abschnitten, Spalten und Widgets einfach steuern.

Um nun eine Seite zu erstellen, benötigen wir zunächst einen neuen Abschnitt für unsere Seite.
Erstellen Sie einen neuen Abschnitt
- Um einen neuen Abschnitt hinzuzufügen, klicken Sie auf das „+“- Symbol.
- Wählen Sie nun Ihre Spaltenstruktur aus.
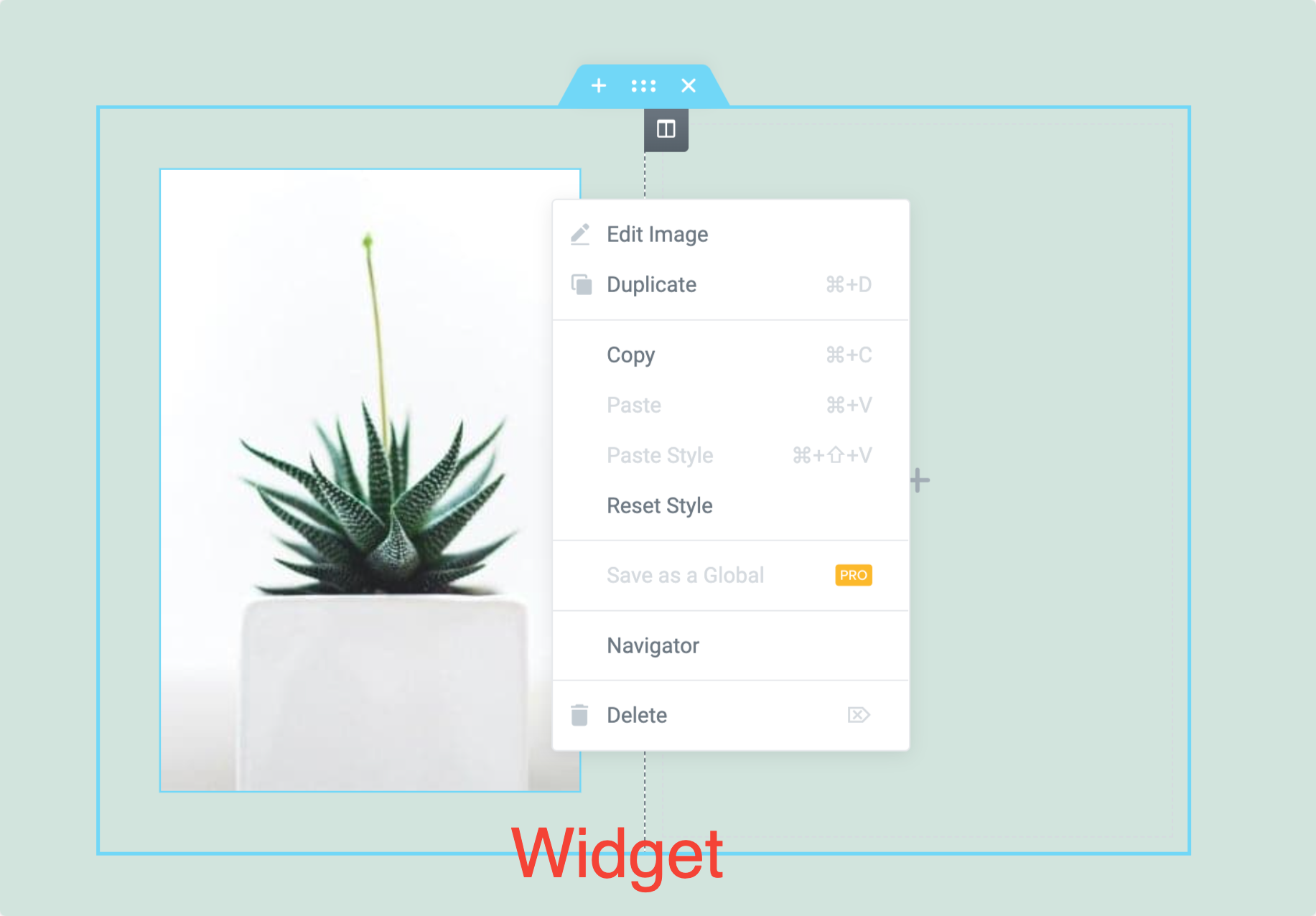
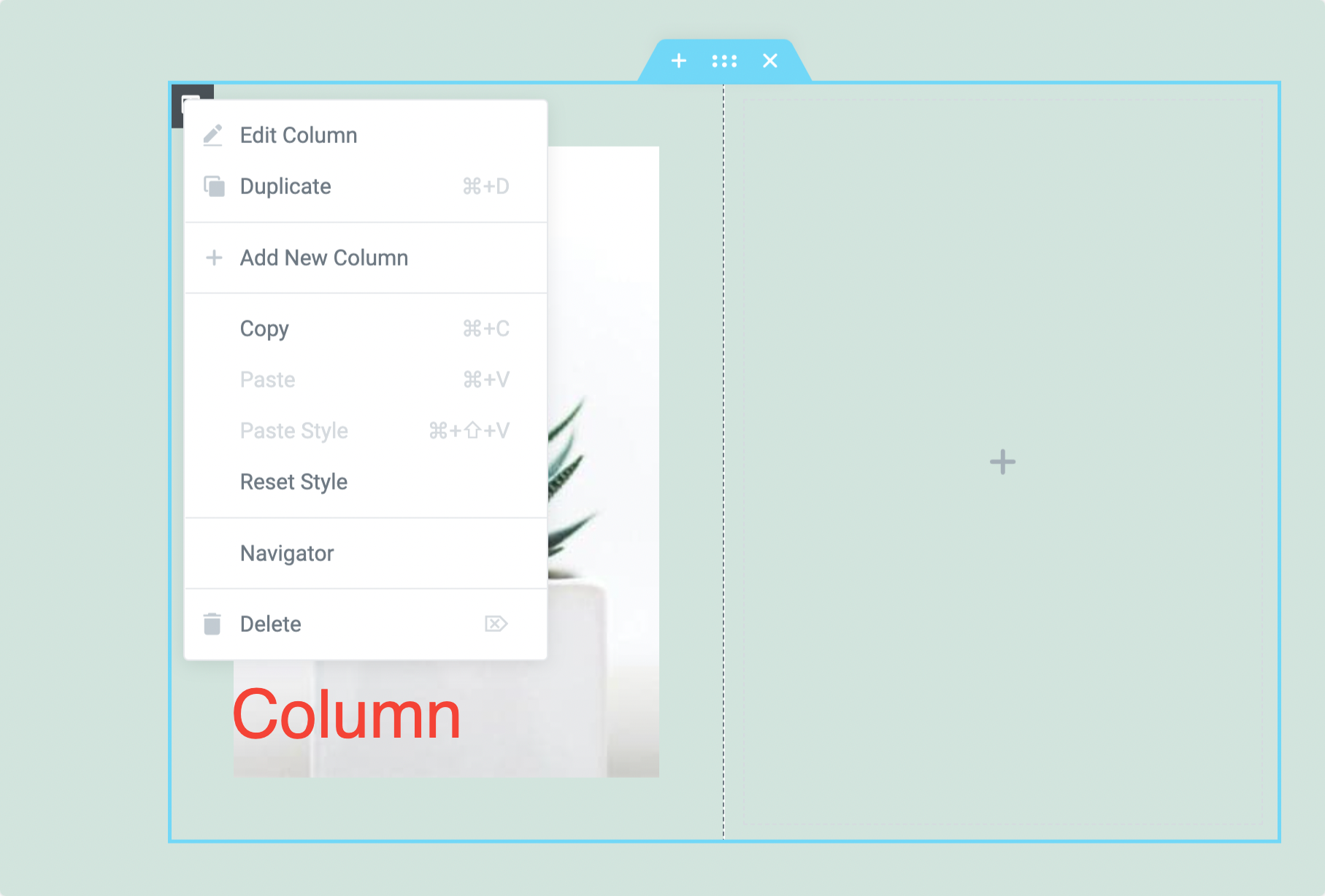
- Klicken Sie mit der rechten Maustaste zum Bearbeiten, Duplizieren, Löschen und für weitere Optionen.
Spalteneinstellungen
- Klicken Sie auf den Spaltenziehpunkt, um die Breite der Spalte festzulegen.
- Um weitere Spalten hinzuzufügen, klicken Sie mit der rechten Maustaste> Neue Spalte hinzufügen.
- Ziehen Sie Widgets per Drag-and-Drop in Ihre Spalten
Fügen Sie ein Widget ein
- Fügen Sie Widgets in Spalten ein.
- Klicken Sie rechts auf das Symbol ✏️, um die Einstellungen der Widgets anzuzeigen.
- Sie können die Widget-Breite durch die Spaltenbreite festlegen.
Bearbeitung mit Elementor
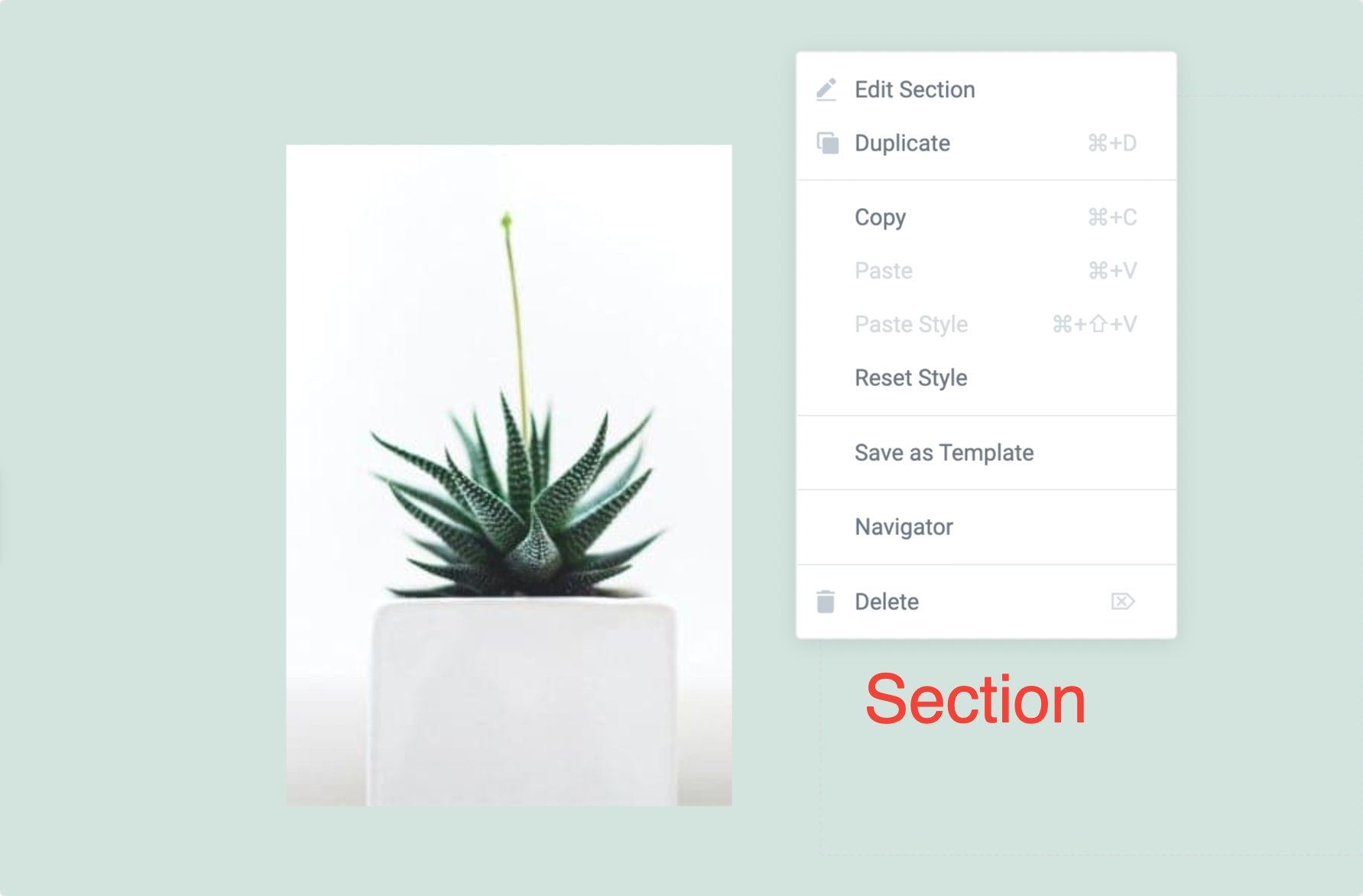
Um den Abschnitt, die Spalte oder das Widget zu bearbeiten, klicken Sie einfach mit der rechten Maustaste auf deren Anfasser.



