So verwenden Sie Symbolschriften im WordPress Write-up Editor (kein Code)
Veröffentlicht: 2023-04-05Möchten Sie Symbolschriften im Post-Editor von WordPress verwenden?
Mit Symbolschriften können Sie schnell visuelle Elemente und Symbole in Textinhalten verwenden. Sie sind leichtgewichtig und werden Ihre Website nicht allmählich verkleinern, und sie können einfach auf jedes Maß skaliert und wie jede andere Textschrift gestaltet werden.
In diesem Bericht zeigen wir Ihnen, wie Sie ganz einfach Symbolschriften im WordPress-Veröffentlichungseditor verwenden, ohne HTML-Code zu erstellen.

Wir zeigen Ihnen deutlich verschiedene Methoden, von denen jede eine geringfügig andere Methode als die andere verwendet. Sie können 1 auswählen, das für Sie am besten funktioniert.
System 1. Einschließen von Icon-Fonts in den WordPress-Artikeleditor mit JVM Wealthy Textual Content Icons
Es ist ratsam, dieses System auf jeder Art von WordPress-Website zu verwenden. Es ist einfach zu bedienen und arbeitet nahtlos mit dem Blockeditor zusammen.
Zunächst möchten Sie das JVM Wealthy Text Icons-Plugin installieren und aktivieren. Weitere Details finden Sie in unserem Schritt-für-Aktion-Handbuch zum Einfügen eines WordPress-Plugins.
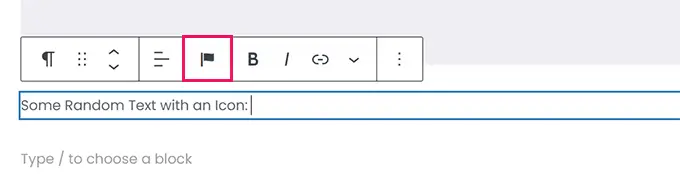
Bei der Aktivierung können Sie einfach einen WordPress-Artikel oder eine Seite bearbeiten oder nur eine neue erstellen. Fügen Sie im Post-Editor einen neuen Absatzblock hinzu, und Sie sehen ein neues Flaggensymbol in der Blocksymbolleiste.

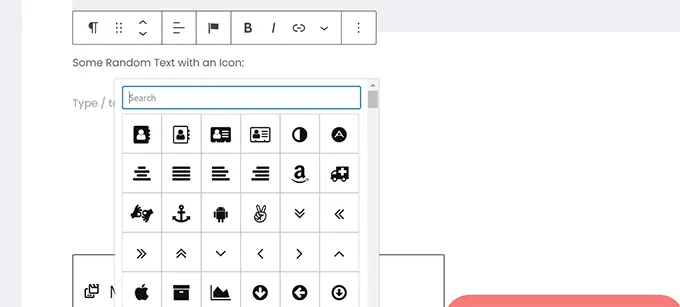
Wenn Sie darauf klicken, wird ein Popup mit Symbolen angezeigt, aus denen Sie auswählen können. Es funktioniert standardmäßig mit den gängigen Font Amazing-Icon-Fonts.
Sie können die Suche verwenden, um nach einem Symbol zu suchen, oder einfach nach unten scrollen, um das gewünschte Symbol zu finden, und dann klicken, um es einzufügen.

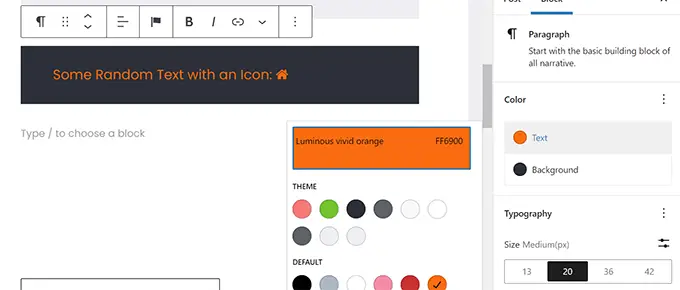
Ein Vorteil der Verwendung von Symbolschriften besteht darin, dass Sie CSS verwenden können, um sie zu gestalten.
Da Sie jedoch bisher den Blockeditor verwenden, können Sie grundsätzlich die eingebaute Farbausstattung verwenden, um die Symbole zu modellieren.

