So verwenden Sie Rich Snippets in WordPress
Veröffentlicht: 2022-12-02Möchten Sie Ihrer WordPress-Site Rich Snippets hinzufügen?
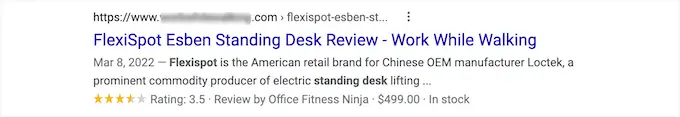
Mit Rich Snippets können Sie benutzerdefinierte Suchlisten für spezielle Inhalte wie Rezensionen, Rezepte, Veranstaltungen und mehr erstellen. Diese Sucheinträge heben sich von der Masse ab und tragen dazu bei, mehr Besucher auf Ihre Website zu leiten.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Rich Snippets zu Ihrer WordPress-Site hinzufügen.

Warum Rich Snippets auf Ihrer WordPress-Seite verwenden?
Rich Snippets verwenden sogenanntes Schema-Markup, um den Suchmaschinen zusätzliche Informationen über Ihre Inhalte bereitzustellen.
Die Suchmaschinen-Bots verwenden diese Daten, um zusätzliche Informationen zu Ihren Beiträgen und Seiten in den Suchergebnissen anzuzeigen.

Dies trägt dazu bei, dass Ihre Posts und Seiten in den Suchergebnissen besser hervorstechen, was Ihre organische Klickrate verbessern und Ihnen helfen kann, Ihren Blog-Traffic zu steigern.
Es hilft Ihnen auch, Autorität in Ihrer Nische aufzubauen, da Ihre Website in der Suche sichtbarer wird.
Rich Snippets sind nicht nur für Bewertungsseiten oder Rezepte gedacht. Sie können Rich Snippets für Veranstaltungen, Produkte, Personen, Videos, Musik, Apps, Artikel, Blogbeiträge und mehr verwenden.
Hinweis : Es ist wichtig zu wissen, dass das Hinzufügen von Schema-Markup zu Ihrer Website nicht garantiert, dass Google es anzeigt. Google kann sich bei einigen Suchanfragen dagegen entscheiden. Das Hinzufügen des Schema-Markups hilft Google jedoch, Ihre Inhalte zu verstehen, und erhöht die Wahrscheinlichkeit, dass Rich Snippets angezeigt werden.
Lassen Sie uns Ihnen zeigen, wie Sie Rich Snippets zu WordPress hinzufügen. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
Methode 1. Hinzufügen von Rich Snippets in WordPress mit einem WordPress-Plugin
Der einfachste Weg, Rich Snippets zu WordPress hinzuzufügen, ist die Verwendung des AIOSEO-Plugins. Es ist das beste WordPress-SEO-Plugin auf dem Markt, das von über 3 Millionen Websites verwendet wird.

Es hilft Ihnen, Ihre Website für Suchmaschinen zu optimieren, ohne einen SEO-Experten beauftragen zu müssen. Außerdem können Sie mit wenigen Klicks Rich Snippets auf Ihrer Website einrichten.
Hinweis: Sie benötigen die Pro-Version von AIOSEO, da sie Schema-Markup-Funktionalität und andere Funktionen wie XML-Sitemaps, einen Umleitungsmanager und mehr enthält. Es gibt eine kostenlose Version des Plugins, mit der Sie beginnen können.
Als erstes müssen Sie das AIOSEO-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
Nach der Aktivierung werden Sie sofort zum AIOSEO-Einrichtungsassistenten weitergeleitet. Sie müssen auf die Schaltfläche "Let's Get Started" klicken.

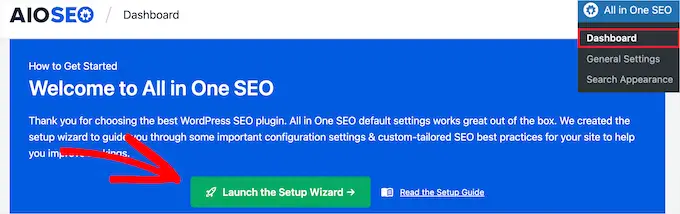
Wenn der Einrichtungsassistent nicht sofort angezeigt wird, gehen Sie einfach zu All in One SEO » Dashboard .
Von hier aus können Sie auf die Schaltfläche „Setup Wizard starten“ klicken. Dies führt Sie durch die Schritte zum Einrichten des Plugins für Ihre Website.

