So verwenden Sie skalierbare Vektorgrafiken (SVG)-Dateien in Sketch
Veröffentlicht: 2023-02-13Wenn Sie ein Web- oder App-Designer sind, fragen Sie sich vielleicht, ob es möglich ist, Scalable Vector Graphics (SVG)-Dateien in Sketch zu verwenden. Die kurze Antwort ist ja! In diesem Artikel zeigen wir Ihnen, wie Sie SVG-Dateien zu Ihren Sketch-Designs hinzufügen. SVG ist eine großartige Wahl, um Symbole und andere Vektorgrafiken zu Ihren Sketch-Designs hinzuzufügen. Der Hauptvorteil der Verwendung einer SVG-Datei besteht darin, dass sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann. Dies ist perfekt für responsives Webdesign, bei dem Sie sicherstellen müssen, dass Ihre Symbole auf verschiedenen Bildschirmgrößen scharf aussehen. Ein weiterer Vorteil der Verwendung von SVG-Dateien ist, dass sie animiert werden können. Dies kann Ihren Designs eine zusätzliche Interaktivitätsebene hinzufügen. Um Ihrem Sketch-Design eine SVG-Datei hinzuzufügen, ziehen Sie sie einfach per Drag & Drop auf die Leinwand. Sie können die Datei dann mit den integrierten Vektorwerkzeugen nach Bedarf bearbeiten. Da haben Sie es also! Sie können Ihren Sketch-Designs jetzt Scalable Vector Graphics (SVG)-Dateien hinzufügen.
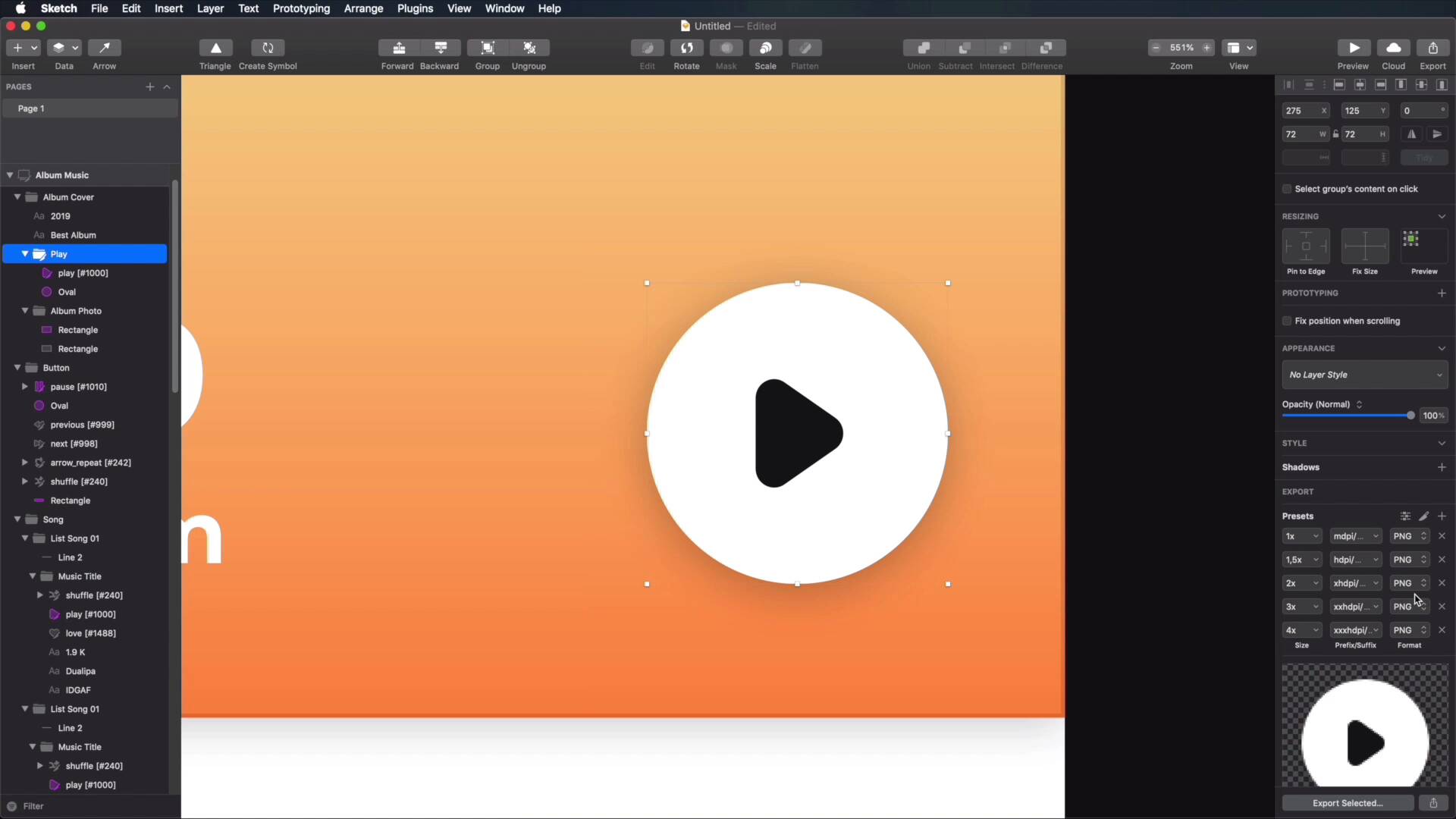
Öffnen Sie Ihre Skizzendatei und wählen Sie eine Ebene, mehrere Ebenen oder eine Zeichenfläche aus und klicken Sie dann in der unteren rechten Ecke des Bildschirms auf Exportieren. Sie müssen das Format als SVG in der Dropdown-Liste Format festlegen. Die Auflösungsgröße kann geändert werden, und die Exportoption (entweder Ebenen exportieren oder [Name der Zeichenfläche] exportieren) kann ausgewählt werden.