Mit dem Plugin können Sie Symbolschriften in den meisten Textblöcken wie Absatz, Datensatz, Schaltfläche, Spalten, Umgang und vielem mehr verwenden.
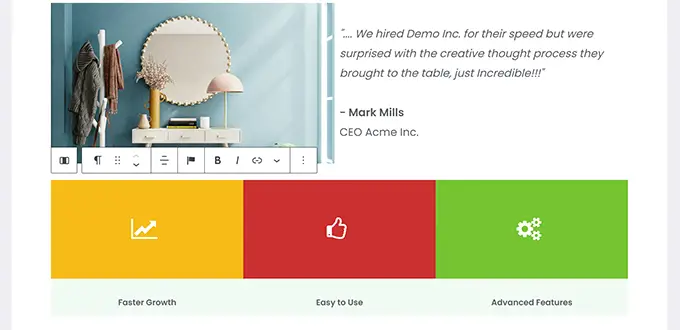
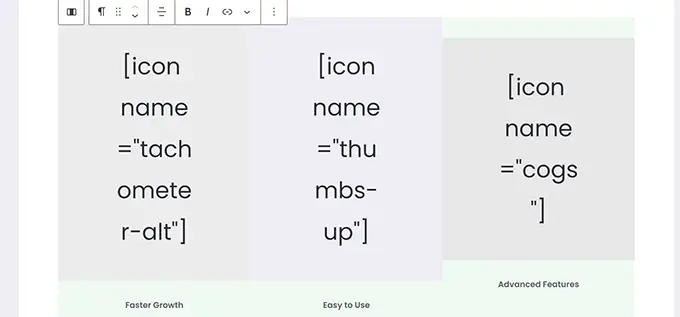
Hier ist eine Illustration zur Verwendung von Symbolschriften und Blocklösungen zum Gestalten von 3 Spalten.

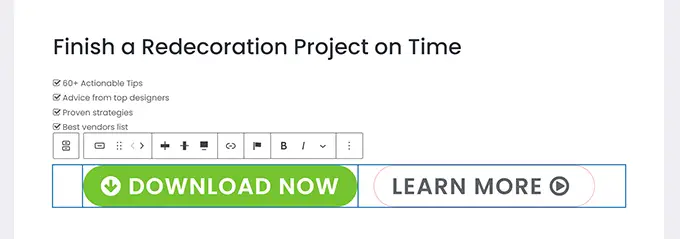
Ein weiteres praktisches Beispiel für die Verwendung von Symbolschriften sind Schaltflächen.
Dieses Mal verwenden wir Inline-Icon-Fonts neben etwas Text für die beiden Schaltflächen.

Fühlen Sie sich völlig frei, die Blockeditor-Ausrüstung wie Textausrichtung, Schattierungen, Abstände und vieles mehr zu verwenden, um das Beste aus den Symbolschriften herauszuholen.
Strategie 2. Fügen Sie Icon-Fonts mit Font Awesome in den WordPress Submit Editor ein
Bei dieser Methode müssen Sie Shortcodes im Schreibeditor erhöhen, um Schriftarten für Bildschirmsymbole anzuzeigen. Sie können diese Technik verwenden, wenn Sie in Ihren WordPress-Beiträgen und Webseiten nicht konsequent Symbolschriften verwenden möchten.
Zunächst müssen Sie das Font Amazing-Plugin installieren und aktivieren. Weitere Aspekte finden Sie in unseren Phase-by-Action-Informationen zum Einrichten eines WordPress-Plugins.
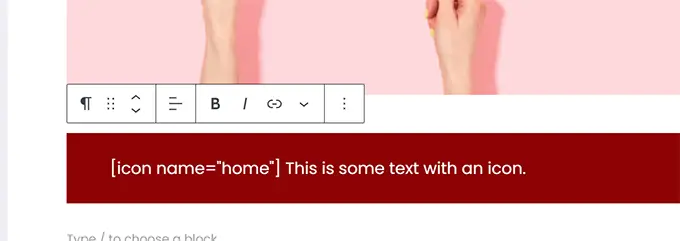
Nach der Aktivierung können Sie einen Beitrag oder eine Seite in WordPress bearbeiten und den beigefügten Shortcode verwenden, um ein Schriftsymbol einzufügen.

