So verwenden Sie eigene SVG-Dateien Bootstrap
Veröffentlicht: 2023-02-07Bootstrap ist ein kostenloses Open-Source-CSS-Framework, das auf die reaktionsschnelle Front-End-Webentwicklung für Mobilgeräte ausgerichtet ist. Es enthält CSS- und JavaScript-basierte Designvorlagen für Typografie, Formulare, Schaltflächen, Navigation und andere Schnittstellenkomponenten. SVG (Scalable Vector Graphics) ist ein XML-basiertes Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. Die SVG-Spezifikation ist ein offener Standard, der seit 1999 vom World Wide Web Consortium (W3C) entwickelt wird. Sie können Ihre eigenen SVG-Dateien mit Bootstrap verwenden, indem Sie auf die Datei im Bootstrap-CSS verweisen. Bootstrap ist ein kostenloses und Open-Source-CSS-Framework, das auf die reaktionsschnelle Front-End-Webentwicklung für Mobilgeräte ausgerichtet ist. Sie können Ihre eigenen SVG-Dateien mit Bootstrap verwenden, indem Sie auf die Datei im Bootstrap-CSS verweisen.
Am gebräuchlichsten sind SVG-Dateien (Scalable Vector Graphics), auf die über das Internet zugegriffen werden kann. Bilder können mit mathematischen Formeln gespeichert werden, die Gitter aus Punkten und Linien erstellen. Dadurch lassen sie sich deutlich skalieren, ohne an Qualität einzubüßen. Da es sich bei SVGs um XML-Code handelt, können alle darin enthaltenen Informationen wörtlicher Text und keine Formen sein. Eine SVG-Datei kann in jedem der gängigen Browser geöffnet werden, einschließlich Chrome, Edge, Safari und Firefox. Mit einem Programm auf Ihrem Computer können Sie auch ein Bild öffnen. Sie lernen verschiedene Online-Tools kennen, mit denen Sie Webgrafiken mit beweglichen Elementen versehen können.
PNG-Dateien sind im Gegensatz zu Vektoren Rasterdateien. Da ihnen Pixel fehlen, verlieren sie nicht an Auflösung. Wenn Sie eine PNG-Datei dehnen oder zu fest zusammendrücken, wird sie pixelig und verschwommen. Bei der Verwendung komplexer Grafiken wie dieser mit vielen Pfaden und Ankerpunkten steigt die Speicherkapazität der Grafiken deutlich an.
Wie importiere ich SVG in meine Website?

Um ein SVG in Ihre Website zu importieren, müssen Sie den Code verwenden, der von der Website bereitgestellt wird, von der Sie das SVG importieren. Kopieren Sie den Code und fügen Sie ihn in den HTML-Code Ihrer Website ein.
Das CLI-Tool Svg-inliner nodes.js sammelt alle SVG-Dateien in Ihrem node.js-Ordner und erstellt zwei Dateien für Sie: all-icons.js undvsg-insider.html. Was genau ist es? Hier ist ein einfaches Beispiel. Ich verwende eine HTML-Karte, um Ihnen zu zeigen, wie Symbole aussehen und welchen Namen Sie verwenden müssen, um sie auf praktische Weise zu importieren. SVG-Inliner ist ein gutes Tool zum Exportieren Ihrer SVGs als React-Komponenten (Standard) oder Strings. Es verwendet die standardmäßigen SVGO-Einstellungen, die auf GitHub verfügbar sind unter: https://github.com/cuginoAle/svg-liner-in/blob/master/helpers.js. Wenn Sie beabsichtigen, es häufig zu verwenden, können Sie es einmal installieren und dann jedes Mal ausführen, wenn Sie einem Ordner ein neues SVG hinzufügen.