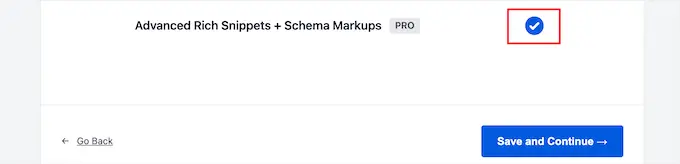
Während Sie durch den Einrichtungsassistenten gehen, müssen Sie das Add-on „Advanced Rich Snippets + Schema Markups“ aktivieren.
Aktivieren Sie einfach das Kontrollkästchen, sodass es blau wird, und klicken Sie dann auf die Schaltfläche „Speichern und fortfahren“.

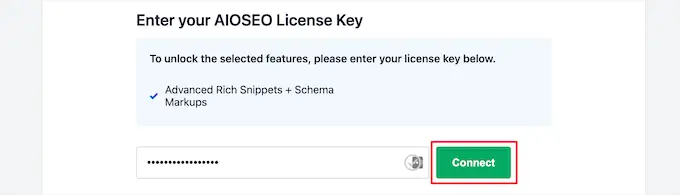
Auf dem letzten Bildschirm müssen Sie Ihren Lizenzschlüssel eingeben und dann auf die Schaltfläche „Verbinden“ klicken.
Sie finden diese Informationen auf Ihrer Kontoseite auf der AIOSEO-Website.

Weitere Einzelheiten finden Sie in unserem ultimativen Leitfaden zur korrekten Einrichtung von AIOSEO für WordPress.
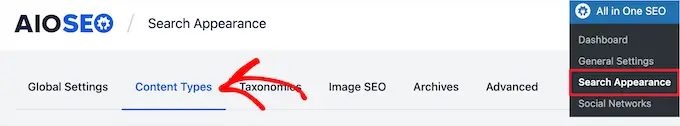
Danach können Sie in Ihrem WordPress-Admin-Panel zu AIOSEO » Search Appearance gehen und dann auf die Registerkarte „Content Types“ klicken.

Anschließend können Sie den Schema-Markup-Typ für Ihre Posts und Seiten festlegen.
Klicken Sie einfach auf die Menüoption „Schema-Markup“, dann können Sie den Schematyp aus der Dropdown-Liste auswählen.
Sie können verschiedene Inhaltstypen sehen, die Sie mit dem Plugin erstellen können. Die Liste umfasst:
- Kurs
- Produkt
- Rezept
- Software/App
- FAQ
- Website
- Profil
- Artikel
Wenn Sie auf einen beliebigen Inhaltstyp klicken, werden Ihnen die verfügbaren Felder angezeigt.

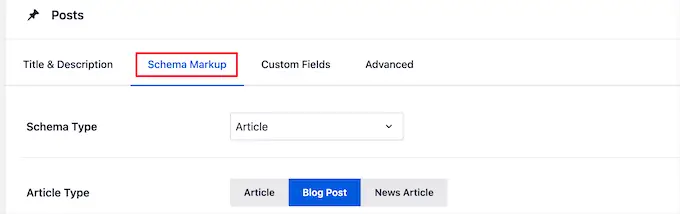
Diese Einstellungen sind die Standardeinstellungen, wenn Sie einen neuen Blogbeitrag hinzufügen. Sie können diese jedoch auch für einzelne Posts ändern.
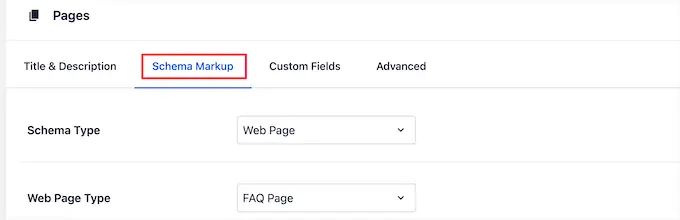
Unter dem Post-Schema-Markup können Sie auch das Standardschema für Ihre Seiten steuern.
Wählen Sie einfach den „Schematyp“ aus der Dropdown-Liste aus. Dann haben Sie zusätzliche Optionen für den ausgewählten Schematyp.

