So verwenden Sie explizite Breite und Höhe für Bildelemente
Veröffentlicht: 2023-05-30Visuelle Elemente wie Bilder können den Inhalt Ihrer Website ansprechender machen. Wenn ihre Abmessungen jedoch nicht richtig konfiguriert sind, können sie mehr schaden als nützen. Um die Leistung und Ästhetik Ihrer Website aufrechtzuerhalten, ist es wichtig zu lernen, wie Sie die explizite Breite und Höhe von Bildelementen verwenden.
Zunächst können Ihnen Online-Tools wie PageSpeed Insights dabei helfen, Bilder mit fehlenden Abmessungen zu identifizieren. Anschließend können Sie diese Attribute entweder manuell hinzufügen oder ein Plugin verwenden, um den Vorgang zu vereinfachen.
Warum Sie Bildelementen explizite Breite und Höhe hinzufügen müssen
Jedes Bild, das Ihrer Website hinzugefügt wird, sollte eine definierte Breite und Höhe haben. Wenn diese Attribute fehlen, muss der Browser beim Laden der entsprechenden Seite „erraten“, wie viel Platz zum Anzeigen jedes Bildes benötigt wird.
Infolgedessen werden möglicherweise verschiedene Elemente auf der Seite verschoben, bis der Browser die Größenänderung und das Rendern der Bilder abgeschlossen hat. Diese Layoutverschiebungen können dazu führen, dass Ihre Website weniger professionell erscheint und sich auch negativ auf das Benutzererlebnis auswirken.
Wenn sich beispielsweise Elemente auf Ihrer Seite bewegen, kann es passieren, dass Benutzer versehentlich auf die falschen klicken. Dadurch wird es für Besucher auch schwierig, sich auf Ihrer Website zurechtzufinden und schnell das zu finden, was sie suchen.
Darüber hinaus ist Cumulative Layout Shift (CLS) eine der Schlüsselmetriken in den Core Web Vitals von Google. Es misst die Bewegung des Inhalts beim Laden Ihrer Seite. Ein hoher CLS-Score weist darauf hin, dass Benutzer beim Besuch Ihrer Website viele Layout-Veränderungen feststellen, was sich negativ auf das Ranking Ihrer Seiten auswirken kann.
Um dieses Problem zu lösen, müssen Sie für Bildelemente eine explizite Breite und Höhe verwenden. Dadurch kann der Browser genau bestimmen, wie viel Speicherplatz er für Ihre Mediendateien zuweisen muss.
Neben der Reduzierung von Layoutverschiebungen kann diese einfache Vorgehensweise dazu beitragen, die „Haupt-Thread-Arbeit“ zu minimieren. Unter diesem Begriff versteht man die Aufgaben, die ein Browser beim Laden einer Seite ausführen muss. Wenn der Browser die Abmessungen Ihrer Bilder ermitteln muss, erhöht dies seine Arbeitsbelastung und führt zu langsameren Ladezeiten.
Wenn Sie also die Abmessungen Ihrer Bilder definieren, vermeiden Sie Rätselraten (und zusätzliche Aufgaben) für den Browser. Dadurch werden Ihre Inhalte schneller und effizienter geladen, was zu einem reibungsloseren Benutzererlebnis führt.
So verwenden Sie explizite Breite und Höhe für Bilder in WordPress
Schauen wir uns nun an, wie man in WordPress explizite Breite und Höhe für Bildelemente verwendet. In den folgenden zwei Schritten zeigen wir Ihnen, wie Sie Ihren Bildern fehlende Abmessungen hinzufügen.
Schritt 1: Identifizieren Sie die Bilder mit fehlenden Abmessungen
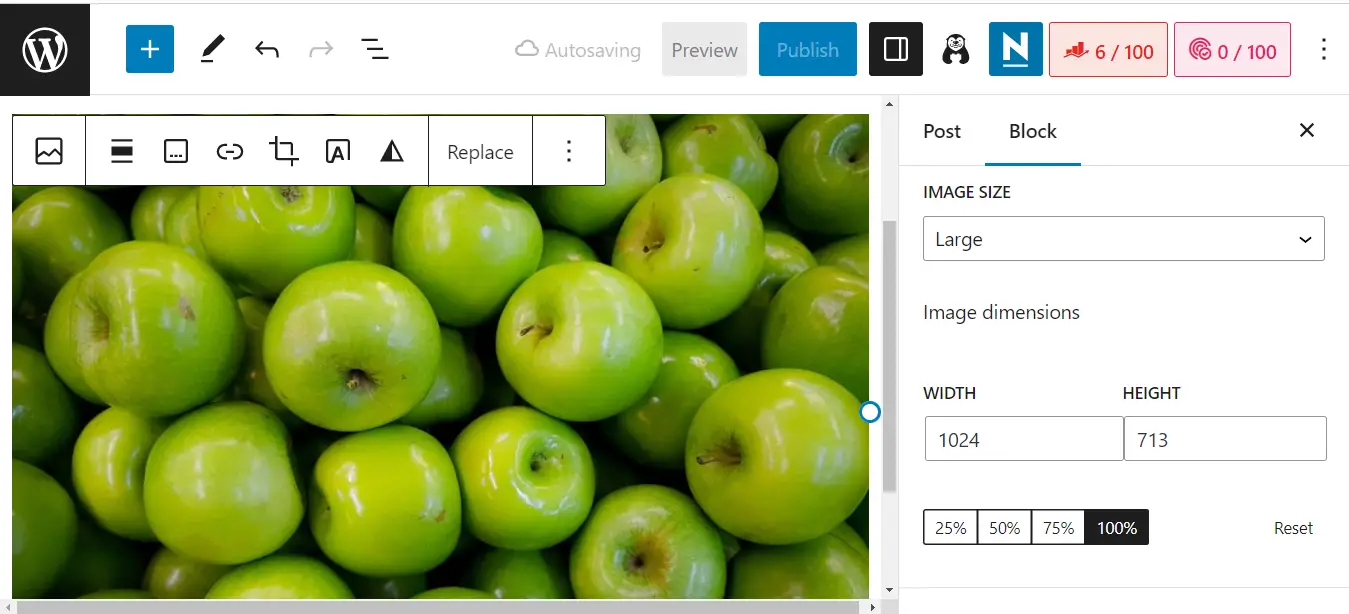
Zunächst müssen Sie herausfinden, bei welchen Bildern auf Ihrer Website Abmessungen fehlen. Normalerweise werden jedem Bild, das Sie über die WordPress-Medienbibliothek oder den Blockeditor hochladen, automatisch Breiten- und Höhenattribute zugewiesen:

Wenn Sie Bilder jedoch über Code oder einen Seitenersteller hinzugefügt haben, fehlen ihnen möglicherweise Abmessungen. Dieses Problem kann auch auftreten, wenn Sie Ihre Website von einer anderen Plattform (z. B. Wix) auf WordPress migrieren.
Glücklicherweise ist es sehr einfach, diese Bilder zu identifizieren. Der erste Schritt besteht darin, einen Leistungstest mit PageSpeed Insights durchzuführen:

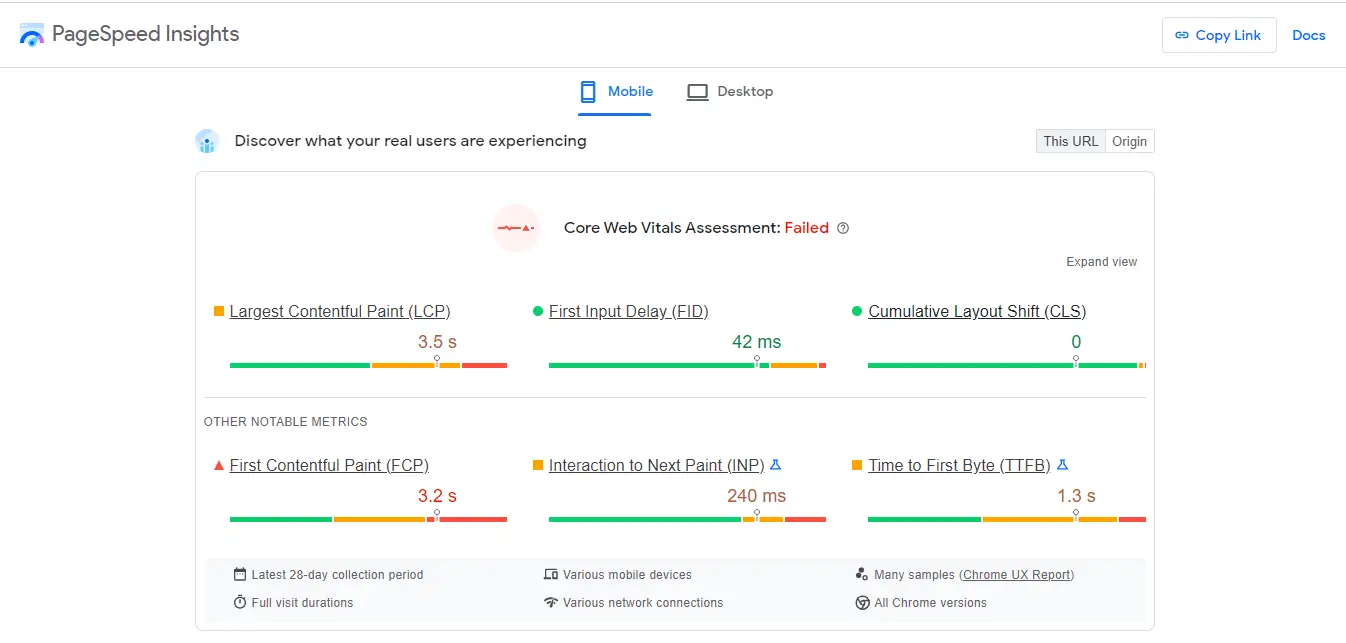
Geben Sie die URL Ihrer Website ein und klicken Sie auf Analysieren . Sie erhalten einen Bericht über die Core Web Vitals Ihrer Website, der eine Bewertung für kumulative Layoutverschiebungen enthält:

Idealerweise streben Sie in jedem Bereich eine grüne Punktzahl an. Selbst wenn Sie einen guten CLS-Score erzielen, müssen Sie möglicherweise an einigen Stellen explizite Breite und Höhe für Bildelemente verwenden.
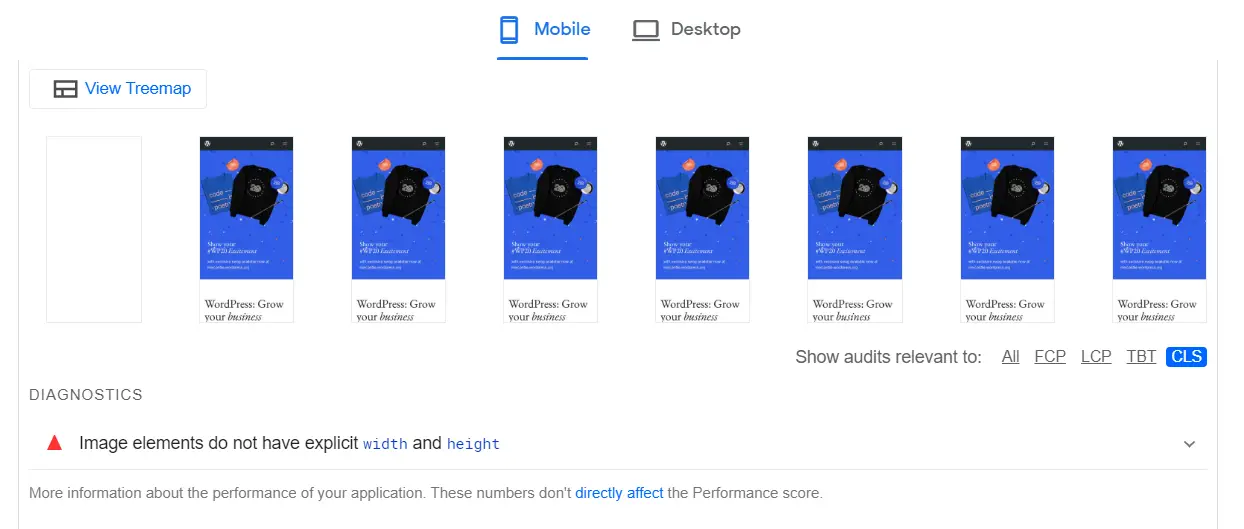
Um herauszufinden, ob dies der Fall ist, scrollen Sie nach unten zu den Audits und wählen Sie die Registerkarte CLS aus. In diesem Abschnitt erfahren Sie, ob es Bilder auf Ihrer Seite gibt, denen die Abmessungen fehlen:

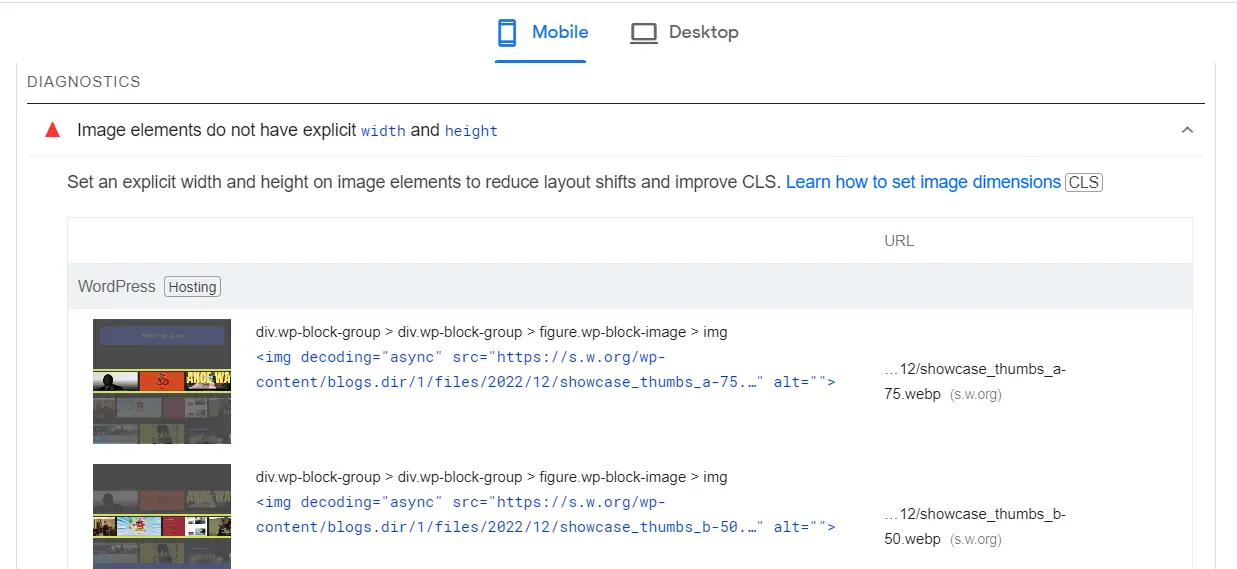
Wenn Sie auf Bildelemente haben keine explizite Breite und Höhe klicken, sehen Sie sogar, welche spezifischen Bilder korrigiert werden müssen:

Sie können auf die beigefügten URLs klicken, um sich jedes Bild genauer anzusehen.
Schritt 2: Fügen Sie die Bildabmessungen manuell oder mit einem Plugin hinzu
Schauen wir uns als Nächstes zwei Möglichkeiten an, explizite Breite und Höhe für Bildelemente zu verwenden. Wenn Sie Ihre Website (oder Teile davon) mit Code erstellt haben, können Sie dies manuell tun.
Navigieren Sie zunächst zu der Seite oder dem Abschnitt Ihrer Website, die das Bild mit fehlenden Werten enthält. Suchen Sie dann das Bild und geben Sie seine Breiten- und Höhenattribute an.