Der erste Schritt besteht darin, den SVG-Namespace in Ihren HTML-Code aufzunehmen. HTML%27s-URL %22br %22 kann verwendet werden, wenn HTML%22br %22 vorhanden ist. Dies wird in HTML angezeigt. Bitte klicken Sie hier. Wenn Sie *Titel* in CSS eingeben, geben Sie die Größe Ihres Bildes (SVG) an. 'Link' href='https://fonts.googleapis.com/family/Montserrat:400,700' rel='stylesheet' type='text/css' **/head *** **Bitte geben Sie auch den Textkörper ein. xmlns=' http://www.w3.org/2000/svg' viewBox='0 700 500' Um der Maßeinheit eine Formel zu geben, ='200' y ='200' Breite x '200' Höhe x ' 200' Dies ist eine rechteckige Form, egal um welche Form es sich handelt. */rect * Ellipse cx='200' cy='200' rx='100' ry='100' fill='#fff' Die hier abgebildete Ellipse ist eine Ellipse. #ellipse */svg So einfach ist das. * /html wurde dieser Datei zugewiesen. Im Folgenden finden Sie HTML-Elemente, die den SVG-Namensraum enthalten. Ein rechteckiges Element hat x, y, Breite und Höhe, während ein Ellipsenelement x, y, Breite und Höhe hat. Füllungen werden auch im rect-Element definiert, das auf Fff gesetzt ist. Im Elastice-Element gibt es kein Füllattribut. Mit der SVG-Funktion von CSS können komplexere Formen erstellt werden als nur Rechtecke und Ellipsen. Der folgende Code generiert beispielsweise ein Dreieck. xmlns =' http://www.w3.org/2000/svg' viewBox =' 0 700 500′ Polygonpunkte entsprechen 50, 100, 150, 200′ Strichen ('#000′ fill ='#fff'). Hier ist ein Dreieck. Polygon ist die grundlegende Maßeinheit. (*.svg) Im obigen Beispiel gibt es Attributpunkte für die Eckpunkte der Dreiecke, die sich auf die Koordinaten ihrer Koordinaten beziehen. Die Füll- und Strichattribute sind beide auf #000 gesetzt, was bedeutet, dass es keine Farbe gibt und das Polygon weiß ist. In CSS gibt es auch eine Möglichkeit, Icons und Logos zu animieren. Ein Logo kann mit folgendem Code erstellt werden: xmlns='https://www.w3.org/2000/svg/viewBox=1′ viewBox='0 0 700
Was passiert, wenn wir SVG über das Internet verwenden?
Im Gegensatz zu pixelbasierten Rasterbildern sind SVG-Dateien Vektorgrafiken (im Gegensatz zu pixelbasierten Rasterbildern). Dies ist besonders nützlich bei der Entwicklung von responsiven Websites, die sowohl optisch ansprechend als auch funktional für eine Vielzahl von Bildschirmgrößen und Geräten sein müssen.
SVG: Die Vor- und Nachteile
Da es skalierbar ist und beim Hochskalieren nicht an Qualität verliert, ist es eine gute Wahl für responsives und Retina-fähiges Webdesign. Obwohl PNG-Dateien nicht animiert werden können, können sie verwendet werden. In einigen SVG-Dateien kann jedoch eingebetteter JavaScript-Code eine Schwachstelle darstellen. Darüber hinaus können infizierte SVG-Dateien verwendet werden, um Benutzer auf bösartige Websites umzuleiten.
Ist es gut, SVG in HTML zu verwenden?
Skalierbare Vektorgrafiken sind SEO-freundlich, da Sie Schlüsselwörter, Beschreibungen und Links direkt zum Markup hinzufügen können, die alle für das Wachstum einer Website erforderlich sind. Es ist möglich, HTML-Dateien in.sva-Dateien einzubetten, sodass sie zwischengespeichert, mit CSS bearbeitet und für eine verbesserte Zugänglichkeit indiziert werden können. Dies sind nur einige Beispiele für die Zukunft.
Warum Sie SVG für Ihre Bilder verwenden sollten
Es ist wichtig, sich daran zu erinnern, dass das Erlernen der Verwendung von sva ein zeitaufwändiger Prozess ist: Das Format basiert auf Text, sodass das Erlernen seiner Verwendung einige Zeit in Anspruch nimmt. Möglicherweise stellen Sie auch fest, dass Ihre Bilder mit SVG weniger komprimiert sind, da sie nicht so verlustbehaftet sind wie JPEG. Da SVG schließlich skalierbar ist, können damit hochwertige Grafiken erstellt werden.
Mit anderen Worten, wenn Sie nach einem Bildformat suchen, das vielseitig verwendet werden kann und eine hervorragende Browserunterstützung bietet, ist SVG möglicherweise genau das Richtige für Sie. Wenn Sie gerade erst anfangen, lohnt es sich vielleicht, zuerst JPEG zu lernen.
Kann ich Glyphicons in Bootstrap 5 verwenden?