Der hier aufgeführte Namensparameter ist der Name der Schriftart, die von Font Brilliant verwendet wird. Die vollständige Checkliste finden Sie auf der Cheatsheet-Webseite von Font Brilliant.
Zu diesem Zeitpunkt können Sie eine Vorschau Ihres Artikels oder Ihrer Website anzeigen, um zu sehen, wie das Symbol auf der Live-Website angezeigt wird, da es im Blockeditor nicht als Symbol angezeigt wird.
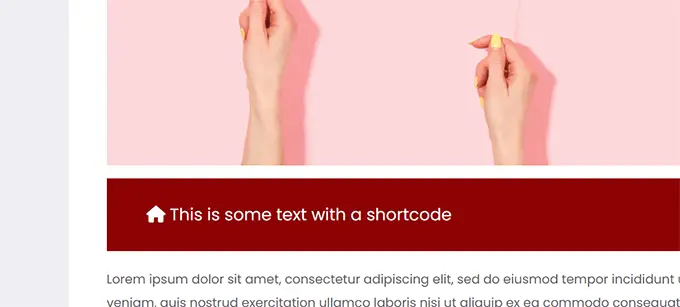
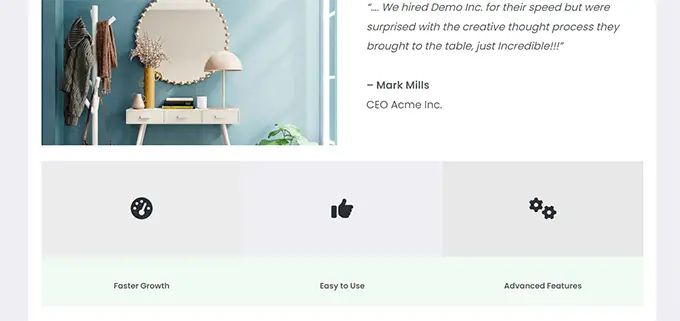
So sah es auf unserer Scheck-Website aus.

Sie können den Shortcode innerhalb eines Absatzes und inline mit anderen Textinhalten verwenden. Sie können es auch selbst integrieren, indem Sie den „Shortcode“-Block verwenden.
Die Verwendung des „Shortcode“-Blocks bietet Ihnen jedoch nicht die Gestaltungsmöglichkeiten, die Sie mit anderen textuellen Inhaltsblöcken erhalten.
Sie können den Shortcode auch in Spalten erhöhen, um eine Optionszeile zu generieren.

Es wäre ein bisschen komplizierter, da Sie nicht in der Lage sind, die wahren Bilder zu sehen, und die Spaltenhöhen im Editor weiterhin geändert werden.
Hier ist aufgeführt, wie es auf unserer Check-Website aussah. Die Spalten sind exakt gleich hoch, auch wenn sie nicht im Editor stehen.

Sie müssen wahrscheinlich mehrmals eine Vorschau Ihrer Arbeit in einem neuen Browser-Tab anzeigen, um zu sehen, wie sie den Verbrauchern angezeigt wird.
Prozess 3. Arbeiten mit Symbolschriften mit WordPress-Webseitenerstellern
Dieser Prozess ist hervorragend, wenn Sie eine Landing-Site erstellen oder Ihre Website mit einem WordPress-Site-Builder wie SeedProd entwickeln.

SeedProd ist der beste WordPress-Seitenersteller auf dem aktuellen Markt. Es ermöglicht Ihnen, bequem beeindruckende Landing-Internetseiten zu erstellen oder Ihre gesamte Website zu gestalten.