Wenn Sie mit den Änderungen fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“, bevor Sie die Seite verlassen.
Hinzufügen von Rich Snippet-Informationen zu Ihren Beiträgen und Seiten
Jetzt können Sie Schemainformationen zu Ihren einzelnen Posts und Seiten hinzufügen, damit sie mit einzigartigen Rich Snippets in den Suchergebnissen angezeigt werden.
Öffnen Sie dazu einfach einen Blog-Post und scrollen Sie nach unten unter den Post-Editor. Hier sehen Sie eine Metabox mit dem Namen „AIOSEO-Einstellungen“.
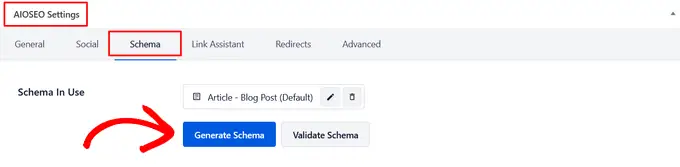
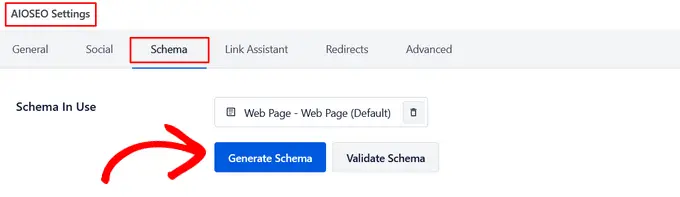
Sie müssen auf die Registerkarte „Schema“ und dann auf die Schaltfläche „Schema generieren“ klicken.

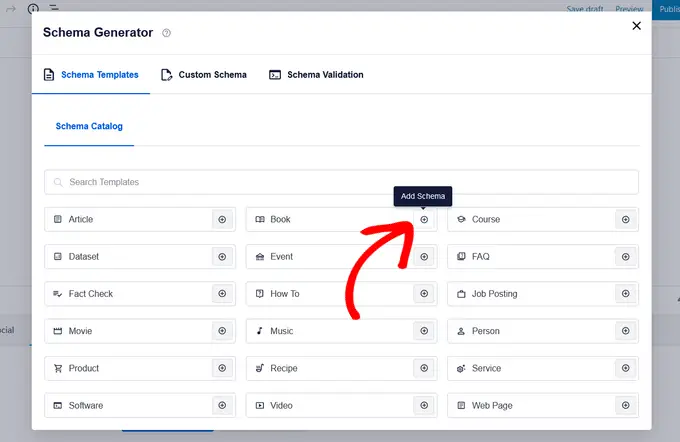
Dadurch wird der Schemakatalog geöffnet. Klicken Sie einfach auf die Schaltfläche „Schema hinzufügen“ neben dem Schematyp, den Sie hinzufügen möchten.

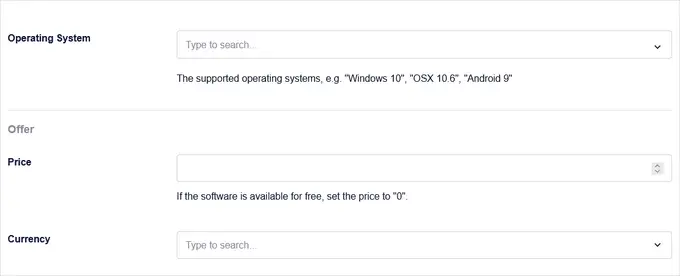
Jetzt stehen je nach ausgewählter Option verschiedene Felder zum Ausfüllen zur Verfügung. Beispielsweise enthält der Schematyp „Software“ Felder für Name, Betriebssystem, Preis, Beschreibung, Bewertung und mehr.