Auf diese Frage gibt es noch keine endgültige Antwort, da sich Bootstrap 5 noch in der Entwicklung befindet. Es kann jedoch davon ausgegangen werden, dass Glyphicons weiterhin in gewisser Weise unterstützt werden, da sie ein wichtiger Bestandteil des Bootstrap-Frameworks sind.
Ein grafisches Symbol, Icon oder eine Schriftart ist ein Icon-Typ, der auf einer Webseite verwendet wird. Das Glyphicon funktioniert ähnlich wie ein Dokument, das mit einem Hyperlink versehen wurde, mit dem einzigen Unterschied, dass es sich um Symbole und nicht um Wörter handelt. Die gebräuchlichsten Verwendungen für Glyphicons sowie die Gründe, warum sie verwendet werden, sind unten aufgeführt. Die Verwendung von Bootstrap ist die gebräuchlichste und einfachste Möglichkeit, Glyphicons auf ein Webprojekt anzuwenden. Die Glyphicons Halfling Sets bestehen aus den meisten Symbolen, die jede Website benötigt. Die folgende Anforderung eignet sich zum Angeben von Symbolen in Ihrem HTML. Es gibt zwei Arten von Dateien: class=“glyphicon glyphicon-align-left“ und aria-hidden-true.
Es ist eine kostenlose Schriftart, die dieselbe Funktion wie die Bootstrap-Glyphikonen hat . Dies ist ein leichtes und einfaches Design, das der Verwendung von Bootstrap-Glyphen auf einer Website ähnelt. Es gibt über 7000 Symbole in der Symbolbibliothek von Font Awesome, die Sie nach Ihren Bedürfnissen auswählen können.

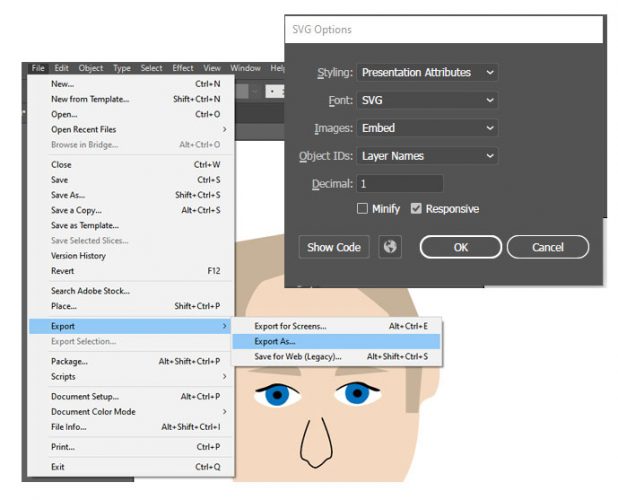
Bevor Sie Glyphicons in Ihren Webprojekten verwenden können, müssen Sie zunächst Bootstrap herunterladen und installieren. Das Bootstrap-Framework ist ein kostenloses Open-Source-CSS- und JavaScript-Framework, das kostenlos heruntergeladen und verwendet werden kann. Sobald Bootstrap installiert ist, können Sie auf den Symbolsatz von Bootstrap zugreifen, indem Sie das Bootstrap-CDN auf Ihren Webserver laden und die folgende Zeile in Ihren HTML-Code einfügen: rel=”stylesheet” href=https://maxcdn.bootstrapcdn.com/bootstrap/3.37/ css/bootstrap.min.js Nachdem Sie das Bootstrap-CDN zu Ihrem Server hinzugefügt haben, können Sie auf das Bootstrap -Symbolset zugreifen, indem Sie die IcoMoon-Schriftart laden. Ihr HTML-Code sollte zusätzlich zu dem fantastischen Symbolsatz die folgende Zeile enthalten. Diese Seite hat eine URL im Stylesheet-Bereich. Damit die Symbole angezeigt werden, müssen sie in einer sva-Datei enthalten sein. Adobe Illustrator oder Inkscape sind Zeichenprogramme, mit denen eine SVG-Datei erstellt werden kann. Nachdem Sie die SVG-Datei erstellt haben, können Sie sie auf IcoMoon hochladen und zur Einstellung Font Awesome / Glyphicon hinzufügen. Sobald die Icons zu IcoMoon und dem Font Awesome / Glyphicon-Set hinzugefügt wurden, können Sie das Font-Set exportieren und in Ihr Webprojekt laden, wie Sie es mit jedem anderen Icon-Font tun würden.