Zuerst möchten Sie das SeedProd-Plugin einrichten und aktivieren. Weitere Einzelheiten finden Sie in unserem Move-by-Phase-Tutorial zur Installation eines WordPress-Plugins.
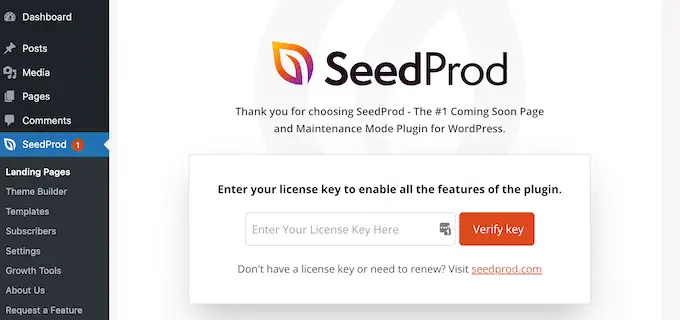
Bei der Aktivierung werden Sie aufgefordert, Ihre Plugin-Lizenz vital einzugeben. Sie können diese Informationen und Fakten unter Ihrem Konto auf der SeedProd-Webseite finden.

Kurz nachdem Sie Ihre Lizenz erforderlich eingegeben und auf „Wichtig verifizieren“ geklickt haben, können Sie mit der Arbeit auf Ihrer Zielseite beginnen.
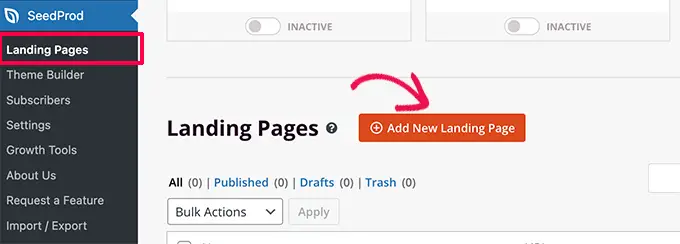
Gehen Sie einfach auf die Seite SeedProd » Landing Pages und klicken Sie auf die Schaltfläche „Add New Landing Page“.

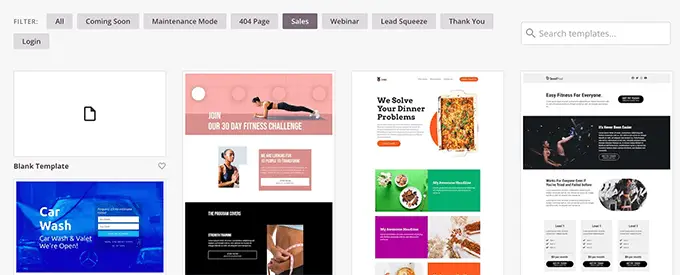
Anschließend werden Sie befragt, um sich für eine Vorlage für Ihren Landeplatz zu entscheiden.
SeedProd wird mit einer Reihe schöner Stile geliefert, die Sie als Ausgangspunkt verwenden können, oder Sie können mit einer leeren Vorlage beginnen und alles nach Ihren Wünschen gestalten.

Für dieses Tutorial verwenden wir eine vorgefertigte Vorlage. Klicken Sie einfach auf eine Vorlage, um sie auszuwählen und fortzufahren.
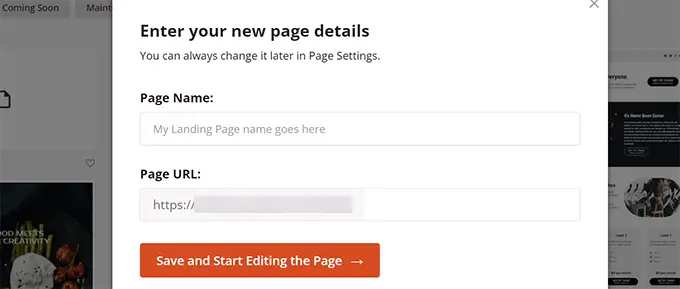
In Kürze werden Sie aufgefordert, einen Titel für Ihre Landing-Website-Seite anzugeben und eine URL auszuwählen.