Sie können die verfügbaren Bearbeitungsoptionen in Abschnitt, Spalte und Widget sehen. Alle diese Optionen sind ziemlich einfach zu bedienen. Mit diesen Optionen können Sie den Stil von Elementen ganz einfach kopieren/einfügen, den Stil zurücksetzen und Inhalte duplizieren und löschen .
Einrichten des Elementor-Seitenlayouts
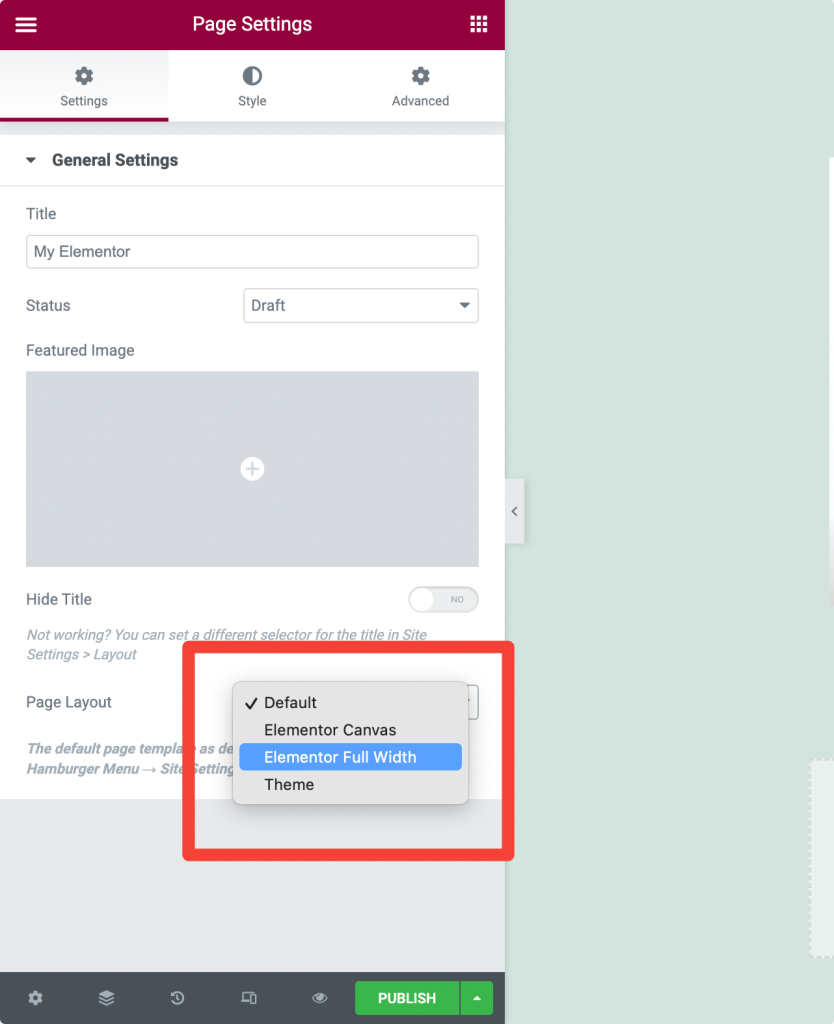
Das Seitenlayout ist eine Option, mit der Sie steuern können, wie die Seiten im Frontend aussehen können. Elementor bietet mehrere Seitenlayoutoptionen, um das Layout Ihrer Seite festzulegen. Mit Elementor stehen drei verschiedene Seitenlayouts zur Verfügung:
- Standardlayout: Das Standardlayout ruft Details aus einem Design ab und enthält das Seitenlayout Ihres Designs.
- Elementor Canvas: Mit dem Elementor Canvas-Layout können Sie Ihre Seite von einer leeren Leinwand aus gestalten. Es schließt alle Themenelemente wie Kopfzeile, Fußzeile oder Seitenleisten aus.
- Elementor Full Width: Elementor Full-Width-Layout macht Ihren Inhalt in voller Breite . Es enthält die Kopf- und Fußzeile.
Verwenden des Elementor-Seitenlayouts in voller Breite
Das Seitenlayout in voller Breite von Elementor ermöglicht es Ihnen, die Standardseitenbreite zu überschreiben und ein Design in voller Breite für jedes Thema zu verwenden.
Lassen Sie uns prüfen, wie Sie die Elementor-Vorlage in voller Breite verwenden können:
- Erstellen Sie eine neue Seite und bearbeiten Sie sie mit Elementor.
- Klicke unten links auf das ⚙️-Symbol.

- Wählen Sie nun unter der Option Seitenlayout Element oder Volle Breite.

Sie können ein Seitendesign in voller Breite mit einer Standardkopfzeile, einer Fußzeile, Seitenleisten und einem Container in voller Breite sehen.
Verwenden des Elementor Canvas-Seitenlayouts
Wenn Sie eine leere Seite ohne Kopfzeile, Fußzeile oder andere Seitenelemente wünschen, können Sie Elementor Canvas Layout für Ihr Seitenlayout festlegen.
Canvas-Vorlagen eignen sich hervorragend zum Erstellen bestimmter Seiten wie Landing Pages, Coming Soon-Seiten, Wartungsmodus-Seiten usw.
Einrichten des Canvas-Seitenlayouts:
- Erstellen Sie eine neue Seite und bearbeiten Sie sie mit Elementor.
- Klicke unten links auf das ⚙️-Symbol.
- Wählen Sie unter der Option Seitenlayout Elementor Canvas.