Im Fall einer importierten SVG-Datei kann SketchUp nicht als „solide“ bezeichnet werden. Dieses Kunstwerk ist ein 2D-Format, sodass es in eine Reihe von Kanten oder Kanten und Flächen unterteilt werden kann. Geschlossenes 3D-Volumen, das von zwei Flächen umschlossen ist, wobei jede Kante gemäß den SketchUp-Standards mit zwei Flächen verbunden ist.
Wie importiere ich ein Symbol in Sketch?

Mit dem Sketch Icons Plugin brauchen Sie nur Ihre Icons aus Ihren Ordnern zu importieren oder Ihre eigenen Icons zu verwenden. Cmd Shift I ist auch eine Tastenkombination für diese Funktion. Nachdem Sie eine Farbbibliothek ausgewählt haben, müssen Sie Ihre Zeichenfläche ausfüllen und Ihre Symbole importieren.
Prototy pr hat eine neue Reihe von Skizzen veröffentlicht. In weniger als 5 Minuten können Sie mit Sketch schnell und einfach eine dynamische Symbolbibliothek erstellen. Seit der Einführung von verschachtelten Symbolen und Skizzenbibliotheken haben wir den Workflow erheblich verbessert. Wir haben das Sketch-Icon-Plug-In entwickelt, um die Schritte im Zusammenhang mit der Linienarbeit zu automatisieren, damit Sie keine Zeit mit diesen mühsamen Aufgaben verbringen. In Icons 4 ist es jetzt möglich, Ihre Icons per Drag & Drop direkt in die Zeichnung zu ziehen. Wenn Sie Symbole für jedes Ihrer Symbole verwenden möchten, müssen Sie diese manuell importieren. Sie können auch die Tastenkombination Cmd Shift M verwenden, um die Symbole Ihrer Bibliothek zu ersetzen oder zu aktualisieren.
Wie erstelle ich eine Symbol-Svg-Datei?

Um eine Symbol-SVG-Datei zu erstellen, benötigen Sie ein Vektorbearbeitungsprogramm wie Adobe Illustrator, Inkscape oder Sketch. Sobald Sie Ihr Programm geöffnet haben, müssen Sie ein neues Dokument erstellen. Der erste Schritt besteht darin, Ihre Grundform zu erstellen. Für dieses Beispiel erstellen wir ein Quadrat. Als Nächstes möchten Sie Ihrem Symbol Details oder Verzierungen hinzufügen. Sobald Sie mit Ihrem Design zufrieden sind, müssen Sie Ihre Datei als SVG exportieren.
Mit Scalable Vector Graphics (SVG) können Sie ein Bild aus Ihrem Code machen. Anstatt mit Pixeln zu zeichnen, können Sie mithilfe der XML-Sprache im Format mit Koordinaten zeichnen. Die drei Vorteile der Verwendung von SVGs sind Kompatibilität, Benutzerfreundlichkeit und Aussehen.
Momentan gibt es viel Wirbel um SVG. Es ist verständlich. Bei SVG gibt es keinen Qualitätsverlust, da es sich um ein Vektorgrafik-Bildformat handelt, das vergrößert oder verkleinert werden kann. Dies ist ideal für Webseiten sowie andere grafische Anzeigen. Wenn Sie ein HTML-Dokument erstellen, wird der SVG-Code in dessen Hauptteil eingefügt. Die Verwendung von SVG-Bildern als Grundlage für Ihr eigenes Grafikdesign ist eine weitere Option. Es ist kein Geheimnis, dass SVG ein breites Anwendungsspektrum hat, also behalten Sie es im Auge.
Warum ist eine SVG-Datei für ein Logo nicht empfehlenswert?
Da SVG ein vektorbasiertes Format ist, funktioniert es nicht gut mit Bildern mit vielen feinen Details und Texturen wie Fotos. Im Gegensatz zu anderen Grafiken eignen sich Logos, Symbole und andere flache Grafiken, die einfach zu erstellen sind, am besten für die Verwendung von SVG. Da die meisten modernen Browser SVG unterstützen, ist dies bei älteren Versionen des Browsers möglicherweise nicht der Fall.

Wie erstelle ich eine Symbol-Svg-Datei?