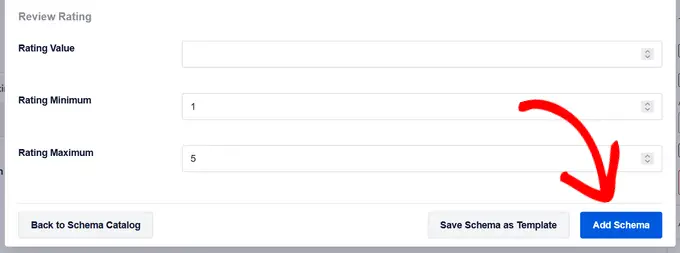
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Schema hinzufügen“. Vergessen Sie nicht, im Beitrag auf „Aktualisieren“ oder „Veröffentlichen“ zu klicken, um Ihre Änderungen ebenfalls zu speichern.

Das Hinzufügen von Schema-Markup zu einzelnen WordPress-Seiten ist ähnlich. Sie müssen die Seite öffnen, die Sie bearbeiten möchten, und dann nach unten zum Metafeld „AIOSEO-Einstellungen“ unter dem Seiteneditor scrollen.

Klicken Sie dann auf die Menüoption „Schema“, klicken Sie auf die Schaltfläche „Schema generieren“ und wählen Sie Ihren Seitenschematyp aus dem Schemakatalog aus.

Je nach ausgewähltem Schematyp werden verschiedene Optionen angezeigt.
Genau wie oben müssen Sie, wenn Sie fertig sind, auf die Schaltfläche „Schema hinzufügen“ klicken und auf der Seite auf „Aktualisieren“ oder „Veröffentlichen“ klicken, um Ihre Änderungen live zu schalten.
Das Hinzufügen von Rich-Snippet-Informationen macht am Frontend Ihres WordPress-Blogs keinen Unterschied. Sie geben den Suchmaschinen-Bots jedoch zusätzliche Daten, die sie mit Ihren Beiträgen und Seiten in den Suchergebnissen anzeigen können.
Methode 2. Hinzufügen von Rich Snippets durch Hinzufügen von Code zu WordPress
Eine andere Möglichkeit, Rich Snippets zu WordPress hinzuzufügen, besteht darin, Code zu WordPress hinzuzufügen. Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Rich Snippets oder strukturiertes Daten-Markup können in drei verschiedene Vokabulare geschrieben werden. Diese Vokabulare sind Mikrodaten, RDFa und JSON-LD. Sie können jeden davon auf Ihrer Website verwenden. Die meisten Anfänger finden RDFa jedoch anfängerfreundlicher.
Hier ist ein Beispiel für die About-Seite eines Benutzers in WordPress. Normalerweise sieht der Text der Seite ungefähr so aus:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
Dies kann leicht mit Rich Snippets transformiert werden.
Wenn Sie mit HTML vertraut sind, können Sie das folgende Beispiel leicht verstehen:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
Für jeden Inhaltstyp müssen einige spezielle Eigenschaften definiert werden.
Schema.org ist die Organisation, die dabei hilft, den Standard für verschiedene Inhaltstypen aufrechtzuerhalten. Auf deren Website finden Sie eine umfangreiche Dokumentation mit Beispielen für jeden Schema-Inhaltstyp.
Hier ist ein weiteres Beispiel für ein Rezept mit Rich Snippets.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
Wenn Sie Ihren WordPress-Beiträgen manuell Rich Snippets hinzufügen, müssen Sie HTML manuell zu WordPress hinzufügen. Weitere Einzelheiten finden Sie in unserem Anfängerleitfaden zum Bearbeiten von HTML im WordPress-Code-Editor.
Möglicherweise müssen Sie sich auch auf die Google-Ressource für Entwickler zu strukturierten Daten beziehen, um zu verstehen, welche Eigenschaften für die einzelnen Inhaltstypen erforderlich sind.
Testen Sie Ihre Rich Snippets und Ihr Schema-Markup
Wenn Sie Rich Snippets manuell hinzufügen, sollten Sie sicherstellen, dass Sie die strukturierten Daten ordnungsgemäß zu Ihrer WordPress-Website hinzugefügt haben.
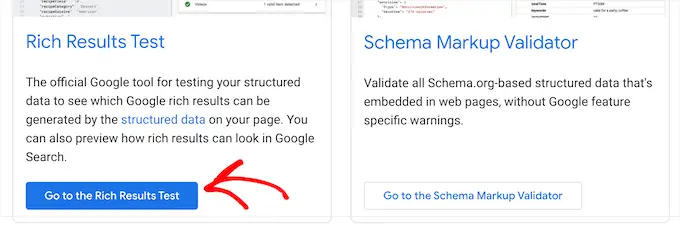
Um Ihre Rich Snippets zu überprüfen, gehen Sie einfach zum Testtool für strukturierte Daten von Google. Dann gibt es zwei verschiedene Tests, die Sie ausführen können, um Ihre strukturierten Daten zu testen.
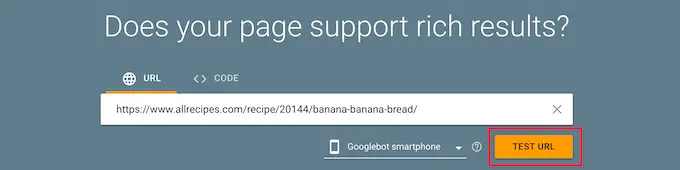
Klicken Sie zunächst auf die Schaltfläche „Zum Test für Rich-Suchergebnisse“. Dadurch wird angezeigt, welche Rich-Ergebnisse für Ihre Seite generiert werden können.