Elementor-Seite als Entwurf speichern
Wenn Sie Ihre Seite nicht sofort veröffentlichen möchten, können Sie Ihre Seite auch als Entwurf im Elementor speichern. So speichern Sie Ihre Seite als Entwurf:
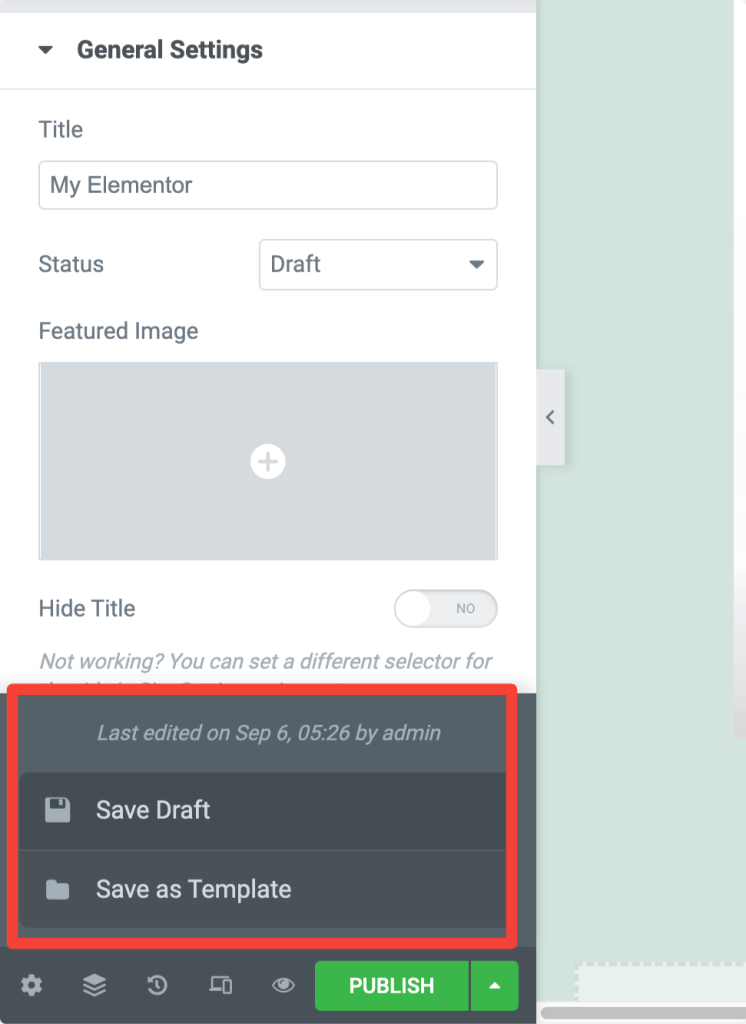
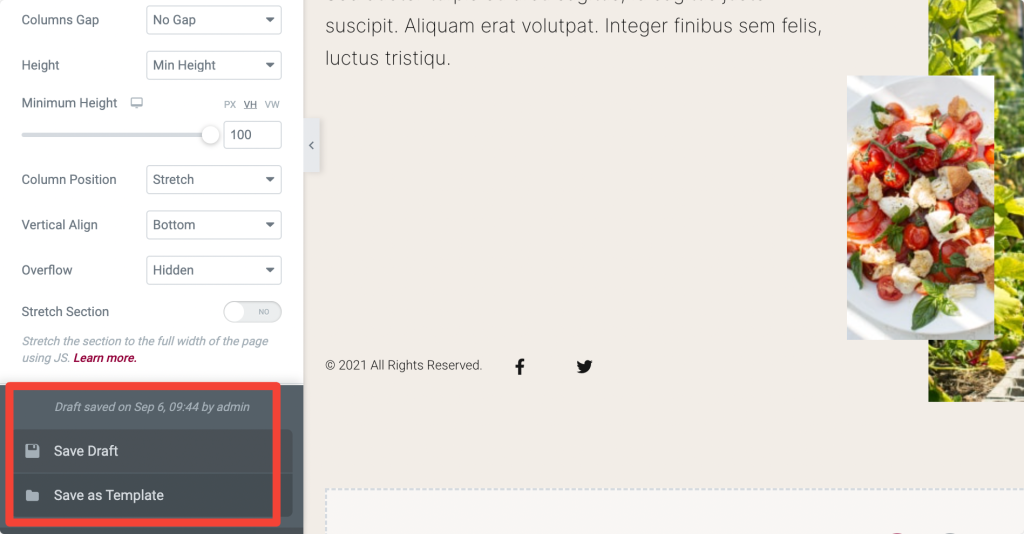
- Öffnen Sie zunächst die Seite mit dem Elementor-Editor. Klicken Sie unten links auf der Seite auf das Pfeilsymbol nach oben und wählen Sie die Option Als Entwurf speichern .

Vorschau und Veröffentlichung der Seite in Elementor
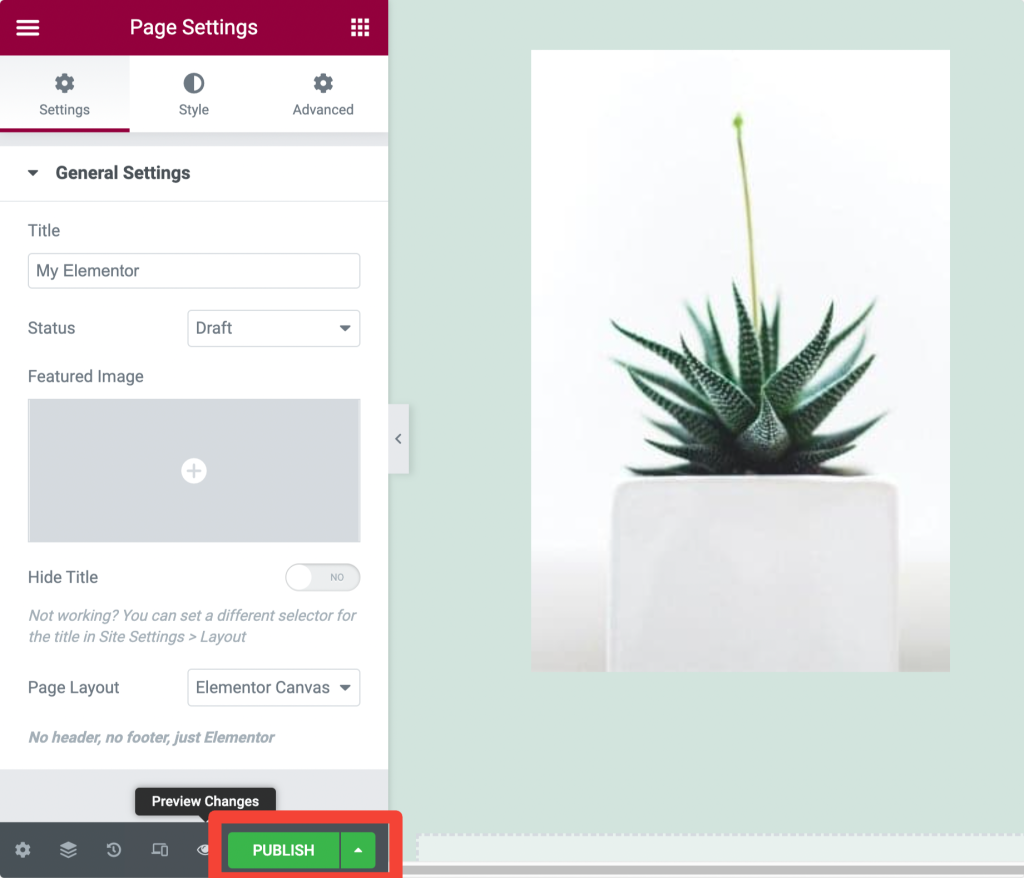
- Um eine Vorschau Ihrer Seite anzuzeigen, klicken Sie unten links auf das Symbol 👁️.

- Wenn Ihr Seitendesign gut ist, klicken Sie auf die grüne Schaltfläche „ Veröffentlichen “.

- Klicken Sie auf „Schauen“ , um die veröffentlichte Seite anzuzeigen.
Responsives Design/Bearbeitung mit Elementor
Wenn Sie eine Website entwerfen, können Sie die responsiven Eigenschaften Ihrer Webseiten einfach nicht ignorieren. Sie müssen auf jedem Gerätetyp perfekt aussehen, ob auf einem kleinen Gerät wie einem Mobiltelefon oder einem großen Bildschirm wie einem Laptop.
Mit dem Seitenersteller von Elementor müssen Sie sich nicht allzu viele Gedanken über die Reaktionsfähigkeit Ihrer Seiten machen. Elementor enthält erweiterte responsive Steuerelemente für jedes Widget, jeden Abschnitt und jede Spalte.
Sie müssen nur die Einstellungen entsprechend dem Gerätetyp ändern, und schon haben Sie eine schön aussehende Webseite.
Sehen wir uns an, wie wir unsere Webseiten auf jedem Gerätetyp perfekt aussehen lassen können:
Responsive Steuerelemente in den Widget-Einstellungen
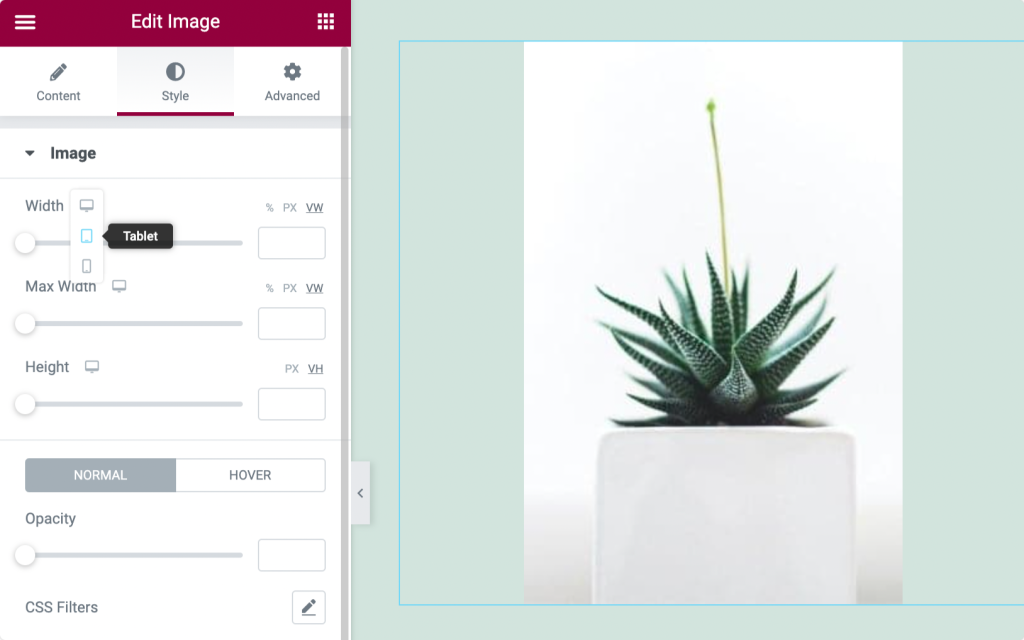
- Gehen Sie zur Registerkarte Stil Ihres Widgets und suchen Sie nach dem Ansichtsfenster-Symbol 🖥️ .
- Klicken Sie nun auf das spezifische Gerätesymbol und passen Sie die Einstellungen entsprechend dem Gerätetyp an.