Klicken Sie direkt nach dem Aufrufen auf die Schaltfläche „Speichern und mit der Verbesserung der Seite beginnen“, um fortzufahren.
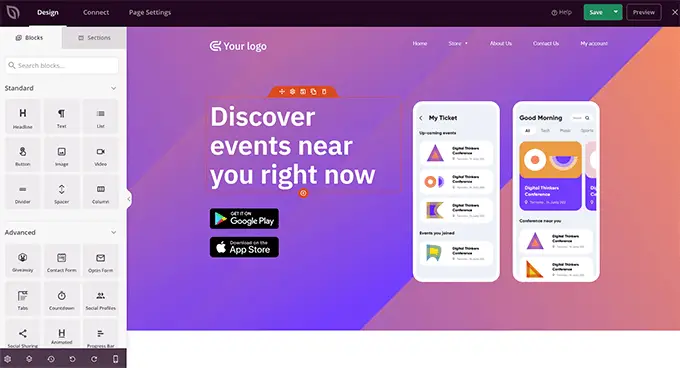
SeedProd startet nun die Website-Builder-Oberfläche. Es ist eine Drag-and-Drop-Design- und Stilressource, bei der Sie einfach jedes Produkt positionieren und darauf klicken können, um es zu bearbeiten.

Sie können auch Blöcke aus der linken Spalte ziehen und ablegen, um Ihrem Layout neue Funktionen hinzuzufügen.
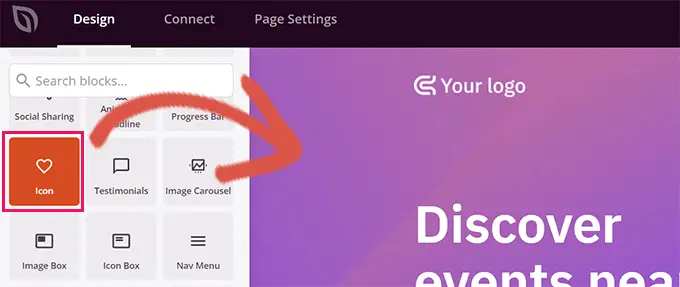
Für dieses Tutorial werden wir wahrscheinlich den Icon-Block integrieren.

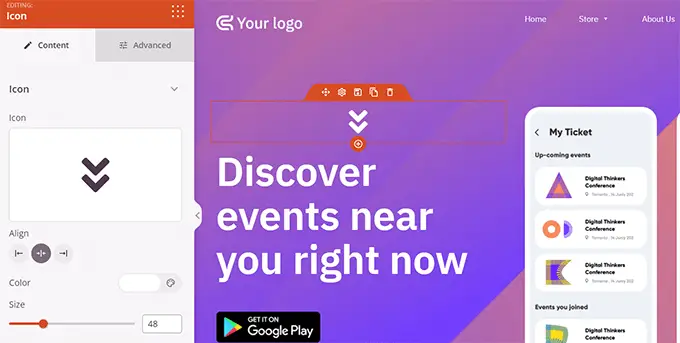
Nachdem Sie den Block eingebaut haben, können Sie grundsätzlich auf klicken, um seine Häuser zu bearbeiten.
Die verbleibende Spalte ändert sich, um die Auswahlmöglichkeiten für den Symbolblock anzuzeigen. Sie können in den verbleibenden "Icon"-Bereich klicken und sich für ein unverwechselbares Icon-Bild entscheiden oder die Farbe und den Stil ändern.