Geben Sie dann Ihre Seite oder Post-URL in das Feld ein.
Klicken Sie anschließend auf die Schaltfläche „URL testen“.

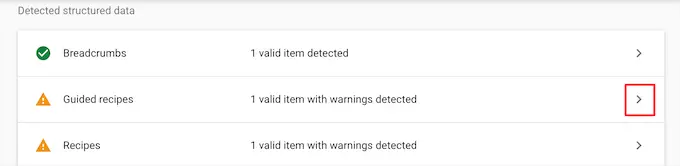
Dadurch wird automatisch ein Bericht erstellt, um zu sehen, welche Rich-Suchergebnisfunktionen angezeigt werden können, wenn diese Seite oder dieser Beitrag in den Suchergebnissen aufgeführt wird.
Es gibt Ihnen alle Fehler oder Warnungen, damit Sie Ihre strukturierten Daten verbessern können. Sie können neben jeder Warnung auf den Dropdown-Pfeil klicken und erhalten detaillierte Anweisungen zur Behebung.

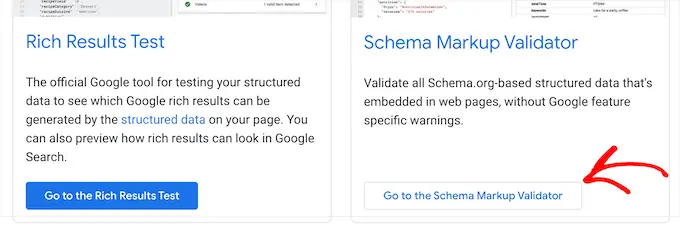
Als Nächstes können Sie Ihr Schema-Markup testen, indem Sie zur Seite Google Structured Data Testing Tools zurückkehren.
Klicken Sie dann auf die Schaltfläche „Go to the Schema Markup Validator“.

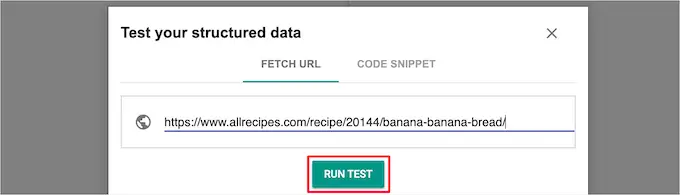
Geben Sie als Nächstes Ihre URL oder Ihr Code-Snippet in das Pop-up-Fenster „Testen Sie Ihre strukturierten Daten“ ein.
Klicken Sie dann auf die Schaltfläche „Test ausführen“.

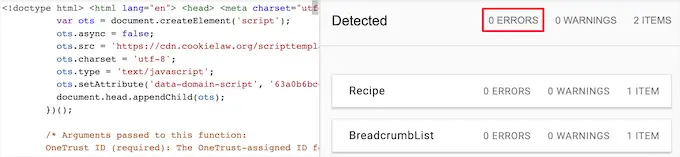
Das Tool analysiert Ihren Code automatisch auf Fehler.
Auf der rechten Seite der Seite sollten 0 Fehler angezeigt werden.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Rich Snippets auf Ihrer WordPress-Seite verwenden. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl des besten Domainnamen-Registrars und unsere Expertenauswahl der besten KI-Chatbot-Software für Ihre Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