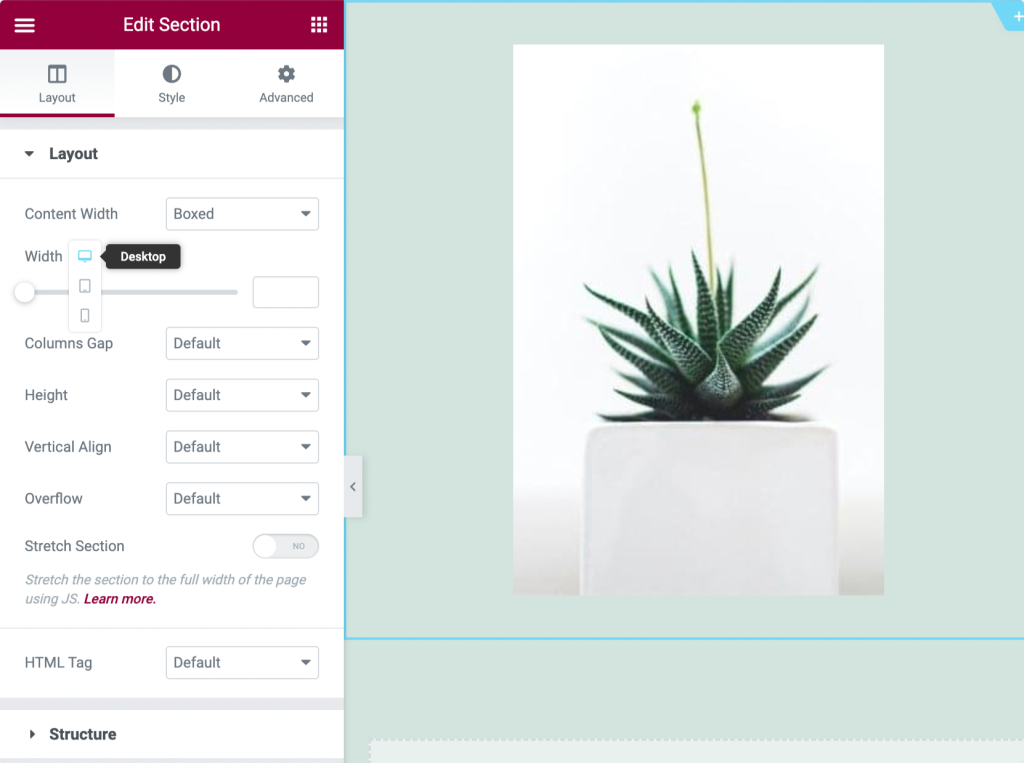
Responsive Steuerelemente für Abschnitte
- Gehen Sie zum Layout-Tab Ihres Abschnitts.
- Passen Sie nun die Breite für Ihren Gerätetyp an.

Bereiche/Spalten basierend auf Geräten ein-/ausblenden (Desktop, Tablet, Mobilgerät)
Wenn Sie einen bestimmten Abschnitt, eine Spalte oder ein Widget auf einem bestimmten Gerät ausblenden möchten, können Sie dies ganz einfach mit Elementor tun.
- Wechseln Sie zum Erweitert-Tab Ihres Abschnitts, Ihrer Spalte oder Ihres Widgets.
- Suchen Sie nun nach der Option Responsive.
- Hier sehen Sie drei Optionen: Auf dem Desktop ausblenden, Auf dem Handy ausblenden und Auf dem Tablet ausblenden. Aktivieren Sie diese Optionen nach Ihren Wünschen.

So verwenden Sie die Elementor-Vorlagenbibliothek
Eine der großartigsten und nützlichsten Funktionen von Elementor ist die Elementor- Vorlagenbibliothek.
Diese Bibliothek enthält viele vorgefertigte Ganzseiten- und Abschnittsvorlagen, die Ihnen den Einstieg in Ihr erstes Projekt erleichtern.
Elementor gibt uns nicht nur die Flexibilität, Vorlagen zu importieren und zu exportieren, sondern macht es auch einfach, dieselbe Vorlage für viele Projekte wiederzuverwenden und zu speichern.
In diesem Abschnitt wird alles über Elementor-Vorlagen erklärt, von der Verwendung kostenloser Elementor-Vorlagen bis hin zur Import-/Exportfunktion.
Verwenden von kostenlosen Elementor-Vorlagen
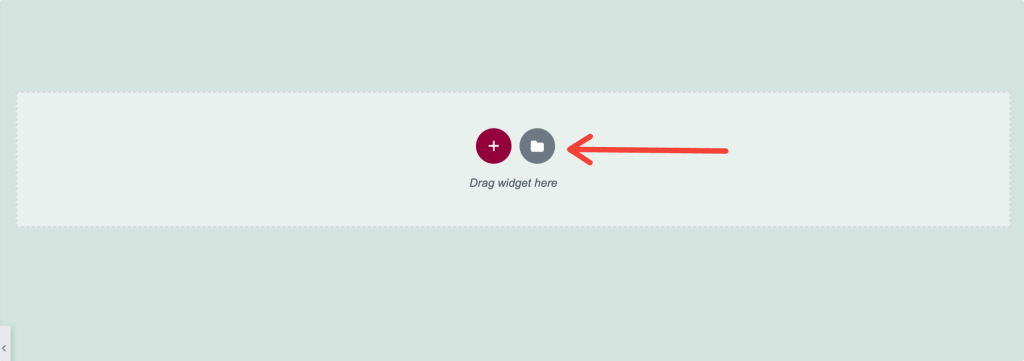
- Um auf Elementor-Vorlagen zuzugreifen, klicken Sie im Elementor-Editor auf das Symbol 📁.

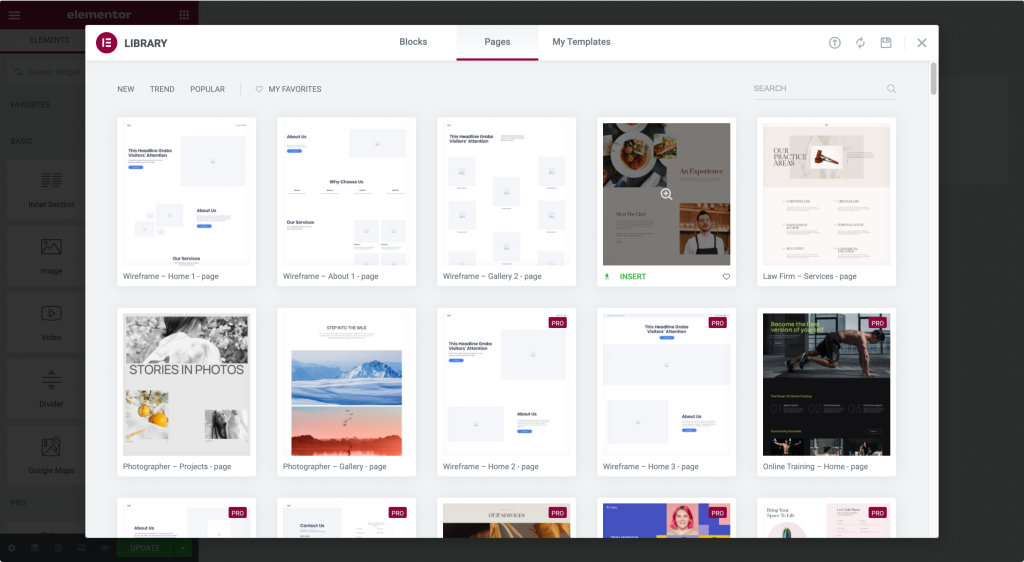
- Nachdem Sie auf das Symbol geklickt haben, wird ein neues Fenster mit den Registerkarten „ Blöcke“, „Seiten “ und „ Meine Vorlagen “ angezeigt.

- Blöcke sind die Abschnittsvorlagen , Seiten sind die Ganzseitenvorlagen und Meine Vorlagen sind die vom Benutzer gespeicherten Vorlagen.
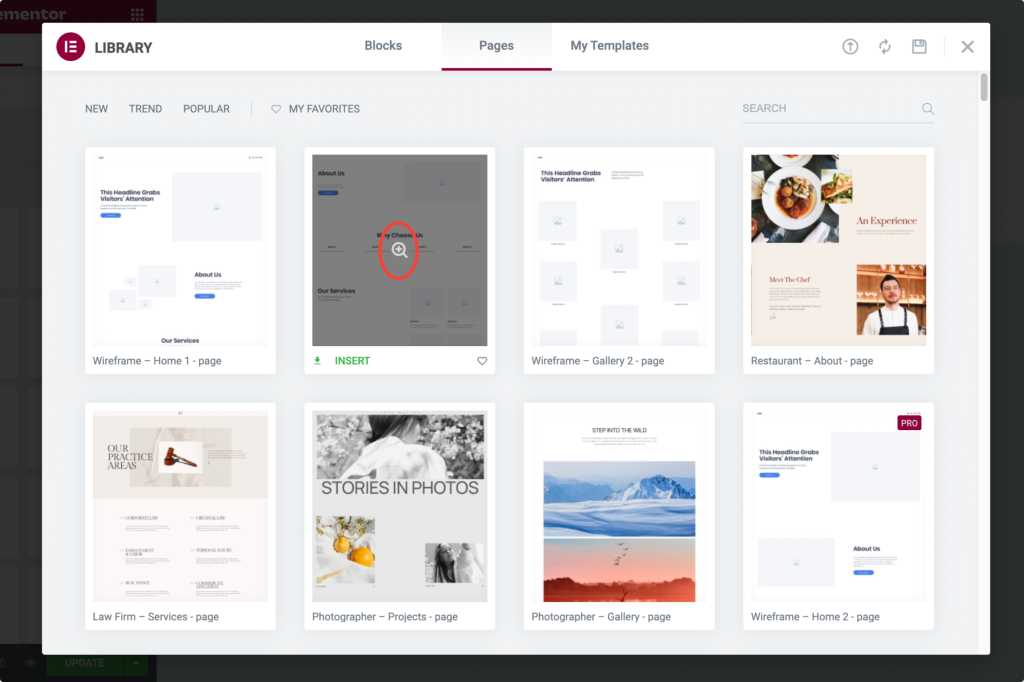
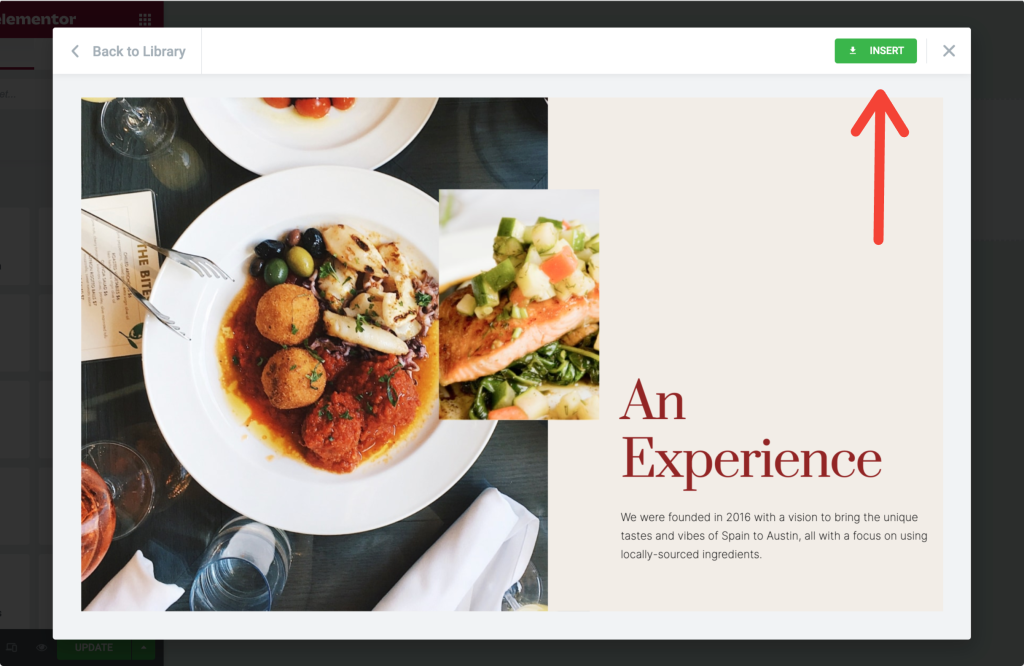
- Klicken Sie auf das Lupensymbol, um eine Vorschau einer Vorlage anzuzeigen.