Die Methode zum Erstellen von SVG-Symbolen kann manuell oder automatisiert sein. Bei letzterer Option ist fast kein Code beteiligt. Mit einem Vektorbildprogramm können Sie Ihre Symbole auf einem virtuellen Zeichenbrett zeichnen, indem Sie verschiedene Formen, Farben und Pfade verwenden. Dann, nach dem Exportieren Ihrer mit Ihrer.
Können SVG-Dateien als Symbole verwendet werden?
Aufgrund ihrer Fähigkeit, Vektorgrafiken zu sein, ist ein Vektorgrafik-Symbol, auch bekannt als skalierbare Vektorgrafik, eine ausgezeichnete Wahl für die Verwendung auf Ihrer Website. Die Größe von Vektorgrafiken ist unbegrenzt, sodass sie auf jede beliebige Größe skaliert werden können. Da die Dateien klein und gut komprimierbar sind, werden sie Ihre Website nicht verlangsamen.
Was ist eine .sketch-Datei?

.sketch-Dateien sind Vektorzeichnungsdateien, die von der Sketch-App verwendet werden, einer Vektorzeichnungs- und Animationssoftware für MacOS. .sketch-Dateien können mehrere Seiten und Zeichenflächen enthalten und in eine Vielzahl von Formaten exportiert werden, darunter PDF, SVG und PNG.
Für Windows gibt es keine andere Option als Sketch. Icons8 Lunacy ist ein eigenständiger Windows-Viewer, mit dem Sie Sketch-Dateien durchsuchen und anzeigen können. Dieses Tool wurde ohne vorherige Kenntnis von Skizzendateiformaten erstellt. Wir mussten Sketch 40 Minuten lang einrichten, was 90 % unserer CPU-Zeit verbrauchte. Ein Online-Vektoreditor sowie ein Tool für die Zusammenarbeit sind in Lunacy verfügbar. Mit dem Sketch-Plugin können Sie Sketch-Dateien in Mockplus importieren und sie sofort überprüfen, Feedback geben und Feedback geben lassen. Ein Mitglied kann diesen Service für nur 12 US-Dollar pro Projekt nutzen, und zwei Projekte sind kostenlos.
Sketch ist ein leistungsstarkes Vektorgrafik-Designprogramm von Adobe.
Sketch von Adobe ist ein Vektorgrafik-Designprogramm.
Wie exportiere ich Symbole aus Sketch?
Symbole können genauso exportiert werden wie sie in Zeichenflächen exportiert werden. Nachdem Sie ein Symbol oder mehrere Symbole ausgewählt haben (die normalerweise auf der Seite „Symbole“ in Sketch angezeigt werden), klicken Sie auf „Steuerung“ > „Befehl E“, um den Exportvorgang zu starten.
Symbole erleichtern die Wiederverwendung von Symbolen in Ihrem gesamten Design. Assets können in einem einfach durchsuchbaren Format aus Symbolen in Sketch nach Zeplin exportiert werden. Um den gesamten Symbol-Layer oder Sublayer zu exportieren, markieren Sie ihn entweder als gesamten Layer oder als Sublayer als exportierbar. Wenn Sie eine Anwendung markieren, generiert Zeplin die erforderlichen Assets basierend auf der von Ihnen gewählten Plattform und Dichte. Exportierbare Symbole haben denselben Namen wie Zeplin in Sketch, wo sie auch benannt sind. Wenn Sie diese Option im Zeplin-Desktop-Menü auswählen, können Sie den vollständigen Namen beibehalten. Es sollte einen einheitlichen Symbolnamen für alle Zeplin-spezifischen Integrationen geben. Andere Symbole können als Überschreibungen festgelegt werden, wenn keine verschachtelten Symbole vorhanden sind.
Skizze zum Online-Svg
Es gibt viele Websites, die die Online-Konvertierung von Skizzen in SVG anbieten. Allerdings sind nicht alle kostenlos. Die beliebteste kostenlose Website, die diese Konvertierung anbietet, ist www.sketchtosvg.com.
Es ist ein einfacher, kostenloser und benutzerfreundlicher SVG-Ersteller, der in jedem Browser verwendet werden kann. Es ist erwähnenswert, dass Sie mit SVGator eine unbegrenzte Anzahl von static.svg-Dateien kostenlos erstellen und exportieren können. Es ist einfach, mit der Verwendung des Programms zu beginnen, ohne es herunterladen zu müssen. Sie können überall dort auf Ihre Online-Konten zugreifen, wo Sie über eine Internetverbindung verfügen. Sie können Verlaufs- und Filtereffekte sowie Verlaufs- und Verlaufseffekte, Textmasken oder eine beliebige Anzahl anderer Effekte verwenden. Eine hochwertige Vektorgrafik in einem kristallklaren Format, die Ihre Website für Benutzer auf allen Geräten ansprechender erscheinen lässt.
Skizze in SVG umwandeln
Um Ihre Elemente als SVG zu exportieren, gehen Sie zu „Exportierbar machen“ in der unteren rechten Ecke der Skizzenoberfläche und wählen Sie den Formattyp, den Sie exportieren möchten, und klicken Sie dann auf „Ausgewählte exportieren“. Wenn Sie die Datei nicht kennen, gehen Sie zum Menü Datei und wählen Sie den Namen und das Ziel aus.