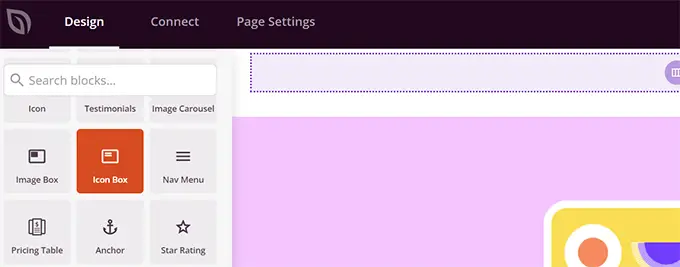
Eine weitere Möglichkeit, Symbole in SeedProd zu verwenden, ist das Hinzufügen des Blocks „Icon Box“.
Der Unterschied zwischen diesem und dem zuvor verwendeten „Icon“-Block besteht darin, dass „Icon Box“ es Ihnen ermöglicht, Textinhalte neben Ihrem ausgewählten Symbol zu erweitern.
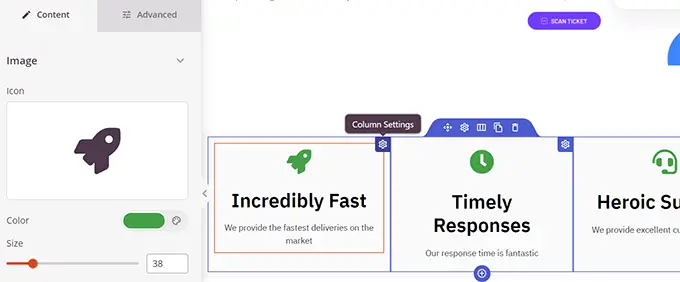
Dies ist eines der häufigsten Mittel zur Verwendung von Symbolen bei der Anzeige von Warenoptionen, Unternehmen und anderen Waren.

Sie können Ihre Symbolbox innerhalb von Spalten platzieren, Schattierungen auswählen und die Symbolgröße nach Ihren Wünschen ändern.
Darüber hinaus können Sie auch den begleitenden Textinhalt strukturieren, indem Sie mit der Formatierungssymbolleiste von SeedProd arbeiten.

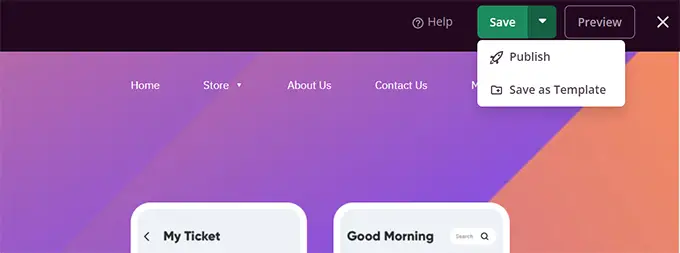
Wenn Sie mit der Änderung Ihrer Webseite fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ in der am besten bewerteten Ecke des Bildschirms zu klicken.
Wenn Sie fertig sind, können Sie auf „Veröffentlichen“ klicken, damit die Webseite angezeigt wird, oder Sie können auf „Vorschau“ klicken, um sicherzustellen, dass sie so aussieht, wie Sie es möchten.

Sie können auch auf „Als Vorlage speichern“ klicken, um diese Struktur mit SeedProd auf anderen Teilen Ihrer Internetseite wiederzuverwenden.
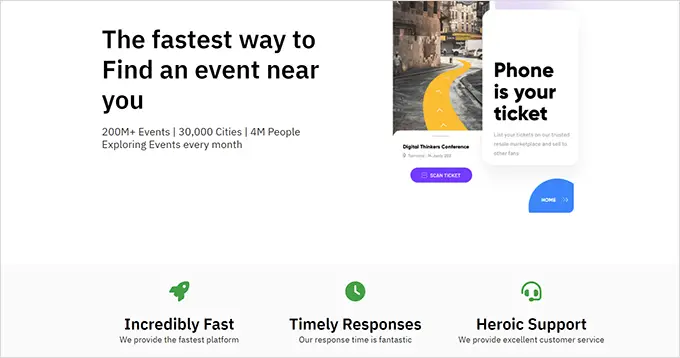
So sahen die Icon-Fonts auf unserer Testseite aus.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu verstehen, wie man Symbolschriften im Post-Editor von WordPress verwendet, ohne HTML-Code erstellen zu müssen. Vielleicht möchten Sie auch unseren WordPress-Effektivitätsleitfaden sehen, um das Tempo Ihrer Website zu verbessern, oder die besten Plugins für Landing-Website-Seiten für WordPress.
Wenn Sie diesen Artikel bevorzugen, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Online-Video-Tutorials. Sie können uns auch auf Twitter und Facebook entdecken.