- Klicken Sie auf Einfügen , um die ausgewählte Vorlage hinzuzufügen.

Wenn Sie Elementor zum ersten Mal verwenden, müssen Sie für die Verwendung von Vorlagen aus der Vorlagenbibliothek einen Anmeldeprozess in zwei Schritten abschließen.
Sobald Sie den Vorgang abgeschlossen haben, wird die Vorlage automatisch auf Ihre Webseite geladen.
Speichern Sie einen Abschnitt als Vorlage in Elementor
Einschließlich der Funktionalität, wenn eine ganze Seite als Vorlage gespeichert wird, gibt uns Elementor die Flexibilität, einen einzelnen Abschnitt als Vorlage zu speichern.
Angenommen, Sie haben auf Ihrer Seite einen Kontaktbereich erstellt und möchten auf jeder Seite Ihrer Website genau denselben Bereich.
Anstatt diesen Kontaktbereich auf jeder Seite zu gestalten, können Sie den Bereich einfach als Vorlage speichern und auf jeder Seite der Website verwenden.
Sehen wir uns an, wie Sie einen Abschnitt als Vorlage speichern können:
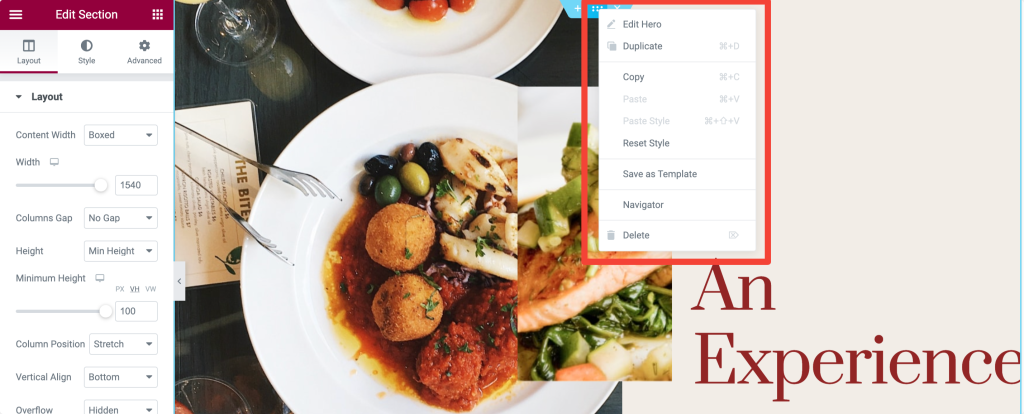
- Um einen Abschnitt als Vorlage zu speichern, wählen Sie den Abschnitt aus, den Sie speichern möchten, und klicken Sie mit der rechten Maustaste auf Abschnitt bearbeiten.

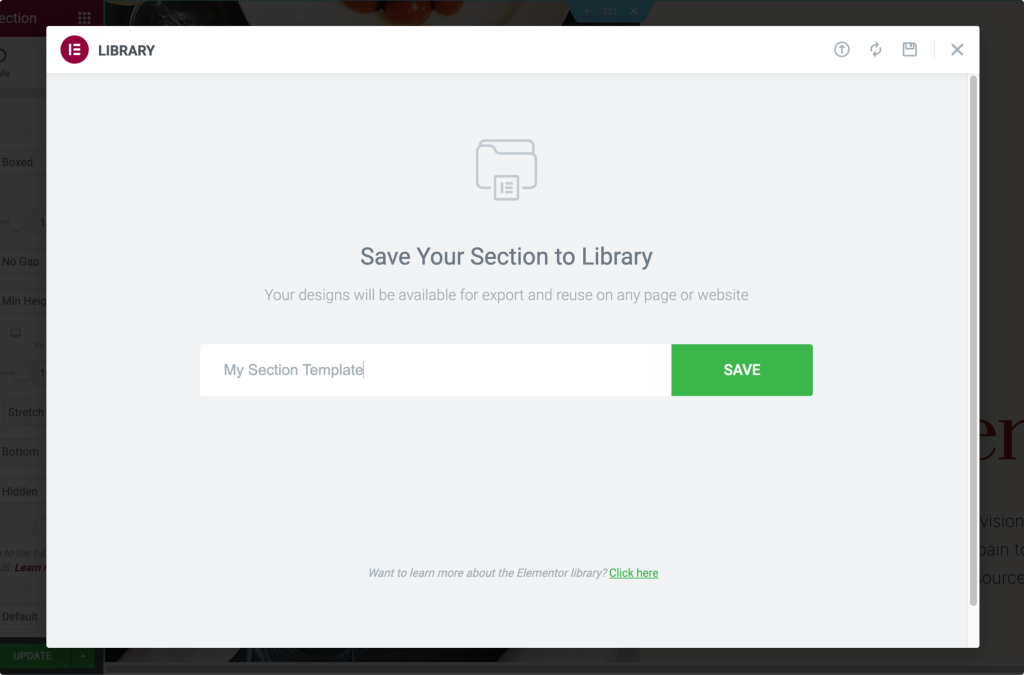
- Nachdem Sie auf den Abschnitt geklickt haben, erscheint ein Menü mit einigen Optionen; Wählen Sie die Option Als Vorlage speichern . Geben Sie Ihrer Vorlage einen richtigen Namen und speichern Sie sie.

Speichern Sie eine Seite als Vorlage in Elementor
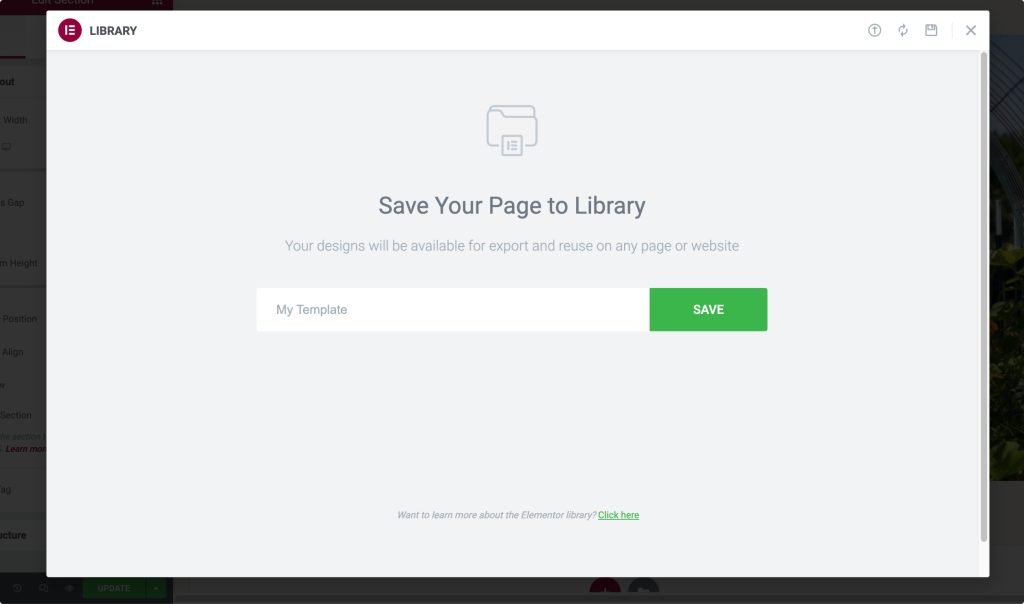
- Öffnen Sie zunächst die Seite mit dem Elementor-Editor. Klicken Sie unten links auf der Seite auf das Symbol mit dem Aufwärtspfeil und wählen Sie die Option „Als Vorlage speichern“ .

- Nachdem Sie auf die Option geklickt haben, erscheint ein neues Fenster; Geben Sie Ihrer Vorlage einen Namen und speichern Sie sie.