Bootstrap Glyphicons: Verwendung
Bitte verwenden Sie die folgende Codezeile, um Bootstrap Glyphicons in Ihre Webseite zu laden. rel=stylesheet rel=stylesheet href://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.js Stellen Sie sicher, dass Ihre Ordnerstruktur richtig konfiguriert ist, um Bootstrap Glyphicons zu laden, und Sie müssen nichts tun besonders dazu. Beide Klassen sind erforderlich. Das glyphicon der ersten Klasse dient als primäre Methode zum Festlegen der Grundstile, während der glyphicon-comment als primäre Methode zum Festlegen des spezifischen Bildes dient. Ich würde eine dritte Sache hinzufügen. Der folgende Code enthält den Bootstrap-Glyphicons-Teil der Bootstrap-Glyphicons-Datei . rel=Stilvorlage
Wie zeige ich SVGs an?
Es gibt einige Möglichkeiten, SVGs auf einer Webseite anzuzeigen. Eine Möglichkeit besteht darin, das Element zu verwenden. Eine andere Möglichkeit ist die Verwendung des Inline-Elements. In diesem Artikel sehen wir uns die Milliarden Möglichkeiten an, wie wir eine SVG-Datei auf einer Webseite anzeigen. Der beste Weg, ein SVG zu verwenden, besteht darin, es als Bild zu behandeln, ähnlich wie JPG-, PNG- und GIF-Dateien behandelt werden. Wir können uns immer auf das img-Tag verlassen: für die HTML-Anleitung. Wir können eine Vielzahl von Eigenschaften erstellen, wenn wir unsere SVGs mit CSS anzeigen möchten. Ein Eigenschaftswert kann inline mit einem SVG-Bild dargestellt werden, indem die Inline-Darstellung in CSS verwendet wird. Zum Kopieren/Einfügen des gesamten SVG-Inhalts aus einer Datei in das DOM ist lediglich HTML erforderlich. Wir können die base64-Version des SVG zu einem Objekt-Tag hinzufügen. Um den tatsächlichen base64-codierten Wert zu generieren, ersetzen Sie den [base64blob]-Text durch den Wert des echten base64-codierten Texts. Wir haben besprochen, wie man eine Inline-SVG-Datei in HTML und dann in CSS angibt. Beispielsweise kann in JavaScript die Eigenschaft background-image verwendet werden, um ein Bild in das DOM zu laden. Wenn es um HTML und CSS geht, können wir eine base64-codierte Version einer SVG angeben, die wir auf unserer Seite anzeigen möchten. Unser SVG-Rohmaterial wird über encodeURIComponent, das in die API integriert ist, in ein praktischeres URL-codiertes Format konvertiert. Die beste Methode zur Vorschau von SVG-Dateien Mac OS. Vorschauen finden Sie im Anwendungsmenü und können im standardmäßigen Anwendungs-Viewer angezeigt werden. In Windows 10 können Benutzer möglicherweise auch eine Vorschau von SVG-Dateien anzeigen, indem sie mit der rechten Maustaste darauf klicken und im Kontextmenü „Öffnen mit …“ auswählen. Sie können das Programm auswählen, mit dem Sie die Datei anzeigen möchten, indem Sie hier klicken. Es gibt zahlreiche kostenlose SVG-Viewer für Windows 10, darunter die Marken Microsoft, Adobe Illustrator und Inkscape. So verwenden Sie eine SVG-Datei in BootstrapUm eine SVG-Datei in Bootstrap zu verwenden, müssen Sie die Datei zuerst zu Ihrem Projekt hinzufügen. Anschließend können Sie die Datei in Ihrer Bootstrap-Datei mit dem „““-Tag referenzieren. Skalierbare Vektorgrafiken (SVG) sind eine Art von Grafiken, die in großem Umfang ausgeführt werden können. Extensible Markup Language (XML) ist eine Art von Bildformat, das die Erstellung von vektorbasierten Grafiken ermöglicht. Ein SVG-Bild kann auf verschiedene Weise verwendet werden, je nachdem, welche CSS- oder HTML-Version Sie verwenden. Dieses Tutorial zeigt Ihnen, wie Sie sechs verschiedene Methoden anwenden. Verwenden einer SVG-Datei als CSS-Hintergrundbild. Das Bildelement kann einem HTML-Dokument hinzugefügt werden, indem das Tag >img> eingefügt wird. Diesmal verwenden wir statt HTML CSS dafür, und wir haben mehr