Der HTML-Code für Ihre Bilddatei sieht beispielsweise etwa so aus:
<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
Wenn Sie mehrere Bilder mit fehlenden Abmessungen haben oder einfach den Prozess beschleunigen und Fehler vermeiden möchten, können Sie ein Optimierungs-Plugin wie WP Rocket verwenden, um Zeit zu sparen. Dieses Tool kann die ganze Arbeit für Sie erledigen.
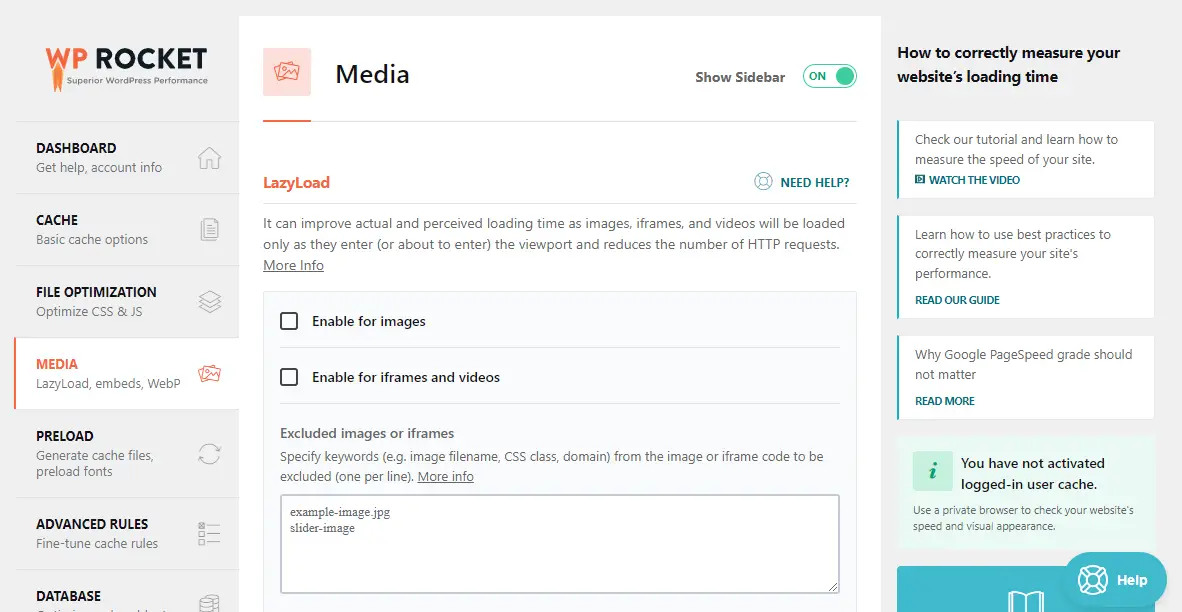
Sobald Sie das Plugin auf Ihrer Website installiert und aktiviert haben, gehen Sie zu Einstellungen > WP Rocket und wählen Sie die Registerkarte Medien :

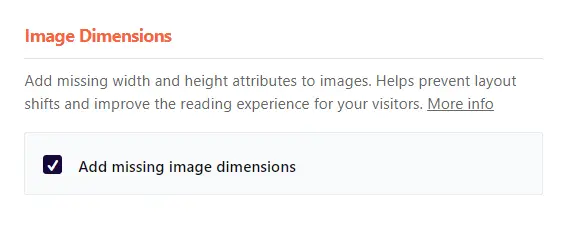
Scrollen Sie dann auf der Seite nach unten und aktivieren Sie das Kontrollkästchen Fehlende Bildabmessungen hinzufügen :

Klicken Sie abschließend auf Änderungen speichern . WP Rocket durchsucht den HTML-Code Ihrer Website, um Bilder zu finden, denen width und height fehlen. Anschließend werden die Bildgrößen mithilfe der PHP-Funktion getimagesize abgerufen und die Attribute mithilfe dieser Werte hinzugefügt.
Weitere Best Practices zum Hinzufügen von Bildern zu WordPress
Es ist erwähnenswert, dass es viele andere Möglichkeiten gibt, Ihre WordPress-Bilder zu optimieren. Beispielsweise möchten Sie möglicherweise auch die Größe Ihrer Bilder ändern, um die Leistung Ihrer Website weiter zu verbessern.
Natürlich erfordert es viel Arbeit, jedes Bild, das Sie in WordPress hochladen, in der Größe zu ändern oder zu komprimieren. Glücklicherweise gibt es viele Plugins, die diese Aufgabe für Sie erledigen.
Optimole kann Ihre Bilder beispielsweise sofort beim Hochladen skalieren. Abhängig vom Browser und Gerät des jeweiligen Besuchers werden außerdem die richtigen Bildgrößen für die Anzeige ausgewählt:

Außerdem ist der Dienst vollständig cloudbasiert. Dadurch wird Ihr Server nicht belastet und Sie sparen Speicherplatz.
Abschluss
Bilder ohne Breiten- und Höhenattribute können beim Laden Ihrer Website zu großen Layoutverschiebungen führen. Das bedeutet, dass sich Elemente auf der Seite verschieben, bis der Browser für alles die richtigen Abmessungen ermittelt hat. Dies kann zu langsameren Ladezeiten und einem schlechteren Benutzererlebnis führen.
Um es noch einmal zusammenzufassen: Hier erfahren Sie, wie Sie Ihren Bildern ganz einfach fehlende Attribute hinzufügen:
- Führen Sie einen Test mit PageSpeed Insights durch, um die Bilder mit fehlenden Werten zu identifizieren.
- Fügen Sie die Breiten- und Höhenmaße manuell hinzu oder verwenden Sie ein Plugin wie WP Rocket.
Haben Sie Fragen zur Verwendung expliziter Breite und Höhe für Bildelemente? Lass es uns im Kommentarbereich unten wissen!