Elementor-Vorlagen exportieren
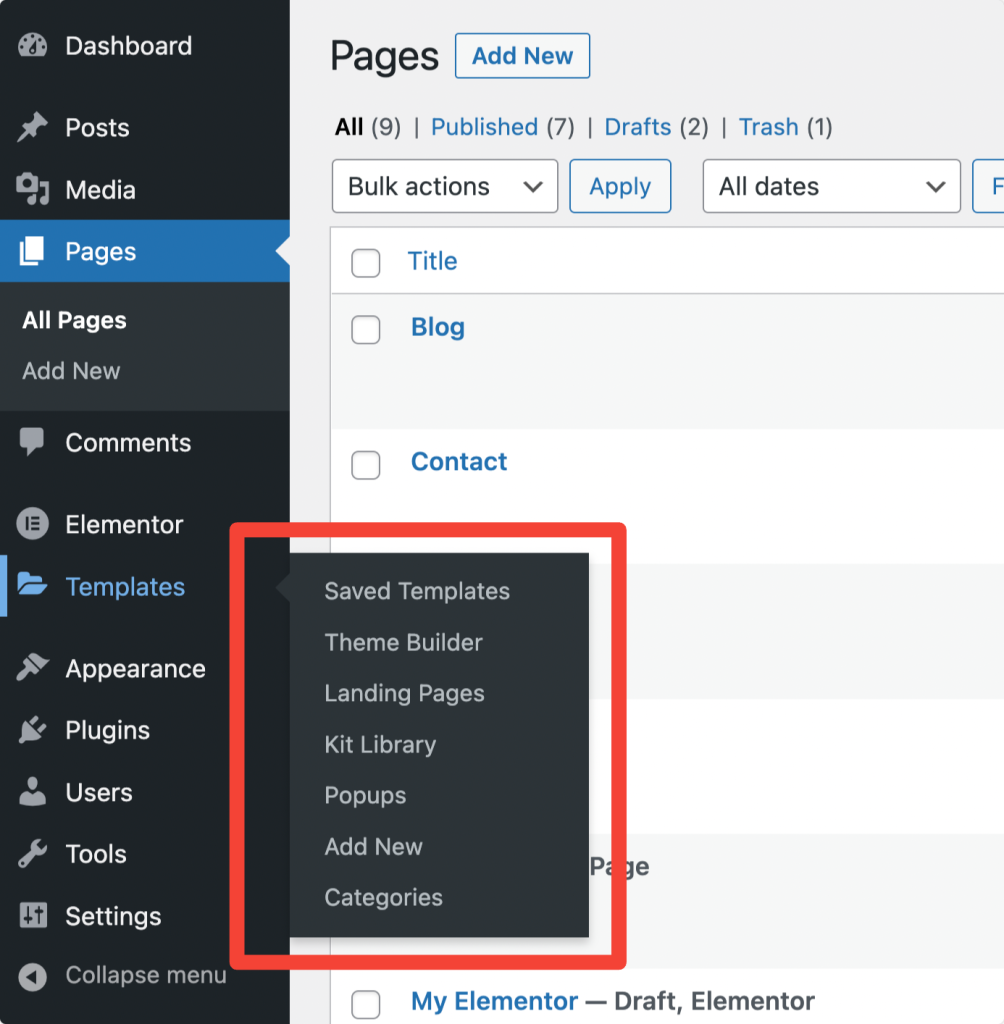
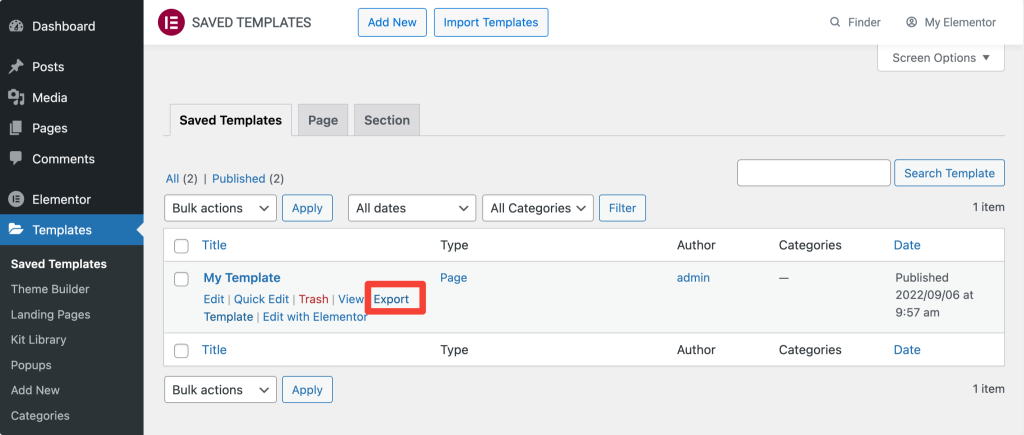
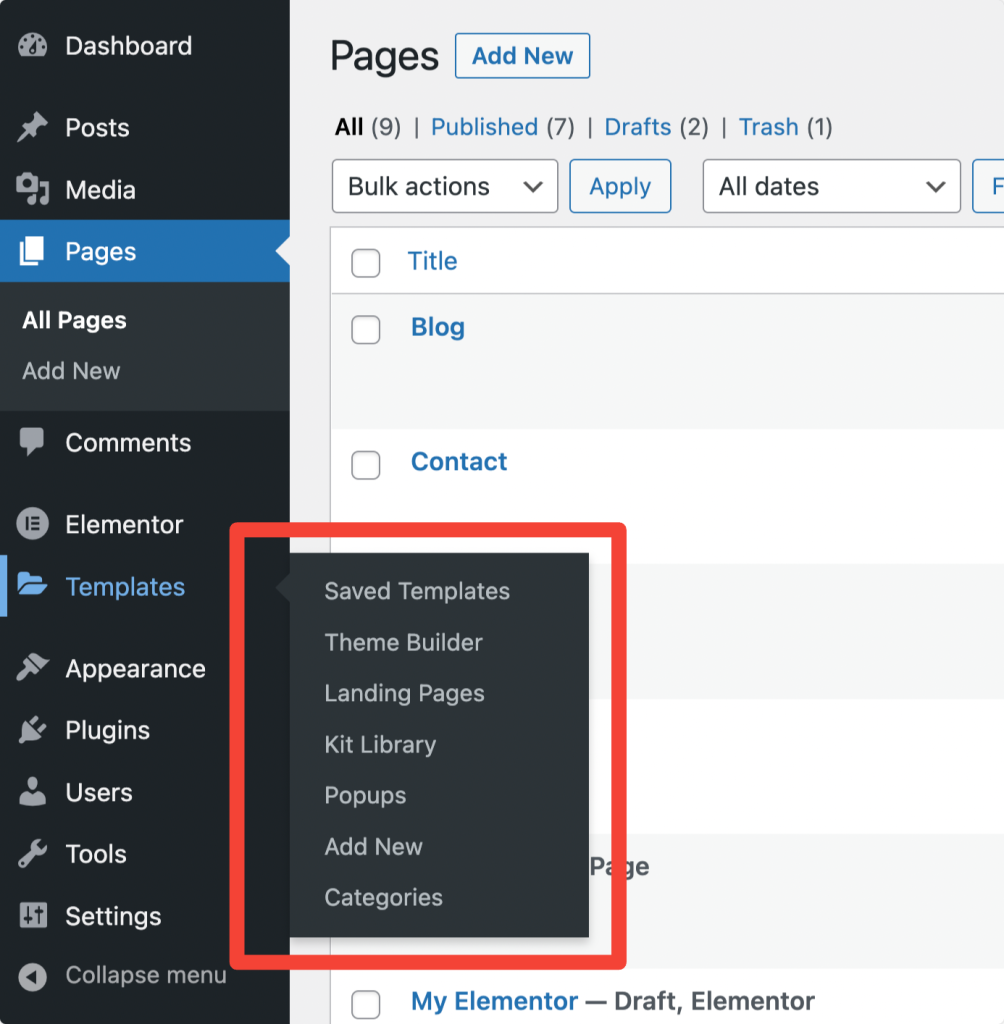
- Sie können Vorlagen aus dem WordPress-Dashboard exportieren. Öffnen Sie zum Exportieren von Vorlagen das WordPress-Dashboard>>Vorlagen>>Gespeicherte Vorlage.

- Wählen Sie die Vorlage aus und klicken Sie auf die Option „Vorlage exportieren“ .

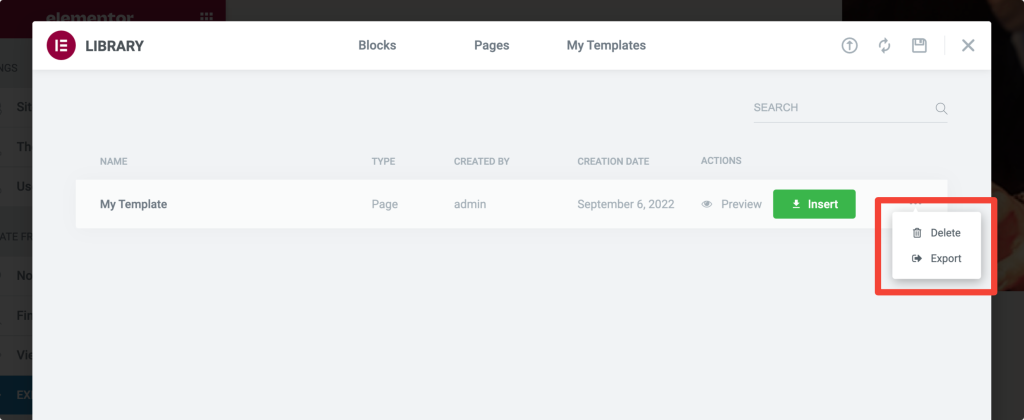
- Sie können auch eine Vorlage aus der Elementor-Bibliothek exportieren. Öffnen Sie die Elementor-Bibliothek und klicken Sie auf die Registerkarte Meine Vorlage . Klicken Sie unter „Meine Vorlagen“ rechts auf die 3-Punkte-Schaltfläche und dann auf „ Exportieren“.