Anpassungsoptionen. Ein HTML. Es ist mit allen Browsern kompatibel, die Scalable Vector Graphics (SVG) unterstützen, und wird verwendet, um die >Objekt>-Funktion zu handhaben. HTML hat ein HTML-Element, und CSS hat auch ein HTML-Element. Da die meisten modernen Browser keine Browser-Plug-Ins mehr unterstützen, ist es nicht immer eine gute Idee, sich ausschließlich auf >Einbetten > zu verlassen.Svg-DateiEine SVG-Datei ist eine skalierbare Vektorgrafikdatei. SVG-Dateien können mit jedem Texteditor erstellt werden, werden aber oft mit Zeichensoftware erstellt. Das Dateiformat basiert auf XML und kann mit jedem Webbrowser geöffnet werden. Durch die Verwendung eines Vektorformats können digitale Bilder auch in kleinen Größen großartig aussehen. Die Suchmaschinen dieses Formats sind dafür optimiert, es ist häufig kleiner als andere Formate und kann dynamisch animiert werden. In diesem Handbuch werde ich erklären, was diese Dateien sind, wann sie verwendet werden sollten und wie man damit beginnt, sie zum Erstellen einer sva zu verwenden. Da ein Rasterbild eine feste Auflösung hat, verringert die Größe des Bildes seine Qualität. Das Bild wird als Satz von Punkten und Linien in einem Vektorgrafikformat gespeichert. XML oder XML-Markup ist die Sprache, die zum Schreiben dieser Formate verwendet wird. Der XML-Code in einer Bilddatei gibt an, woraus das Bild besteht, einschließlich seiner Formen, Farben und Texte. Aufgrund des XML-Codes können Webanwendungen und Websites hervorragende HTML- und CSS-Bilder erstellen. Die Möglichkeit, die Größe zu ändern oder zu verkleinern, ohne die Qualität zu beeinträchtigen, ist ein Vorteil. Egal welche Größe das Bild hat oder welche Art von Display es hat, es sieht immer gleich aus. Im Vergleich zu Rasterbildern sind SVGs auf weniger Details ausgelegt. Es liegt an Designern und Entwicklern zu entscheiden, wie sie ihre Designs präsentieren. Das World Wide Web Consortium hat ein Dateiformat für Webgrafiken entwickelt, das heute weit verbreitet ist. Programmierer können einen XML-Code leicht verstehen, indem sie ihn in seiner Textform anzeigen. Mit CSS und JavaScript können Sie das Erscheinungsbild von SVGs dynamisch ändern. Wenn Sie skalierbare Vektorgrafiken verwenden, können Sie viele verschiedene Arten von Grafiken erstellen. Sie sind eine ausgezeichnete Wahl für Grafikdesigner, da sie einfach zu erlernen, anpassungsfähig und interaktiv sind. Die Lernkurve jedes Programms unterscheidet sich von der anderer Programme. Bevor Sie sich für die kostenlose oder kostenpflichtige Option entscheiden, sollten Sie einige Tools ausprobieren und sich ein Bild davon machen, wozu sie in der Lage sind. Das neueste Update für Adobe Illustrator verbessert die Unterstützung für SVG-Dateien. Dank dieses neuen Updates können Benutzer jetzt ganz einfach Vektorillustrationen erstellen, und dank der zahlreichen darin enthaltenen Werbegeschenke gibt es viele Ideen, mit denen Sie beginnen können. Dieses Update enthält auch eine kleinere Sammlung kostenloser SVG-Dateien, die für die kommerzielle Nutzung lizenziert sind. Es gibt jedoch einige nützliche Ressourcen für Anfänger, wie z. B. eine einfache Anleitung zur Erstellung von SVG-Logos. Egal, ob Sie Illustrator seit Jahren verwenden oder gerade erst anfangen, hier finden Sie, wonach Sie suchen. Wir empfehlen Ihnen, die neuen Funktionen zu nutzen und viel Spaß beim Gestalten zu haben. Die Vorteile der Verwendung von SVG-Dateien Die Verwendung von SVG-Dateien zur Erstellung hochauflösender Grafiken in digitalen Dokumenten ist eine großartige Idee. Sie werden auch von den meisten der beliebtesten Desktop-Grafikeditoren unterstützt, was sie zu einer ausgezeichneten Wahl für Grafikdesigner und Entwickler macht.