Bei beiden Methoden wird Ihre Vorlagendatei im JSON -Format gespeichert.
Importieren Sie Elementor-Vorlagen
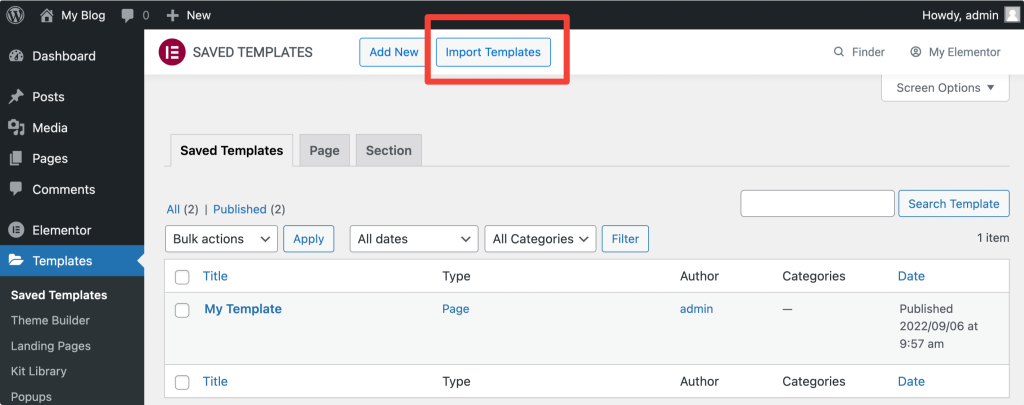
- Um eine Elementor-Vorlage zu importieren, öffnen Sie zunächst Ihr WordPress-Dashboard>>Vorlagen>>Gespeicherte Vorlagen.

- Wählen Sie oben auf der Seite die Option Vorlagen importieren.

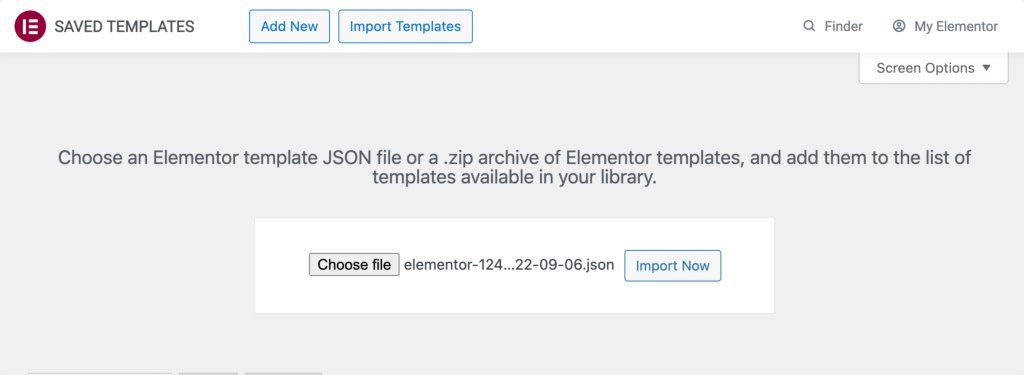
- Laden Sie die Datei im JSON -Format hoch und klicken Sie auf die Schaltfläche Jetzt importieren.

Sobald Sie die Datei importiert haben, können Sie sie in Ihrer Vorlagenliste sehen und in jedem Layout verwenden.
Elementor-Tipps und Tricks
In diesem Abschnitt teile ich Tipps und Tricks, die Ihnen helfen, Ihren Workflow mit Elementor zu verbessern.
So aktivieren Sie den Wartungsmodus/Demnächst in Elementor
Wenn sich Ihre Website im Aufbau befindet, können Sie mit Elementor Besuchern eine benutzerdefinierte Wartungsmodusseite anzeigen und die richtige HTTP-Antwort an Suchmaschinen senden.
So aktivieren Sie den Wartungsmodus:
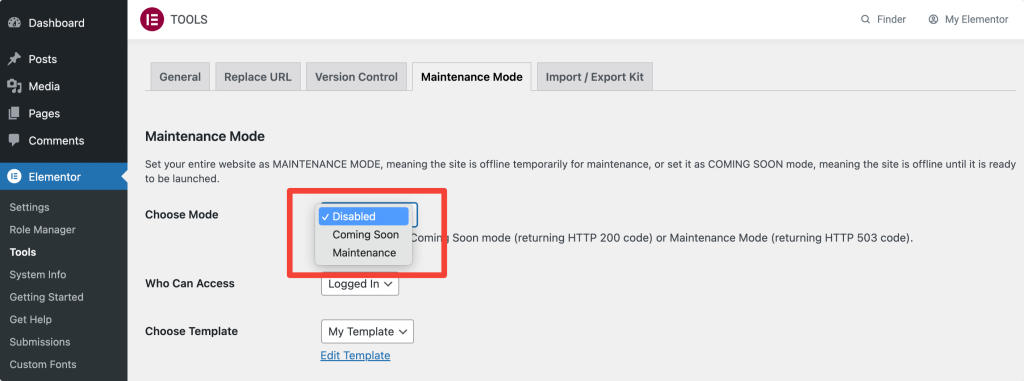
- Gehen Sie zu WordPress Dashboard, klicken Sie auf Elementor > Tools.
- Wählen Sie zwischen Coming Soon und Wartungsmodus.
- Wählen Sie die Vorlage aus.
- Änderungen speichern.

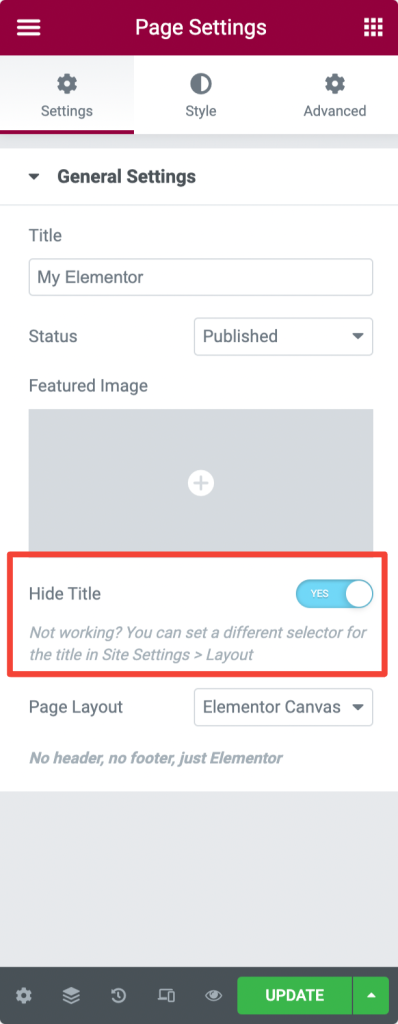
So verstecken Sie den Seitentitel in Elementor
Klicken Sie mit der rechten Maustaste auf das Einstellungssymbol ⚙️ in der linken unteren Ecke Ihrer Seite und aktivieren Sie die Option „Titel ausblenden“ , um Ihren Seitentitel auszublenden.

So duplizieren Sie eine Spalte oder einen Abschnitt in Elementor
Klicken Sie mit der rechten Maustaste auf die Spalte oder den Abschnitt und klicken Sie auf „Duplizieren“.
So erstellen Sie einen Abschnitt in voller Breite mit mehreren Spalten in Elementor
Klicken Sie auf Abschnittseinstellungen und aktivieren Sie die Option „Abschnitt strecken“ auf der Registerkarte „Layout“.
So fügen Sie ein ausgewähltes Bild mit Elementor hinzu
Sie können hervorgehobene Bilder auch direkt aus dem Elementor-Editor für Ihre Posts und Seiten festlegen.
- Klicken Sie auf das Einstellungssymbol ⚙️ in der linken unteren Ecke Ihrer Seite.
- Suchen Sie nun die Option Featured Image und legen Sie Ihr Bild fest.
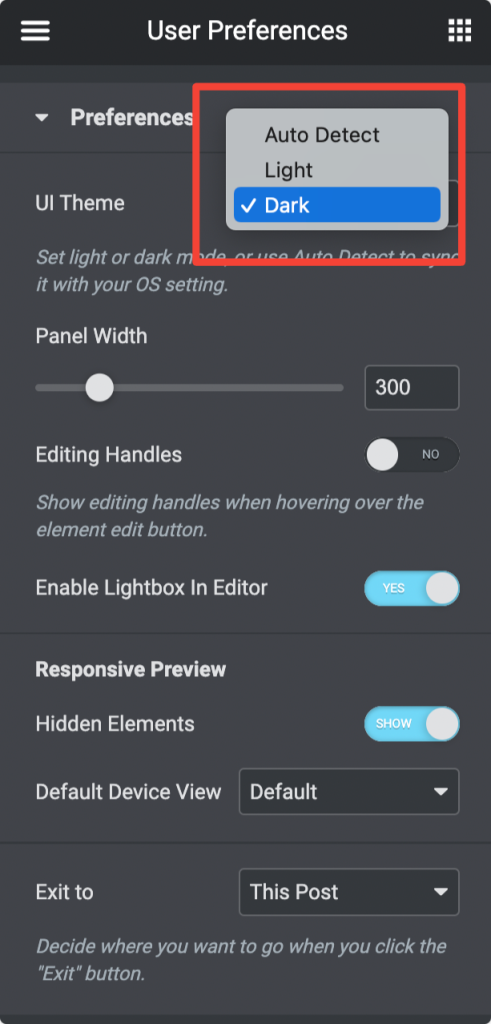
So aktivieren Sie den Dunkelmodus in Elementor
Mit Elementor können Sie den Hell- oder Dunkelmodus des UI-Designs einstellen, oder Sie können die Option Automatische Erkennung verwenden, um es mit Ihrer Betriebssystemeinstellung zu synchronisieren.
So ändern Sie den Modus:
- Gehen Sie zu Elementor -Widget-Panel > Hamburger-Menü > Benutzereinstellungen > UI-Design.
- Wählen Sie nach Ihren Wünschen Automatische Erkennung, Hell oder Dunkel .

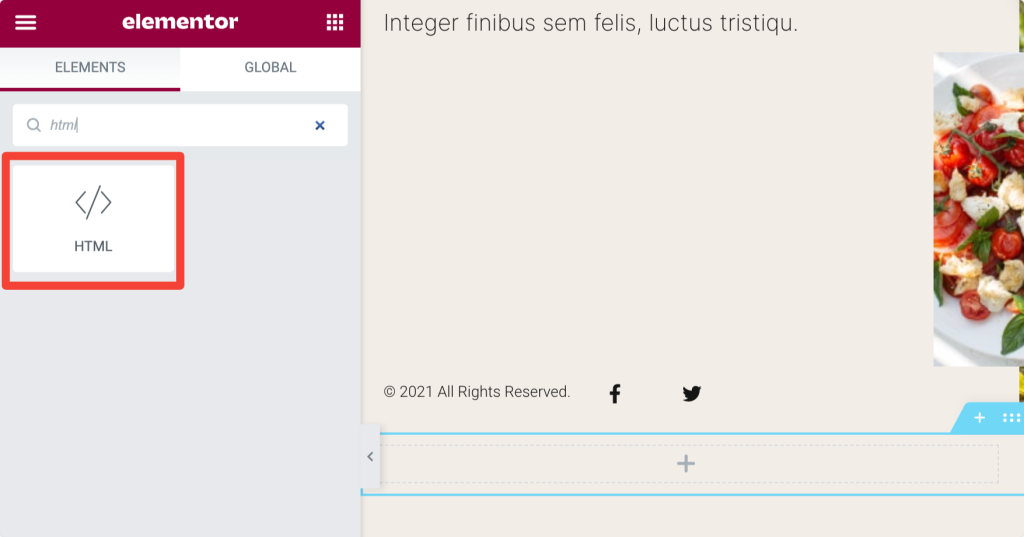
So fügen Sie benutzerdefiniertes CSS mit Elementor Free hinzu
Da wir die kostenlose Version von Elementor verwenden, wird die benutzerdefinierte CSS-Funktion nicht unterstützt. Mach dir keine Sorgen. Ich habe einen Trick für dich. Mit diesem Trick können Sie ganz einfach jedes benutzerdefinierte CSS zu Ihrer Seite hinzufügen.
- Suchen Sie im Widget-Bereich von Elementor nach HTML-Elementen .

- Ziehen Sie das HTML-Element per Drag-and-Drop und klicken Sie auf Bearbeiten. Fügen Sie Ihren CSS-Code hinzu und aktualisieren Sie die Seite.

So installieren Sie das Elementor Hello-Design
WordPress-Websites bestehen aus drei Hauptkomponenten: Plugins, Templates und Themes.
Jetzt kennen Sie den vollständigen Arbeitsprozess der kostenlosen Elementor-Version und der Vorlagenfunktionalität.
Sehen wir uns an, wie Sie das Hello-Design von Elementor installieren und anpassen können.
Elementor Hello Theme installieren
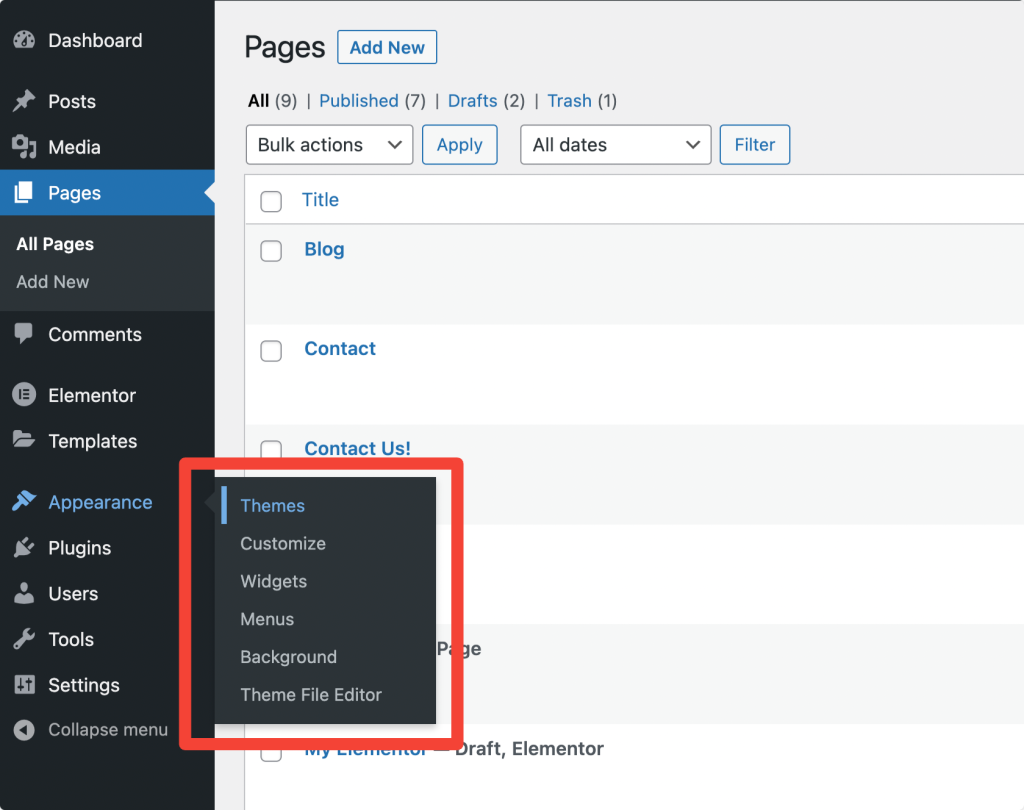
- Gehen Sie zu Ihrem WordPress-Dashboard > Darstellung > Themen.

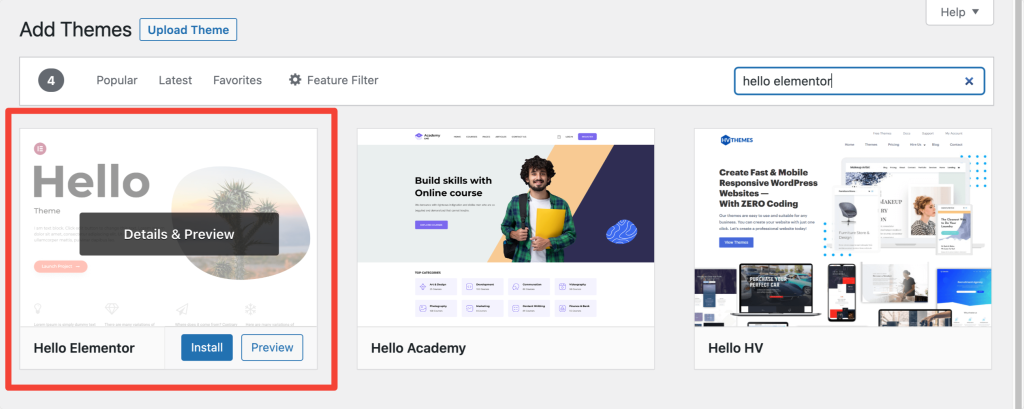
- Klicken Sie auf dem nächsten Bildschirm auf Neu hinzufügen und suchen Sie nach „Hello Elementor“.

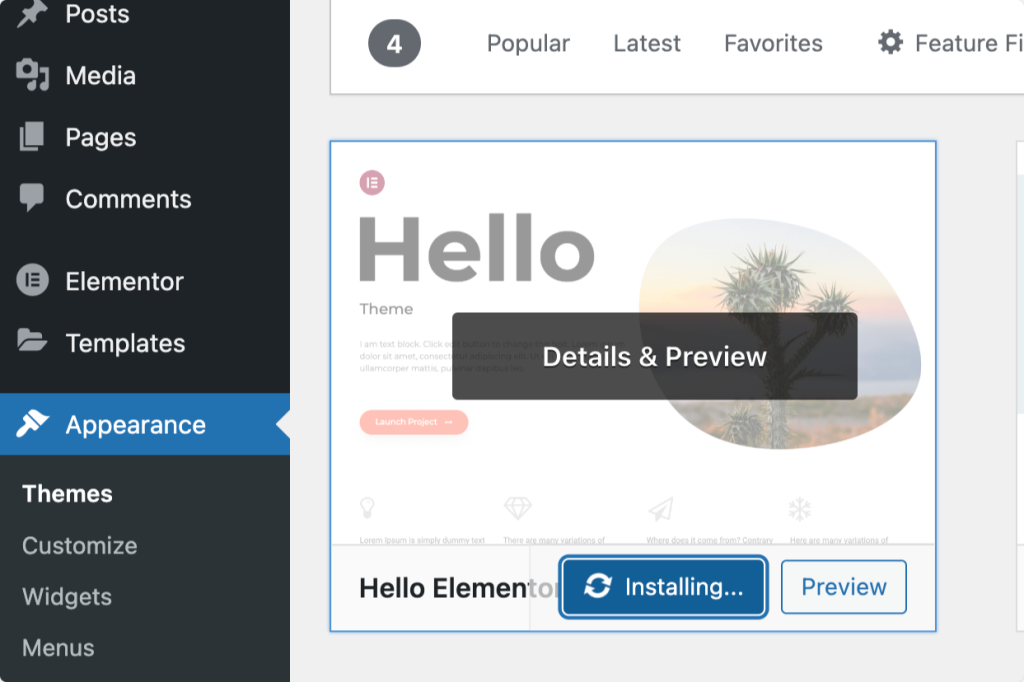
- Installieren und aktivieren Sie das Elementor Hello-Design.

Next Read: Elementor-Fehler und wie man diese behebt
Wir hoffen, dass dieser Leitfaden Ihnen dabei hilft, loszulegen und Elementor besser zu verstehen.
Um mehr über den Seitenersteller von Elementor zu erfahren, können Sie unsere beliebten Leitfäden einsehen unter:
- Elementor-Fehler und wie man diese behebt
- Bestes WordPress-Hosting für Elementor
- Die ultimative Liste der besten kostenlosen Elementor-Lernressourcen
Wenn Sie diese Liste hilfreich finden, teilen Sie sie und hinterlassen Sie unten einen Kommentar, wenn Sie weitere Fragen haben!
Wenn Sie nach schnell ladenden und kreativen Add-Ons für Elementor suchen, schauen Sie sich PowerPack-Add-Ons für Elementor an. PowerPack wird mit über 80 leistungsstarken und kreativ gestalteten Widgets geliefert, mit denen Sie mithilfe des Elementor-Seitenerstellers schöne WordPress-Sites erstellen können.
Klicken Sie hier, um PowerPack Now zu erhalten!
